Android XR アプリは、OpenXR、ネイティブ Android API、または WebXR を使用して構築できます。このページで説明するビジュアル デザインの推奨事項は、どのプラットフォームを選択しても適用されます。
Unity、OpenXR、WebXR アプリの場合: 任意の設計言語を使用できます。マテリアル デザイン ライブラリは Android アプリでのみ使用できますが、その設計に関する推奨事項に沿って、色、間隔、スケール、ボタン、タイポグラフィを適用できます。
Android アプリの場合: 2D モバイルアプリや大画面 Android アプリでは、追加の開発作業をほとんど行うことなく、フルスペース機能を利用できます。XR の影響を大きくするには、空間 UI の使用を検討してください。より没入感のあるアプリ エクスペリエンスを実現するには、アプリに3D モデルと環境を追加することもできます。
Android XR では、既存の Android アプリのデザイン言語を維持できます。新しいアプリやデザイン変更の場合は、UI のサイズ、ユーザー補助、タイポグラフィ、カラーパターン、コンポーネントについて、マテリアル デザインのガイドラインに沿うことを検討してください。これにより、Android の使い慣れた実績のあるデザインとユーザビリティをアプリに組み込むことができます。
マテリアル デザイン 3 ライブラリを使用して Android アプリをビルドする場合、コンポーネントとアダプティブ レイアウトに空間 UI 動作を簡単に追加できます。
アプリのビジュアル デザインをテストする方法
快適でアクセスしやすいユーザー エクスペリエンスを実現するには、アプリのビジュアル デザインをテストすることが重要です。さまざまな XR プラットフォームと環境でテストする方法は次のとおりです。
エミュレータ、シミュレータ、実際のデバイスを使用する
- Android アプリを開発している場合は、Android XR Emulator でアプリをテストします。これにより、潜在的な問題を特定し、物理デバイスを使用せずに迅速にイテレーションを進めることができます。
ビジュアル デザインのテスト チェックリスト
- 動きやアニメーションをテストして、モーション シックネスを誘発しないようにします。スムーズな遷移、安定したフレームレート、予測可能な動きを確認します。
- 実際の設定でパススルーを試して、仮想要素が物理的な環境と調和していることを確認します。
- 明るい環境や暗い環境など、さまざまな照明条件でアプリをテストします。
- さまざまな距離と角度からテキストの読みやすさを確認します。
- ユーザー補助と快適さについて、カラーパターンを評価します。
ユーザー フィードバックを収集する
ユーザーテストを実施して、改善すべき点を見つけます。XR の経験や視覚能力が異なるユーザーを対象に、包括的な視点を得ます。
Android XR のターゲット
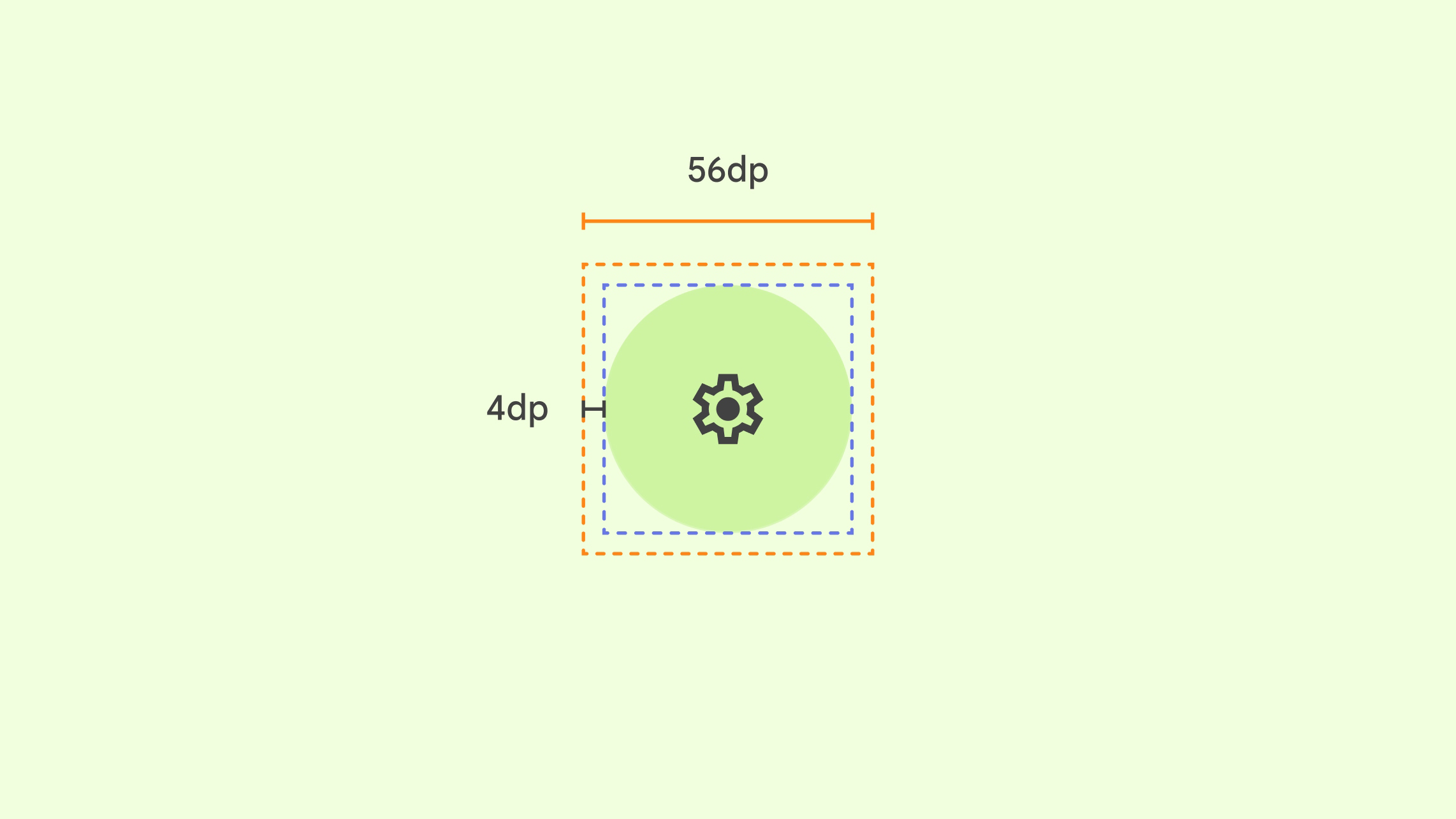
XR アプリでは、ターゲットはユーザーが操作するタップ可能領域または指差し可能領域です。ターゲットが大きいほど、精度、快適性、ユーザビリティが向上します。アプリをユーザー補助に対応させるには、マテリアル デザインのターゲット ガイドラインに沿って対応します。Android、Unity、OpenXR、WebXR のアプリで動作します。アプリがすでにマテリアル デザインの推奨事項に準拠している場合、ターゲット サイズは最小要件を満たしていますが、56 dp が最適です。

すべてのインタラクティブな UI 要素で、次の点を考慮する必要があります。
- 推奨ターゲット: 56dp x 56dp 以上
- 視覚的なアフォーダンス: 48dp x 48dp 以上
- ターゲットと視覚的なアフォーダンスの間のオフセット: 4dp
- 正確な操作を行うには、異なる UI 要素のポインタ ターゲットが重ならないようにする必要があります。
マウスオーバーの状態を追加する
ユーザー補助機能を強化するには、インタラクティブ コンポーネントの基本的なインタラクティブな状態に加えて、ホバー状態とフォーカス状態を組み込みます。ホバー状態はすべてのユーザーにとって有用ですが、特に、ポインタ入力を使用して UI 要素を選択するユーザーにとって重要です。
