این صفحه فهرستی از ویژگیهای جدید معرفیشده در نسخههای پیشنمایش اندروید استودیو را ارائه میدهد. نسخههای پیشنمایش، دسترسی زودهنگام به جدیدترین ویژگیها و بهبودها در اندروید استودیو را فراهم میکنند. میتوانید این نسخههای پیشنمایش را دانلود کنید . اگر در استفاده از نسخه پیشنمایش اندروید استودیو با مشکلی مواجه شدید، به ما اطلاع دهید . گزارشهای اشکال شما به بهبود اندروید استودیو کمک میکند.
نسخههای Canary شامل ویژگیهای پیشرو در حال توسعه فعال هستند و به طور جزئی آزمایش شدهاند. در حالی که میتوانید از نسخههای Canary برای توسعه استفاده کنید، توجه داشته باشید که ممکن است ویژگیهایی اضافه یا تغییر کنند. نسخههای کاندید انتشار (RC) نسخه بعدی اندروید استودیو هستند و تقریباً برای انتشار پایدار آمادهاند. مجموعه ویژگیهای نسخه بعدی تثبیت شده است. برای درک نامگذاری نسخههای اندروید استودیو، به نامهای نسخههای اندروید استودیو مراجعه کنید.
برای آخرین اخبار در مورد نسخههای پیشنمایش اندروید استودیو، از جمله فهرستی از اصلاحات قابل توجه در هر نسخه پیشنمایش، به بهروزرسانیهای انتشار در وبلاگ اندروید استودیو مراجعه کنید.
نسخههای فعلی اندروید استودیو
جدول زیر نسخههای فعلی اندروید استودیو و کانالهای مربوط به آنها را فهرست میکند.
| نسخه | کانال |
|---|---|
| کاهش ویژگیهای اندروید استودیو Otter 2 | 2025.2.2 | پایدار |
| افزونه اندروید گریدل ۸.۱۳.۲ | پایدار |
| حذف ویژگیهای اندروید استودیو Otter 3 | 2025.2.3 | قناری |
سازگاری با پیشنمایشهای افزونهی اندروید Gradle
هر نسخه پیشنمایش اندروید استودیو در کنار نسخه متناظر افزونه اندروید گریدل (AGP) منتشر میشود. نسخههای پیشنمایش استودیو باید با هر نسخه پایدار سازگار AGP کار کنند. با این حال، اگر از نسخه پیشنمایش AGP استفاده میکنید، باید از نسخه پیشنمایش مربوطه استودیو استفاده کنید (به عنوان مثال، اندروید استودیو چیپمنک کنری ۷ با AGP 7.2.0-alpha07). تلاش برای استفاده از نسخههای متفاوت (به عنوان مثال، اندروید استودیو چیپمنک بتا ۱ با AGP 7.2.0-alpha07) باعث خرابی همگامسازی میشود که منجر به درخواست بهروزرسانی به نسخه مربوطه AGP میشود.
برای مشاهدهی گزارش دقیقی از منسوخ شدنها و حذف شدنهای API افزونهی اندروید Gradle، به بهروزرسانیهای API افزونهی اندروید Gradle مراجعه کنید.
آزمایشگاههای استودیو
Studio Labs به شما امکان میدهد جدیدترین ویژگیهای آزمایشی هوش مصنوعی را در یک نسخه پایدار از اندروید استودیو امتحان کنید، بنابراین میتوانید سریعتر پیشنهادات کمکی هوش مصنوعی ما را در گردش کار توسعه خود ادغام کنید. برای اطلاعات بیشتر، به Studio Labs مراجعه کنید.
موارد زیر ویژگیهایی هستند که در حال حاضر در Studio Labs موجود هستند.
| ویژگی | توضیحات | اسناد |
|---|---|---|
| تولید پیشنمایش نوشتن | Gemini میتواند بهطور خودکار پیشنمایشهای Compose، شامل دادههای شبیهسازیشده برای پارامترهای پیشنمایش، را برای یک Composable خاص یا تمام Composableهای موجود در یک فایل ایجاد کند. | ایجاد پیشنمایشهای نوشتن |
| رابط کاربری را متحول کنید | از زبان طبیعی برای بهروزرسانی رابط کاربری برنامه خود مستقیماً از پنل پیشنمایش Compose استفاده کنید. | رابط کاربری را متحول کنید |
حذف ویژگیهای اندروید استودیو Otter 3 | 2025.2.3
ویژگیهای جدید اندروید استودیو Otter 3 به شرح زیر است: Feature Drop | 2025.2.3
برای مشاهدهی مشکلات رفع شده در این نسخه از اندروید استودیو، به بخش « مسائل بسته شده» مراجعه کنید.
سفرها برای اندروید استودیو
Journeys برای اندروید استودیو با فراهم کردن امکان استفاده از زبان طبیعی برای توصیف مراحل و assertionهای هر تست - که journey نامیده میشود - به شما کمک میکند تا تستهای سرتاسری را به راحتی بنویسید و نگهداری کنید. با بهرهگیری از قابلیتهای بینایی و استدلال Gemini، مراحل نوشته شده به زبان طبیعی به اقداماتی تبدیل میشوند که Gemini روی برنامه شما انجام میدهد و نوشتن و درک journeyهای شما را آسان میکند. علاوه بر این، میتوانید assertionهای پیچیدهتری بنویسید و توصیف کنید که Gemini بر اساس آنچه در دستگاه میبیند، آنها را ارزیابی میکند تا مشخص شود journeyهای شما موفق هستند یا شکست میخورند.
و از آنجا که Gemini در مورد اینکه کدام اقدامات برای رسیدن به اهداف انجام شود، استدلال میکند، سفرها در برابر تغییرات ظریف در طرحبندی یا رفتار برنامه شما مقاومتر هستند و در نتیجه هنگام اجرا در برابر نسخههای مختلف برنامه و پیکربندیهای مختلف دستگاه، تستهای ناقص کمتری ایجاد میشود.
سفرنامهها را مستقیماً از اندروید استودیو روی هر دستگاه اندروید محلی یا از راه دور بنویسید و اجرا کنید. این IDE یک تجربه ویرایشگر جدید برای ساخت سفرنامهها و همچنین نتایج غنی ارائه میدهد که به شما کمک میکند استدلال و اجرای سفرنامه خود را در Gemini بهتر دنبال کنید.
توسعه رابط کاربری در حالت عامل
Gemini در اندروید استودیو اکنون عمیقتر و مستقیماً در پیشنمایش نوشتن (Compose Preview) با گردش کار توسعه رابط کاربری (UI) ادغام شده است و به شما کمک میکند تا سریعتر از طراحی به یک پیادهسازی با کیفیت بالا برسید. این قابلیتهای جدید به گونهای طراحی شدهاند که در هر مرحله، از تولید کد اولیه گرفته تا تکرار، اصلاح و اشکالزدایی، به شما کمک کنند.
برای بازخورد و مشکلات مربوط به این ویژگیها، یک اشکال (bug) ثبت کنید .
ایجاد رابط کاربری جدید از روی یک نمونه طراحی
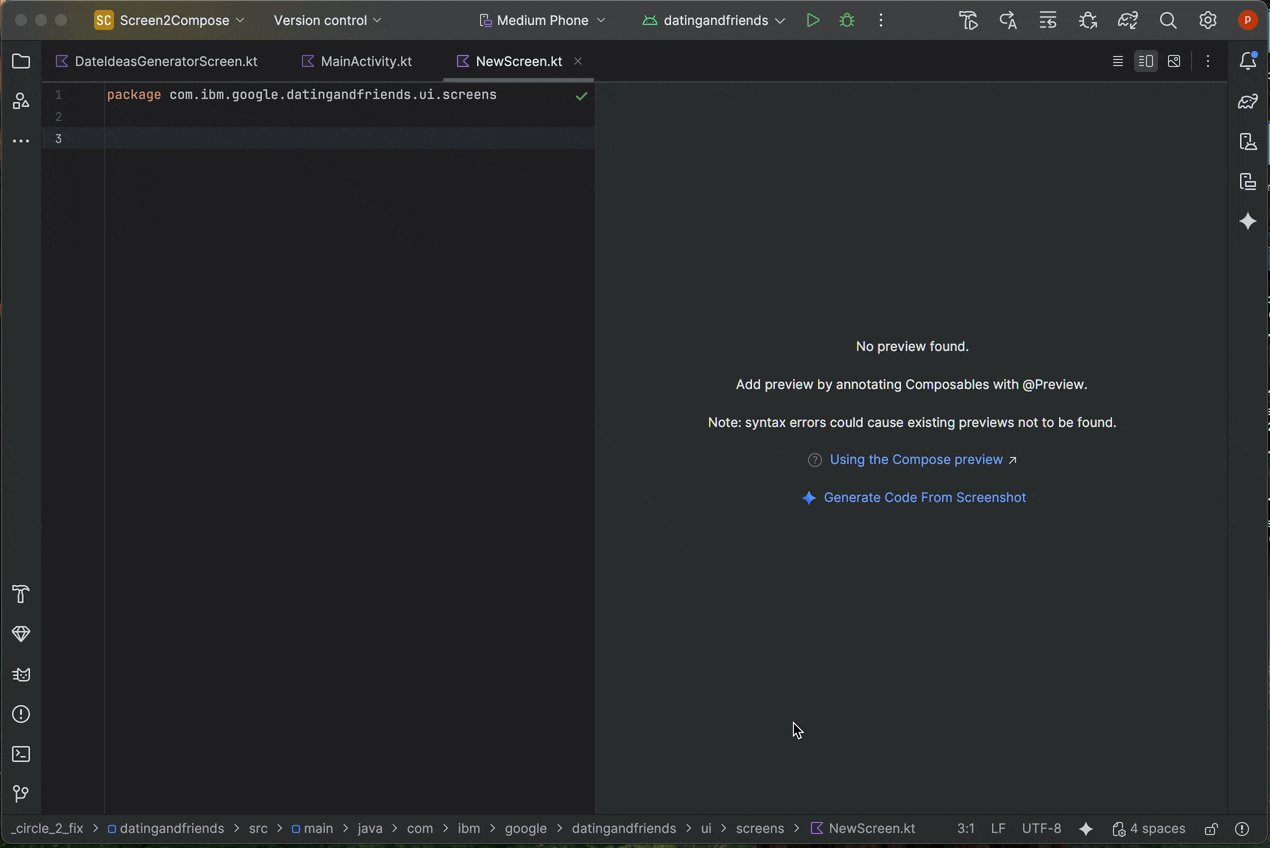
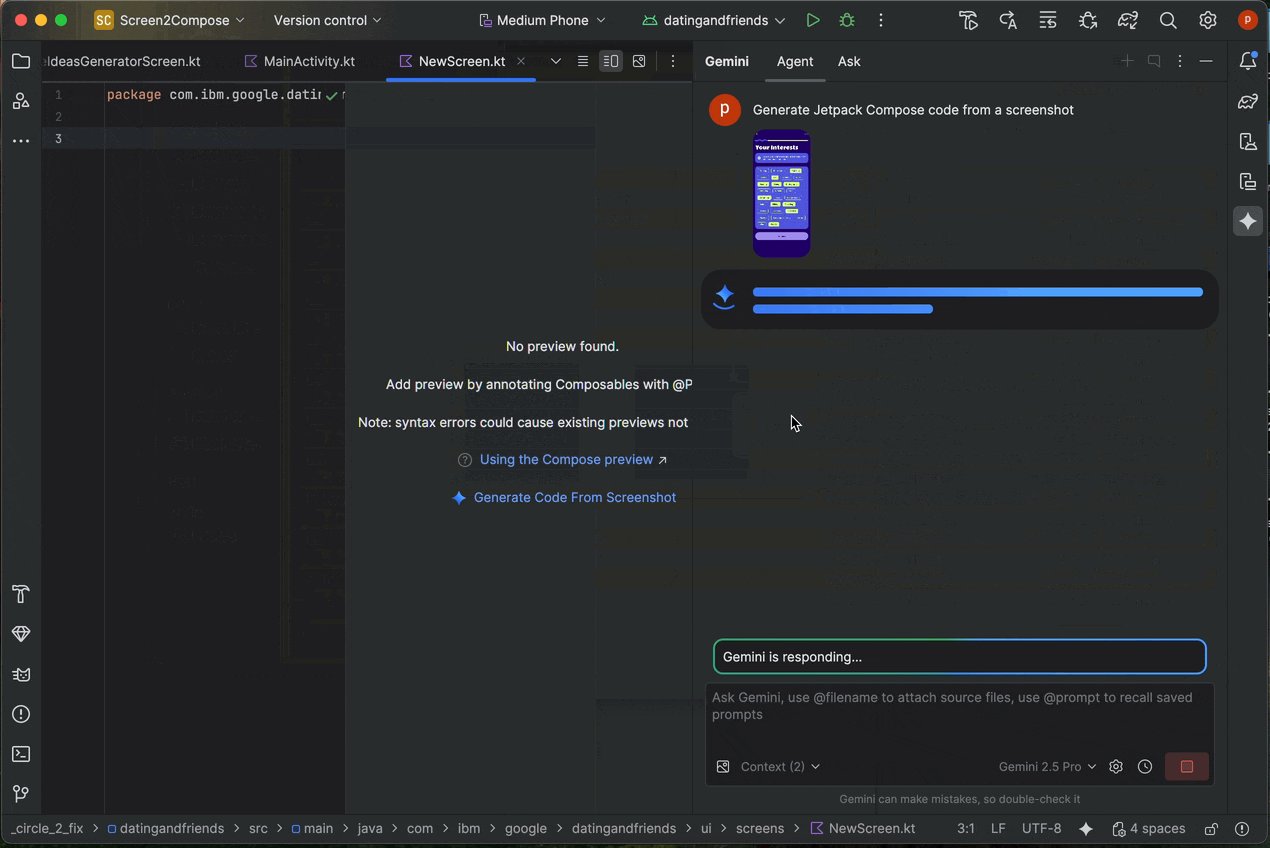
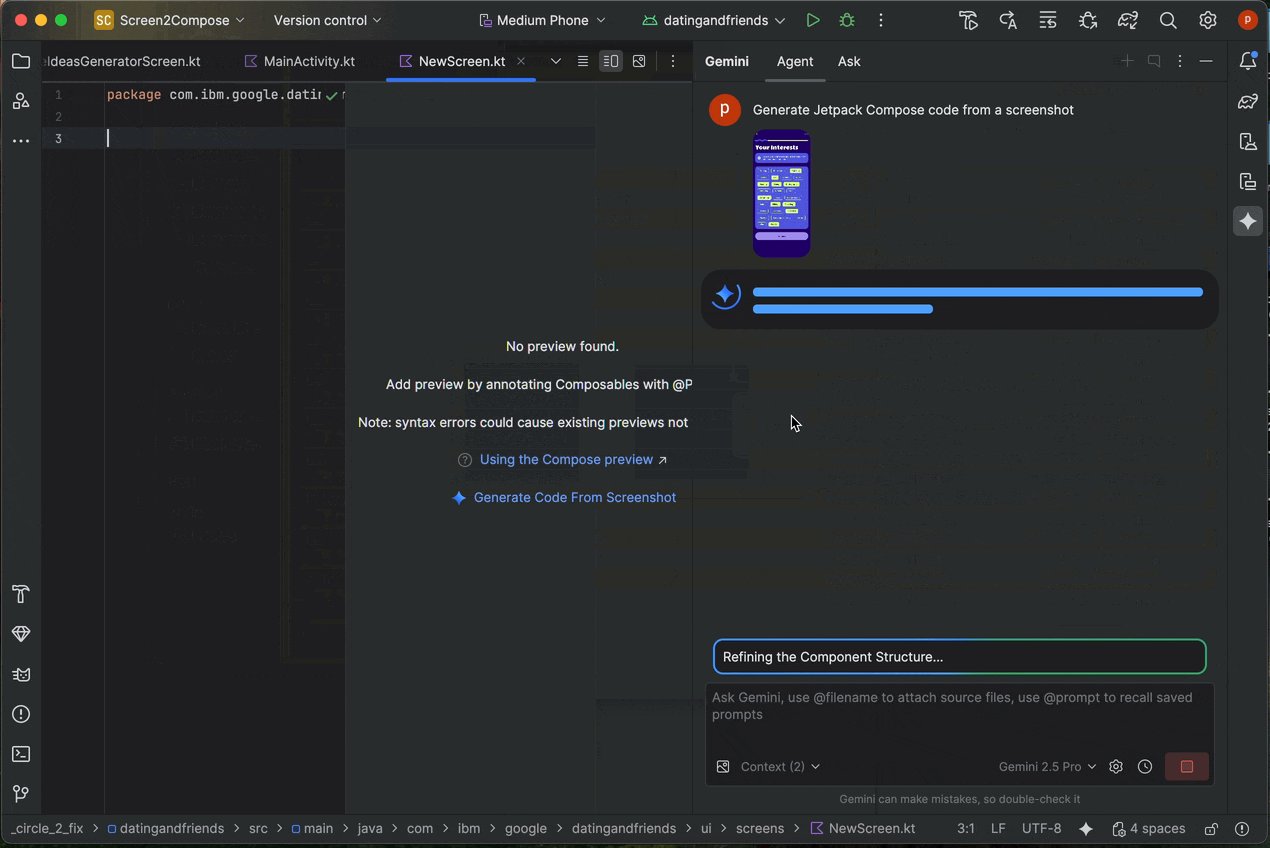
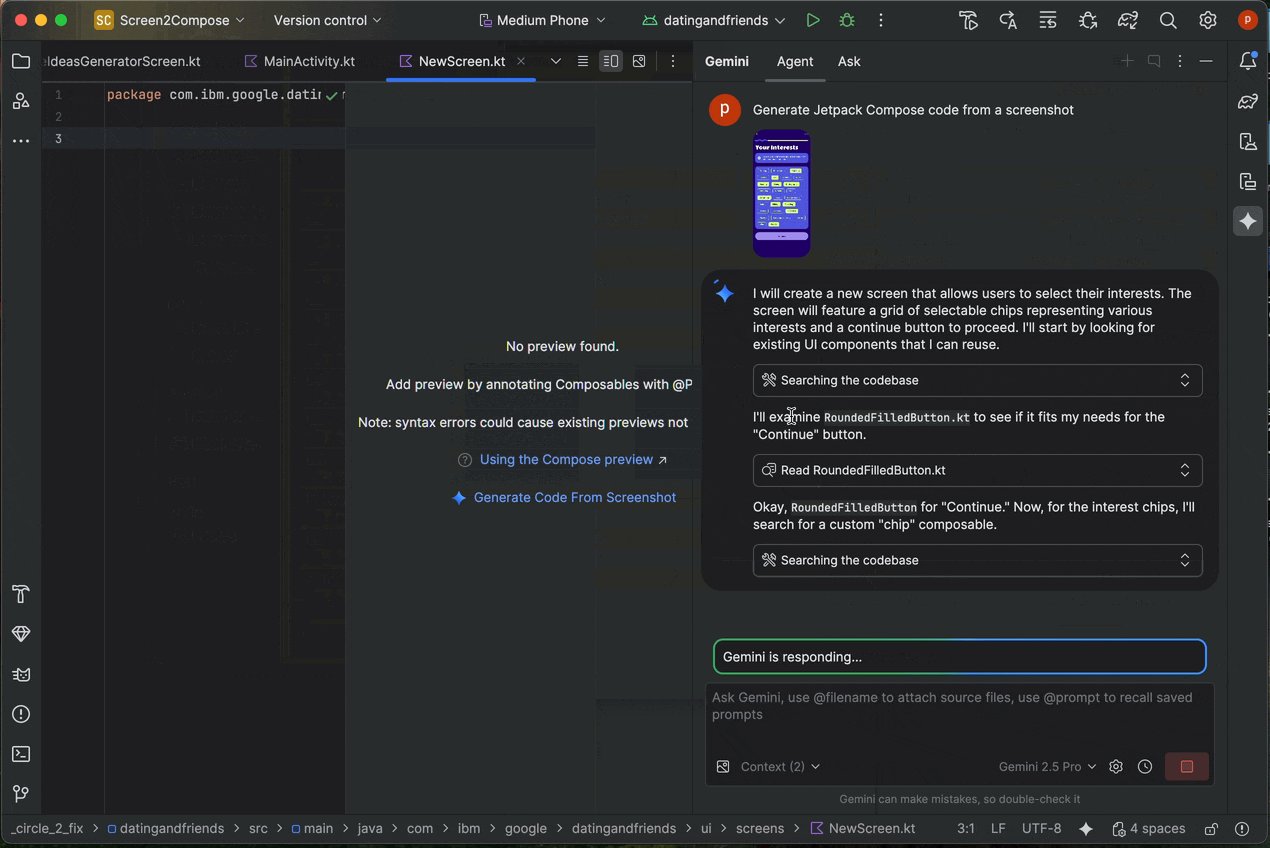
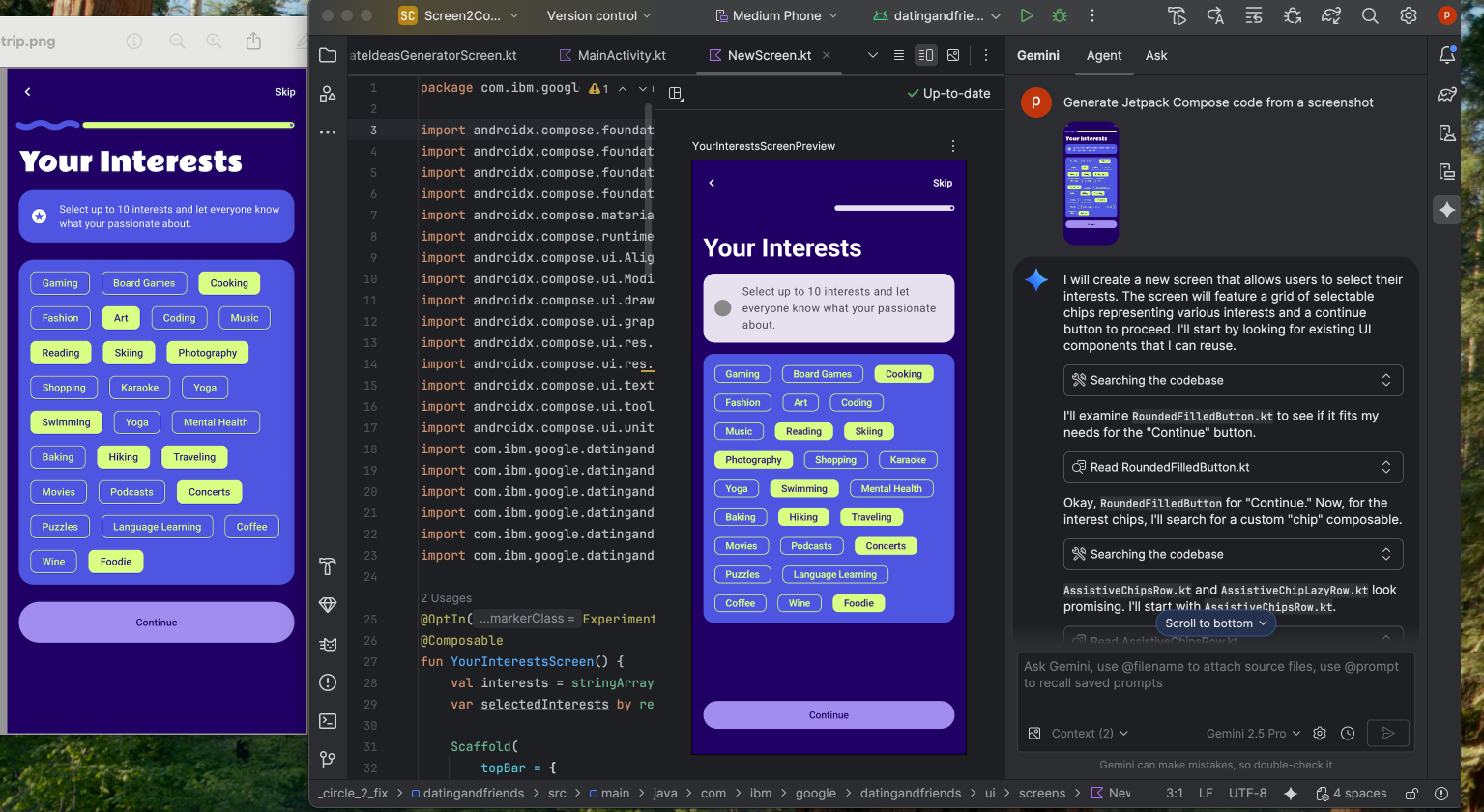
برای سرعت بخشیدن به شروع فرآیند توسعه رابط کاربری، اکنون میتوانید کد Compose را مستقیماً از یک نمونه طراحی تولید کنید. در فایلی که پیشنمایشی از آن وجود ندارد، در پنل پیشنمایش روی گزینه Generate Code From Screenshot کلیک کنید. Gemini از تصویر ارائه شده برای تولید یک پیادهسازی اولیه استفاده میکند و شما را از نوشتن کد تکراری از ابتدا نجات میدهد.


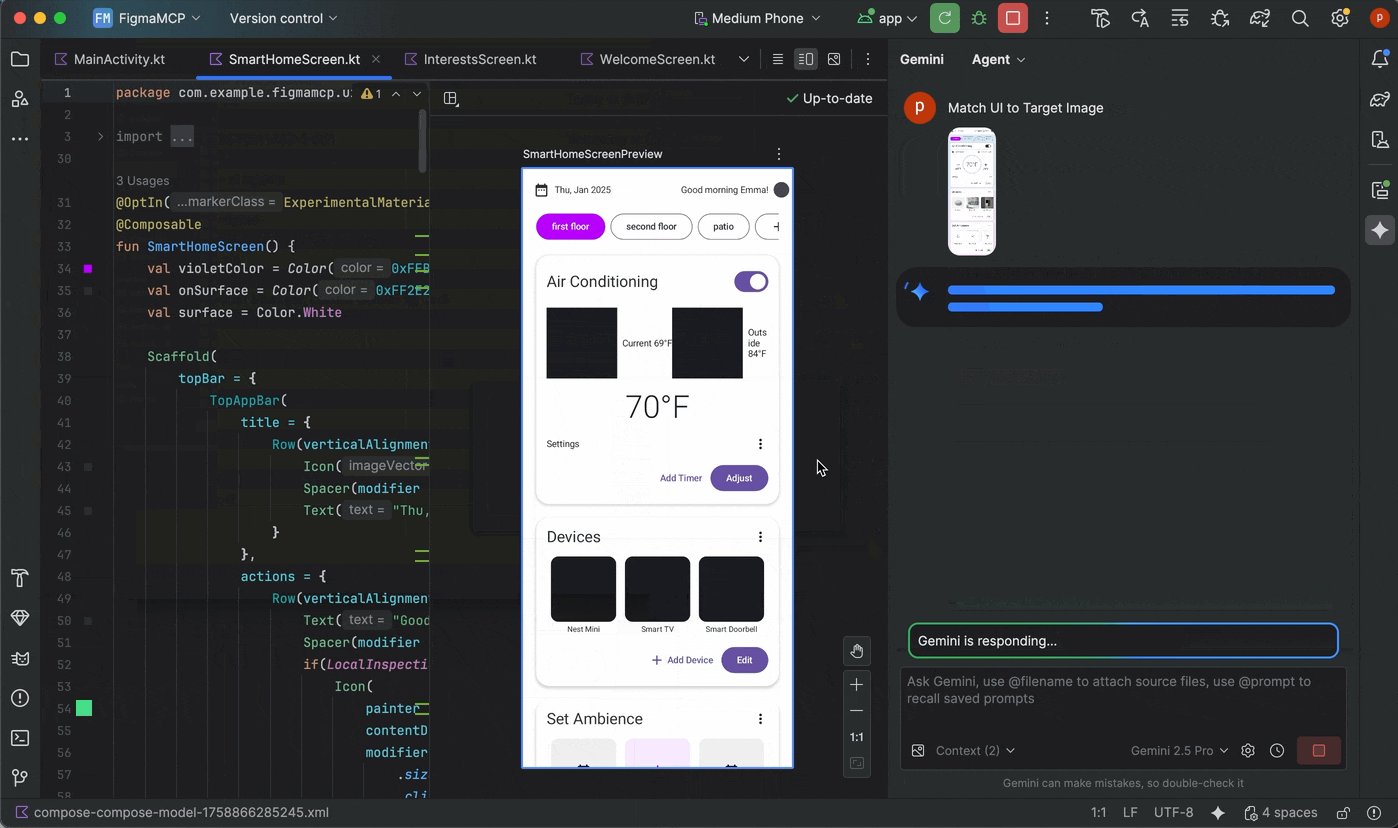
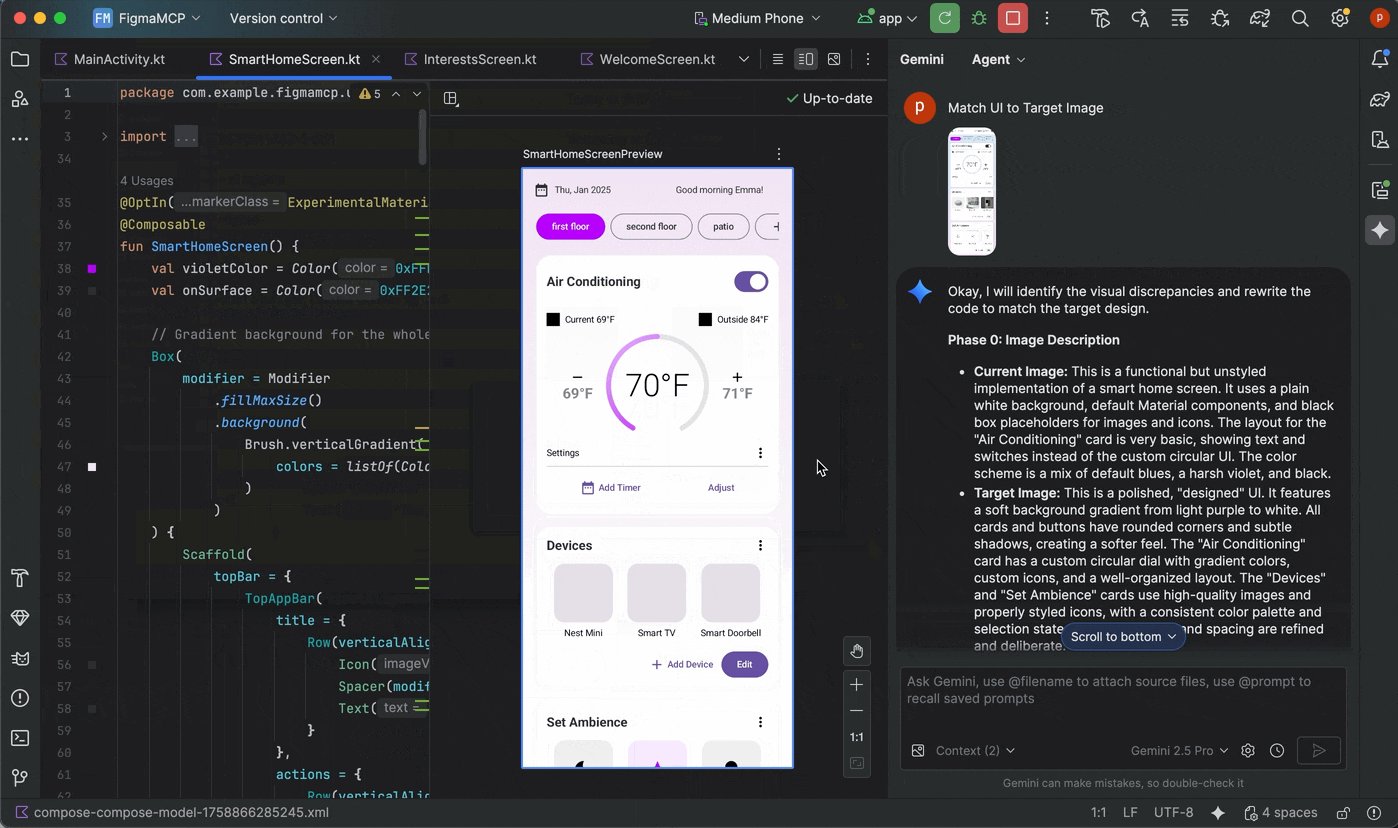
رابط کاربری خود را با یک تصویر هدف مطابقت دهید
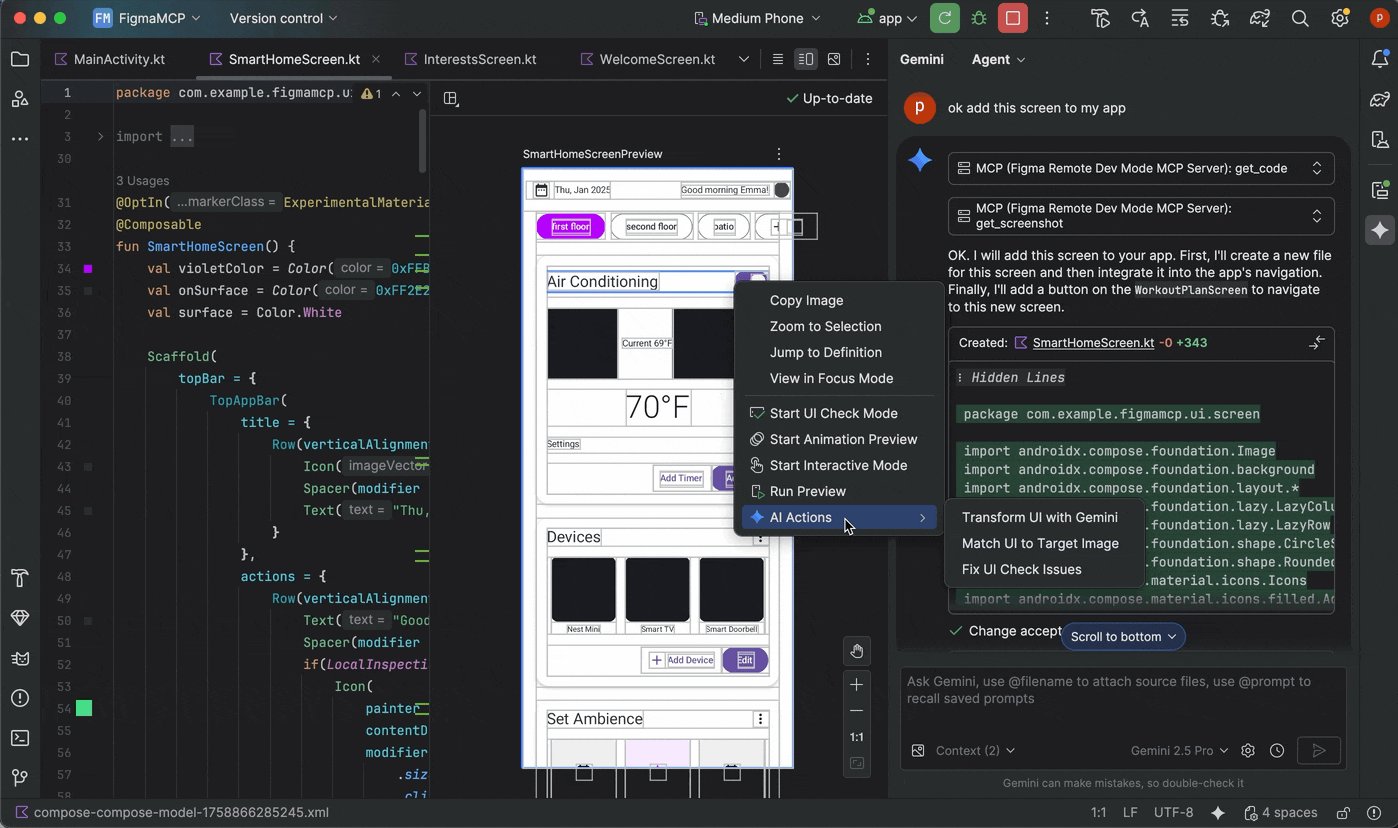
پس از پیادهسازی اولیه، میتوانید آن را به طور مکرر اصلاح کنید تا از نظر پیکسل بینقص باشد. روی پیشنمایش نوشتن خود کلیک راست کنید و AI Actions > Match UI to Target Image را انتخاب کنید. این به شما امکان میدهد یک طرح مرجع را آپلود کنید و عامل، تغییرات کد را پیشنهاد میدهد تا رابط کاربری شما تا حد امکان با طرح مطابقت داشته باشد.

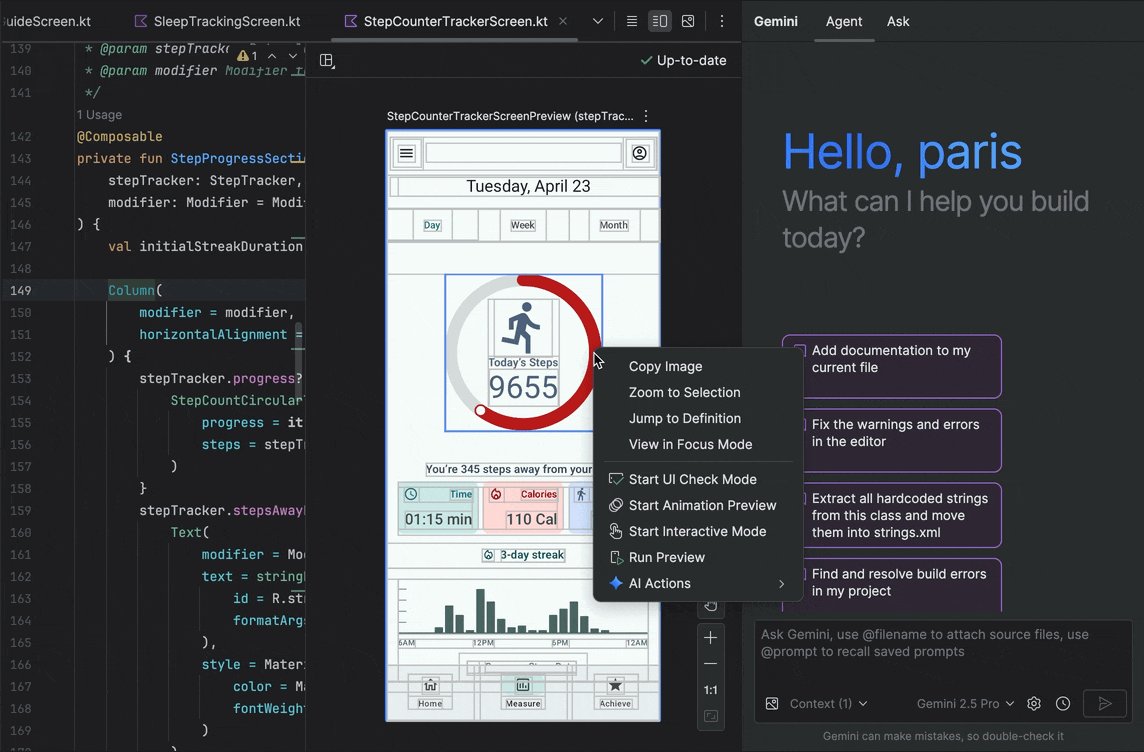
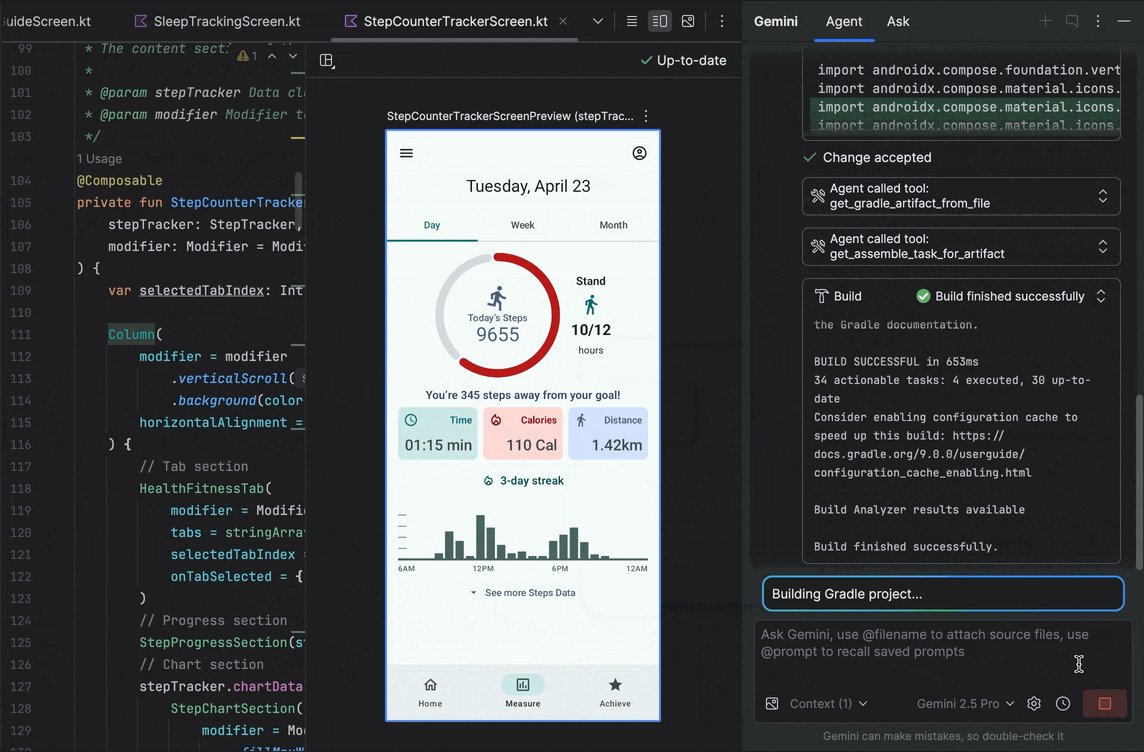
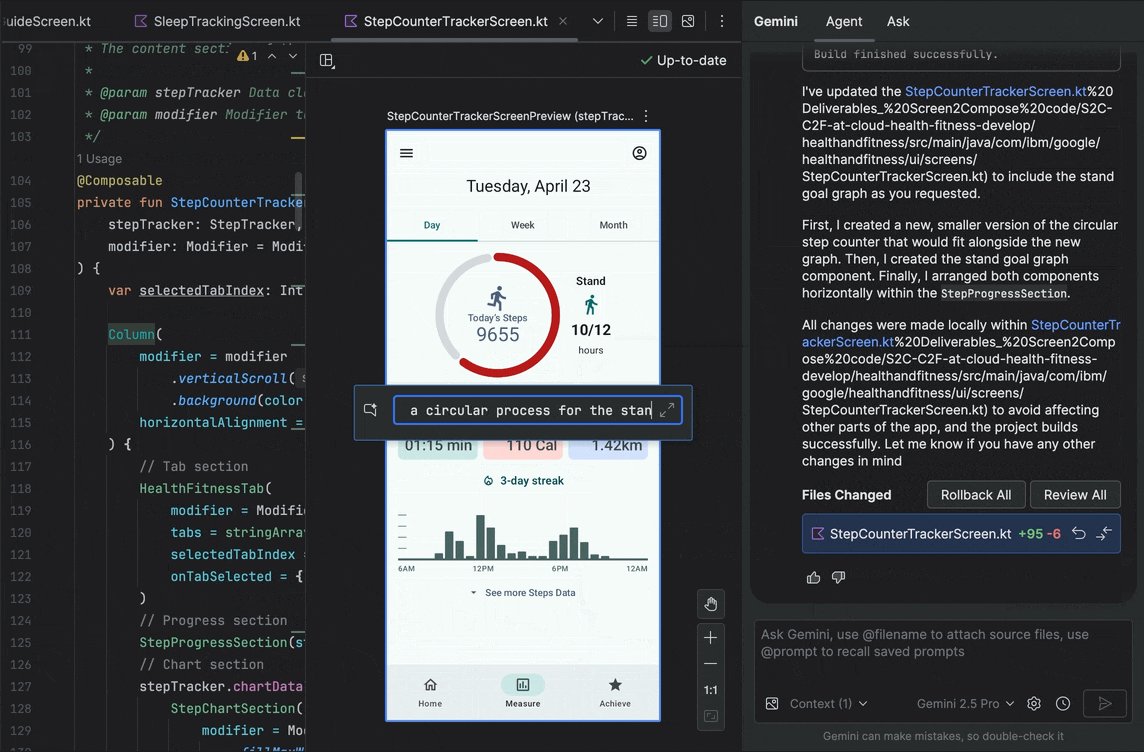
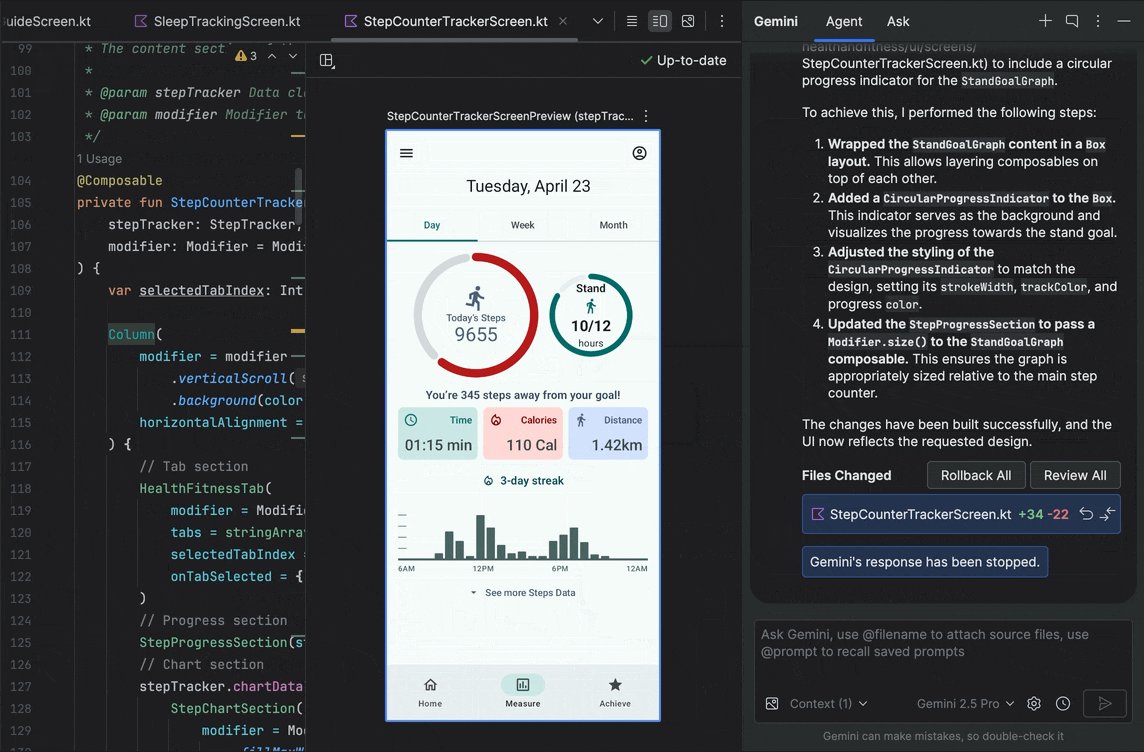
رابط کاربری خود را با زبان طبیعی تکرار کنید
برای تغییرات خاصتر یا خلاقانهتر، روی پیشنمایش خود کلیک راست کرده و از AI Actions > Transform UI استفاده کنید. این قابلیت اکنون از حالت عامل (agent mode) بهره میبرد و آن را قدرتمندتر و دقیقتر میکند. این ارتقا به شما امکان میدهد رابط کاربری خود را با استفاده از دستورات زبان طبیعی، مانند «تغییر رنگ دکمه به آبی» یا «اضافه کردن حاشیه به اطراف این متن» تغییر دهید و Gemini تغییرات کد مربوطه را اعمال خواهد کرد.

مشکلات کیفیت رابط کاربری را پیدا کرده و برطرف کنید
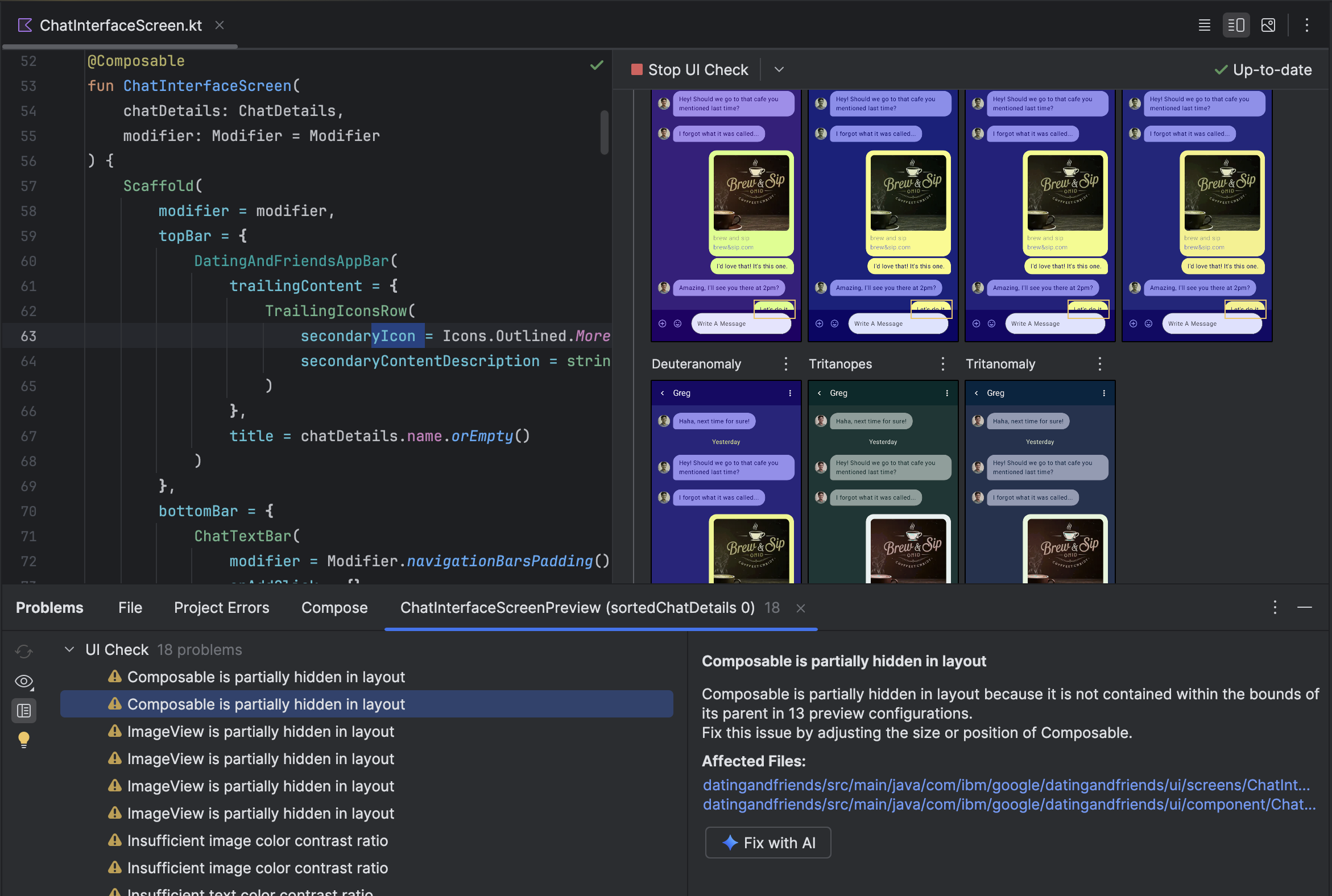
تأیید کیفیت بالای رابط کاربری و دسترسیپذیری بیشتر، گام نهایی و حیاتی است. بررسی مشکلات رابط کاربری در بخش اقدامات هوش مصنوعی > رفع تمام مشکلات رابط کاربری ، رابط کاربری شما را از نظر مشکلات رایج، مانند مشکلات دسترسیپذیری، بررسی میکند. سپس، کارشناس، اصلاحاتی را برای حل مشکلات شناساییشده پیشنهاد و اعمال میکند.


همچنین میتوانید با استفاده از دکمهی Fix with AI در حالت بررسی رابط کاربری نوشتن (Compose UI)، همین قابلیت را پیدا کنید:

فراتر از تکرار رابط کاربری شما، Gemini به سادهسازی محیط توسعه شما نیز کمک میکند.
برای سرعت بخشیدن به تنظیمات خود، میتوانید:
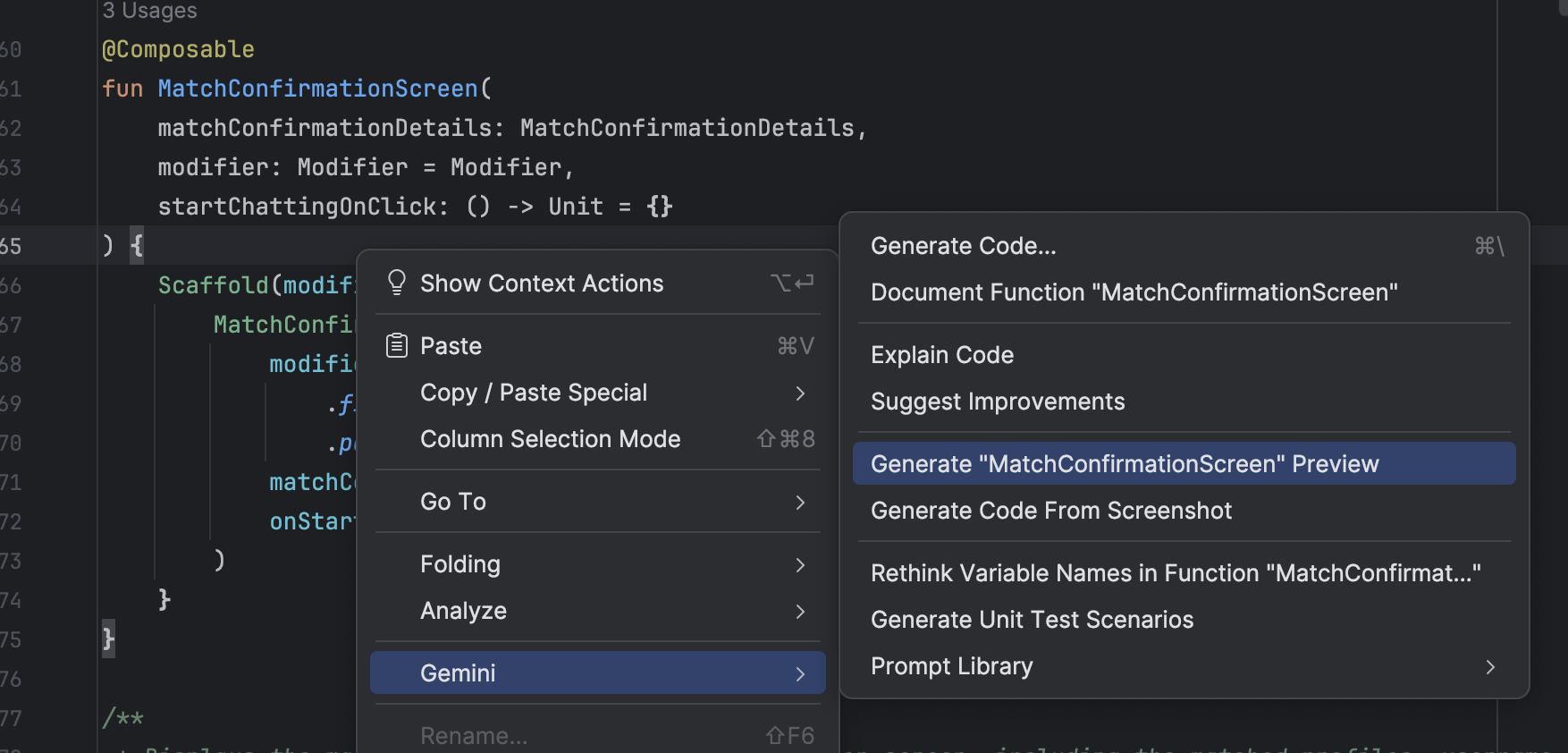
پیشنمایش Compose تولید کنید : این ویژگی اکنون توسط عامل Gemini بهبود یافته است تا نتایج دقیقتری ارائه دهد. هنگام کار در فایلی که دارای توابع Composable است اما حاشیهنویسیهای @Preview ندارد، میتوانید روی Composable کلیک راست کرده و Gemini > Generate [Composable name] Preview را انتخاب کنید. اکنون عامل، Composable شما را بهتر تجزیه و تحلیل میکند تا قالببندی لازم را با پارامترهای صحیح تولید کند تا به تأیید اضافه شدن پیشنمایش با موفقیت رندر شده کمک کند.

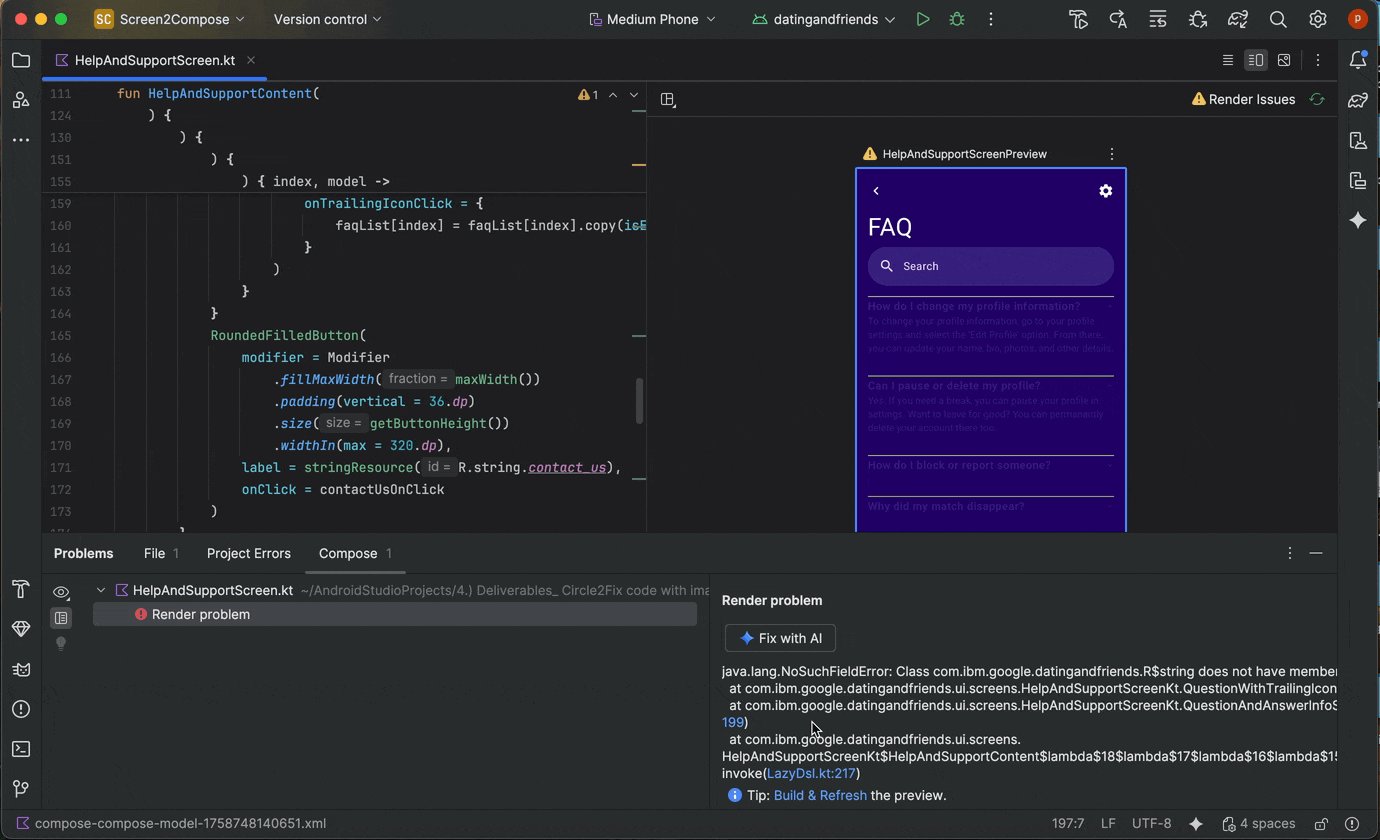
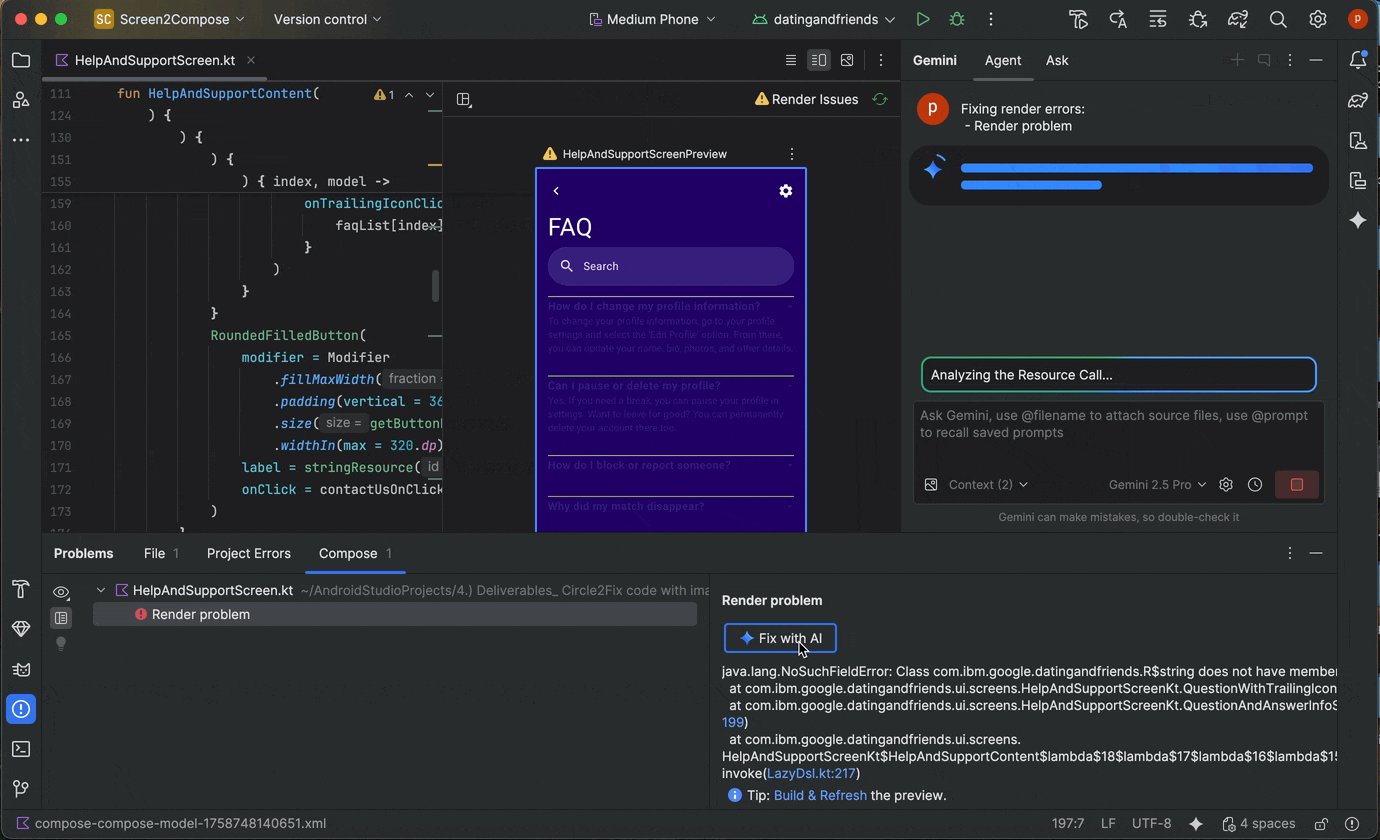
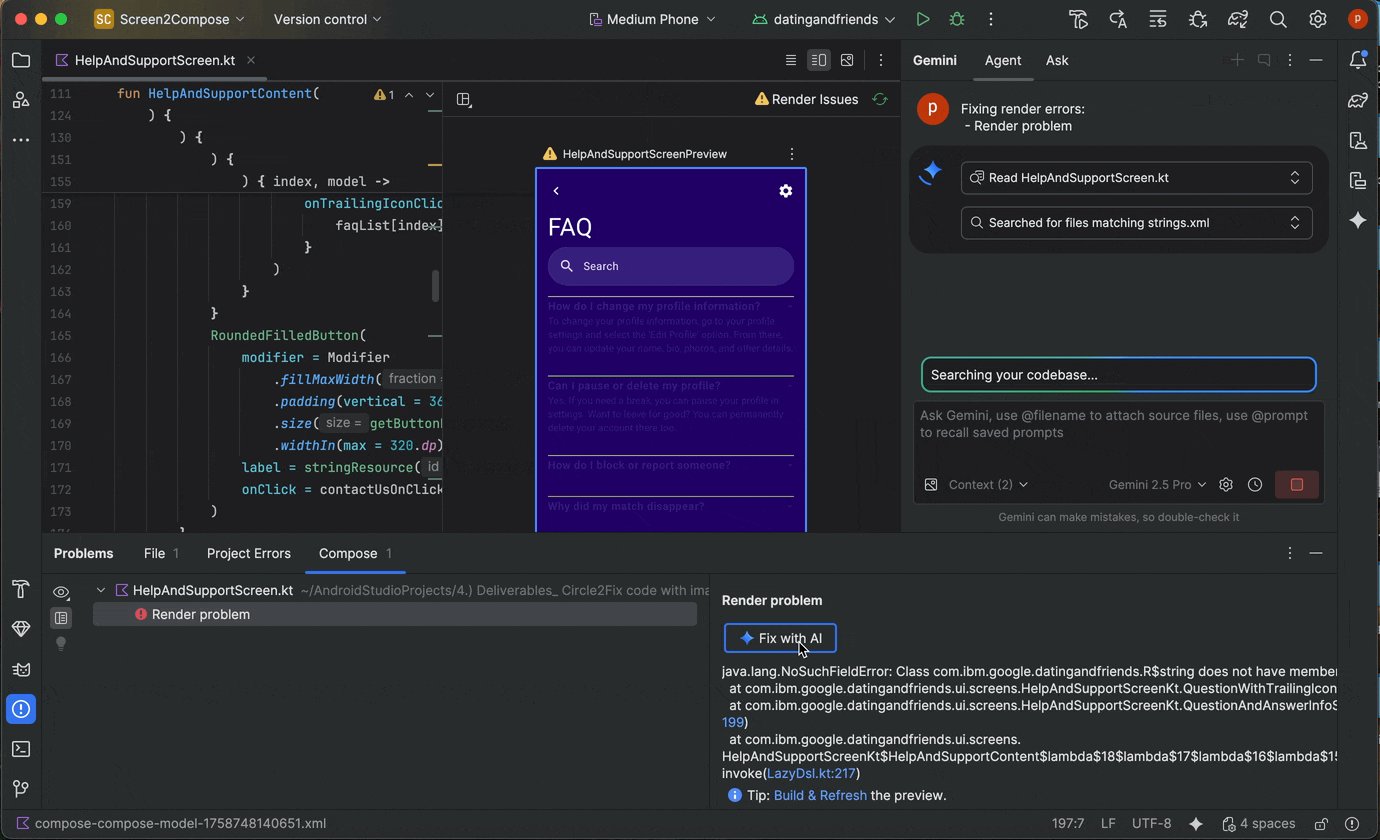
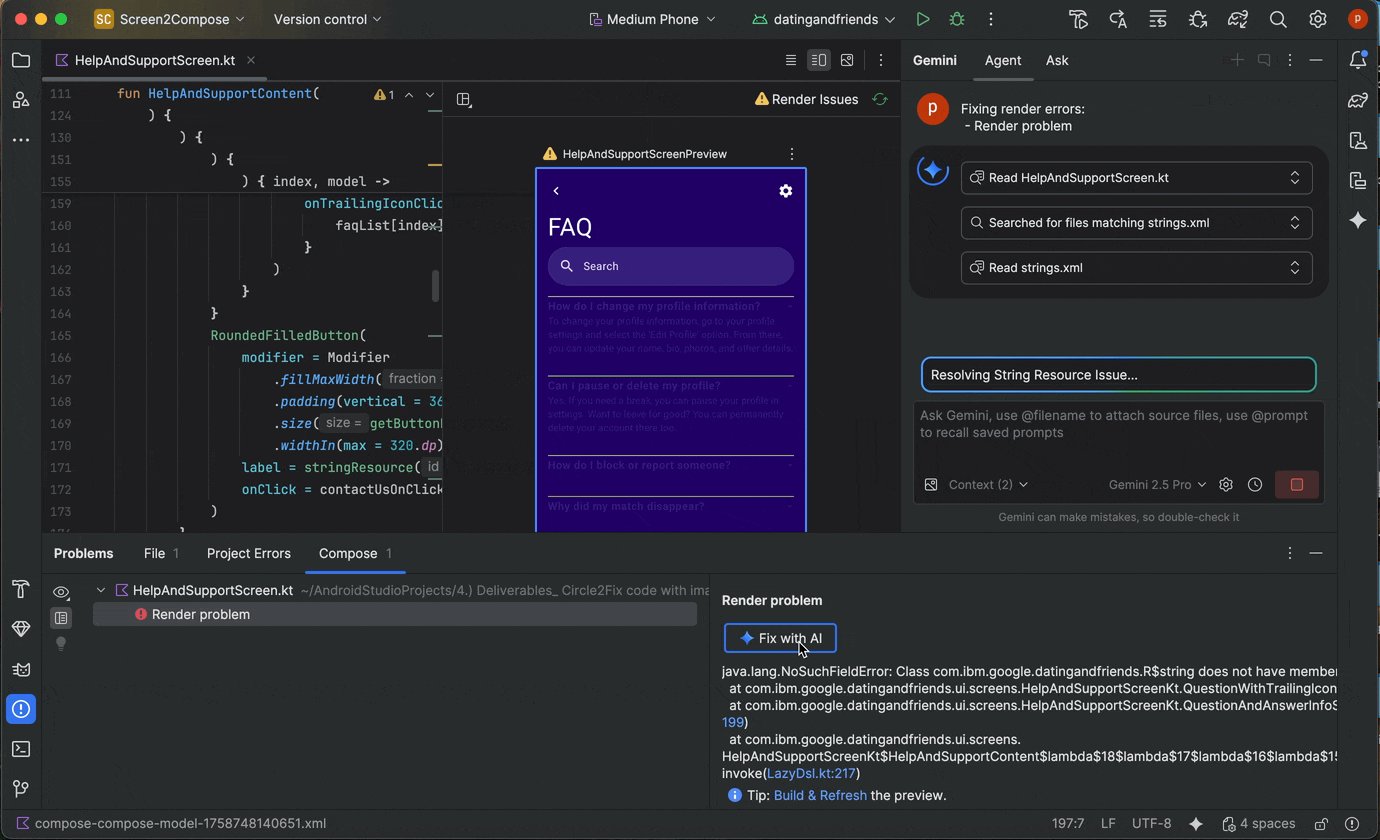
نقطه ورود برای تولید پیشنمایش نوشتن رفع خطاهای رندر پیشنمایش : وقتی پیشنمایش Compose رندر نمیشود، Gemini اکنون میتواند به شما در اشکالزدایی کمک کند. از عامل برای تجزیه و تحلیل پیام خطا و کد خود استفاده کنید تا علت اصلی را پیدا کرده و یک راهحل اعمال کنید.

