يمكنك إضفاء نمط على أجزاء من النص لتحسين إمكانية القراءة وزيادة إيجابية تجربة المستخدم، وتعزيز الإبداع من خلال استخدام الألوان والخطوط.
توافق الإصدار
يتطلّب هذا التنفيذ ضبط الحد الأدنى من إصدار حزمة SDK لمشروعك على المستوى 21 من واجهة برمجة التطبيقات أو إصدار أحدث.
التبعيات
تطبيق أنماط على أجزاء من النص
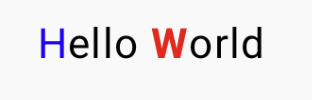
يعرض الرمز التالي السلسلة "Hello World" باستخدام اللون الأزرق للحرف "H"، واللون الأحمر
للحرف "W"، واللون الأسود لبقية النص. لضبط أنماط مختلفة ضمن
عنصر تركيبي واحد من Text، استخدِم الرمز التالي:
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
النقاط الرئيسية حول الرمز
- يستخدم
buildAnnotatedStringالذي يعرِض سلسلةAnnotatedStringلضبط أنماط مختلفة داخل النص. - تنسيق جزء من النص باستخدام
SpanStyle، وهو إعداد يسمح بالتنسيق على مستوى الحرف
النتائج

المجموعات التي تتضمّن هذا الدليل
هذا الدليل هو جزء من مجموعات الأدلة السريعة المنظَّمة التي تتناول أهداف تطوير Android الأوسع نطاقًا: