![]()
Google Play のアプリとゲームでは、デベロッパーが作成したさまざまなアートワークを Google Play の各種 UI レイアウト、フォーム ファクタ、デバイスにフィットさせ、また、Google Play に一貫性をもたらし、より見やすくすることを目的として、新しいアイコン システムの導入を進めています。
アイコンの形状を統一することで、視覚的な魅力が増し、理解しやすくなります。ユーザーの目を形状ではなくアートワークに引き付けることができるのです。また、ランダムなオープン スペースを原因とした配置の問題が解消され、関連情報(タイトル、評価、価格など)が見やすくなります。
![]()
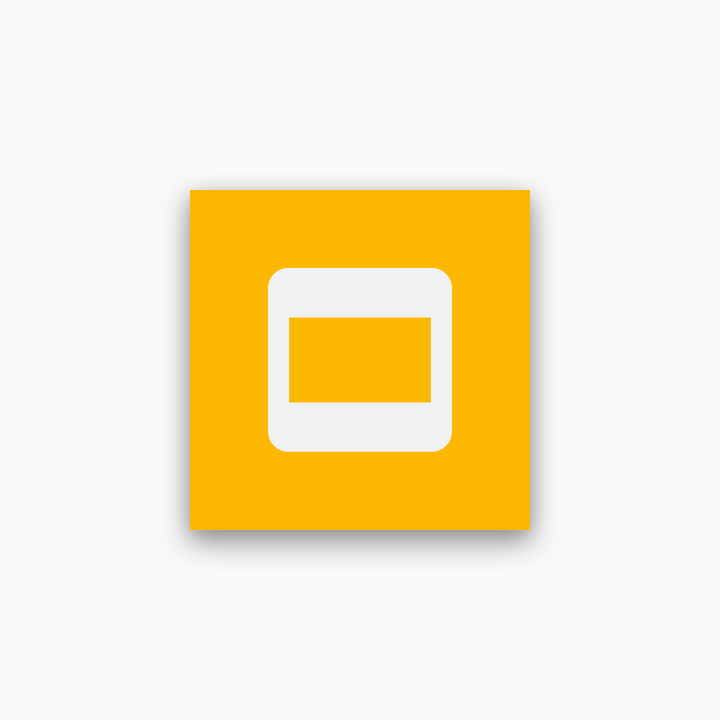
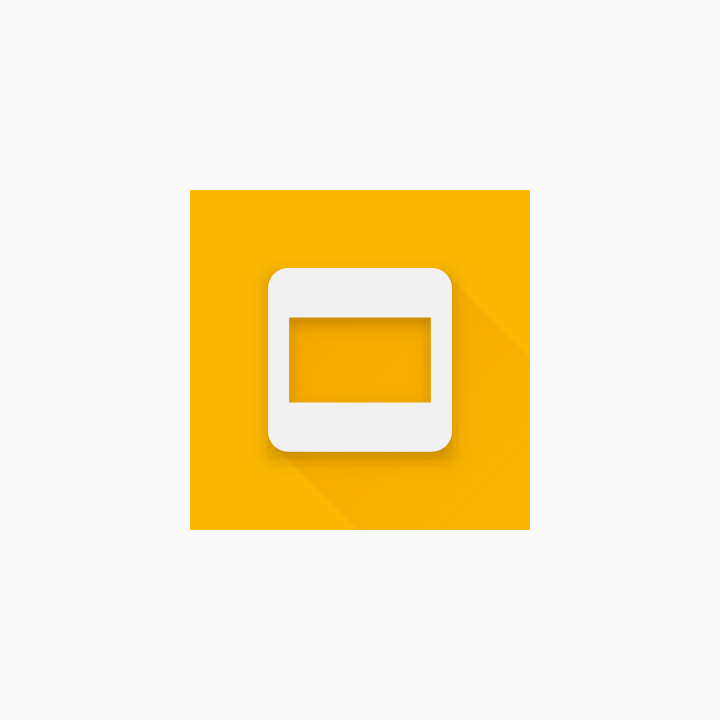
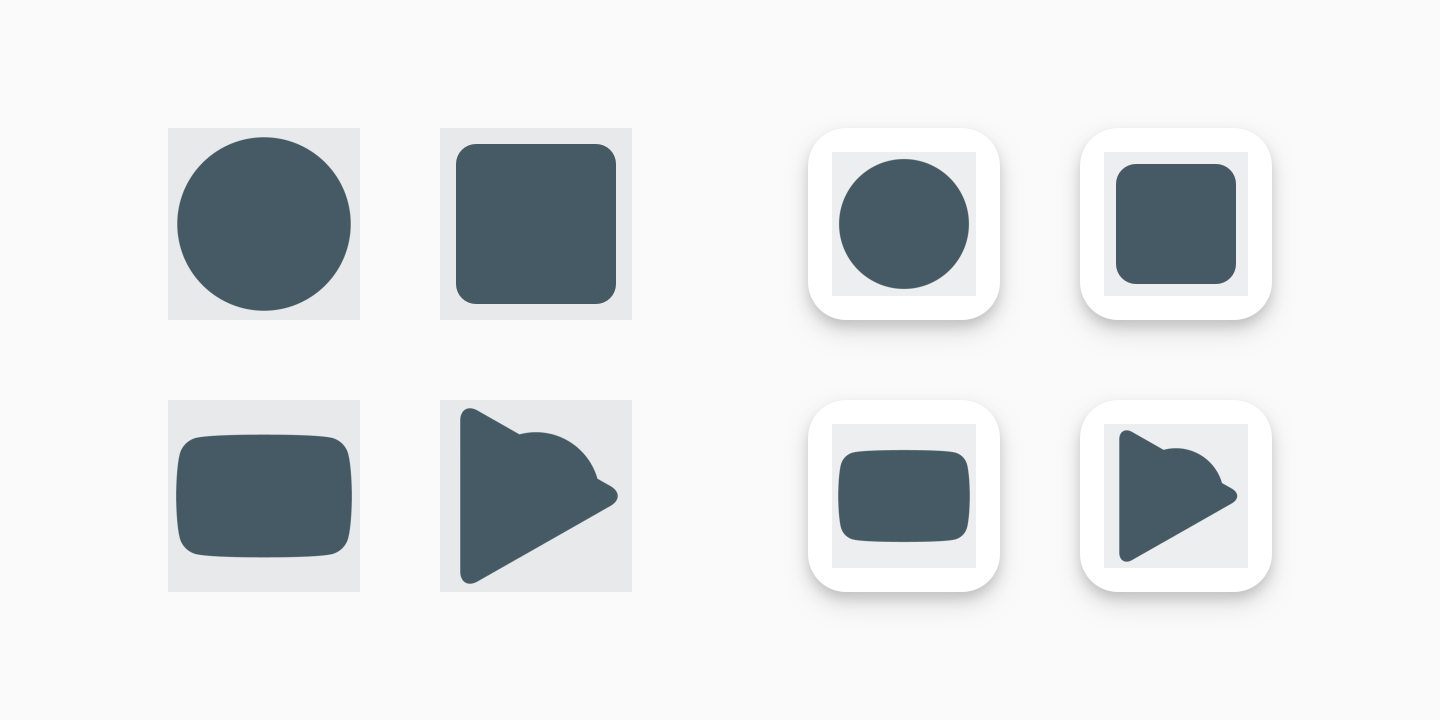
フリーフォーム – 元の形式
![]()
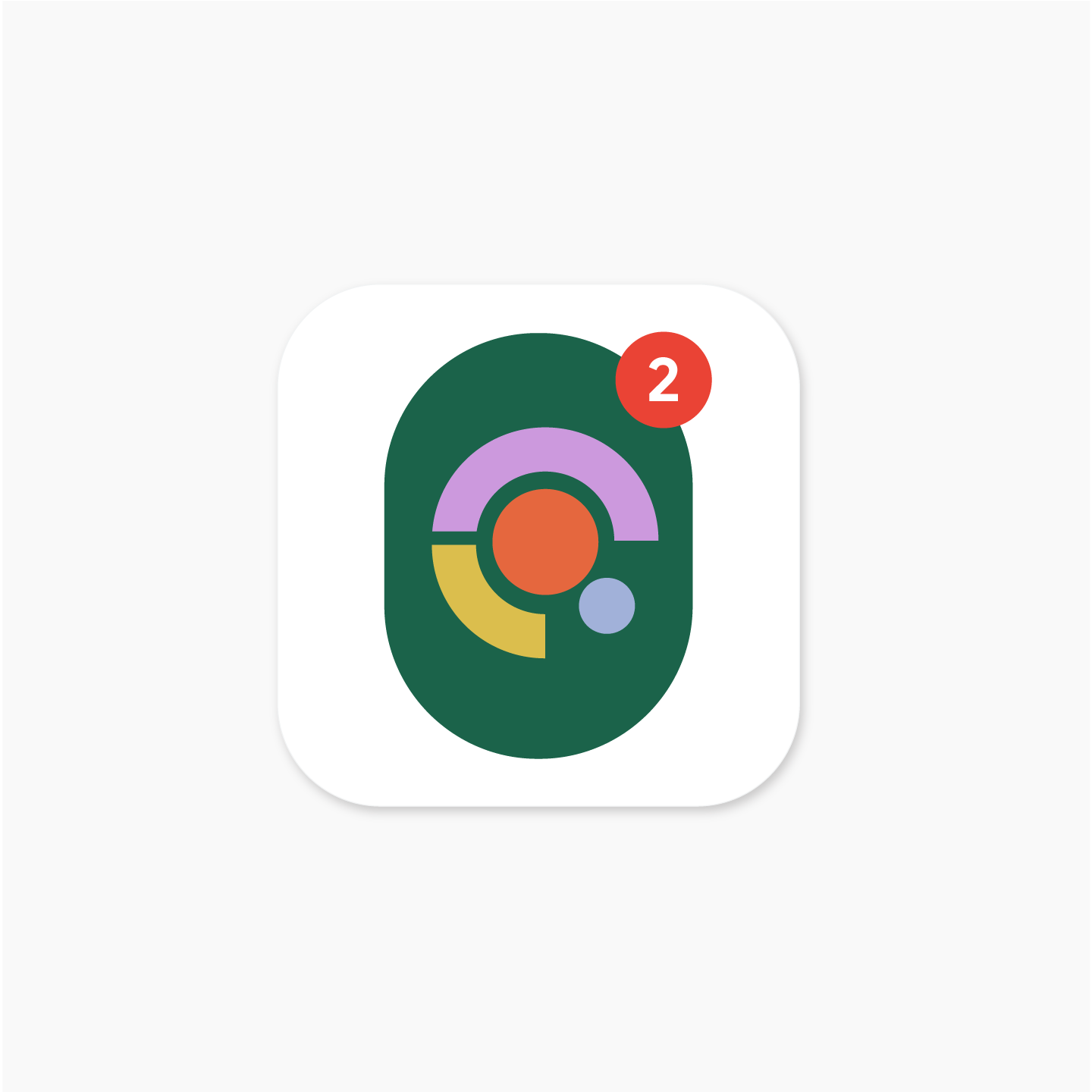
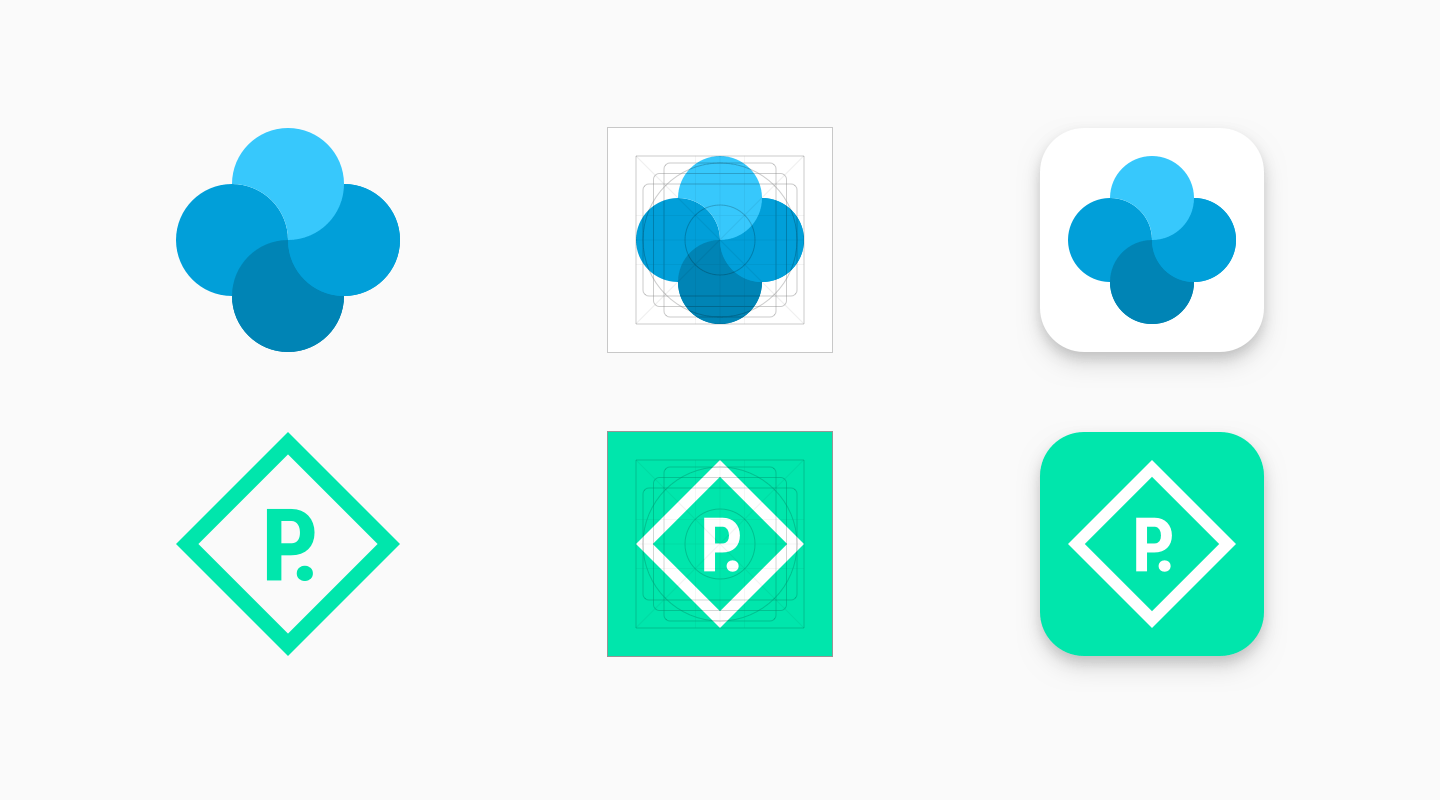
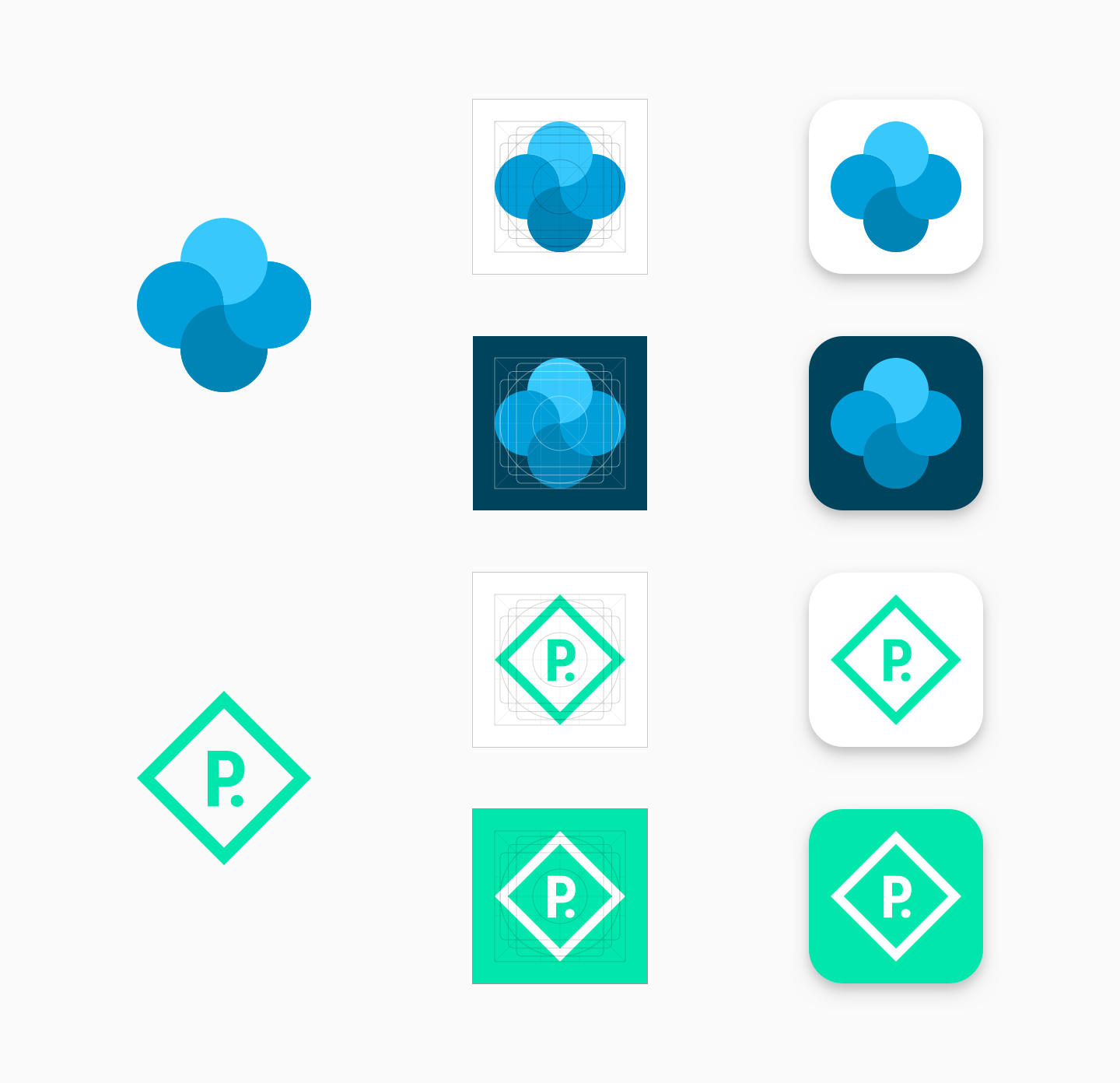
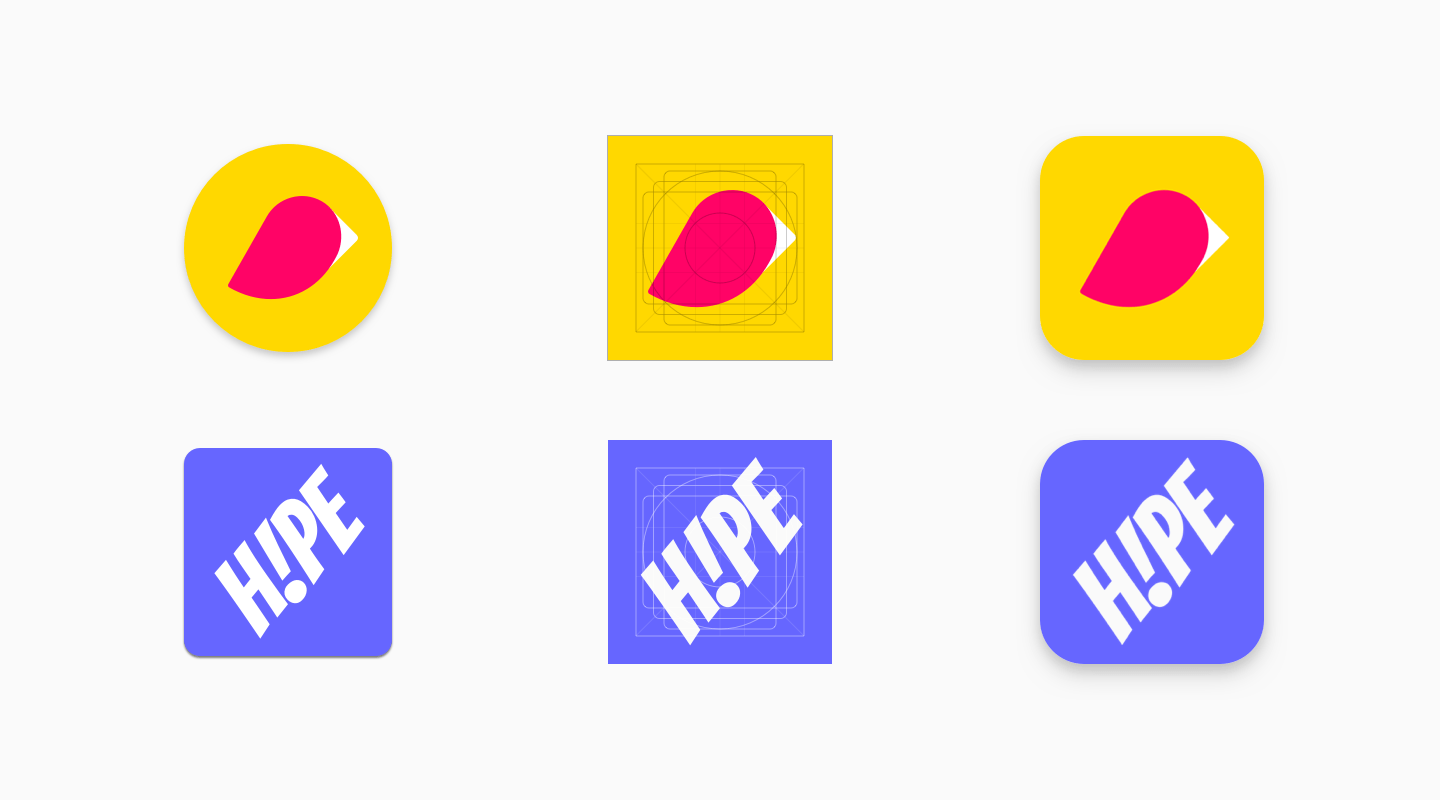
統一された形状 – 新しい形式
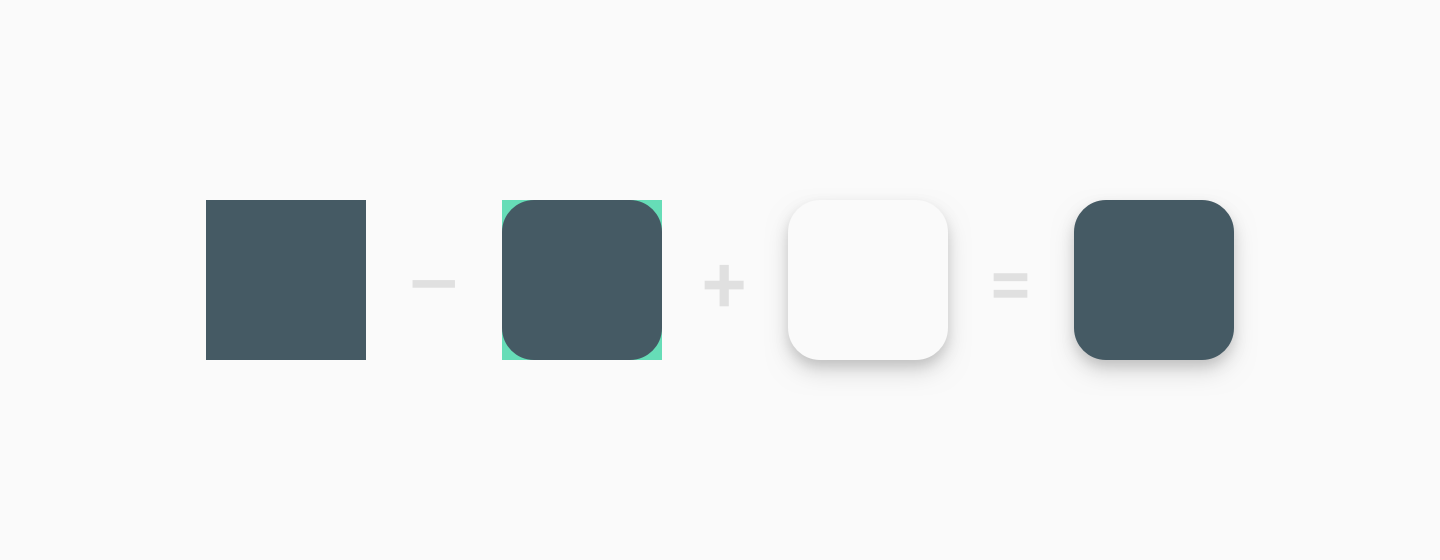
このページでは、Google Play におけるアプリの掲載情報用のアセットを作成する際に遵守する必要があるガイドラインについて説明します。たとえば、Google Play ではアプリアイコンの角の丸みとドロップ シャドウを動的にレンダリングするため、これらは元のアセットから除外する必要があります。
重要: このページで説明されている Google Play アイコンではなく、APK ランチャー アイコンの詳細な作成方法に関心がある方は、以下のリソースをご覧ください。
- Android アダプティブ アイコン
Android 8.0(API レベル 26)で導入されたアダプティブ ランチャー アイコンの作成方法については、この APK アイコンのガイドラインをご覧ください。 - プロダクト アイコン
プロダクト アイコンに関しては、マテリアル デザインの原則(アイコンのデザイン、形状、仕様、扱い方に関するガイドラインを含む)をご確認ください。
アセットの作成
このセクションでは、Google Play のアプリ用の画像アセットを作成する際に遵守する必要があるガイドラインについて説明します。
属性
アイコン アートワークでアセット スペース全体を占有するか、または、アートワークの要素(ロゴなど)を設計してキーライン グリッド上に配置することができます。アートワークを配置する際には、キーラインをハードルールとしてではなく、ガイドラインとして使用します。
アートワークを作成する際には、以下の要件を満たしていることを確認してください。
- 最終的なサイズ: 512 ピクセル x 512 ピクセル
- 形式: 32 ビット PNG
- 色空間: sRGB
- 最大ファイルサイズ: 1,024 KB
- 形状: 正方形 – Google Play が動的にマスキングを処理します。半径はアイコンサイズの 20% に相当します。
- シャドウ: なし – Google Play が動的にシャドウを処理します。アートワークにシャドウを付ける方法については、下記の「シャドウ」をご覧ください。
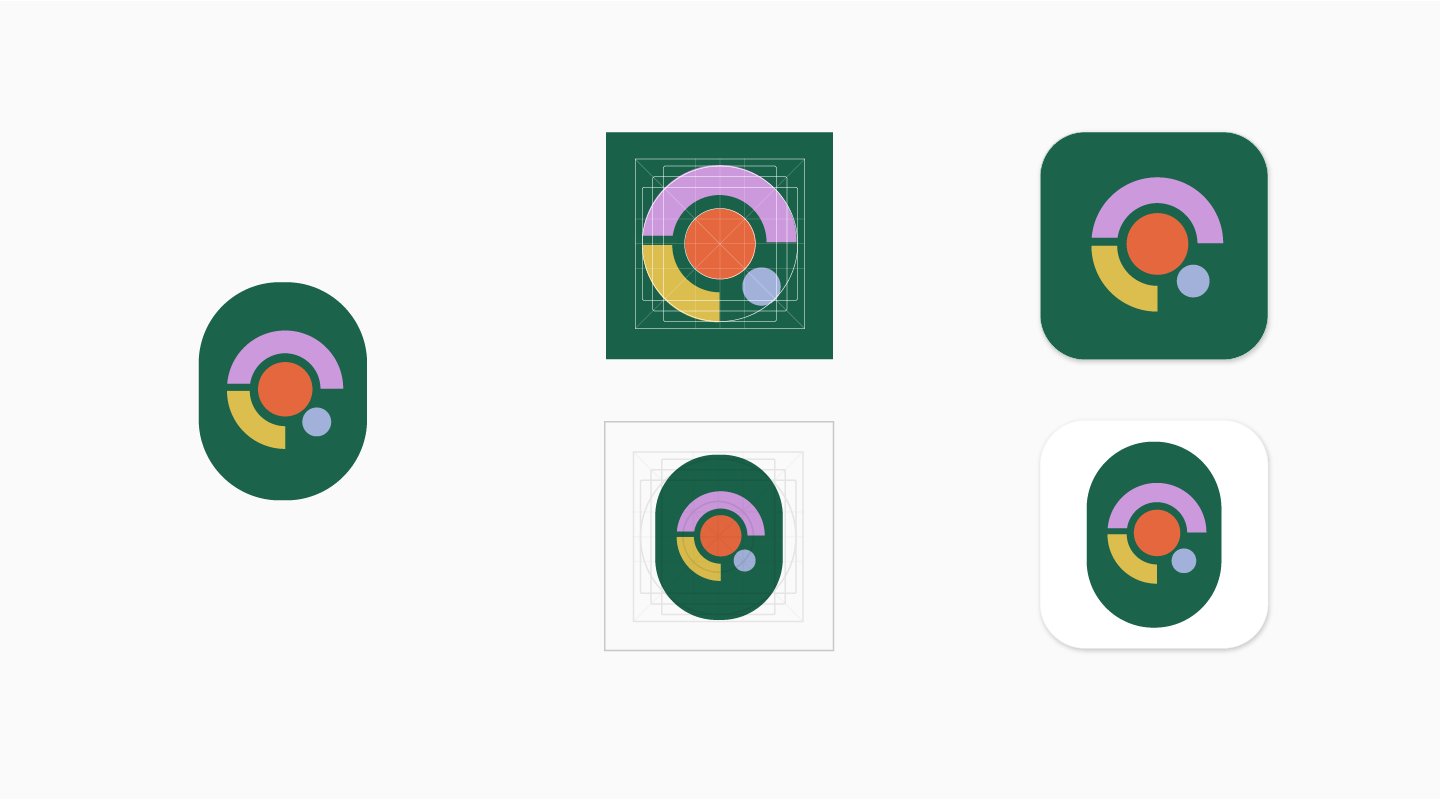
![]()
アセット全体のサイズ
![]()
プロダクト アイコンのキーライン
アセットがアップロードされた後、Google Play によって角丸マスクとシャドウが動的に適用されます。適用されることで、アプリとゲームのすべてのアイコンに一貫性がもたらされます。

サイズ
必要最小限のシンプルなアートワークを作成する場合は、アセット スペース全体を背景として使用します。
アートワークの要素(ロゴなど)を配置するためのガイドとしてキーラインを使用します。
![]()
余白のないアートワーク(最終アセット)
![]()
Google Play によってシャドウと角の丸みが動的に適用され、最終的に作成されたアイコン
ロゴやアートワークでアセット スペース全体を無理やり占有しないようにしてください。代わりに、キーライン グリッドを使用してください。

不適切

適切
通常、イラスト付きのアートワークは余白なしのアイコンに適しています。

不適切

適切
ユーザーに誤解を与え、Google Play のデベロッパー ポリシーに違反するアイコン要素の例を以下に示します。このようなアイコン要素を作成することは避けてください。詳しくは、Google Play のメタデータに関するポリシーおよびユーザーの評価、レビュー、インストールに関するポリシーをご覧ください。

すべきでないこと

すべきでないこと

すべきでないこと

すべきでないこと
影
アイコンがアップロードされると、最終的に作成されるアイコンの周囲に Google Play によってドロップ シャドウが動的に追加されます。
アイコン アートワーク内にシャドウを追加する場合は、Google のマテリアル ガイドラインに沿って Android プラットフォームとの整合性を考慮してください。

不適切

適切
角の丸み
Google Play によって角の丸みが動的に適用されます。適用されることで、異なる UI レイアウト間でアイコンのサイズを調整する際に一貫性が確保されます。半径はアイコンサイズの 20% に相当します。

不適切

適切
ブランド表示の調整
形状がロゴの重要な要素である場合は、アートワークを無理やり余白なしにするのではなく、新しいキーライン グリッド上に配置します。

可能であれば、アセットの背景色としてブランドにふさわしい色を選択し、透明色は使用しないでください。透明のアセットでは、Google Play UI の背景色が表示されます。

ロゴの輪郭が明確な形状でない場合は、ロゴを余白なしの背景上に配置します。

アートワークに十分な柔軟性がある場合は、アセットサイズを最大限に活用するように調整することを検討してください。それができない場合は、元に戻して、ロゴをキーライン グリッド上に配置します。

以前のモード
新しい仕様に更新されていない元のアイコン アセットは、最終的に以前のモードに移行され、キーライン グリッドのサイズに合わせて 75% 縮小されます(512 * 0.75 = 384 ピクセル)。
2019 年 5 月以降、元の仕様に沿ったアイコンはアップロードできなくなります。スケジュールについて詳しくは、こちらをご確認ください。

API ユーザー向けの説明
API ユーザーの場合は移行日が少し異なりますが、同様に、2019 年 6 月 24 日までにすべてのアイコンを新しい仕様または「以前のモード」に移行します。
デベロッパーは 2019 年 6 月 17 日より前に、Play Console を使用してアイコンに新しい仕様を適用する必要があります。Edits.images: upload に対する呼び出しはすべて、Play Console で構成されている仕様に適用されます。API 経由で新しい仕様を適用する方法はありません。古い仕様がまだ適用されている場合、Edits.images: upload 呼び出しでエラーが発生する可能性があり、その特定のアイコンのエラー メッセージでこの仕様が示されます。Play Console を使用して新しい仕様を適用した後、Edits.images: upload 呼び出しを再試行できます。呼び出しが成功するまでに、何度か再試行が必要になることがあります。
2019 年 6 月 17 日から、Edits.images: upload に対するすべての API 呼び出しで、新しい仕様がアイコンに自動的に適用されます。2019 年 6 月 17 日以降は、新しい仕様に対応したアイコンのみをアップロードしてください。
デザイン テンプレートとリソースをダウンロードする
まず、提供されている以下のアセット テンプレートのいずれかをダウンロードしてください。
- Sketch テンプレート(.sketch)
- Illustrator テンプレート(.ai)
- Photoshop テンプレート(.psd)

