Вы можете создавать приложения Android XR с использованием OpenXR, собственных API Android или WebXR. Рекомендации по визуальному дизайну, изложенные на этой странице, применимы независимо от выбранной вами платформы.
Для приложений Unity, OpenXR или WebXR : вы можете использовать любой выбранный вами язык дизайна. Хотя библиотека Material Design доступна только для приложений Android, вы всё равно можете следовать её рекомендациям по выбору цветов, интервалов, масштаба, кнопок и типографики.
Для приложений Android : 2D-приложения для мобильных устройств или устройств с большим экраном могут использовать возможности Full Space с минимальными дополнительными усилиями по разработке. Для достижения высокого уровня XR-эффекта рассмотрите возможность использования пространственного пользовательского интерфейса . Для создания более захватывающего опыта использования приложения вы также можете добавить в него 3D-модели и окружение .
В Android XR можно сохранить язык дизайна существующих приложений Android. При создании новых приложений или обновлении дизайна следуйте рекомендациям Material Design в отношении размера пользовательского интерфейса, доступности, типографики, цветовых схем и компонентов. Это позволит вашему приложению воспользоваться преимуществами привычного, проверенного дизайна и удобства использования Android.
Если вы создаете свое Android-приложение с использованием библиотеки Material Design 3 , вы можете легко добавлять пространственное поведение пользовательского интерфейса к его компонентам и адаптивным макетам.
Как протестировать визуальный дизайн вашего приложения
Тестирование визуального дизайна вашего приложения критически важно для обеспечения комфортного и доступного пользовательского опыта. Вот как проводить тестирование на разных XR-платформах и в разных средах.
Используйте эмуляторы, симуляторы и реальные устройства
- Если вы разрабатываете приложение для Android, протестируйте его на эмуляторе Android XR . Это поможет выявить потенциальные проблемы и быстро выполнить итерацию без использования физического устройства.
Контрольный список тестирования визуального дизайна
- Протестируйте любые движения и анимацию, чтобы убедиться, что они не вызывают укачивание. Убедитесь, что переходы плавные, частота кадров стабильная, а движение предсказуемое.
- Попробуйте сквозную передачу в реальных условиях, чтобы убедиться, что виртуальные элементы сочетаются с физическим окружением.
- Протестируйте свое приложение в разных условиях освещения, включая яркие и тусклые помещения.
- Проверьте читаемость текста на разных расстояниях и под разными углами.
- Оцените цветовую гамму на предмет доступности и комфорта.
Собирайте отзывы пользователей
Проводите пользовательское тестирование, чтобы выявить области для улучшения. Привлекайте пользователей с разным уровнем опыта в области виртуальной реальности и визуальными способностями для получения комплексной картины.
Цели в Android XR
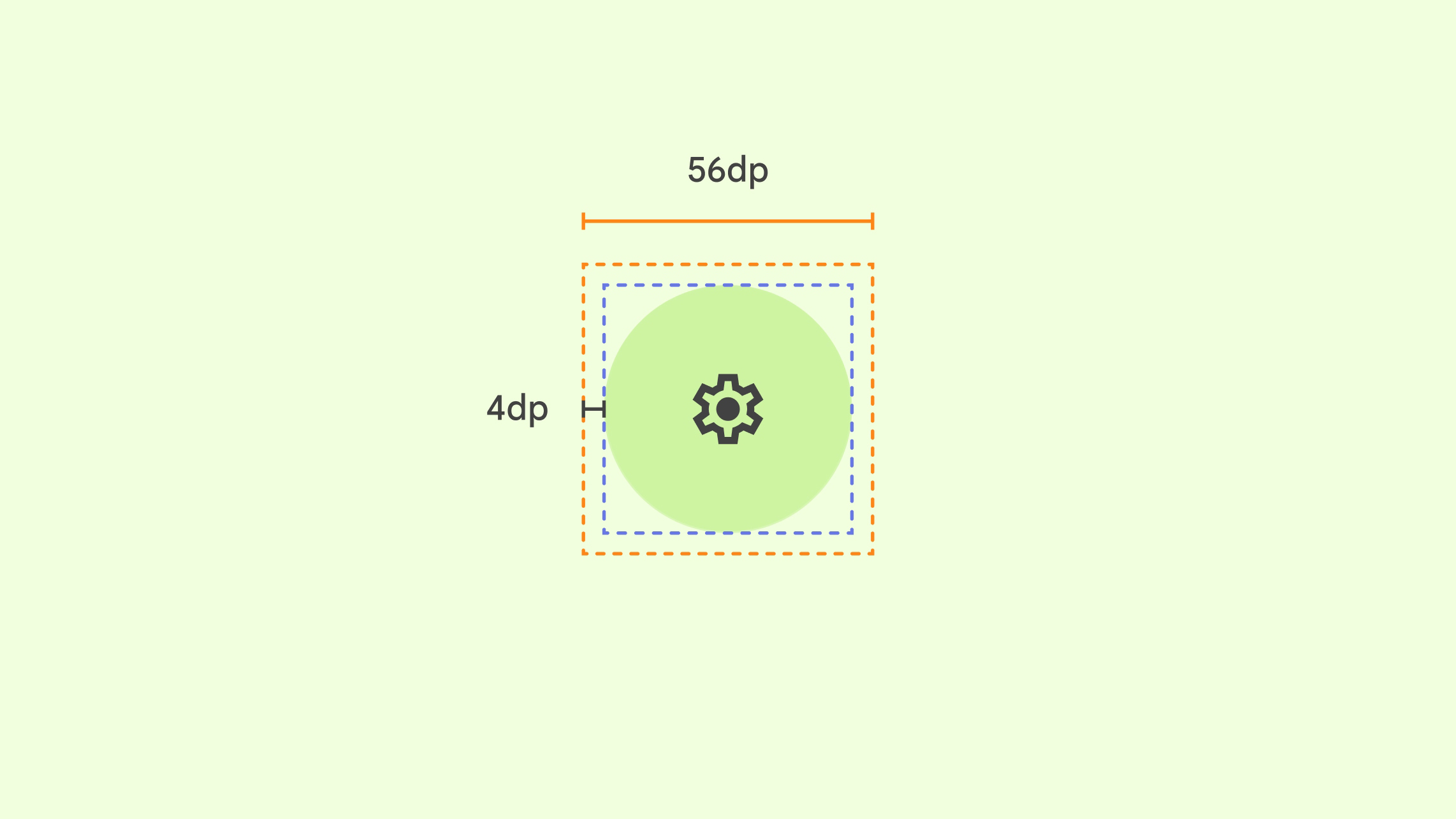
В XR-приложении цель — это область, с которой взаимодействуют пользователи, на которую можно нажимать или указывать. Более крупные цели повышают точность, комфорт и удобство использования. Чтобы сделать приложение доступным, следуйте рекомендациям Material Design по целям . Они совместимы с приложениями Android, Unity, OpenXR и WebXR. Если ваше приложение уже соответствует рекомендациям Material Design, размеры целей соответствуют минимальным требованиям, хотя оптимальным является значение 56dp.

Все интерактивные элементы пользовательского интерфейса должны учитывать:
- Рекомендуемый размер: 56 dp x 56 dp или больше
- Визуальная доступность (значок): 48 х 48 dp или больше
- Смещение между целью и визуальным доступом: 4dp
- Для корректного взаимодействия указатели разных элементов пользовательского интерфейса не должны перекрываться.
- Цель и значок масштабируются вместе с родительским контейнером или меткой по мере необходимости.
Обязательно добавьте состояния наведения.
Для повышения доступности добавьте состояния наведения курсора и фокуса в дополнение к базовым интерактивным состояниям для интерактивных компонентов. Состояния наведения курсора могут быть полезны всем и особенно важны для пользователей, которые используют курсор для выбора элементов пользовательского интерфейса.
Состояния наведения играют важную роль в реализации функции отслеживания взгляда в системе. Однако при включении отслеживания взгляда состояния наведения недоступны приложению для защиты конфиденциальности пользователя и предотвращения передачи данных. Система выделяет состояние, видимое только пользователю, чтобы обозначить, какие компоненты пользовательского интерфейса доступны для взаимодействия.
Расстояние между целями
Material Design рекомендует оставлять между целевыми элементами, включая кнопки, отступ не менее 8 dp. Такой отступ позволяет пользователям легко различать интерактивные элементы и избегать случайного выбора.
Конкретное расстояние между кнопками может варьироваться в зависимости от контекста и размера. Некоторые факторы, которые следует учитывать:
- Размер кнопок : для более крупных кнопок может потребоваться больше места между ними, чтобы сохранить визуальную четкость.
- Группировка кнопок : кнопки, которые тесно связаны функционально, можно сгруппировать ближе друг к другу, в то время как несвязанные кнопки должны иметь большее разделение.
- Макет : Общая компоновка экрана может влиять на расстояние между кнопками. Например, кнопки на панели инструментов могут располагаться ближе, чем кнопки в диалоговом окне.
Размер и масштаб панели
Android XR разработан, чтобы сделать ваше приложение удобным, понятным и доступным для широкой аудитории. Для оптимального взаимодействия Android XR использует 0,868 dp-dmm.

Если вы используете панели, ваше XR-приложение, скорее всего, будет расположено дальше от пользователя, чем физический экран. Учтите, что пользователь носит гарнитуру. Для оптимального комфорта разместите основной контент в поле зрения 41°, чтобы пользователям не приходилось поворачивать голову для взаимодействия.
Рекомендации
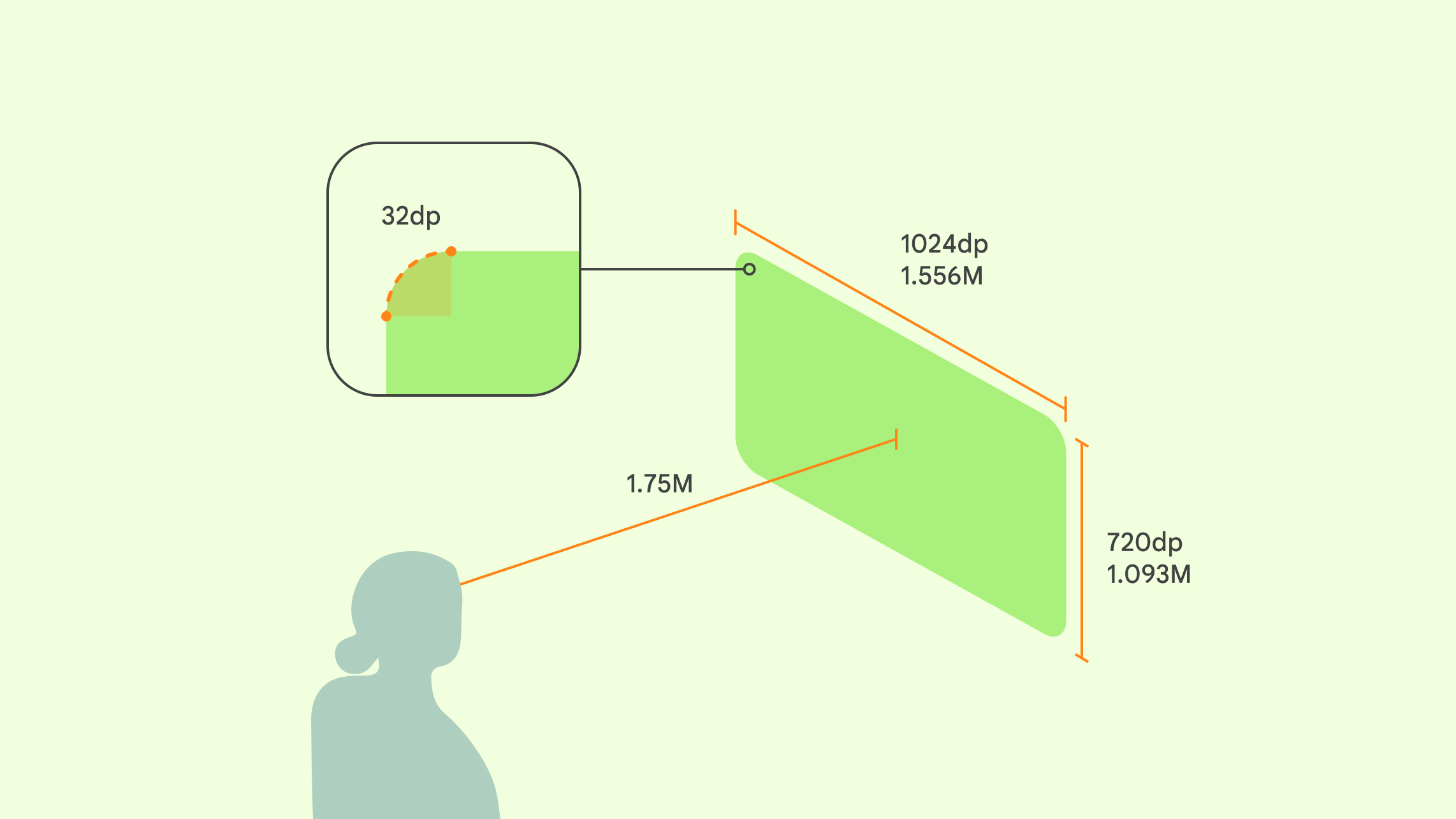
- Панели имеют скруглённые углы размером 32dp. Вы можете изменить это значение по умолчанию.
Поведение глубины панели
- Домашнее пространство : приложения запускаются на расстоянии 1,75 метра от пользователя, и разработчики не могут это изменить.
- Полное пространство : по умолчанию приложения запускаются в том же месте, что и в главном пространстве. Вы можете использовать пространственную логику для размещения панелей в зависимости от положения пользователя, однако мы рекомендуем расстояние запуска 1,75 метра.
Когда приложение находится на расстоянии 1,75 метра от пользователя :
- 1024dp воспринимается как 1556,24 миллиметра
- 720dp воспринимается как 1093,66 миллиметра
- 1 метр в физической реальности = 1 метр в XR
Кнопки и значки
Если у вас уже есть приложение для Android, вам не нужно разрабатывать специальные компоненты для Android XR. Следуйте рекомендациям Material Design для кнопок и значков . Если у вас приложение Unity, OpenXR или WebXR, вы можете оставить кнопки и значки как есть или вдохновиться Material Design.
Если вы решили создать собственные кнопки или значки, отдавайте предпочтение простым формам, чётким линиям, базовым фигурам и ограниченной цветовой палитре. Избегайте чрезмерно детализированного дизайна. Сделайте их масштабируемыми и разборчивыми при различных разрешениях и расстояниях просмотра. Для обеспечения доступности обеспечьте достаточную контрастность между компонентом и его фоном и предоставьте текстовые описания или подсказки для пользователей, использующих программы чтения с экрана или другие вспомогательные технологии.
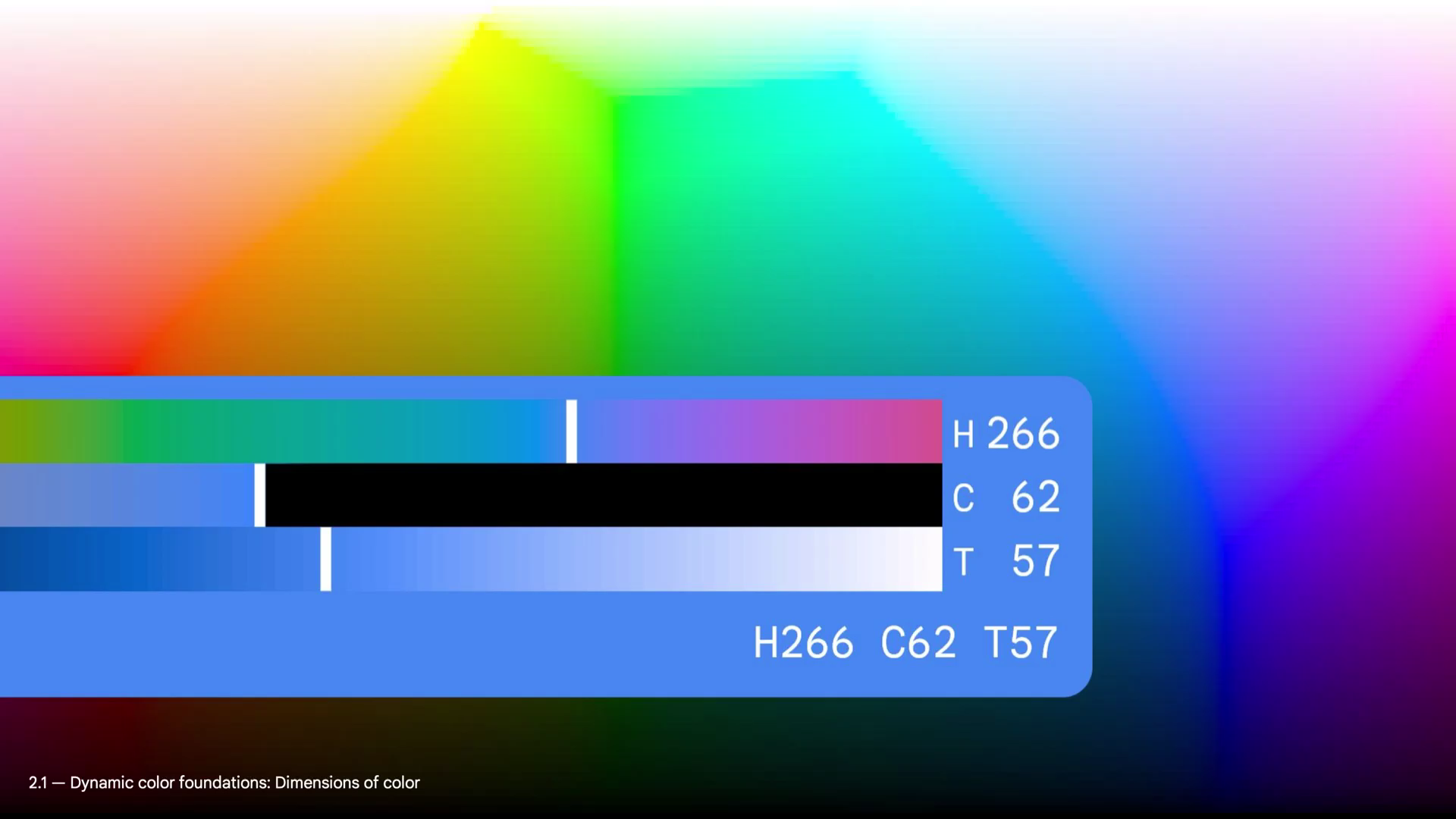
Цвета
Android XR следует цветовой системе Material Design, обеспечивая единообразный и визуально привлекательный интерфейс. Чтобы создать захватывающий визуальный стиль, адаптированный к XR, используйте достаточную контрастность, выбирайте сбалансированную палитру, используйте цвета, понятные для людей с нарушениями цветового зрения, и избегайте резких сочетаний, которые могут вызвать напряжение глаз или дезориентацию.

Темные и светлые темы в XR
Используйте тёмные и светлые темы, как в мобильном приложении для Android. Пользователи Android XR могут переключаться между тёмными и светлыми темами, выбирая визуальный стиль, который лучше всего соответствует их индивидуальным предпочтениям.
