Прокручиваемые списки помогают управлять наборами данных, создавать адаптивные проекты и облегчать навигацию. Вы можете отображать меньшие наборы элементов в своем приложении, используя ограниченный список прокрутки. Чтобы избежать проблем с производительностью при работе с большими наборами данных или списками неизвестной длины, см. статью «Отложенная загрузка данных с помощью списков и разбиения по страницам» .
Совместимость версий
Для этой реализации требуется, чтобы в minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Создайте список с вертикальной прокруткой
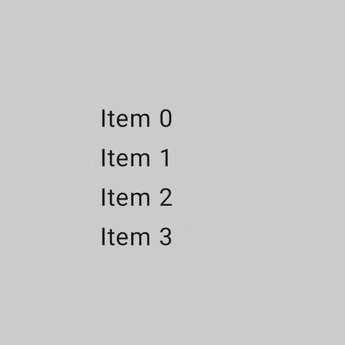
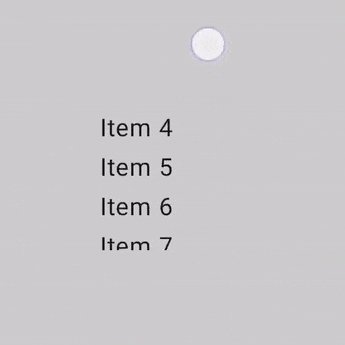
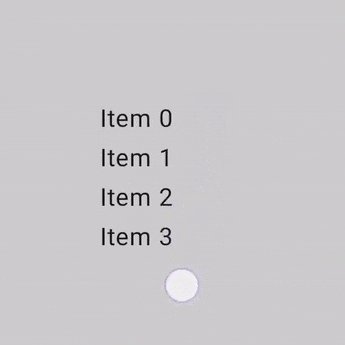
Используйте следующий код для создания списка с вертикальной прокруткой:
@Composable private fun ScrollBoxes() { Column( modifier = Modifier .background(Color.LightGray) .size(100.dp) .verticalScroll(rememberScrollState()) ) { repeat(10) { Text("Item $it", modifier = Modifier.padding(2.dp)) } } }
Ключевые моменты о коде
- Устанавливает поведение прокрутки
Columnс помощьюverticalScrollиrememberScrollState. - Чтобы создать список с горизонтальной прокруткой, создайте
Rowс модификаторомhorizontalScroll.
Результаты

Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android:

Отобразить список или сетку

Отображать интерактивные компоненты