É possível validar a entrada conforme o usuário digita em um campo de texto, como inserir um nome, e-mail, endereço ou outros dados de contato. Essa validação reduz erros e economiza o tempo dos usuários.
Compatibilidade de versões
Essa implementação exige que o minSDK do projeto seja definido como nível 21 da API ou mais recente.
Dependências
Validar a entrada conforme o usuário digita
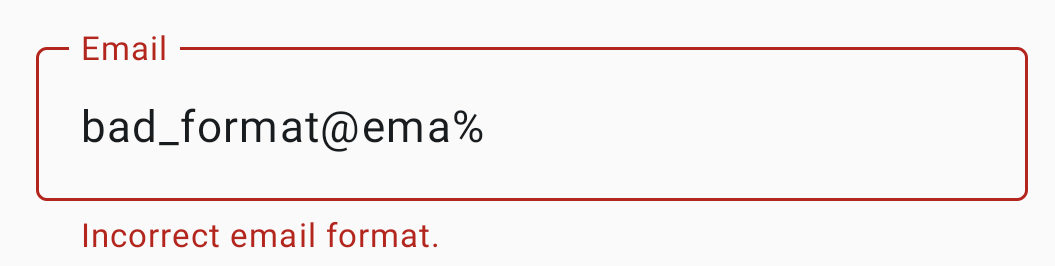
Use o código abaixo para mostrar a entrada de campo e validar o texto enquanto o usuário digita. Se as informações não forem validadas, uma mensagem de erro ajudará o usuário a corrigir a entrada.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
Pontos principais sobre o código
- Define um elemento combinável que reutiliza o componente
OutlinedTextField, adicionando os parâmetros necessários para mostrar mensagens de erro do validador como tipos de usuário. EmailViewModelé usado para manter o estado e fornecer a lógica de validação de e-mail.- Se
isErrorfor verdadeiro, a interface vai fornecer um indicador visual de um estado de erro de validação. - O componente vai mostrar a mensagem "Formato de e-mail incorreto" até que um e-mail completo e correto seja inserido.
Resultados


Coleções que contêm este guia
Este guia faz parte destas coleções selecionadas de guias rápidos que abrangem metas mais amplas de desenvolvimento para Android:

Texto de exibição