אתם יכולים ליצור אפליקציות immersive ל-Android XR באמצעות OpenXR, ממשקי API מקוריים של Android או WebXR. ההמלצות לעיצוב חזותי שמפורטות בדף הזה רלוונטיות לכל פלטפורמה שתבחרו.
באפליקציות Unity, OpenXR או WebXR: אתם יכולים להשתמש בכל שפת עיצוב שתבחרו. אף על פי שספריית Material Design נגישה רק לאפליקציות ל-Android, אתם עדיין יכולים לפעול לפי המלצות העיצוב שלה כדי להחיל צבעים, מרווחים, קנה מידה, לחצנים וטיפוגרפיה.
לאפליקציות ל-Android: אפליקציות לנייד או למסך גדול ב-Android ב-2D יכולות לנצל את היכולות של מרחב מלא עם מעט מאוד עבודת פיתוח נוספת. כדי להשיג השפעה גבוהה של XR, כדאי להשתמש בממשק משתמש מרחבי. כדי ליצור חוויית שימוש יותר סוחפת באפליקציה, אפשר גם להוסיף לאפליקציה מודלים בתלת-ממד וסביבות.
אתם יכולים לשמור על שפת העיצוב של אפליקציות קיימות ל-Android ב-Android XR. כשמפתחים אפליקציות חדשות או מעצבים מחדש אפליקציות קיימות, כדאי לפעול לפי ההנחיות של Material Design לגבי גודל ממשק המשתמש, נגישות, טיפוגרפיה, ערכות צבעים ורכיבים. כך תוכלו ליהנות מהיתרונות של העיצוב המוכר והמוכח של Android ומהשימושיות שלו.
אם אתם יוצרים את אפליקציית Android באמצעות ספריית Material Design 3, תוכלו להוסיף בקלות התנהגויות של ממשק משתמש מרחבי לרכיבים ולפריסות המותאמות שלה.
איך בודקים את העיצוב החזותי של האפליקציה
בדיקה של העיצוב החזותי של האפליקציה היא חיונית כדי לוודא שחוויית המשתמש נוחה ונגישה. כך בודקים בפלטפורמות ובסביבות שונות של XR.
שימוש באמולטורים, בסימולטורים ובמכשירים אמיתיים
- אם אתם מפתחים אפליקציה ל-Android, כדאי לבדוק אותה באמולטור Android XR. כך תוכלו לזהות בעיות פוטנציאליות ולבצע שינויים במהירות בלי מכשיר פיזי.
רשימת משימות לבדיקת עיצוב חזותי
- בודקים תנועות או אנימציות כדי לוודא שהן לא גורמות לבחילות. בודקים אם המעברים חלקים, אם קצב הפריימים יציב ואם התנועה צפויה.
- כדאי לנסות את מצב Passthrough בסביבות בעולם האמיתי כדי לוודא שהאלמנטים הווירטואליים משתלבים עם הסביבה הפיזית.
- חשוב לבדוק את האפליקציה בתנאי תאורה שונים, כולל סביבות מוארות וסביבות חשוכות.
- בודקים את קריאות הטקסט במרחקים ובזוויות שונות.
- הערכת העיצוב מבחינת נגישות ונוחות.
איסוף משוב ממשתמשים
עורכים בדיקות משתמשים כדי לזהות תחומים שצריך לשפר. כדי לקבל פרספקטיבה מקיפה, חשוב לכלול משתמשים עם רמות שונות של ניסיון ב-XR ויכולות ראייה שונות.
טירגוט ב-Android XR
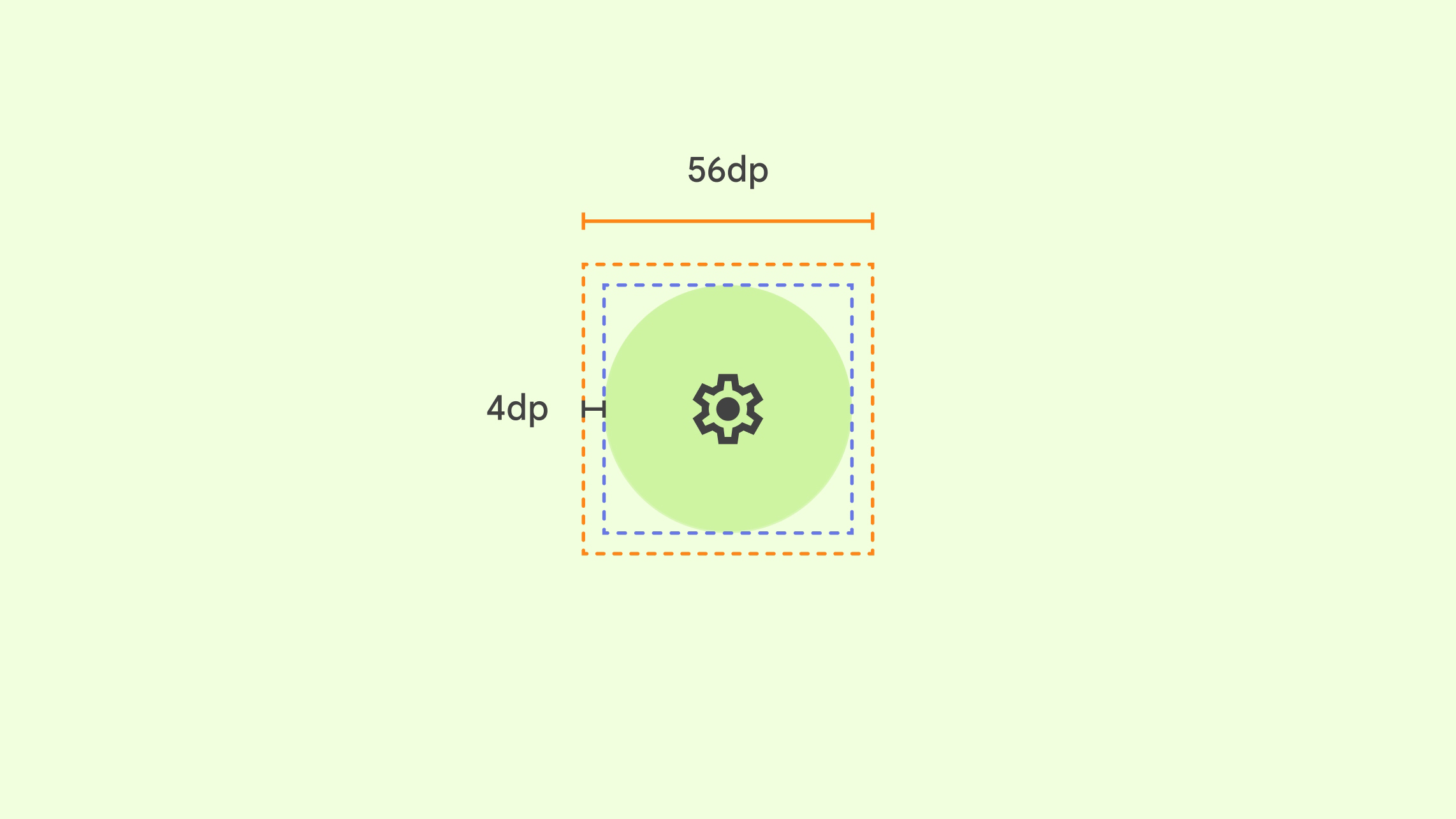
באפליקציית XR, יעד הוא האזור שאפשר להקיש עליו או להצביע עליו, והמשתמשים יכולים ליצור איתו אינטראקציה. מטרות גדולות יותר משפרות את הדיוק, הנוחות והשימושיות. כדי להפוך את האפליקציה לנגישה, פועלים לפי ההנחיות של Material Design לגבי יעדים. הם יפעלו עם אפליקציות Android, Unity, OpenXR ו-WebXR. אם האפליקציה כבר עומדת בהמלצות של Material Design, גודלי היעד עומדים במינימום, אבל 56dp הוא הגודל האופטימלי.

בכל הרכיבים האינטראקטיביים בממשק המשתמש צריך להתייחס לנקודות הבאות:
- יעד מומלץ: 56dp x 56dp ומעלה
- רמז ויזואלי (סמל): 48dp x 48dp או יותר
- ההיסט בין היעד לבין האמצעי החזותי: 4dp
- כדי שהאינטראקציות יהיו מדויקות, יעדי המצביע של רכיבים שונים בממשק המשתמש לא צריכים לחפוף
- היעד והסמל משתנים בהתאם לגודל של מאגר האב או התווית, לפי הצורך.
חשוב להוסיף מצבי ריחוף
כדי לשפר את הנגישות, כדאי לשלב מצבי ריחוף ומיקוד בנוסף למצבים אינטראקטיביים בסיסיים ברכיבים אינטראקטיביים. מצבי ריחוף יכולים לעזור לכולם, והם חשובים במיוחד למשתמשים שמסתמכים על קלט של מצביע כדי לבחור רכיבים בממשק המשתמש.
למצבי ריחוף יש תפקיד חשוב בהפעלת הפונקציונליות של מעקב העיניים במערכת. עם זאת, כשמעקב העיניים מופעל, האפליקציה לא יכולה לגשת למצבי ריחוף כדי להגן על פרטיות המשתמשים ולמנוע שיתוף נתונים. המערכת תצייר מצב הדגשה שגלוי רק למשתמשים כדי להעביר מידע לגבי רכיבי ממשק המשתמש שאפשר לקיים איתם אינטראקציה.
המרחק בין היעדים
ב-Material Design מומלץ להשאיר מרווח של 8dp לפחות בין יעדים, כולל לחצנים. הריווח הזה מבטיח שהמשתמשים יוכלו להבחין בקלות בין רכיבים אינטראקטיביים ולמנוע בחירות מקריות.
המרחק הספציפי בין הלחצנים יכול להשתנות בהתאם להקשר ולגודל שלהם. כמה גורמים שכדאי לקחת בחשבון:
- גודל הלחצן: יכול להיות שיידרש יותר רווח בין לחצנים גדולים כדי לשמור על בהירות ויזואלית.
- קיבוץ לחצנים: אפשר לקבץ לחצנים שקשורים זה לזה מבחינת הפונקציונליות, ולהפריד בין לחצנים שלא קשורים זה לזה.
- פריסה: הפריסה הכוללת של המסך יכולה להשפיע על המרווח בין הלחצנים. לדוגמה, יכול להיות שהרווח בין הלחצנים בסרגל הכלים יהיה קטן יותר מהרווח בין הלחצנים בתיבת דו-שיח.
גודל החלונית והקנה מידה
מערכת Android XR נועדה להפוך את האפליקציה שלכם לנוחה, לקריאה ולנגישה לקהל רחב. כדי להבטיח חוויה אופטימלית, מערכת Android XR משתמשת ב-0.868 dp-to-dmm.

אם אתם משתמשים בחלוניות, סביר להניח שאפליקציית ה-XR תהיה רחוקה יותר מהמשתמש מאשר מסך פיזי. כדאי להניח שהמשתמש חובש אוזניות. כדי להבטיח נוחות אופטימלית, כדאי למקם את התוכן העיקרי בשדה ראייה של 41 מעלות, כדי שהמשתמשים לא יצטרכו להזיז את הראש כדי ליצור אינטראקציה.
המלצות
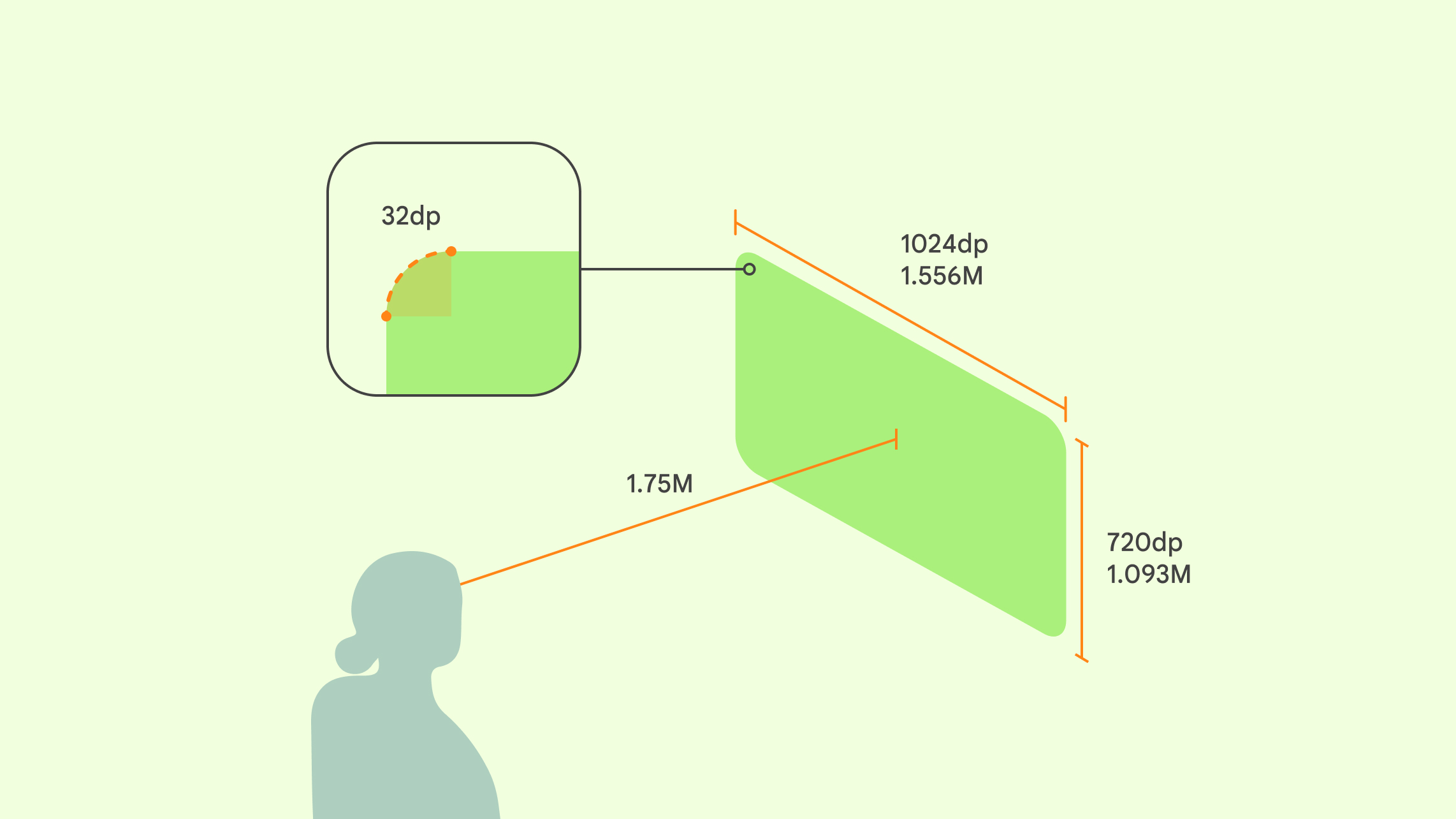
- הפינות של החלוניות מעוגלות ברדיוס של 32dp. אפשר לשנות את ברירת המחדל הזו.
התנהגויות של עומק החלונית
- מרחב ביתי: האפליקציות מופעלות במרחק של 1.75 מטרים מהמשתמש, ומפתחים לא יכולים לשנות את זה.
- מרחב מלא: כברירת מחדל, האפליקציות מופעלות באותו מיקום שבו הן היו במרחב הבית. אפשר להשתמש בלוגיקה מרחבית כדי למקם חלוניות על סמך המיקום של המשתמש, אבל אנחנו ממליצים על מרחק השקה של 1.75 מטרים.
כשאפליקציה נמצאת במרחק של 1.75 מטרים מהמשתמש:
- 1024dp נתפס כ-1556.24 מילימטרים
- 720dp נתפס כ-1093.66 מילימטרים
- מטר אחד במציאות הפיזית = מטר אחד ב-XR
לחצנים וסמלים
אם יש לכם אפליקציית Android קיימת, אתם לא צריכים לעצב רכיבים מיוחדים ל-Android XR. מומלץ לפעול לפי ההנחיות של Material Design בנוגע ללחצנים ולסמלים. אם יש לכם אפליקציית Unity, OpenXR או WebXR, אתם יכולים להשאיר את הלחצנים והסמלים כמו שהם, או לקבל השראה מ-Material Design.
אם מחליטים ליצור כפתורים או סמלים משלכם, כדאי לבחור בצורות פשוטות, בקווים נקיים, בצורות בסיסיות ובפלטת צבעים מוגבלת. אל תשתמשו בעיצובים מפורטים מדי. הם צריכים להיות ניתנים להתאמה וקריאים ברזולוציות שונות ובמרחקי צפייה שונים. לצורך נגישות, חשוב לוודא שיש ניגודיות מספקת בין הרכיב לבין הרקע שלו, ולספק תיאורי טקסט או הסברים קצרים למשתמשים בקוראי מסך או בטכנולוגיות מסייעות אחרות.
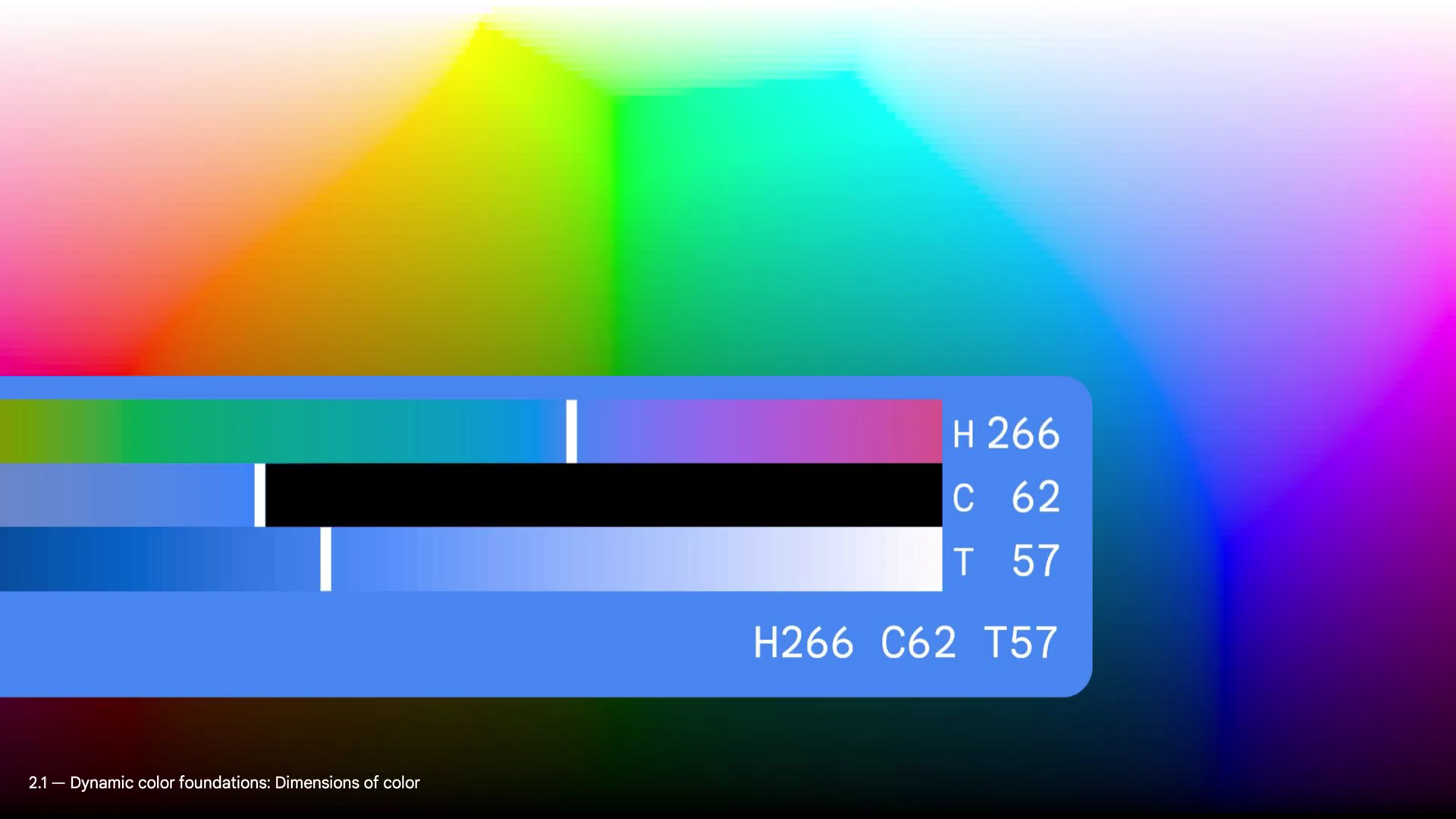
צבעים
Android XR פועל לפי מערכת הצבעים של Material Design כדי להבטיח ממשק עקבי ומושך מבחינה ויזואלית. כדי ליצור סגנון ויזואלי סוחף שמותאם ל-XR, צריך לעצב עם ניגודיות מספקת, לבחור פלטת צבעים מאוזנת, להשתמש בצבעים שנגישים לאנשים עם ליקויי ראייה בצבעים ולהימנע משילובים צורמים שעלולים לגרום למאמץ בעיניים או לדיסאוריינטציה.

אופטימיזציה של הצבעים כדי להתאים להבדלים בתצוגה
התצוגה במשקפי XR עם חיבור קווי שונה מהמסך באוזניות XR. במקום מסך אטום שמחליף את מה שרואים, משקפי XR עם חוטים הם כמו מקרן שמקרין אור על עדשה שקופה.
- האוזניות מחליפות את העולם: הן משתמשות במצלמות כדי לצלם את החדר ולהציג אותו על מסך אטום. אם האפליקציה רוצה להציג שחור, היא משביתה את הפיקסלים ויוצרת נקודה שחורה אמיתית שחוסמת את העולם שמאחוריה.
- משקפי XR עם חוט שמוצג בהם העולם: המשקפיים מאפשרים לראות את החדר ישירות דרך הזכוכית. התצוגה מוסיפה אור מעל התצוגה הזו. אי אפשר להקרין "חושך" באמצעות פיקסלים, אבל אפשר להחשיך את העדשות באמצעות עמעום חומרה כדי לחסום את העולם הפיזי.
עיצוב לשקיפות
מכיוון שהתצוגה במשקפי XR עם חוט היא תוספתית, בחירת הצבעים משפיעה ישירות על מידת האטימות או השקיפות של הממשק.
- שחור מוצג כשקוף: אי אפשר להציג שחור טהור. פיקסלים שחורים לגמרי פשוט מושבתים, כלומר המשתמש רואה את העולם האמיתי ישירות דרך החלק הזה של המשקף.
- הבהרה משפרת את הנראות: צבעים בהירים יותר נראים אחידים יותר. צבעים כהים פולטים פחות אור ונראים שקופים יותר. הוספת צבע לבן משפרת את הנראות, אבל חשוב להימנע מבהירות מוגזמת כדי למנוע מאמץ יתר של העיניים.
- התמזגות עם הסביבה: צבעי ממשק המשתמש יתמזגו באופן ויזואלי עם העולם האמיתי. שימוש בצבעים בהירים עם ניגודיות גבוהה עוזר לממשק המשתמש לבלוט על רקעים לא צפויים.
- הכהיית העדשות מגבירה את האטימות: ככל שהעדשות כהות יותר, כך התוכן הדיגיטלי נראה פחות שקוף ויותר אטום. הגברת ההכהיה האלקטרוכרומית חוסמת יותר אור רקע, מה שעוזר לצבעים להיראות אחידים ולאלמנטים כהים לבלוט.
עיצובים כהים ובהירים ב-XR
אפשר להשתמש בעיצובים כהים ובהירים כמו באפליקציה לנייד ב-Android. המשתמשים יכולים להחליף בין עיצובים כהים ובהירים ב-Android XR ולבחור את הסגנון הוויזואלי שהכי מתאים להעדפות האישיות שלהם.
מידע נוסף על ערכות צבעים ב-Material Design
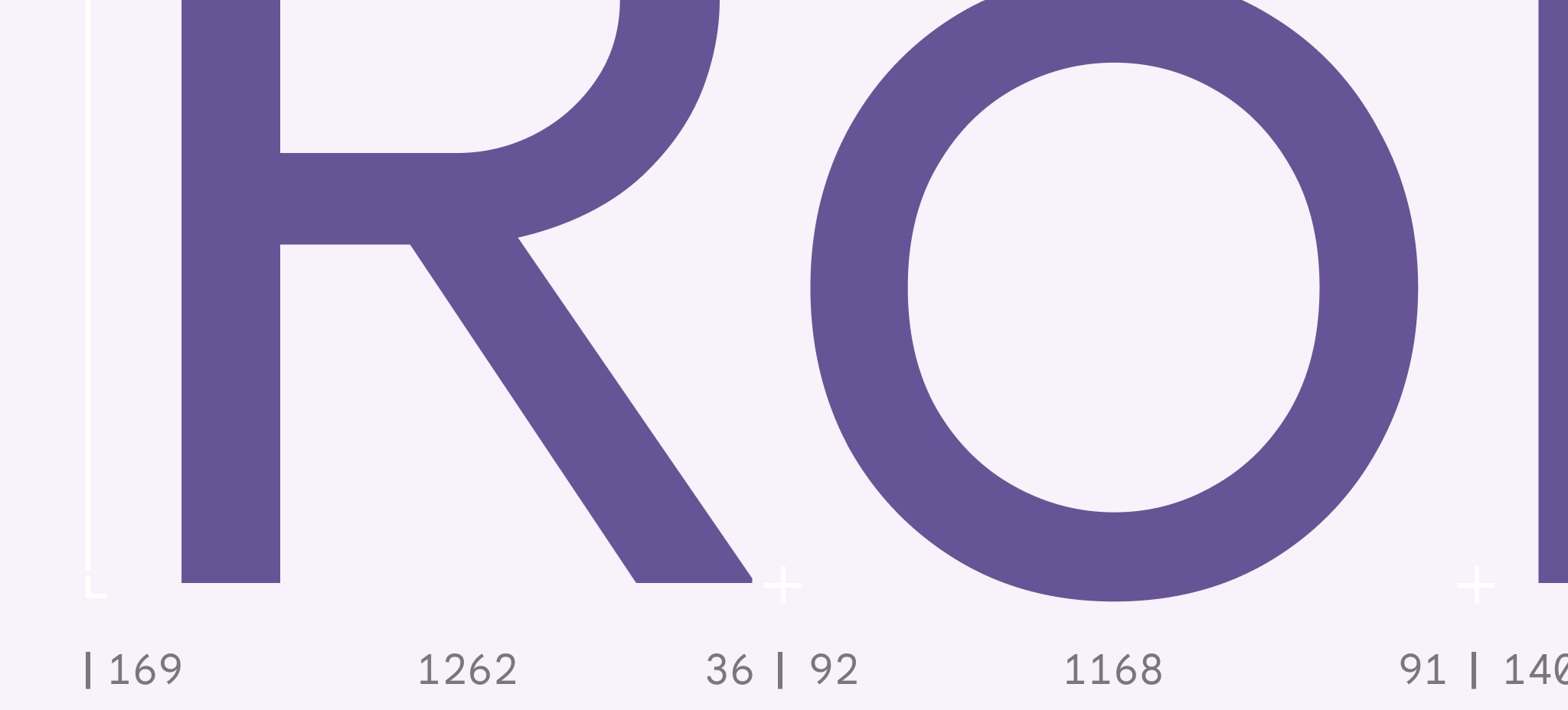
טיפוגרפיה ב-XR
קריאות הגופן היא קריטית לחוויית משתמש נוחה ב-XR. מומלץ להשתמש באפשרויות של סולם גדלים עם גודל גופן של 14dp ומעלה, ועם עובי גופן של normal ומעלה, כדי לשפר את הקריאות.
כדי ליצור אפליקציה שקל להשתמש בה, מומלץ לפעול לפי ההנחיות של Material Design בנושא טיפוגרפיה.

שיטות מומלצות לטיפוגרפיה ב-XR
- גודל למרחקים משתנים: חשוב לזכור שהמשתמשים ינועו ויראו את הטקסט ממיקומים שונים. צריך לוודא שגודל הגופן גדול מספיק כדי שאפשר יהיה לקרוא אותו מרחוק.
- מיקום הטקסט בשדה הראייה הטבעי של המשתמש: כך נמנעים תנועות ראש מוגזמות ומאמץ הצוואר.
- כדאי להתייחס לעומק ולגודל: השתמשו ברמזים לעומק ובגודל כדי ליצור היררכיה במרחב התלת-ממדי.
- מוודאים שהטקסט קריא על רקע המשתמש: משקלים כבדים יותר מספקים ניגודיות גבוהה יותר. כדאי לבצע התאמות בהתאם לצבעים, לתאורה ולמורכבות של הסביבה. שימו לב שערכי טקסט בהירים יותר עוזרים לשמור על קריאות בשימוש במשקפי XR עם חוט.
- שימוש בטיפוגרפיה שניתנת להתאמה: יכול להיות שהלוחות יהיו קרובים מדי, רחוקים מדי או בזוויות צפייה לא נוחות למשתמש.
- הגבלת הטקסט שמצורף לאובייקטים נעים: האפשרות הזו עלולה לגרום לבחילות.
טיפוגרפיה נגישה ב-XR
- בחירת גופנים שקל לקרוא: חשוב לבחור גופנים עם צורות ברורות של אותיות בגדלים קטנים ומרחקים גדולים.
- שימוש באותיות רישיות בתחילת משפט: קל יותר לקרוא טקסט עם אותיות רישיות בתחילת משפט מאשר טקסט עם אותיות רישיות בלבד.
- הגבלת אורך השורה: מומלץ להשתמש בשורות קצרות יותר כדי לשפר את הקריאות.
- בחירת צבעים נגישים: חשוב להשתמש בשילובי צבעים שקלים לקריאה למשתמשים עם קושי בהבחנה בין צבעים שונים.
- הימנעו מצפיפות: השאירו מספיק מרווחים בין המילים.
- אפשרות לשנות את גודל הטקסט: מאפשרת למשתמשים לשנות את גודל הטקסט בהתאם לצרכים האישיים שלהם.
OpenXR™ והלוגו של OpenXR הם סימנים מסחריים בבעלות The Khronos Group Inc. והם רשומים כסימן מסחרי בסין, באיחוד האירופי, ביפן ובבריטניה.

