Puoi applicare stili a parti di testo per migliorare la leggibilità, aumentare l'esperienza positiva degli utenti e incoraggiare una maggiore creatività tramite l'uso di colori e caratteri.
Compatibilità delle versioni
Questa implementazione richiede che il valore minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Applicare stili a parti di testo
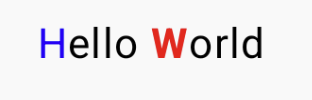
Il codice seguente mostra la stringa "Hello World" utilizzando il blu per la "H", il rosso per la "W" e il nero per il resto del testo. Per impostare stili diversi all'interno di un singolo composable Text, utilizza il seguente codice:
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
Punti chiave del codice
- Utilizza
buildAnnotatedStringche restituisce una stringaAnnotatedStringper impostare stili diversi all'interno del testo. - Applica stili a una parte di testo con
SpanStyle, una configurazione che consente di applicare stili a livello di carattere.
Risultati

Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte di guide rapide selezionate che coprono obiettivi di sviluppo Android più ampi: