Vous pouvez créer des applications Android XR immersives à l'aide d'OpenXR, des API Android natives ou de WebXR. Les recommandations de conception visuelle décrites sur cette page s'appliquent quelle que soit la plate-forme choisie.
Pour les applications Unity, OpenXR ou WebXR : vous êtes libre de suivre le langage de conception de votre choix. Bien que la bibliothèque Material Design ne soit accessible qu'aux applications Android, vous pouvez toujours suivre ses recommandations de conception pour appliquer des couleurs, des espacements, des échelles, des boutons et une typographie.
Pour les applications Android : les applications Android 2D pour mobile ou grand écran peuvent profiter des fonctionnalités Full Space avec très peu de développement supplémentaire. Pour un impact XR élevé, envisagez d'utiliser l'UI spatiale. Pour créer une expérience d'application plus immersive, vous pouvez également ajouter des modèles 3D et des environnements à votre application.
Vous pouvez conserver le langage de conception des applications Android existantes dans Android XR. Pour les nouvelles applications ou les refontes, envisagez de suivre les consignes de Material Design concernant la taille de l'UI, l'accessibilité, la typographie, les jeux de couleurs et les composants. Votre application bénéficiera ainsi de la conception et de la facilité d'utilisation familières et éprouvées d'Android.
Si vous créez votre application Android à l'aide de la bibliothèque Material Design 3, vous pouvez facilement ajouter des comportements d'UI spatiaux à ses composants et à ses mises en page adaptatives.
Tester l'interface de votre application
Il est essentiel de tester la conception visuelle de votre application pour garantir une expérience utilisateur confortable et accessible. Voici comment effectuer des tests sur différentes plates-formes et différents environnements XR.
Utiliser des émulateurs, des simulateurs et de vrais appareils
- Si vous développez une application Android, testez-la sur l'émulateur Android XR. Cela vous aide à identifier les problèmes potentiels et à itérer rapidement sans appareil physique.
Checklist de test de la conception visuelle
- Testez les mouvements ou les animations pour vous assurer qu'ils ne déclenchent pas le mal des transports. Vérifiez que les transitions sont fluides, que la fréquence d'images est stable et que le mouvement est prévisible.
- Essayez la caméra réelle dans des environnements réels pour vous assurer que les éléments virtuels se fondent dans l'environnement physique.
- Testez votre application dans différentes conditions de luminosité, y compris dans des environnements lumineux et sombres.
- Vérifiez la lisibilité du texte à différentes distances et sous différents angles.
- Évaluez le jeu de couleurs en termes d'accessibilité et de confort.
Recueillir les commentaires des utilisateurs
Effectuez des tests utilisateur pour identifier les points à améliorer. Incluez des utilisateurs ayant différents niveaux d'expérience en XR et différentes capacités visuelles pour obtenir une perspective globale.
Cibles dans Android XR
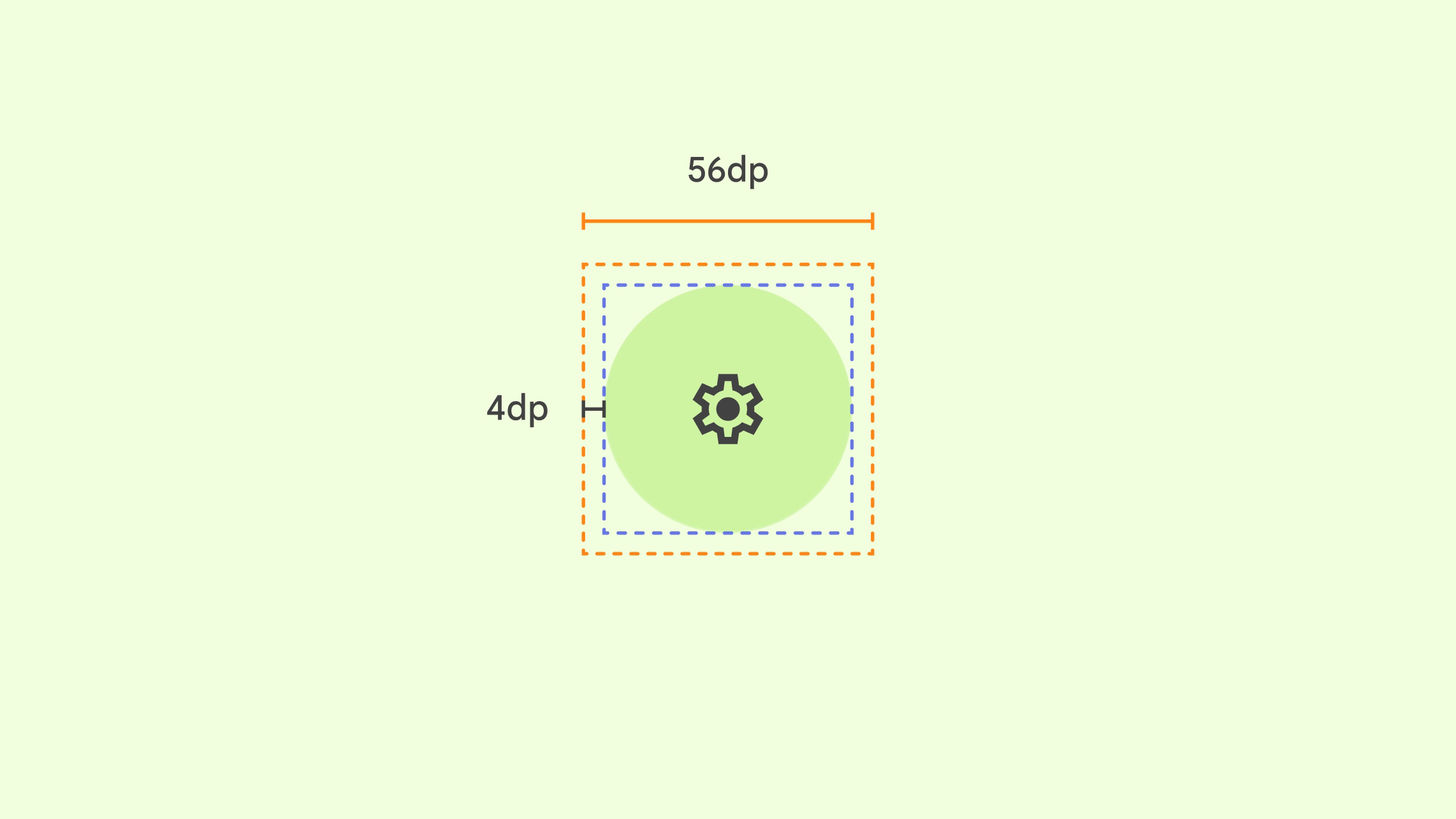
Dans une application XR, une cible est la zone sur laquelle les utilisateurs peuvent appuyer ou pointer. Des cibles plus grandes améliorent la précision, le confort et la facilité d'utilisation. Pour rendre votre application accessible, suivez les consignes Material Design concernant les cibles. Elles fonctionneront avec les applications Android, Unity, OpenXR et WebXR. Si votre application respecte déjà les recommandations de Material Design, vos tailles cibles sont conformes au minimum requis (56 dp étant la taille optimale).

Tous les éléments d'UI interactifs doivent tenir compte des points suivants :
- Cible recommandée : 56 dp x 56 dp ou plus
- Affordance visuelle (icône) : 48 dp x 48 dp ou plus
- Décalage entre la cible et l'affordance visuelle : 4 dp
- Pour des interactions précises, les cibles du pointeur de différents éléments d'UI ne doivent pas se chevaucher.
- La cible et l'icône sont mises à l'échelle en fonction du conteneur ou du libellé parent, si nécessaire.
Veillez à ajouter des états de pointage
Pour améliorer l'accessibilité, intégrez les états de survol et de sélection en plus des états interactifs de base pour les composants interactifs. Les états de survol peuvent être utiles à tous les utilisateurs, et sont particulièrement importants pour ceux qui s'appuient sur des entrées de pointeur pour sélectionner des éléments d'interface utilisateur.
Les états de survol jouent un rôle important dans l'activation de la fonctionnalité de suivi du regard dans le système. Toutefois, lorsque le suivi oculaire est activé, les états de survol sont inaccessibles à l'application pour protéger la confidentialité des utilisateurs et empêcher le partage de données. Le système dessinera un état de mise en surbrillance visible uniquement par l'utilisateur pour indiquer quels composants d'interface utilisateur sont interactifs.
Distance entre les cibles
Material Design recommande un espace minimal de 8 dp entre les cibles, y compris les boutons. Cet espacement permet aux utilisateurs de distinguer facilement les éléments interactifs et d'éviter les sélections accidentelles.
La distance spécifique entre les boutons peut varier en fonction de leur contexte et de leur taille. Voici quelques facteurs à prendre en compte :
- Taille des boutons : les boutons plus grands peuvent nécessiter plus d'espace entre eux pour rester visuellement clairs.
- Regroupement des boutons : les boutons dont les fonctions sont étroitement liées peuvent être regroupés, tandis que les boutons sans rapport doivent être plus espacés.
- Mise en page : la mise en page globale de l'écran peut avoir une incidence sur l'espacement entre les boutons. Par exemple, les boutons d'une barre d'outils peuvent être plus rapprochés que ceux d'une boîte de dialogue.
Taille et échelle du panneau
Android XR est conçu pour rendre votre application confortable, lisible et accessible à un large public. Pour une expérience optimale, Android XR utilise 0,868 dp-to-dmm.

Si vous utilisez des panneaux, votre application XR sera probablement plus éloignée d'un utilisateur qu'un écran physique. Considérez que l'utilisateur porte un casque. Pour un confort optimal, placez le contenu principal dans un champ de vision de 41° afin que les utilisateurs n'aient pas à bouger la tête pour interagir.
Recommandations
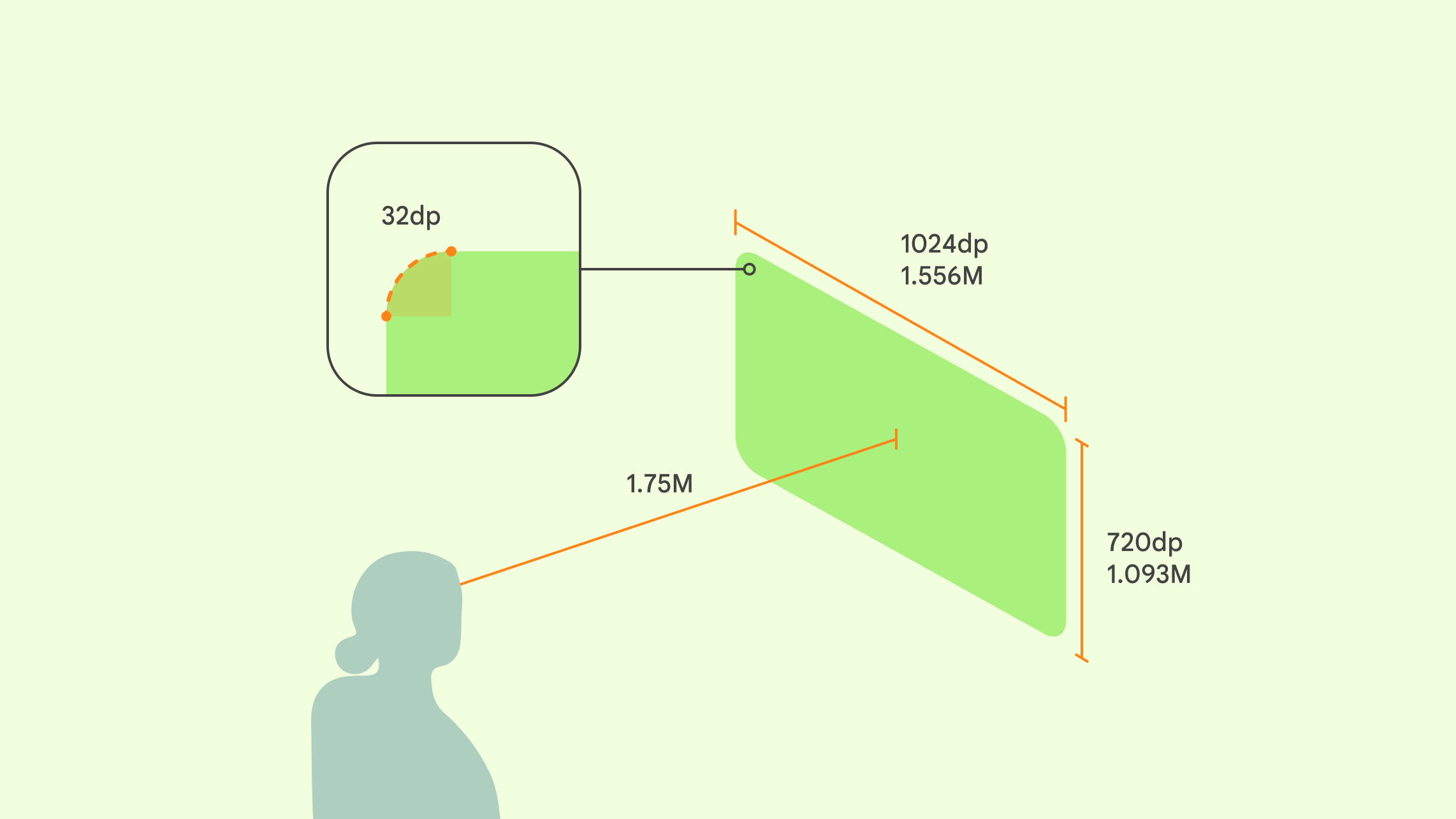
- Les panneaux ont des coins arrondis de 32 dp. Vous pouvez remplacer cette valeur par défaut.
Comportements liés à la profondeur du panneau
- Espace Maison : les applications se lancent à 1,75 mètre de l'utilisateur, et les développeurs ne peuvent pas remplacer cette valeur.
- Affichage complet : par défaut, les applications se lancent à la même position que dans l'espace d'accueil. Vous pouvez utiliser la logique spatiale pour placer les panneaux en fonction de la position de l'utilisateur, mais nous recommandons une distance de lancement de 1,75 mètre.
Lorsque l'application se trouve à 1,75 mètre de l'utilisateur :
- 1 024 dp sont perçus comme 1 556,24 millimètres.
- 720 dp sont perçus comme 1 093,66 millimètres.
- 1 mètre dans la réalité physique = 1 mètre dans la XR
Boutons et icônes
Si vous disposez déjà d'une application Android, vous n'avez pas besoin de concevoir des composants spéciaux pour Android XR. Suivez les consignes de Material Design pour les boutons et les icônes. Si vous avez une application Unity, OpenXR ou WebXR, vous pouvez conserver vos boutons et icônes tels quels ou vous inspirer de Material Design.
Si vous décidez de créer vos propres boutons ou icônes, optez pour des formes simples, des lignes épurées, des formes de base et une palette de couleurs limitée. Évitez les designs trop détaillés. Assurez-vous qu'ils soient évolutifs et lisibles à différentes résolutions et distances de visionnage. Pour l'accessibilité, assurez-vous qu'il existe un contraste suffisant entre le composant et son arrière-plan, et fournissez des descriptions textuelles ou des info-bulles pour les utilisateurs de lecteurs d'écran ou d'autres technologies d'assistance.
Couleurs
Android XR suit le système de couleurs de Material Design pour garantir une interface cohérente et visuellement attrayante. Pour créer un style visuel immersif adapté à la XR, concevez des éléments avec un contraste suffisant, choisissez une palette équilibrée, utilisez des couleurs accessibles aux personnes souffrant de déficience de la vision des couleurs et évitez les combinaisons choquantes qui peuvent provoquer une fatigue oculaire ou une désorientation.

Optimiser les couleurs pour les différences d'affichage
L'affichage sur des lunettes XR filaires fonctionne différemment de l'écran d'un casque XR. Au lieu d'un écran solide qui remplace votre vue, imaginez des lunettes XR filaires comme un projecteur qui projette de la lumière sur une lentille transparente.
- Les casques remplacent le monde : ils utilisent des caméras pour capturer la pièce et vous la montrer sur un écran opaque. Si l'application souhaite afficher du noir, elle désactive les pixels, créant ainsi un véritable point noir qui bloque le monde derrière elle.
- Les lunettes XR filaires superposent le monde : elles vous permettent de voir la pièce directement à travers les verres. L'écran ajoute de la lumière à cette vue. Bien que vous ne puissiez pas projeter l'obscurité avec des pixels, la diminution de la luminosité matérielle peut assombrir les verres pour bloquer le monde physique.
Concevoir des produits transparents
Étant donné que l'affichage sur les lunettes XR filaires est additif, vos choix de couleurs ont un impact direct sur l'apparence solide ou transparente de votre interface.
- Le noir s'affiche comme transparent : vous ne pouvez pas afficher de noir pur. Les pixels entièrement noirs sont simplement désactivés, ce qui signifie que l'utilisateur voit le monde réel directement à travers cette partie du verre.
- La luminosité améliore la visibilité : les couleurs plus claires semblent plus solides. Les couleurs plus foncées émettent moins de lumière et semblent plus transparentes. Ajouter du blanc améliore la visibilité, mais évitez une luminosité excessive pour ne pas fatiguer les yeux.
- Mélange de l'environnement : les couleurs de votre UI se mélangent visuellement avec le monde réel. L'utilisation de couleurs vives et très contrastées permet à votre UI de se démarquer des arrière-plans imprévisibles.
- Les verres assombrissants augmentent la solidité : plus les verres sont foncés, moins le contenu numérique est transparent et plus il semble solide. L'augmentation de la gradation électrochromatique bloque davantage de lumière de fond, ce qui permet aux couleurs d'apparaître solides et aux éléments sombres de se démarquer.
Thèmes sombres et clairs dans la XR
Utilisez les thèmes sombre et clair comme vous le feriez dans une application mobile Android. Les utilisateurs peuvent basculer entre les thèmes sombre et clair dans Android XR, en choisissant le style visuel qui correspond le mieux à leurs préférences individuelles.
En savoir plus sur les jeux de couleurs Material Design
Typographie XR
La lisibilité des polices est essentielle pour une expérience utilisateur confortable dans la XR. Pour une meilleure lisibilité, nous vous recommandons d'utiliser des options de typographie avec une taille de police de 14 dp ou plus, et une épaisseur de police normale ou plus.
Pour créer une application facile à utiliser, pensez à suivre les conseils de typographie de Material Design.

Bonnes pratiques pour la typographie dans la XR
- Taille pour les distances variables : n'oubliez pas que les utilisateurs se déplaceront et verront le texte à des distances différentes. Assurez-vous que la taille des polices est suffisamment grande pour être lue de loin.
- Positionnez le texte dans le champ de vision naturel de l'utilisateur : cela évite les mouvements de tête excessifs et les tensions au niveau du cou.
- Tenez compte de la profondeur et de l'échelle : utilisez des repères de profondeur et une échelle pour créer une hiérarchie dans l'espace 3D.
- Assurez-vous que le texte est lisible sur l'arrière-plan de l'utilisateur : les épaisseurs plus importantes offrent un contraste plus élevé. Ajustez-les en fonction des couleurs, de la luminosité et de la complexité de l'environnement. Notez que les valeurs de texte plus claires permettent de maintenir la lisibilité sur les lunettes XR filaires.
- Utilisez une typographie adaptable : les panneaux peuvent être trop proches, trop éloignés ou présenter des angles de vue inconfortables pour l'utilisateur.
- Limitez le texte associé aux objets en mouvement : cela peut provoquer le mal des transports.
Typographie accessible dans la XR
- Sélectionnez des polices lisibles : privilégiez les polices dont les formes de lettres sont claires à petite taille et à distance.
- Utilisez du texte en casse de phrase : le texte en casse de phrase est plus facile à lire que le texte en majuscules.
- Limitez la longueur des lignes : essayez de raccourcir les lignes pour améliorer la lisibilité.
- Sélectionnez des couleurs accessibles : utilisez des combinaisons de couleurs lisibles pour les utilisateurs ayant des problèmes de vision des couleurs.
- Évitez de surcharger vos pages : laissez suffisamment d'espace autour du texte.
- Autoriser la mise à l'échelle du texte : permet aux utilisateurs d'ajuster la taille du texte en fonction de leurs besoins.
OpenXR™ et le logo OpenXR sont des marques déposées appartenant à The Khronos Group Inc. et sont enregistrées en Chine, dans l'Union européenne, au Japon et au Royaume-Uni.

