Cuando compilas una app diferenciada para Android XR, te recomendamos que uses la IU espacial para colocar contenido en el entorno físico o virtual de un usuario. Puedes dividir tu app en paneles espaciales, órbitas y agregar elevación espacial (que se describe con más detalle en esta página). También puedes incorporar video espacial en tu diseño.
Paneles espaciales
Los paneles espaciales son los componentes básicos de las apps para Android XR. Puedes usarlos para crear una experiencia diferenciada de XR en una pantalla ilimitada, con contenido que se expande en el espacio de un usuario. Los paneles espaciales sirven como contenedores para elementos de la IU, componentes interactivos y contenido envolvente.

Comprende cómo se escala y se mueve la IU
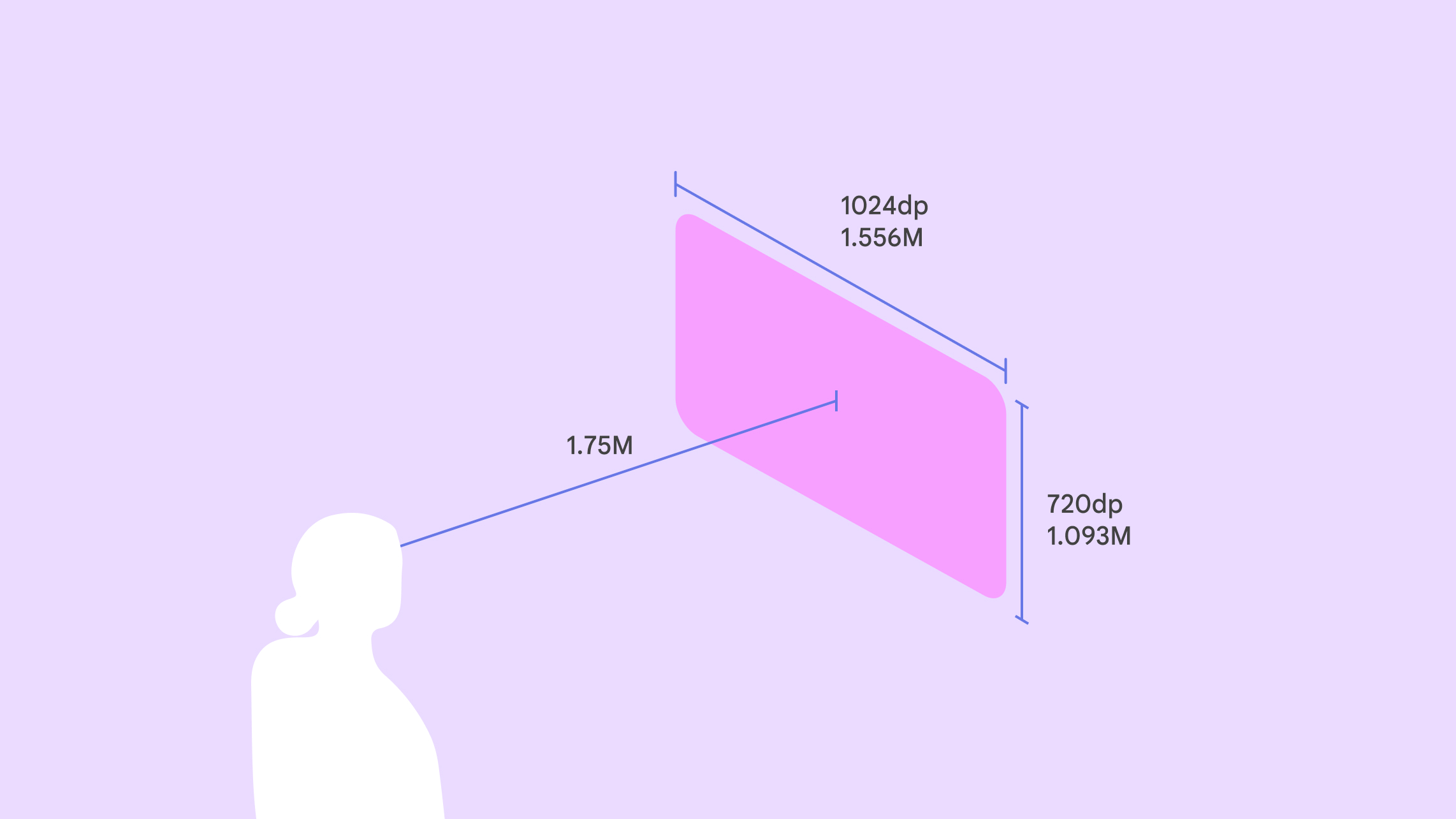
Los paneles espaciales ajustan automáticamente su tamaño según la distancia del usuario. Esta escalamiento dinámico garantiza que los elementos de la IU sigan siendo legibles y interactivos cuando se vean desde diferentes distancias. El tamaño se mantiene constante entre 0.75 y 1.75 metros. Luego, la tasa de escalamiento crece a 0.5 metros por metro, y los elementos se verán más pequeños.
Para evitar conflictos con la IU del sistema, mantente dentro de los límites de movimiento del panel predeterminado:
- Profundidad mínima: 0.75 metros del usuario
- Profundidad máxima: 5 metros del usuario
Los usuarios pueden escalar un panel espacial hacia arriba o hacia abajo para que sea lo suficientemente grande como para verlo con claridad, sin importar la distancia del usuario. Cuando un usuario mueve un panel espacial, Android XR ajusta automáticamente su tamaño.
Tamaños de paneles espaciales
Android XR está diseñado para que tu app sea cómoda, legible y accesible para un público amplio. Para obtener una experiencia óptima, el sistema usa 0.868 dp a dmm. Cuando se ve en auriculares, tu app aparecerá más lejos del usuario que cuando la ve en un teléfono o una tablet, por lo que debe ser más grande para facilitar su uso.
En Full Space, no hay un tamaño mínimo para un panel espacial, y el máximo es de 2,560 dp × 1,800 dp debido a limitaciones físicas.

Dónde colocar los paneles espaciales
En Full Space, puedes determinar la ubicación de los paneles en entornos virtuales y de transferencia. Cuando los usuarios cambian del espacio principal al espacio completo, los elementos permanecen en la misma posición predecible, a menos que se asigne una posición personalizada.

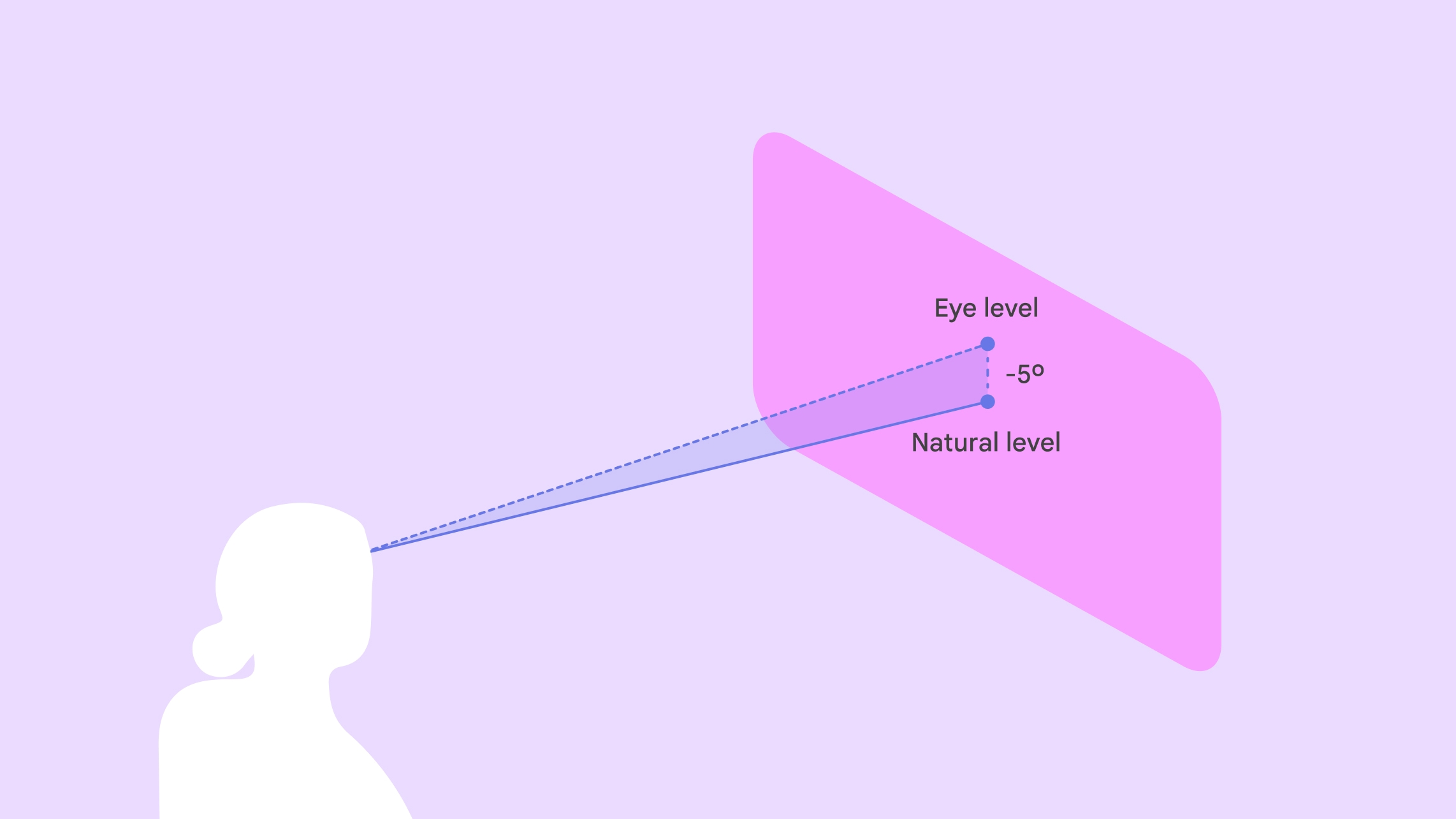
Coloca el centro del panel a 1.75 metros de la línea de visión de un usuario. Coloca el centro vertical del panel 5° por debajo de la altura de los ojos del usuario para maximizar la comodidad, ya que los usuarios tienden a mirar hacia abajo.

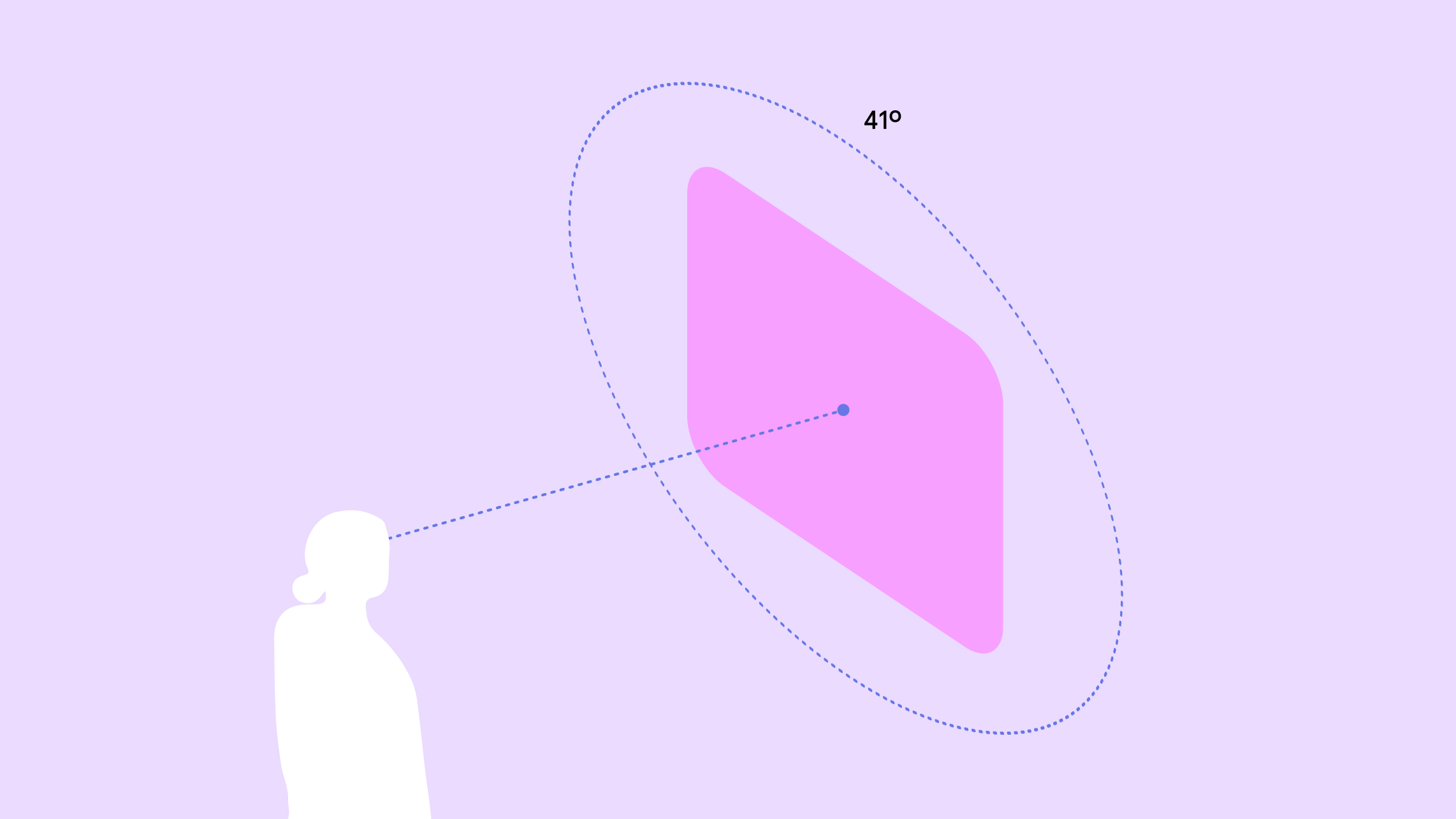
Para brindar una comodidad óptima, coloca el contenido en el centro de los 41° del campo de visión del usuario. Esto garantizará una visibilidad clara y minimizará la necesidad de movimientos excesivos de la cabeza o el cuerpo.
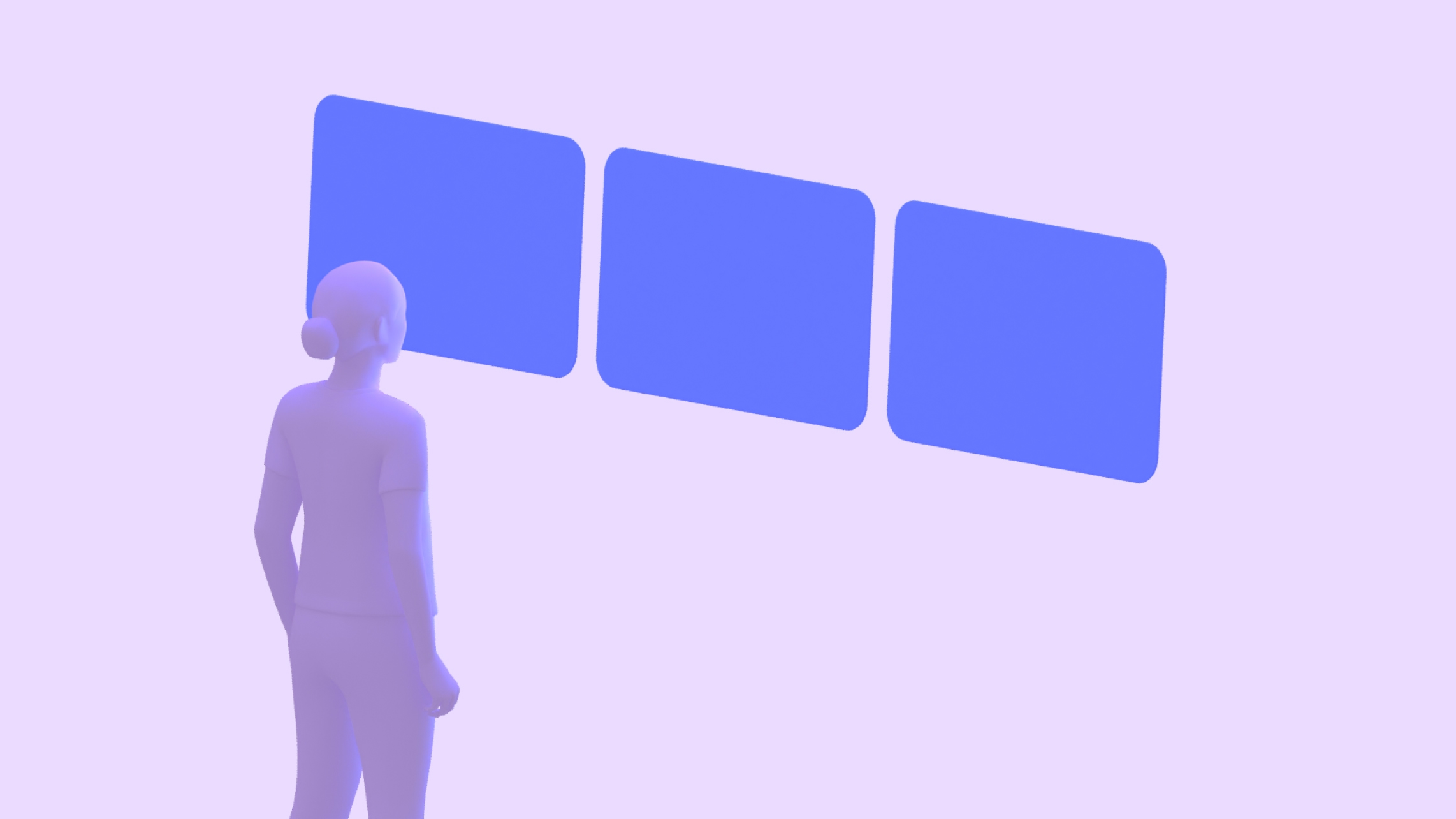
Un usuario puede moverse en su espacio y los paneles espaciales permanecerán en su lugar.
Android XR incluye patrones de interacción listos para usar que facilitan a los usuarios manipular elementos y simplificar tu proceso de desarrollo. Un usuario puede mover elementos para adaptarlos a su espacio personal. Puedes configurar los comportamientos de movimiento y cambio de tamaño.
Para ayudar a los usuarios a posicionar los elementos de la IU en relación con los objetos del mundo real en su espacio, puedes permitirles anclar un panel espacial a una ubicación específica en el mundo real, como el piso, la silla, la pared, el techo o la mesa. El anclaje solo está disponible en la transferencia.
Para ayudar a los usuarios a sentirse estables y bien orientados, puedes permitir que anclen un panel espacial a una ubicación específica en el mundo real, como el piso, la silla, la pared, el techo o la mesa. El anclaje solo está disponible en la transferencia.
Crea tu propio diseño espacial
Puedes descomponer tu app en varios paneles espaciales, en cualquier diseño que elijas. Las APIs de la IU espacial no limitan la cantidad de paneles. Incluyen la capacidad de crear diseños con filas y columnas, y filas planas y curvas. Las posiciones de los paneles espaciales pueden ser específicas o arbitrarias. Obtén información para desarrollar diseños de IU espaciales.

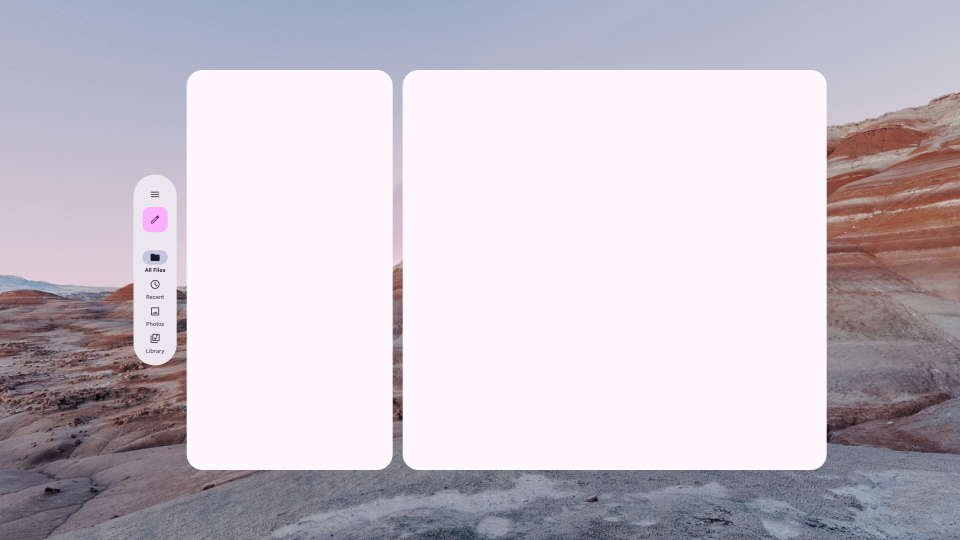
Diseño de fila plana

Diseño de fila curva

Diseño de posiciones arbitrarias
Videos espaciales
Los videos espaciales pueden agregar una sensación dimensional y envolvente a tu contenido. Puedes incorporarlos en tus diseños como videos monoscópicos o estereoscópicos que se muestran en superficies planas, hemisféricas de 180° o esféricas de 360°.
Satélites en órbita
Los orbitadores son elementos flotantes de la IU que suelen usarse para controlar el contenido dentro de paneles espaciales y otras entidades a las que están anclados. Permiten que el contenido tenga más espacio y que los usuarios accedan rápidamente a las funciones mientras el contenido principal permanece visible. Los orbitadores te brindan la versatilidad para integrar componentes de IU existentes o crear otros nuevos.
Los orbitadores deben usarse con moderación y teniendo en cuenta las necesidades y la intención del usuario. Una gran cantidad de elementos de la IU espacializados puede generar fatiga del contenido y abrumar a los usuarios con acciones competitivas excesivas. Se recomienda adaptar algunos componentes de navegación clave, como el riel de navegación o la barra de navegación.

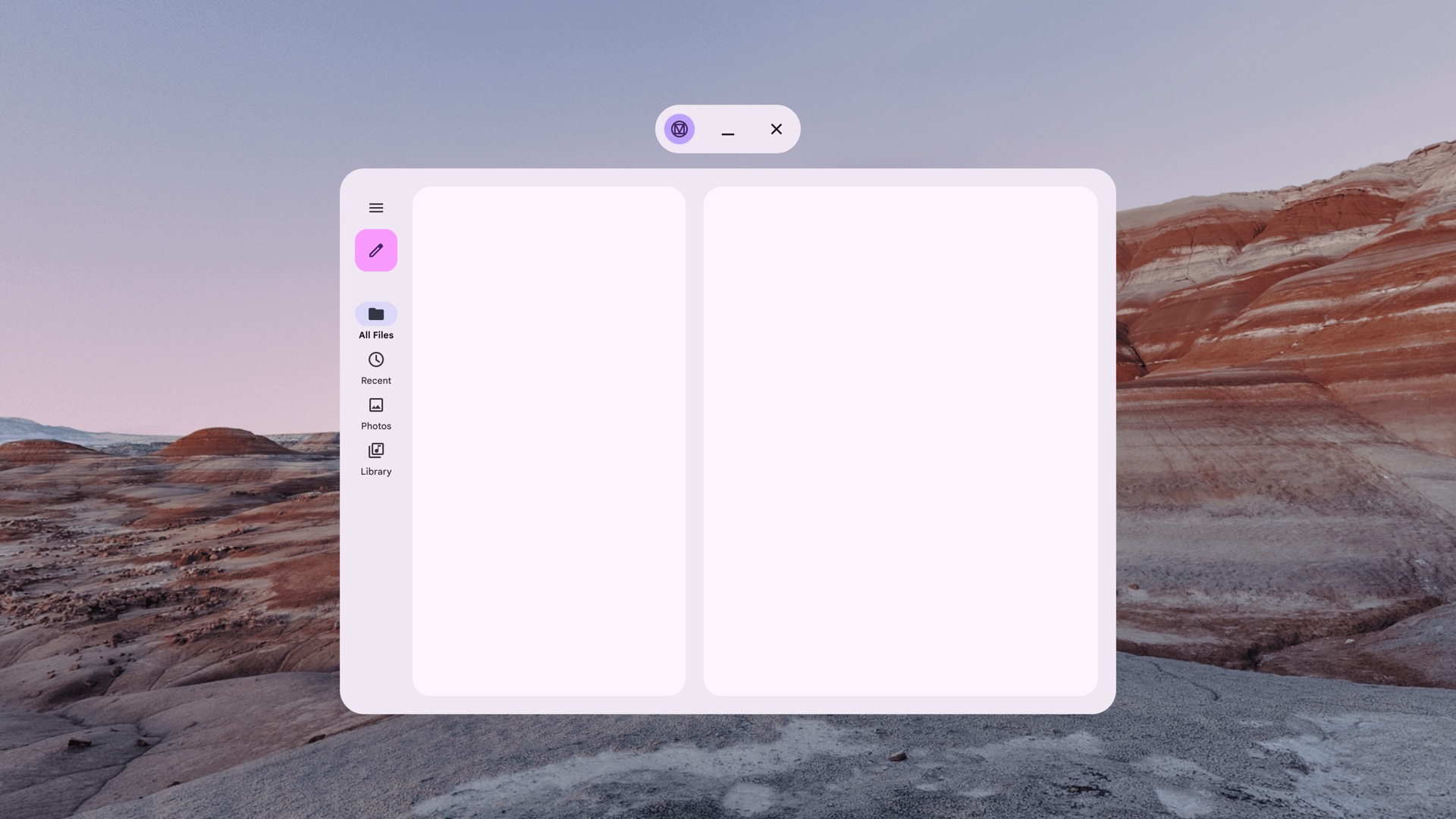
Riel de navegación no espacializado de Material Design en el espacio principal

Un riel de navegación espacial de Material Design en espacio completo

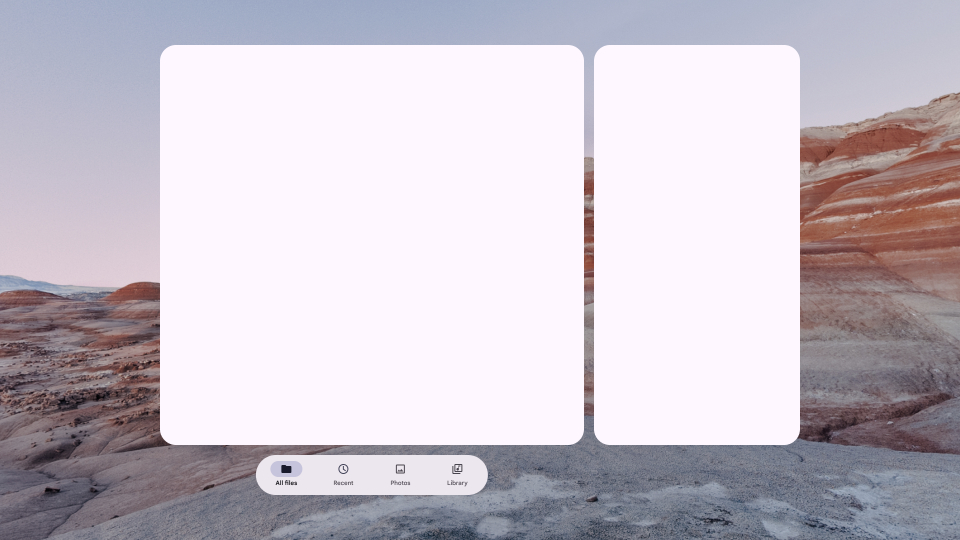
Barra de navegación no espacializada de Material Design en el espacio principal

Una barra de navegación espacial de Material Design en espacio completo
Lineamientos
- Ajusta el padding al panel para determinar su posición de porcentaje o flex.
- Determina el desplazamiento de los satélites en órbita. 20 dp es la distancia visual recomendada.
- Si es necesario, ajusta el nivel de elevación del orbitador con los niveles de elevación espaciales. De forma predeterminada, se elevan 15 dp en la profundidad en Z.
- El tamaño puede ser fijo o flexible cuando se cambia el tamaño del panel.
- Determina si deseas que un orbitador se expanda de forma dinámica para adaptarse al contenido.
Patrones de diseño que debes evitar
- Evita superponer un orbitador en más del 50% de su tamaño.
- Evita colocar los satélites en órbita demasiado lejos del panel espacial.
- No uses coordenadas X o Y absolutas.
- Evita usar demasiados satélites en órbita.
