抽屉式导航栏组件是一种滑入式菜单,可让用户导航到应用的各个部分。用户可以通过从侧边滑动或点按菜单图标来激活它。
请考虑以下三种实现抽屉式导航栏的用例:
- 内容整理:让用户能够在不同类别之间切换,例如在新闻或博客应用中。
- 账号管理:在支持用户账号的应用中提供指向账号设置和个人资料部分的快捷链接。
- 功能发现:在单个菜单中整理多个功能和设置,以便用户在复杂的应用中轻松发现和访问。
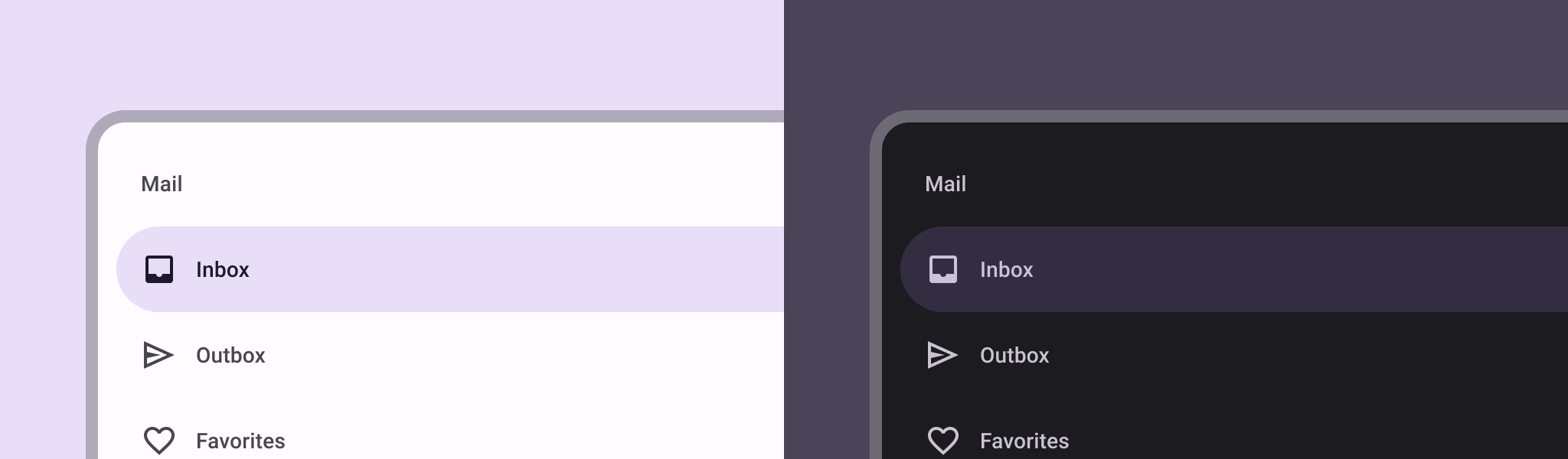
在 Material Design 中,抽屉式导航栏有两种类型:
- 标准:与其他内容共享屏幕空间。
- 模态:显示在屏幕内其他内容之上。
版本兼容性
此实现要求将项目 minSDK 设置为 API 级别 21 或更高级别。
依赖项
实现抽屉式导航栏
您可以使用 ModalNavigationDrawer 可组合项实现抽屉式导航栏:
要点
使用
drawerContent槽提供ModalDrawerSheet并提供抽屉式导航栏的内容。ModalNavigationDrawer接受一些额外的抽屉式导航栏参数。例如,您可以使用gesturesEnabled参数来切换抽屉式导航栏是否响应拖动,如下例所示:
控制抽屉式导航栏行为
如需控制抽屉的打开和关闭方式,请使用 DrawerState:
要点
- 使用
drawerState参数将DrawerState传递给ModalNavigationDrawer。 DrawerState可提供对open和close函数的访问权限,以及对与当前抽屉式导航栏状态相关的属性的访问权限。这些挂起函数需要CoroutineScope,您可以使用rememberCoroutineScope实例化CoroutineScope。您还可以调用挂起函数来响应界面事件。
结果

包含本指南的集合
本指南属于以下精选快速入门集合,这些集合涵盖了更广泛的 Android 开发目标:

显示互动组件
了解如何使用可组合函数根据 Material Design 设计系统轻松创建美观的界面组件。
有问题或反馈
请访问我们的常见问题解答页面,了解简短指南,或与我们联系,告诉我们您的想法。