استفاده از «رفع با هوش مصنوعی» در خطای رندر پیشنمایش
ایجاد یک پروژه جدید با هوش مصنوعی
از قدرت هوش مصنوعی مولد برای سرعت بخشیدن به گردش کار توسعه اندروید خود استفاده کنید. با شروع از اندروید استودیو Otter 1 Canary 5، عامل Gemini شما را قادر میسازد تا در عرض چند دقیقه از ایده به نمونه اولیه برنامه برسید.
این عامل قادر به تولید انواع برنامههای چندصفحهای است:
- برنامههای تکصفحهای: برنامههای پایه را با طرحبندیهای رابط کاربری ثابت بسازید.
- برنامههای چندصفحهای: برنامههایی با ناوبری اولیه بین صفحات ایجاد کنید.
- برنامههای بهبود یافته با هوش مصنوعی: APIهای Gemini را برای افزودن ویژگیهای هوش مصنوعی مولد ادغام کنید.
- برنامههایی با ادغام API عمومی: برنامههایی بسازید که دادهها را از APIهای عمومی نمایش میدهند.
برای استفاده از عامل راهاندازی پروژه، موارد زیر را انجام دهید:
- اندروید استودیو را شروع کنید.
در صفحه خوشآمدگویی به اندروید استودیو، گزینه «پروژه جدید» (New Project ) را انتخاب کنید (یا از داخل یک پروژه، از مسیر «فایل» (File) > «جدید» (New) > «پروژه جدید» (New Project ))

یک پروژه جدید شروع کنید. ایجاد با هوش مصنوعی را انتخاب کنید.

یک قالب پروژه انتخاب کنید یا برنامه خود را با Gemini ایجاد کنید. متن مورد نظر خود را در فیلد ورودی متن تایپ کنید و روی Next کلیک کنید.

دیالوگ برای راهاندازی یک پروژه جدید. برای برنامه خود نامی انتخاب کنید و برای شروع فرآیند تولید، روی Finish کلیک کنید.
بر اساس درخواست شما، Gemini در اندروید استودیو یک طرح ساختاریافته برای برنامه شما ایجاد میکند. پس از تأیید طرح توسط شما، عامل یک حلقه تولید خودکار را برای پیکربندی و ساخت برنامه شما آغاز میکند.
بهروزرسانی وابستگیها با عامل Gemini
ارتقاء وابستگیها میتواند یک کار پیچیده و زمانبر باشد. با شروع از Android Studio Otter 1 Canary 5، عامل Gemini در Android Studio فرآیند ارتقاء وابستگی را خودکار و ساده میکند، کار خستهکننده را حذف میکند و قابلیت نگهداری پروژه را بهبود میبخشد. تنها با چند کلیک، میتوانید تمام وابستگیهای خود را به طور یکپارچه ارتقا دهید و از مزایای آخرین نسخهها بهرهمند شوید، بنابراین میتوانید روی ساخت برنامههای با کیفیت بالا تمرکز کنید.

برای بهروزرسانی وابستگیها با استفاده از عامل Gemini، یکی از موارد زیر را انجام دهید:
- روی Refactor کلیک کنید (یا در ویرایشگر یا نمای پروژه کلیک راست کنید) > وابستگیها را بهروزرسانی کنید .
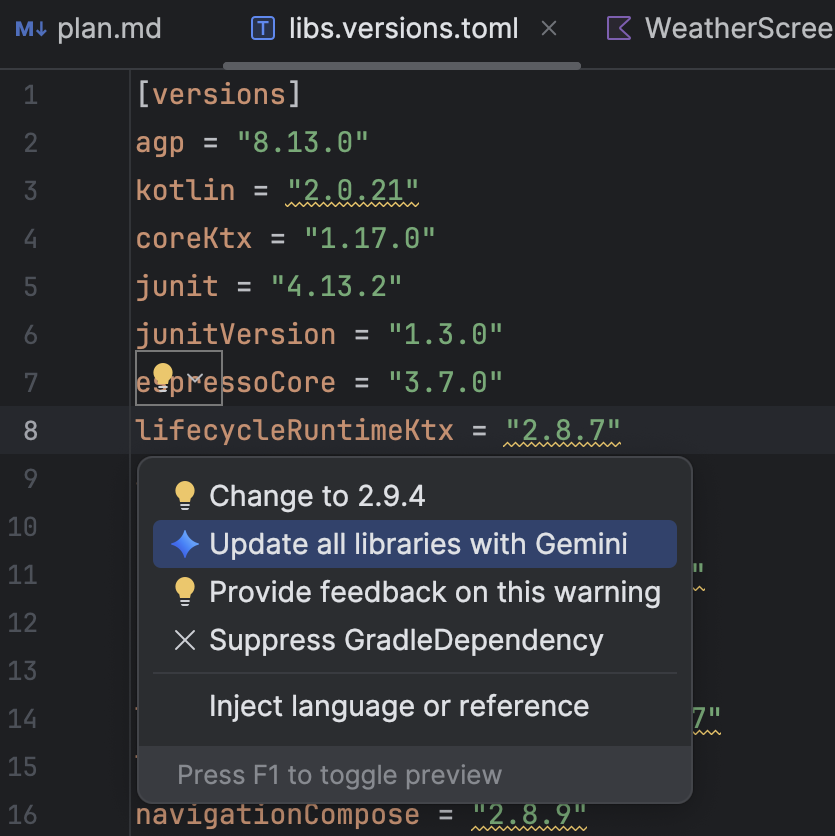
در فایل
libs.versions.toml، نشانگر ماوس را روی نسخهای که زیرخط دارد نگه دارید و روی دکمهی «نمایش اقدامات زمینه» کلیک کنید. منویی که ظاهر میشود را باز کنید و سپس روی «بهروزرسانی همه کتابخانهها با Gemini» کلیک کنید.
منویی که ظاهر میشود را باز کنید و سپس روی «بهروزرسانی همه کتابخانهها با Gemini» کلیک کنید.
در طول فرآیند، عامل یک نمای کلی سطح بالا از طرح ارتقاء خود ارائه میدهد تا شما بتوانید پیشرفت را گام به گام رصد کنید و قبل از اعمال تغییرات، آنها را بررسی کنید. عامل در طول فرآیند ساخت تکرار میشود و هرگونه خطای ساخت ناشی از ارتقاءها را برطرف میکند. شما میتوانید تغییرات را بررسی، قبول یا به حالت قبل برگردانید یا عامل را در هر نقطهای متوقف کنید.
مدیریت چندین رشته مکالمه با Gemini
اکنون میتوانید مکالمه خود با Gemini را در اندروید استودیو در چندین رشته (thread) سازماندهی کنید. این به شما امکان میدهد بین چندین کار در حال انجام جابجا شوید و در تاریخچه مکالمات خود جستجو کنید. استفاده از رشتههای جداگانه برای هر کار، با محدود کردن دامنه زمینه هوش مصنوعی به موضوع مورد نظر، کیفیت پاسخ را نیز بهبود میبخشد.
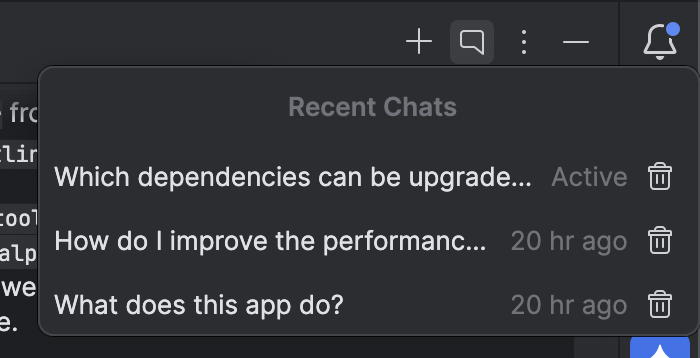
برای شروع یک بحث جدید، روی «گفتگوی جدید» کلیک کنید  برای مشاهده تاریخچه مکالمات خود، روی «گفتگوهای اخیر» کلیک کنید.
برای مشاهده تاریخچه مکالمات خود، روی «گفتگوهای اخیر» کلیک کنید. 

تاریخچه مکالمات شما در حساب کاربریتان ذخیره میشود، بنابراین اگر مجبور به خروج یا تغییر حساب کاربری شوید، میتوانید بلافاصله پس از بازگشت، مکالمه را از همان جایی که متوقف شده بود، ادامه دهید.
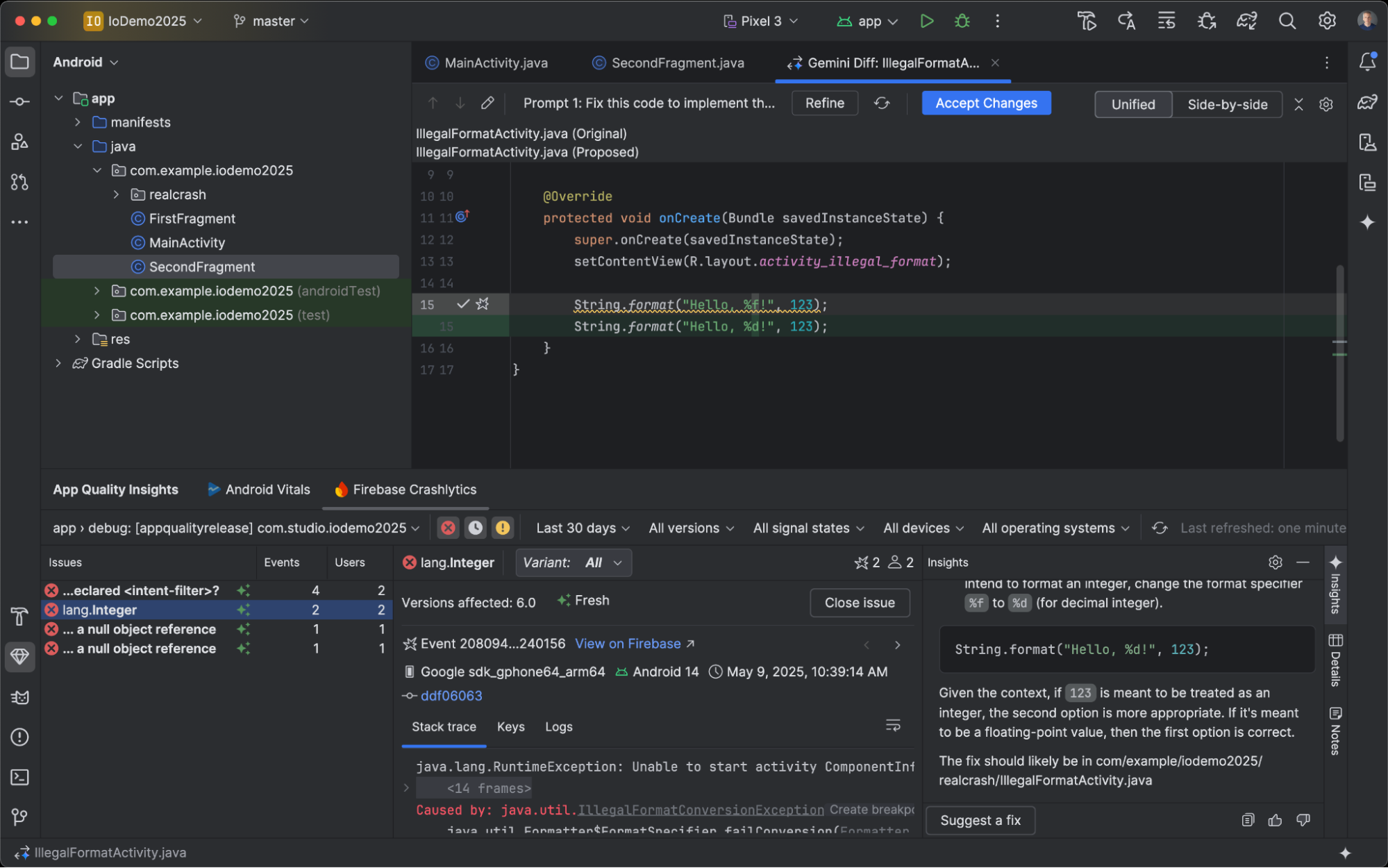
راهکارهای پیشنهادی برای رفع خرابیها
در Android Studio Meerkat Feature Drop، ما Gemini insights را برای خرابیهای گزارششده در پنجره ابزار App Quality Insights راهاندازی کردیم. اکنون، اندروید استودیو میتواند از Gemini برای تجزیه و تحلیل دادههای خرابی به همراه کد منبع شما استفاده کند تا راهحلهای بالقوه را پیشنهاد دهد. پس از انتخاب یک خرابی در پنجره ابزار App Quality Insights، به برگه Insights بروید و پس از اینکه Gemini بینشی برای خرابی ایجاد کرد، روی Suggest a fix کلیک کنید. سپس Gemini تغییرات کد پیشنهادی را ایجاد میکند که میتوانید آنها را در برگه editor diff بررسی و بپذیرید.

ابزار تست پیشنمایش تصویر صفحه (Pasershot)
از ابزار Compose Preview Screenshot Testing برای آزمایش رابطهای کاربری Compose و جلوگیری از پسرفت استفاده کنید. این ابزار جدید به شما کمک میکند گزارشهای HTML ایجاد کنید که به شما امکان میدهد هرگونه تغییر در رابط کاربری برنامه خود را به صورت بصری تشخیص دهید. برای اطلاعات بیشتر به Compose Preview Screenshot Testing مراجعه کنید.
استفاده از مدل محلی
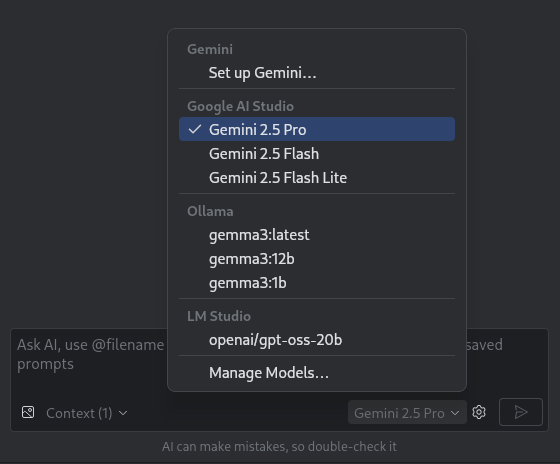
قابلیت Feature Drop در اندروید استودیو Otter 3 به شما امکان میدهد مدل زبان بزرگ (LLM) را که قابلیتهای هوش مصنوعی IDE را پشتیبانی میکند، انتخاب کنید.

این مدل باید روی دستگاه محلی شما باشد، که اگر اتصال اینترنت محدودی دارید یا محدودیتهایی در مورد استفاده از مدلهای هوش مصنوعی دارید، یا فقط میخواهید با مدلهای تحقیقاتی متنباز آزمایش کنید، مزیت محسوب میشود.
یک مدل محلی، جایگزینی برای پشتیبانی LLM تعبیهشده در اندروید استودیو ارائه میدهد. با این حال، Gemini در اندروید استودیو معمولاً بهترین تجربه توسعه اندروید را ارائه میدهد زیرا Gemini برای اندروید تنظیم شده است و از تمام ویژگیهای اندروید استودیو پشتیبانی میکند. با Gemini، میتوانید از بین مدلهای متنوعی برای وظایف توسعه اندروید خود، از جمله مدل پیشفرض بدون هزینه یا مدلهایی که با کلید API پولی Gemini قابل دسترسی هستند، انتخاب کنید.
پشتیبانی از مدلهای محلی مستلزم نصب یک ارائهدهنده LLM مانند LM Studio یا Ollama روی رایانه محلی شما به همراه یک مدل سازگار به انتخاب شما است.
از یک مدل از راه دور استفاده کنید
اندروید استودیو شما را قادر میسازد تا از مدلهای از راه دور برای تقویت ویژگیهای هوش مصنوعی خود استفاده کنید.
برای استفاده از یک مدل از راه دور، یک ارائهدهنده مدل از راه دور را در تنظیمات اندروید استودیو پیکربندی کنید. نامی برای ارائهدهنده، آدرس URL نقطه پایانی API و کلید API خود ارائه دهید. پس از پیکربندی ارائهدهنده، میتوانید مدل از راه دور را از انتخابگر مدل در پنجره چت AI انتخاب کنید.

برای جزئیات، به استفاده از مدل از راه دور مراجعه کنید.
ردیابی خودکار Logcat
با استفاده از Android Studio Otter 3 Feature Drop و AGP 9.0، Logcat به طور خودکار ردپاهای پشته را هنگام فعال بودن R8 ( minifyEnabled = true ) ردیابی میکند.
از آنجا که کد پردازششده توسط R8 میتواند به طرق مختلف تغییر کند، ردیابی پشته دیگر به کد اصلی اشاره نمیکند. برای مثال، شماره خطوط و نام کلاسها و متدها میتوانند تغییر کنند. پیش از این، برای اشکالزدایی با ردیابی پشته اصلی، توسعهدهندگان مجبور بودند از ابزار خط فرمان retrace در R8 استفاده کنند.
با AGP 9.0، اندروید استودیو به طور خودکار ردپاهای پشته را ردیابی میکند تا بتوانید ردپای پشته اصلی را مستقیماً در اندروید استودیو و بدون هیچ کار اضافی مشاهده کنید و این امر باعث بهبود تجربه اشکالزدایی هنگام فعال بودن R8 میشود.
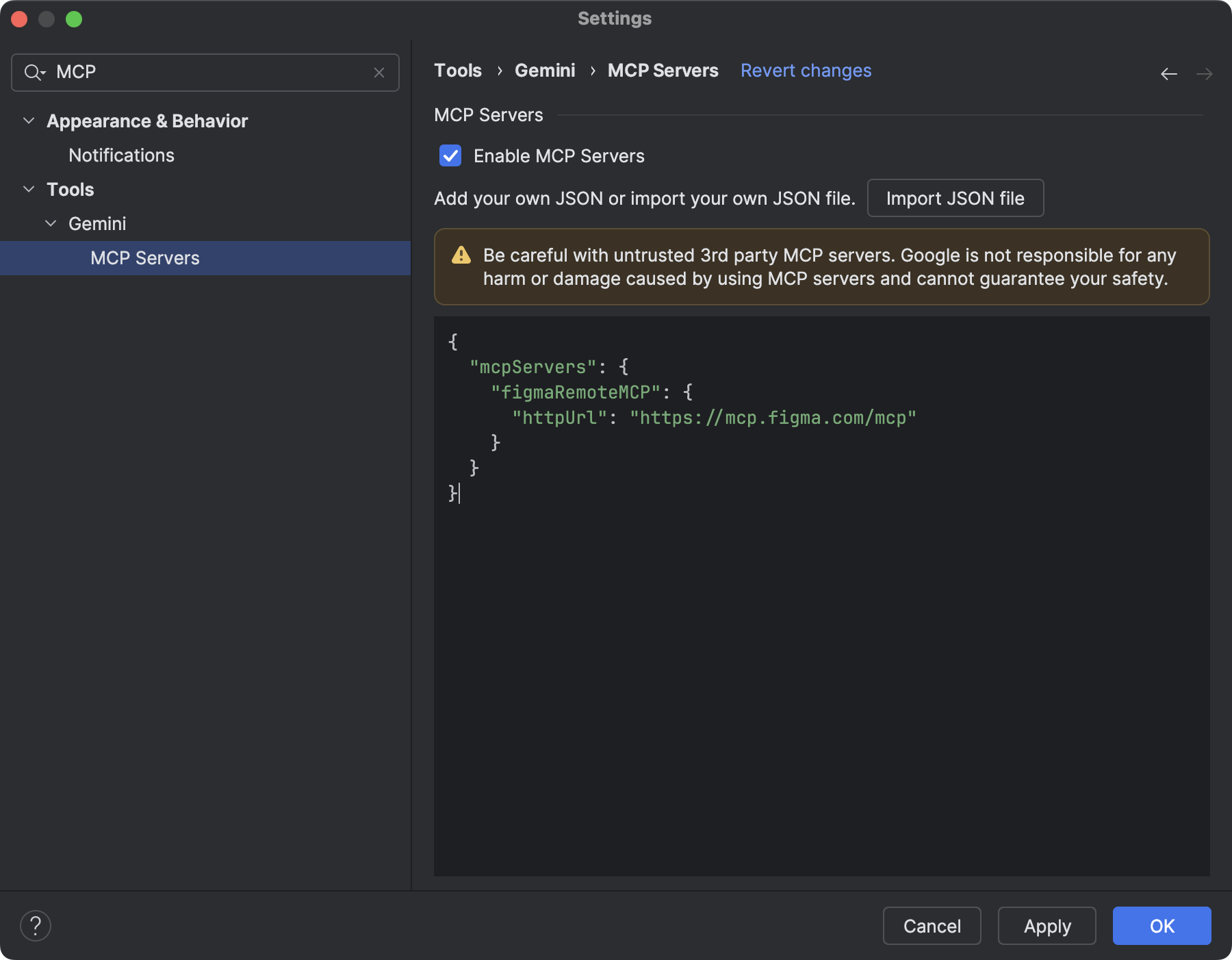
پشتیبانی از سرورهای MCP از راه دور
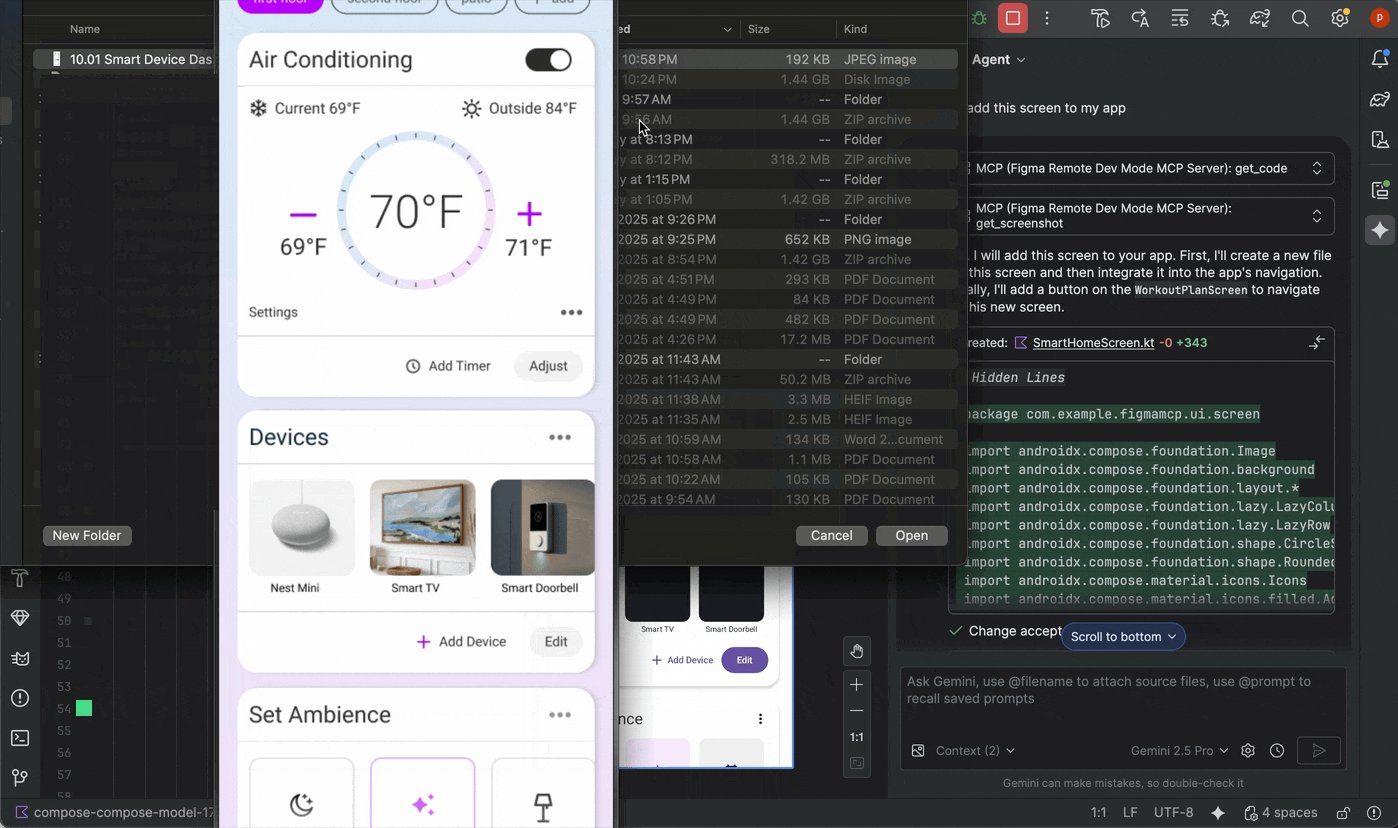
با شروع از اندروید استودیو Otter 1 Canary 3، میتوانید با استفاده از اندروید استودیو به سرورهای MCP از راه دور متصل شوید. با یک سرور MCP از راه دور، عامل Gemini در اندروید استودیو میتواند به ابزارها و منابع خارجی دسترسی پیدا کند و شما مجبور نیستید خودتان کارهای زیادی برای نصب و نگهداری سرور انجام دهید. به عنوان مثال، میتوانید بدون نصب برنامه دسکتاپ فیگما، به سرور MCP از راه دور فیگما متصل شوید تا به فایلهای فیگما متصل شوید. برای کسب اطلاعات بیشتر در مورد نحوه اضافه کردن یک سرور MCP، به بخش افزودن یک سرور MCP مراجعه کنید.

LeakCanary در پروفایلر اندروید استودیو
اندروید استودیو Otter 3 Feature Drop Canary 4 ادغام LeakCanary را مستقیماً در Android Studio Profiler به عنوان یک وظیفه اختصاصی معرفی میکند.

وظیفهی پروفایلر LeakCanary در اندروید استودیو، تحلیل نشت حافظه را به طور فعال از دستگاه شما به دستگاه توسعهدهنده منتقل میکند و در مقایسه با تحلیل نشت روی دستگاه، منجر به افزایش قابل توجه عملکرد در طول مرحلهی تحلیل نشت میشود.
علاوه بر این، تجزیه و تحلیل نشت اکنون در IDE زمینهسازی شده و کاملاً با کد منبع شما یکپارچه شده است و ویژگیهایی مانند پرش به منبع و سایر اتصالات مفید کد را ارائه میدهد که به طور چشمگیری اصطکاک و زمان مورد نیاز برای بررسی و رفع نشت حافظه را کاهش میدهد. همچنین میتوانید کل تجزیه و تحلیل نشت را برای پردازش بیشتر با Gemini کپی کنید. این میتواند به طور چشمگیری بهرهوری شما را افزایش داده و گردش کار شما را در طول مرحله توسعه بهبود بخشد.

پشتیبانی از آیکونهای تکرنگ در Asset Studio
اندروید استودیو Narwhal Feature Drop 2025.1.3 Canary 2 و نسخههای بعدی آن، ایجاد آیکونهای برنامه با تمهای مختلف را سادهتر کرده است. با اندروید ۱۳ (سطح API ۳۳) و بالاتر، کاربران میتوانند آیکونهای برنامه با تمهای مختلف را انتخاب کنند که با تصویر زمینه و تم دستگاه کاربر سازگار میشوند.
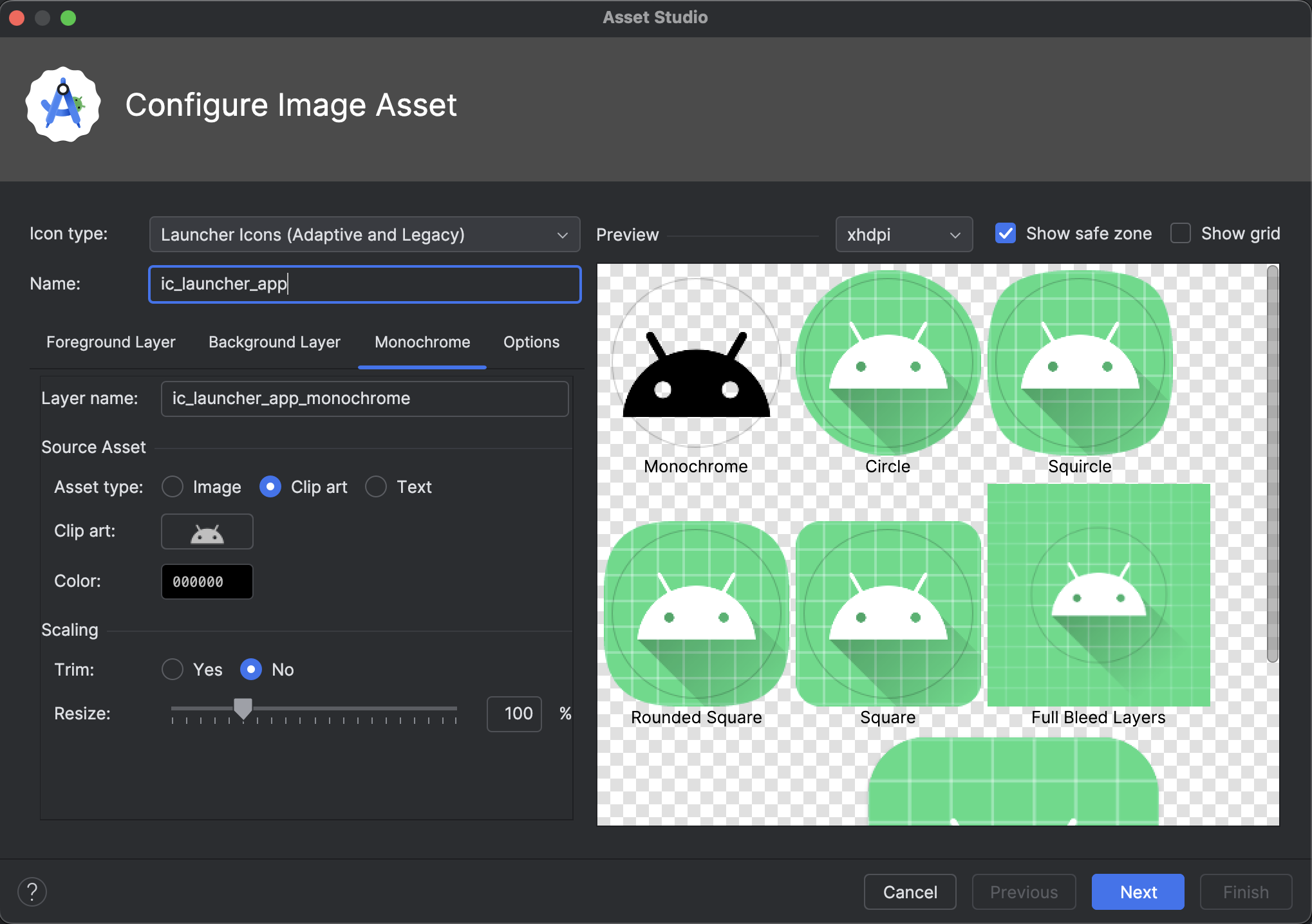
برای پشتیبانی از این ویژگی، اندروید استودیو یک گزینه جدید برای آیکون تک رنگ را مستقیماً در ویزارد Image Asset Studio ادغام میکند. وقتی یک آیکون برنامه تطبیقی ایجاد میکنید، اکنون علاوه بر تبهای Foreground و Background موجود، یک تب اختصاصی Monochrome نیز مشاهده میکنید. میتوانید یک آیکون برنامه تک رنگ جداگانه ارائه دهید (به مشخصات طراحی مراجعه کنید)، یا به اندروید استودیو اجازه دهید به طور پیشفرض از لایه پیشزمینه آیکون تطبیقی برای لایه تک رنگ استفاده مجدد کند.
شما میتوانید از طریق Resource Manager یا با کلیک راست روی دایرکتوری پروژه و رفتن به New > Image Asset به Image Asset Studio دسترسی پیدا کنید.
برای مشاهدهی تب جدید تکرنگ (Monochrome )، گزینههای Launcher icons (Adaptive و Legacy) را به عنوان نوع آیکون انتخاب کنید.
پس از وارد کردن آیکونها، میتوانید پیشنمایشی از آیکونهای برنامهی دارای تم خود را مشاهده کنید .

پشتیبانی از نمادهای متریال در اندروید استودیو
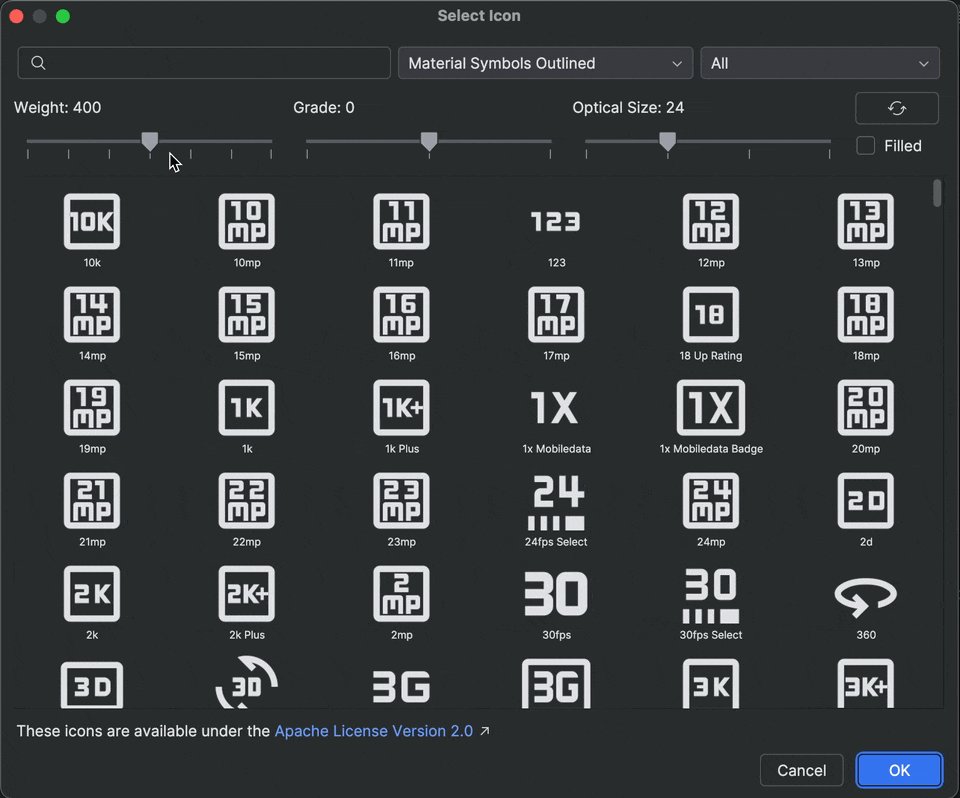
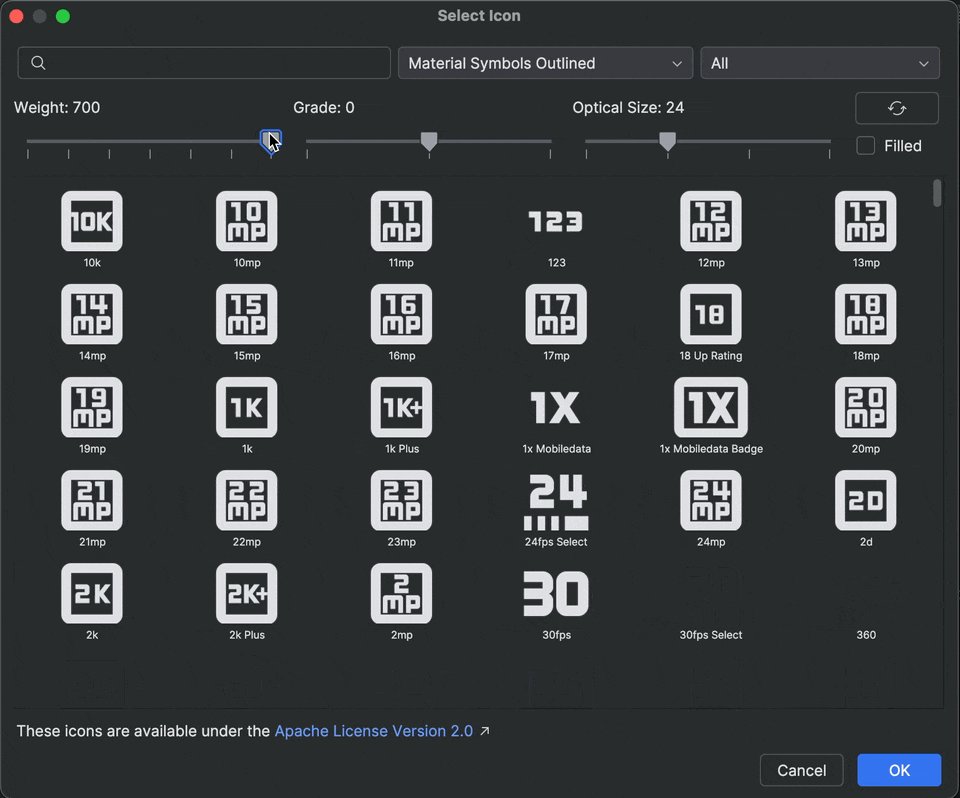
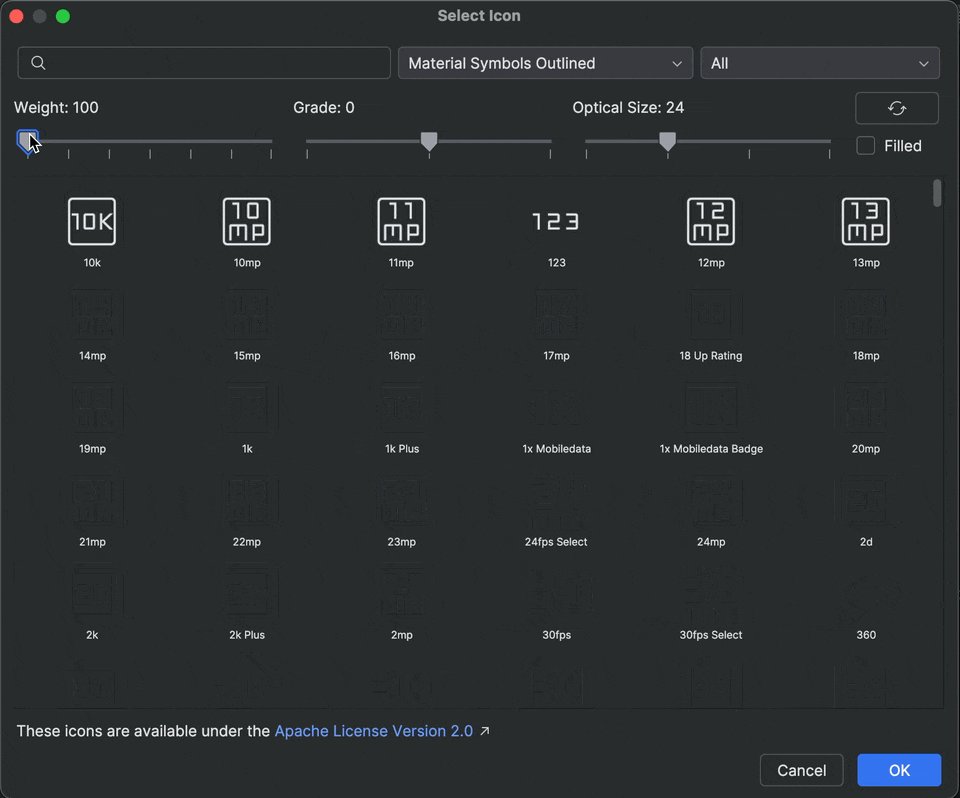
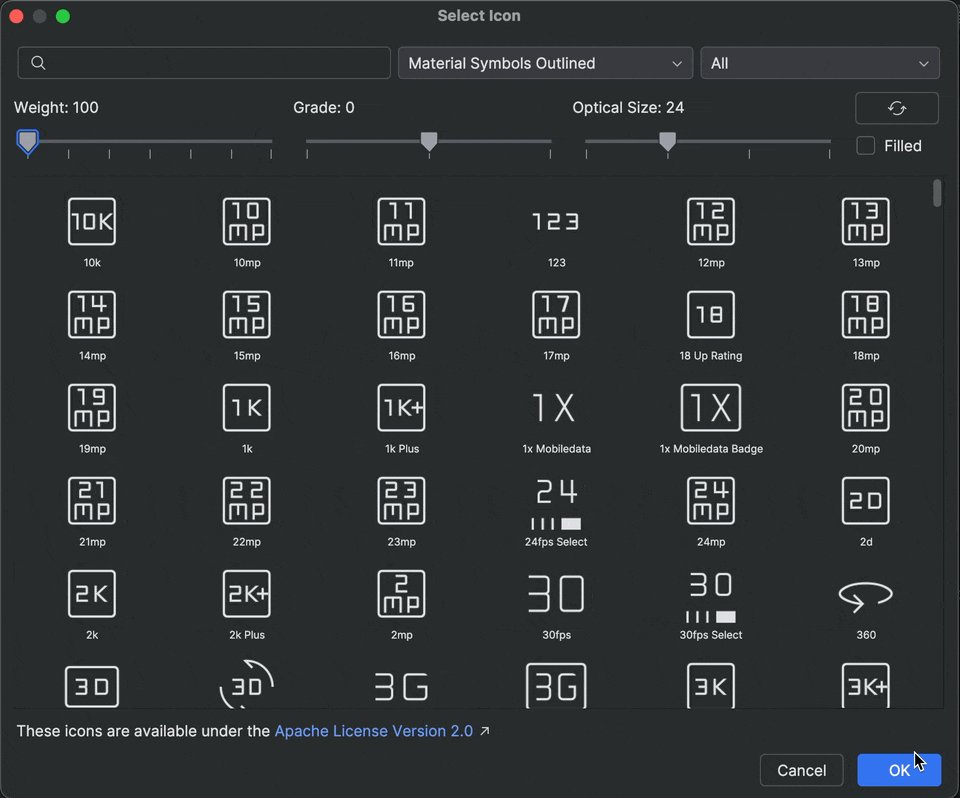
با استفاده از Android Studio Otter 2 Feature Drop، جدیدترین نمادهای متریال را در برنامه خود اضافه و سفارشی کنید. Vector Asset Studio اکنون کاملاً با کتابخانه نمادهای متریال از Google Fonts یکپارچه شده است و به شما امکان دسترسی به کاتالوگ کامل را درست در داخل IDE میدهد.
اکنون میتوانید ویژگیهای آیکون مانند وزن، درجه و اندازه نوری را مستقیماً در استودیو سفارشی کنید تا کاملاً با طرح شما مطابقت داشته باشد. آن را در آخرین نسخه Canary امتحان کنید!

ابزارهای تعامل دستگاه
عاملهای هوش مصنوعی در اندروید استودیو اکنون به ابزارهایی برای استقرار یک برنامه در دستگاه متصل، بررسی آنچه در حال حاضر روی صفحه نمایش داده میشود، گرفتن اسکرینشات، بررسی خطاها در Logcat و تعامل با برنامه در حال اجرا از طریق adb shell input دسترسی دارند. این به عامل اجازه میدهد تا در تغییرات یا رفع مشکلاتی که شامل اجرای مجدد برنامه، بررسی خطاها و تأیید موفقیتآمیز بودن یک بهروزرسانی خاص (به عنوان مثال، با گرفتن و بررسی اسکرینشاتها) میشود، به شما کمک کند.