Android XR 支援處於不同開發階段的應用程式。這項功能的設計目的,是為了盡可能減少開發人員為多個平台和板型規格建立應用程式所需的努力。
Android XR 會自動執行相容的 Android 應用程式,這些應用程式專為行動裝置和大螢幕設計。只要進行一些調整,您就能將其轉換為差異化應用程式,讓使用者有更身歷其境的感受。

支援 XR 的行動應用程式
現有的行動應用程式,未經修改即可配合大螢幕或其他板型規格。只要這類應用程式不需要任何不支援的功能 (例如電話功能),就會自動與 Android XR 相容。使用者可以完成重要的工作流程。這些應用程式會自動在 Play 商店上架。

支援 XR 的大螢幕應用程式
大螢幕 第 1 級或 第 2 級 Android 應用程式,已針對所有螢幕尺寸和裝置設定 (例如,除了行動裝置以外的大螢幕) 實作版面配置最佳化功能,並且加強支援外部輸入裝置和多工處理。這些應用程式會自動在 Play 商店上架。

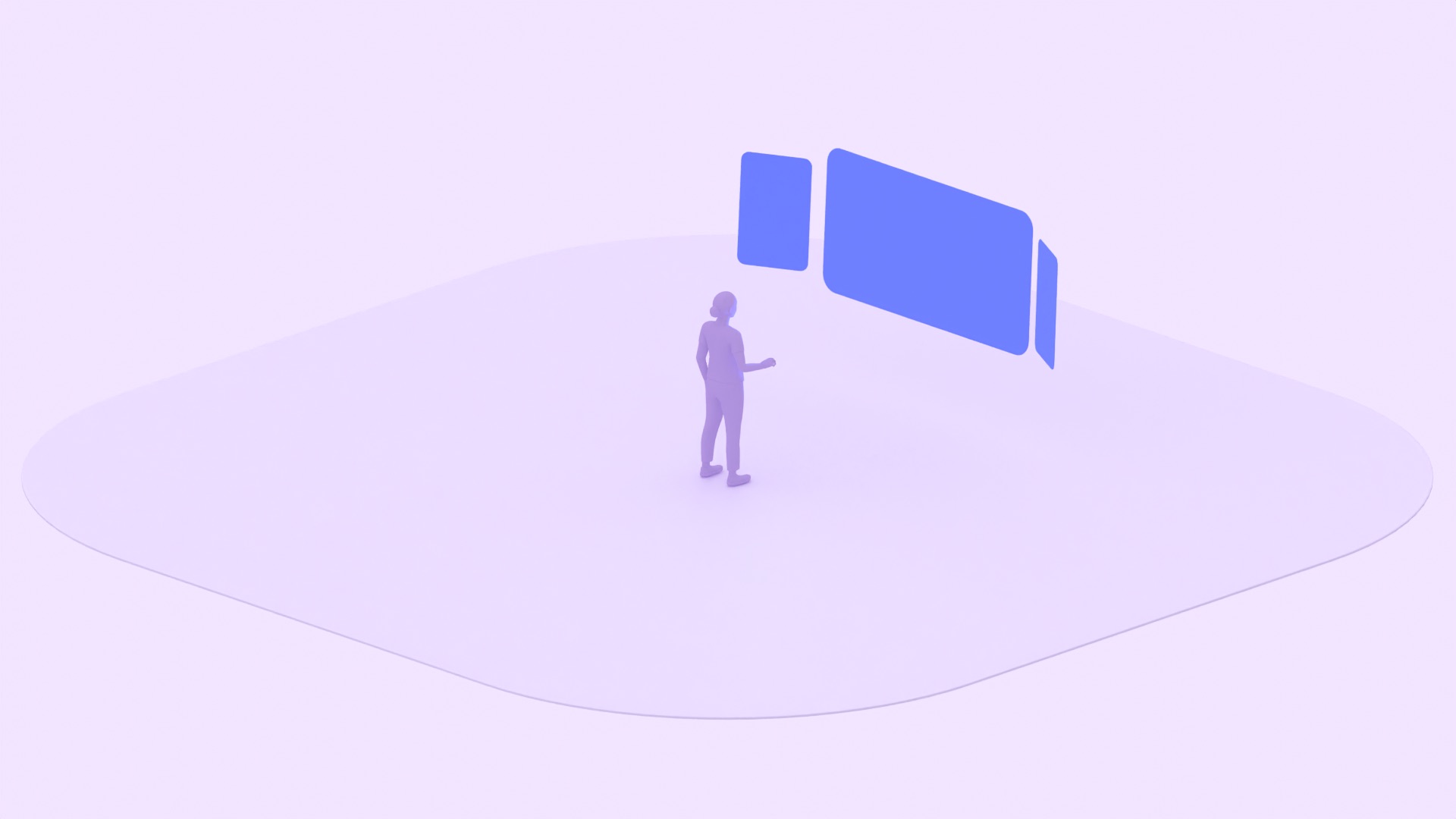
XR 差異化應用程式
XR 差異化應用程式提供專為 XR 設計的使用者體驗,並實作僅在 XR 上提供的功能。您可以新增空間面板等 XR 功能,或 3D 影片等 XR 內容,充分運用 Android XR 功能,並為應用程式打造差異化體驗。
設計 Android XR 的差異化應用程式
在完整空間模式下執行時,XR 應用程式可以使用功能營造臨場感,並提升參與度。如要充分利用無限畫布,請考慮新增下列元素:
快速入門訣竅
- 您可以按照喜好自訂應用程式 UI,就像在 Android 上一樣。
- 請遵循 Material Design 的大螢幕指南,確保應用程式在任何大小螢幕上都能正常顯示及運作。
- 請按照 Android XR 視覺設計建議,使用適當的字體排版、顏色和動畫。建議您使用 Material Design 元件,讓應用程式呈現平台原生風格。
- 找出空間功能可改善使用者體驗,並發揮 XR 獨特功能的關鍵時刻。
- 新增清楚的視覺提示,讓使用者快速切換完整空間和首頁空間。舉例來說,您可以使用收合內容和展開內容圖示為按鈕觸發轉場效果。