Lorsque vous créez une application Android XR différenciée, vous pouvez utiliser l'UI spatiale pour placer du contenu dans l'environnement physique ou virtuel d'un utilisateur. Vous pouvez diviser votre application en panneaux spatiaux, en orbiteurs et ajouter une élévation spatiale (décrite plus en détail sur cette page). Vous pouvez également intégrer la vidéo spatiale à votre conception.
Panneaux spatiaux
Les panneaux spatiaux sont les composants de base des applications Android XR. Vous pouvez les utiliser pour créer une expérience différenciée XR sur un écran illimité, avec un contenu qui s'étend dans l'espace de l'utilisateur. Les panneaux spatiaux servent de conteneurs pour les éléments d'interface utilisateur, les composants interactifs et le contenu immersif.

Comprendre comment l'UI se met à l'échelle et se déplace
Les panneaux spatiaux ajustent automatiquement leur taille en fonction de leur distance par rapport à l'utilisateur. Cette mise à l'échelle dynamique garantit que les éléments de l'interface utilisateur restent lisibles et interactifs lorsqu'ils sont consultés à différentes distances. La taille reste constante entre 75 cm et 1,75 m. Le taux de mise à l'échelle augmente alors de 0,5 mètre par mètre, et les éléments apparaissent plus petits.
Pour éviter les conflits avec l'UI du système, respectez les limites de mouvement par défaut du panneau:
- Profondeur minimale: 0,75 mètre de l'utilisateur
- Profondeur maximale: 5 mètres de l'utilisateur
Les utilisateurs peuvent redimensionner un panneau spatial vers le haut ou vers le bas afin qu'il soit suffisamment grand pour être vu clairement, quelle que soit la distance à laquelle il se trouve. Lorsqu'un utilisateur déplace un panneau spatial, Android XR redimensionne automatiquement sa taille.
Tailles des panneaux spatiaux
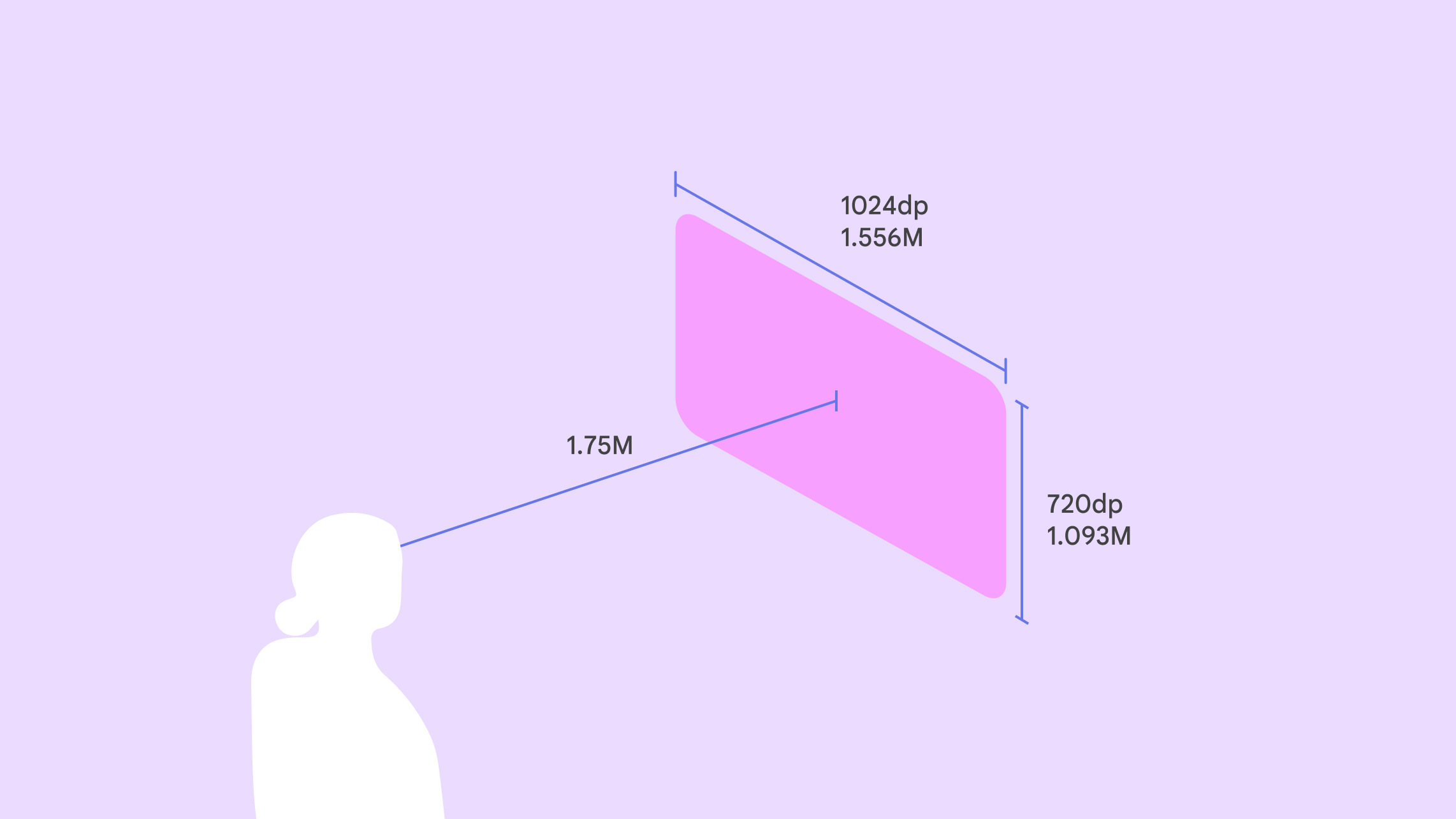
Android XR est conçu pour rendre votre application confortable, lisible et accessible à un large public. Pour une expérience optimale, le système utilise 0,868 dp/dmm. Lorsqu'elle est affichée sur un casque, votre application apparaît plus loin de l'utilisateur que lorsqu'il la consulte sur un téléphone ou une tablette. Elle doit donc être plus grande pour faciliter son utilisation.
En mode Full Space, il n'existe pas de taille minimale pour un panneau spatial, et la taille maximale est de 2 560 dp x 1 800 dp en raison de limitations physiques.

Où placer les panneaux spatiaux
En mode Full Space, vous pouvez déterminer l'emplacement des panneaux dans les environnements passthrough et virtuels. Lorsque les utilisateurs passent de l'espace d'accueil à l'espace complet, les éléments restent à la même position prévisible, sauf si vous leur attribuez une position personnalisée.

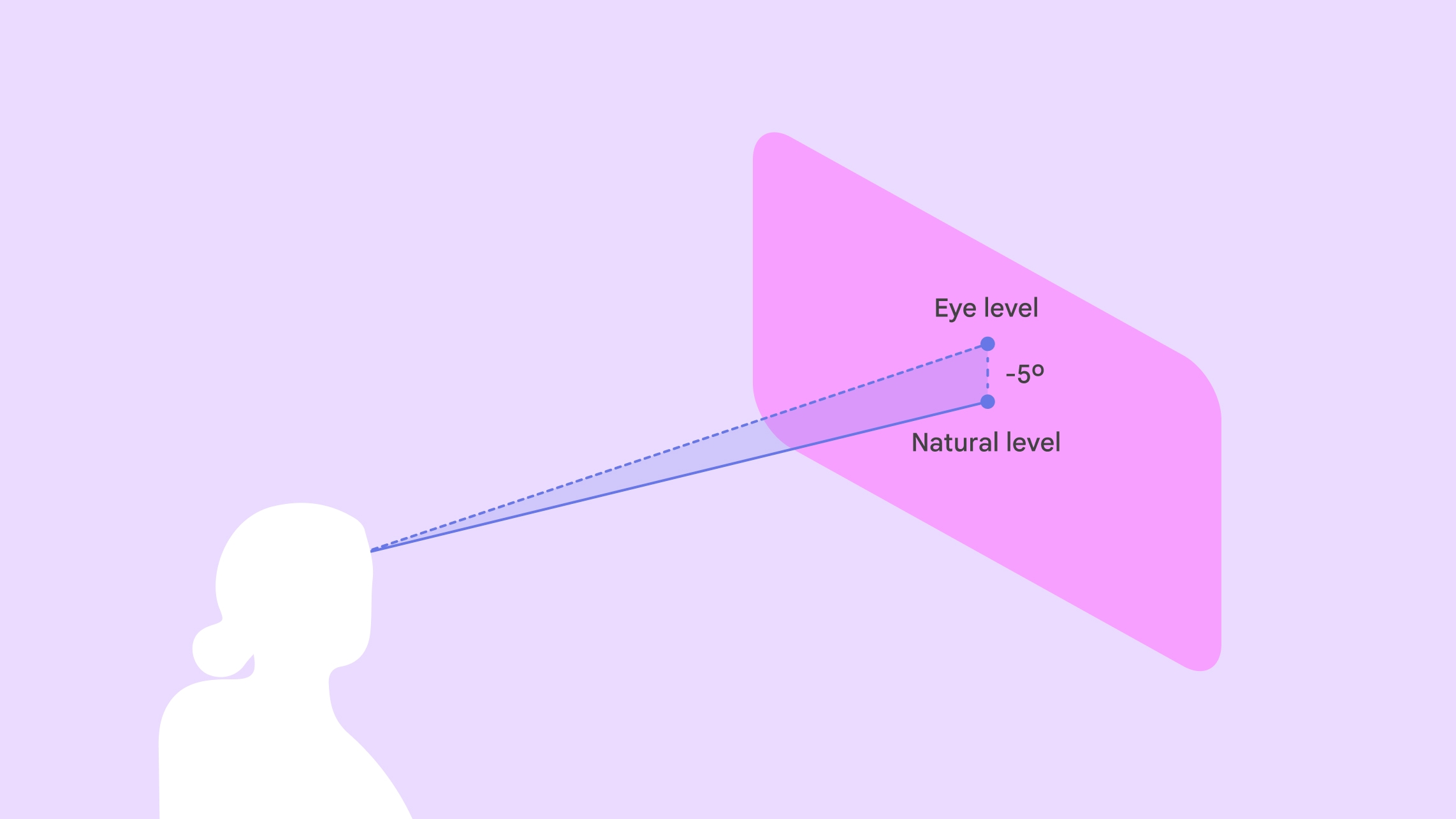
Générez le centre du panneau à 1,75 mètre du champ de vision d'un utilisateur. Placez le centre vertical du panneau 5 ° en dessous du niveau des yeux de l'utilisateur pour maximiser le confort, car les utilisateurs ont tendance à regarder vers le bas.

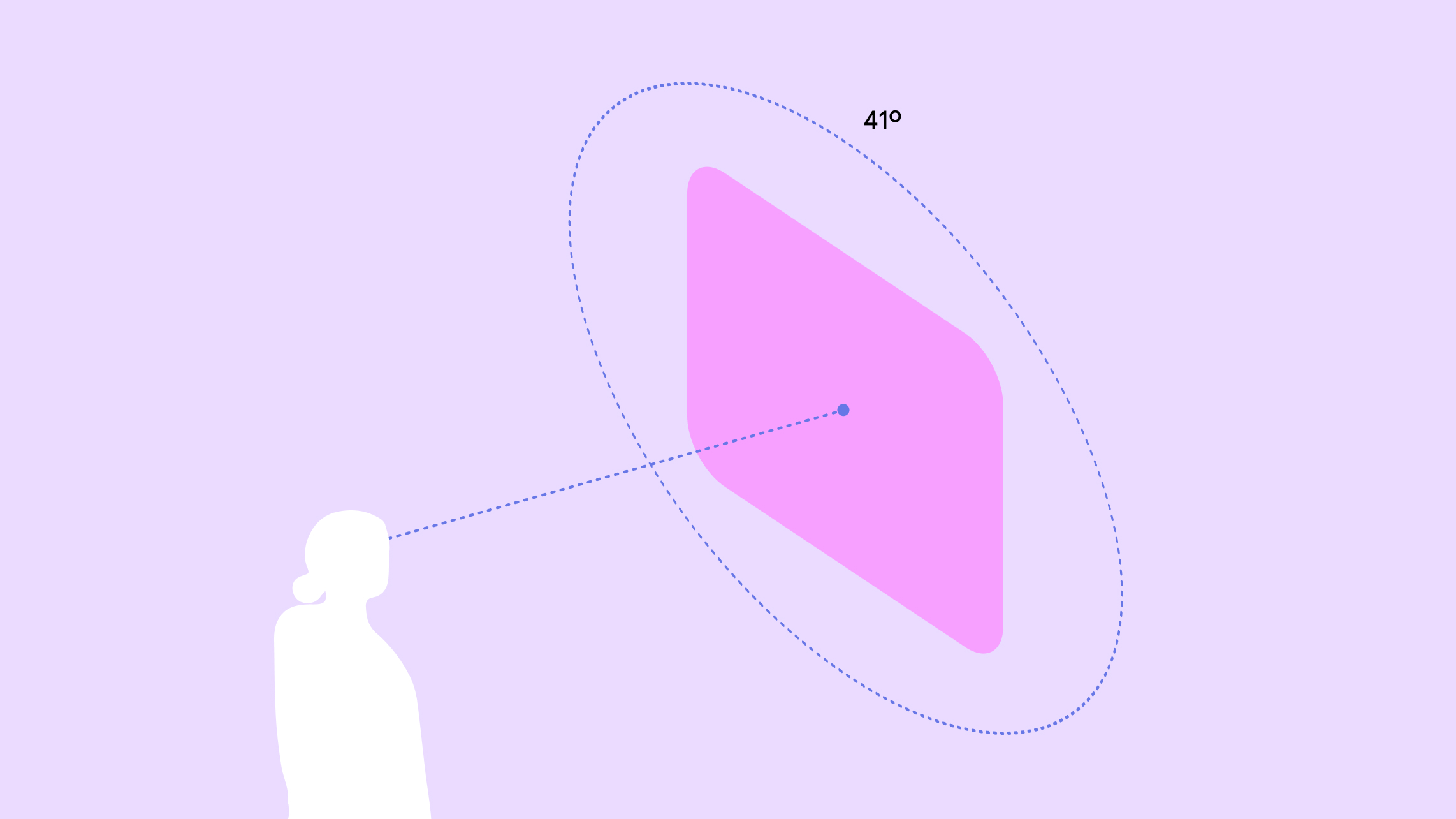
Pour un confort optimal, placez le contenu au centre du champ de vision de l'utilisateur, à 41 degrés. Cela garantit une visibilité claire et réduit le besoin de mouvements excessifs de la tête ou du corps.
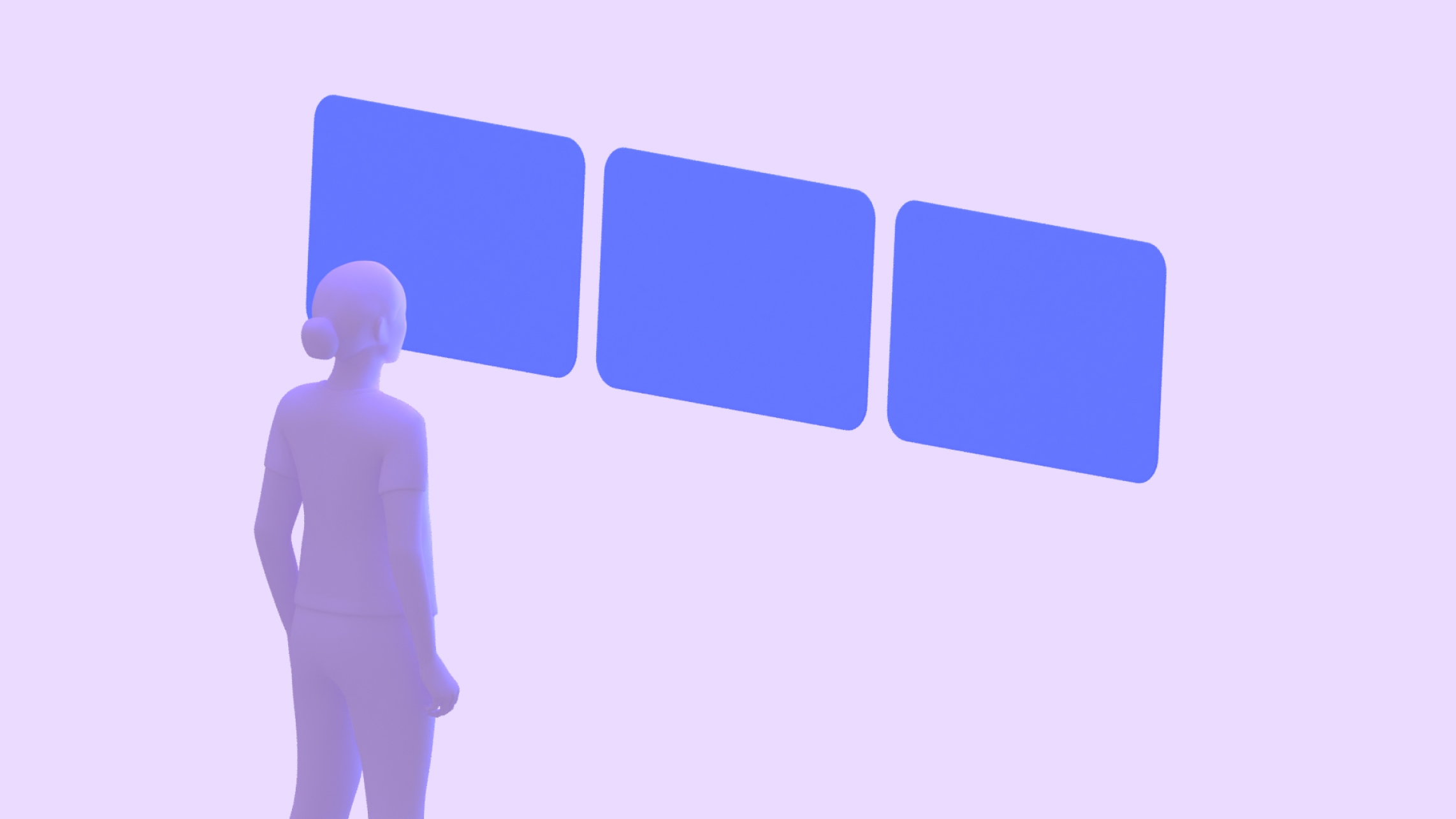
Un utilisateur peut se déplacer dans son espace, et les panneaux spatiaux restent en place.
Android XR inclut des modèles d'interaction prêts à l'emploi pour permettre aux utilisateurs de manipuler facilement les éléments et de simplifier votre processus de développement. Un utilisateur peut déplacer des éléments pour les adapter à son espace personnel. Vous pouvez configurer les comportements de déplacement et de redimensionnement.
Pour aider les utilisateurs à positionner des éléments d'interface utilisateur par rapport à des objets réels dans leur espace, vous pouvez leur permettre d'ancrer un panneau spatial à un emplacement spécifique dans le monde réel, comme le sol, une chaise, un mur, un plafond ou une table. L'ancrage n'est disponible qu'en passthrough.
Pour aider les utilisateurs à se sentir stables et bien orientés, vous pouvez leur permettre d'ancrer un panneau spatial à un emplacement spécifique dans le monde réel, comme le sol, une chaise, un mur, un plafond ou une table. L'ancrage n'est disponible qu'en passthrough.
Créer votre propre mise en page spatiale
Vous pouvez décomposer votre application en plusieurs panneaux spatiaux, dans n'importe quelle mise en page de votre choix. Les API d'UI spatiales ne limitent pas le nombre de panneaux. Ils incluent la possibilité de créer des mises en page avec des lignes et des colonnes, ainsi que des lignes plates et incurvées. Les positions des panneaux spatiaux peuvent être spécifiques ou arbitraires. Découvrez comment développer des mises en page d'interface utilisateur spatiales.

Disposition en ligne plate

Disposition en lignes incurvées

Mise en page avec positions arbitraires
Vidéos spatiales
Les vidéos spatiales peuvent ajouter une dimension immersive à vos contenus. Vous pouvez les intégrer à vos conceptions sous forme de vidéos monoscopiques ou stéréoscopiques affichées sur des surfaces planes, hémisphériques à 180° ou sphériques à 360°.
Orbiteurs
Les orbiteurs sont des éléments d'UI flottants qui sont généralement utilisés pour contrôler le contenu dans les panneaux spatiaux et les autres entités auxquelles ils sont ancrés. Elles permettent de gagner de l'espace pour le contenu, et les utilisateurs peuvent accéder rapidement aux fonctionnalités tout en laissant le contenu principal visible. Les orbiteurs vous permettent d'intégrer des composants d'interface utilisateur existants ou d'en créer.
Les orbiteurs doivent être utilisés avec parcimonie et en tenant compte des besoins et de l'intention des utilisateurs. Un grand nombre d'éléments d'interface utilisateur spatialisés peut entraîner une fatigue liée au contenu et submerger les utilisateurs d'actions concurrentes excessives. Il est recommandé d'adapter quelques composants de navigation clés, tels que le rail de navigation ou la barre de navigation.

Rail de navigation non spatialisé de Material Design dans l'espace "Accueil"

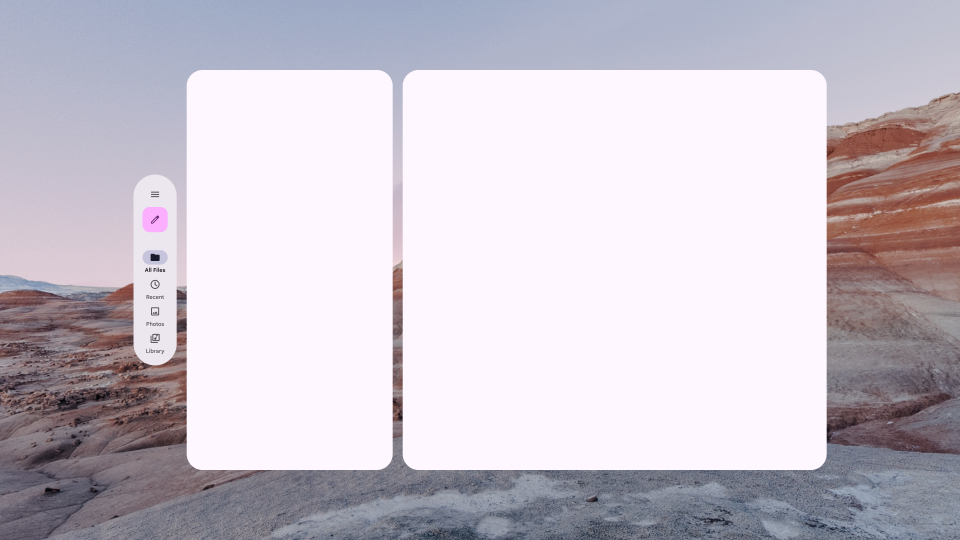
Rail de navigation spatial de Material Design en plein écran

Barre de navigation non spatialisée de Material Design dans l'espace Home

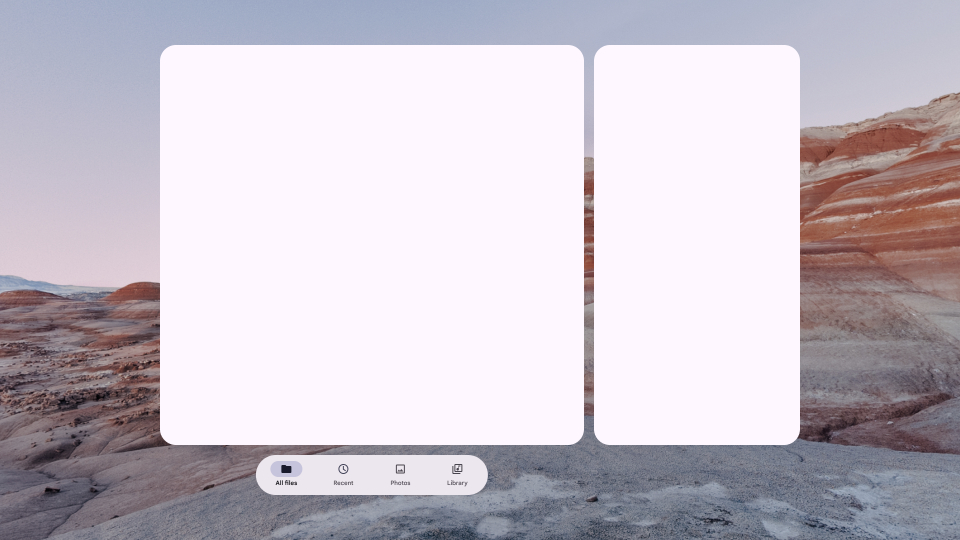
Barre de navigation spatiale de Material Design en mode plein écran
Consignes
- Ajustez la marge intérieure du panneau pour déterminer sa position en pourcentage ou en flex.
- Déterminez le décalage des orbiteurs. La distance visuelle recommandée est de 20 dp.
- Ajustez le niveau d'élévation de l'orbiteur si nécessaire à l'aide des niveaux d'élévation spatiale. Par défaut, ils sont élevés de 15 dp en profondeur Z.
- La taille peut être fixe ou flexible lorsque le panneau est redimensionné.
- Indiquez si vous souhaitez que l'orbiteur se développe de manière dynamique pour s'adapter au contenu.
Modèles de conception à éviter
- Évitez de chevaucher un orbiteur de plus de 50% de sa taille.
- Évitez de placer les orbiteurs trop loin du panneau spatial.
- N'utilisez pas de coordonnées X ou Y absolues.
- Évitez d'utiliser trop d'orbiteurs.
Élévation spatiale
Lorsque vous ajoutez une élévation spatiale à un composant, il s'affiche au-dessus du panneau spatial sur l'axe Z. Cela permet d'attirer l'attention de l'utilisateur, de créer une meilleure hiérarchie et d'améliorer la lisibilité.
| Niveau d'élévation spatial | Component | DP |
|---|---|---|
| 0 | Non attribué | 0,1 dp |
| 1 | Orbiteur | 16 dp |
| 2 | Non attribué | 24 dp |
| 3 | SpatialPopup | 32 dp |
| 4 | Non attribué | 40 dp |
| 5 | SpatialDialog | 56 dp |

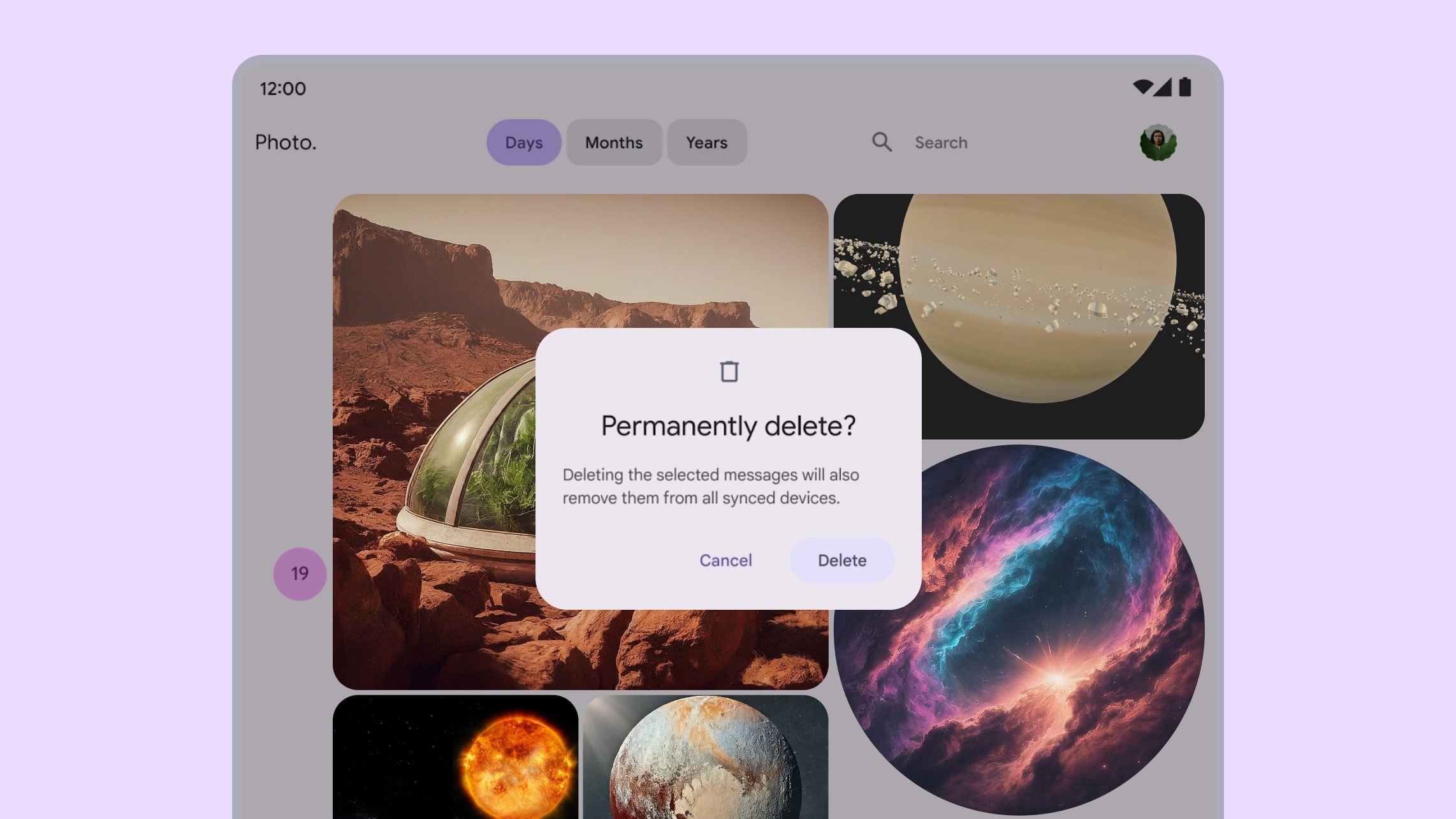
Boîte de dialogue Material Design dans une application sur grand écran
Boîte de dialogue utilisant l'élévation spatiale dans Android XR

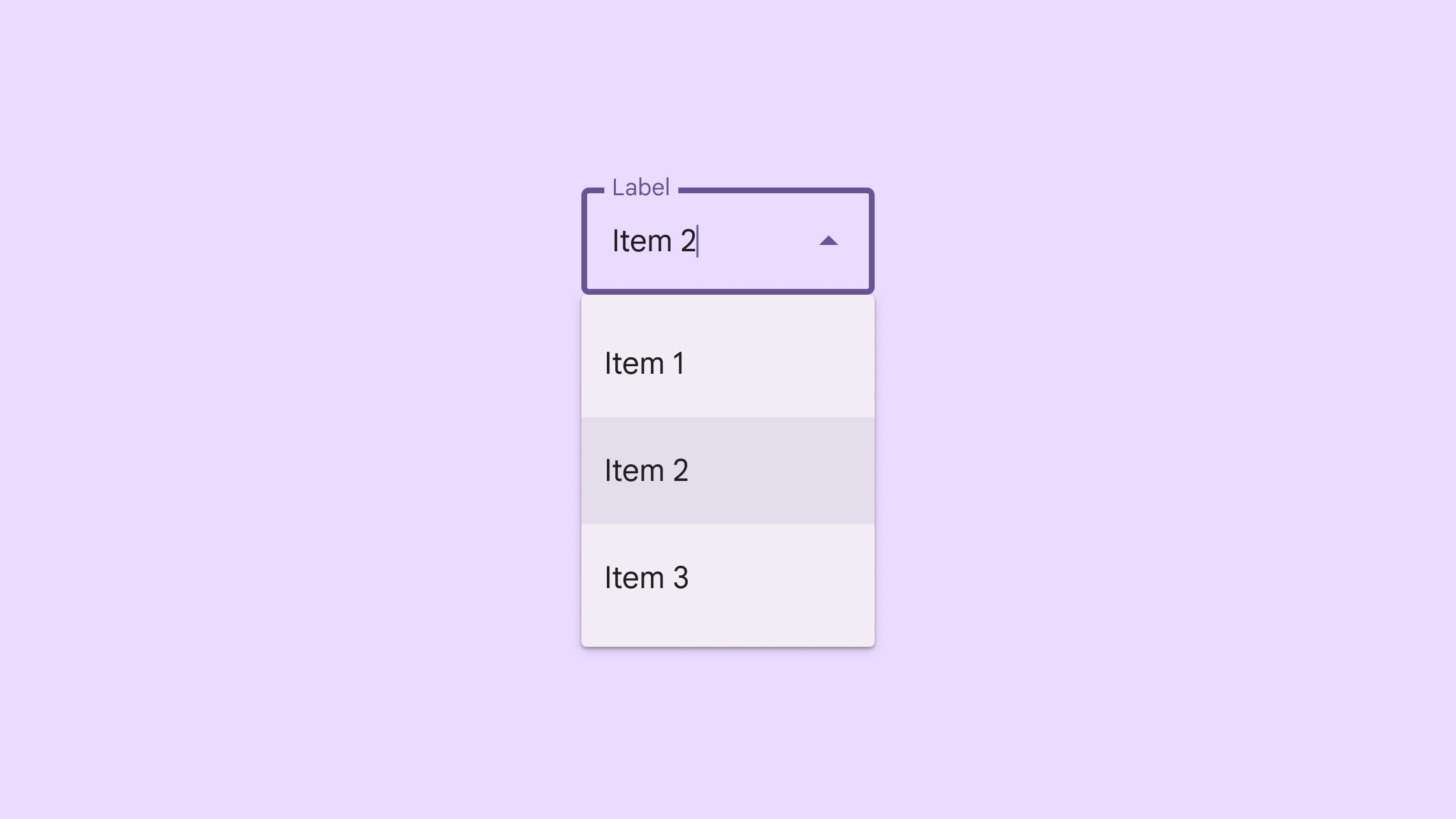
Menu déroulant Material Design dans une application pour grand écran
Menu déroulant utilisant l'élévation dans Android XR
Modèles de conception à éviter
- Évitez de spatialiser ou d'élever de grandes zones et des plans tels que les feuilles inférieures et les feuilles latérales.
- Évitez d'élever des éléments d'interface utilisateur avec du contenu à faire défiler.
Concevoir des tailles de cible importantes
Dans une application XR, une cible est la zone avec laquelle les utilisateurs interagissent. Android XR respecte les consignes de ciblage de Material Design et recommande des cibles plus grandes pour améliorer la précision, le confort et la facilité d'utilisation.
Découvrez les cibles et les états de survol XR.
Rendre la typographie accessible
La lisibilité des polices est essentielle pour une expérience utilisateur confortable dans l'XR. Nous vous recommandons d'utiliser des options de typescale avec une taille de police de 14 dp ou plus et une épaisseur de police normale ou supérieure pour améliorer la lisibilité.
Si votre application existante respecte les consignes Material Design, elle est déjà optimisée pour Android XR. Vous pouvez définir la typographie d'une nouvelle application en fonction de Material Design.
En savoir plus sur la typographie XR
Utiliser des composants et des mises en page Material Design
Profitez de la bibliothèque de composants Material Design et des mises en page adaptatives lorsque vous concevez votre application Android XR. Ces blocs de construction interactifs vous permettent d'accélérer le développement afin de vous concentrer sur les fonctionnalités de base et l'innovation.
Material Design pour XR améliore les composants Material 3 et les mises en page adaptatives avec des comportements d'UI spatial. Ils peuvent donner l'impression que votre application est plus native sur la plate-forme et optimiser l'espace.
Vous pouvez également spatialiser des composants d'interface utilisateur existants en les plaçant dans des orbiteurs et en appliquant une élévation spatiale, comme décrit sur cette page.
 Téléchargez le kit de conception Material 3 pour commencer.
Téléchargez le kit de conception Material 3 pour commencer.

