Wenn Sie eine differenzierte Android XR-App entwickeln, können Sie eine räumliche Benutzeroberfläche verwenden, um Inhalte in der physischen oder virtuellen Umgebung eines Nutzers zu platzieren. Sie können Ihre App in räumliche Bereiche, Umlaufbahnen unterteilen und räumliche Höhen hinzufügen (dies wird auf dieser Seite genauer beschrieben). Sie können auch räumliches Video in Ihr Design einbinden.
Kartenbereiche
Spatial Panels sind die grundlegenden Bausteine von Android XR-Apps. Mit ihnen können Sie eine XR-differenzierte Umgebung auf einem unbegrenzten Display erstellen, bei der sich Inhalte über den gesamten Raum eines Nutzers ausbreiten. Räumliche Bereiche dienen als Container für UI-Elemente, interaktive Komponenten und immersive Inhalte.

Skalierung und Bewegung der Benutzeroberfläche
Die Größe von Infofeldern für die Umgebung passt sich automatisch an die Entfernung vom Nutzer an. Durch diese dynamische Skalierung bleiben die UI-Elemente aus verschiedenen Entfernungen lesbar und interaktiv. Die Größe bleibt zwischen 0,75 m und 1,75 m konstant. Die Skalierungsrate steigt dann um 0, 5 Meter pro Meter und die Elemente erscheinen kleiner.
Um Konflikte mit der System-Benutzeroberfläche zu vermeiden, halten Sie sich an die Standardgrenzwerte für die Panel-Bewegung:
- Mindesttiefe: 0,75 Meter vom Nutzer entfernt
- Maximale Tiefe: 5 Meter vom Nutzer entfernt
Nutzer können einen räumlichen Bereich vergrößern oder verkleinern, damit er unabhängig von der Entfernung zum Nutzer gut sichtbar ist. Wenn ein Nutzer einen räumlichen Bereich verschiebt, wird die Größe in Android XR automatisch angepasst.
Größe von Kartenbereichen
Android XR wurde entwickelt, damit Ihre App für ein breites Publikum komfortabel, gut lesbar und barrierefrei ist. Für eine optimale Leistung verwendet das System 0, 868 dp-zu-dmm. Wenn Ihre App auf einem Headset angezeigt wird, erscheint sie dem Nutzer weiter entfernt als auf einem Smartphone oder Tablet. Daher muss sie für eine einfache Bedienung größer sein.
Im Vollansichtsmodus gibt es keine Mindestgröße für ein räumliches Steuerfeld. Die maximale Größe beträgt aufgrund physischer Einschränkungen 2.560 × 1.800 dp.

Wo Sie Infofelder für Orte platzieren sollten
Im Vollbildschirmmodus können Sie die Platzierung des Steuerfelds sowohl in Passthrough- als auch in virtuellen Umgebungen festlegen. Wenn Nutzer vom Home-Bereich zum Vollbildmodus wechseln, bleiben die Elemente an derselben vorhersehbaren Position, es sei denn, Sie weisen ihnen eine benutzerdefinierte Position zu.

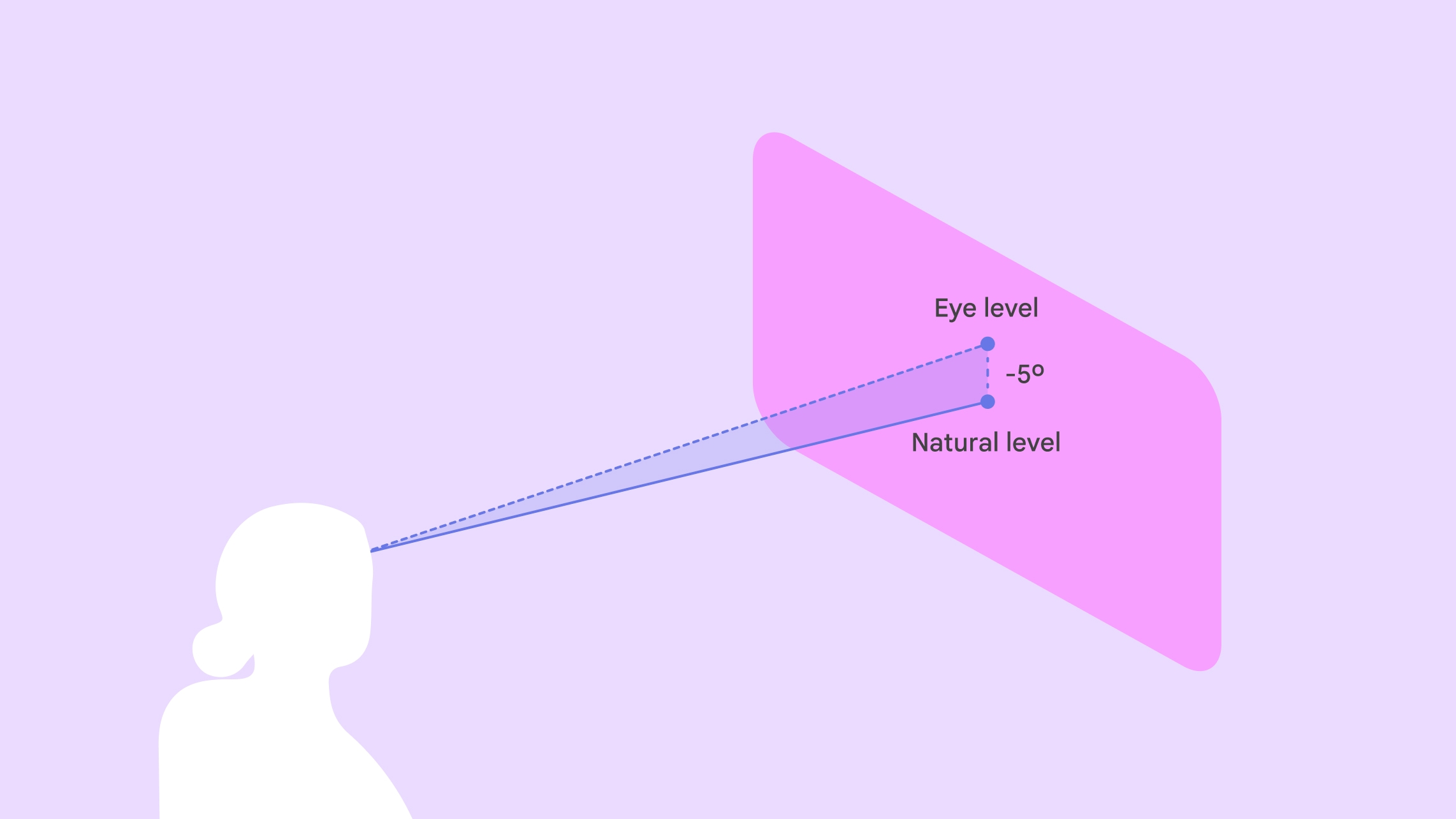
Platzieren Sie das Steuerfeld 1,75 Meter von der Sichtlinie eines Nutzers entfernt. Platzieren Sie die vertikale Mitte des Steuerfelds 5 Grad unter der Augenhöhe der Nutzer, um die Nutzerfreundlichkeit zu maximieren, da Nutzer dazu neigen, nach unten zu schauen.

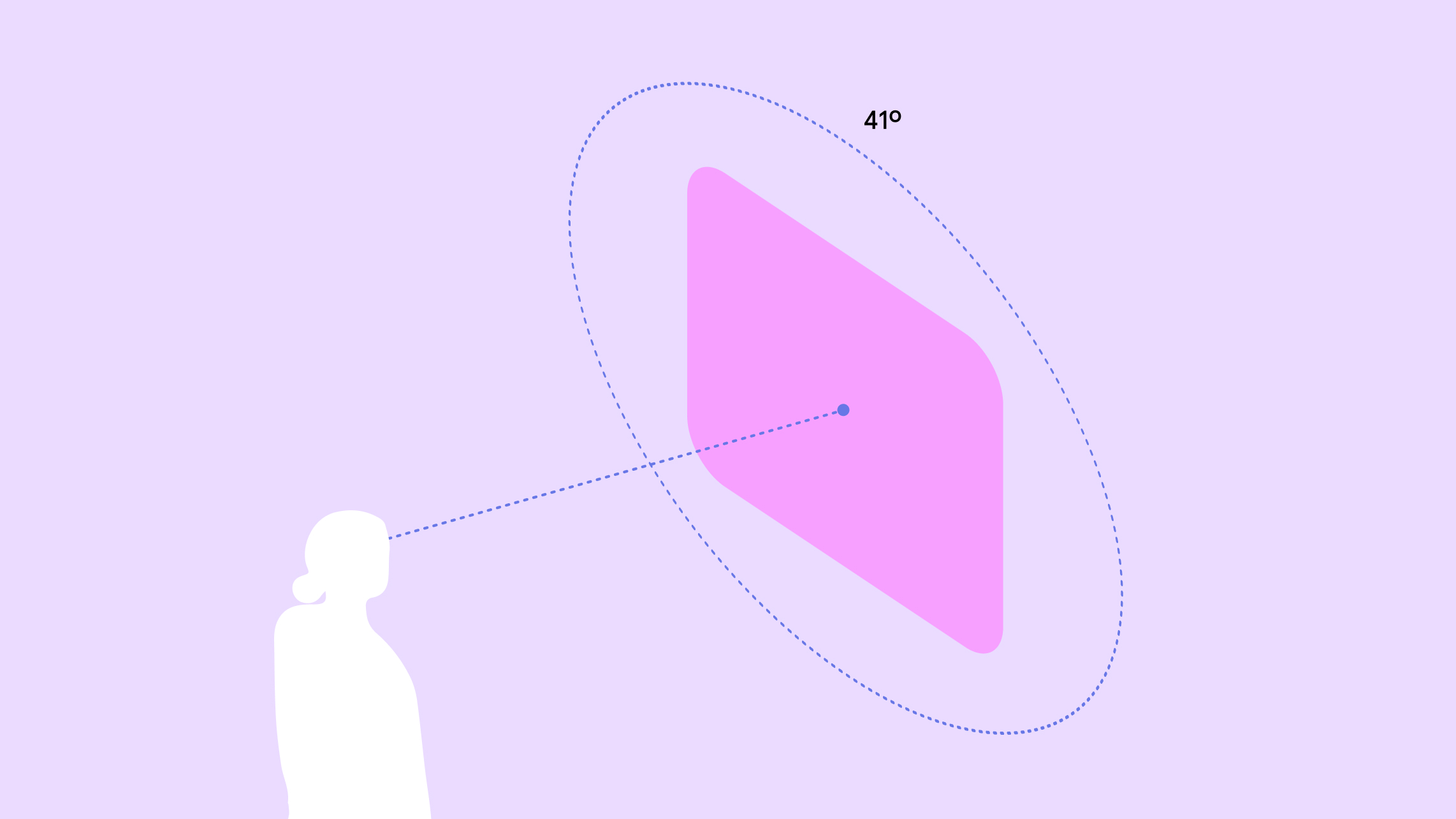
Platzieren Sie Inhalte für optimalen Komfort im Zentrum des Sichtfelds eines Nutzers (41°). So wird eine gute Sichtbarkeit gewährleistet und die Notwendigkeit übermäßiger Kopf- oder Körperbewegungen minimiert.
Ein Nutzer kann sich in seinem Gruppenbereich bewegen, während die Gruppenbereichsbereiche an Ort und Stelle bleiben.
Android XR bietet fertige Interaktionsmuster, mit denen Nutzer Elemente ganz einfach bedienen und Sie Ihren Entwicklungsprozess vereinfachen können. Nutzer können Elemente verschieben, um sie an ihren persönlichen Bereich anzupassen. Sie können das Verhalten beim Verschieben und Ändern der Größe konfigurieren.
Damit Nutzer UI-Elemente relativ zu realen Objekten in ihrem Raum positionieren können, können Sie ihnen erlauben, ein räumliches Steuerfeld an einem bestimmten Ort in der realen Welt zu verankern, z. B. am Boden, an einem Stuhl, an einer Wand, an der Decke oder an einem Tisch. Die Anpassbarkeit ist nur im Passthrough-Modus verfügbar.
Damit sich Nutzer sicher und gut orientieren können, können Sie ihnen erlauben, einen räumlichen Bereich an einem bestimmten Ort in der realen Welt zu verankern, z. B. am Boden, an einem Stuhl, an einer Wand, an der Decke oder an einem Tisch. Die Anpassbarkeit ist nur im Passthrough-Modus verfügbar.
Eigenes Raumlayout erstellen
Sie können Ihre App in beliebig viele Kartenbereiche unterteilen. Die APIs für die räumliche Benutzeroberfläche beschränken die Anzahl der Steuerfelder nicht. Dazu gehört die Möglichkeit, Layouts mit Zeilen und Spalten sowie gerade und geschwungene Zeilen zu erstellen. Die Positionen von Kartenbereichen können spezifisch oder beliebig sein. Weitere Informationen zum Entwickeln von UI-Layouts für die Raumwahrnehmung

Layout mit einer Zeile

Layout mit gekrümmten Zeilen

Layout mit beliebigen Positionen
Videos im räumlichen Format
Spatiale Videos können deinen Inhalten eine dreidimensionale, immersive Atmosphäre verleihen. Sie können sie in Ihre Designs als monoskopische oder stereoskopische Videos einbinden, die auf flachen, halbkugelförmigen 180°- oder sphärischen 360°-Oberflächen angezeigt werden.
Orbiter
Orbiter sind schwebende UI-Elemente, die in der Regel zum Steuern der Inhalte in räumlichen Bereichen und anderen Entitäten verwendet werden, an denen sie verankert sind. So haben die Inhalte mehr Platz und Nutzer können schnell auf Funktionen zugreifen, während die Hauptinhalte sichtbar bleiben. Orbiter bieten Ihnen die Möglichkeit, vorhandene UI-Komponenten einzubinden oder neue zu erstellen.
Orbiter sollten sparsam und unter sorgfältiger Berücksichtigung der Anforderungen und Absichten der Nutzer eingesetzt werden. Eine große Anzahl von räumlichen UI-Elementen kann zu einer Überforderung der Nutzer führen, da sie mit zu vielen konkurrierenden Aktionen konfrontiert werden. Es wird empfohlen, einige wichtige Navigationskomponenten anzupassen, z. B. die Navigationsleiste oder die Navigationsleiste.

Nicht räumlicher Navigationsstreifen aus Material Design im Home Space

Ein Navigationsstreifen für die Raumnavigation aus Material Design im Vollansichtsmodus

Nicht räumliche Navigationsleiste aus Material Design im Zuhause

Eine räumliche Navigationsleiste aus Material Design im Vollformat
Richtlinien
- Passen Sie den Abstand zum Steuerfeld an, um seine Flex- oder Prozentposition festzulegen.
- Bestimmen Sie den Versatz der Orbiter. 20 dp ist der empfohlene visuelle Abstand.
- Passen Sie die Höhe des Orbiters bei Bedarf mithilfe der Höhenstufen an. Standardmäßig haben sie eine Z‑Tiefe von 15 dp.
- Die Größe kann fix oder flexibel sein, wenn die Größe des Steuerfelds angepasst wird.
- Legen Sie fest, ob ein Orbiter dynamisch auf die Größe des Inhalts erweitert werden soll.
Zu vermeidende Designmuster
- Vermeiden Sie es, einen Orbiter um mehr als 50% seiner Größe zu überlappen.
- Platzieren Sie Orbiter nicht zu weit vom Bereich für die Raumfahrt entfernt.
- Verwenden Sie keine absoluten X- oder Y-Koordinaten.
- Verwenden Sie nicht zu viele Orbiter.
Raumhöhe
Wenn Sie einer Komponente eine räumliche Höhe hinzufügen, wird sie über dem Bereich „Raum“ auf der Z‑Achse angezeigt. So können Sie die Aufmerksamkeit der Nutzer lenken, eine bessere Hierarchie schaffen und die Lesbarkeit verbessern.
| Höhenebene | Komponente | DP |
|---|---|---|
| 0 | Nicht zugewiesen | 0,1 dp |
| 1 | Im Orbit | 16dp |
| 2 | Nicht zugewiesen | 24 dp |
| 3 | SpatialPopup | 32 dp |
| 4 | Nicht zugewiesen | 40 dp |
| 5 | SpatialDialog | 56 dp |

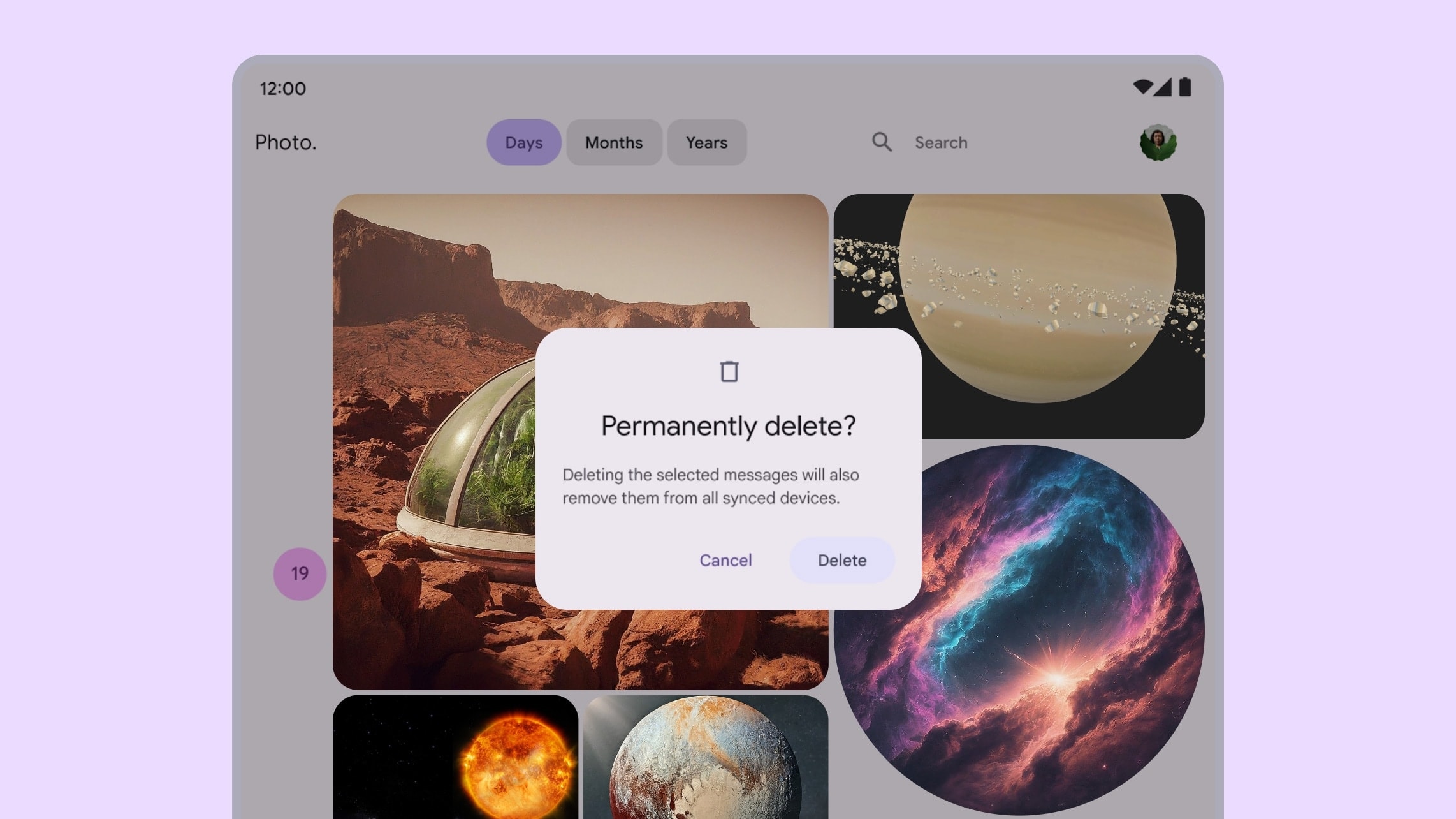
Material Design-Dialogfeld in einer App mit großem Bildschirm
Ein Dialogfeld mit räumlicher Höhe in Android XR

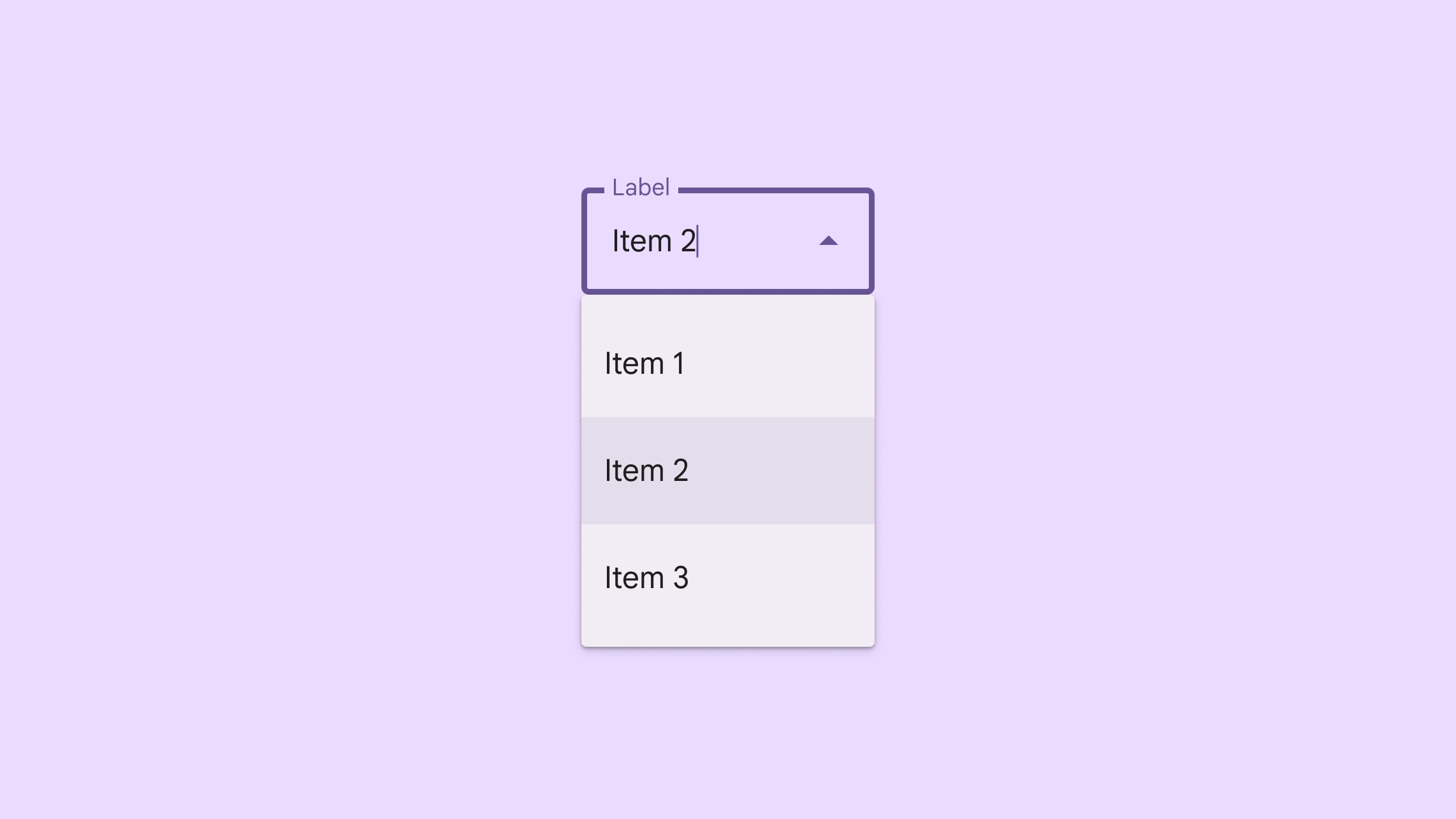
Material Design-Drop-down-Menü in einer App mit großem Bildschirm
Ein Drop-down-Menü mit Höhenprofil in Android XR
Zu vermeidende Designmuster
- Vermeiden Sie es, große Bereiche und Ebenen wie untere und seitliche Seiten zu räumlich zu gestalten oder zu erhöhen.
- Vermeiden Sie es, UI-Elemente mit scrollbaren Inhalten hervorzuheben.
Große Zielgrößen entwerfen
In einer XR-App ist ein Ziel der Bereich, auf den Nutzer zeigen und mit dem sie interagieren. Android XR entspricht den Zielvorhaben-Richtlinien von Material Design und empfiehlt größere Ziele, um die Präzision, den Komfort und die Nutzerfreundlichkeit zu erhöhen.
Weitere Informationen zu XR-Zielen und Hover-Zuständen
Typografie barrierefrei gestalten
Die Lesbarkeit der Schrift ist entscheidend für eine angenehme Nutzererfahrung in XR. Wir empfehlen, für eine bessere Lesbarkeit Schriftgrößen von mindestens 14 dp und eine Schriftstärke von „normal“ oder höher zu verwenden.
Wenn Ihre vorhandene App den Material Design-Richtlinien entspricht, ist sie bereits für Android XR optimiert. Sie können die Typografie einer neuen App anhand von Material Design definieren.
Weitere Informationen zur Typografie in XR
Material Design-Komponenten und -Layouts verwenden
Nutzen Sie die Komponentenbibliothek von Material Design und adaptive Layouts, wenn Sie Ihre Android XR-App entwerfen. Mit diesen interaktiven Bausteinen lässt sich die Entwicklung beschleunigen, sodass Sie sich auf die Hauptfunktionen und Innovationen konzentrieren können.
Material Design für XR ergänzt Material 3-Komponenten und adaptive Layouts um räumliche UI-Verhaltensweisen. So kann Ihre App nativer auf der Plattform wirken und Sie können den Platz optimieren.
Sie können auch vorhandene UI-Komponenten räumlich darstellen, indem Sie sie in Orbiter platzieren und räumliche Höhen anwenden, wie auf dieser Seite beschrieben.
 Laden Sie das Material 3-Designkit herunter, um loszulegen.
Laden Sie das Material 3-Designkit herunter, um loszulegen.