Узнайте больше о цветовых схемах Material Design .
XR-типографика
Разборчивость шрифта критически важна для комфортного использования XR. Для улучшения читаемости мы рекомендуем использовать варианты масштабирования шрифта с размером 14 dp или больше и нормальной насыщенностью шрифта или выше.
Чтобы создать простое в использовании приложение, рассмотрите возможность следовать рекомендациям по типографике Material Design .

Лучшие практики типографики в XR
- Размер для различных расстояний : помните, что пользователи будут перемещаться и просматривать текст с разных мест. Убедитесь, что размер шрифта достаточно большой для чтения с расстояния.
- Располагайте текст в естественном поле зрения пользователя : это позволяет избежать чрезмерного движения головы и напряжения шеи.
- Учитывайте глубину и масштаб : используйте признаки глубины и масштаба для создания иерархии в трехмерном пространстве.
- Убедитесь, что текст хорошо читается на фоне пользователя : более насыщенный шрифт обеспечивает большую контрастность. Отрегулируйте его в зависимости от цветовой гаммы, освещения и сложности окружающей среды.
- Используйте адаптируемую типографику : Панели могут располагаться слишком близко, слишком далеко и под неудобными для пользователя углами обзора.
- Ограничьте прикрепление текста к движущимся объектам : это может вызвать укачивание.
Доступная типографика в XR
- Выбирайте шрифты с учетом удобства чтения : отдавайте предпочтение шрифтам с четкими буквами небольшого размера и с большого расстояния.
- Используйте текст, набранный заглавными буквами : текст, набранный заглавными буквами, легче читать, чем текст, набранный заглавными буквами.
- Ограничьте длину строк : стремитесь к более коротким строкам, чтобы улучшить читаемость.
- Выбирайте доступные цвета : используйте цветовые сочетания, понятные пользователям с особенностями цветового зрения.
- Избегайте перегруженности : дайте тексту достаточно места.
- Разрешить масштабирование текста : разрешить пользователям настраивать размер текста в соответствии со своими индивидуальными потребностями.
OpenXR™ и логотип OpenXR являются товарными знаками компании Khronos Group Inc. и зарегистрированы в качестве товарных знаков в Китае, Европейском Союзе, Японии и Великобритании.

