Questa pagina elenca le nuove funzionalità introdotte nelle versioni di anteprima di Android Studio. Le build di anteprima forniscono l'accesso in anteprima alle funzionalità e ai miglioramenti più recenti in Android Studio. Puoi scaricare queste versioni di anteprima. Se riscontri problemi durante l'utilizzo di una versione di anteprima di Android Studio, comunicacelo. Le tue segnalazioni di bug ci aiutano a migliorare Android Studio.
Le release canary contengono funzionalità all'avanguardia in fase di sviluppo attivo e sono testate leggermente. Anche se puoi utilizzare le build Canary per lo sviluppo, tieni presente che le funzionalità potrebbero essere aggiunte o modificate. I candidati per le release (RC) sono la prossima versione di Android Studio e sono quasi pronti per la release stabile. Il set di funzionalità per la prossima versione è stato stabilizzato. Consulta Nomi delle release di Android Studio per comprendere la denominazione delle versioni di Android Studio.
Per le ultime novità sulle versioni di anteprima di Android Studio, inclusa una lista di correzioni importanti in ogni versione di anteprima, consulta gli aggiornamenti delle release nel blog di Android Studio.
Versioni attuali di Android Studio
La tabella seguente elenca le versioni attuali di Android Studio e i rispettivi canali.
| Versione | Canale |
|---|---|
| Rilascio di funzionalità Android Studio Narwhal 4 | 2025.1.4 | Stabile |
| Plug-in Android per Gradle 8.13.0 | Stabile |
| Android Studio Otter | 2025.2.1 | Canary |
Compatibilità con le anteprime del plug-in Android per Gradle
Ogni versione di anteprima di Android Studio viene pubblicata insieme a una versione corrispondente del plug-in Android per Gradle (AGP). Le versioni di anteprima di Studio devono funzionare con qualsiasi versione stabile compatibile di AGP. Tuttavia, se utilizzi una versione di anteprima di AGP, devi utilizzare la versione di anteprima corrispondente di Studio (ad esempio, Android Studio Chipmunk Canary 7 con AGP 7.2.0-alpha07). I tentativi di utilizzo di versioni divergenti (ad esempio Android Studio Chipmunk Beta 1 con AGP 7.2.0-alpha07) causeranno un errore di sincronizzazione, che comporterà la richiesta di aggiornamento alla versione corrispondente di AGP.
Per un log dettagliato delle deprecazioni e delle rimozioni dell'API del plug-in Android per Gradle, consulta gli aggiornamenti dell'API del plug-in Android per Gradle.
Studio Labs
Studio Labs ti consente di provare le ultime funzionalità sperimentali di AI in una versione stabile di Android Studio, in modo da poter integrare più rapidamente le nostre offerte di assistenza AI nel tuo flusso di lavoro di sviluppo. Per ulteriori informazioni, vedi Studio Labs.
Di seguito sono riportate le funzionalità attualmente disponibili in Studio Labs.
| Funzionalità | Descrizione | Documenti |
|---|---|---|
| Crea generazione di anteprima | Gemini può generare automaticamente anteprime di Compose, inclusi dati simulati per i parametri di anteprima, per un composable specifico o per tutti i composable in un file. | Generare anteprime di Composizione |
| Trasformazione dell'interfaccia utente | Utilizza il linguaggio naturale per aggiornare l'interfaccia utente dell'app direttamente dal riquadro di anteprima di Compose. | UI di trasformazione |
Android Studio Otter | 2025.2.1
Di seguito sono riportate le nuove funzionalità di Android Studio Otter | 2025.2.1.
Per vedere cosa è stato corretto in questa versione di Android Studio, consulta i problemi risolti.
Journeys per Android Studio
Journeys per Android Studio semplifica la scrittura e la manutenzione dei test end-to-end consentendoti di utilizzare il linguaggio naturale per descrivere i passaggi e le asserzioni per ogni test, chiamato percorso. Sfruttando le funzionalità di visione e ragionamento di Gemini, i passaggi scritti in linguaggio naturale vengono convertiti in azioni che Gemini esegue nella tua app, rendendo i viaggi facili da scrivere e comprendere. Inoltre, puoi scrivere e descrivere asserzioni più complesse, che Gemini valuta in base a ciò che vede sul dispositivo per determinare se i tuoi percorsi vengono superati o meno.
Poiché Gemini ragiona su quali azioni eseguire per soddisfare gli obiettivi, i percorsi sono più resilienti ai cambiamenti sottili nel layout o nel comportamento dell'app, il che si traduce in un minor numero di test instabili quando vengono eseguiti su versioni diverse dell'app e su configurazioni diverse dei dispositivi.
Scrivi ed esegui i percorsi direttamente da Android Studio su qualsiasi dispositivo Android locale o remoto. L'IDE offre una nuova esperienza di editor per creare percorsi, nonché risultati avanzati che ti aiutano a seguire meglio il ragionamento e l'esecuzione del percorso da parte di Gemini.
Sviluppo dell'interfaccia utente con l'agente Gemini in Android Studio
Gemini in Android Studio è ora integrato più in profondità nel flusso di lavoro di sviluppo dell'interfaccia utente direttamente all'interno di Anteprima Compose, aiutandoti a passare più rapidamente dalla progettazione a un'implementazione di alta qualità. Queste nuove funzionalità sono progettate per assisterti in ogni fase, dalla generazione iniziale del codice all'iterazione, al perfezionamento e al debug, con punti di ingresso nel contesto del tuo lavoro.
Per feedback e problemi relativi a queste funzionalità, segnala un bug.
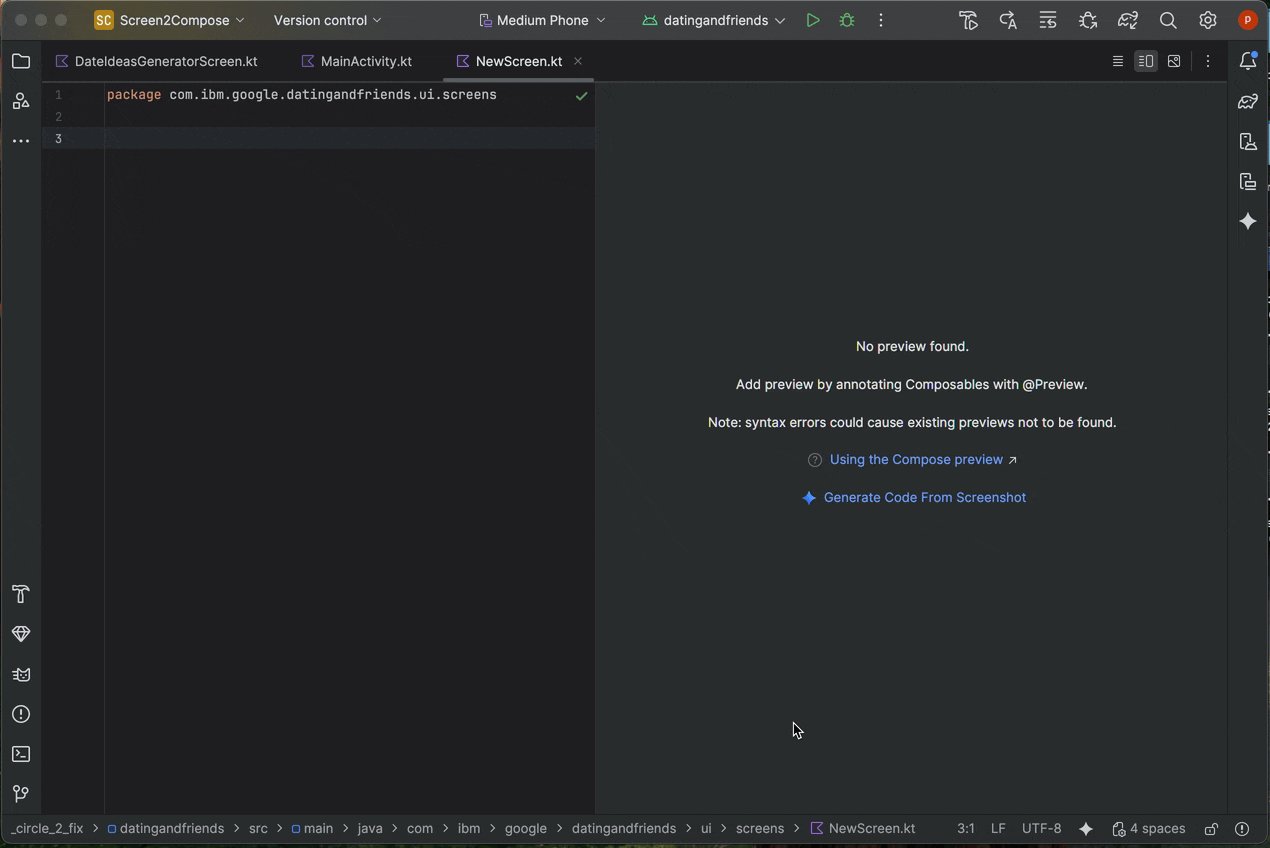
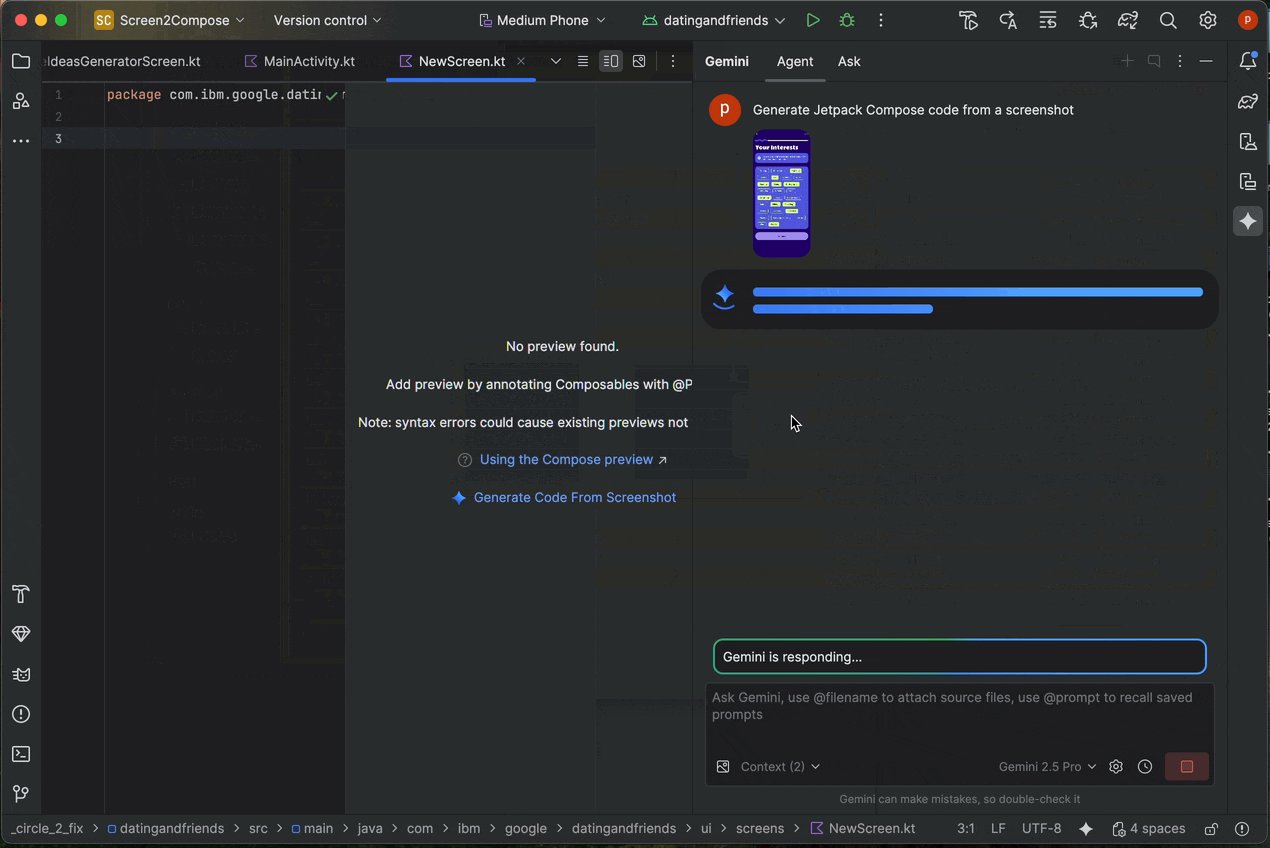
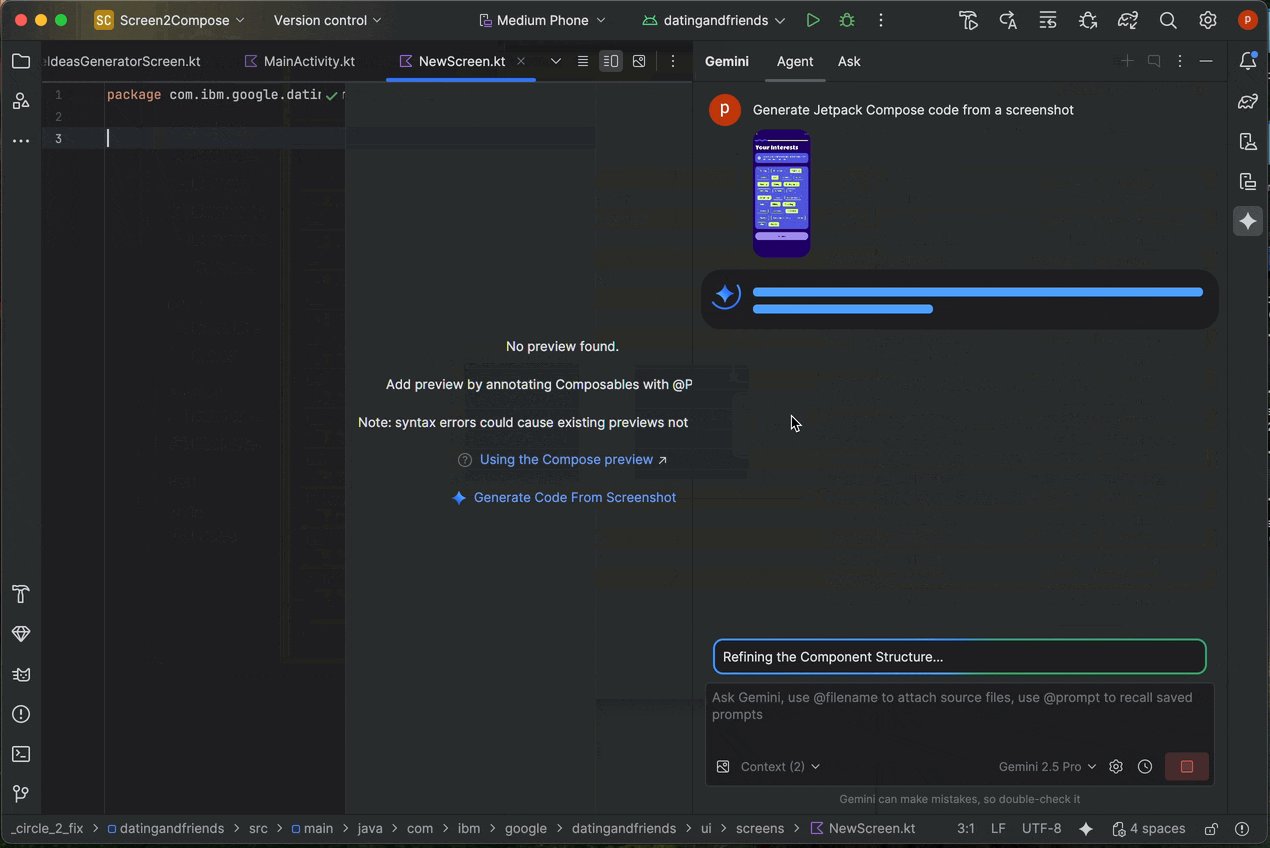
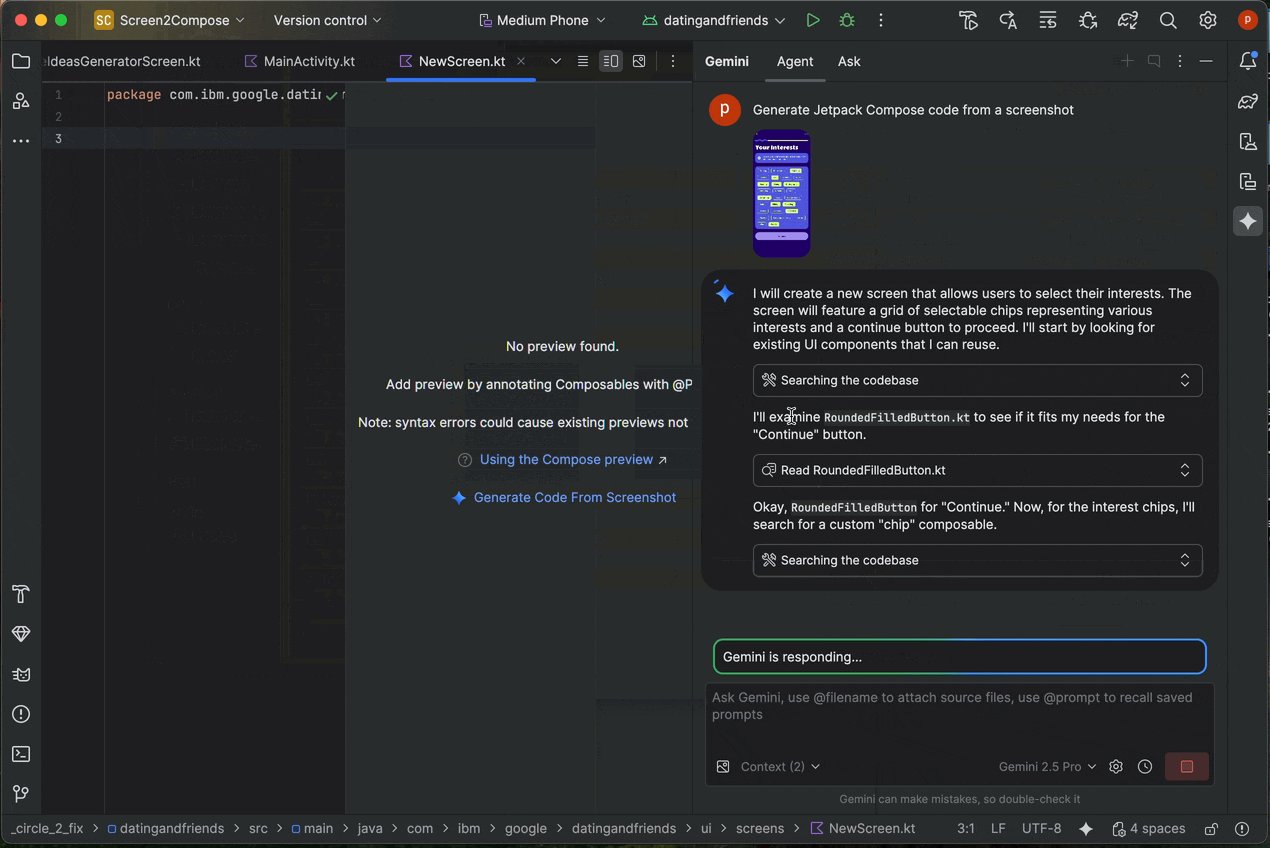
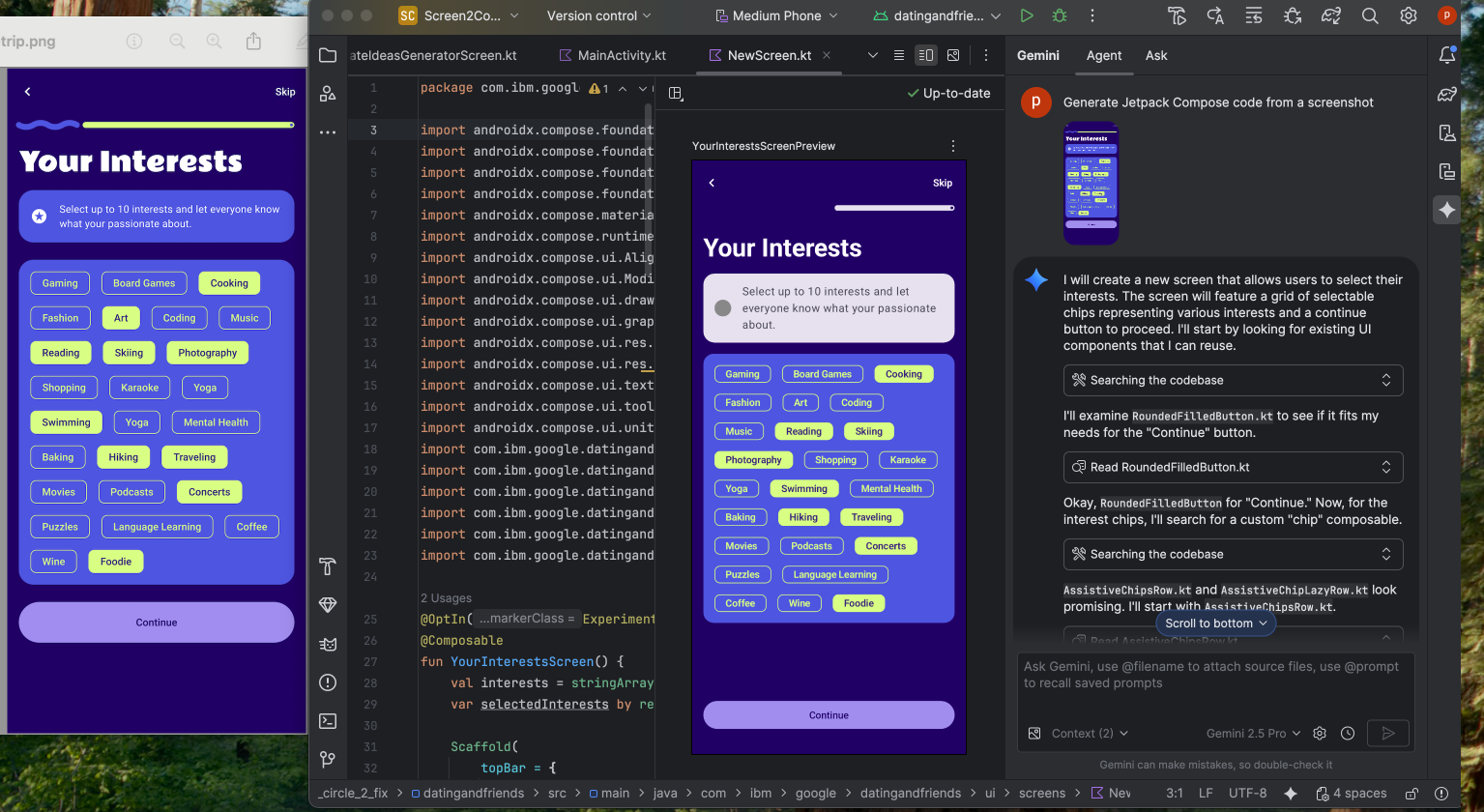
Crea una nuova UI da un mock di design
Per accelerare l'inizio del processo di sviluppo dell'interfaccia utente, ora puoi generare il codice Compose direttamente da un mock di progettazione. In un file senza un'anteprima esistente, fai clic su Genera codice dallo screenshot nel riquadro Anteprima. Gemini utilizzerà l'immagine fornita per generare un'implementazione iniziale, evitandoti di scrivere codice boilerplate da zero.


