Puedes compilar aplicaciones inmersivas para Android XR con OpenXR, APIs nativas de Android o WebXR. Las recomendaciones de diseño visual que se describen en esta página se aplican independientemente de la plataforma que elijas.
Para las apps de Unity, OpenXR o WebXR: Puedes seguir el lenguaje de diseño que elijas. Aunque la biblioteca de Material Design solo está disponible para las apps para Android, puedes seguir sus recomendaciones de diseño para aplicar colores, espaciado, escala, botones y tipografía.
Para apps para Android: Las apps para Android en 2D para dispositivos móviles o pantallas grandes pueden aprovechar las capacidades de Full Space con muy poco trabajo de desarrollo adicional. Para un alto impacto en la XR, considera usar la IU espacial. Para crear una experiencia de app más inmersiva, también puedes agregar modelos 3D y entornos a tu app.
Puedes mantener el lenguaje de diseño de las apps para Android existentes en Android XR. En el caso de las apps nuevas o los rediseños, considera seguir los lineamientos de Material Design para el tamaño de la IU, la accesibilidad, la tipografía, los esquemas de color y los componentes, lo que le dará a tu app los beneficios del diseño y la usabilidad familiares y probados de Android.
Si compilas tu app para Android con la biblioteca de Material Design 3, puedes agregar fácilmente comportamientos espaciales de la IU a sus componentes y diseños adaptativos.
Cómo probar el diseño visual de tu app
Probar el diseño visual de tu app es fundamental para garantizar una experiencia del usuario cómoda y accesible. A continuación, se explica cómo realizar pruebas en diferentes plataformas y entornos de XR.
Usa emuladores, simuladores y dispositivos reales
- Si estás desarrollando una app para Android, pruébala en el emulador de Android XR. Esto te ayuda a identificar posibles problemas y realizar iteraciones rápidamente sin un dispositivo físico.
Lista de tareas para la prueba de diseño visual
- Prueba cualquier movimiento o animación para asegurarte de que no provoquen mareos. Verifica que las transiciones sean fluidas, las velocidades de fotogramas estables y el movimiento predecible.
- Prueba el modo transparente en entornos reales para asegurarte de que los elementos virtuales se combinen con el entorno físico.
- Prueba tu app en diferentes condiciones de iluminación, incluidos entornos brillantes y oscuros.
- Verifica la legibilidad del texto a diferentes distancias y ángulos.
- Evalúa el esquema de colores en cuanto a accesibilidad y comodidad.
Recopila comentarios de los usuarios
Realiza pruebas de usuarios para identificar áreas de mejora. Incluye usuarios con diferentes niveles de experiencia en XR y capacidades visuales para obtener una perspectiva integral.
Objetivos en Android XR
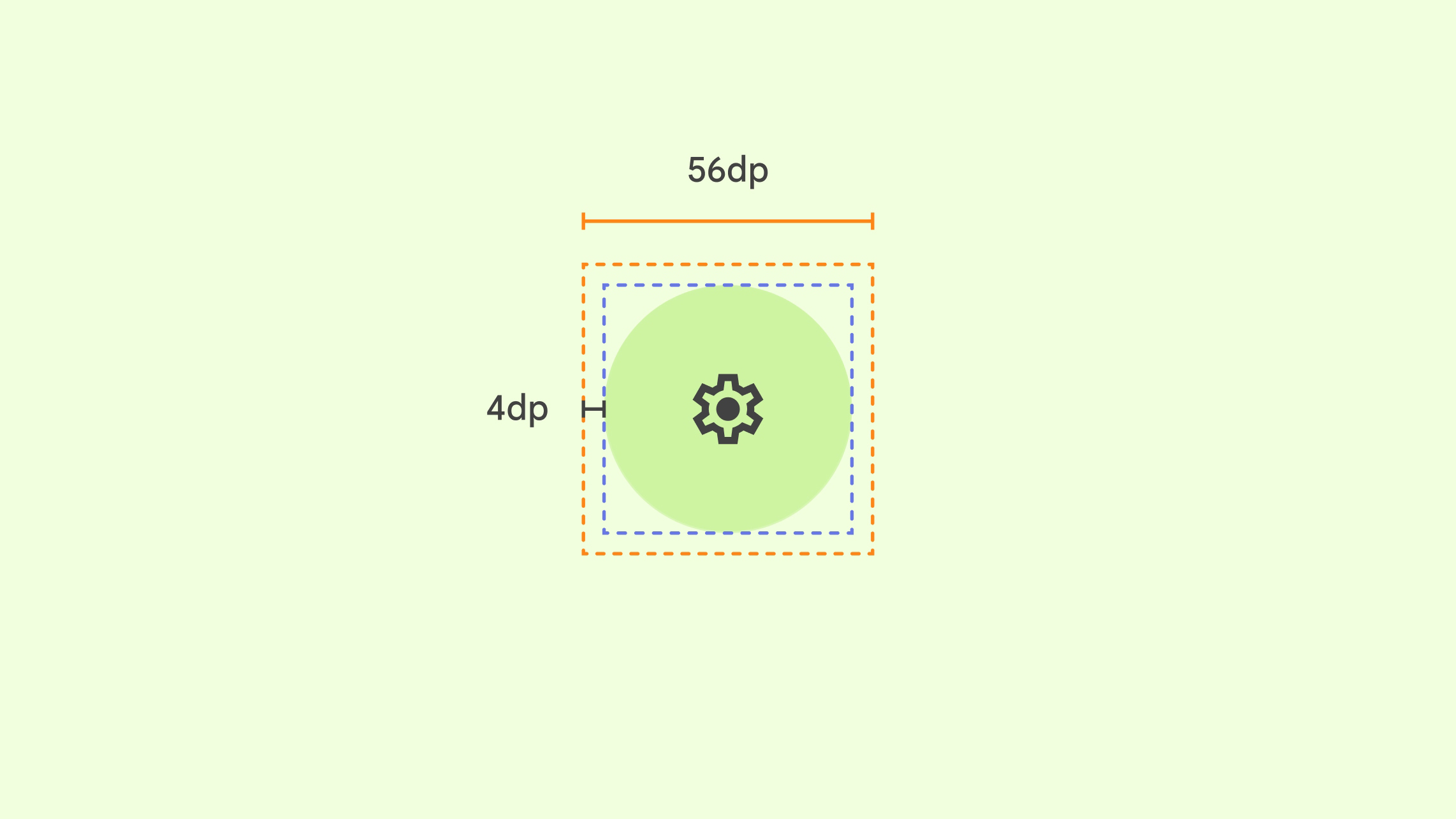
En una app de XR, un objetivo es el área en la que se puede hacer clic o apuntar con la que interactúan los usuarios. Los objetivos más grandes aumentan la precisión, la comodidad y la facilidad de uso. Para que tu app sea accesible, sigue los lineamientos de destino de Material Design. Funcionarán con apps de Android, Unity, OpenXR y WebXR. Si tu app ya sigue las recomendaciones de Material Design, los tamaños de destino cumplen con el mínimo, aunque 56 dp es el valor óptimo.

Todos los elementos de la IU interactivos deben tener en cuenta lo siguiente:
- Objetivo recomendado: 56 dp x 56 dp o más
- Ayuda visual (ícono): 48 dp × 48 dp o más grande
- Desplazamiento entre el objetivo y la asignación visual: 4 dp
- Para que las interacciones sean precisas, los objetivos del puntero de los diferentes elementos de la IU no deben superponerse.
- El objetivo y el ícono se ajustan con el contenedor o la etiqueta principal, según sea necesario.
Asegúrate de agregar estados cuando se coloca el cursor sobre un elemento
Para aumentar la accesibilidad, incorpora estados de enfoque y desplazamiento, además de los estados interactivos básicos para los componentes interactivos. Los estados de desplazamiento pueden ser útiles para todos y son especialmente importantes para los usuarios que dependen de las entradas del puntero para seleccionar elementos de la IU.
Los estados de desplazamiento desempeñan un papel importante en la habilitación de la función de seguimiento ocular dentro del sistema. Sin embargo, cuando se habilita el seguimiento ocular, los estados de desplazamiento no están disponibles para la aplicación para proteger la privacidad del usuario y evitar el uso compartido de datos. El sistema dibujará un estado de selección visible solo para el usuario para indicar qué componentes de la IU son interactivos.
Distancia entre objetivos
Material Design recomienda un espacio mínimo de 8 dp entre los objetivos, incluidos los botones. Este espaciado garantiza que los usuarios puedan distinguir fácilmente los elementos interactivos y evitar selecciones accidentales.
La distancia específica entre los botones puede variar según su contexto y tamaño. Estos son algunos factores que debes tener en cuenta:
- Tamaño del botón: Es posible que los botones más grandes requieran más espacio entre ellos para mantener la claridad visual.
- Agrupación de botones: Los botones que están estrechamente relacionados en cuanto a su función se pueden agrupar más cerca, mientras que los botones no relacionados deben tener más separación.
- Diseño: El diseño general de la pantalla puede influir en el espaciado entre los botones. Por ejemplo, los botones de una barra de herramientas pueden estar más cerca entre sí que los botones de un diálogo.
Tamaño y escala del panel
Android XR está diseñado para que tu app sea cómoda, legible y accesible para un público amplio. Para una experiencia óptima, Android XR usa 0.868 dp a dmm.

Si usas paneles, es probable que tu app de XR esté más lejos de un usuario que una pantalla física. Considera que el usuario lleva puestos auriculares. Para una comodidad óptima, coloca el contenido principal en un campo de visión de 41° para que los usuarios no tengan que mover la cabeza para interactuar.
Recomendaciones
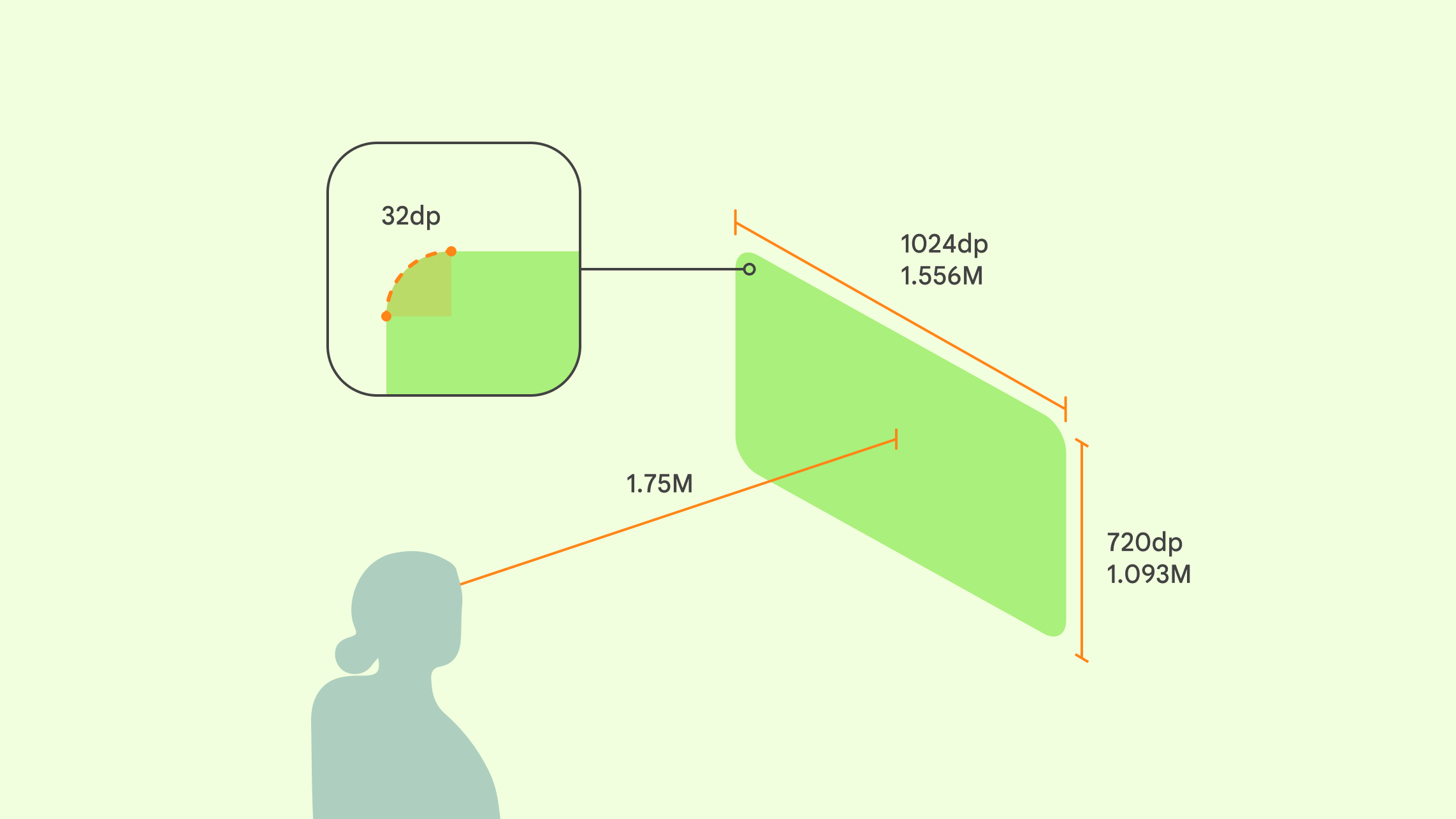
- Los paneles tienen esquinas redondeadas de 32 dp. Puedes anular este valor predeterminado.
Comportamientos de profundidad del panel
- Espacio principal: Las apps se inician a 1.75 m del usuario, y los desarrolladores no pueden anular esta distancia.
- Espacio completo: De forma predeterminada, las apps se inician en la misma posición en la que estaban en el espacio principal. Puedes usar la lógica espacial para colocar paneles según la posición del usuario, aunque recomendamos una distancia de lanzamiento de 1.75 m.
Cuando una app está a 1.75 m del usuario:
- 1,024 dp se perciben como 1,556.24 milímetros.
- 720 dp se perciben como 1,093.66 milímetros.
- 1 metro en la realidad física = 1 metro en la RE
Botones e íconos
Si tienes una app para Android existente, no necesitas diseñar componentes especiales para Android XR. Sigue los lineamientos de Material Design para botones e íconos. Si tienes una app de Unity, OpenXR o WebXR, puedes conservar tus botones e íconos tal como están o inspirarte en Material Design.
Si decides crear tus propios botones o íconos, opta por formas simples, líneas limpias, figuras básicas y una paleta de colores limitada. Evita los diseños demasiado detallados. Haz que sean escalables y legibles en diferentes resoluciones y distancias de visualización. Para garantizar la accesibilidad, asegúrate de que haya suficiente contraste entre el componente y su fondo, y proporciona descripciones de texto o información sobre herramientas para los usuarios con lectores de pantalla o cualquier otra tecnología de asistencia.
Colores
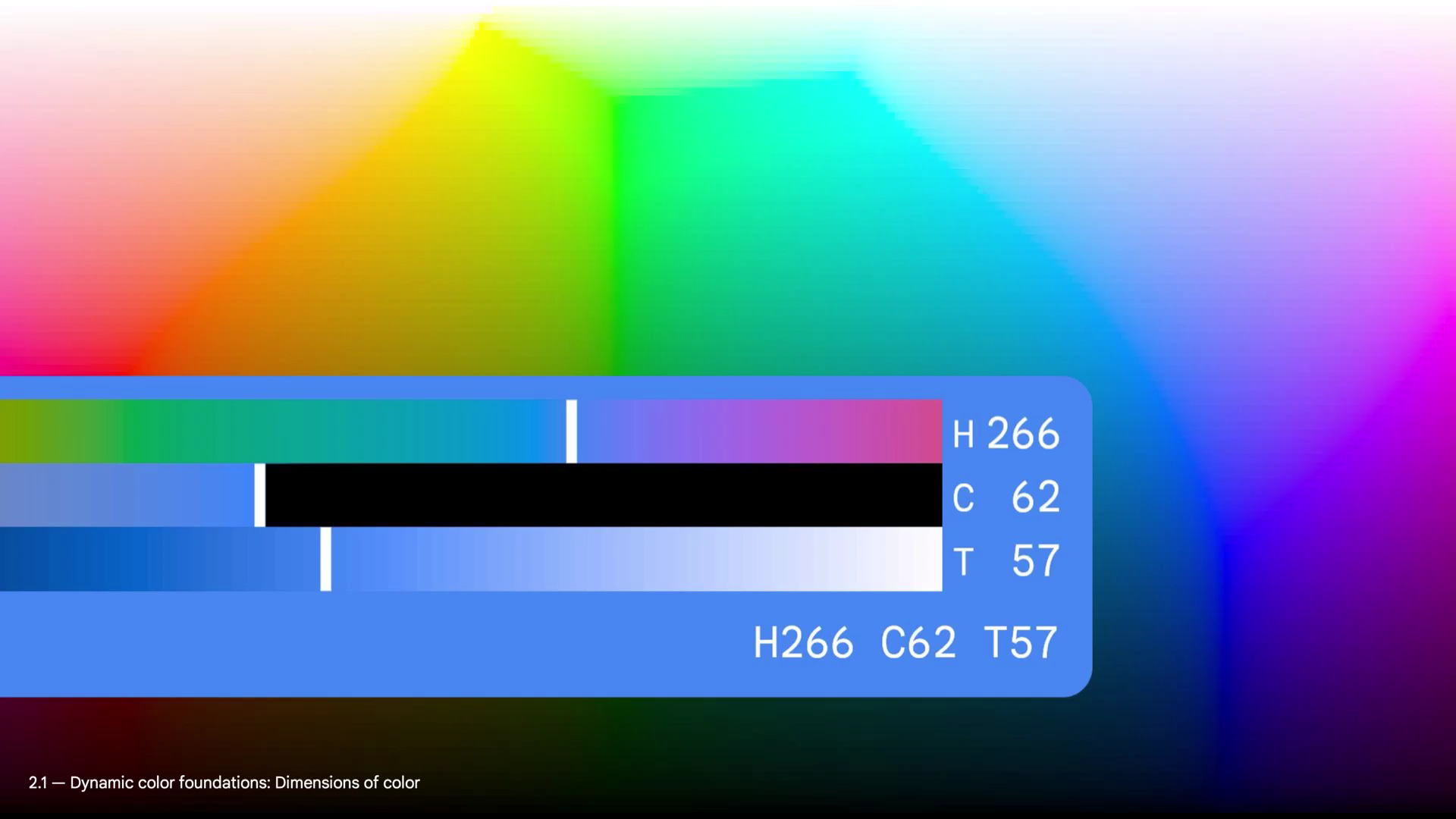
Android XR sigue el sistema de color de Material Design para garantizar una interfaz coherente y visualmente atractiva. Para crear un estilo visual envolvente adaptado a la XR, diseña con suficiente contraste, elige una paleta equilibrada, usa colores accesibles para las personas con deficiencias en la visión de los colores y evita combinaciones discordantes que puedan causar fatiga visual o desorientación.

Optimiza el color para las diferencias de pantalla
La pantalla de los lentes XR con cable funciona de manera diferente a la pantalla de un visor de XR. En lugar de una pantalla sólida que reemplaza tu vista, piensa en los lentes de XR con cable como un proyector que emite luz sobre una lente transparente.
- Los visores reemplazan el mundo: Usan cámaras para capturar la habitación y mostrársela en una pantalla opaca. Si la app quiere mostrar el color negro, apaga los píxeles, lo que crea un punto oscuro real que bloquea el mundo detrás de él.
- Los lentes de RA con cable superponen el mundo: Te permiten ver la habitación directamente a través del vidrio. La pantalla agrega luz sobre esa vista. Si bien no puedes proyectar "oscuridad" con píxeles, la atenuación por hardware puede oscurecer los lentes para bloquear el mundo físico.
Diseño para la transparencia
Dado que la pantalla de los lentes XR con cable es aditiva, tus elecciones de color afectan directamente la solidez o transparencia de la interfaz.
- El negro se renderiza como transparente: No puedes mostrar el negro puro. Los píxeles completamente negros simplemente están apagados, lo que significa que el usuario ve el mundo real directamente a través de esa parte del cristal.
- El brillo mejora la visibilidad: Los colores más brillantes se ven más sólidos. Los colores más oscuros emiten menos luz y se ven más transparentes. Agregar blanco mejora la visibilidad, pero evita el brillo excesivo para prevenir la fatiga visual.
- Combinación con el entorno: Los colores de la IU se combinarán visualmente con el mundo real. Usar colores brillantes y de alto contraste ayuda a que la IU se destaque sobre fondos impredecibles.
- Las lentes oscuras aumentan la solidez: Cuanto más oscuras sean las lentes, menos transparente y más sólido se verá el contenido digital. El aumento del oscurecimiento electrocrómico bloquea más luz de fondo, lo que ayuda a que los colores se vean sólidos y los elementos oscuros se destaquen.
Temas claros y oscuros en XR
Usa los temas oscuro y claro como lo harías en una app para dispositivos móviles Android. Los usuarios pueden cambiar entre los temas oscuro y claro en Android XR, y elegir el estilo visual que mejor se adapte a sus preferencias individuales.
Obtén más información sobre los esquemas de color de Material Design.
Tipografía de RE
La legibilidad de la fuente es fundamental para una experiencia del usuario cómoda en la realidad extendida. Recomendamos usar opciones de escala de escritura con un tamaño de fuente de 14 dp o más, y un peso de fuente normal o superior para mejorar la legibilidad.
Para crear una app fácil de usar, considera seguir la guía de tipografía de Material Design.

Prácticas recomendadas para la tipografía en XR
- Tamaño para distancias variables: Recuerda que los usuarios se moverán y verán el texto desde diferentes ubicaciones. Asegúrate de que los tamaños de fuente sean lo suficientemente grandes como para leerlos a la distancia.
- Coloca el texto en el campo de visión natural del usuario: Esto evita el movimiento excesivo de la cabeza y la tensión en el cuello.
- Considera la profundidad y la escala: Usa indicadores de profundidad y escala para crear jerarquía en el espacio 3D.
- Asegúrate de que el texto sea legible en el fondo del usuario: Los pesos más gruesos ofrecen más contraste. Ajusta la configuración según los colores, la iluminación y la complejidad del entorno. Ten en cuenta que los valores de texto más brillantes ayudan a mantener la legibilidad en los lentes de RA con cable.
- Usa tipografía adaptable: Los paneles pueden estar demasiado cerca o lejos, y en ángulos de visión incómodos para el usuario.
- Limita el texto adjunto a objetos en movimiento: Esto puede causar mareos.
Tipografía accesible en RE
- Selecciona fuentes que sean fáciles de leer: Prioriza las fuentes con formas de letras claras en tamaños pequeños y a distancias lejanas.
- Usa texto con mayúscula inicial: El texto con mayúscula inicial es más fácil de leer que el texto en mayúsculas.
- Limita la longitud de las líneas: Intenta que las líneas sean más cortas para mejorar la legibilidad.
- Selecciona colores accesibles: Usa combinaciones de colores que sean legibles para los usuarios con diferencias en la visión de los colores.
- Evita la sobrecarga: Deja suficiente espacio libre alrededor del texto.
- Permitir el ajuste de texto: Permite que los usuarios ajusten el tamaño del texto según sus necesidades individuales.
OpenXR™ y el logotipo de OpenXR son marcas comerciales propiedad de The Khronos Group Inc. y están registradas como marcas comerciales en China, la Unión Europea, Japón y el Reino Unido.

