In Material Design ist ein Scaffolding eine grundlegende Struktur, die eine standardisierte Plattform für komplexe Benutzeroberflächen bietet. Sie hält verschiedene Teile der Benutzeroberfläche zusammen, z. B. App-Leisten und schwebende Aktionsschaltflächen, und verleiht Apps ein einheitliches Erscheinungsbild.
Versionskompatibilität
Für diese Implementierung muss die minSDK Ihres Projekts auf API-Level 21 oder höher festgelegt sein.
Abhängigkeiten
Scaffolding erstellen
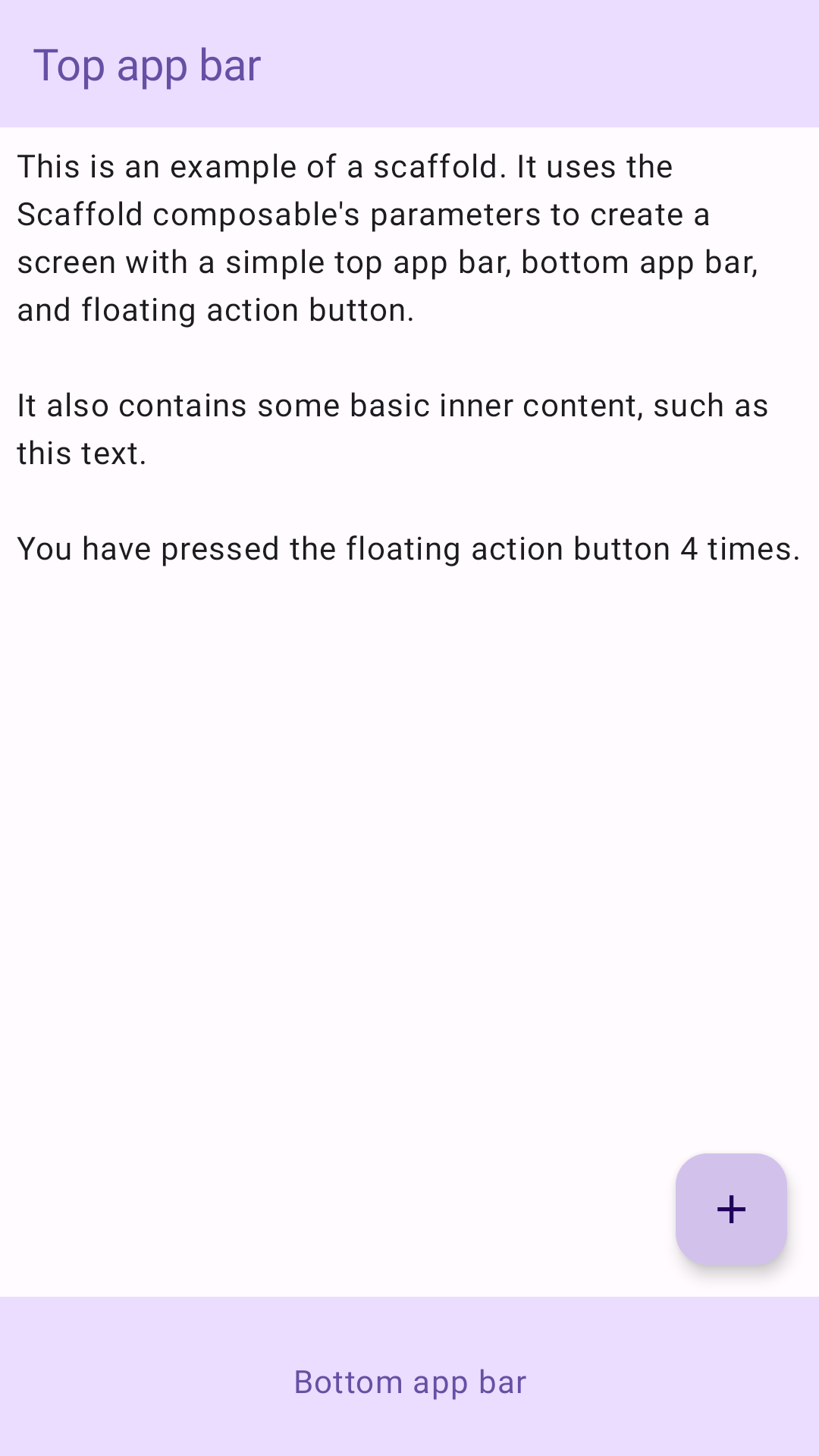
Im folgenden Beispiel wird gezeigt, wie Sie Scaffold implementieren können. Sie enthält eine obere App-Leiste, eine untere App-Leiste und eine schwebende Aktionsschaltfläche, die mit dem internen Status von Scaffold interagiert.
Ergebnisse

Wichtige Fakten
Das Scaffold-Modul bietet eine einfache API, mit der Sie die Struktur Ihrer App schnell gemäß den Material Design-Richtlinien zusammenstellen können.
Scaffold akzeptiert mehrere zusammensetzbare Funktionen als Parameter. Dazu gehören:
topBar: Die App-Leiste oben auf dem Bildschirm.bottomBar: Die App-Leiste am unteren Bildschirmrand.floatingActionButton: Eine Schaltfläche, die unten rechts auf dem Bildschirm angezeigt wird und mit der Sie wichtige Aktionen aufrufen können.
Ausführlichere Beispiele zur Implementierung von App-Leisten oben und unten finden Sie auf der Seite zu App-Leisten.
Sie können Scaffold-Inhalte auch wie bei anderen Containern übergeben. Es übergibt einen innerPadding-Wert an das content-Lambda, den Sie dann in untergeordneten Composeables verwenden können.
Sammlungen, die diesen Leitfaden enthalten
Dieser Leitfaden ist Teil der folgenden ausgewählten Sammlungen von Kurzanleitungen, die allgemeinere Ziele der Android-Entwicklung abdecken:

Startbildschirm-Scaffold erstellen