Вы можете стилизовать части текста, чтобы улучшить читаемость, повысить положительный пользовательский опыт и стимулировать творческий подход за счет использования цветов и шрифтов.
Совместимость версий
Для этой реализации требуется, чтобы для minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Оформление частей текста
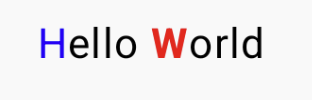
Следующий код отображает строку «Hello World», используя синий цвет для буквы «H», красный для буквы «W» и черный для остального текста. Чтобы установить разные стили в одном компонуемом Text , используйте следующий код:
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
Ключевые моменты о коде
- Использует
buildAnnotatedString, который возвращает строкуAnnotatedStringдля установки различных стилей в тексте. - Стилизует часть текста с помощью
SpanStyle— конфигурации, позволяющей стилизовать на уровне символов.
Результаты

Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android: