スクリーンショット テストは、ユーザーに UI がどのように表示されるかを確認する効果的な方法です。Compose プレビュー スクリーンショット テストツールは、コンポーザブル プレビューのシンプルさと機能に、ホスト側スクリーンショット テストを実行することによる生産性の向上を組み合わせたものです。Compose プレビューのスクリーンショット テストは、コンポーザブル プレビューと同じくらい簡単に使用できるように設計されています。
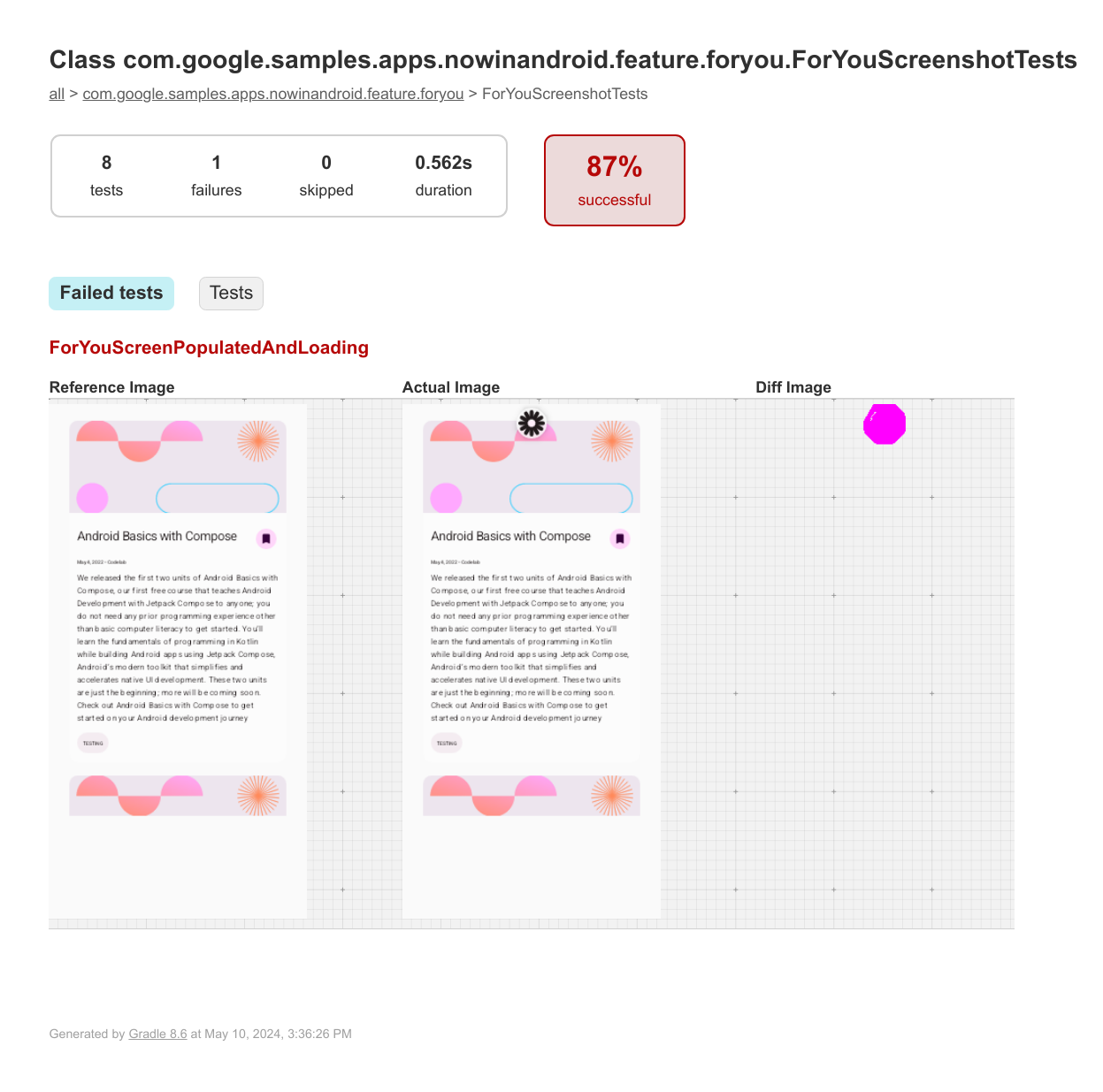
スクリーンショット テストは、UI の一部のスクリーンショットを撮影し、以前に承認された参照画像と比較する自動テストです。画像が一致しない場合、テストは失敗し、比較して違いを見つけるのに役立つ HTML レポートが生成されます。
Compose プレビューのスクリーンショット テストツールを使用すると、次のことができます。
@PreviewTestを使用して、既存または新しいコンポーザブル プレビューのスクリーンショット テストを作成します。- これらのコンポーザブル プレビューから参照画像を生成します。
- コードを変更した後、プレビューの変更を特定する HTML レポートを生成します。
uiModeやfontScaleなどの@Previewパラメータとマルチプレビューを使用して、テストをスケーリングします。- 新しい
screenshotTestソースセットを使用してテストをモジュール化します。

IDE との統合
Compose プレビュー スクリーンショット テストツールは、基盤となる Gradle タスク(updateScreenshotTest と validateScreenshotTest)を手動で実行して使用できますが、Android Studio Otter 3 Feature Drop Canary 4 では、IDE との完全な統合が導入されています。これにより、参照画像の生成、テストの実行、検証エラーの分析を IDE 内で完結できます。主な機能は次のとおりです。
- エディタ内のガターアイコン。ソースコードから直接テストを実行したり、参照画像を更新したりできるようになりました。
@PreviewTestでアノテーションされたコンポーザブルとクラスの横のガターに、緑色の実行アイコンが表示されます。- スクリーンショット テストを実行します。単一の関数またはクラス全体に対してテストを実行します。
- 参照画像を追加または更新します。選択したスコープの更新フローをトリガーします。
- インタラクティブな参照管理。参照画像の更新がより安全かつ詳細になりました。
- 新しい参照画像生成ダイアログ。一括 Gradle タスクを実行する代わりに、新しいダイアログで、生成または更新するプレビューを正確に視覚化して選択できます。
- バリエーションをプレビューします。ダイアログには、すべてのプレビュー バリエーション(ライトモード、ダークモード、さまざまなデバイスなど)が個別に表示されるため、画像を生成する前に特定の項目をオンまたはオフにできます。
- 統合されたテスト結果と差分ビューア。IDE を離れることなく結果を表示します。
- 統合実行パネル。スクリーンショット テストの結果は、標準の [Run] ツール ウィンドウに表示されます。テストはクラスと関数でグループ化され、合格または不合格のステータスが明確にマークされます。
- ビジュアル差分ツール。 テストが失敗すると、[スクリーンショット] タブで、リファレンス、実測値、差分の画像を並べて比較できます。
- 詳細な属性。[属性] タブには、一致率、画像サイズ、使用された特定のプレビュー構成(
uiModeやfontScaleなど)など、失敗したテストに関するメタデータが表示されます。
- 柔軟なテスト スコープ設定。さまざまなスコープでスクリーンショット テストをプロジェクト ビューから直接実行できるようになりました。モジュール、ディレクトリ、ファイル、クラスを右クリックして、その選択範囲に固有のスクリーンショット テストを実行します。
要件
IDE との完全な統合を通じて Compose プレビューのスクリーンショット テストを使用するには、プロジェクトが次の要件を満たしている必要があります。
- Android Studio Panda 1 Canary 4 以降。
- Android Gradle プラグイン(AGP)バージョン 9.0 以降。
- Compose Preview Screenshot Testing プラグイン バージョン 0.0.1-alpha13 以降。
- Kotlin バージョン 1.9.20 以降。Compose Compiler Gradle プラグインを使用できるように、Kotlin 2.0 以降を使用することをおすすめします。
- JDK バージョン 17 以降。
- プロジェクトで Compose が有効になっている。Compose Compiler Gradle プラグインを使用して Compose を有効にすることをおすすめします。
IDE 統合なしで基盤となる Gradle タスクのみを使用する場合は、次の要件を満たす必要があります。
- Android Studio Panda 1 Canary 4 以降。
- Android Gradle プラグイン(AGP)バージョン 8.5.0 以降。
- Compose Preview Screenshot Testing プラグイン バージョン 0.0.1-alpha13 以降。
- Kotlin バージョン 1.9.20 以降。Compose Compiler Gradle プラグインを使用できるように、Kotlin 2.0 以降を使用することをおすすめします。
- JDK バージョン 17 以降。
- プロジェクトで Compose が有効になっている。Compose Compiler Gradle プラグインを使用して Compose を有効にすることをおすすめします。
設定
統合ツールと基盤となる Gradle タスクはどちらも、Compose Preview Screenshot Testing プラグインに依存しています。プラグインを設定する手順は次のとおりです。
- プロジェクトの
gradle.propertiesファイルで試験運用版のプロパティを有効にします。android.experimental.enableScreenshotTest=true - モジュール レベルの
build.gradle.ktsファイルのandroid {}ブロックで、試験運用版フラグを有効にしてscreenshotTestソースセットを使用します。android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - プロジェクトに
com.android.compose.screenshotプラグインのバージョン0.0.1-alpha13を追加します。- バージョン カタログ ファイルにプラグインを追加します。
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- モジュール レベルの
build.gradle.ktsファイルで、plugins {}ブロックにプラグインを追加します。plugins { alias(libs.plugins.screenshot) }
- バージョン カタログ ファイルにプラグインを追加します。
screenshot-validation-apiとui-toolingの依存関係を追加します。- バージョン カタログに追加します。
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- モジュール レベルの
build.gradle.ktsファイルに追加します。dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- バージョン カタログに追加します。
スクリーンショット テストに使用するコンポーザブル プレビューを指定する
スクリーンショット テストに使用するコンポーザブル プレビューを指定するには、プレビューに @PreviewTest アノテーションを付けます。プレビューは新しい screenshotTest ソースセットに配置する必要があります。例:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
このファイルまたは同じソースセットで作成された他のファイルに、マルチプレビューを含むコンポーザブルやプレビューを追加できます。
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
参照画像を生成する
テストクラスを設定したら、各プレビューの参照画像を生成する必要があります。これらの参照画像は、コードを変更した後に変更を特定するために使用されます。コンポーザブル プレビューのスクリーンショット テスト用のリファレンス画像を生成するには、IDE 統合または Gradle タスクについて以下の手順に沿って操作します。
IDE で
@PreviewTest 関数の横にあるガターアイコンをクリックし、[Add/Update Reference Images] を選択します。ダイアログで目的のプレビューを選択し、[追加] をクリックします。
Gradle タスクを使用する
次の Gradle タスクを実行します。
- Linux と macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
タスクが完了したら、app/src/screenshotTestDebug/reference({module}/src/screenshotTest{Variant}/reference)で参照画像を確認します。
テストレポートを生成する
参照画像が存在したら、IDE 統合または Gradle タスクの以下の手順に沿ってテストレポートを生成します。
IDE で
@PreviewTest 関数の横にあるガターアイコンをクリックして、[Run '...ScreenshotTests'] を選択します。
テストが失敗した場合は、[実行] パネルでテスト名をクリックします。[スクリーンショット] タブを選択すると、統合されたズームとパンのコントロールを使用して、画像の差分を調べることができます。
Gradle タスクを使用する
validate タスクを実行して、新しいスクリーンショットを撮影し、参照画像と比較します。
- Linux と macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
検証タスクは、{module}/build/reports/screenshotTest/preview/{variant}/index.html に HTML レポートを作成します。
既知の問題
- Kotlin Multiplatform(KMP): IDE と基盤となるプラグインは、Android プロジェクト専用に設計されています。KMP プロジェクトの非 Android ターゲットはサポートしていません。
- 関数の名前変更:
@PreviewTestでアノテーションが付けられた関数の名前を変更すると、既存の参照画像との関連付けが解除されます。その場合は、新しい関数名で参照画像を再生成する必要があります。
現在確認されている問題の完全なリストは、ツールの問題トラッカー コンポーネントで確認できます。その他のフィードバックや問題については、Issue Tracker からご報告ください。
リリースの更新内容
0.0.1-alpha13
このリリースでの新機能
- JDK 17 以降との互換性。
- バグの修正と Android Studio との統合の改善。
0.0.1-alpha12
このリリースでの新機能
- Android Gradle プラグイン(AGP)9.0 との互換性。
- JDK 24 以降でスクリーンショット テストを実行するためのサポート。
- 最大ヒープサイズを設定するサポート。
- レンダリングの失敗を修正し、テストの安定性を改善しました。
- レポートを強化し、新しい画像と参照画像に関連する差分の割合などのメタデータを含めました。
0.0.1-alpha11
このリリースでの新機能
- Android Gradle プラグイン(AGP)8.13 との互換性。
- ホストマシンのロケールに関係なく、10 進数値を含む XML ドローアブルを解析するサポートを追加しました。
- JDK 24 以降を使用するホストマシンでは、互換性のある JDK(11 ~ 23)がインストールされていれば、それが選択されます。
0.0.1-alpha10
このリリースでの新機能
このバージョン以降では、すべてのプレビュー関数に
@PreviewTestアノテーションを付ける必要があります。アノテーションのないプレビューは実行されません。参照画像ディレクトリが
{module}/src/{variant}/screenshotTest/referenceから{module}/src/screenshotTest{Variant}/referenceに変更されました。これは、生成された参照画像が本番環境コードの一部にならないようにするためと、他のテストタイプのディレクトリ構造に合わせるためです。{variant}PreviewScreenshotRenderタスクが削除されます。画像レンダリングが JUnit テストエンジンに移行されました。update{Variant}ScreenshotTestタスクは、更新前に新しいレンダリング画像をリファレンス画像と比較します。指定されたしきい値よりも差が大きい画像のみが更新されます。--updateFilterコマンドライン フラグが削除されました。
0.0.1-alpha06
このリリースでの新機能
画像差分しきい値: この新しいグローバルしきい値設定により、スクリーンショットの比較をより細かく制御できるようになります。構成するには、モジュールの build.gradle.kts を更新します。
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
このしきい値は、モジュールで定義されているすべてのスクリーンショット テストに適用されます。
- バグの修正: Compose Renderer のバグを修正し、空の Compose のサポートを追加
- パフォーマンスの強化: 画像差分アルゴリズムが高速化のために更新されました