Elevación espacial
Cuando agregas elevación espacial a un componente, este se muestra sobre el panel espacial en el eje Z. Esto ayuda a captar la atención del usuario, crea una mejor jerarquía y mejora la legibilidad.
| Nivel de elevación espacial | Componente | DP |
|---|---|---|
| 0 | Sin asignar | 0.1 dp |
| 1 | Retro moderno | 16 dp |
| 2 | Sin asignar | 24 dp |
| 3 | SpatialPopup | 32 dp |
| 4 | Sin asignar | 40 dp |
| 5 | SpatialDialog | 56 dp |

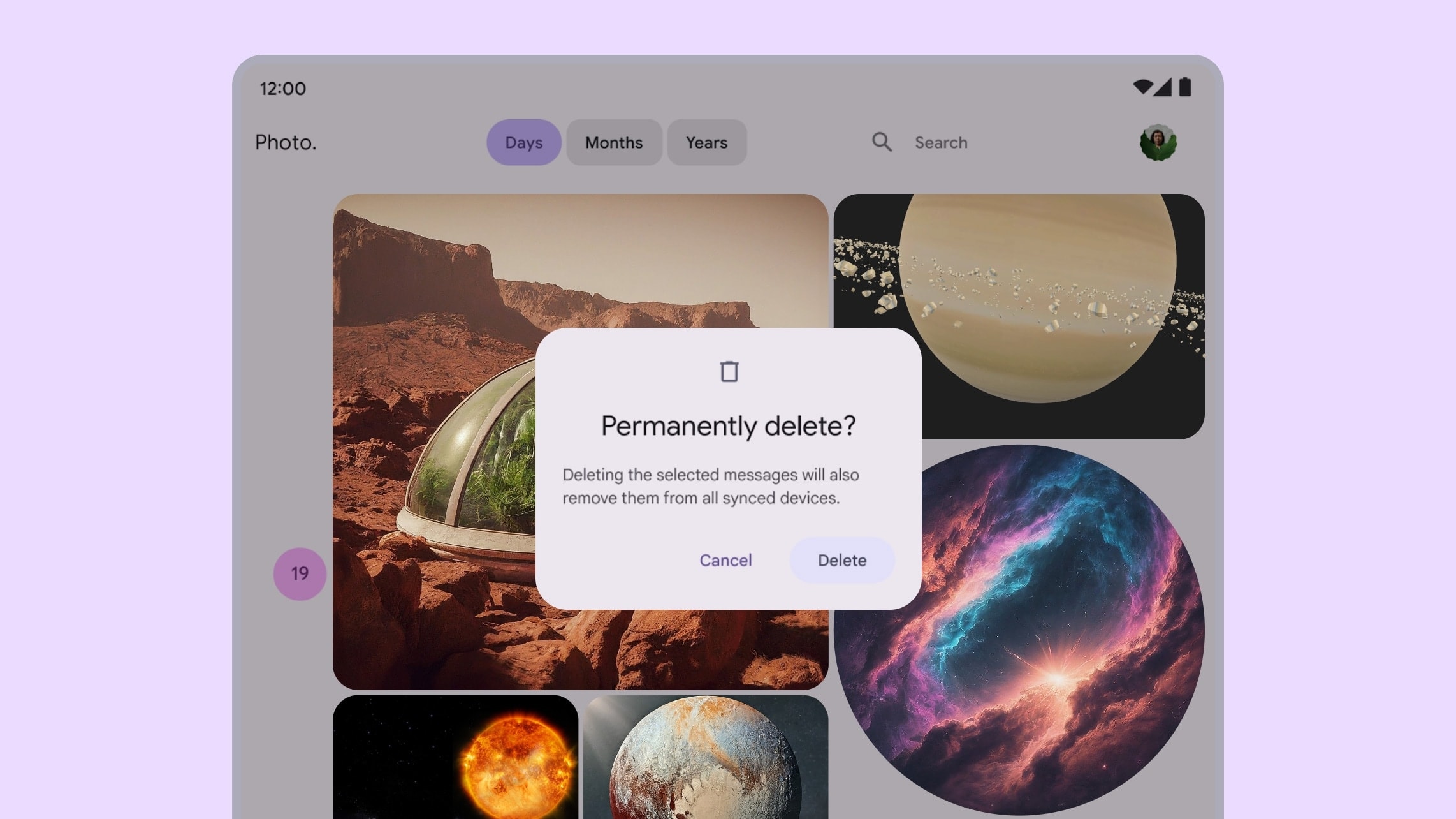
Diálogo de Material Design en una app para pantalla grande
Diálogo que usa la elevación espacial en Android XR

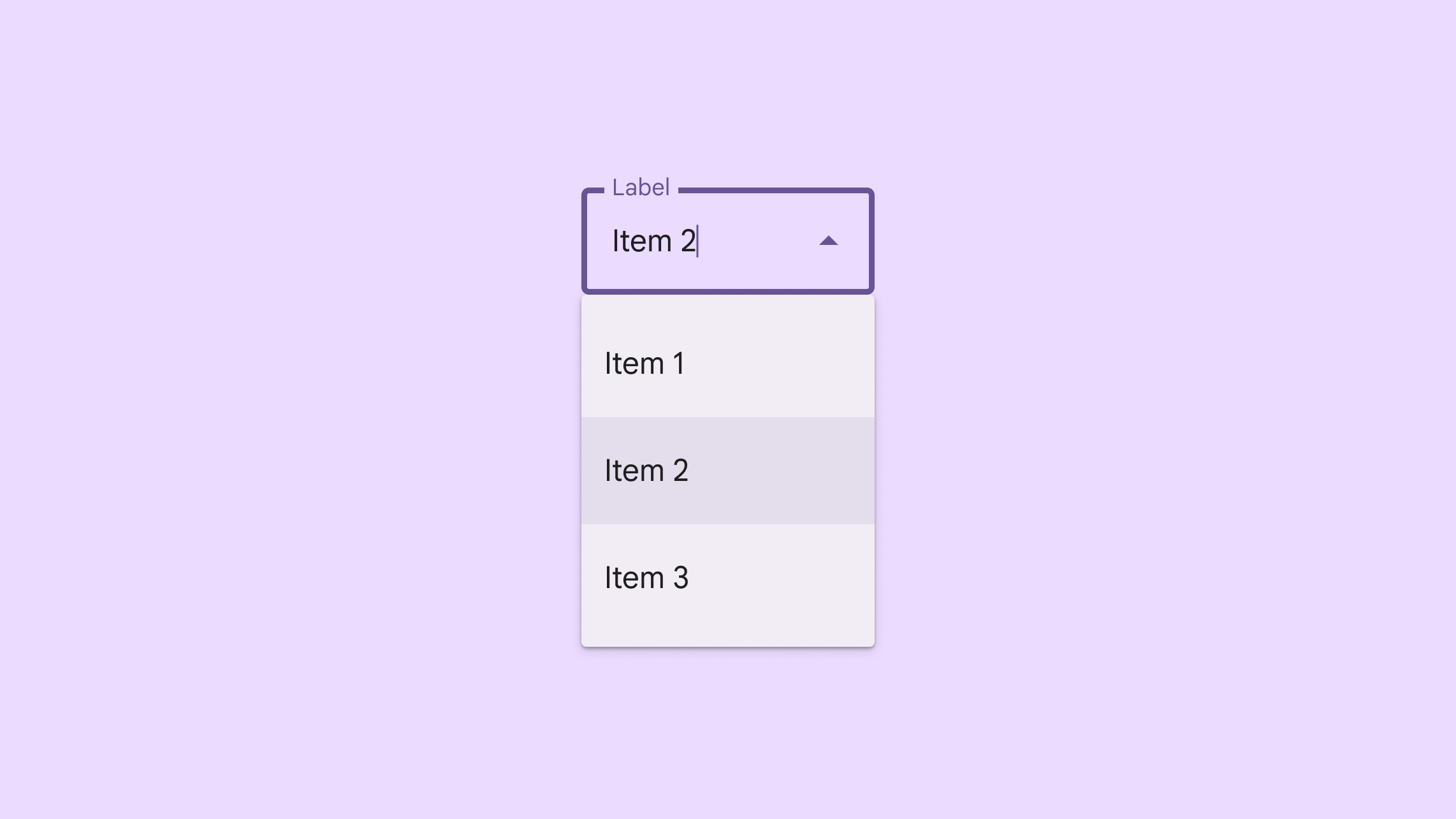
Menú desplegable de Material Design en una app para pantallas grandes
Un menú desplegable que usa elevación en Android XR
Patrones de diseño que debes evitar
- Evita espacializar o elevar áreas y planos grandes, como las hojas inferiores y laterales.
- Evita elevar los elementos de la IU con contenido desplazable.
Diseña tamaños de destino grandes
En una app de XR, un objetivo es el área con la que interactúan los usuarios. Android XR se adhiere a los lineamientos de destino de Material Design y recomienda objetivos más grandes para aumentar la precisión, la comodidad y la usabilidad.
Obtén información sobre los objetivos y los estados de desplazamiento del mouse de XR.
Haz que la tipografía sea accesible
La legibilidad de la fuente es fundamental para que la experiencia del usuario en XR sea cómoda. Te recomendamos usar opciones de escala de tipo con un tamaño de fuente de 14 dp o superior, y un grosor de fuente de normal o superior para mejorar la legibilidad.
Si tu app existente sigue los lineamientos de Material Design, ya está optimizada para Android XR. Puedes definir la tipografía de una app nueva en función de Material Design.
Obtén información sobre la tipografía de XR.
Usa componentes y diseños de Material Design
Aprovecha la biblioteca de componentes de Material Design y los diseños adaptables cuando diseñes tu app para Android XR. Estos bloques de construcción interactivos ayudan a acelerar el desarrollo para que puedas enfocarte en la innovación y la funcionalidad principal.
Material Design para XR mejora los componentes de Material 3 y los diseños adaptables con comportamientos de IU espaciales. Estos pueden hacer que tu app se sienta más nativa de la plataforma y se optimice para el espacio.
También puedes espacializar los componentes de la IU existentes colocándolos en órbitas y aplicando elevación espacial, como se describe en esta página.
 Descarga el kit de Material Design 3 para comenzar.
Descarga el kit de Material Design 3 para comenzar.