ホバー状態は、システム内のアイトラッキング機能の有効化に重要な役割を果たします。ただし、アイトラッキングが有効になっている場合、ユーザーのプライバシーを保護し、データ共有を防止するために、ホバー状態はアプリからアクセスできません。システムは、ユーザーが視認できるハイライト状態を描画して、操作可能な UI コンポーネントを伝えます。
ターゲット間の距離
マテリアル デザインでは、ボタンを含むターゲットの間に 8 dp 以上のスペースを設けることを推奨しています。この間隔により、ユーザーはインタラクティブな要素を簡単に区別でき、誤って選択してしまうことを防ぐことができます。
ボタン間の具体的な距離は、コンテキストとサイズによって異なります。考慮すべき要素は次のとおりです。
- ボタンのサイズ: ボタンが大きくなるほど、視認性を維持するためにボタン間のスペースを広くする必要があります。
- ボタンのグループ化: 機能的に密接に関連するボタンは、より近くにグループ化できます。関連性のないボタンは、より離して配置する必要があります。
- レイアウト: 画面の全体的なレイアウトがボタン間のスペースに影響する可能性があります。たとえば、ツールバーのボタンは、ダイアログのボタンよりも間隔が狭くすることができます。
パネルのサイズとスケール
Android XR は、幅広いユーザーが快適に、読みやすく、アクセスしやすいアプリを作成できるように設計されています。最適なエクスペリエンスを実現するため、Android XR では 0.868 dp/dmm が使用されます。

パネルを使用している場合、XR アプリは物理的な画面よりもユーザーから離れている可能性があります。ユーザーがヘッドセットを装着している場合を考えてみましょう。快適性を最適にするため、ユーザーが操作するために頭を動かす必要がないように、メイン コンテンツを 41° の視野に配置します。
おすすめ
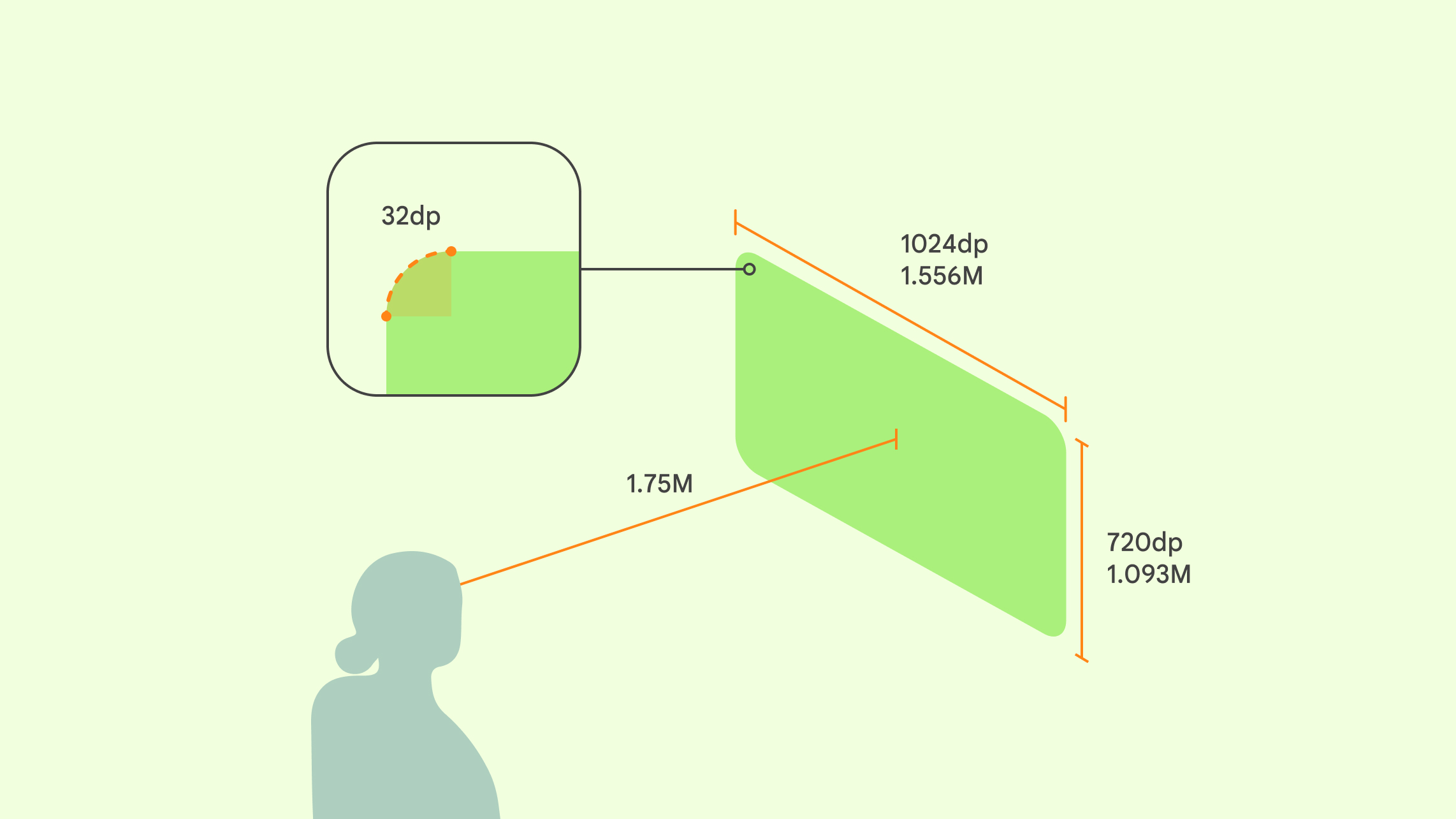
- パネルの角は 32dp の丸みがあります。このデフォルトはオーバーライドできます。
パネルの深さの動作
- ホームスペース: アプリはユーザーから 1.75 m の距離で起動します。デベロッパーはこの距離をオーバーライドできません。
- フルスペース: デフォルトでは、アプリはホームスペースと同じ位置で起動します。空間ロジックを使用して、ユーザーの位置に基づいてパネルを配置できますが、1.75 メートルの投射距離をおすすめします。
アプリがユーザーから 1.75 m 離れている場合:
- 1024dp は 1,556.24 ミリメートルと認識されます
- 720dp は 1,093.66 ミリメートルと認識されます
- 現実世界で 1 メートル = XR で 1 メートル
ボタンとアイコン
既存の Android アプリがある場合は、Android XR 用の特別なコンポーネントを設計する必要はありません。ボタンとアイコンについては、マテリアル デザインのガイドラインに従ってください。Unity、OpenXR、WebXR のアプリを使用している場合は、ボタンとアイコンをそのまま使用することも、マテリアル デザインを参考にすることもできます。
独自のボタンやアイコンを作成する場合は、シンプルなフォーム、すっきりした線、基本的な形状、制限されたカラーパレットを選択します。過度に細かいデザインは避けてください。さまざまな解像度と視聴距離でスケーラブルで読みやすくします。ユーザー補助のため、コンポーネントとその背景の間に十分なコントラストを確保し、スクリーン リーダーやその他の支援技術を使用しているユーザー向けにテキストの説明やツールチップを提供します。
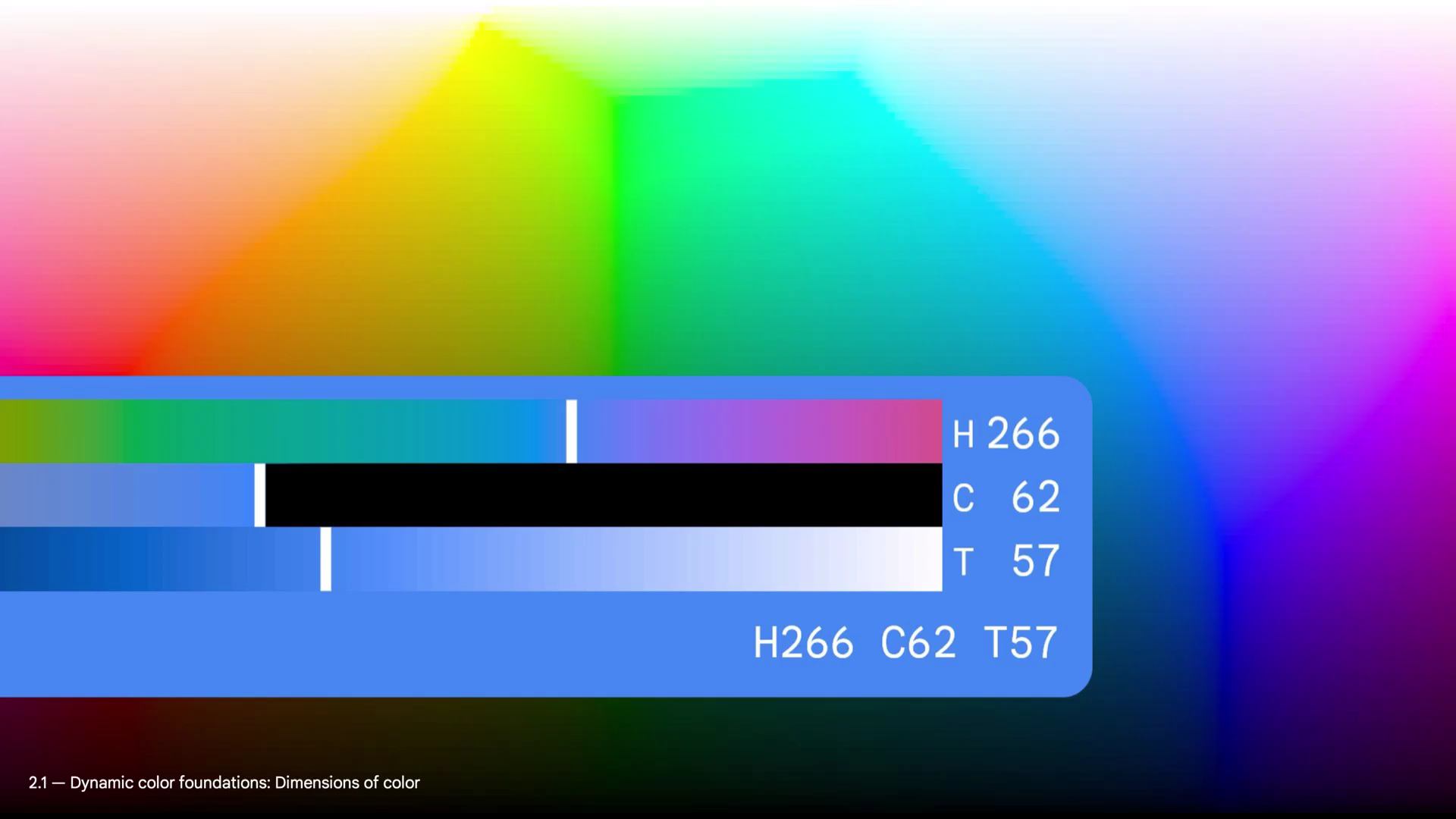
色
Android XR は、マテリアル デザインのカラーシステムに準拠しており、一貫性があり視覚的に魅力的なインターフェースを実現しています。XR 向けの没入型のビジュアル スタイルを作成するには、十分なコントラストでデザインし、バランスの取れたパレットを選択し、色覚障害のあるユーザーがアクセスできる色を使用し、目の疲れや方向感覚の喪失を引き起こす可能性のある不快な組み合わせを避けてください。

XR のダークモードとライトモード
Android モバイルアプリと同様に、ダークモードとライトモードを使用します。ユーザーは Android XR でダークモードとライトモードを切り替え、個人の好みに最適なビジュアル スタイルを選択できます。
詳しくは、マテリアル デザインのカラーパターンについての記事をご覧ください。
XR タイポグラフィ
XR で快適なユーザー エクスペリエンスを実現するには、フォントが読みやすいことが重要です。読みやすさを高めるには、フォントサイズが 14dp 以上のタイプスケール オプションと、フォントウェイトが通常以上のタイプスケール オプションを使用することをおすすめします。
使いやすいアプリを作成するには、マテリアル デザインのタイポグラフィ ガイダンスに沿って作成することを検討してください。

XR のタイポグラフィに関するベスト プラクティス
- 距離に応じたサイズ: ユーザーはさまざまな場所から移動してテキストを表示することを念頭に置いてください。フォントサイズが離れたところからでも読み取れる大きさであることを確認します。
- テキストをユーザーの自然な視界に配置する: 過度の頭の動きや首の負担を回避できます。
- 奥行きとスケールを考慮する: 奥行きのヒントとスケールを使用して、3D 空間に階層を作成します。
- ユーザーの背景に対してテキストが読みやすいようにする: 太いフォントを使用するとコントラストが高くなります。環境の色、照明、複雑さに応じて調整します。
- 適応型タイポグラフィを使用する: パネルがユーザーから近すぎる、遠すぎる、または見づらい角度にある場合があります。
- 動くオブジェクトに適用されるテキストを制限する: 酔いを引き起こす可能性があります。
XR でのユーザー補助向けタイポグラフィ
- 読みやすさに合わせてフォントを選択する: 小さいサイズや遠くからでも文字形がはっきりと見えるフォントを優先します。
- 文頭を大文字にします: 文頭を大文字にすると、読みやすくなります。
- 行の長さを制限する: 読みやすくするために、行の長さを短くします。
- アクセシブルな色を選択する: 色覚異常のあるユーザーが判読できる色の組み合わせを使用します。
- 過密にならないようにする: テキストに十分なスペースを空ける。
- テキストの拡大縮小を許可する: ユーザーが個々のニーズに合わせてテキストサイズを調整できるようにします。
OpenXR™ と OpenXR のロゴは、Khronos Group Inc. が所有する商標であり、中国、欧州連合、日本、英国で商標として登録されています。

