Crie uma barra de app inferior para ajudar os usuários a navegar e acessar funções no app.
Siga estas orientações para adicionar uma barra de app inferior ao seu app usando o
combinável BottomAppBar.
Compatibilidade de versões
Essa implementação exige que o minSDK do projeto seja definido como nível 21 da API ou mais recente.
Dependências
Criar uma barra de apps na parte de baixo
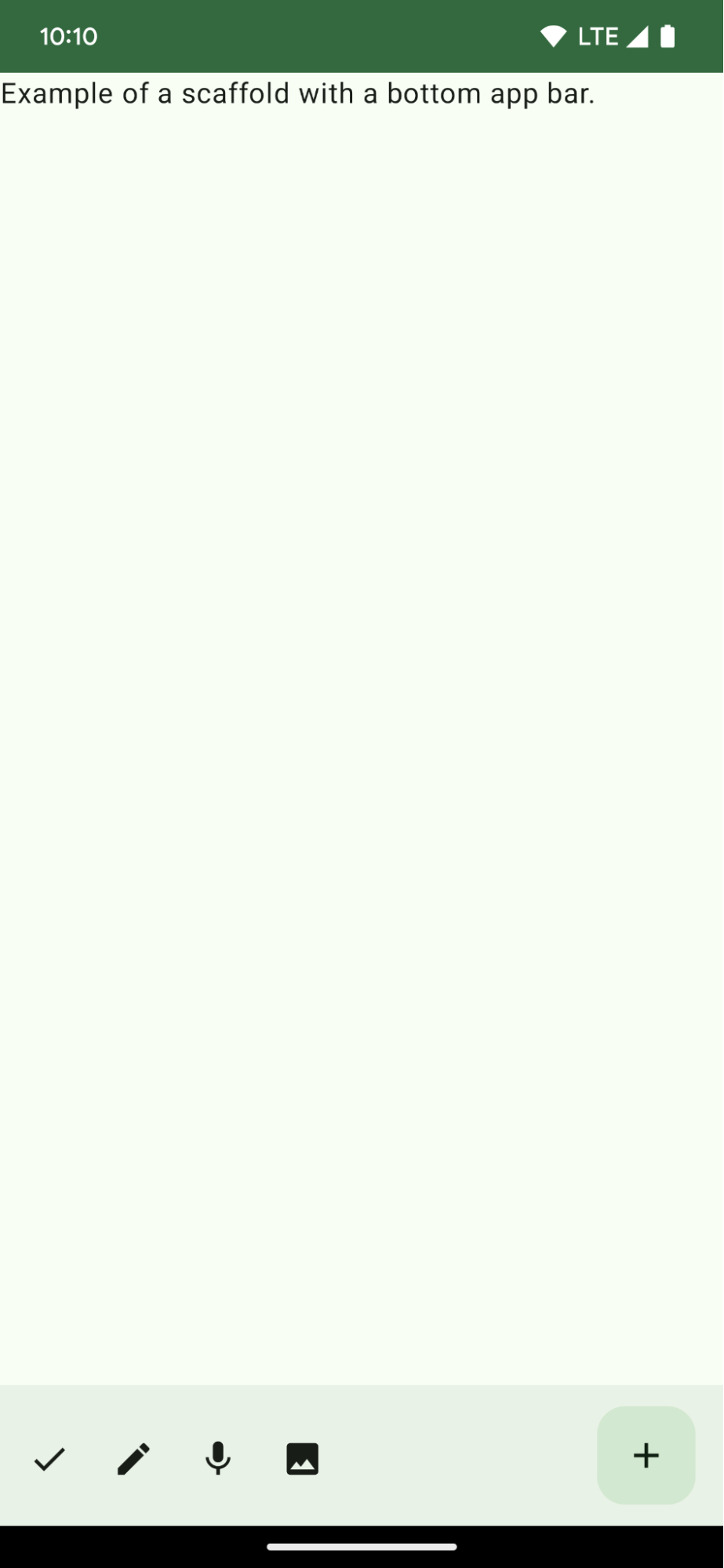
Use o código abaixo para criar uma barra de apps na parte de baixo com quatro botões de ícone e um botão de ação flutuante:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Pontos principais sobre o código
- Uma
Scaffoldexterna que tem umbottomBardefinido. - Uma implementação
bottomBarque contém uma lista de ações. - Ações que são implementações de
IconButtonque contêmIconpara texto de descrição de imagem e conteúdo, cada uma com um lambdaonClickpara realizar essas ações.
É possível transmitir elementos combináveis para os seguintes parâmetros principais:
actions: uma série de ícones que aparecem no lado esquerdo da barra. Geralmente, são ações principais da tela em questão ou itens de navegação.floatingActionButton: o botão de ação flutuante que aparece no lado direito da barra.
Resultados

Coleções que contêm este guia
Este guia faz parte destas coleções selecionadas de guias rápidos que abrangem metas mais amplas de desenvolvimento para Android:

Criar um scaffold da tela inicial