כשאתם מפתחים אפליקציה ייחודית ל-Android XR, כדאי להשתמש בממשק משתמש מרחבי כדי למקם תוכן בסביבה הפיזית או הווירטואלית של המשתמש. אפשר לפצל את האפליקציה לחלוניות מרחביות, למסלולים אופקיים ולהוסיף גובה מרחבי (מפורט בהמשך הדף). אפשר גם לשלב בתוכנית וידאו מרחבי.
לוחות מרחבי
לוחות מרחביים הם אבני הבניין הבסיסיות של אפליקציות Android XR. אפשר להשתמש בהם כדי ליצור חוויה ייחודית ל-XR במסך בלתי מוגבל, שבו התוכן מתרחב במרחב של המשתמש. לוחות מרחביים משמשים כקונטיינרים לאלמנטי ממשק משתמש, לרכיבים אינטראקטיביים ולתוכן immersive.

הסבר על התאמת הגודל והתנועה של ממשק המשתמש
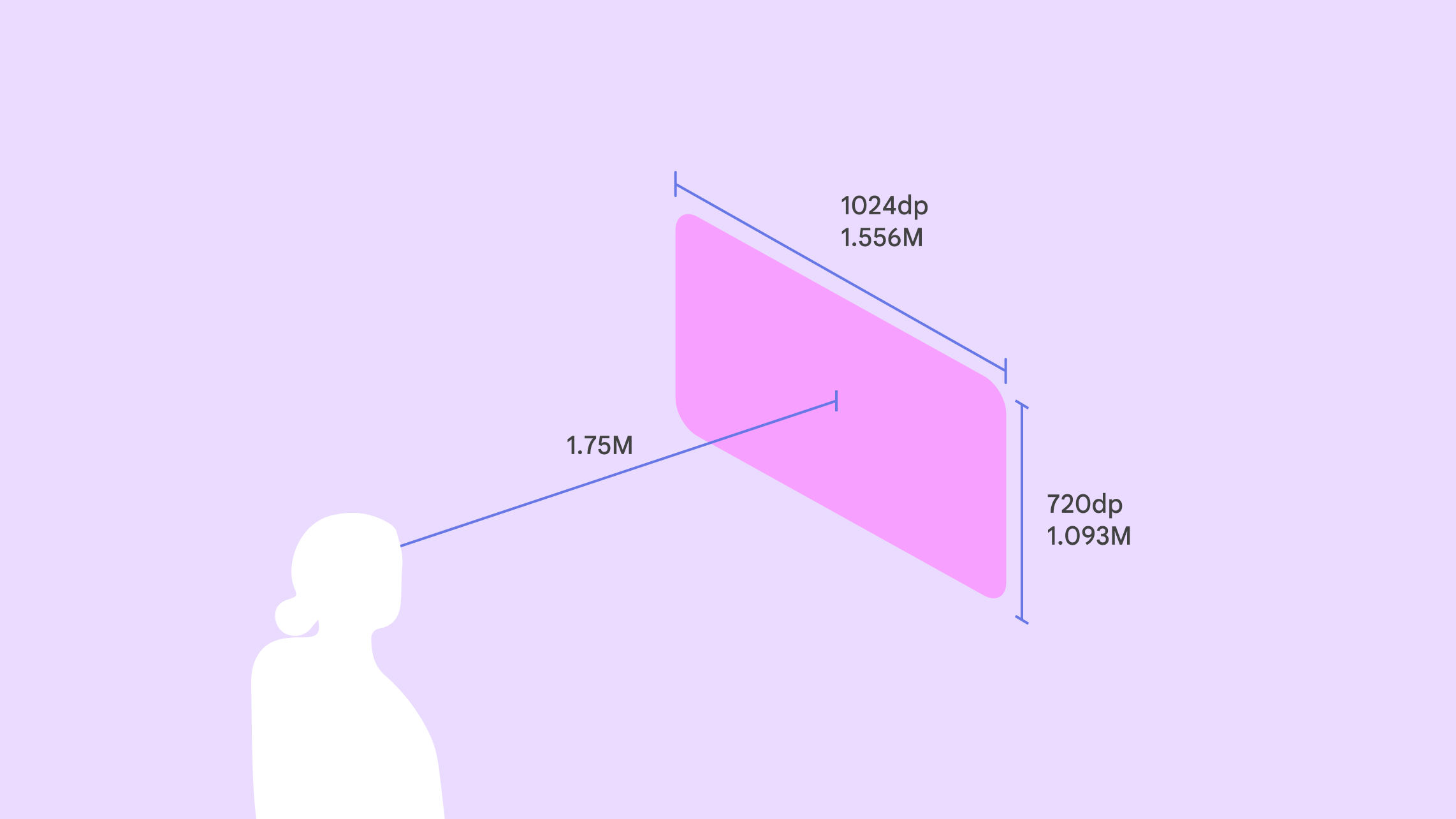
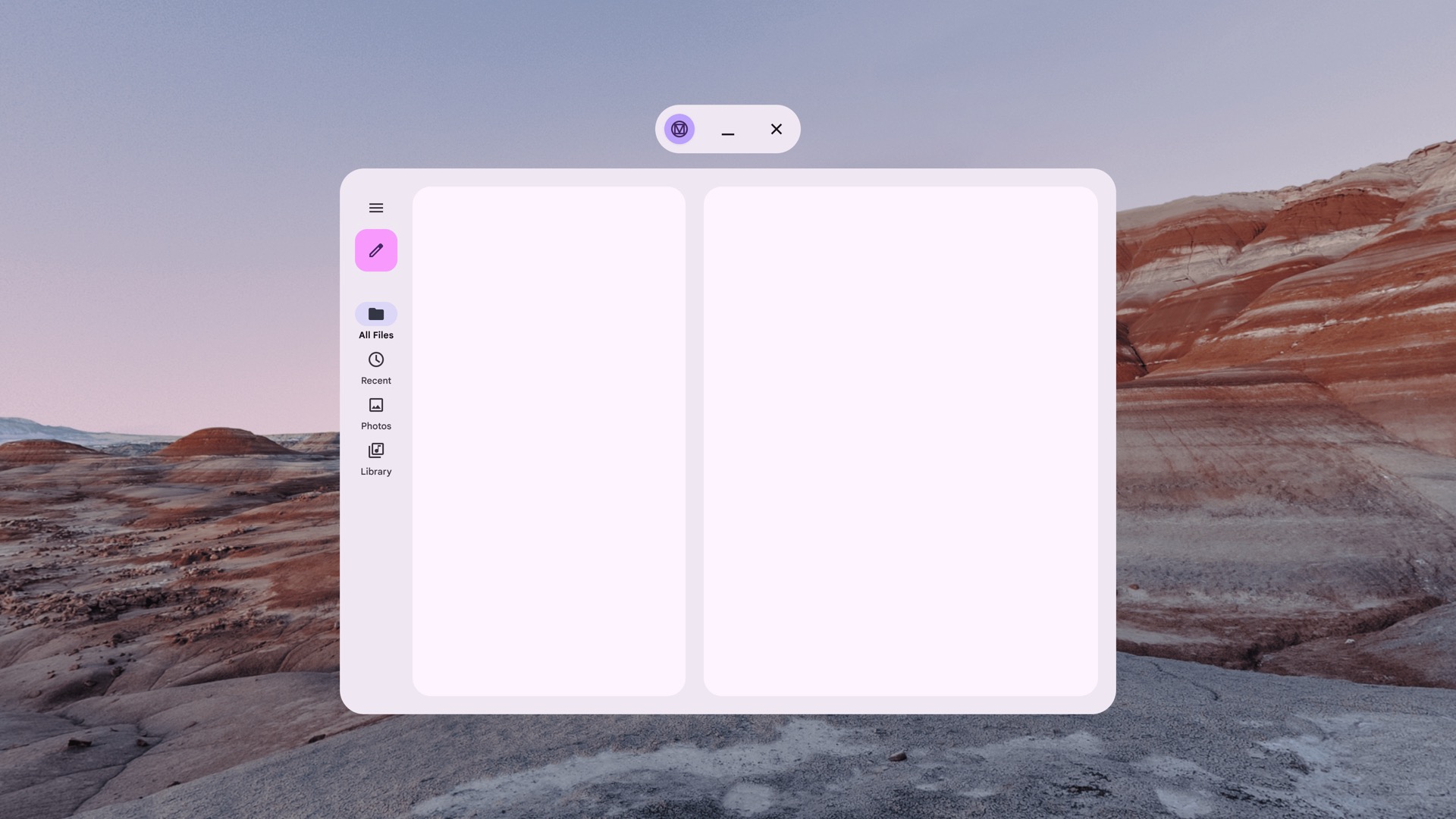
הגודל של החלוניות המרחביות משתנה באופן אוטומטי בהתאם למרחק שלהן מהמשתמש. השינוי הדינמי הזה מבטיח שרכיבי ממשק המשתמש יישארו קריאים וניתנים לאינטראקציה כשצופים בהם ממרחקים שונים. הגודל נשאר עקבי בין 0.75 מטרים ל-1.75 מטרים. לאחר מכן, שיעור השינוי יגדל ב-0.5 מטר לכל מטר, והרכיבים יופיעו קטנים יותר.
כדי למנוע התנגשויות עם ממשק המשתמש של המערכת, חשוב להקפיד על מגבלות ברירת המחדל להזזת הלוחות:
- עומק מינימלי: 0.75 מטרים מהמשתמש
- עומק מקסימלי: 5 מטרים מהמשתמש
המשתמשים יכולים לשנות את הגודל של חלונית מרחבית למעלה או למטה כדי שהיא תהיה גדולה מספיק כדי לראות אותה בבירור, ללא קשר למרחק מהמשתמש. כשמשתמש מזיז חלונית מרחבית, הגודל שלה משתנה באופן אוטומטי ב-Android XR.
גודלי חלוניות מרחבי
מערכת Android XR נועדה להפוך את האפליקציה שלכם לנוחה, קריאה ונגישה לקהל רחב. כדי ליהנות מחוויית שימוש אופטימלית, המערכת משתמשת ביחס של 0.868 dp ל-dmm. כשמשתמשים מציגים את האפליקציה באוזניות, היא נראית רחוקה מהם יותר מאשר כשהם מציגים אותה בטלפון או בטאבלט, ולכן היא צריכה להיות גדולה יותר כדי שיהיה קל להשתמש בה.
במצב 'מלא', אין גודל מינימלי ללוח מרחבי, והגודל המקסימלי הוא 2560dp x 1800dp בגלל מגבלות פיזיות.

איפה כדאי למקם חלוניות מרחבי
במרחב מלא, אפשר לקבוע את מיקום החלונית גם בסביבות העברה וגם בסביבות וירטואליות. כשמשתמשים עוברים מ'מרחב הבית' ל'מרחב מלא', הרכיבים נשארים באותו מיקום צפוי, אלא אם מקצים להם מיקום מותאם אישית.

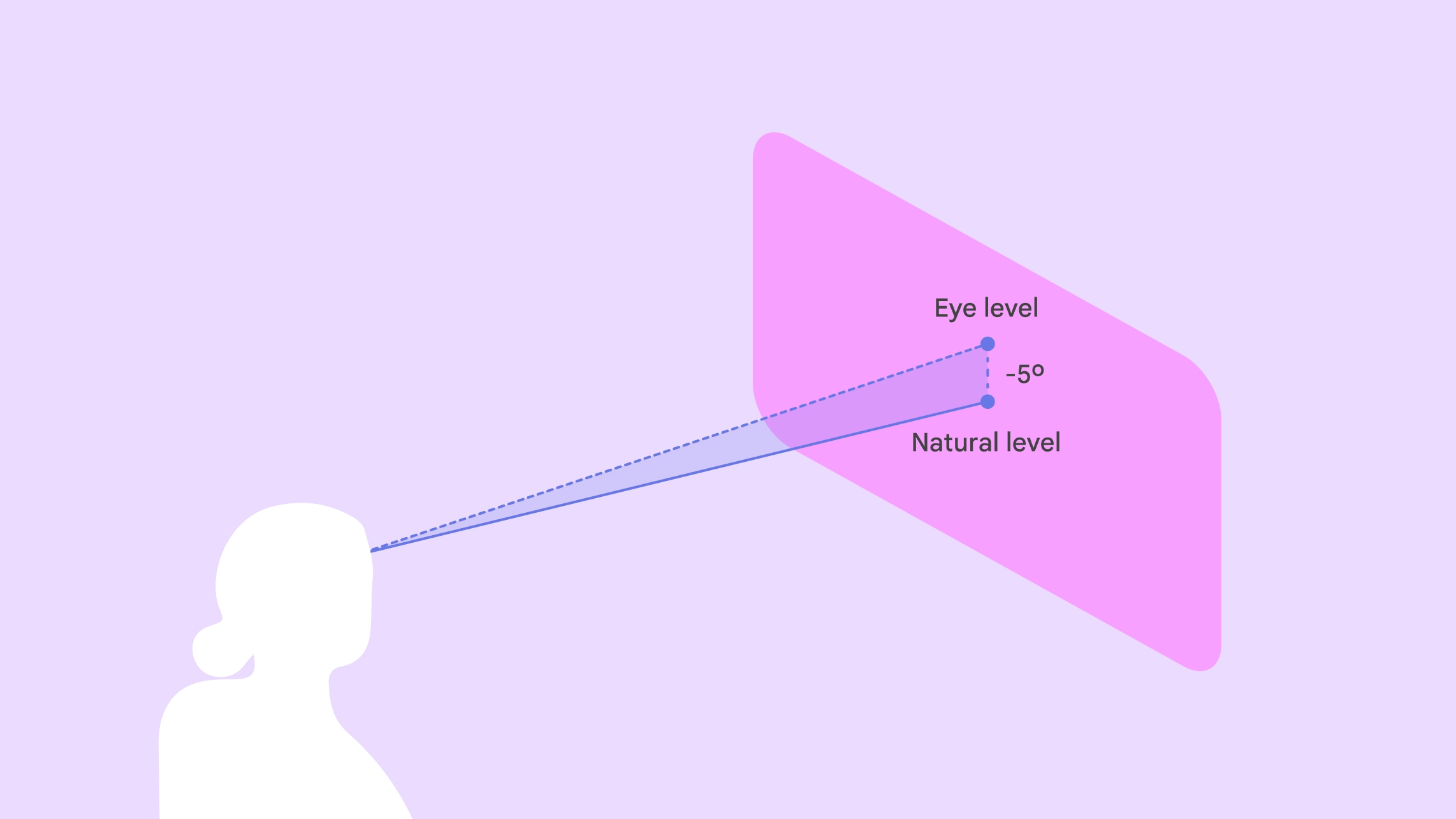
הצגת מרכז הלוח במרחק 1.75 מטר מקו הראייה של המשתמש. כדי לשפר את הנוחות, מומלץ למקם את מרכז הלוח האנכי 5 מעלות מתחת לגובה העיניים של המשתמש, כי המשתמשים נוטים להביט למטה.

