Dialog コンポーネントは、メインアプリ コンテンツの上のレイヤにポップアップ メッセージを表示したり、ユーザー入力をリクエストしたりします。ユーザーの注意を引くために、中断する UI エクスペリエンスを作成します。
ダイアログのユースケースには、次のようなものがあります。
- ファイルの削除時など、ユーザーの操作を確認する。
- ユーザー入力のリクエスト(ToDo リスト アプリなど)。
- ユーザーが選択できるオプションのリストを提示する(プロファイルの設定で国を選択するなど)。
このトピックでは、次の実装について説明します。
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
アラート ダイアログを作成する
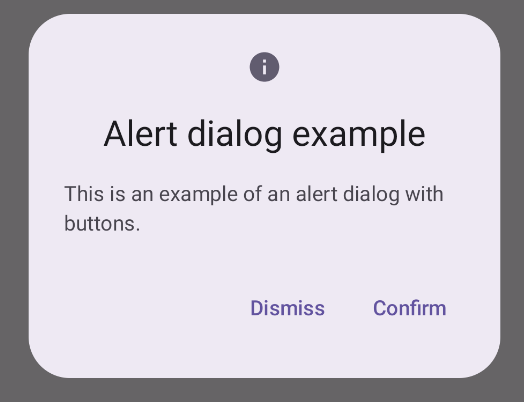
AlertDialog コンポーザブルには、マテリアル デザイン テーマのダイアログを作成するための便利な API が用意されています。次の例では、アラート ダイアログに 2 つのボタンを実装します。1 つはダイアログを閉じるボタンで、もう 1 つはリクエストを確認するボタンです。
この実装では、次のように子コンポーザブルに引数を渡す親コンポーザブルが想定されています。
結果

要点
AlertDialog には、ダイアログの特定の要素を処理するための特定のパラメータがあります。たとえば、次のようなものがあります。
title: ダイアログの上部に表示されるテキスト。text: ダイアログ内に中央に表示されるテキスト。icon: ダイアログの上部に表示されるグラフィック。onDismissRequest: ユーザーがダイアログの外側をタップするなどしてダイアログを閉じるときに呼び出される関数。dismissButton: 閉じるボタンとして機能するコンポーザブル。confirmButton: 確認ボタンとして機能するコンポーザブル。ユーザーがいずれかのボタンをクリックすると、ダイアログが閉じます。ユーザーが [確認] をクリックすると、確認も処理する関数が呼び出されます。この例では、これらの関数は
onDismissRequest()とonConfirmRequest()です。ダイアログに複雑なボタンセットが必要な場合は、
Dialogコンポーザブルを使用して、より自由な方法で入力することをおすすめします。
ダイアログを作成する
Dialog は、コンテンツのスタイル設定や事前定義されたスロットを提供しない基本的なコンポーザブルです。これは単純なコンテナであり、Card などのコンテナで入力する必要があります。ダイアログの主なパラメータは次のとおりです。
onDismissRequest: ユーザーがダイアログを閉じるときに呼び出されるラムダ。properties: カスタマイズの追加スコープを提供するDialogPropertiesのインスタンス。
基本的なダイアログを作成する
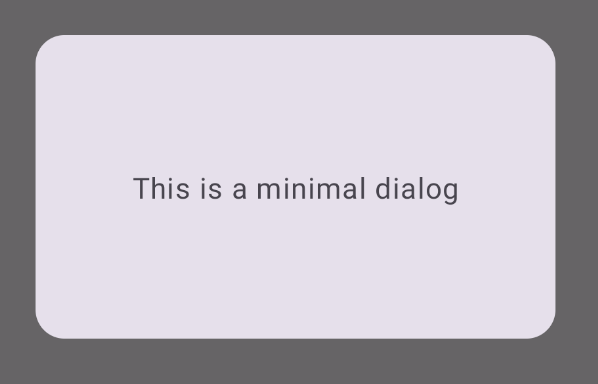
次の例は、Dialog コンポーザブルの基本的な実装です。セカンダリ コンテナとして Card を使用します。Card がないと、Text コンポーネントはメインアプリ コンテンツの上に単独で表示されます。
結果
ダイアログが開いている場合、その下のメインのアプリ コンテンツは暗くグレー表示されます。

高度なダイアログを作成する
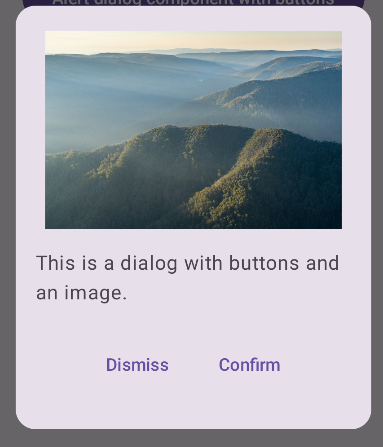
以下は、Dialog コンポーザブルのより高度な実装です。この場合、コンポーネントは、前述の AlertDialog の例に似たインターフェースを手動で実装します。
結果

このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。

表示テキスト

ユーザー入力をリクエストする