アプリバーは、画面の上部または下部にあるコンテナで、ユーザーが主要な機能やナビゲーション アイテムにアクセスできるようにします。
タイプ |
デザイン |
目的 |
|---|---|---|
| トップ アプリバー | 画面上部に表示されます。 |
重要なタスクと情報にアクセスできます。通常、タイトル、コア アクション アイテム、特定のナビゲーション アイテムをホストします。 |
| ボトム アプリバー | 画面の下部に表示されます。 |
通常、コア ナビゲーション アイテムが含まれます。フローティング アクション ボタンを使用するなど、他のアクションへのアクセスを許可する。 |
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
トップ アプリバーを実装する
次のコードは、スクロール動作を制御するさまざまな例を含め、4 種類のトップアプリバーの実装を示しています。
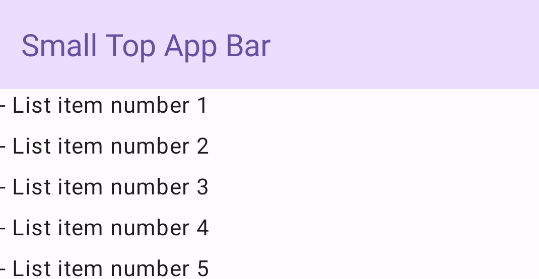
小さなトップ アプリバー
小さなトップ アプリバーを作成するには、TopAppBar コンポーザブルを使用します。これは最もシンプルなトップ アプリバーです。この例ではタイトルのみが含まれています。
次の例では、TopAppBar に scrollBehavior の値を渡していないため、トップ アプリバーは内部コンテンツのスクロールに反応しません。
結果

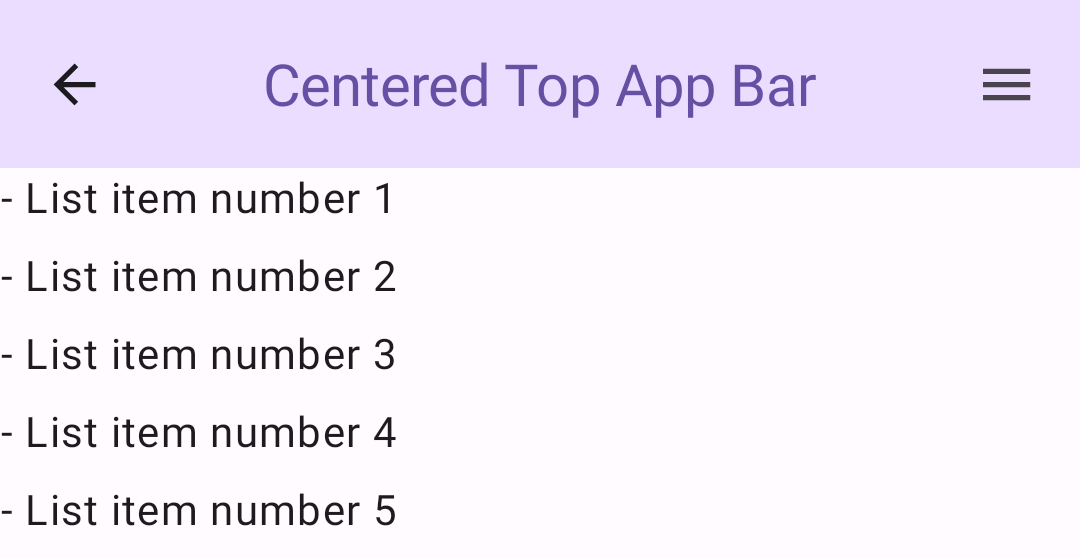
中央揃えのトップ アプリバー
中央揃えのトップ アプリバーは、タイトルがコンポーネント内で中央に配置される点を除き、小型アプリバーと同じです。これを実装するには、専用の CenterAlignedTopAppBar コンポーザブルを使用します。
この例では、enterAlwaysScrollBehavior() を使用して scrollBehavior に渡す値を取得します。ユーザーがスキャフォールドの内部コンテンツをスクロールすると、バーが閉じます。
結果

中程度のトップ アプリバー
中程度のトップ アプリバーでは、タイトルが追加アイコンの下に配置されます。作成するには、MediumTopAppBar コンポーザブルを使用します。
前のコードと同様に、この例では enterAlwaysScrollBehavior() を使用して、scrollBehavior に渡す値を取得します。
結果
enterAlwaysScrollBehavior からのスクロール動作を示す中程度のトップ アプリバー。大きなトップ アプリバー
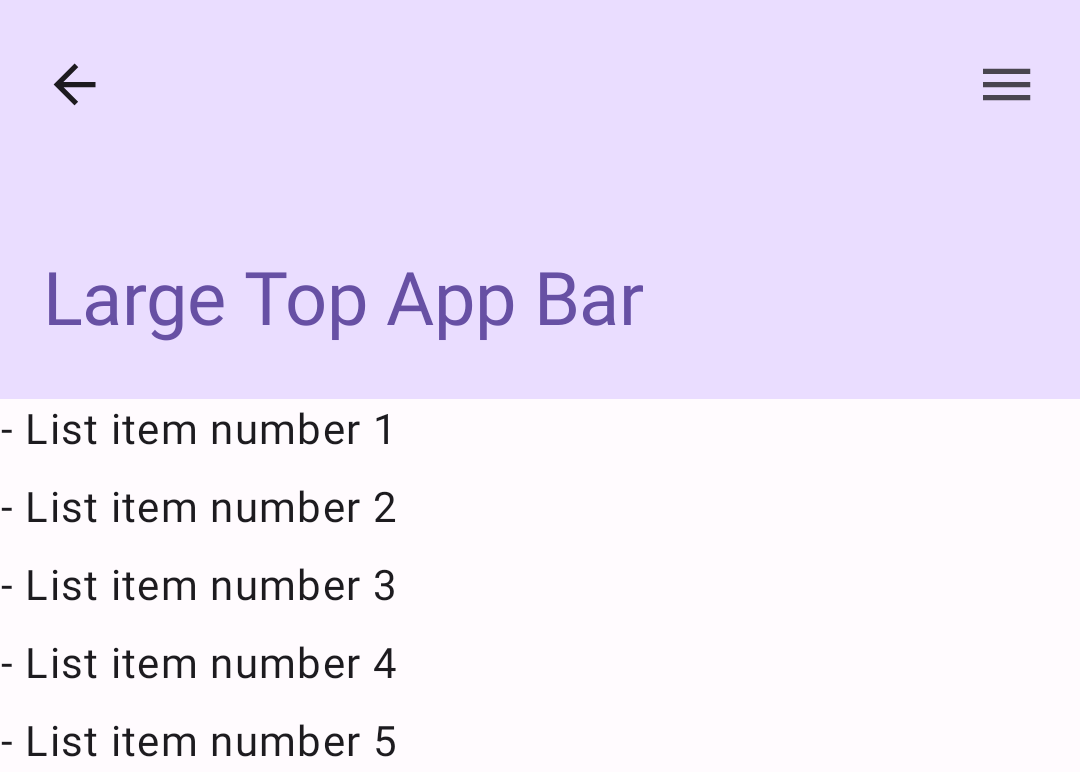
大きなトップ アプリバーは中程度のアプリバーに似ていますが、タイトルとアイコンの間のパディングが大きく、画面全体で占有するスペースも大きくなります。作成するには、LargeTopAppBar コンポーザブルを使用します。
この例では、exitUntilCollapsedScrollBehavior() を使用して scrollBehavior に渡す値を取得します。ユーザーがスキャフォールドの内部コンテンツをスクロールするとバーは閉じますが、ユーザーが内部コンテンツの最後までスクロールするとバーは開きます。
結果

ボトム アプリバーを実装する
ボトム アプリバーを作成するには、トップ アプリバー コンポーザブルに似ている BottomAppBar コンポーザブルを使用します。
次のキーパラメータにコンポーザブルを渡します。
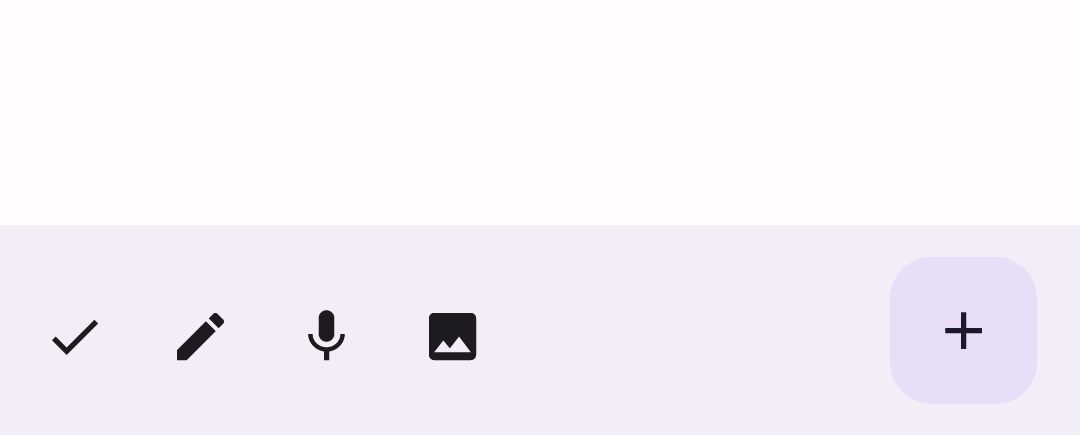
actions: バーの左側に表示される一連のアイコン。通常、これらは特定の画面の主要なアクションまたはナビゲーション アイテムです。floatingActionButton: バーの右側に表示されるフローティング アクション ボタン。
結果

要点
- 通常、アプリバーは
Scaffoldコンポーザブルに渡します。このコンポーザブルには、アプリバーを受け取るための特定のパラメータがあります。 上部アプリバーの実装に使用するコンポーザブルは、次の主要なパラメータを共有します。
title: アプリバー全体に表示されるテキスト。navigationIcon: ナビゲーションのメインアイコン。アプリバーの左側に表示されます。actions: アプリバーの右側に表示される、主要なアクションにユーザーがアクセスするためのアイコン。scrollBehavior: トップ アプリバーがスキャフォールドの内部コンテンツのスクロールにどのように応答するかを決定します。colors: アプリバーの表示方法を決定します。
ユーザーがスキャフォールドの内部コンテンツをスクロールしたときに、アプリバーがどのように応答するかを制御できます。これを行うには、
TopAppBarScrollBehaviorのインスタンスを作成し、トップ アプリバーのscrollBehaviorパラメータに渡します。TopAppBarScrollBehaviorには次の 3 種類があります。enterAlwaysScrollBehavior: ユーザーがスキャフォールドの内部コンテンツを上に引っ張ると、トップ アプリバーが閉じます。ユーザーが内部コンテンツを下に引っ張ると、アプリバーが展開されます。exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehaviorに似ていますが、ユーザーがスキャフォールドの内部コンテンツの最後まで到達すると、アプリバーも拡張されます。pinnedScrollBehavior: アプリバーは移動せず、スクロールに反応しません。
このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。