Составной Slider позволяет пользователям делать выбор из диапазона значений. Вы можете использовать ползунок, чтобы позволить пользователю делать следующее:
- Настройте параметры, использующие диапазон значений, таких как громкость и яркость.
- Фильтруйте данные на графике, как при настройке ценового диапазона.
- Пользовательский ввод, например установка оценки в обзоре.
Ползунок содержит дорожку, ползунок, метку значения и деления:
- Трек : трек представляет собой горизонтальную полосу, которая представляет диапазон значений, которые может принимать ползунок.
- Большой палец : Большой палец — это перетаскиваемый элемент управления на ползунке, который позволяет пользователю выбирать определенное значение в диапазоне, определенном дорожкой.
- Делительные отметки : деления — это дополнительные визуальные маркеры или индикаторы, которые появляются вдоль дорожки ползунка.
В этом разделе показаны следующие реализации слайдера:
Совместимость версий
Для этой реализации требуется, чтобы в minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Создайте базовый слайдер
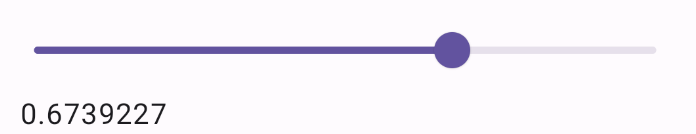
Следующий пример представляет собой простой слайдер. Это позволяет пользователю выбрать значение от 0.0 до 1.0 . Поскольку пользователь может выбрать любое значение в этом диапазоне, ползунок является непрерывным .
Результаты

Создайте расширенный слайдер
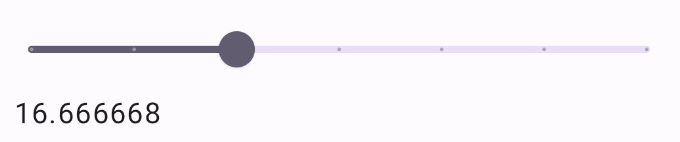
В следующем фрагменте кода реализован ползунок с тремя шагами в диапазоне от 0.0 до 50.0 . Поскольку большой палец привязывается к каждому шагу, этот ползунок является дискретным .
Результаты

Ползунок диапазона
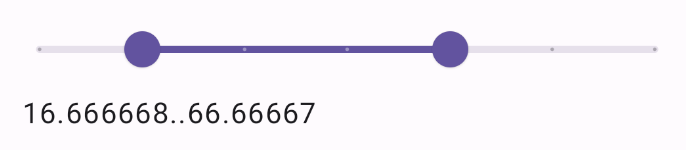
Вы также можете использовать специальный составной элемент RangeSlider . Это позволяет пользователю выбрать два значения. Это может быть полезно, например, когда пользователь желает выбрать минимальную и максимальную цену.
Следующий пример представляет собой относительно простой пример ползунка непрерывного диапазона:
Результаты

Ключевые моменты
Полное определение API см. в справочнике Slider . Некоторые из ключевых параметров компонуемого Slider :
-
value: Текущее значение ползунка. -
onValueChange: лямбда, которая вызывается каждый раз, когда значение изменяется. -
enabled: логическое значение, указывающее, может ли пользователь взаимодействовать с ползунком.
При реализации более сложного слайдера вы можете дополнительно использовать следующие параметры.
-
colors: экземплярSliderColors, который позволяет вам управлять цветами ползунка. -
valueRange: диапазон значений, которые может принимать ползунок. -
steps: количество выемок на ползунке, к которым привязывается большой палец.
Вы также можете передать Slider thumb и track компоновку, чтобы более тщательно настроить внешний вид компонента.
Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android: