O elemento combinável Slider permite que os usuários façam seleções em um intervalo de
valores. Você pode usar um controle deslizante para permitir que o usuário faça o seguinte:
- Ajuste as configurações que usam uma variedade de valores, como volume e brilho.
- Filtrar dados em um gráfico, como ao definir um intervalo de preços.
- Entrada do usuário, como definir uma classificação em uma avaliação.
O controle deslizante contém uma faixa, um marcador, um rótulo de valor e marcas de seleção:
- Faixa: é a barra horizontal que representa o intervalo de valores que o controle deslizante pode assumir.
- Ponteiro: é um elemento de controle que pode ser arrastado no controle deslizante que permite ao usuário selecionar um valor específico dentro do intervalo definido pela faixa.
- Marcas de seleção: são marcadores ou indicadores visuais opcionais que aparecem ao longo da faixa do controle deslizante.
Este tópico mostra as seguintes implementações de controle deslizante:
Compatibilidade de versões
Essa implementação exige que o minSDK do projeto seja definido como nível 21 da API ou mais recente.
Dependências
Criar um controle deslizante básico
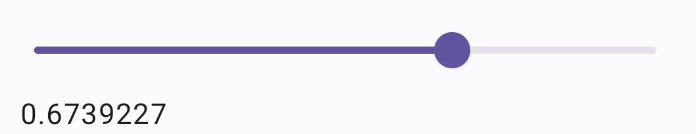
O exemplo a seguir é um controle deslizante simples. Isso permite que o usuário
selecione um valor de 0.0 a 1.0. Como o usuário pode selecionar qualquer valor nesse
intervalo, o controle deslizante é contínuo.
Resultados

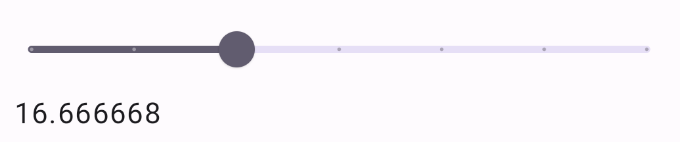
Criar um controle deslizante avançado
O snippet a seguir implementa um controle deslizante com três etapas, com um intervalo
de 0.0 a 50.0. Como o polegar se encaixa em cada etapa, esse controle deslizante é
discreto.
Resultados

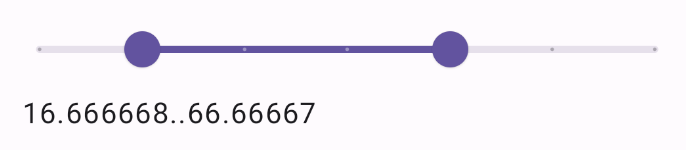
Controle deslizante de intervalo
Também é possível usar o elemento combinável RangeSlider dedicado. Isso permite que o usuário
selecione dois valores. Isso pode ser útil em casos como quando o usuário quer
selecionar um preço mínimo e máximo.
O exemplo a seguir é relativamente simples de um controle deslizante de intervalo contínuo:
Resultados

Pontos principais
Consulte a referência Slider para conferir a definição completa da API. Alguns dos principais
parâmetros do elemento combinável Slider são os seguintes:
value: o valor atual do controle deslizante.onValueChange: uma lambda que é chamada sempre que o valor é alterado.enabled: um valor booleano que indica se o usuário pode interagir com o controle deslizante.
Ao implementar um controle deslizante mais complexo, você também pode usar os seguintes parâmetros.
colors: uma instância deSliderColorsque permite controlar as cores do controle deslizante.valueRange: o intervalo de valores que o controle deslizante pode assumir.steps: o número de entalhes no controle deslizante em que o polegar se encaixa.
Também é possível transmitir Slider um elemento combinável thumb e track para personalizar
melhor a aparência do componente.
Coleções que contêm este guia
Este guia faz parte destas coleções selecionadas de guias rápidos que abrangem metas mais amplas de desenvolvimento para Android: