O elemento combinável Card atua como um contêiner do Material Design para a interface.
Os cards apresentam um único conteúdo coerente, como:
- Um produto em um app de compras.
- Uma matéria em um app de notícias.
- Uma mensagem em um app de comunicação.
O foco em retratar um único conteúdo distingue
Card de outros contêineres. Por exemplo, Scaffold fornece a estrutura geral
de uma tela inteira. O card é um elemento de interface menor dentro de um layout
maior, enquanto um componente de layout como Column ou Row fornece uma API mais simples
e genérica.
Neste tópico, mostramos como implementar quatro tipos de cards:
Compatibilidade de versões
Essa implementação exige que o minSDK do projeto seja definido como nível 21 da API ou mais recente.
Dependências
Criar um card básico
O Card se comporta de maneira semelhante a outros contêineres no Compose. Você declara o conteúdo dele
chamando outros elementos combináveis. Por exemplo, considere como Card contém uma
chamada para Text no exemplo mínimo a seguir:
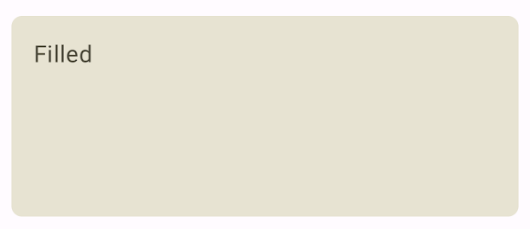
Criar um card preenchido
A chave aqui é o uso da propriedade colors para mudar a cor
preenchida:
Resultados

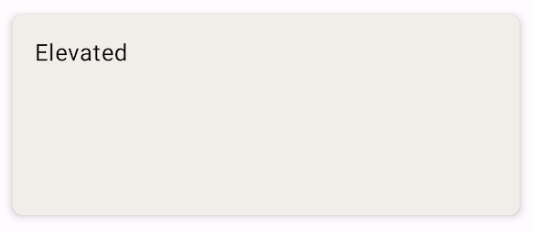
Criar um card elevado
O snippet a seguir demonstra como implementar um card elevado. Use o
elemento combinável ElevatedCard dedicado.
É possível usar a propriedade elevation para controlar a aparência da elevação e
a sombra resultante.
Resultados

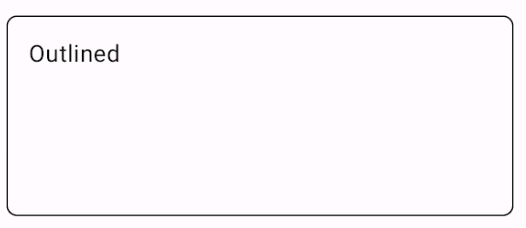
Criar um card com contorno
Confira a seguir um exemplo de card com contorno. Use o elemento combinável
OutlinedCard dedicado.
Resultados

Pontos principais
Consulte a referência para ver a definição da API de Card. Ele define vários
parâmetros que podem ser usados para personalizar a aparência e o comportamento do
componente.
Alguns parâmetros importantes incluem:
elevation: adiciona uma sombra ao componente que o faz parecer elevado acima do plano de fundo.colors: usa o tipoCardColorspara definir a cor padrão do contêiner e de todos os filhos.enabled: se você transmitirfalsepara esse parâmetro, o card vai aparecer como desativado e não vai responder à entrada do usuário.onClick: normalmente, umCardnão aceita eventos de clique. Assim, a sobrecarga principal que você quer notar é aquela que define um parâmetroonClick. Use essa sobrecarga quando quiser que a implementação deCardresponda aos cliques do usuário.
Os cards não vêm com ações de rolagem ou dispensação inerentes, mas podem ser integrados a
combináveis que oferecem esses recursos. Por exemplo, para implementar a exclusão por deslizar
em um card, integre-o ao elemento combinável SwipeToDismiss. Para integrar
com a rolagem, use modificadores de rolagem, como verticalScroll. Consulte a documentação
Scroll para mais informações.
Coleções que contêm este guia
Este guia faz parte destas coleções selecionadas de guias rápidos que abrangem metas mais amplas de desenvolvimento para Android: