Bạn có thể tạo ứng dụng Android XR bằng OpenXR, API Android gốc hoặc WebXR. Các đề xuất về thiết kế trực quan được nêu trên trang này sẽ áp dụng bất kể bạn chọn nền tảng nào.
Đối với ứng dụng Unity, OpenXR hoặc WebXR: Bạn có thể tuỳ ý sử dụng ngôn ngữ thiết kế mà bạn chọn. Mặc dù chỉ các ứng dụng Android mới có thể truy cập vào thư viện Material Design, nhưng bạn vẫn có thể làm theo các đề xuất thiết kế của thư viện này để áp dụng màu sắc, khoảng cách, tỷ lệ, nút và kiểu chữ.
Đối với ứng dụng Android: Ứng dụng Android 2D dành cho thiết bị di động hoặc màn hình lớn có thể tận dụng các chức năng của chế độ Toàn bộ không gian mà không cần thêm nhiều công sức phát triển. Để có tác động lớn đến XR, hãy cân nhắc sử dụng giao diện người dùng không gian. Để tạo trải nghiệm ứng dụng sống động hơn, bạn cũng có thể thêm mô hình 3D và môi trường vào ứng dụng của mình.
Bạn có thể duy trì ngôn ngữ thiết kế của các ứng dụng Android hiện có trong Android XR. Đối với các ứng dụng mới hoặc thiết kế lại, hãy cân nhắc làm theo các nguyên tắc của Material Design về kích thước giao diện người dùng, khả năng hỗ trợ tiếp cận, kiểu chữ, bảng phối màu và các thành phần. Điều này sẽ mang lại cho ứng dụng của bạn những lợi ích của thiết kế và khả năng sử dụng quen thuộc, đã được chứng minh của Android.
Nếu tạo ứng dụng Android bằng thư viện Material Design 3, bạn có thể dễ dàng thêm các hành vi giao diện người dùng không gian vào các thành phần và bố cục thích ứng của ứng dụng.
Cách kiểm thử thiết kế hình ảnh của ứng dụng
Việc kiểm thử thiết kế hình ảnh của ứng dụng là rất quan trọng để đảm bảo trải nghiệm người dùng thoải mái và dễ tiếp cận. Dưới đây là cách kiểm thử trên nhiều nền tảng và môi trường XR.
Sử dụng trình mô phỏng, thiết bị mô phỏng và thiết bị thực
- Nếu bạn đang phát triển một ứng dụng Android, hãy kiểm thử ứng dụng đó trên trình mô phỏng Android XR. Việc này giúp bạn xác định các vấn đề tiềm ẩn và nhanh chóng lặp lại mà không cần thiết bị thực.
Danh sách kiểm tra thử nghiệm thiết kế trực quan
- Kiểm thử mọi chuyển động hoặc ảnh động để đảm bảo chúng không gây ra chứng say chuyển động. Kiểm tra để đảm bảo có các cảnh chuyển đổi mượt mà, tốc độ khung hình ổn định và chuyển động có thể dự đoán được.
- Hãy thử chế độ xem xuyên thấu trong các bối cảnh thực tế để đảm bảo các phần tử ảo hoà trộn với môi trường xung quanh.
- Kiểm thử ứng dụng trong nhiều điều kiện ánh sáng, bao gồm cả môi trường sáng và tối.
- Kiểm tra khả năng đọc văn bản ở nhiều khoảng cách và góc độ.
- Đánh giá bảng phối màu về khả năng hỗ trợ tiếp cận và sự thoải mái.
Thu thập ý kiến phản hồi của người dùng
Tiến hành kiểm thử người dùng để xác định những điểm cần cải thiện. Bao gồm cả những người dùng có mức độ kinh nghiệm và khả năng thị giác khác nhau về XR để có được một góc nhìn toàn diện.
Mục tiêu trong Android XR
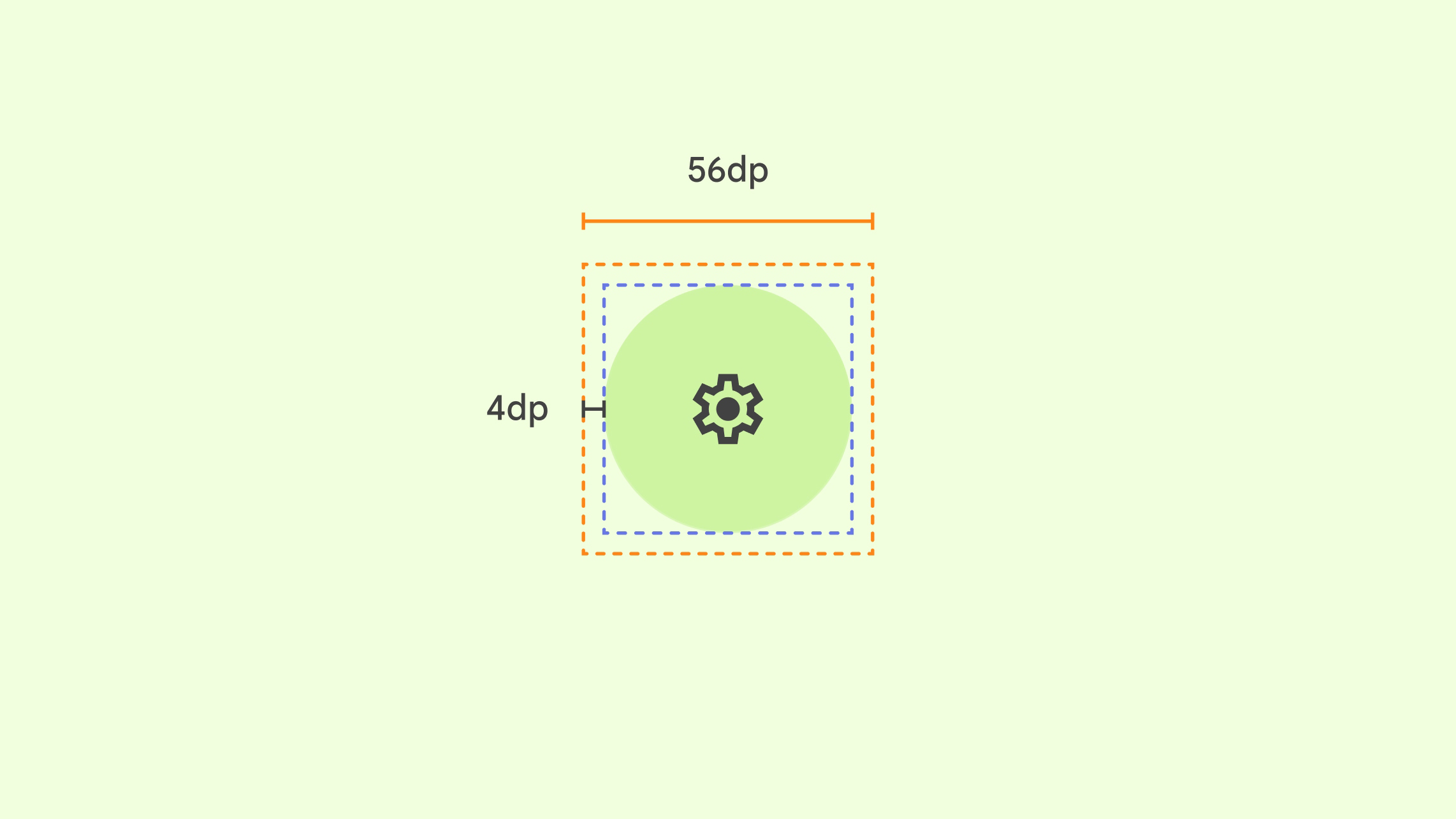
Trong ứng dụng thực tế mở rộng (XR), mục tiêu là vùng có thể nhấn hoặc trỏ mà người dùng tương tác. Đích chạm lớn hơn giúp tăng độ chính xác, sự thoải mái và khả năng sử dụng. Để giúp ứng dụng của bạn có thể truy cập được, hãy tuân theo Nguyên tắc về mục tiêu của Material Design. Các ứng dụng này sẽ hoạt động với các ứng dụng Android, Unity, OpenXR và WebXR. Nếu ứng dụng của bạn đã tuân theo các đề xuất của Material Design, thì kích thước mục tiêu của bạn sẽ đáp ứng mức tối thiểu, mặc dù 56dp là kích thước tối ưu.

