В Material Design каркас — это фундаментальная структура, обеспечивающая стандартизированную платформу для сложных пользовательских интерфейсов. Он объединяет различные части пользовательского интерфейса, такие как панели приложений и плавающие кнопки действий, придавая приложениям целостный внешний вид.
Совместимость версий
Для этой реализации требуется, чтобы в minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Создайте эшафот
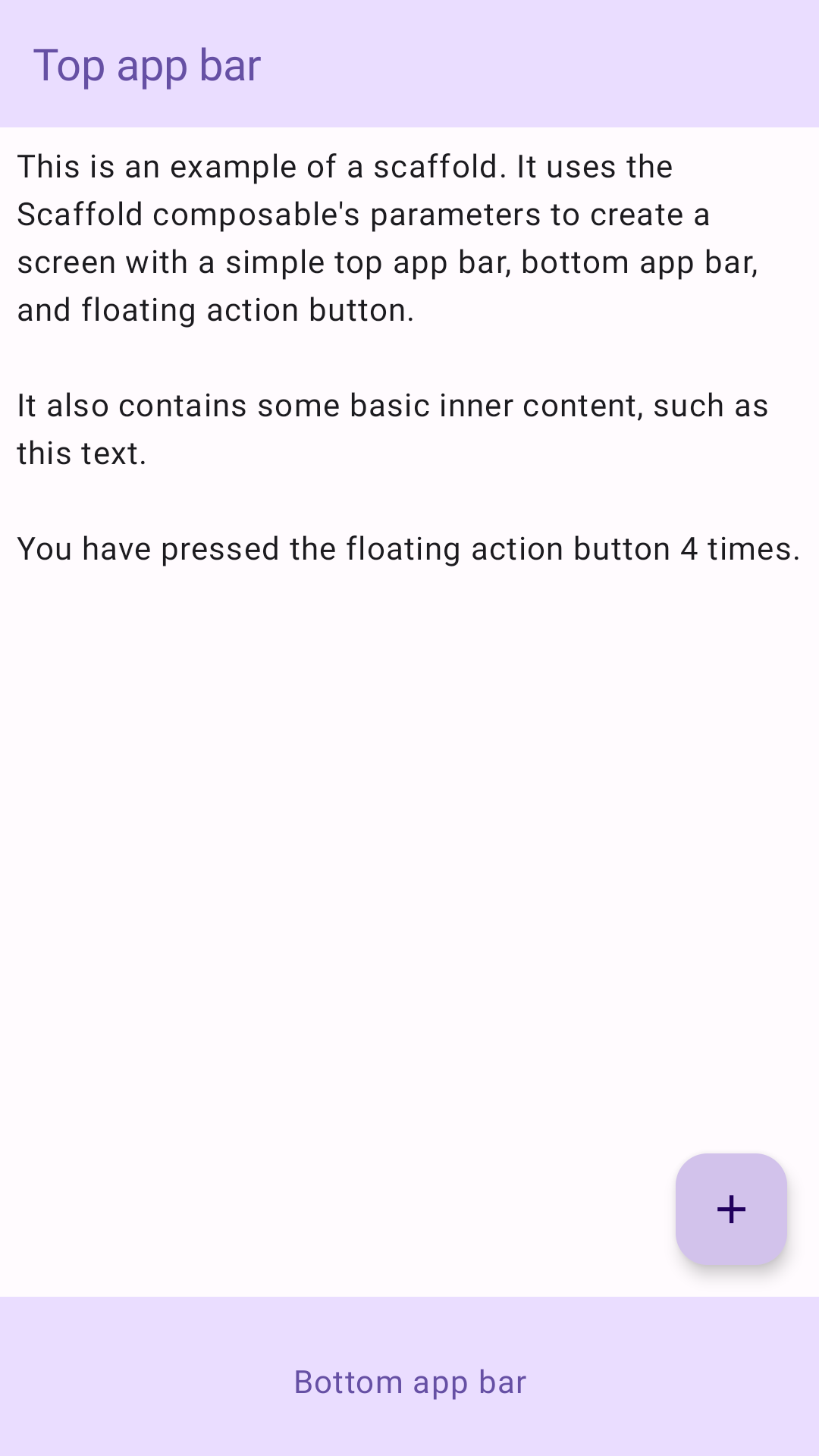
В следующем примере представлен полный пример того, как можно реализовать Scaffold . Он содержит верхнюю панель приложения, нижнюю панель приложения и кнопку плавающего действия, которая взаимодействует с внутренним состоянием Scaffold .
Результаты

Ключевые моменты
Composable Scaffold предоставляет простой API, который можно использовать для быстрой сборки структуры вашего приложения в соответствии с рекомендациями Material Design. Scaffold принимает несколько компонуемых объектов в качестве параметров. Среди них следующие:
-
topBar: панель приложения в верхней части экрана. -
bottomBar: панель приложения в нижней части экрана. -
floatingActionButton: кнопка, которая нависает над правым нижним углом экрана и которую можно использовать для отображения ключевых действий.
Более подробные примеры того, как можно реализовать как верхнюю, так и нижнюю панели приложений, см. на странице «Панели приложений».
Вы также можете передавать содержимое Scaffold так же, как и в другие контейнеры. Он передает значение innerPadding в лямбда- content , которое затем можно использовать в дочерних составных объектах.
Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android:

Создайте каркас главного экрана