Slider コンポーザブルを使用すると、ユーザーは値の範囲から選択できます。スライダーを使用すると、ユーザーは次のことができます。
- 音量や明るさなど、範囲の値を使用する設定を調整します。
- 価格帯を設定するときのように、グラフ内のデータをフィルタします。
- ユーザー入力(レビューでの評価の設定など)。
スライダーには、トラック、スライダーのつまみ、値ラベル、目盛りが含まれています。
- トラック: トラックは、スライダーが取れる値の範囲を表す水平バーです。
- つまみ: つまみは、スライダー上のドラッグ可能なコントロール要素で、トラックで定義された範囲内の特定の値を選択できます。
- 目盛り: 目盛りは、スライダーのトラックの上に表示される視覚的なマーカーまたはインジケーターです。
このトピックでは、次のスライダーの実装について説明します。
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
基本的なスライダーを作成する
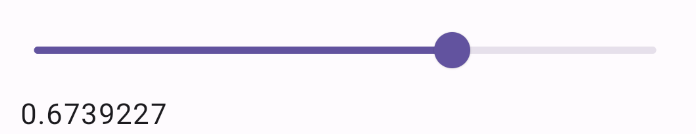
次の例は単純なスライダーです。これにより、ユーザーは 0.0~1.0 の値を選択できます。ユーザーは範囲内の任意の値を選択できるため、スライダーは連続です。
結果

高度なスライダーを作成する
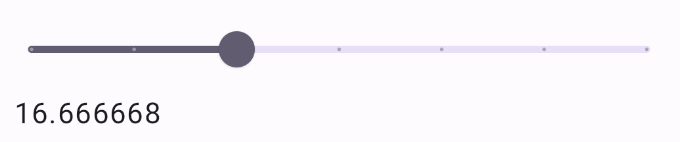
次のスニペットは、0.0~50.0 の範囲で 3 つのステップを持つスライダーを実装しています。つまみが各ステップにスナップするため、このスライダーは離散的です。
結果

範囲スライダー
専用の RangeSlider コンポーザブルを使用することもできます。これにより、ユーザーは 2 つの値を選択できます。これは、ユーザーが最小価格と最大価格を選択する場合などに便利です。
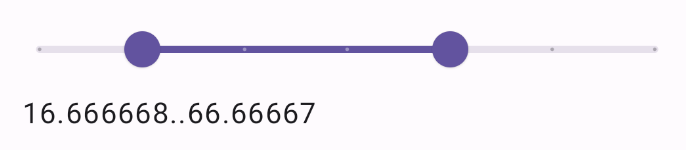
次の例は、連続範囲スライダーの比較的簡単な例です。
結果

要点
API の完全な定義については、Slider リファレンスをご覧ください。Slider コンポーザブルの主なパラメータは次のとおりです。
value: スライダーの現在の値。onValueChange: 値が変更されるたびに呼び出されるラムダ。enabled: ユーザーがスライダーを操作できるかどうかを示すブール値。
より複雑なスライダーを実装する場合は、次のパラメータも使用できます。
colors: スライダーの色を制御できるSliderColorsのインスタンス。valueRange: スライダーで指定できる値の範囲。steps: スライダー上のノッチの数。親指がスナップするノッチの数です。
Slider に thumb と track コンポーザブルを渡して、コンポーネントの外観をより詳細にカスタマイズすることもできます。
このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。