Tất cả các phần tử tương tác trên giao diện người dùng đều phải cân nhắc:
- Mục tiêu đề xuất: 56 dp x 56 dp trở lên
- Gợi ý trực quan (biểu tượng): 48dp x 48dp trở lên
- Độ lệch giữa mục tiêu và gợi ý trực quan: 4 dp
- Để có các hoạt động tương tác chính xác, các mục tiêu con trỏ của các phần tử khác nhau trên giao diện người dùng không được chồng lên nhau
- Mục tiêu và biểu tượng sẽ được điều chỉnh tỷ lệ theo vùng chứa hoặc nhãn mẹ, nếu cần.
Hãy nhớ thêm trạng thái di chuột
Để tăng khả năng hỗ trợ tiếp cận, hãy kết hợp trạng thái di chuột và trạng thái lấy tiêu điểm ngoài các trạng thái tương tác cơ bản cho các thành phần tương tác. Trạng thái di chuột có thể hữu ích cho mọi người và đặc biệt quan trọng đối với những người dùng dựa vào thiết bị nhập bằng con trỏ để chọn các phần tử trên giao diện người dùng.
Trạng thái di chuột đóng vai trò quan trọng trong việc bật chức năng theo dõi bằng mắt trong hệ thống. Tuy nhiên, khi bạn bật tính năng theo dõi bằng mắt, ứng dụng sẽ không truy cập được vào trạng thái di chuột để bảo vệ quyền riêng tư của người dùng và ngăn chặn việc chia sẻ dữ liệu. Hệ thống sẽ vẽ trạng thái nổi bật chỉ hiển thị cho người dùng để truyền tải những thành phần giao diện người dùng có thể tương tác.
Khoảng cách giữa các mục tiêu
Material Design đề xuất khoảng trống tối thiểu là 8 dp giữa các mục tiêu, bao gồm cả nút. Khoảng cách này đảm bảo rằng người dùng có thể dễ dàng phân biệt giữa các phần tử tương tác và tránh lựa chọn nhầm.
Khoảng cách cụ thể giữa các nút có thể thay đổi tuỳ thuộc vào ngữ cảnh và kích thước của nút. Một số yếu tố cần cân nhắc:
- Kích thước nút: Các nút lớn hơn có thể cần nhiều khoảng trống hơn giữa các nút để duy trì độ rõ ràng về hình ảnh.
- Nhóm nút: Bạn có thể nhóm các nút có chức năng liên quan chặt chẽ lại với nhau, trong khi các nút không liên quan nên có khoảng cách xa hơn.
- Bố cục: Bố cục tổng thể của màn hình có thể ảnh hưởng đến khoảng cách giữa các nút. Ví dụ: các nút trên thanh công cụ có thể được đặt gần nhau hơn so với các nút trong hộp thoại.
Kích thước và tỷ lệ của bảng điều khiển
Android XR được thiết kế để giúp ứng dụng của bạn thoải mái, dễ đọc và dễ tiếp cận với nhiều đối tượng. Để có trải nghiệm tối ưu, Android XR sử dụng 0,868 dp-to-dmm.

Nếu bạn đang sử dụng bảng điều khiển, rất có thể ứng dụng XR của bạn sẽ ở xa người dùng hơn so với màn hình thực. Coi người dùng đang đeo tai nghe. Để có cảm giác thoải mái nhất, hãy đặt nội dung chính trong trường nhìn 41° để người dùng không phải di chuyển đầu để tương tác.
Đề xuất
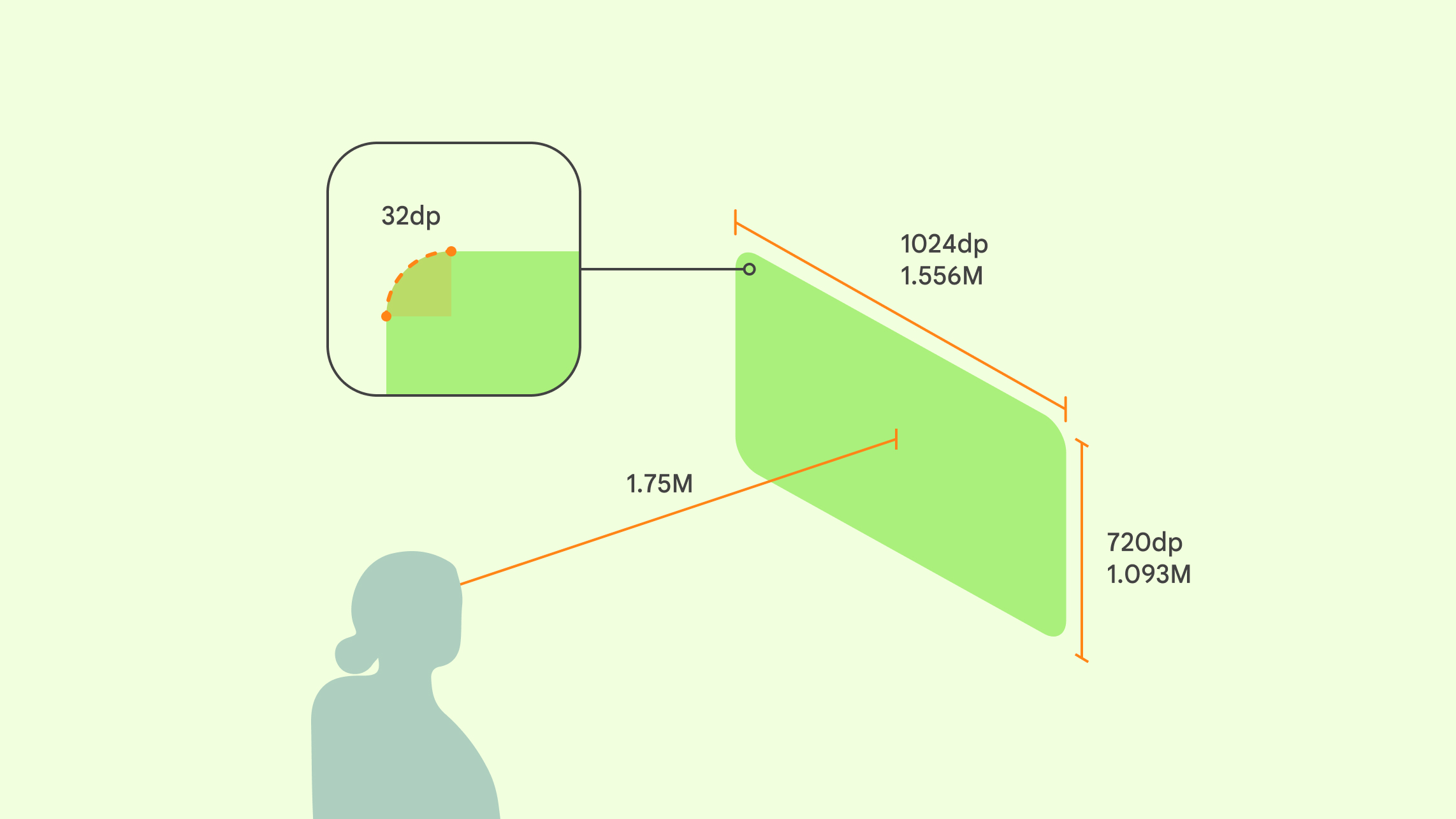
- Các bảng có góc bo tròn 32 dp. Bạn có thể ghi đè chế độ mặc định này.
Hành vi về độ sâu của bảng điều khiển
- Không gian chính: Các ứng dụng sẽ khởi chạy cách người dùng 1, 75 mét và nhà phát triển không thể ghi đè khoảng cách này.
- Toàn không gian: Theo mặc định, các ứng dụng sẽ khởi chạy ở cùng vị trí mà chúng đã ở trong Không gian chính. Bạn có thể sử dụng logic không gian để đặt bảng điều khiển dựa trên vị trí của người dùng, mặc dù chúng tôi đề xuất khoảng cách khởi chạy là 1,75 mét.
Khi ứng dụng cách người dùng 1,75 mét:
- 1024 dp được coi là 1556,24 milimet
- 720 dp được coi là 1093,66 milimet
- 1 mét trong thực tế = 1 mét trong XR
Nút và biểu tượng
Nếu đã có ứng dụng Android, bạn không cần thiết kế các thành phần đặc biệt cho Android XR. Tuân theo nguyên tắc của Material Design về nút và biểu tượng. Nếu có ứng dụng Unity, OpenXR hoặc WebXR, bạn có thể giữ nguyên các nút và biểu tượng hoặc lấy cảm hứng từ Material Design.
Nếu bạn quyết định tự tạo nút hoặc biểu tượng, hãy chọn các hình dạng đơn giản, đường nét rõ ràng, hình dạng cơ bản và bảng màu hạn chế. Tránh thiết kế quá chi tiết. Đảm bảo các thành phần này có thể mở rộng và dễ đọc ở nhiều độ phân giải và khoảng cách xem khác nhau. Để hỗ trợ tiếp cận, hãy đảm bảo có độ tương phản vừa đủ giữa thành phần và nền của thành phần đó, đồng thời cung cấp nội dung mô tả bằng văn bản hoặc chú giải công cụ cho người dùng trình đọc màn hình hoặc các công nghệ hỗ trợ khác.
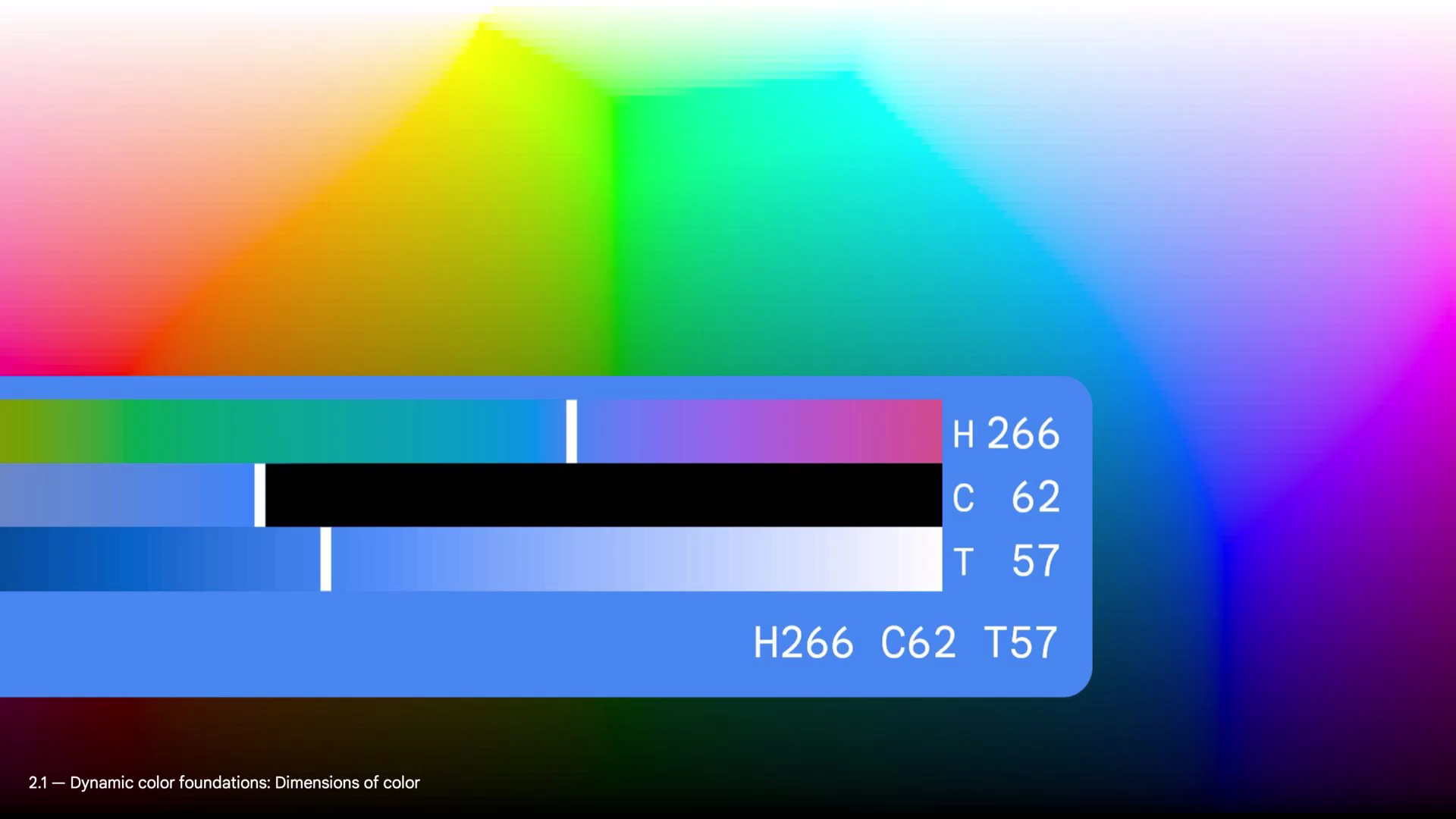
Màu
Android XR tuân theo hệ thống màu sắc của Material Design để đảm bảo giao diện nhất quán và bắt mắt. Để tạo một phong cách hình ảnh sống động phù hợp với thực tế mở rộng (XR), hãy thiết kế với độ tương phản phù hợp, chọn bảng màu cân bằng, sử dụng màu sắc dễ tiếp cận cho những người bị suy giảm thị lực về màu sắc và tránh những tổ hợp màu gây khó chịu có thể khiến mắt mỏi hoặc mất phương hướng.

Giao diện tối và giao diện sáng trong thực tế mở rộng
Sử dụng giao diện tối và giao diện sáng như trên ứng dụng di động Android. Người dùng có thể chuyển đổi giữa giao diện tối và giao diện sáng trong Android XR, chọn kiểu giao diện phù hợp nhất với sở thích cá nhân của họ.
Tìm hiểu thêm về bảng phối màu trong Material Design.
Kiểu chữ XR
Khả năng đọc phông chữ là yếu tố quan trọng để mang lại trải nghiệm thoải mái cho người dùng trong XR. Bạn nên sử dụng các lựa chọn thang kiểu chữ có cỡ chữ từ 14 dp trở lên và độ đậm của chữ là bình thường trở lên để cải thiện khả năng đọc.
Để tạo một ứng dụng dễ sử dụng, hãy cân nhắc việc tuân theo hướng dẫn về kiểu chữ của Material Design.

Các phương pháp hay nhất về kiểu chữ trong thực tế mở rộng (XR)
- Kích thước cho khoảng cách thay đổi: Hãy nhớ rằng người dùng sẽ di chuyển và xem văn bản ở nhiều vị trí khác nhau. Đảm bảo cỡ chữ đủ lớn để đọc được từ xa.
- Đặt văn bản trong tầm nhìn tự nhiên của người dùng: Điều này giúp tránh tình trạng người dùng phải di chuyển đầu quá nhiều và căng cơ cổ.
- Cân nhắc độ sâu và tỷ lệ: Sử dụng các dấu hiệu về độ sâu và tỷ lệ để tạo hệ thống phân cấp trong không gian 3D.
- Đảm bảo văn bản dễ đọc trên nền của người dùng: Các trọng số lớn hơn sẽ mang lại độ tương phản cao hơn. Điều chỉnh tuỳ theo màu sắc, ánh sáng và độ phức tạp của môi trường.
- Sử dụng kiểu chữ thích ứng: Các bảng điều khiển có thể quá gần, quá xa và ở góc nhìn khó chịu đối với người dùng.
- Hạn chế văn bản đính kèm vào các đối tượng chuyển động: Điều này có thể gây ra tình trạng chóng mặt khi di chuyển.
Kiểu chữ hỗ trợ tiếp cận trong XR
- Chọn phông chữ dễ đọc: Ưu tiên những phông chữ có hình dạng chữ cái rõ ràng ở cỡ chữ nhỏ và khoảng cách xa.
- Sử dụng văn bản viết hoa đầu câu: Văn bản viết hoa đầu câu dễ đọc hơn văn bản viết hoa toàn bộ.
- Giới hạn độ dài dòng: Cố gắng sử dụng độ dài dòng ngắn hơn để cải thiện khả năng đọc.
- Chọn màu sắc hỗ trợ tiếp cận: Sử dụng các tổ hợp màu mà người dùng có thị lực màu khác biệt có thể đọc được.
- Tránh đặt quá nhiều văn bản: Đảm bảo văn bản có đủ không gian.
- Cho phép điều chỉnh tỷ lệ văn bản: Cho phép người dùng điều chỉnh cỡ chữ cho phù hợp với nhu cầu cá nhân.
OpenXR™ và biểu trưng OpenXR là các nhãn hiệu thuộc sở hữu của The Khronos Group Inc. và được đăng ký làm nhãn hiệu ở Trung Quốc, Liên minh Châu Âu, Nhật Bản và Vương quốc Anh.

