OpenXR, yerel Android API'leri veya WebXR kullanarak etkileyici Android XR uygulamaları oluşturabilirsiniz. Bu sayfada belirtilen görsel tasarım önerileri, hangi platformu seçtiğinizden bağımsız olarak geçerlidir.
Unity, OpenXR veya WebXR uygulamaları için: İstediğiniz tasarım dilini kullanabilirsiniz. Material Design kitaplığı yalnızca Android uygulamaları tarafından kullanılabilse de renkleri, aralığı, ölçeği, düğmeleri ve tipografiyi uygulamak için tasarım önerilerini takip edebilirsiniz.
Android uygulamaları için: 2D mobil veya büyük ekran Android uygulamaları, çok az ek geliştirme çalışmasıyla Full Space özelliklerinden yararlanabilir. XR'ın etkisini artırmak için uzamsal kullanıcı arayüzü kullanabilirsiniz. Daha sürükleyici bir uygulama deneyimi oluşturmak için uygulamanıza 3D modeller ve ortamlar da ekleyebilirsiniz.
Android XR'da mevcut Android uygulamalarının tasarım dilini koruyabilirsiniz. Yeni uygulamalar veya yeniden tasarımlar için kullanıcı arayüzü boyutu, erişilebilirlik, tipografi, renk şemaları ve bileşenlerle ilgili Material Design yönergelerini uygulayarak uygulamanıza Android'in tanıdık, kanıtlanmış tasarımının ve kullanılabilirliğinin avantajlarını sağlayabilirsiniz.
Android uygulamanızı Material Design 3 kitaplığını kullanarak oluşturursanız bileşenlerine ve uyarlanabilir düzenlerine kolayca uzamsal kullanıcı arayüzü davranışları ekleyebilirsiniz.
Uygulamanızın görsel tasarımını test etme
Uygulamanızın görsel tasarımını test etmek, rahat ve erişilebilir bir kullanıcı deneyimi sağlamak için çok önemlidir. Farklı XR platformlarında ve ortamlarda nasıl test yapacağınızı burada bulabilirsiniz.
Emülatörleri, simülasyon araçlarını ve gerçek cihazları kullanma
- Android uygulaması geliştiriyorsanız uygulamanızı Android XR emülatöründe test edin. Bu sayede olası sorunları belirleyebilir ve fiziksel bir cihaz olmadan hızlıca yineleme yapabilirsiniz.
Görsel tasarım testi yapılacaklar listesi
- Hareket hastalığını tetiklemediğinden emin olmak için tüm hareketleri veya animasyonları test edin. Geçişlerin sorunsuz, kare hızlarının sabit ve hareketin tahmin edilebilir olup olmadığını kontrol edin.
- Sanal öğelerin fiziksel çevreyle uyum sağladığından emin olmak için şeffaf modu gerçek dünya ortamlarında deneyin.
- Uygulamanızı parlak ve loş ortamlar da dahil olmak üzere farklı ışık koşullarında test edin.
- Metnin okunabilirliğini farklı mesafelerde ve açılarda kontrol edin.
- Renk düzenini erişilebilirlik ve rahatlık açısından değerlendirin.
Kullanıcı geri bildirimi toplama
İyileştirilebilecek alanları belirlemek için kullanıcı testi yapın. Kapsamlı bir bakış açısı için farklı düzeylerde XR deneyimine ve görsel yeteneklere sahip kullanıcıları dahil edin.
Android XR'deki hedefler
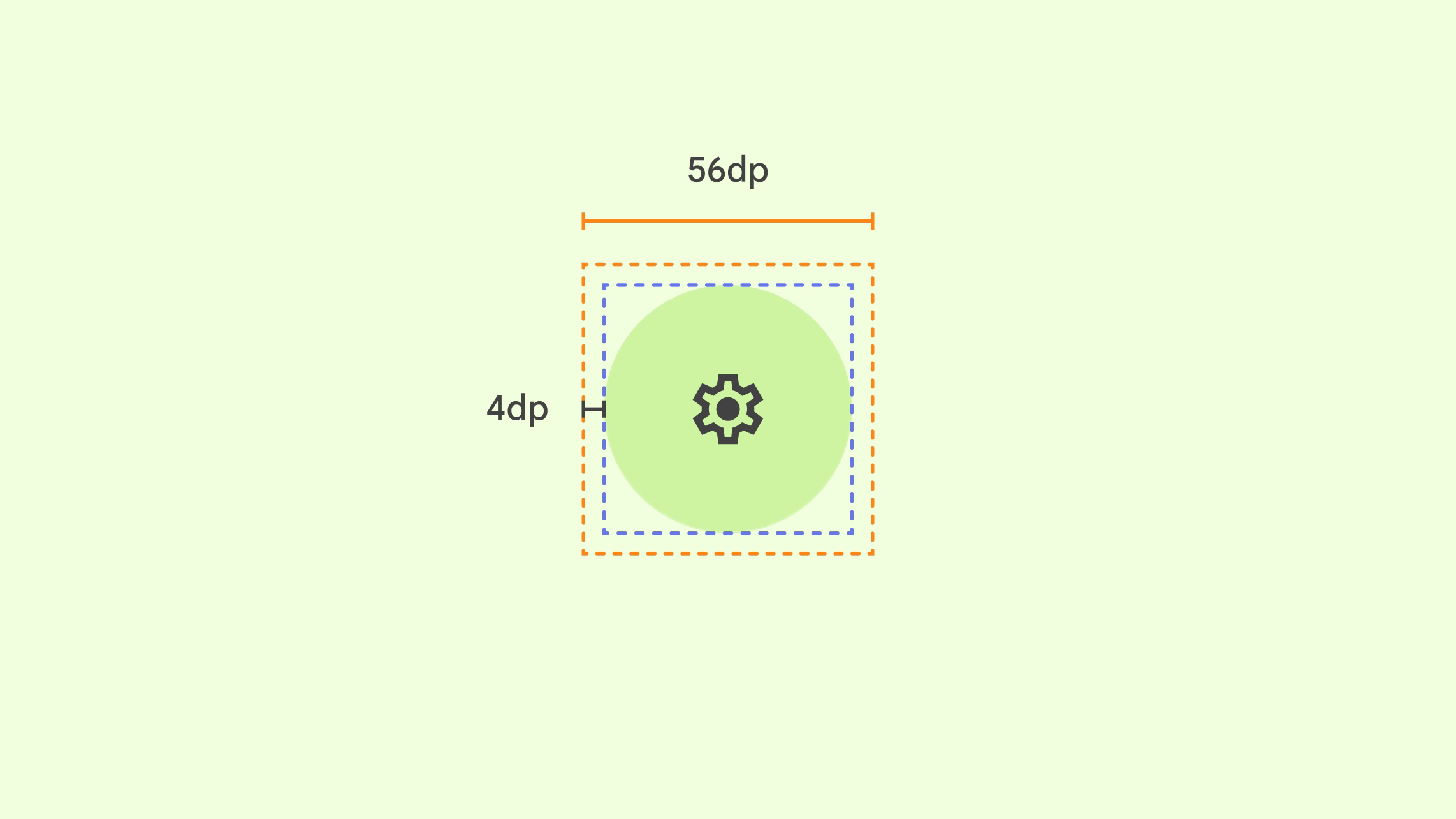
XR uygulamalarında hedef, kullanıcıların etkileşimde bulunduğu dokunulabilir veya işaret edilebilir alandır. Daha büyük hedefler hassasiyeti, konforu ve kullanılabilirliği artırır. Uygulamanızı erişilebilir hale getirmek için Materyal Tasarım hedef yönergelerini uygulayın. Android, Unity, OpenXR ve WebXR uygulamalarıyla çalışır. Uygulamanız zaten Material Design önerilerine uyuyorsa hedef boyutlarınız minimum boyuta uygundur ancak 56 dp ideal boyuttur.

Tüm etkileşimli kullanıcı arayüzü öğelerinde şunlar dikkate alınmalıdır:
- Önerilen hedef: 56 dp x 56 dp veya daha büyük
- Görsel ipucu (simge): 48 dp x 48 dp veya daha büyük
- Hedef ile görsel kolaylık arasındaki uzaklık: 4 dp
- Doğru etkileşimler için farklı kullanıcı arayüzü öğelerinin işaretçi hedefleri çakışmamalıdır.
- Hedef ve simge, gerektiğinde üst kapsayıcıya veya etikete göre ölçeklendirilir.
Fareyle üzerine gelme durumları eklediğinizden emin olun
Etkileşimli bileşenlerde temel etkileşimli durumların yanı sıra erişilebilirliği artırmak için fareyle üzerine gelme ve odaklanma durumlarını da kullanın. Fareyle üzerine gelme durumları herkes için faydalı olabilir ve özellikle kullanıcı arayüzü öğelerini seçmek için işaretçi girişlerini kullanan kullanıcılar için çok önemlidir.
Fareyle üzerine gelme durumları, sistemde göz takibi işlevinin etkinleştirilmesinde önemli bir rol oynar. Ancak göz takibi etkinleştirildiğinde, kullanıcı gizliliğini korumak ve veri paylaşımını önlemek için üzerine gelme durumlarına uygulama tarafından erişilemez. Sistem, hangi kullanıcı arayüzü bileşenlerinin etkileşime açık olduğunu belirtmek için yalnızca kullanıcı tarafından görülebilen bir vurgu durumu çizer.
Hedefler arasındaki mesafe
Material Design, düğmeler de dahil olmak üzere hedefler arasında en az 8 dp boşluk bırakılmasını önerir. Bu aralık, kullanıcıların etkileşimli öğeleri kolayca ayırt etmesini ve yanlışlıkla seçim yapmasını önler.
Düğmeler arasındaki mesafe, bağlamlarına ve boyutlarına göre değişebilir. Göz önünde bulundurulması gereken bazı faktörler:
- Düğme boyutu: Daha büyük düğmeler, görsel netliği korumak için aralarında daha fazla boşluk gerektirebilir.
- Düğme gruplandırma: İşlevsel olarak yakından ilişkili düğmeler birbirine daha yakın gruplandırılabilirken alakasız düğmeler arasında daha fazla ayrım olmalıdır.
- Düzen: Ekranın genel düzeni, düğmeler arasındaki boşluğu etkileyebilir. Örneğin, araç çubuğundaki düğmeler, iletişim kutusundaki düğmelere kıyasla daha yakın aralıklarla yerleştirilebilir.
Panel boyutu ve ölçeği
Android XR, uygulamanızı geniş bir kitle için rahat, okunabilir ve erişilebilir hale getirmek üzere tasarlanmıştır. Android XR, en iyi deneyim için 0,868 dp-to-dmm değerini kullanır.

Paneller kullanıyorsanız XR uygulamanız büyük olasılıkla fiziksel bir ekrandan daha uzakta olacaktır. Kullanıcının kulaklık taktığını varsayın. En iyi konfor için asıl içeriği 41° görüş alanına yerleştirin. Böylece kullanıcıların etkileşimde bulunmak için başlarını hareket ettirmeleri gerekmez.
Öneriler
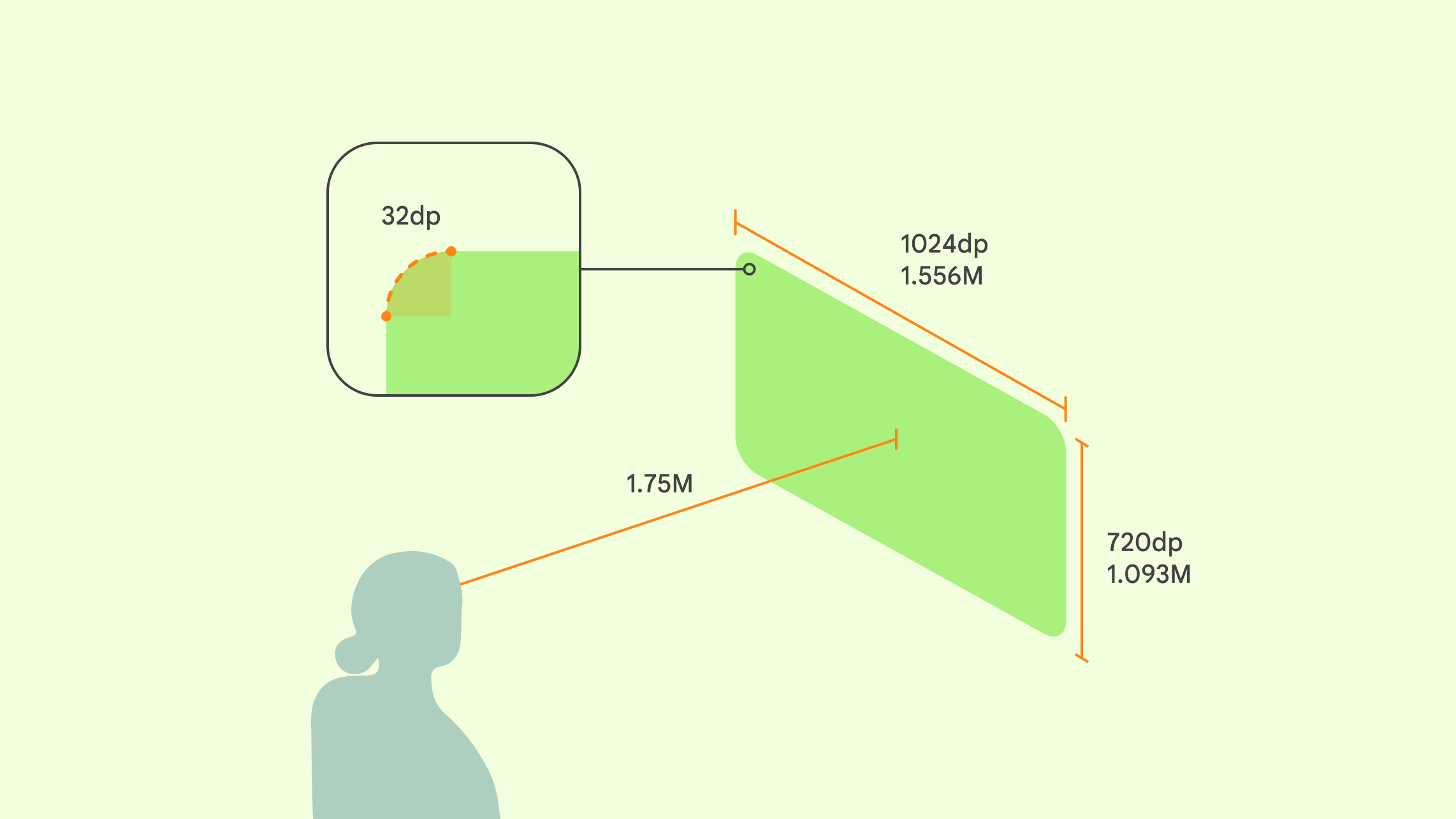
- Panellerin köşeleri 32 dp yuvarlatılmıştır. Bu varsayılan ayarı geçersiz kılabilirsiniz.
Panel derinliği davranışları
- Ev alanı: Uygulamalar, kullanıcıdan 1,75 metre uzakta başlatılır ve geliştiriciler bu durumu geçersiz kılamaz.
- Tam Alan: Uygulamalar varsayılan olarak Ana Sayfa Alanı'ndaki konumlarında başlatılır. Panelleri kullanıcının konumuna göre yerleştirmek için uzamsal mantık kullanabilirsiniz ancak 1, 75 metrelik bir başlangıç mesafesi öneririz.
Uygulama, kullanıcıdan 1,75 metre uzaktayken:
- 1024 dp, 1556,24 milimetre olarak algılanır.
- 720 dp, 1093,66 milimetre olarak algılanır.
- Fiziksel gerçeklikte 1 metre = XR'de 1 metre
Düğmeler ve simgeler
Mevcut bir Android uygulamanız varsa Android XR için özel bileşenler tasarlamanız gerekmez. Düğmeler ve simgeler için Materyal Tasarım'ın yönergelerini uygulayın. Unity, OpenXR veya WebXR uygulamanız varsa düğmelerinizi ve simgelerinizi olduğu gibi bırakabilir ya da Material Design'dan ilham alabilirsiniz.
Kendi düğmelerinizi veya simgelerinizi oluşturmaya karar verirseniz basit formları, net çizgileri, temel şekilleri ve sınırlı bir renk paletini tercih edin. Aşırı ayrıntılı tasarımlardan kaçının. Bunları farklı çözünürlüklerde ve izleme mesafelerinde ölçeklenebilir ve okunabilir hale getirin. Erişilebilirlik için bileşen ile arka planı arasında yeterli kontrast olduğundan emin olun ve ekran okuyucu veya diğer yardımcı teknolojileri kullanan kişiler için metin açıklamaları ya da ipuçları sağlayın.
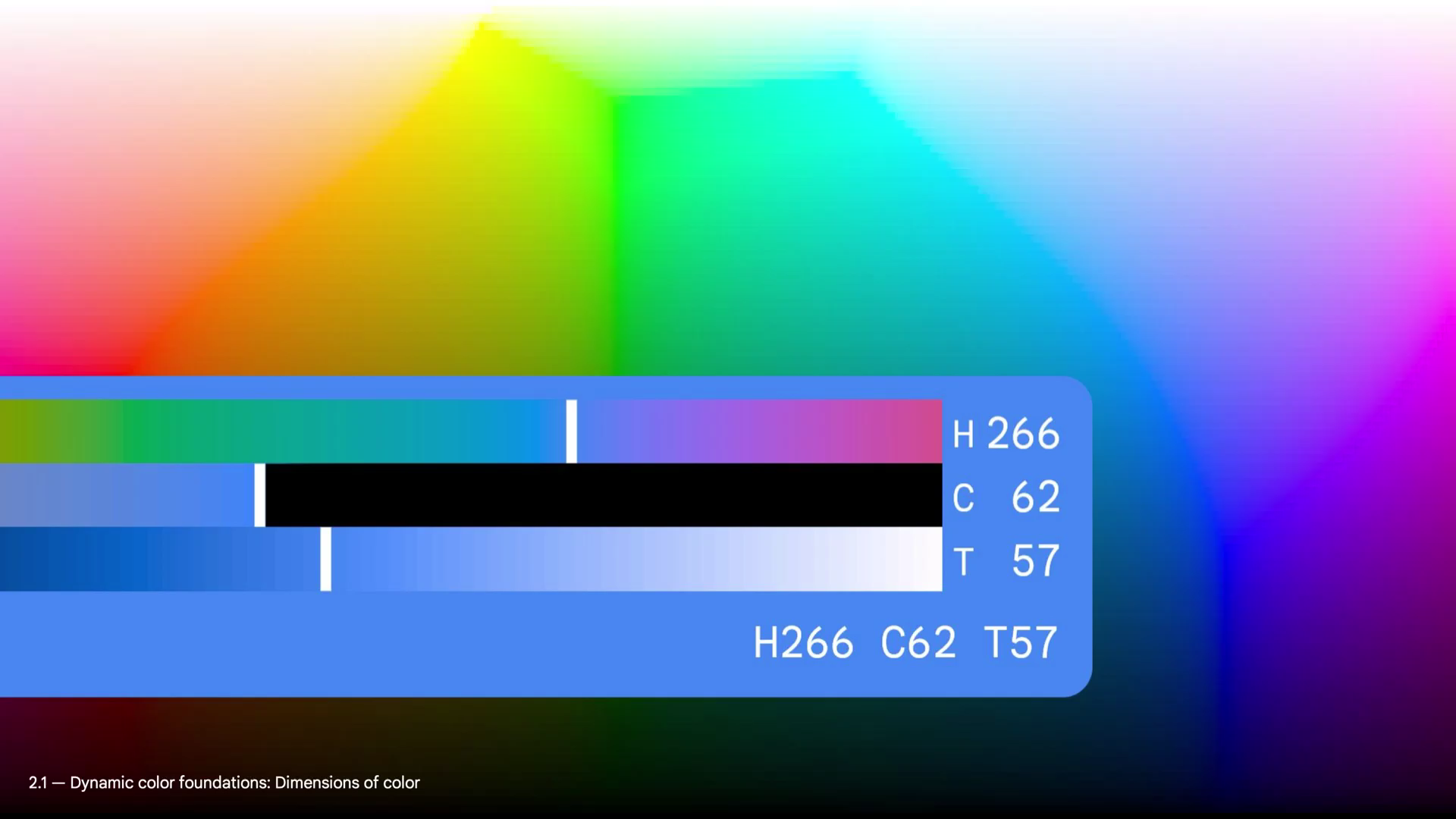
Renkler
Android XR, tutarlı ve görsel olarak çekici bir arayüz sağlamak için Materyal Tasarım'ın renk sistemini kullanır. XR'a özel, etkileyici bir görsel stil oluşturmak için yeterli kontrastla tasarım yapın, dengeli bir palet seçin, renk görme eksikliği olan kişilerin erişebileceği renkler kullanın ve göz yorgunluğuna veya yön kaybına neden olabilecek, rahatsız edici kombinasyonlardan kaçının.

Ekran farklılıkları için rengi optimize etme
Kablolu XR gözlüklerdeki ekran, XR başlığındaki ekrandan farklı şekilde çalışır. Görünümünüzü değiştiren sabit bir ekran yerine, kablolu XR gözlükleri berrak bir lense ışık yansıtan bir projektör gibi düşünebilirsiniz.
- Başlıklar dünyayı değiştiriyor: Başlıklar, odayı yakalamak ve opak bir ekranda size göstermek için kameraları kullanır. Uygulama siyah göstermek istediğinde pikselleri kapatır ve arkasındaki dünyayı engelleyen gerçek bir karanlık nokta oluşturur.
- Kablolu XR gözlükler dünyayı kaplar: Odayı doğrudan camdan görmenizi sağlar. Ekran, bu görünümün üzerine ışık ekler. Piksellerle "karanlık" yansıtılamasa da donanım karartma, fiziksel dünyayı engellemek için lensleri karartabilir.
Şeffaflığı temel alan tasarım
Kablolu XR gözlüklerdeki ekran, eklemeli olduğundan renk seçimleriniz arayüzünüzün ne kadar net veya şeffaf görüneceğini doğrudan etkiler.
- Siyah renk saydam olarak oluşturuluyor: Saf siyahı görüntüleyemezsiniz. Tamamen siyah pikseller kapalıdır. Bu nedenle kullanıcı, gerçek dünyayı doğrudan camın o kısmından görür.
- Parlaklık, görünürlüğü artırır: Daha parlak renkler daha net görünür. Daha koyu renkler daha az ışık yayar ve daha şeffaf görünür. Beyaz eklemek görünürlüğü artırır ancak göz yorgunluğunu önlemek için aşırı parlaklıktan kaçının.
- Ortamla harmanlama: Kullanıcı arayüzünüzün renkleri, gerçek dünyayla görsel olarak karışır. Parlak ve yüksek kontrastlı renkler kullanmak, kullanıcı arayüzünüzün tahmin edilemeyen arka planlarda öne çıkmasına yardımcı olur.
- Karartma lensleri sağlamlığı artırır: Lensler ne kadar koyu olursa dijital içerik o kadar az şeffaf ve daha sağlam görünür. Elektrokromik karartmayı artırmak, arka plandaki ışığın daha fazla engellenmesini sağlar. Bu da renklerin daha net görünmesine ve koyu öğelerin öne çıkmasına yardımcı olur.
XR'de koyu ve açık temalar
Android mobil uygulamasında olduğu gibi koyu ve açık temaları kullanın. Kullanıcılar, Android XR'da koyu ve açık temalar arasında geçiş yaparak kendi tercihlerine en uygun görsel stili seçebilir.
Materyal Tasarım renk şemaları hakkında daha fazla bilgi edinin.
XR tipi
Yazı tipi okunabilirliği, XR'da rahat bir kullanıcı deneyimi için kritik öneme sahiptir. Daha iyi okunabilirlik için 14 dp veya daha büyük yazı tipi boyutuna ve normal ya da daha yüksek yazı tipi ağırlığına sahip tür ölçeği seçeneklerini kullanmanızı öneririz.
Kullanımı kolay bir uygulama oluşturmak için Materyal Tasarım'ın tipografi yönergelerini uygulayabilirsiniz.

XR'de tipografi ile ilgili en iyi uygulamalar
- Değişken mesafeler için boyut: Kullanıcıların hareket edeceğini ve metni farklı konumlardan görüntüleyeceğini unutmayın. Yazı tipi boyutlarının uzaktan okunabilecek kadar büyük olduğundan emin olun.
- Metni kullanıcının doğal görüş alanına yerleştirin: Bu sayede aşırı baş hareketi ve boyun zorlanması önlenir.
- Derinliği ve ölçeği göz önünde bulundurun: 3D alanda hiyerarşi oluşturmak için derinlik ipuçlarından ve ölçekten yararlanın.
- Metnin, kullanıcının arka planında okunabilir olduğundan emin olun: Daha kalın yazı tipleri daha fazla kontrast sunar. Ortamın renklerine, ışıklandırmasına ve karmaşıklığına göre ayarlayın. Daha parlak metin değerlerinin, kablolu XR gözlüklerde okunabilirliği korumaya yardımcı olduğunu unutmayın.
- Uyarlanabilir tipografi kullanın: Paneller birbirine çok yakın, çok uzak ve kullanıcının bakış açısına göre garip bir konumda olabilir.
- Hareket eden nesnelere eklenen metinleri sınırlayın: Bu durum, hareket hastalığına neden olabilir.
XR'de erişilebilir tipografi
- Okunabilirlik için yazı tipleri seçme: Küçük boyutlarda ve uzak mesafelerde harf şekilleri net olan yazı tiplerine öncelik verin.
- Normal cümle düzeni kullanın: Normal cümle düzeni, büyük harfli metinlere kıyasla daha kolay okunur.
- Satır uzunluğunu sınırlayın: Okunabilirliği artırmak için daha kısa satır uzunlukları kullanın.
- Erişilebilir renkler seçin: Renk görme farklılıkları olan kullanıcılar için okunabilir renk kombinasyonları kullanın.
- Kalabalıktan kaçının: Metne yeterli boşluk bırakın.
- Metin ölçeklendirmeye izin ver: Kullanıcıların metin boyutunu kendi ihtiyaçlarına göre ayarlamasına izin verin.
OpenXR™ ve OpenXR logosu, The Khronos Group Inc. şirketinin ticari markalarıdır ve Çin, Avrupa Birliği, Japonya ve Birleşik Krallık'ta ticari marka olarak tescillidir.