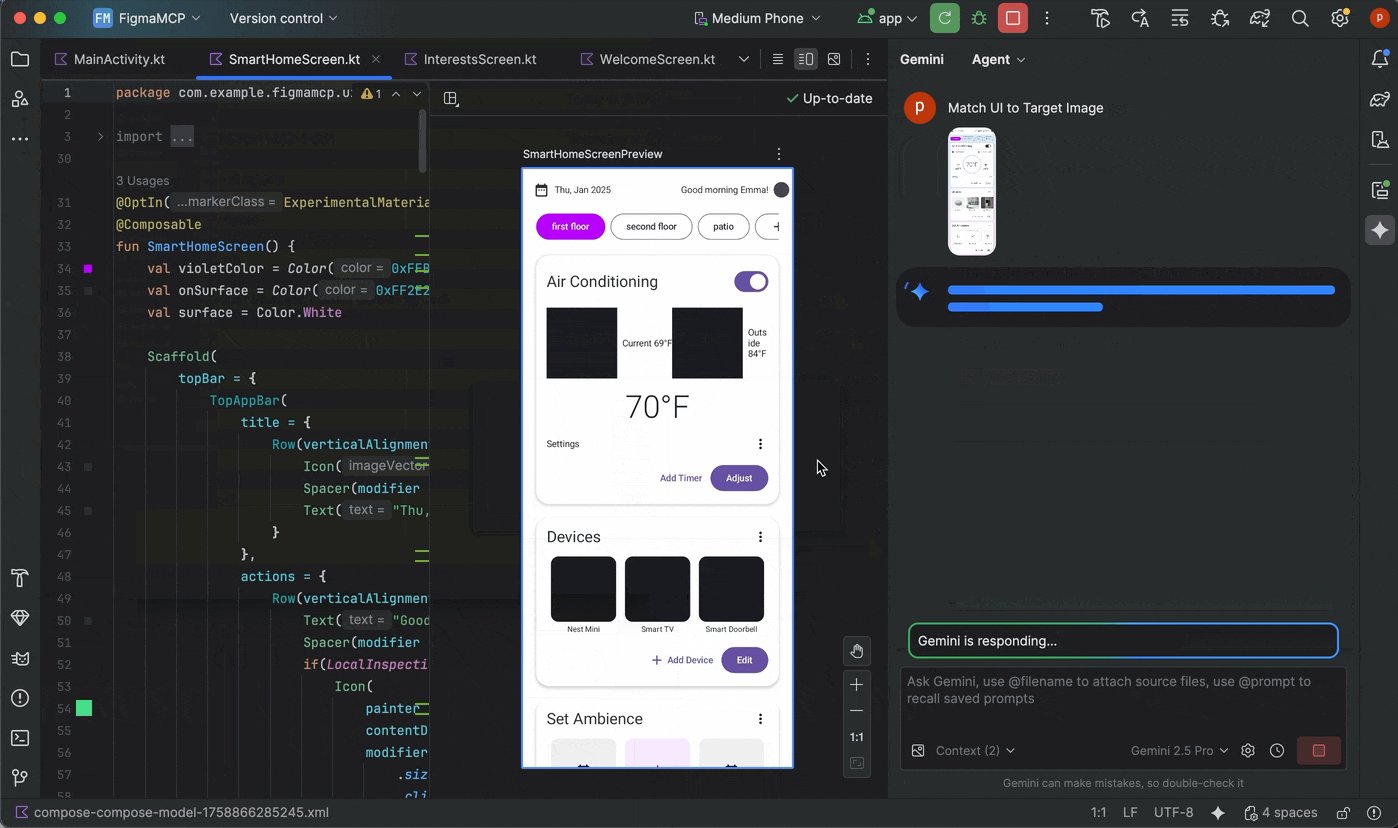
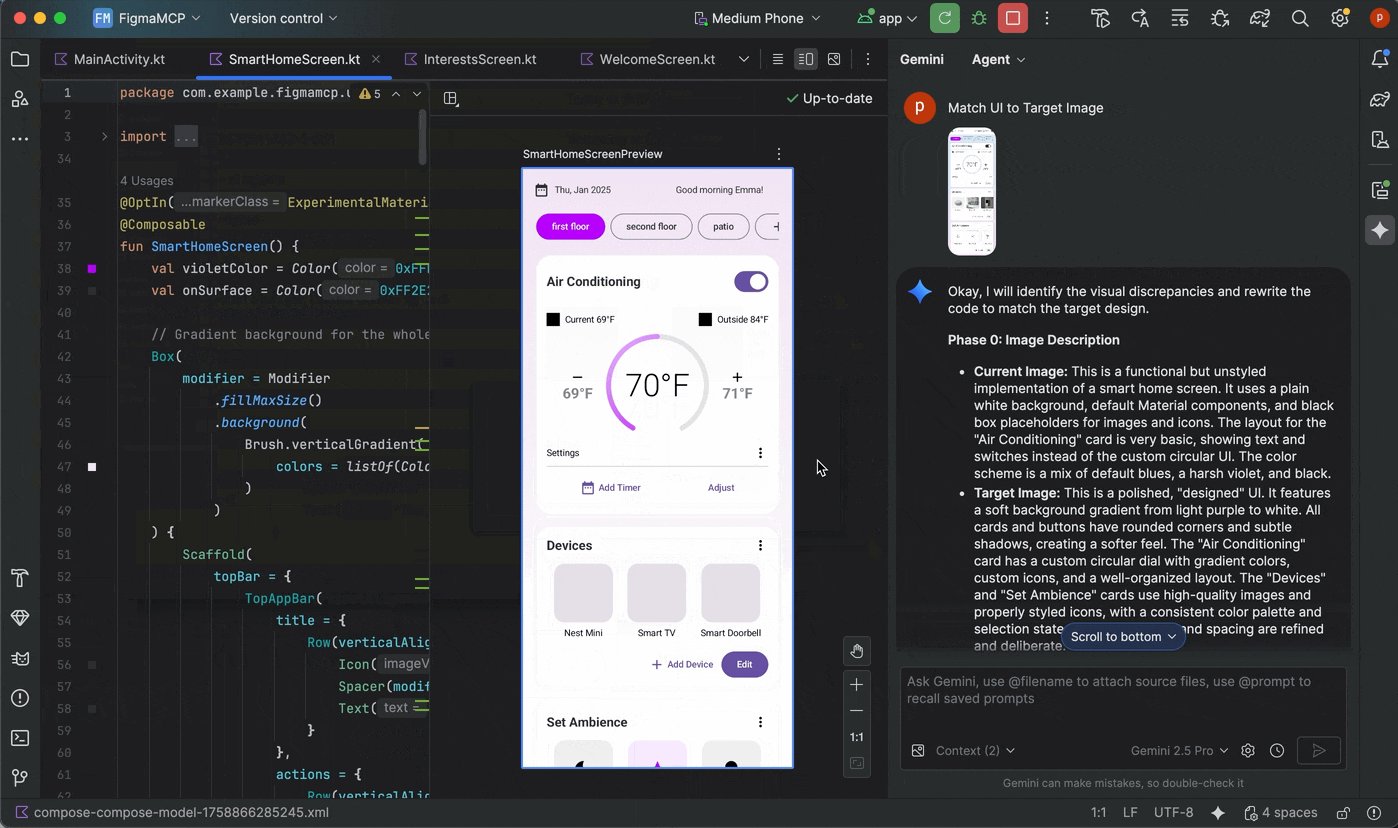
Abbinare l'interfaccia utente a un'immagine target
Una volta eseguita l'implementazione iniziale, puoi perfezionarla in modo iterativo per ottenere un risultato perfetto. Fai clic con il tasto destro del mouse sull'anteprima di Composizione e seleziona Azioni AI > Abbina UI all'immagine di destinazione. In questo modo puoi caricare un progetto di riferimento e l'agente suggerirà modifiche al codice per far sì che la tua UI corrisponda il più possibile al progetto.

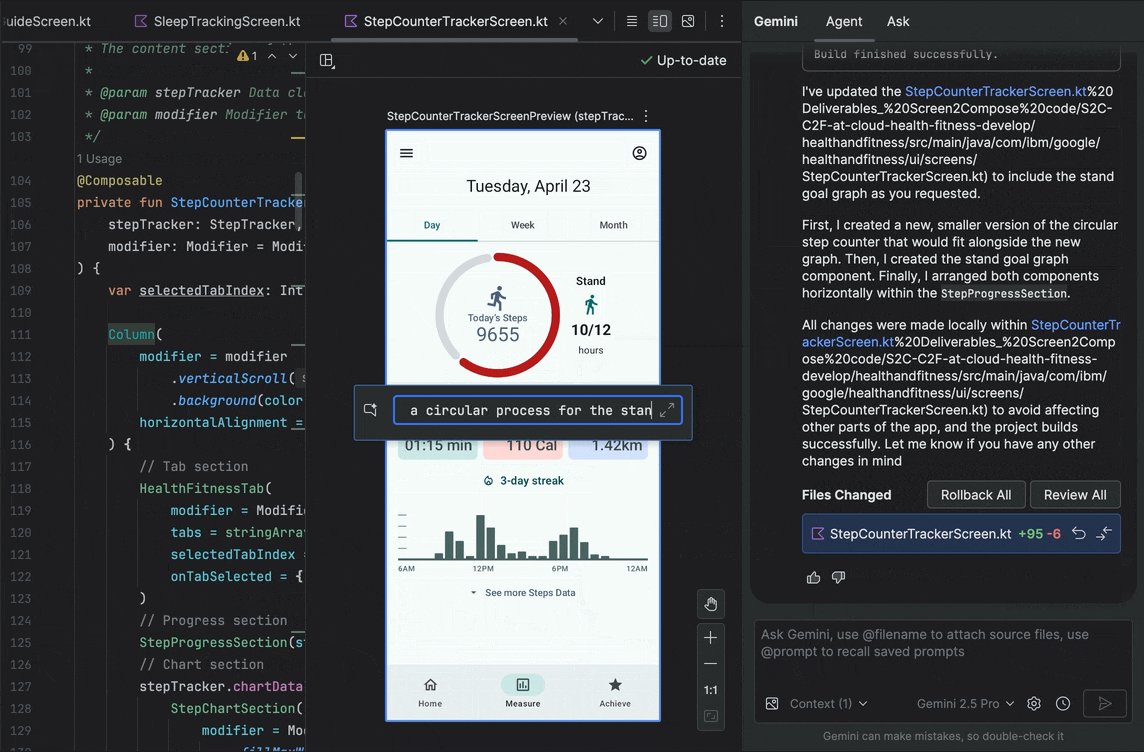
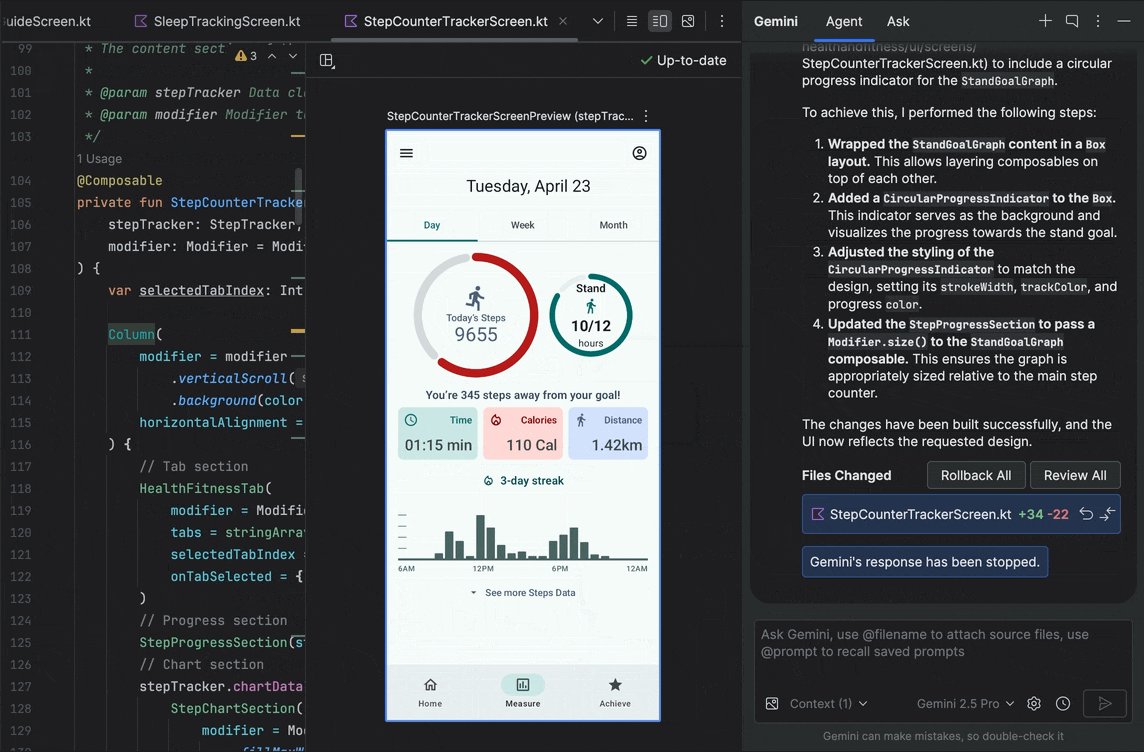
Iterare sull'interfaccia utente con il linguaggio naturale
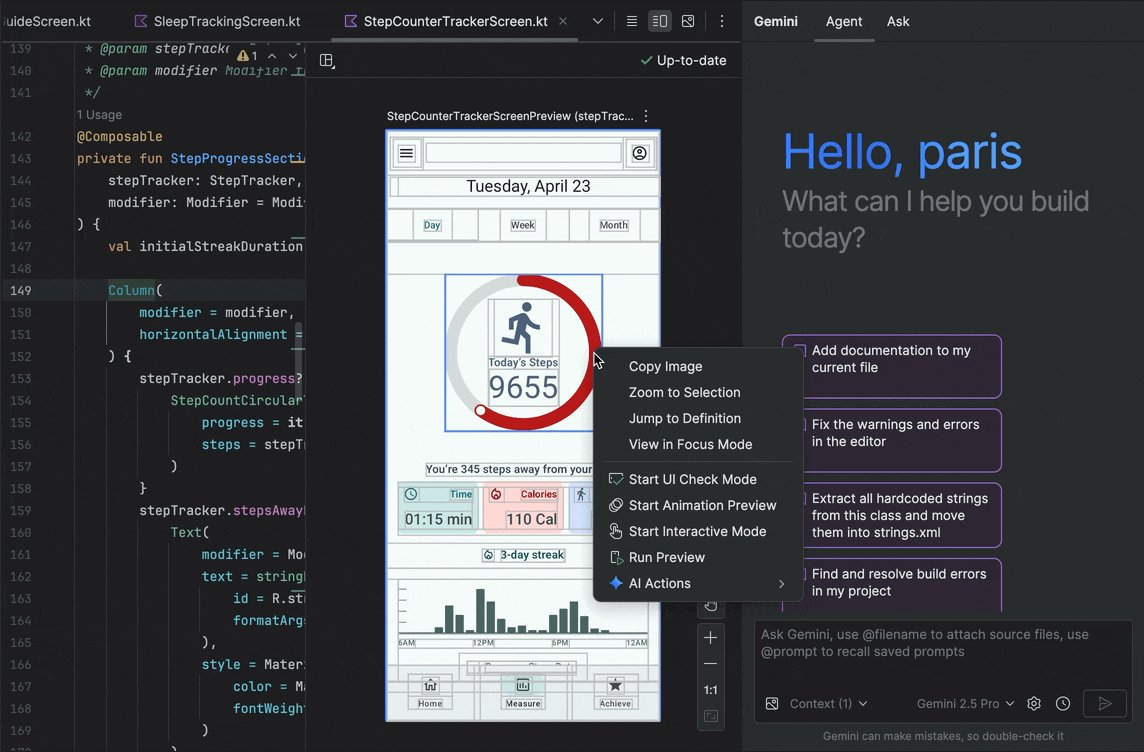
Per modifiche più specifiche o creative, fai clic con il tasto destro del mouse sull'anteprima e utilizza Azioni AI > Trasforma UI. Questa funzionalità ora sfrutta la modalità Agente, rendendola più potente e precisa. Questo upgrade ti consente di modificare l'interfaccia utente utilizzando prompt in linguaggio naturale, ad esempio "cambia il colore del pulsante in blu" o "aggiungi un padding intorno a questo testo". Gemini applicherà le modifiche al codice corrispondenti.

Trovare e risolvere i problemi di qualità dell'interfaccia utente
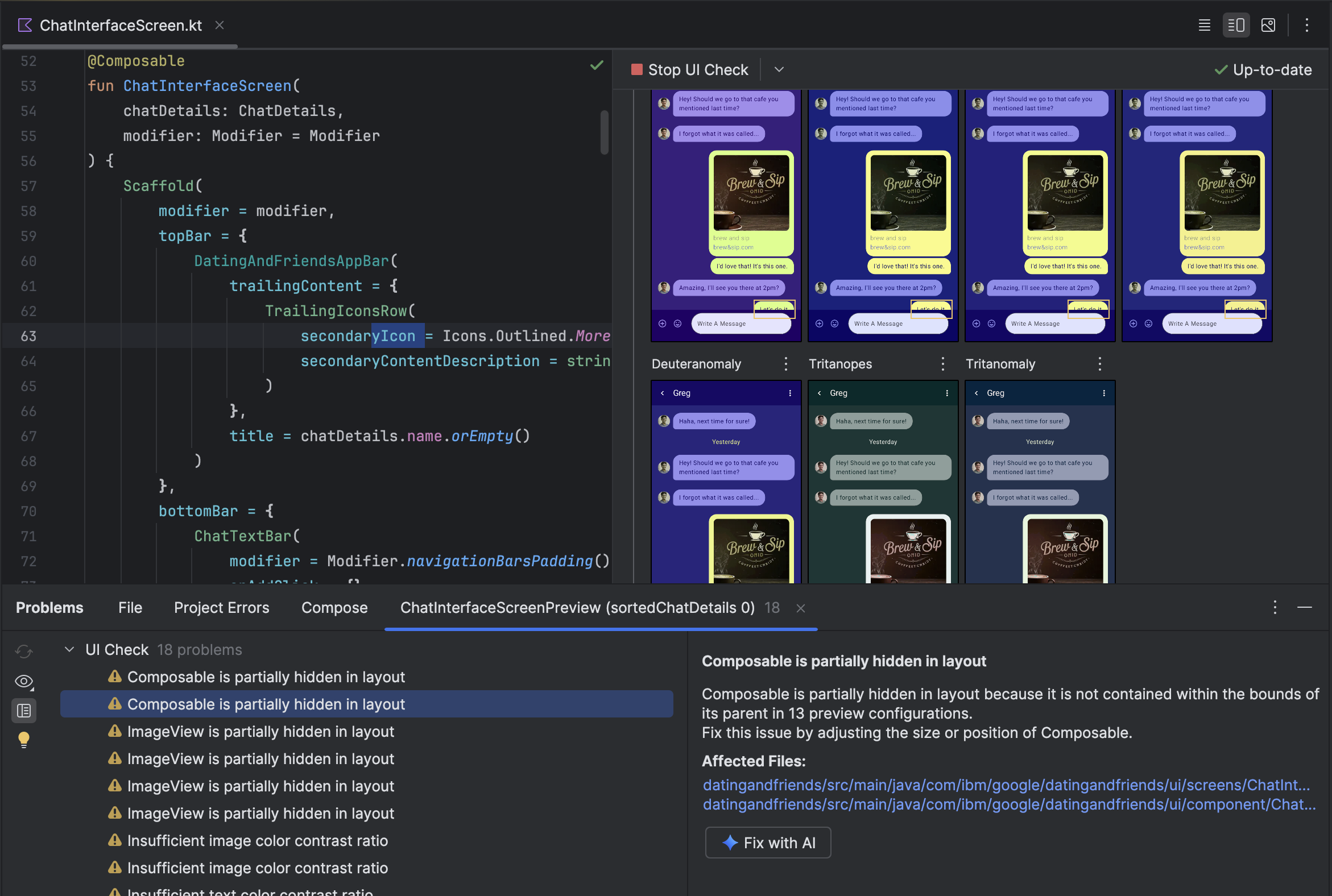
La verifica che la tua UI sia di alta qualità e più accessibile è un passaggio finale fondamentale. Azioni AI > Correggi tutti i problemi di controllo dell'interfaccia utente esegue l'audit dell'interfaccia utente per individuare problemi comuni, ad esempio quelli di accessibilità. L'agente proporrà e applicherà le correzioni per risolvere i problemi rilevati.


Puoi trovare la stessa funzionalità anche utilizzando il pulsante Correggi con l'AI nella modalità di controllo dell'interfaccia utente di Composizione:

Oltre a iterare sulla tua UI, Gemini ti aiuta anche a semplificare l'ambiente di sviluppo.
Per velocizzare la configurazione, puoi:
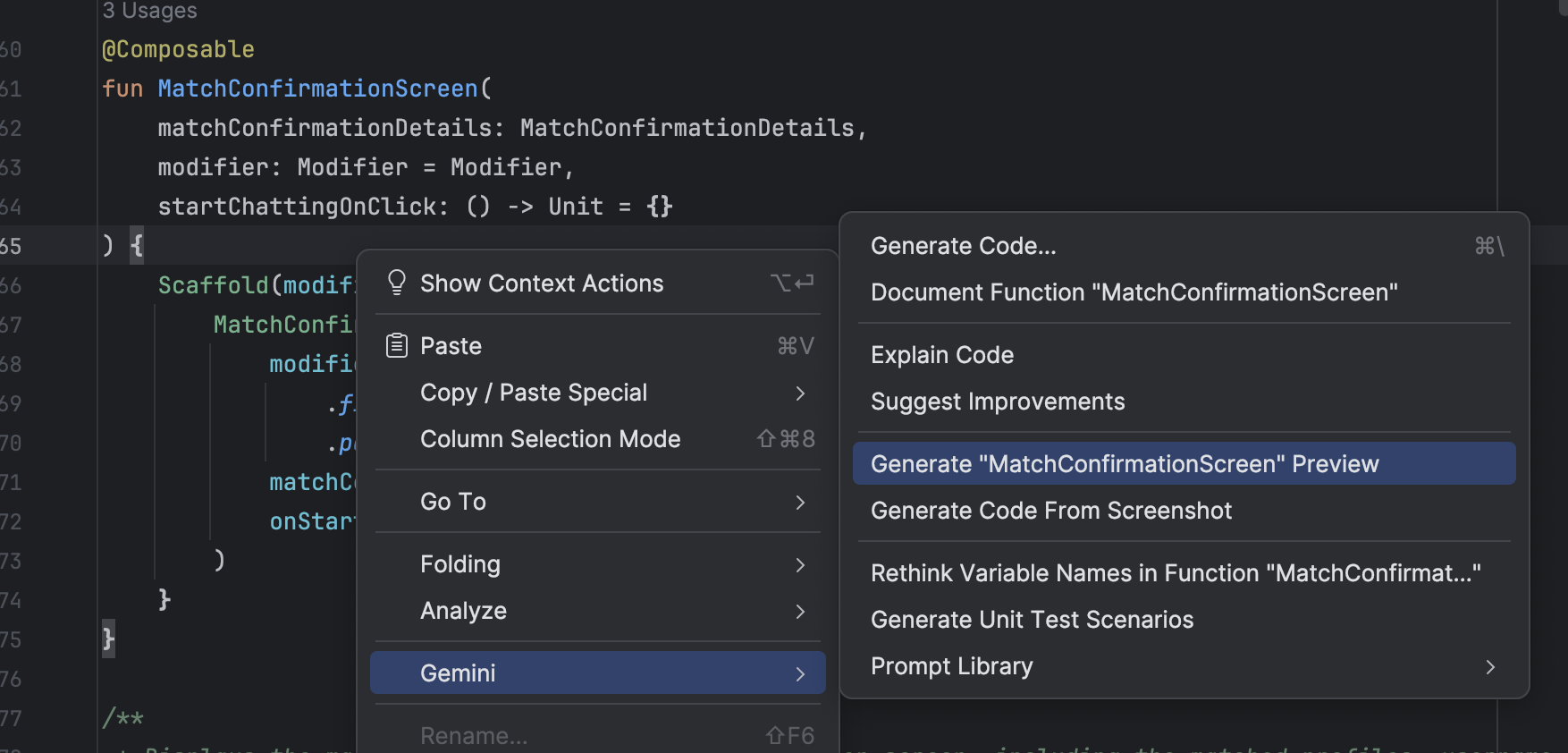
Genera anteprima di composizione: questa funzionalità è ora migliorata dall'agente Gemini per fornire risultati più accurati. Quando lavori in un file che contiene funzioni componibili ma nessuna annotazione @Preview, puoi fare clic con il tasto destro del mouse sulla funzione componibile e selezionare Gemini > Genera anteprima di [nome della funzione componibile] . L'agente ora analizzerà meglio il tuo composable per generare il boilerplate necessario con i parametri corretti, per contribuire a verificare che venga aggiunta un'anteprima sottoposta a rendering correttamente.

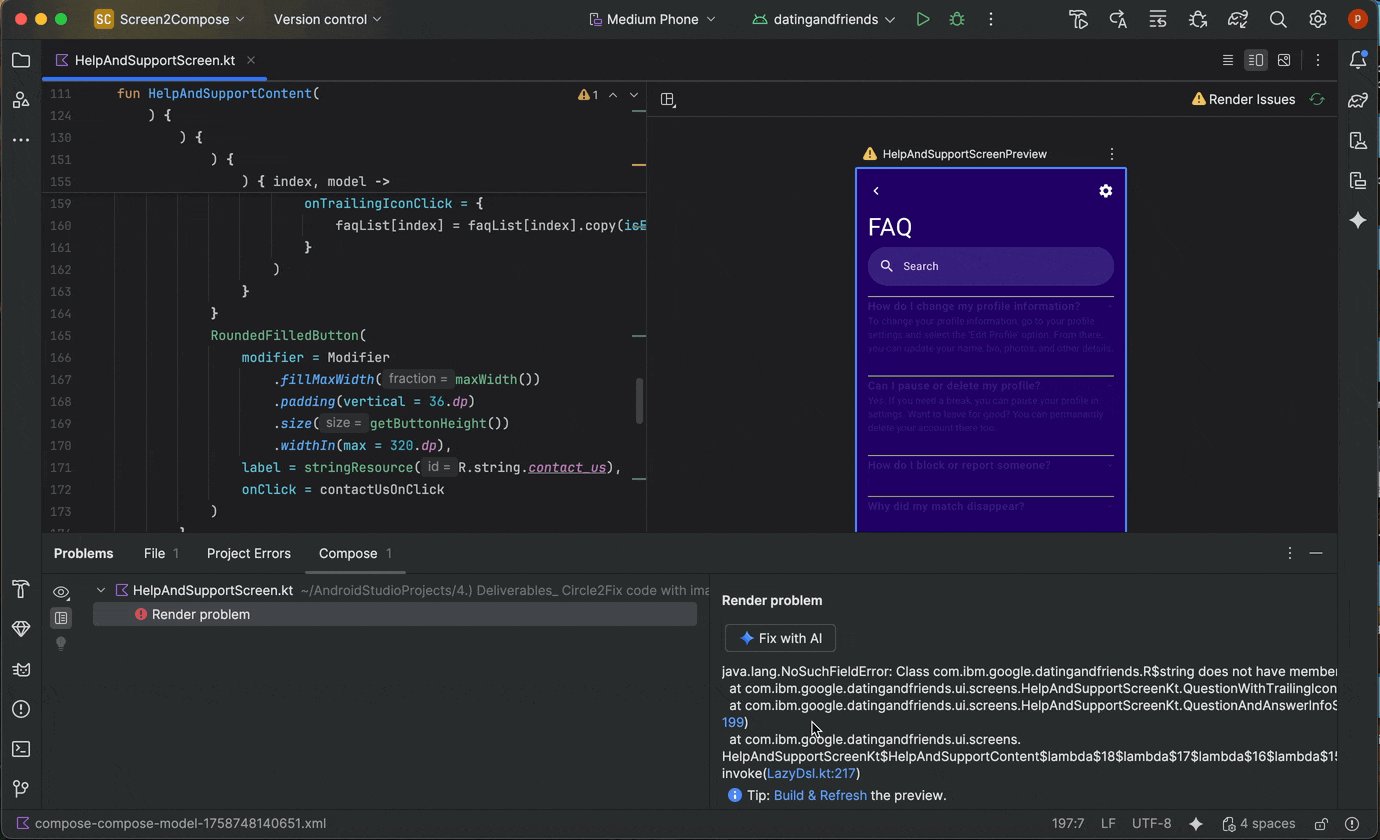
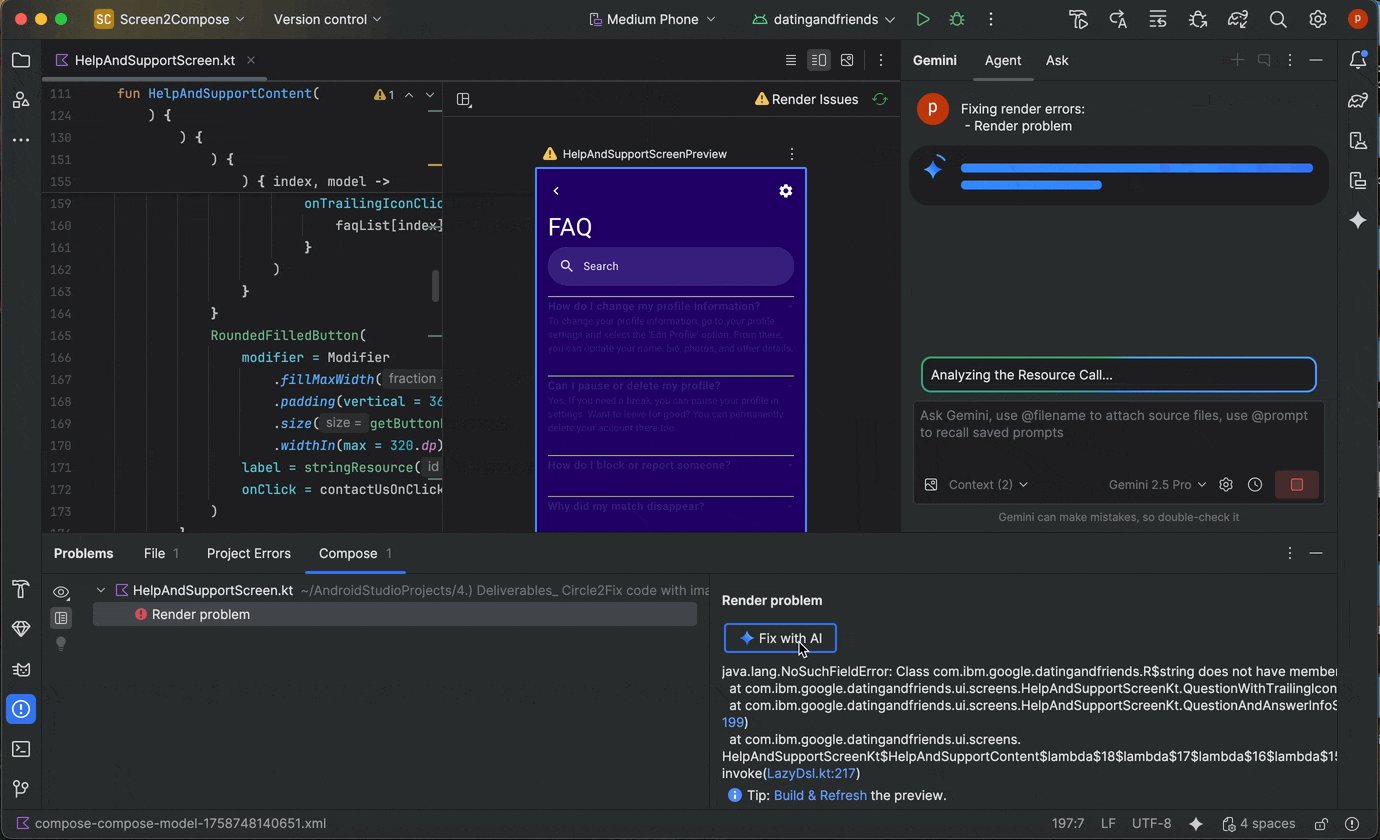
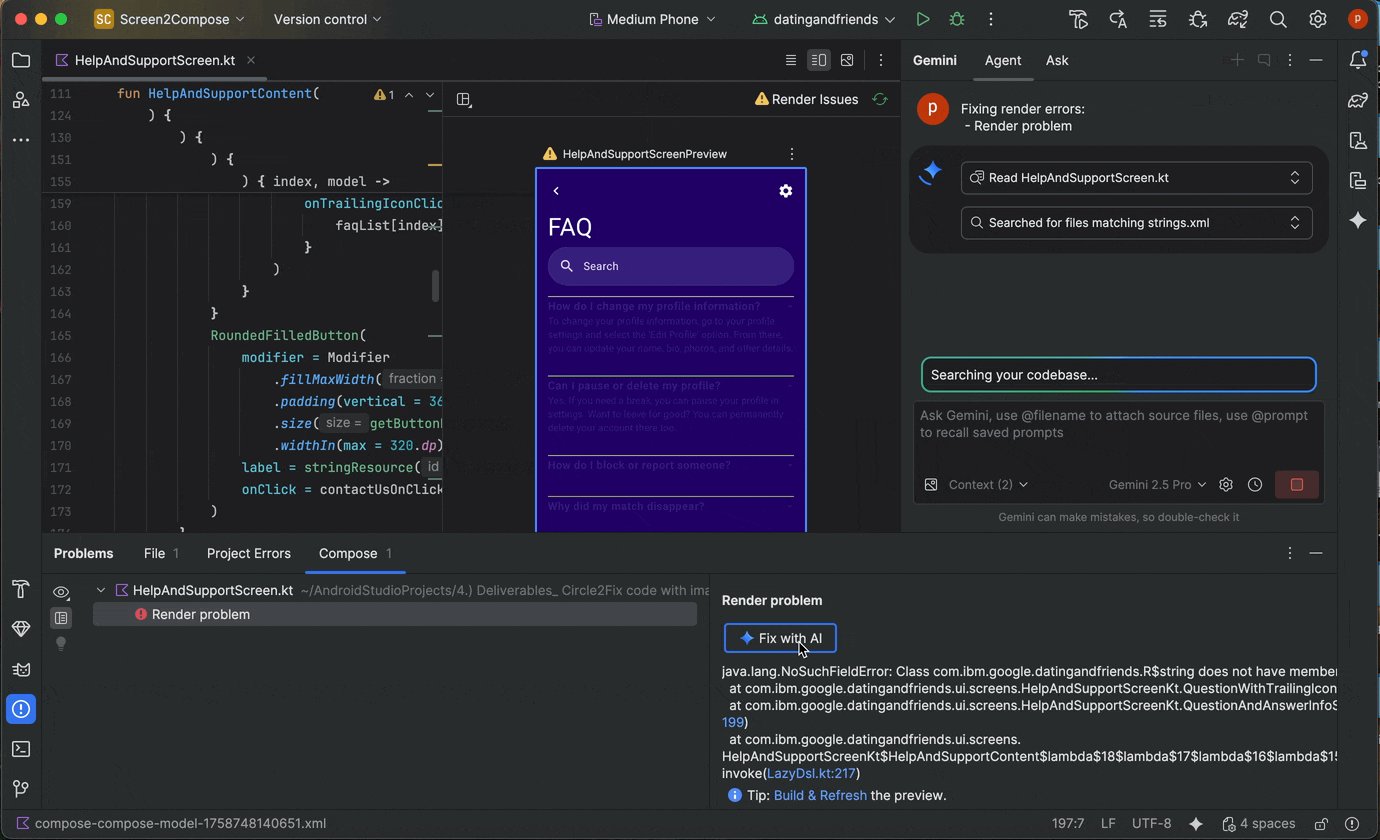
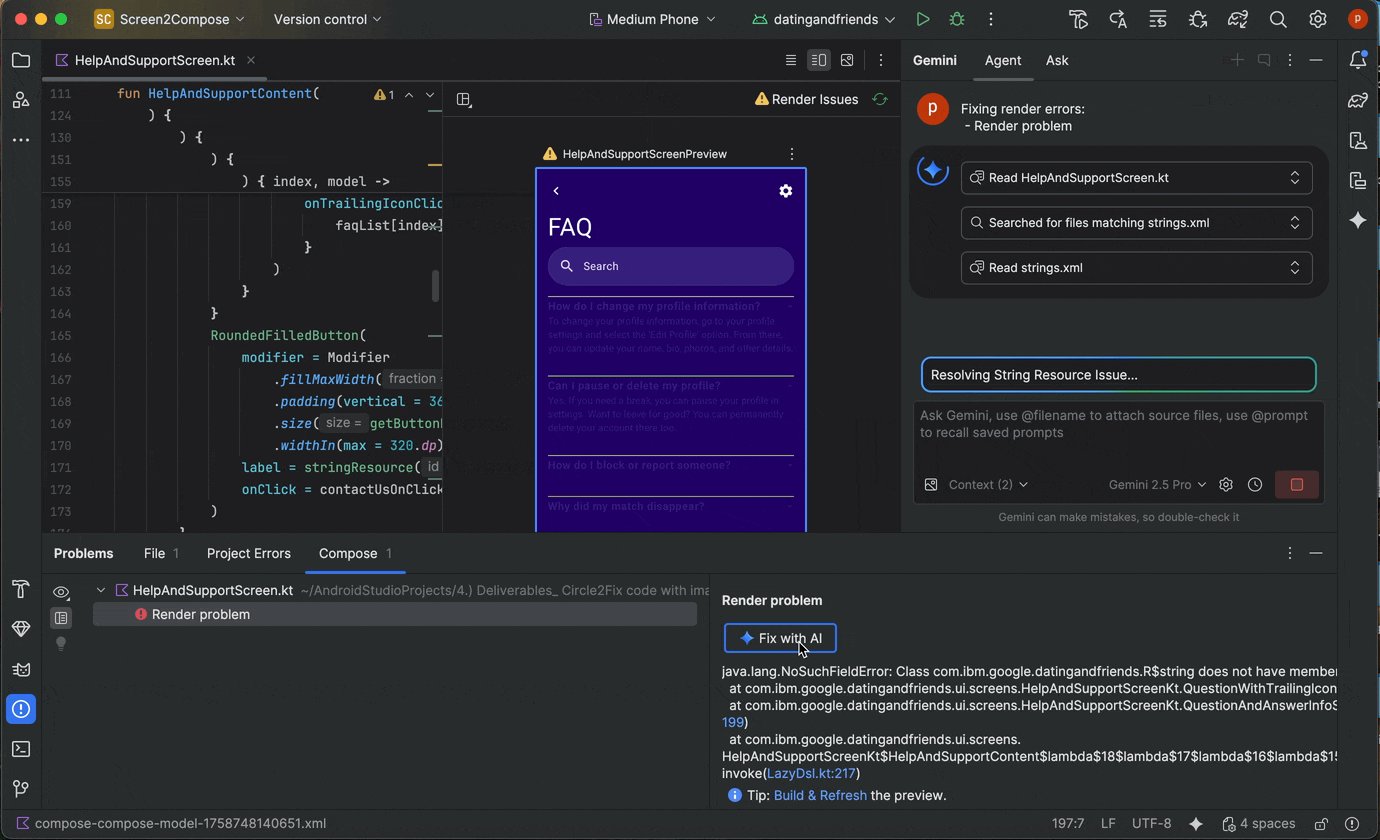
Punto di accesso per generare l'anteprima di Composizione Correzione degli errori di rendering dell'anteprima: quando il rendering di un'anteprima di bozza non va a buon fine, Gemini può ora aiutarti a eseguire il debug. Utilizza l'agente per analizzare il messaggio di errore e il codice per trovare la causa principale e applicare una correzione.

Utilizzo di "Correggi con l'AI" in caso di errore di rendering dell'anteprima
Aggiornare le dipendenze con l'agente Gemini
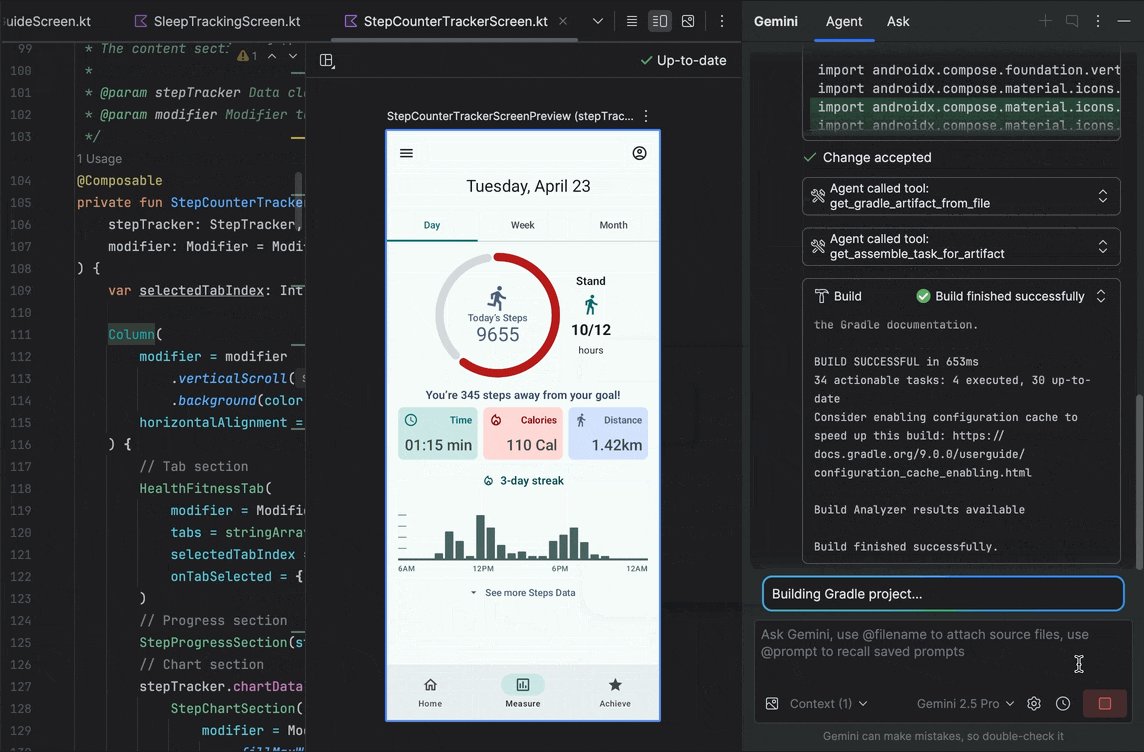
L'upgrade delle dipendenze può essere un'attività complessa e dispendiosa in termini di tempo. A partire da Android Studio Otter 1 Canary 5, l'agente Gemini in Android Studio automatizza e semplifica il processo di upgrade delle dipendenze, eliminando il lavoro noioso e migliorando la manutenibilità del progetto. Con pochi clic, puoi eseguire l'upgrade di tutte le dipendenze e usufruire dei vantaggi delle versioni più recenti, in modo da poterti concentrare sulla creazione di app di alta qualità.

Per aggiornare le dipendenze utilizzando l'agente Gemini, esegui una delle seguenti operazioni:
- Fai clic su Refactor (o fai clic con il tasto destro del mouse nell'editor o nella visualizzazione del progetto) > Aggiorna dipendenze.
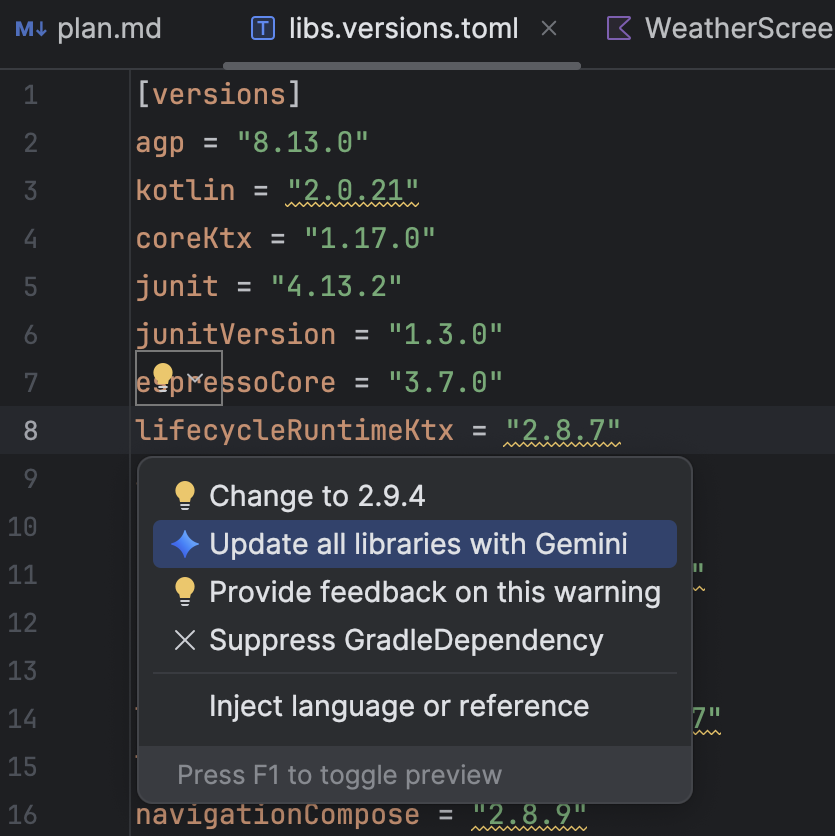
Nel file
libs.versions.toml, passa il mouse sopra una versione sottolineata, fai clic sul menu Mostra azioni contestuali che viene visualizzato, quindi fai clic su Aggiorna tutte le librerie con Gemini.
che viene visualizzato, quindi fai clic su Aggiorna tutte le librerie con Gemini.
Durante la procedura, l'agente fornisce una panoramica generale del piano di upgrade in modo che tu possa monitorare i progressi passo dopo passo ed esaminare tutte le modifiche prima di applicarle. L'agente esegue l'iterazione del processo di build, risolvendo eventuali errori di build che si verificano a causa degli upgrade. Puoi rivedere, accettare o annullare le modifiche o interrompere l'agente in qualsiasi momento.
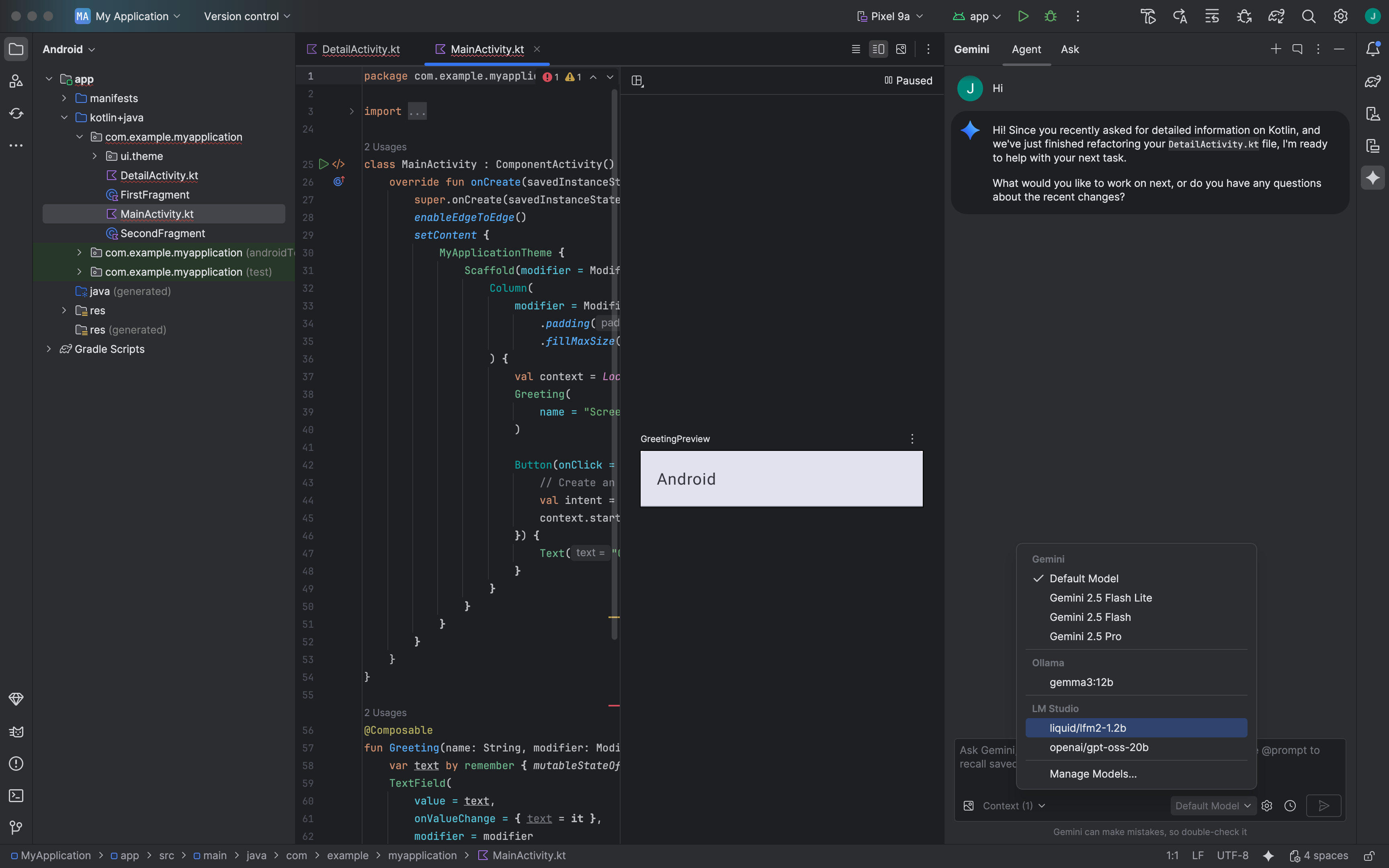
Gestire più thread di conversazione con Gemini
Ora puoi organizzare la conversazione con Gemini in Android Studio in più thread. In questo modo puoi passare da un'attività in corso all'altra e cercare nella cronologia delle conversazioni. L'utilizzo di thread separati per ogni attività migliora anche la qualità della risposta limitando l'ambito del contesto dell'AI al solo argomento in questione.
Per avviare un nuovo thread, fai clic su Nuova chat  . Per visualizzare la cronologia delle conversazioni, fai clic su Chat recenti.
. Per visualizzare la cronologia delle conversazioni, fai clic su Chat recenti. 

La cronologia delle conversazioni viene salvata nel tuo account, quindi se devi uscire o cambiare account, puoi riprendere da dove avevi interrotto quando torni.
Backup and Sync

Ora puoi eseguire il backup delle impostazioni di Android Studio nello spazio di archiviazione cloud utilizzando il tuo account Google o JetBrains. In questo modo, le impostazioni, come le mappature dei tasti, le impostazioni dell'editor di codice, le impostazioni di sistema e altro ancora, vengono sincronizzate. Per iniziare, procedi in uno dei seguenti modi:
Dopo aver aperto un progetto in Android Studio, accedi al tuo Account Google facendo clic sull'avatar nell'angolo in alto a destra dell'IDE e poi su Accedi.

- Segui le istruzioni nella finestra di dialogo visualizzata e assicurati di selezionare la casella per autorizzare Android Studio ad accedere al tuo spazio di archiviazione dell'Account Google.
- Segui le istruzioni per autorizzare Android Studio.
Vai a Impostazioni > Backup e sincronizzazione.
- Seleziona Google per utilizzare lo spazio di archiviazione del tuo Account Google per sincronizzare i dati delle app tra le installazioni di Android Studio. In alternativa, puoi utilizzare un account JetBrains per sincronizzare i dati dell'app tra le installazioni di IntelliJ e Android Studio.
- Dopo aver seguito le istruzioni per autorizzare Android Studio ad accedere allo spazio di archiviazione del tuo account preferito, torna ad Android Studio.
- Nella pagina Impostazioni > Backup e sincronizzazione, puoi rivedere le categorie di dati delle app che vuoi sincronizzare con il tuo account.
- Per disattivare Backup e sincronizzazione, deseleziona la casella che attiva la funzionalità.
Se hai già sincronizzato i dati con il dispositivo selezionato, Android Studio ti offre la possibilità di scaricare le impostazioni dallo spazio di archiviazione remoto (questa è l'opzione predefinita) o caricare le impostazioni locali e sovrascrivere quelle sincronizzate con lo spazio di archiviazione remoto.
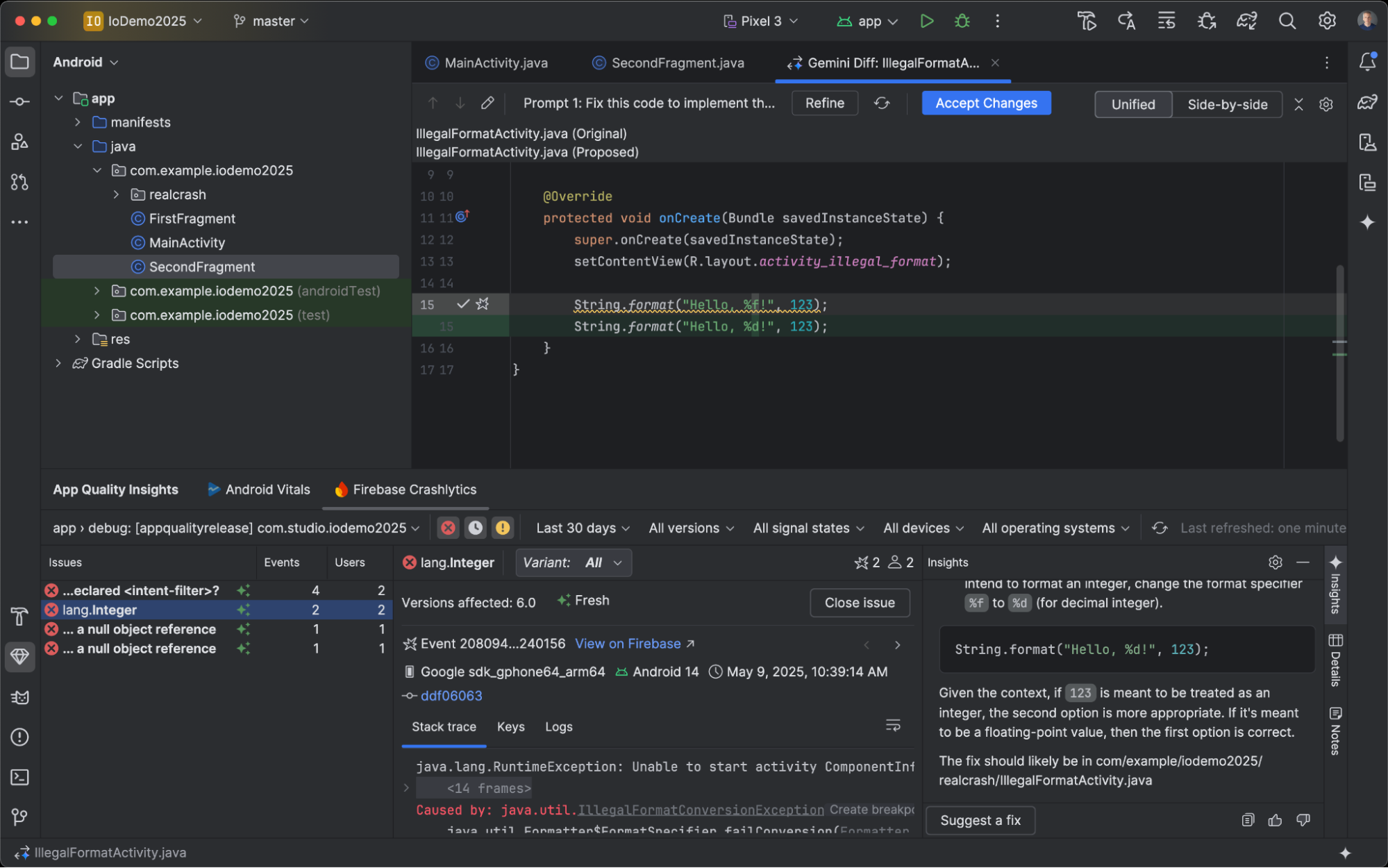
Correzioni suggerite per i crash
Nel rilascio di funzionalità Android Studio Meerkat, abbiamo lanciato gli approfondimenti di Gemini per gli arresti anomali segnalati nella finestra dello strumento Approfondimenti sulla qualità delle app. Ora Android Studio può utilizzare Gemini per analizzare i dati sugli arresti anomali insieme al codice sorgente per suggerire potenziali correzioni. Dopo aver selezionato un arresto anomalo nella finestra dello strumento Approfondimenti sulla qualità dell'app, vai alla scheda Approfondimenti e fai clic su Suggerisci una correzione dopo che Gemini genera un approfondimento sull'arresto anomalo. Gemini genera quindi modifiche al codice suggerite che puoi esaminare e accettare in una scheda di differenze dell'editor.

Crea strumento di test degli screenshot di anteprima
Utilizza lo strumento di test degli screenshot di anteprima di Compose per testare le tue UI Compose e prevenire le regressioni. Il nuovo strumento ti aiuta a generare report HTML che ti consentono di rilevare visivamente eventuali modifiche all'interfaccia utente della tua app. Scopri di più su Anteprima composizione Test degli screenshot.
Utilizzare un LLM locale
Android Studio Otter ti consente di scegliere l'LLM che alimenta le funzionalità di AI dell'IDE.

Il LLM deve trovarsi sulla tua macchina locale, il che è vantaggioso se hai una connettività a internet limitata o restrizioni relative all'utilizzo di modelli di AI oppure se vuoi semplicemente sperimentare modelli di ricerca open source.
Un LLM locale offre un'alternativa al supporto LLM integrato in Android Studio. Tuttavia, Gemini in Android Studio in genere offre la migliore esperienza di sviluppo Android perché è ottimizzato per Android e supporta tutte le funzionalità di Android Studio. Con Gemini, puoi scegliere tra una serie di modelli per le tue attività di sviluppo Android, tra cui il modello predefinito senza costi o modelli a cui si accede con una chiave API Gemini a pagamento.
Il supporto degli LLM locali richiede l'installazione di un provider LLM come LM Studio o Ollama sul computer locale, insieme a un modello compatibile a tua scelta.
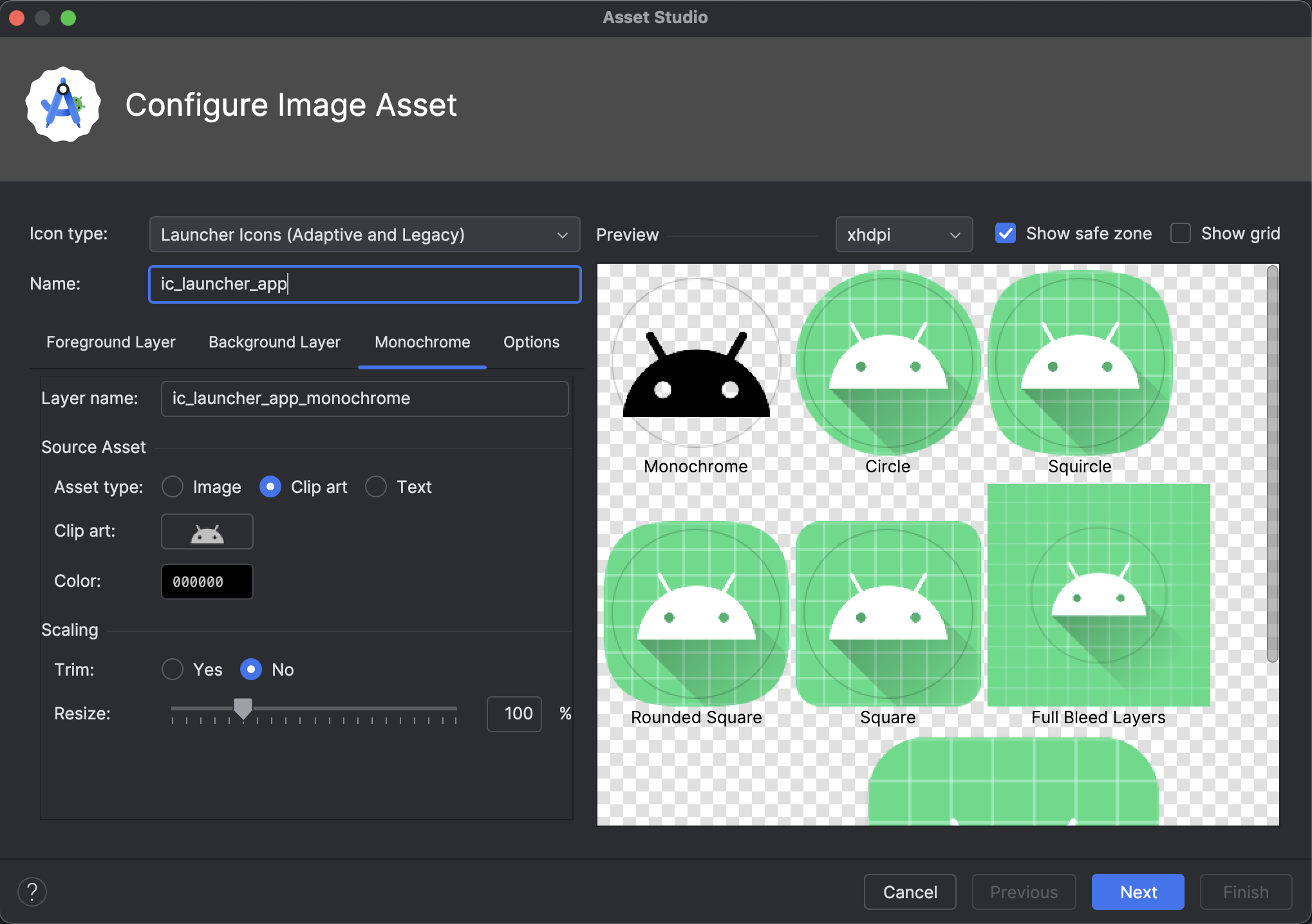
Supporto delle icone monocromatiche in Asset Studio
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 e versioni successive semplificano la creazione di icone delle app a tema. Con Android 13 (livello API 33) e versioni successive, gli utenti possono scegliere icone delle app a tema, che si adattano allo sfondo e al tema del dispositivo dell'utente.
Per supportare questa funzionalità, Android Studio integra una nuova opzione di icona monocromatica direttamente nella procedura guidata di Image Asset Studio. Quando crei un'icona dell'app adattiva, ora vedi una scheda Monocromatica dedicata, oltre alle schede In primo piano e Sfondo esistenti. Puoi fornire un'icona dell'app monocromatica separata (consulta le specifiche di progettazione) o consentire ad Android Studio di riutilizzare per impostazione predefinita il livello in primo piano dell'icona adattiva per il livello monocromatico.
Puoi accedere a Image Asset Studio tramite Resource Manager o facendo clic con il tasto destro del mouse su una directory di progetto e selezionando Nuovo > Asset immagine.
Seleziona Icone di avvio app (adattive e legacy) come tipo di icona per visualizzare la nuova scheda Monocromatiche.
Dopo aver importato le icone, puoi visualizzare l'anteprima delle icone delle app a tema.

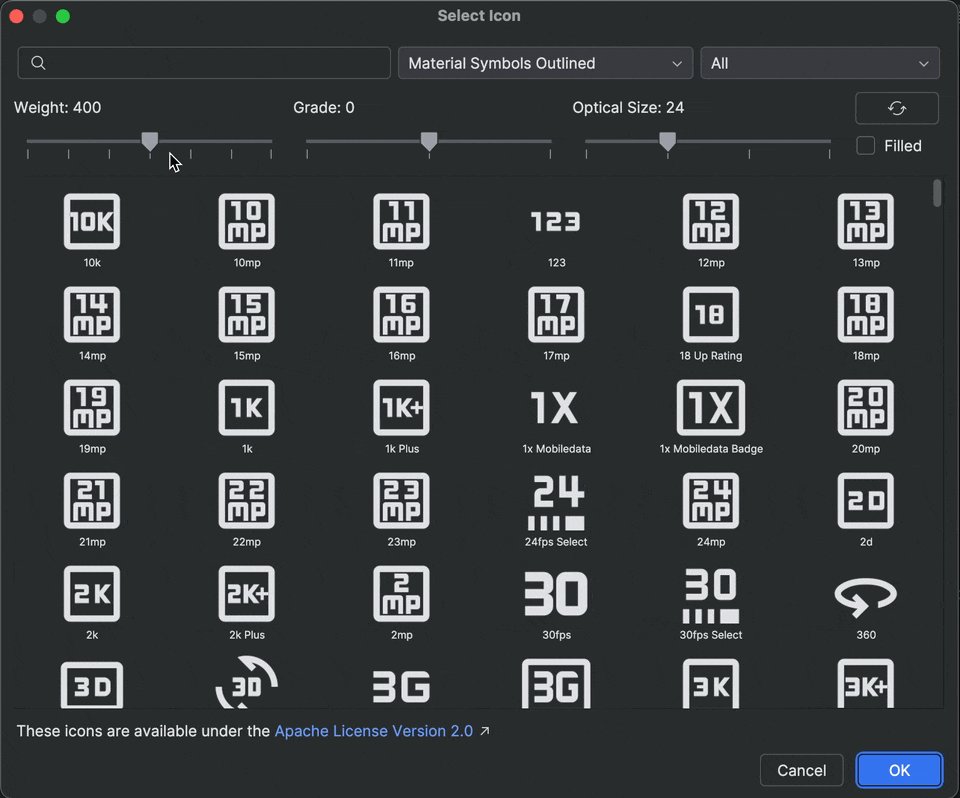
Supporto dei simboli Material in Android Studio
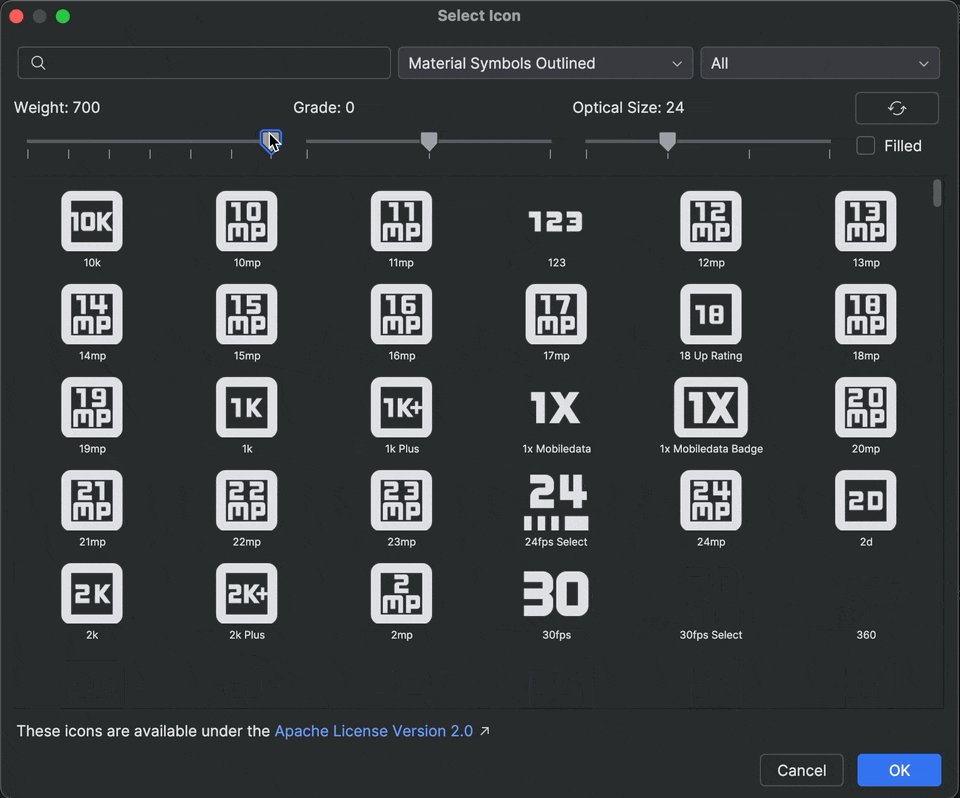
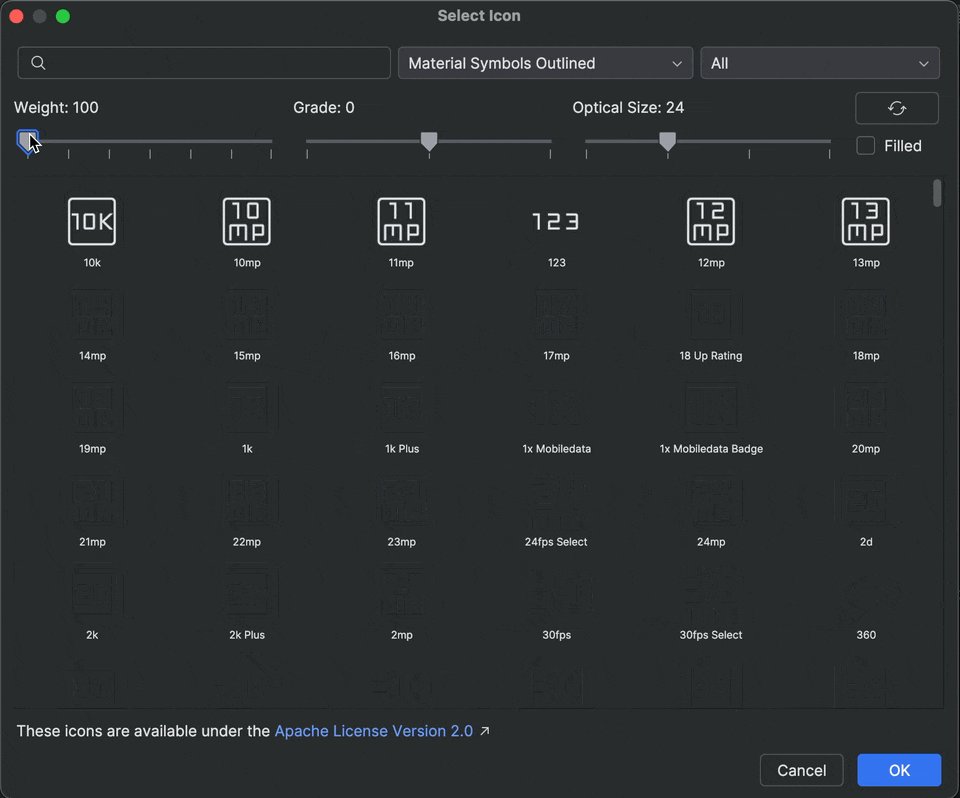
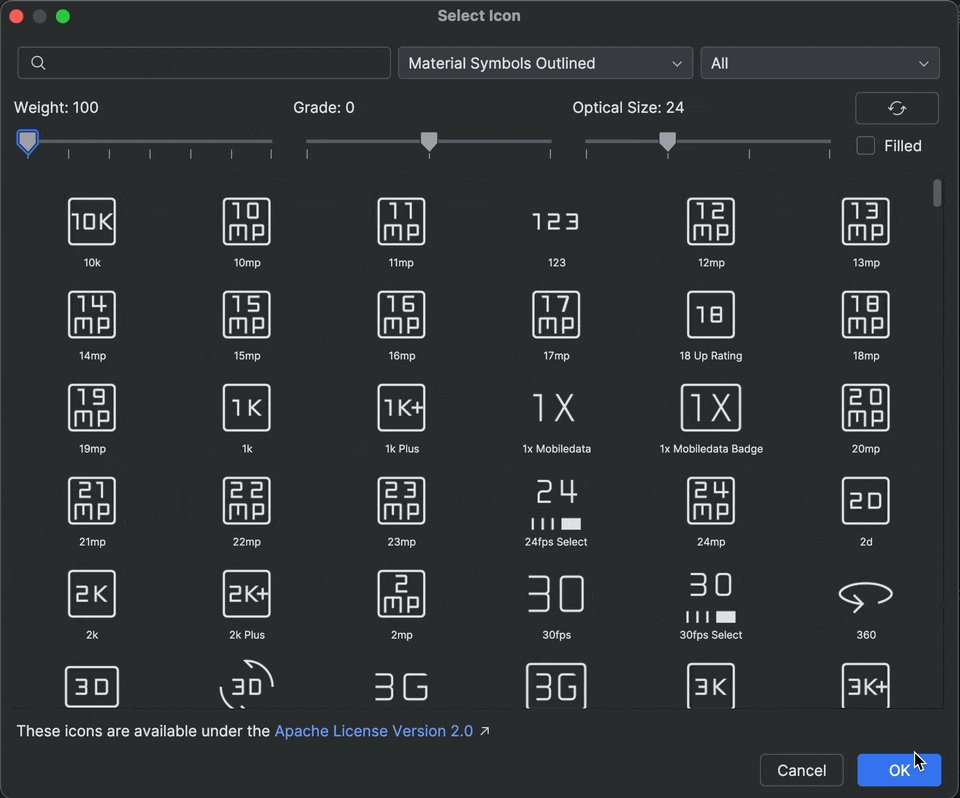
Aggiungi e personalizza gli ultimi simboli Material nella tua app con Android Studio Otter. Vector Asset Studio è ora completamente integrato con la raccolta di simboli Material di Google Fonts, che ti consente di accedere al catalogo completo direttamente all'interno dell'IDE.
Ora puoi personalizzare gli attributi delle icone, come spessore, grado e dimensione ottica, direttamente nello studio per adattarli perfettamente al tuo design. Lo strumento caricherà sempre i simboli più recenti, in modo che i tuoi asset rimangano aggiornati senza alcuno sforzo aggiuntivo. Provalo nell'ultima build canary.

Ritraccia automatica di Logcat
Con Android Studio Otter e AGP 8.12, Logcat esegue automaticamente il retrace degli stack trace quando R8 è abilitato (minifyEnabled = true).
Poiché il codice elaborato da R8 può cambiare in vari modi, lo stack trace non
fa più riferimento al codice originale. Ad esempio, i numeri di riga e i nomi di
classi e metodi possono cambiare. In precedenza, per eseguire il debug con la traccia
della pila originale, gli sviluppatori dovevano utilizzare lo strumento a riga di comando retrace di R8.
Con AGP 8.12, Android Studio ritraccia automaticamente gli stack trace in modo che tu possa visualizzare lo stack trace originale direttamente in Android Studio, senza lavoro aggiuntivo, migliorando l'esperienza di debug quando R8 è abilitato.
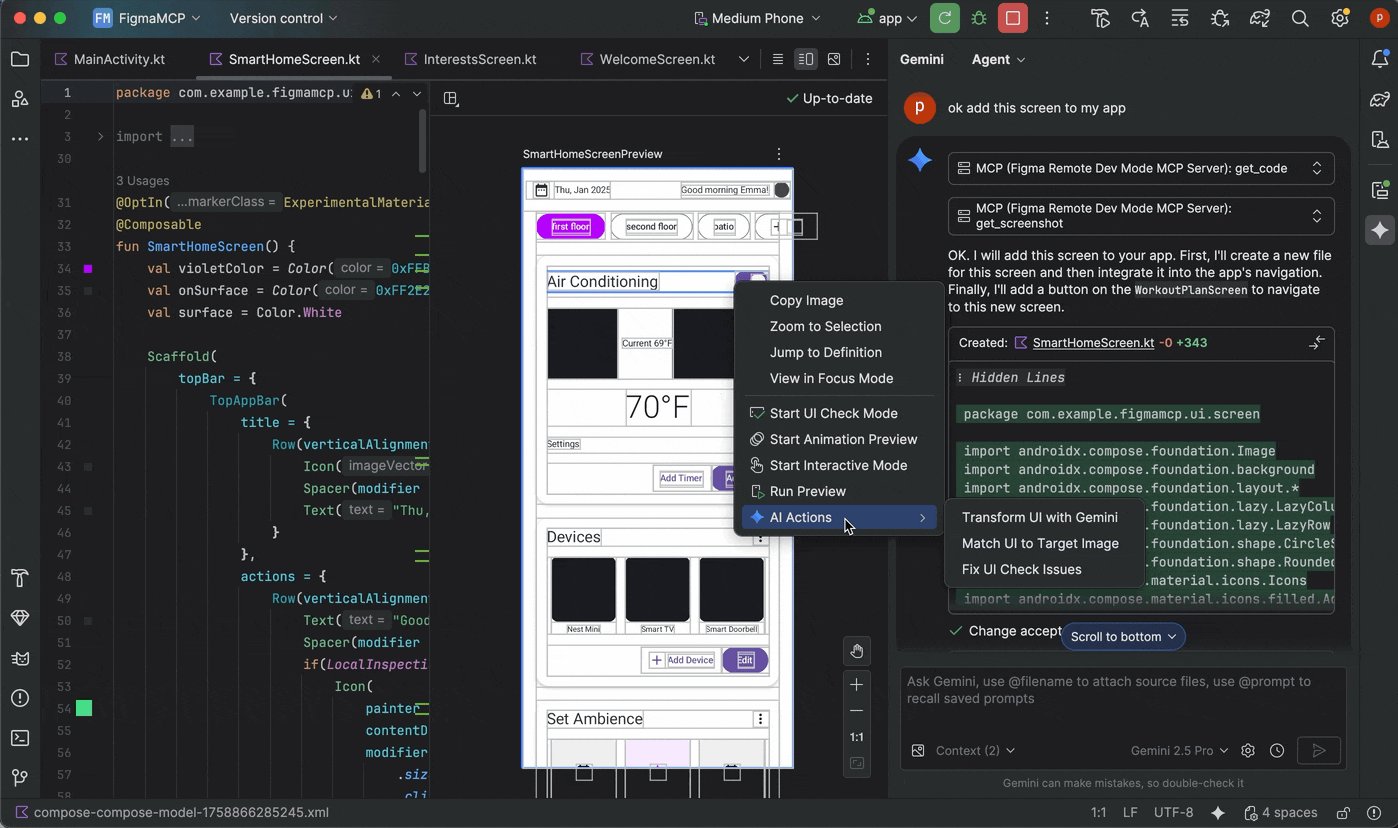
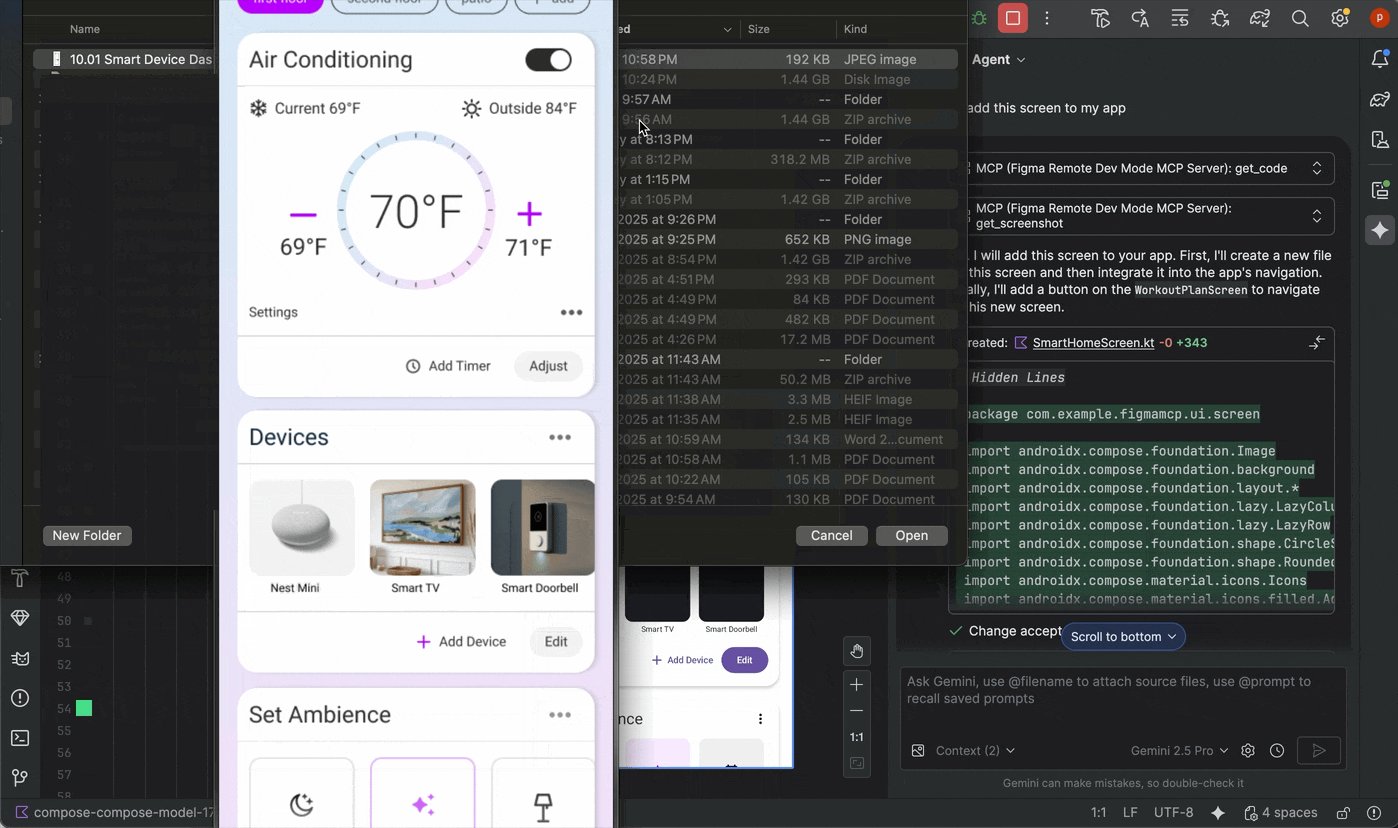
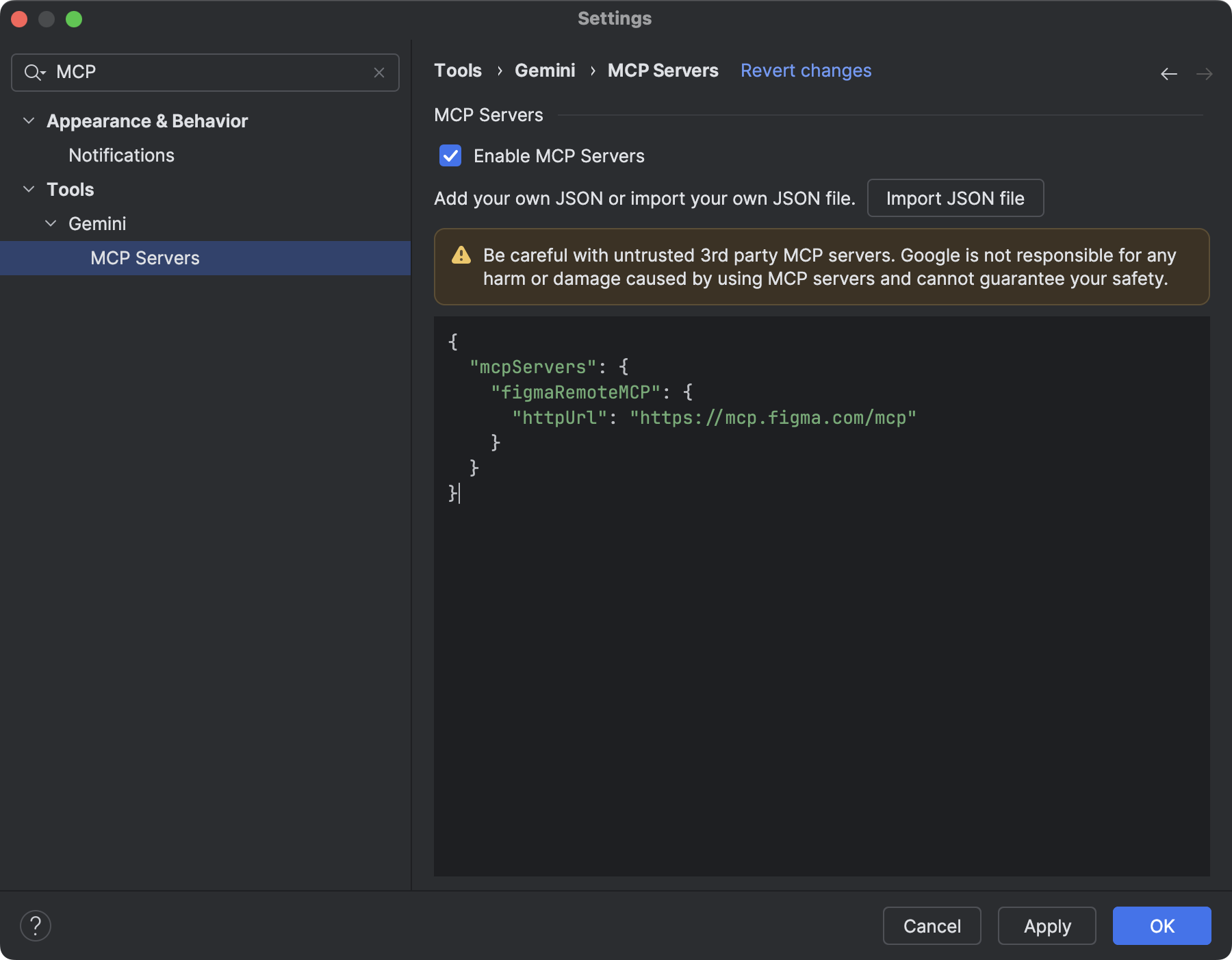
Supporto per i server MCP remoti
A partire da Android Studio Otter 1 Canary 3, puoi connetterti a server MCP remoti utilizzando Android Studio. Con un server MCP remoto, l'agente Gemini in Android Studio può accedere a strumenti e risorse esterni e non devi fare molto lavoro per installare e gestire il server. Ad esempio, puoi connetterti al server MCP remoto di Figma per connetterti ai file Figma senza installare l'app desktop di Figma. Per scoprire di più su come aggiungere un server MCP, consulta Aggiungere un server MCP.

Comunicazioni da Android Studio
Android Studio Otter 1 Canary 3 introduce una nuova opzione per attivare le comunicazioni del nostro team. In questo modo, potrai ricevere email e notifiche pertinenti relative ad aggiornamenti e nuove funzionalità di Android Studio. Vedrai questa opzione quando accedi.