Listy przewijalne mogą ułatwiać zarządzanie zbiorami danych, tworzenie elastycznych projektów i nawigację. Możesz wyświetlać w aplikacji mniejsze zbiory elementów, korzystając z ograniczonej listy przewijania. Aby uniknąć problemów z wydajnością w przypadku większych zbiorów danych lub list o nieznanej długości, zapoznaj się z artykułem Łatwo wczytywanie danych za pomocą list i przewijania.
Zgodność wersji
Ta implementacja wymaga, aby minimalna wersja pakietu SDK projektu była ustawiona na poziom API 21 lub wyższy.
Zależności
Tworzenie listy przewijanej pionowo
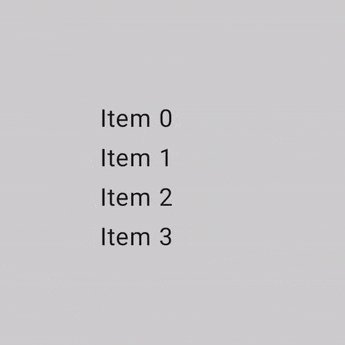
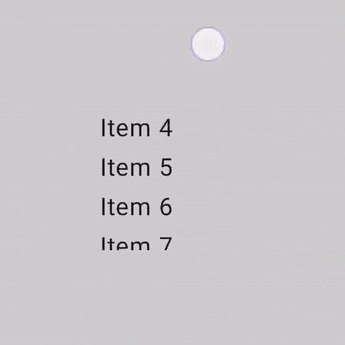
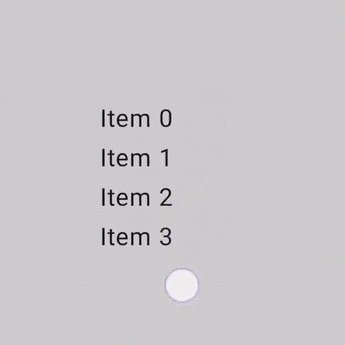
Aby utworzyć listę z przewijaniem pionowym, użyj tego kodu:
@Composable private fun ScrollBoxes() { Column( modifier = Modifier .background(Color.LightGray) .size(100.dp) .verticalScroll(rememberScrollState()) ) { repeat(10) { Text("Item $it", modifier = Modifier.padding(2.dp)) } } }
Najważniejsze informacje o kodzie
- Zmienia zachowanie przewijania
Columnza pomocą modyfikatoraverticalScrolli funkcjirememberScrollState. - Aby utworzyć listę z przewijaniem poziomym, utwórz element
Rowz modyfikatoremhorizontalScroll.
Wyniki

Kolekcje zawierające ten przewodnik
Ten przewodnik należy do tych kolekcji krótkich przewodników, które obejmują szersze zagadnienia związane z tworzeniem aplikacji na Androida:

Wyświetlanie listy lub siatki

Wyświetlanie komponentów interaktywnych