การทดสอบภาพหน้าจอเป็นวิธีที่มีประสิทธิภาพในการยืนยันว่า UI ของคุณมีลักษณะอย่างไรสำหรับผู้ใช้ เครื่องมือทดสอบภาพหน้าจอของตัวอย่างการเขียนโค้ดรวมความเรียบง่ายและฟีเจอร์ของตัวอย่างที่เขียนโค้ดได้เข้ากับ การเพิ่มประสิทธิภาพของการทดสอบภาพหน้าจอฝั่งโฮสต์ Compose Preview การทดสอบภาพหน้าจอออกแบบมาให้ใช้งานง่ายเหมือนกับตัวอย่างที่เขียนด้วย Compose ได้
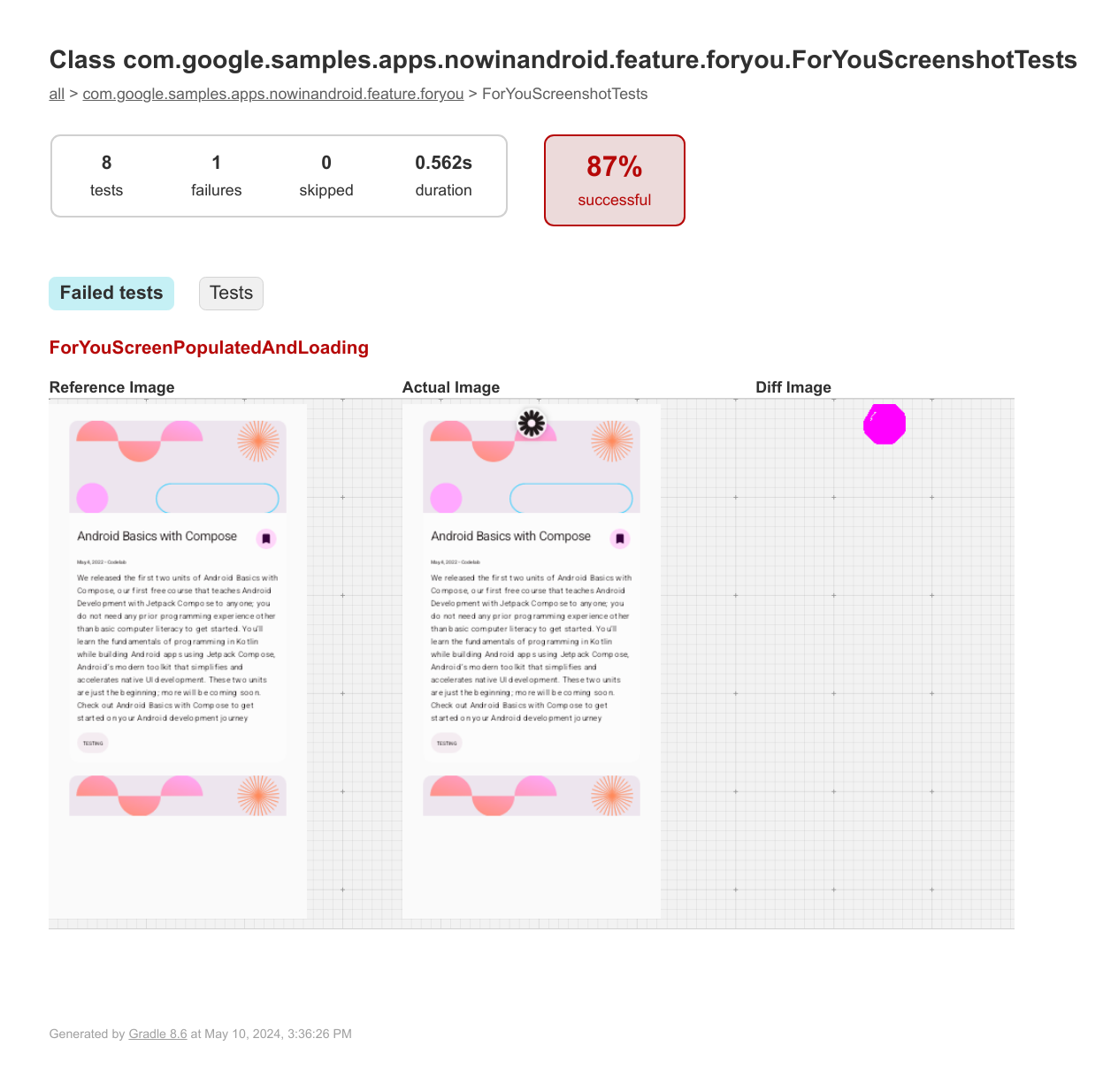
การทดสอบภาพหน้าจอเป็นการทดสอบอัตโนมัติที่จะถ่ายภาพหน้าจอของ UI จากนั้นจะเปรียบเทียบกับรูปภาพอ้างอิงที่ได้รับอนุมัติก่อนหน้านี้ หากรูปภาพไม่ตรงกัน การทดสอบจะล้มเหลวและสร้างรายงาน HTML เพื่อช่วยคุณ เปรียบเทียบและค้นหาความแตกต่าง
เครื่องมือทดสอบภาพหน้าจอตัวอย่างการเขียนช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ใช้
@PreviewTestเพื่อสร้างการทดสอบภาพหน้าจอสำหรับตัวอย่างที่ใช้ได้ ที่มีอยู่หรือตัวอย่างใหม่ - สร้างรูปภาพอ้างอิงจากตัวอย่างที่ประกอบได้เหล่านั้น
- สร้างรายงาน HTML ที่ระบุการเปลี่ยนแปลงตัวอย่างเหล่านั้นหลังจากที่คุณ ทำการเปลี่ยนแปลงโค้ด
- ใช้พารามิเตอร์
@Previewเช่นuiModeหรือfontScaleและการแสดงตัวอย่างหลายรายการ เพื่อช่วยคุณขยายการทดสอบ - แยกส่วนการทดสอบด้วย
screenshotTestชุดแหล่งข้อมูลใหม่

ข้อกำหนด
หากต้องการใช้การทดสอบภาพหน้าจอของตัวอย่างการเขียน คุณต้องมีสิ่งต่อไปนี้
- ปลั๊กอิน Android Gradle 8.5.0 ขึ้นไป
- Kotlin 1.9.20 ขึ้นไป เราขอแนะนำให้ใช้ Kotlin 2.0 ขึ้นไปเพื่อให้ คุณใช้ปลั๊กอิน Gradle ของตัวคอมไพล์ Compose ได้
- JDK 23 หรือต่ำกว่า
เปิดใช้ Compose สำหรับโปรเจ็กต์ เราขอแนะนำให้เปิดใช้ Compose โดยใช้ปลั๊กอิน Gradle ของคอมไพเลอร์ Compose
ตั้งค่า
หากต้องการเปิดใช้เครื่องมือ ให้ทำตามขั้นตอนต่อไปนี้
- เปิดใช้พร็อพเพอร์ตี้เวอร์ชันทดลองในไฟล์
gradle.propertiesของโปรเจ็กต์android.experimental.enableScreenshotTest=true - ในบล็อก
android {}ของไฟล์build.gradle.ktsระดับโมดูล ให้เปิดใช้ Flag การทดลองเพื่อใช้ชุดแหล่งข้อมูลscreenshotTestandroid { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - เพิ่มปลั๊กอิน
com.android.compose.screenshotเวอร์ชัน0.0.1-alpha13ลงในโปรเจ็กต์- เพิ่มปลั๊กอินลงในไฟล์แคตตาล็อกเวอร์ชันของคุณ
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- ในไฟล์
build.gradle.ktsระดับโมดูล ให้เพิ่มปลั๊กอินในบล็อกplugins {}plugins { alias(libs.plugins.screenshot) }
- เพิ่มปลั๊กอินลงในไฟล์แคตตาล็อกเวอร์ชันของคุณ
- เพิ่มการอ้างอิง
screenshot-validation-apiและui-tooling- เพิ่มลงในแคตตาล็อกเวอร์ชันของคุณโดยทำดังนี้
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- เพิ่มลงในไฟล์
build.gradle.ktsระดับโมดูลdependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- เพิ่มลงในแคตตาล็อกเวอร์ชันของคุณโดยทำดังนี้
กำหนดตัวอย่างที่เขียนด้วย Compose เพื่อใช้สำหรับการทดสอบภาพหน้าจอ
หากต้องการกำหนดตัวอย่างที่ใช้ได้ที่คุณต้องการใช้สำหรับการทดสอบภาพหน้าจอ ให้ทำเครื่องหมาย
ตัวอย่างด้วยคำอธิบายประกอบ @PreviewTest ตัวอย่างต้องอยู่ในscreenshotTestชุดแหล่งข้อมูลใหม่ เช่น
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
คุณสามารถเพิ่ม Composable และ/หรือตัวอย่าง รวมถึงตัวอย่างหลายรายการใน ไฟล์นี้หรือไฟล์อื่นๆ ที่สร้างในชุดแหล่งที่มาเดียวกัน
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
สร้างรูปภาพอ้างอิง
หลังจากตั้งค่าชั้นเรียนทดสอบแล้ว คุณจะต้องสร้างรูปภาพอ้างอิงสำหรับตัวอย่างแต่ละรายการ ระบบจะใช้รูปภาพอ้างอิงเหล่านี้เพื่อระบุการเปลี่ยนแปลงในภายหลังหลังจากที่คุณ ทำการเปลี่ยนแปลงโค้ด หากต้องการสร้างรูปภาพอ้างอิงสำหรับการทดสอบภาพหน้าจอของตัวอย่างที่ประกอบได้ ให้เรียกใช้ Gradle Task ต่อไปนี้
- Linux และ macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
หลังจากงานเสร็จสมบูรณ์แล้ว ให้ค้นหารูปภาพอ้างอิงใน
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference)
สร้างรายงานการทดสอบ
เมื่อมีรูปภาพอ้างอิงแล้ว ให้เรียกใช้งานตรวจสอบเพื่อจับภาพหน้าจอใหม่ และเปรียบเทียบกับรูปภาพอ้างอิง
- Linux และ macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
งานการยืนยันจะสร้างรายงาน HTML ที่
{module}/build/reports/screenshotTest/preview/{variant}/index.html
ปัญหาที่ทราบ
คุณดูรายการปัญหาที่ทราบในปัจจุบันได้ในคอมโพเนนต์เครื่องมือติดตามปัญหาของเครื่องมือ รายงานความคิดเห็นและปัญหาอื่นๆ ผ่านเครื่องมือติดตามปัญหา
การอัปเดตการเผยแพร่
0.0.1-alpha13
รุ่นนี้มีฟีเจอร์ใหม่ๆ ดังนี้
- ความเข้ากันได้กับ JDK 17 ขึ้นไป
- แก้ไขข้อบกพร่องและปรับปรุงการผสานรวมกับ Android Studio
0.0.1-alpha12
รุ่นนี้มีฟีเจอร์ใหม่ๆ ดังนี้
- ความเข้ากันได้กับปลั๊กอิน Android Gradle (AGP) 9.0
- รองรับการเรียกใช้การทดสอบภาพหน้าจอใน JDK 24 ขึ้นไป
- รองรับการกำหนดค่าขนาดฮีปสูงสุด
- แก้ไขการแสดงผลที่ไม่สำเร็จและปรับปรุงความเสถียรของการทดสอบ
- ปรับปรุงการรายงานให้รวมความแตกต่างเป็นเปอร์เซ็นต์และข้อมูลเมตาอื่นๆ ที่เกี่ยวข้องกับรูปภาพใหม่และรูปภาพอ้างอิง
0.0.1-alpha11
รุ่นนี้มีฟีเจอร์ใหม่ๆ ดังนี้
- ความเข้ากันได้กับปลั๊กอิน Android Gradle (AGP) 8.13
- เพิ่มการรองรับการแยกวิเคราะห์ Drawable XML ที่มีค่าทศนิยมโดยไม่คำนึงถึง ภาษาของเครื่องโฮสต์
- สำหรับเครื่องโฮสต์ที่ใช้ JDK 24 ขึ้นไป ระบบจะเลือก JDK ที่เข้ากันได้ (11-23) หากมีการติดตั้ง
0.0.1-alpha10
รุ่นนี้มีฟีเจอร์ใหม่ๆ ดังนี้
ตั้งแต่เวอร์ชันนี้เป็นต้นไป คุณต้องทำเครื่องหมายฟังก์ชันเวอร์ชันตัวอย่างทั้งหมดด้วยคำอธิบายประกอบ
@PreviewTestระบบจะไม่ดำเนินการกับตัวอย่างที่ไม่มีคำอธิบายประกอบเปลี่ยนไดเรกทอรีรูปภาพอ้างอิงจาก
{module}/src/{variant}/screenshotTest/referenceเป็น{module}/src/screenshotTest{Variant}/referenceเพื่อให้มั่นใจว่ารูปภาพอ้างอิงที่สร้างขึ้นจะไม่เป็นส่วนหนึ่งของโค้ดที่ใช้งานจริง และเพื่อให้สอดคล้องกับโครงสร้างไดเรกทอรีของการทดสอบประเภทอื่นๆระบบจะนำงาน
{variant}PreviewScreenshotRenderออก การแสดงรูปภาพจะ ย้ายข้อมูลไปยัง JUnit Test Engineupdate{Variant}ScreenshotTestจะเปรียบเทียบรูปภาพที่แสดงผลใหม่กับ รูปภาพอ้างอิงก่อนที่จะอัปเดต โดยจะอัปเดตรูปภาพที่มีความแตกต่างมากกว่าเกณฑ์ที่ระบุเท่านั้น นำแฟล็ก--updateFiltercommandline ออกแล้ว
0.0.1-alpha06
รุ่นนี้มีฟีเจอร์ใหม่ๆ ดังนี้
เกณฑ์ความแตกต่างของรูปภาพ: การตั้งค่าเกณฑ์ส่วนกลางใหม่นี้จะช่วยให้คุณ ควบคุมการเปรียบเทียบภาพหน้าจอได้ละเอียดยิ่งขึ้น หากต้องการกำหนดค่า ให้อัปเดต build.gradle.kts ของโมดูลดังนี้
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
ระบบจะใช้เกณฑ์นี้กับการทดสอบภาพหน้าจอทั้งหมดที่กำหนดไว้ในโมดูล
- การแก้ไขข้อบกพร่อง: แก้ไขข้อบกพร่องของโปรแกรมแสดงผล Compose บางอย่างและเพิ่มการรองรับการเขียนที่ว่างเปล่า
- การปรับปรุงประสิทธิภาพ: อัปเดตอัลกอริทึมการเปรียบเทียบรูปภาพให้เร็วขึ้น