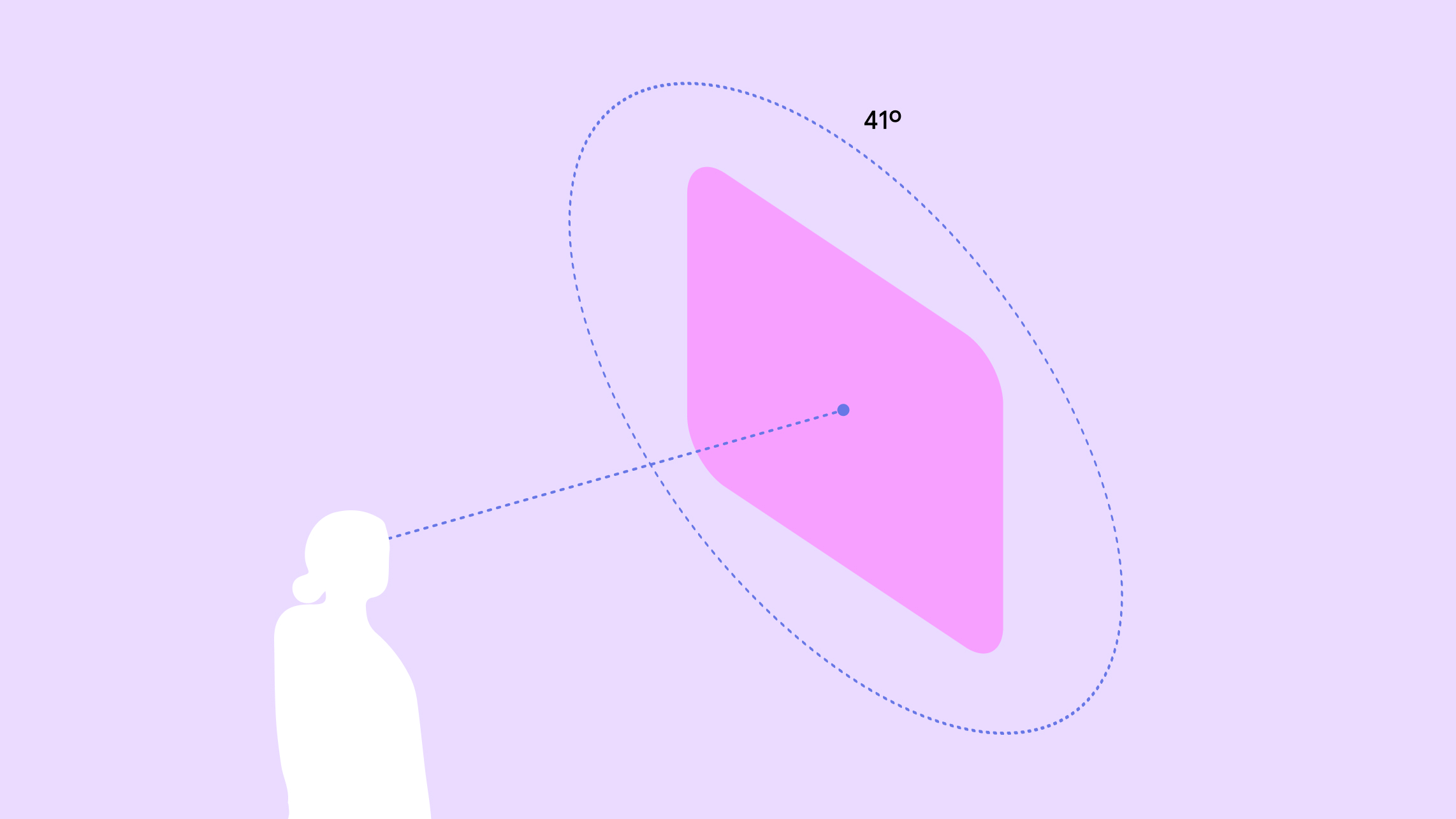
כדי לשפר את הנוחות, כדאי למקם את התוכן במרכז שדה הראייה של המשתמש בזווית של 41°. כך תוכלו להבטיח שדה ראייה ברור ולצמצם את הצורך בתנועות מוגזמות של הראש או הגוף.
משתמשים יכולים לנוע במרחב המשותף, והחלוניות המרחביות יישארו במקומם.
Android XR כולל דפוסי אינטראקציה מוכנים לשימוש, כדי למשתמשים יהיה קל לבצע פעולות על הרכיבים וכדי לפשט את תהליך הפיתוח. משתמשים יכולים להזיז רכיבים כדי להתאים אותם למרחב האישי שלהם. אפשר להגדיר התנהגויות של תנועה ושינוי גודל.
כדי לעזור למשתמשים למקם רכיבי ממשק משתמש ביחס לאובייקטים בעולם האמיתי במרחב שלהם, אפשר לאפשר להם לעגן חלונית מרחבית למיקום ספציפי בעולם האמיתי, כמו הרצפה, הכיסא, הקיר, התקרה או השולחן. העיגון זמין רק במצב העברה (passthrough).
כדי לעזור למשתמשים להרגיש יציבות וכיוון טוב, אפשר לאפשר להם לאבטח את הלוח המרחבי למיקום ספציפי בעולם האמיתי, כמו הרצפה, הכיסא, הקיר, התקרה או השולחן. העיגון זמין רק במצב העברה (passthrough).
יצירת פריסה מרחבית משלכם
אתם יכולים לפרק את האפליקציה לכמה חלוניות מרחביות, בכל פריסה שתרצו. ממשקי ה-API של ממשק המשתמש המרחבי לא מגבילים את מספר החלוניות. התכונות האלה כוללות את היכולת ליצור פריסות עם שורות ועמודות, ושורות שטוחות ומעוגלות. המיקומים של החלוניות במרחב יכולים להיות ספציפיים או שרירותיים. איך מפתחים פריסות של ממשק משתמש מרחבי

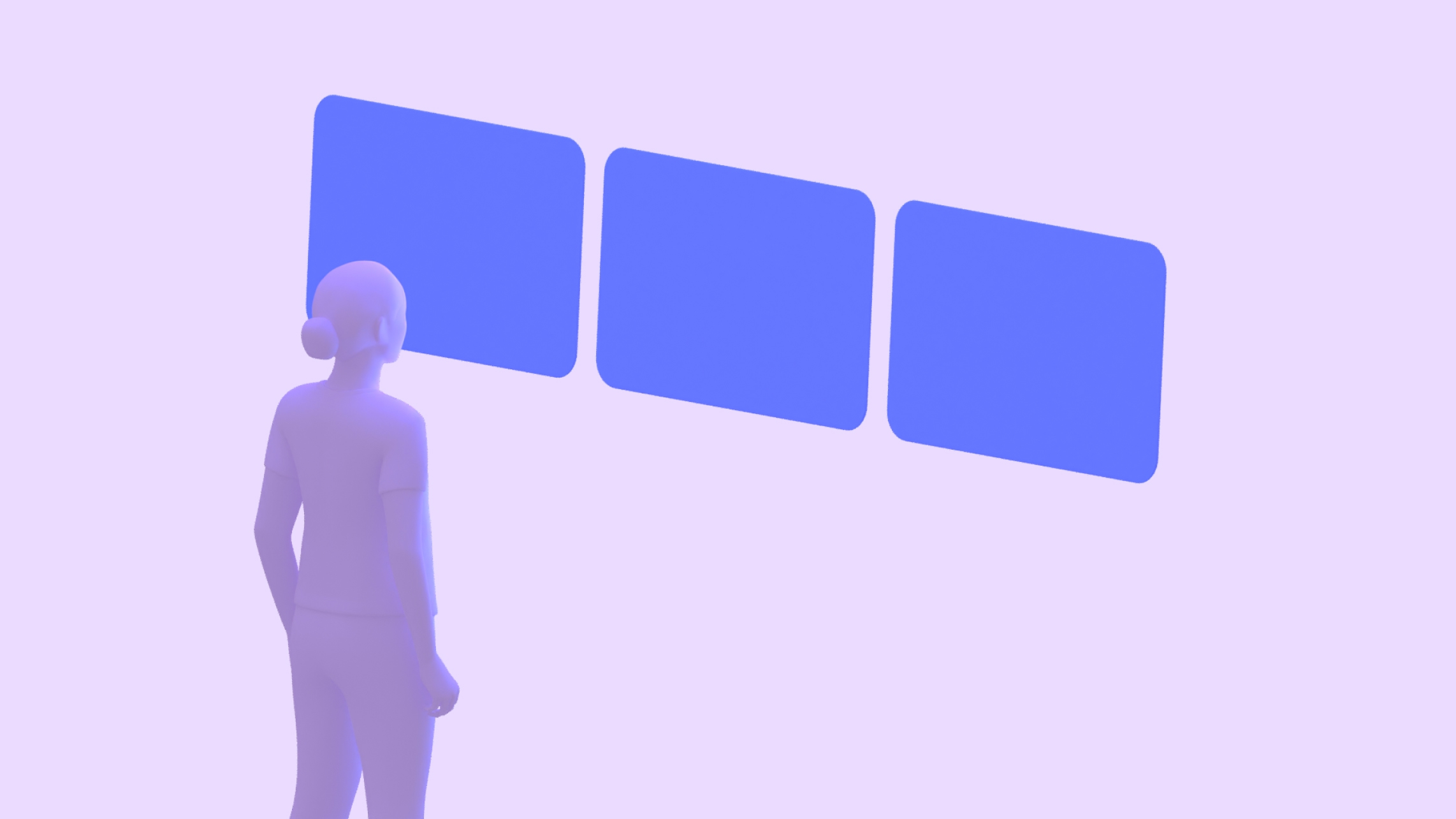
פריסת שורה שטוחה

פריסת שורות מעוגלות

פריסה של מיקומים שרירותיים
סרטונים מרחביים
סרטונים מרחביים יכולים להוסיף לתוכן שלכם תחושה מרחבית וסוחפת. אפשר לשלב אותם בעיצובים שלכם כסרטונים מונוסקופיים או סטריאוסקופיים שמוצגים במשטחים שטוחים, חצי-כדוריים ב-180 מעלות או כדוריים ב-360 מעלות.
כלי ניווט אורביטליים
רכיבי Orbiter הם רכיבי ממשק משתמש צפים, שמשמשים בדרך כלל לשלוט בתוכן בחלוניות מרחביות ובישויות אחרות שהם מוצמדים אליהן. הם מאפשרים להציג יותר תוכן, והמשתמשים יכולים לגשת במהירות לתכונות בזמן שהתוכן הראשי נשאר גלוי. Orbiters מאפשרים לכם לשלב רכיבים קיימים של ממשק המשתמש או ליצור רכיבים חדשים.
מומלץ להשתמש במודעות מסוג 'מעקב אחר תנועה' במשורה, תוך התחשבות בצרכים ובכוונות של המשתמשים. שימוש במספר גדול של רכיבי ממשק משתמש במרחב יכול להוביל לעייפות מהתוכן ולעומס על המשתמשים עם פעולות מתחרות מוגזמות. מומלץ להתאים כמה רכיבים מרכזיים של הניווט, כמו סרגל הניווט או פס הניווט.

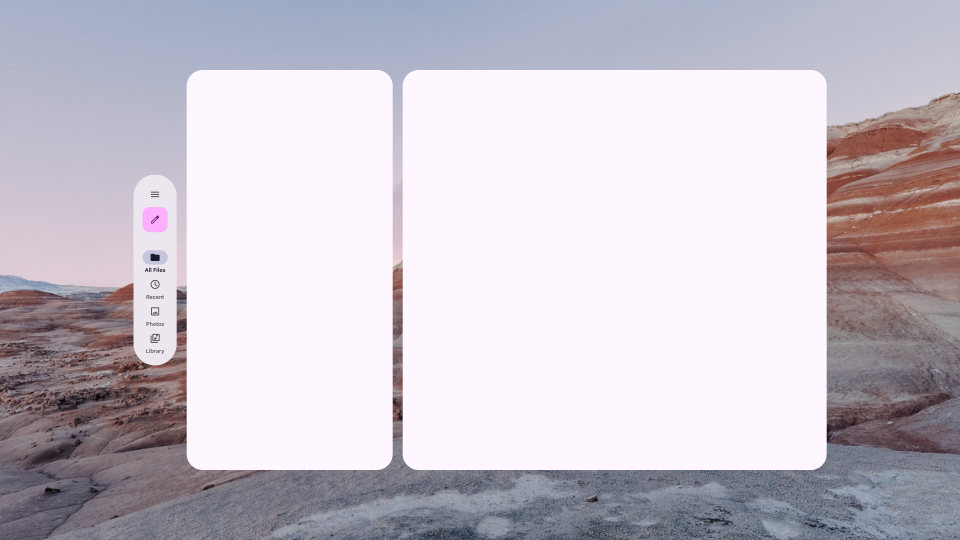
פס ניווט לא מרחבי מ-Material Design במרחב הבית

פס ניווט מרחבי מ-Material Design במרחב מלא

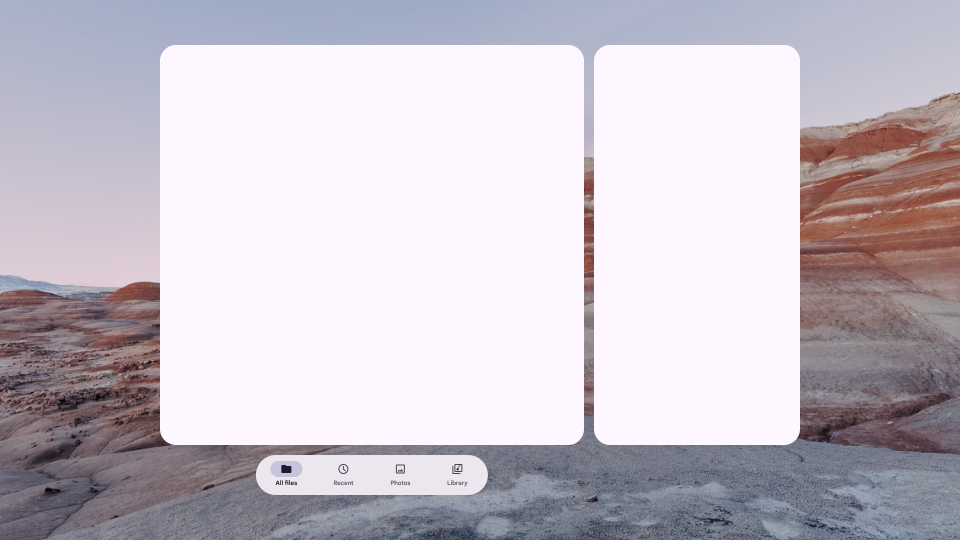
סרגל ניווט ללא מיקום במרחב הווירטואלי של דף הבית, לפי עיצוב Material

סרגל ניווט מרחבי מ-Material Design במרחב המשותף במסך מלא
הנחיות
- משנים את הארגזים של החלונית כדי לקבוע את המיקום שלה לפי גמישות או אחוזים.
- לקבוע את ההיסט של כלי התנועה במסלול. המרחק החזותי המומלץ הוא 20dp.
- אם צריך, משנים את רמת הגובה של כלי השירות באמצעות רמות הגובה המרחביות. כברירת מחדל, הם מוגבהים ב-15dp בעומק Z.
- הגודל יכול להיות קבוע או גמיש כשמשנים את הגודל של החלונית.
- קובעים אם האורביטר יתרחב באופן דינמי בהתאם לתוכן.
דפוסי עיצוב שכדאי להימנע מהם
- יש להימנע משכפול של כלי ניווט במסלול סביב כוכבי הלכת, כך שלא יהיה חפיפה של יותר מ-50% מהגודל שלו.
- מומלץ להימנע מהצבת לווייני אווירה רחוק מדי מהלוח המרחבי.
- אין להשתמש בקואורדינטות X או Y מוחלצות.
- מומלץ להימנע משימוש ביותר מדי לווייני מעקב.
גובה מרחבי
כשמוסיפים לרכיב גובה מרחבי, הוא מוצג מעל לחלונית המרחבית בציר Z. כך תוכלו למשוך את תשומת הלב של המשתמשים, ליצור היררכיה טובה יותר ולשפר את הקריאוּת.
| רמת גובה מרחבית | רכיב | DP |
|---|---|---|
| 0 | לא מוקצה | .1dp |
| 1 | Orbiter | 16dp |
| 2 | לא מוקצה | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | לא מוקצה | 40dp |
| 5 | SpatialDialog | 56dp |

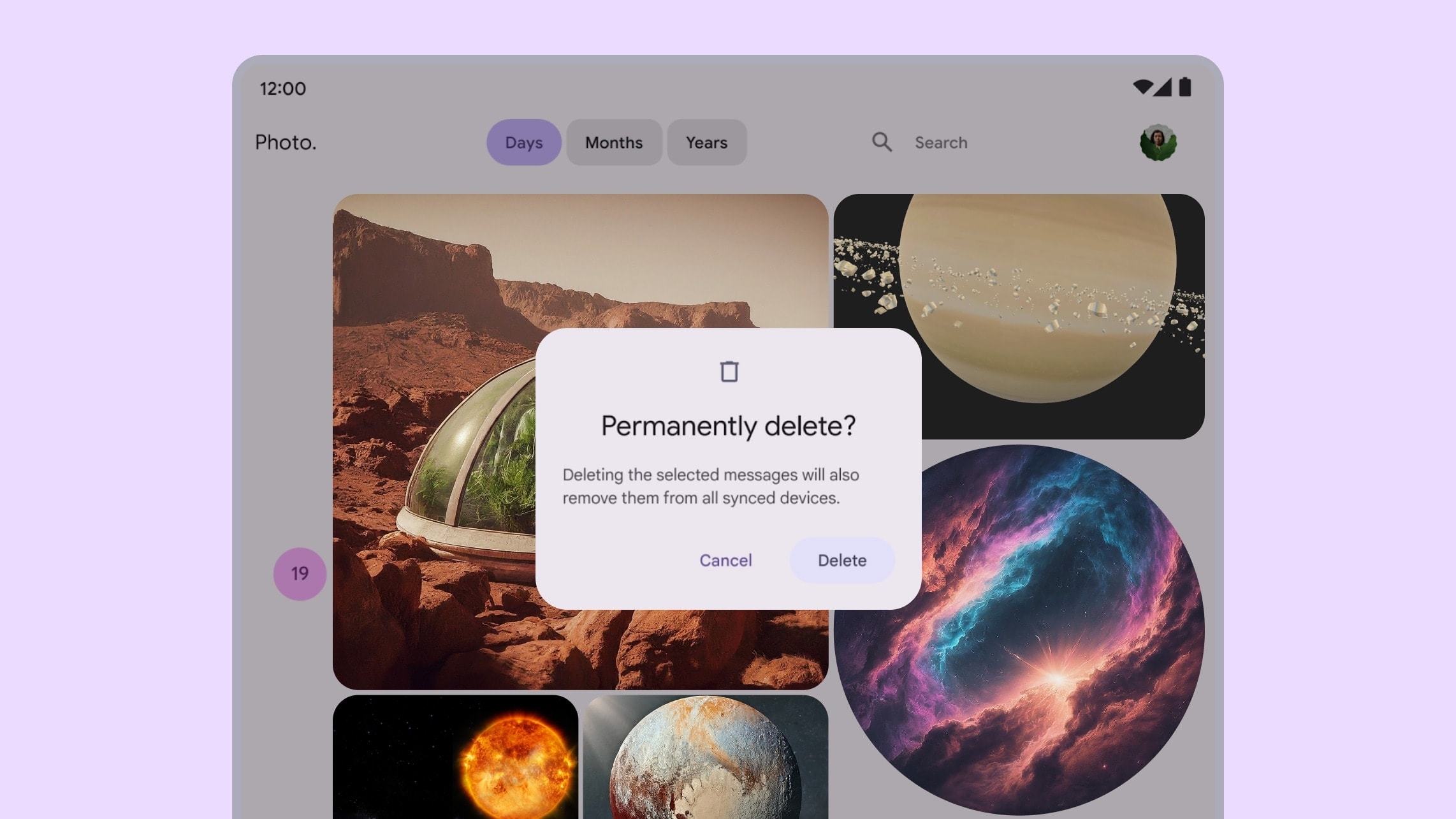
תיבת דו-שיח של Material Design באפליקציה במסך גדול
תיבת דו-שיח עם הגבהה מרחבית ב-Android XR

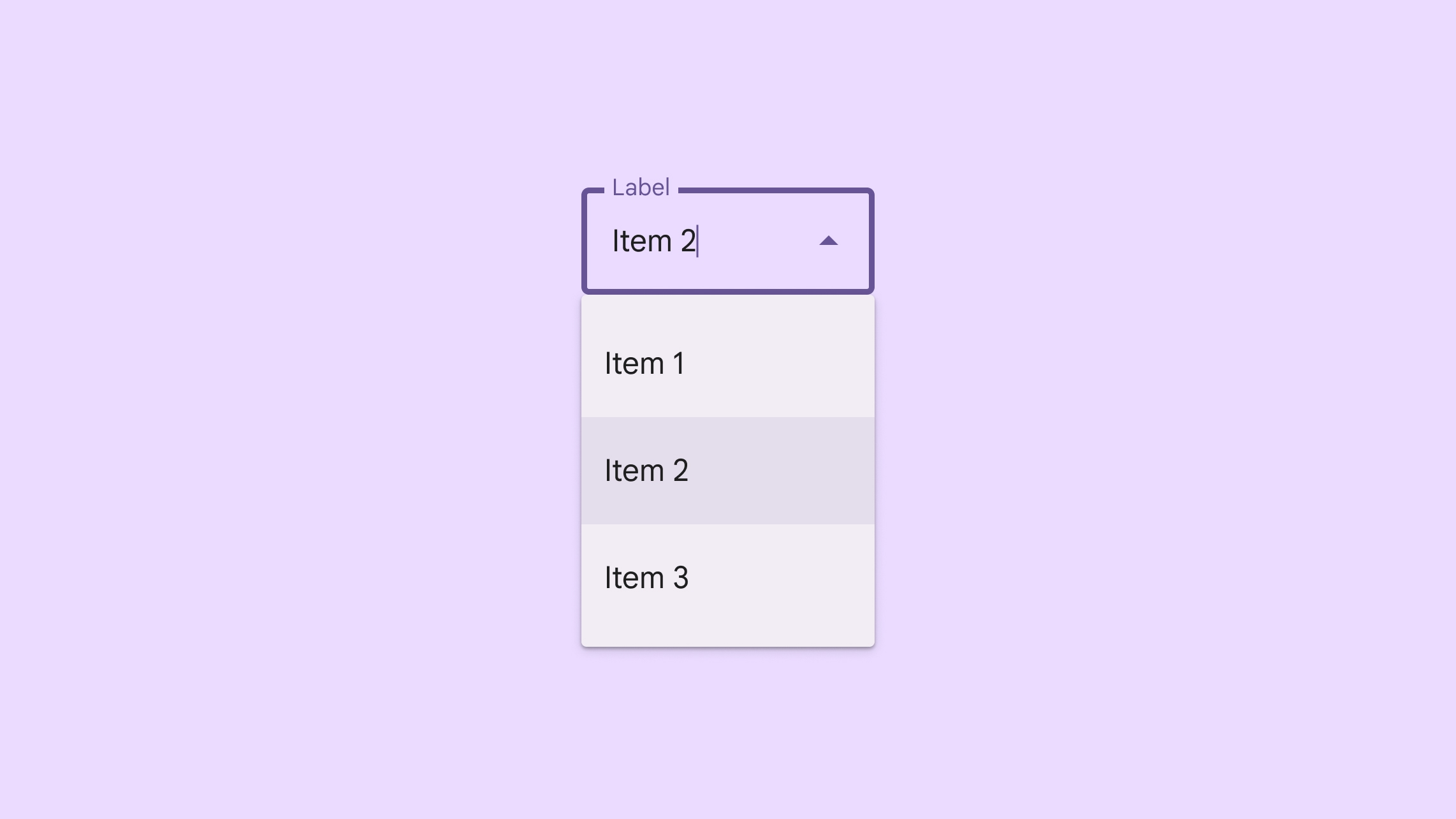
תפריט נפתח של Material Design באפליקציה עם מסך גדול
תפריט נפתח באמצעות גובה ב-Android XR
דפוסי עיצוב שכדאי להימנע מהם
- מומלץ להימנע משימוש בתכונות של יצירת מרחב או העלאה של אזורים גדולים ורמות גדולות, כמו גיליונות תחתונים וגיליונות צדדיים.
- אל תציבו אלמנטים של ממשק המשתמש מעל תוכן שאפשר לגלול.
עיצוב יעדים בגדלים גדולים
באפליקציית XR, יעד הוא האזור שאפשר להצביע עליו והמשתמשים מקיימים איתו אינטראקציה. Android XR עומד בהנחיות של Material Design בנושא יעדי מודעות, וממליצ על יעדי מודעות גדולים יותר כדי לשפר את הדיוק, הנוחות והשימושיות.
מידע על יעדים ומצבי עכבר מרחף ב-XR
הנגשת הגופנים
הקריאוּת של הגופן חיונית לחוויית משתמש נוחה ב-XR. כדי לשפר את הקריאוּת, מומלץ להשתמש באפשרויות של סולם גופנים עם גודל גופן של 14dp או יותר, ועם משקל גופן של 'רגיל' או יותר.
אם האפליקציה הקיימת שלכם עומדת בהנחיות של Material Design, היא כבר מותאמת ל-Android XR. אפשר להגדיר את הגופנים של אפליקציה חדשה על סמך עיצוב Material.
שימוש ברכיבים ובפריסות של Material Design
כשאתם מעצבים אפליקציה ל-Android XR, כדאי להשתמש בספריית הרכיבים של Material Design ובפריסות מותאמות אישית. אבני הבניין האינטראקטיביות האלה יעזרו לכם לפתח את האפליקציה מהר יותר, כדי שתוכלו להתמקד בפונקציונליות ובחדשנות.
Material Design for XR משפר את הרכיבים של Material 3 ואת הפריסות המותאמות עם התנהגויות של ממשק משתמש מרחבי. כך האפליקציה תיראה יותר טבעית בפלטפורמה ותתבצע אופטימיזציה של שטח האחסון.
אפשר גם להציב רכיבי ממשק משתמש קיימים במרחב על ידי הוספה שלהם למסלולים והפעלת הגבהה מרחבית, כפי שמתואר בדף הזה.
 הורדת חבילת העיצוב של Material 3 כדי להתחיל
הורדת חבילת העיצוב של Material 3 כדי להתחיל

