É possível estilizar partes do texto para melhorar a legibilidade, aumentar a experiência positiva do usuário e incentivar uma maior criatividade usando cores e fontes.
Compatibilidade de versões
Essa implementação exige que o minSDK do projeto seja definido como nível 21 da API ou mais recente.
Dependências
Estilo de partes do texto
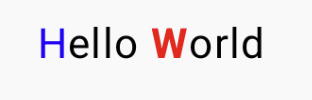
O código abaixo mostra a string "Hello World" usando azul para "H", vermelho
para "W" e preto para o restante do texto. Para definir estilos diferentes em
um único elemento combinável Text, use o seguinte código:
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
Pontos principais sobre o código
- Usa
buildAnnotatedString, que retorna uma stringAnnotatedStringpara definir estilos diferentes no texto. - Estilos de parte do texto com
SpanStyle, uma configuração que permite estilo no nível do caractere.
Resultados

Coleções que contêm este guia
Este guia faz parte destas coleções selecionadas de guias rápidos que abrangem metas mais amplas de desenvolvimento para Android: