이 페이지에는 Android 스튜디오 미리보기 버전에 도입된 새로운 기능이 나열되어 있습니다. 미리보기 빌드를 사용하면 Android 스튜디오의 최신 기능과 개선사항을 미리 체험해 볼 수 있습니다. 이 미리보기 버전을 다운로드할 수 있습니다. Android 스튜디오의 미리보기 버전을 사용하는 동안 문제가 발생하면 알려주시기 바랍니다. 버그 신고는 Android 스튜디오 개선에 도움이 됩니다.
카나리아 버전에는 활발히 개발 중인 최신 기능이 포함되어 있으며 가볍게 테스트됩니다. 개발에 카나리아 빌드를 사용할 수 있지만 기능이 추가되거나 변경될 수 있습니다. 출시 후보 (RC)는 Android 스튜디오의 다음 버전으로, 안정화 버전 출시가 거의 준비되었습니다. 다음 버전의 기능 세트가 안정화되었습니다. Android 스튜디오 버전 이름 지정에 관한 자세한 내용은 Android 스튜디오 출시 이름을 참고하세요.
각 미리보기 출시의 주목할 만한 수정사항 목록을 비롯한 Android 스튜디오 미리보기 출시의 최신 소식은 Android 스튜디오 블로그의 버전 업데이트를 참고하세요.
현재 버전의 Android 스튜디오
다음 표에는 현재 Android 스튜디오 버전과 각 채널이 나와 있습니다.
| 버전 | 채널 |
|---|---|
| Android 스튜디오 Otter 2 기능 출시 | 2025.2.2 | 안정화 버전 |
| Android Gradle 플러그인 8.13.2 | 안정화 버전 |
| Android 스튜디오 Otter 3 기능 출시 | 2025.2.3 | RC |
| Android 스튜디오 Panda | 2025.3.1 | 카나리아 |
Android Gradle 플러그인 미리보기와의 호환성
Android 스튜디오의 각 미리보기 버전은 해당 버전의 Android Gradle 플러그인 (AGP)과 함께 게시됩니다. 스튜디오 미리보기 버전은 호환되는 안정화 버전의 AGP와 함께 작동해야 합니다. 하지만 AGP의 미리보기 버전을 사용하는 경우 해당 스튜디오 미리보기 버전을 사용해야 합니다 (예: AGP 7.2.0-alpha07이 적용된 Android 스튜디오 Chipmunk Canary 7). 서로 다른 버전을 사용하려고 하면 (예: Android 스튜디오 Chipmunk 베타 1과 AGP 7.2.0-alpha07) 동기화가 실패하여 해당 버전의 AGP로 업데이트하라는 메시지가 표시됩니다.
Android Gradle 플러그인 API 지원 중단 및 삭제에 관한 자세한 내용은 Android Gradle 플러그인 API 업데이트를 참고하세요.
스튜디오 실험실
스튜디오 Labs를 사용하면 안정적인 버전의 Android 스튜디오에서 최신 AI 실험 기능을 사용해 볼 수 있으므로 개발 워크플로에 Google의 AI 지원 기능을 더 빠르게 통합할 수 있습니다. 자세한 내용은 Studio Labs를 참고하세요.
다음은 현재 스튜디오 Labs에서 사용할 수 있는 기능입니다.
| 기능 | 설명 | 문서 |
|---|---|---|
| Compose 미리보기 생성 | Gemini는 파일의 특정 컴포저블 또는 모든 컴포저블에 대해 미리보기 매개변수의 모의 데이터를 포함한 Compose 미리보기를 자동으로 생성할 수 있습니다. | Compose 미리보기 생성 |
| UI 변환 | 자연어를 사용하여 Compose 미리보기 패널에서 직접 앱 UI를 업데이트합니다. | UI 변환 |
| Android 스튜디오 여정 | 자연어를 사용하여 엔드 투 엔드 테스트의 단계와 어설션을 설명합니다. | Android 스튜디오용 여정 |
Android 스튜디오 Otter 3 기능 출시 | 2025.2.3
다음은 Android 스튜디오 Otter 3 기능 출시 | 2025.2.3의 새로운 기능입니다.
이 버전의 Android 스튜디오에서 수정된 사항을 확인하려면 해결된 문제를 참고하세요.
App Links AI Assistant
Android 앱 링크를 구현하는 것은 원활한 사용자 환경에 필수적이지만 인텐트를 처리하는 로직을 작성하는 것은 수동적이고 지루한 경우가 많습니다. Android App Links를 검증하고 구현하는 데 도움이 되도록 설계된 플러그인인 앱 링크 어시스턴트가 이제 AI와 통합되어 App Links 로직 생성을 자동화하므로 구현에서 가장 시간이 많이 걸리는 단계 중 하나가 크게 간소화됩니다.
이전에는 수신 인텐트를 파싱하고 사용자를 올바른 화면으로 이동하는 코드를 수동으로 작성해야 했습니다. 이제 Gemini를 사용하여 필요한 코드와 테스트를 생성할 수 있습니다. Gemini는 사용자가 완전히 제어할 수 있도록 추천 코드 변경사항의 차이점 뷰를 표시하여 적용 전에 구현을 검토하고 승인할 수 있도록 합니다.

AI 지원 앱 링크를 시작하려면 다음 단계를 따르세요.
- Tools > App Links Assistant를 통해 App Links Assistant에 액세스합니다.
- Applink 만들기를 클릭합니다.
- 2단계 '인텐트를 처리하는 로직 추가'에서 'AI 지원으로 코드 생성' 옵션을 선택합니다.
- 활동에서 처리해야 하는 모든 매개변수가 포함된 샘플 URL을 추가합니다. 이를 통해 Gemini가 특정 사용 사례에 맞게 구현을 최적화할 수 있습니다.
- '코드 삽입'을 클릭하면 나머지는 Gemini가 처리합니다.
이번 업데이트로 딥 링크 처리 프로세스가 간소화되어 사용자가 수동 오버헤드가 적은 앱의 올바른 콘텐츠로 원활하게 이동합니다.
스튜디오 실험실의 Android 스튜디오 여정
Android 스튜디오 Otter 3 기능 출시에서 Android 스튜디오용 여정이 실험 기능으로 Studio Labs로 이동하여 Studio Labs 메뉴를 통해 Android 스튜디오의 RC 및 안정화 버전에서 액세스할 수 있습니다.
자세한 내용은 Studio Labs를 참고하세요.
에이전트 모드에서 UI 개발
이제 Android 스튜디오의 Gemini가 Compose 미리보기 내 UI 개발 워크플로에 더 깊이 통합되어 디자인에서 고품질 구현으로 더 빠르게 전환할 수 있습니다. 이러한 새로운 기능은 초기 코드 생성부터 반복, 개선, 디버깅에 이르기까지 모든 단계에서 사용자를 지원하도록 설계되었으며, 작업 컨텍스트의 진입점을 제공합니다.
이러한 기능에 관한 의견과 문제가 있는 경우 버그를 신고하세요.
디자인 모형에서 새 UI 만들기
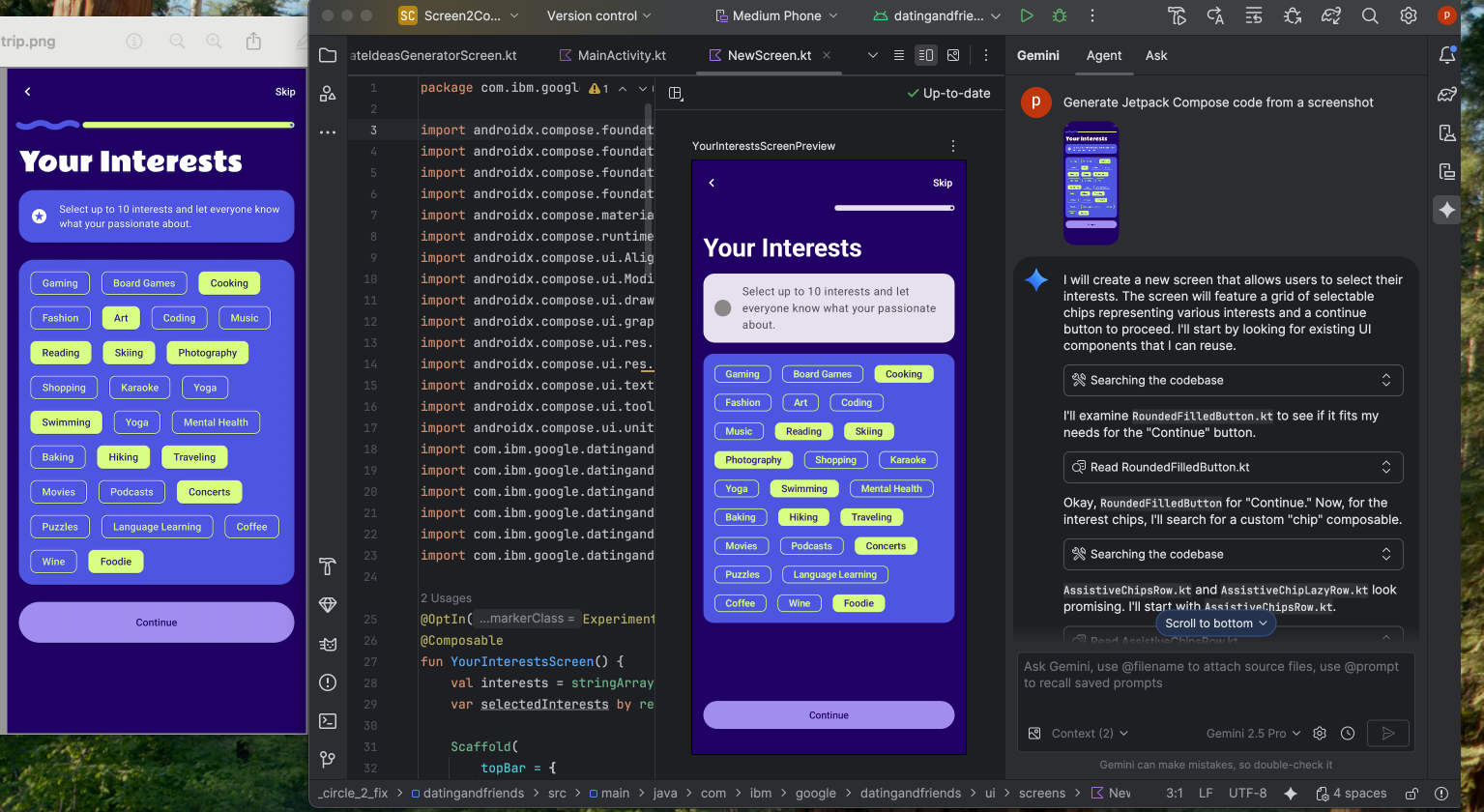
이제 디자인 모의에서 직접 Compose 코드를 생성하여 UI 개발 프로세스를 가속화할 수 있습니다. 기존 미리보기가 없는 파일에서 미리보기 패널의 스크린샷에서 코드 생성을 클릭합니다. Gemini는 제공된 이미지를 사용하여 시작 구현을 생성하므로 처음부터 상용구 코드를 작성하지 않아도 됩니다.


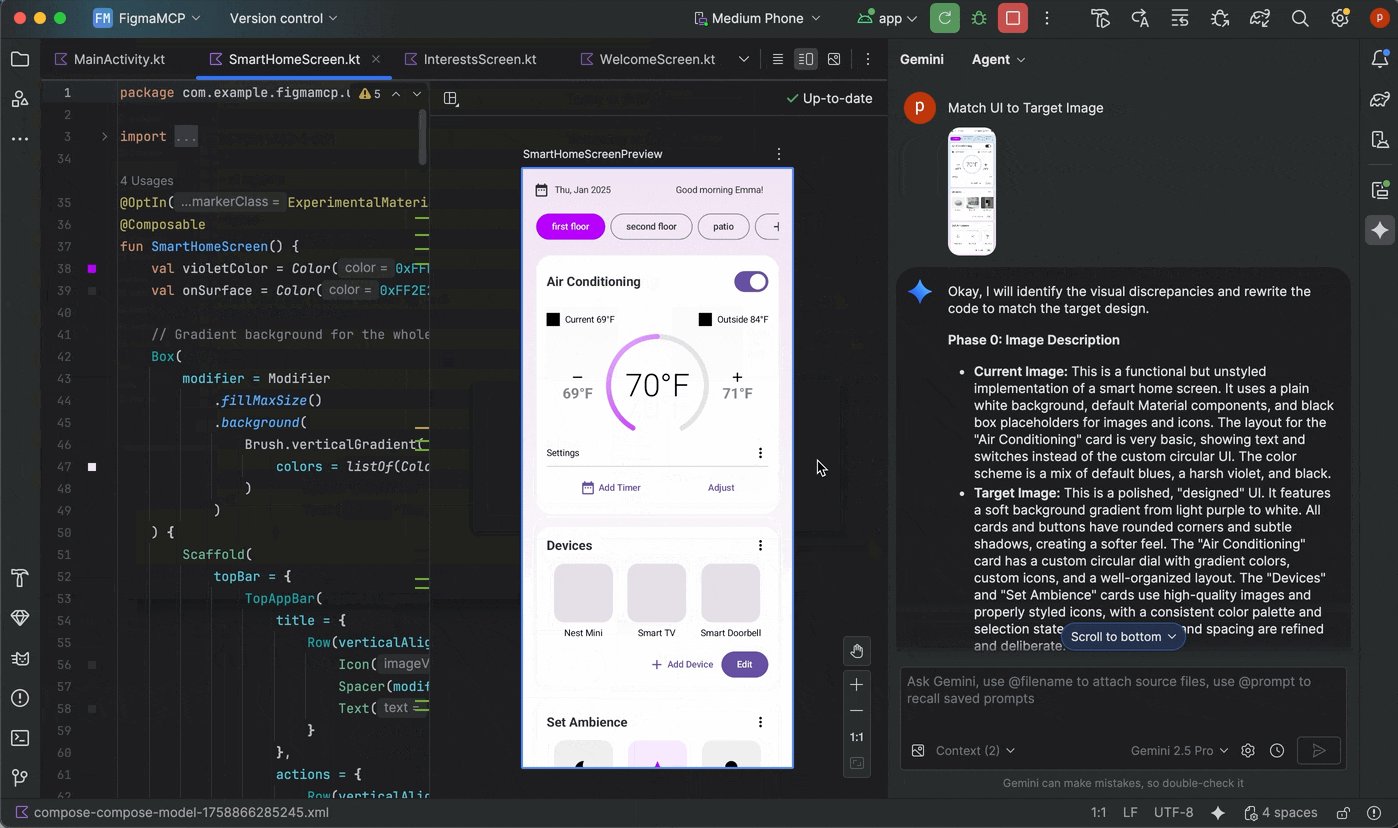
UI를 타겟 이미지와 일치시킵니다.
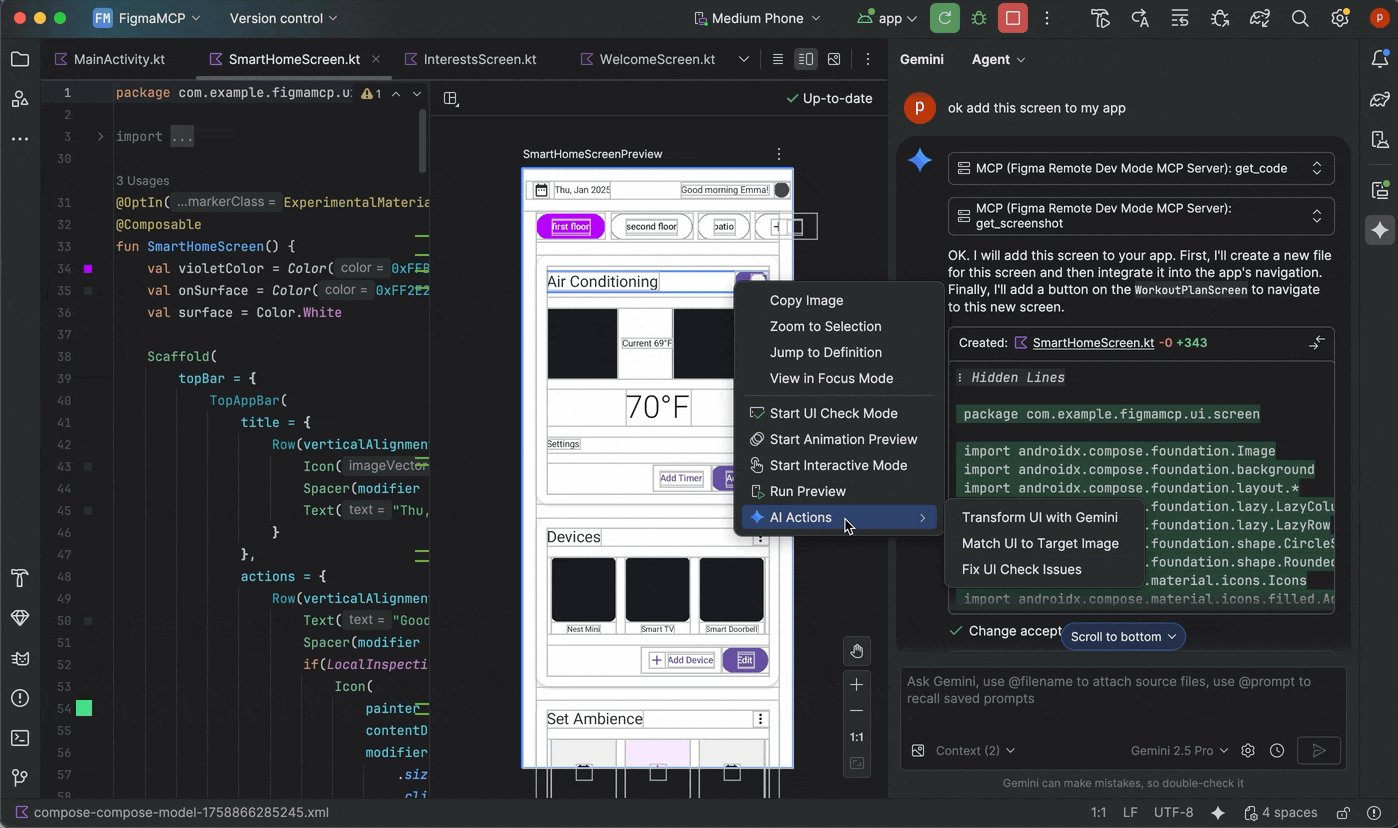
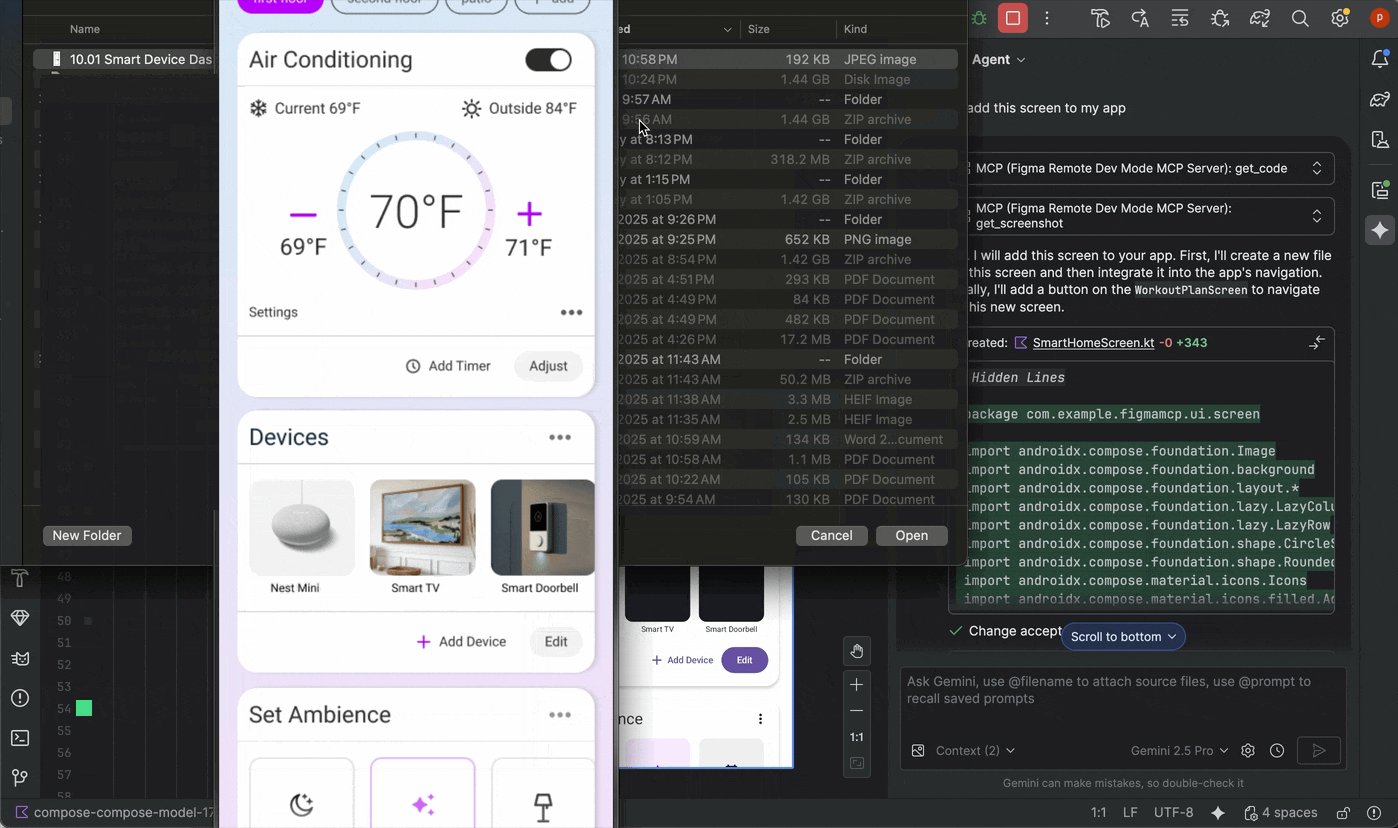
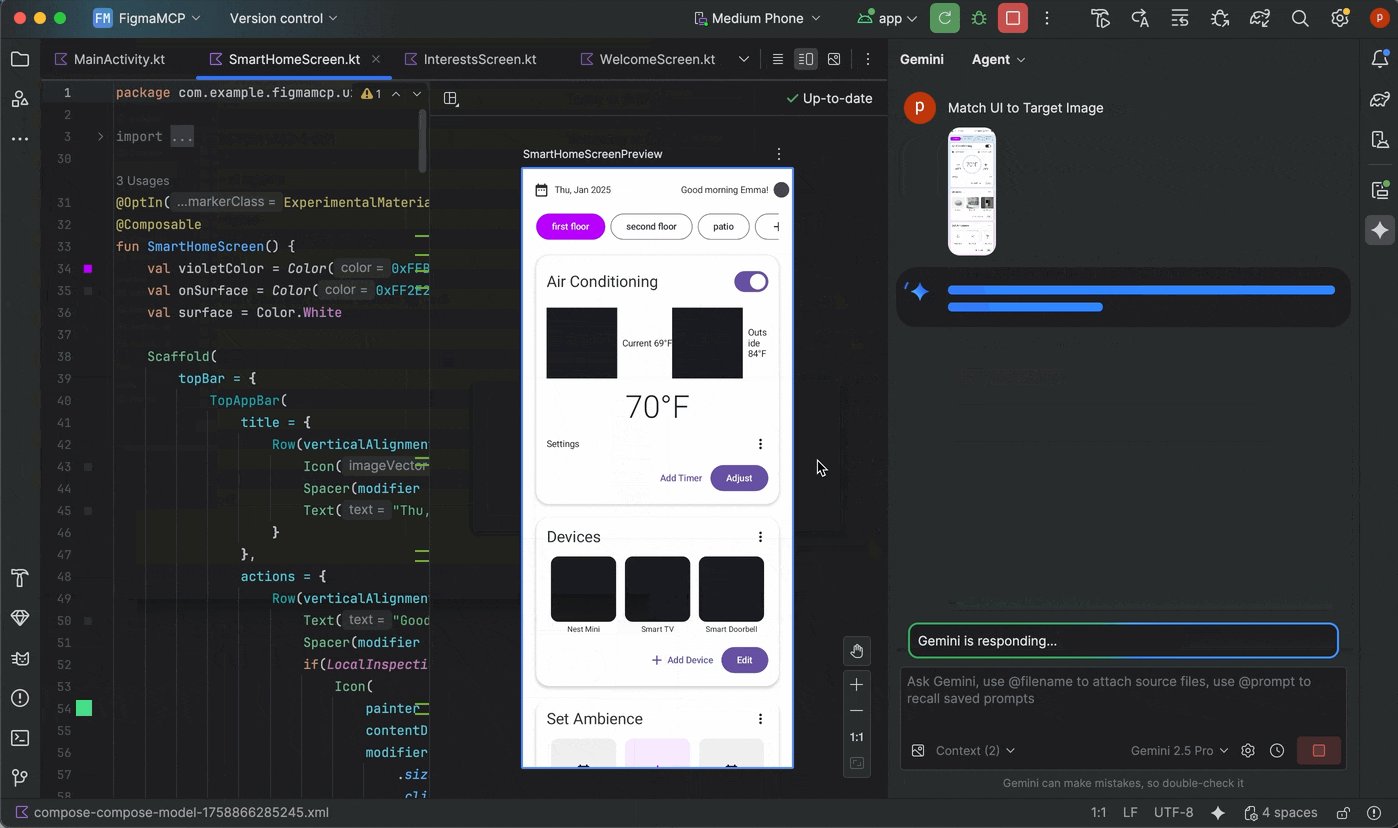
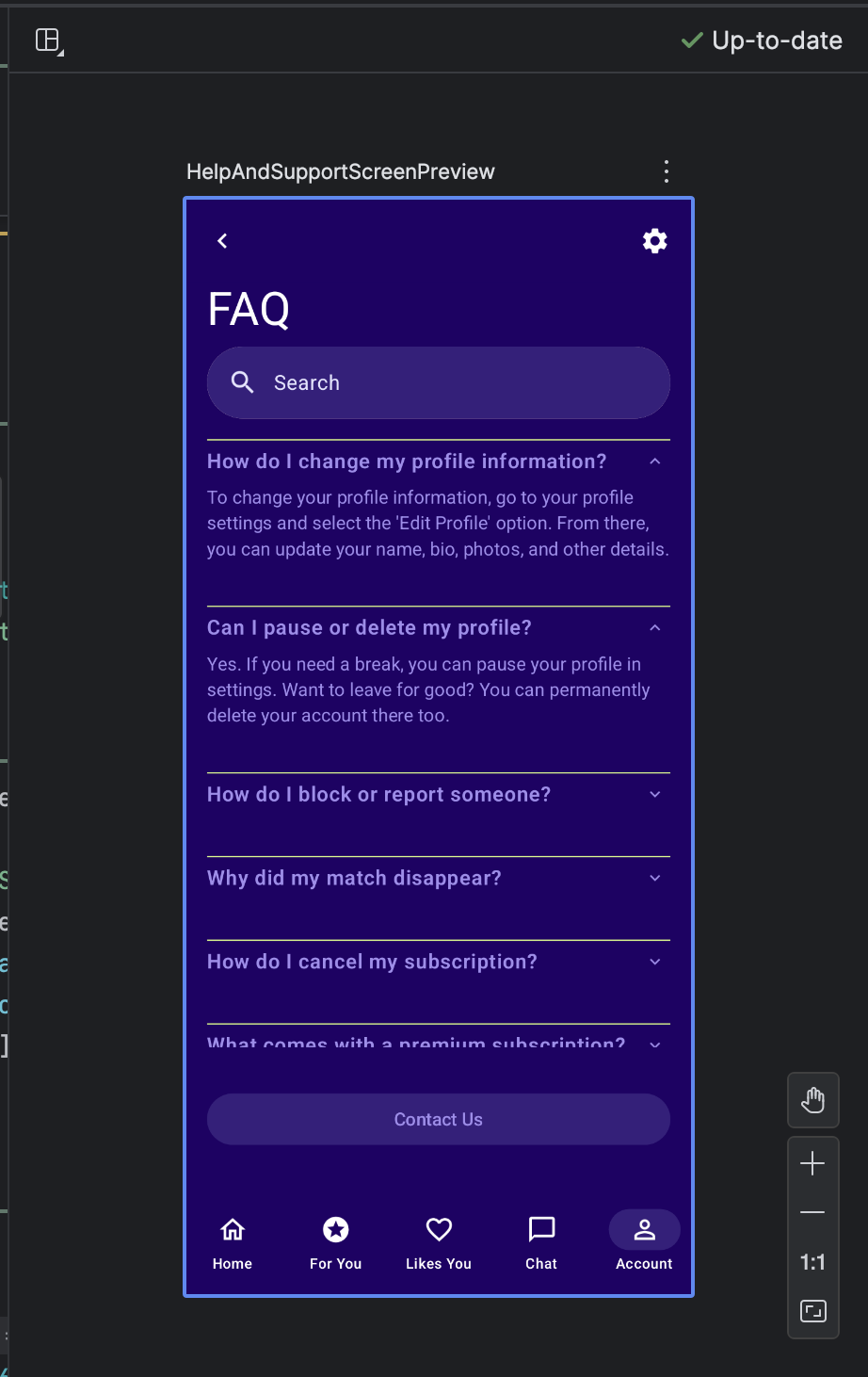
초기 구현이 완료되면 픽셀 단위로 완벽하게 만들기 위해 반복적으로 개선할 수 있습니다. Compose 미리보기를 마우스 오른쪽 버튼으로 클릭하고 AI Actions > Match UI to Target Image를 선택합니다. 이렇게 하면 참조 디자인을 업로드할 수 있으며, 에이전트가 UI를 디자인과 최대한 일치시키기 위한 코드 변경사항을 제안합니다.

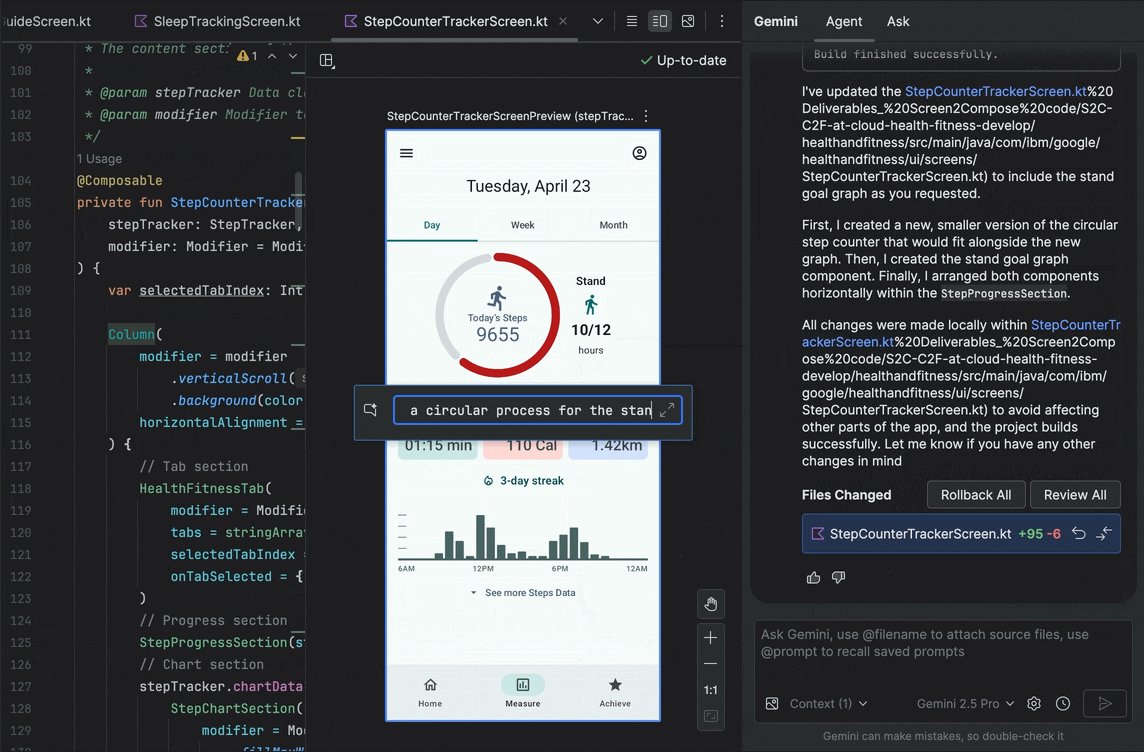
자연어로 UI 반복
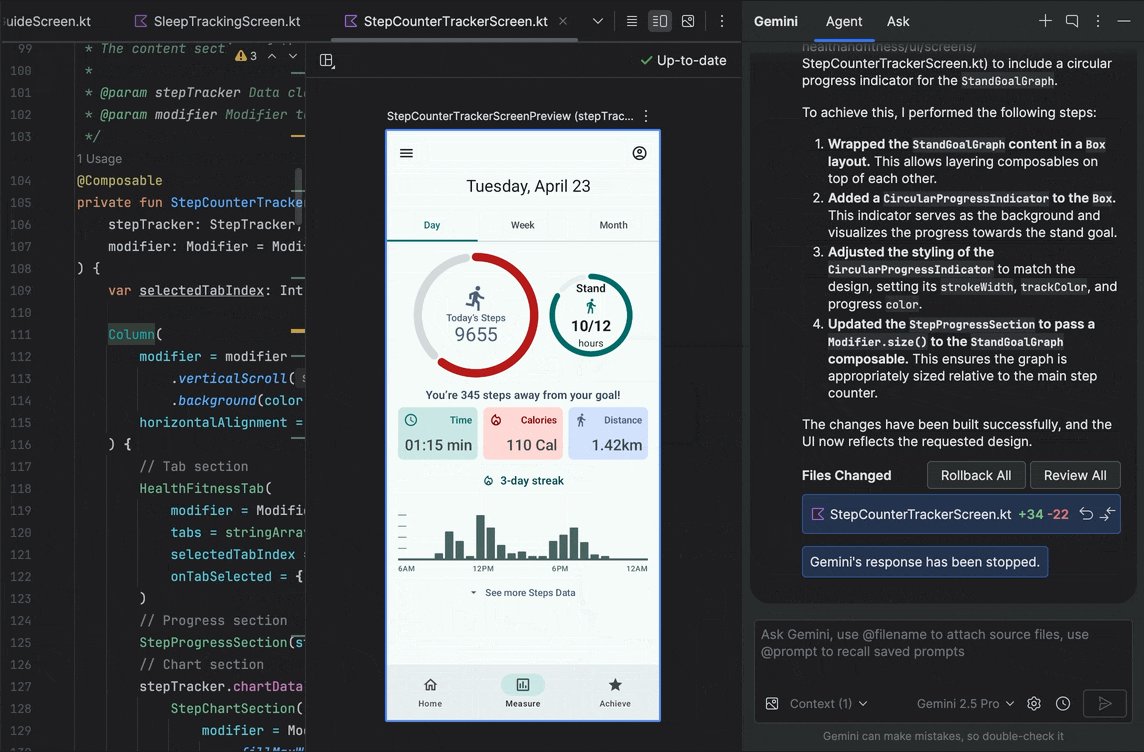
더 구체적이거나 창의적인 변경사항의 경우 미리보기를 마우스 오른쪽 버튼으로 클릭하고 AI 작업 > UI 변환을 사용합니다. 이제 이 기능은 에이전트 모드를 활용하여 더 강력하고 정확해졌습니다. 이 업그레이드를 사용하면 '버튼 색상을 파란색으로 변경해 줘' 또는 '이 텍스트 주위에 패딩을 추가해 줘'와 같은 자연어 프롬프트를 사용하여 UI를 수정할 수 있으며 Gemini가 해당 코드 수정사항을 적용합니다.

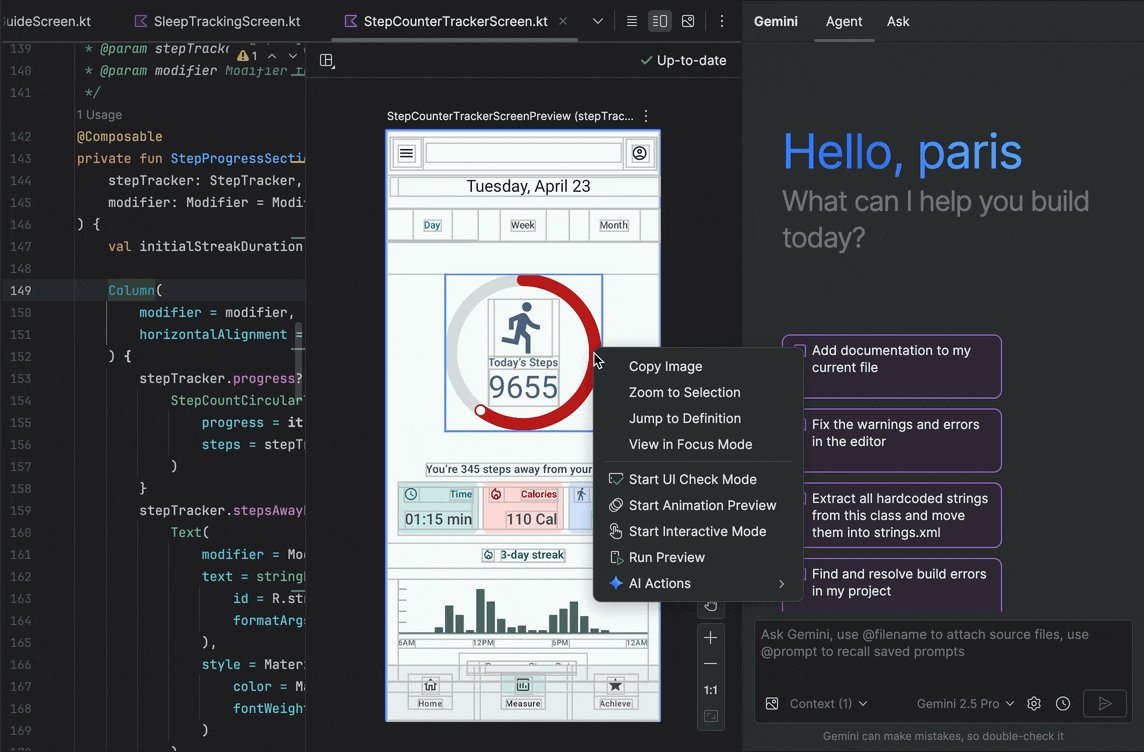
UI 품질 문제 찾기 및 해결
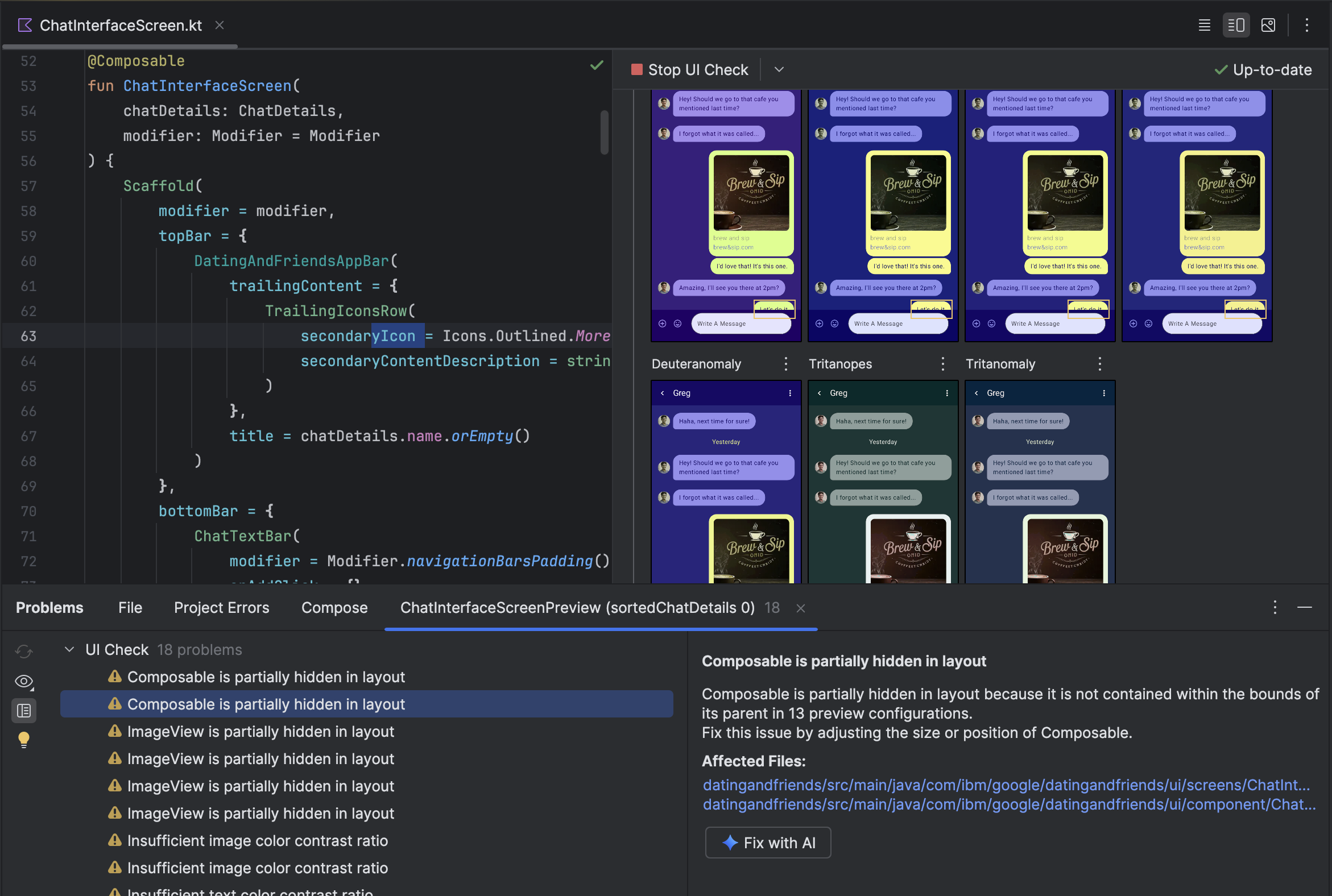
UI가 고품질이고 접근성이 더 높은지 확인하는 것은 중요한 최종 단계입니다. AI 작업 > 모든 UI 확인 문제 수정은 접근성 문제와 같은 일반적인 문제를 UI에서 감사합니다. 그러면 에이전트가 감지된 문제를 해결하기 위한 수정사항을 제안하고 적용합니다.


Compose UI 확인 모드에서 AI로 수정 버튼을 사용하여 동일한 기능을 찾을 수도 있습니다.

Gemini는 UI를 반복하는 것 외에도 개발 환경을 간소화하는 데 도움이 됩니다.
설정을 빠르게 진행하려면 다음 단계를 따르세요.
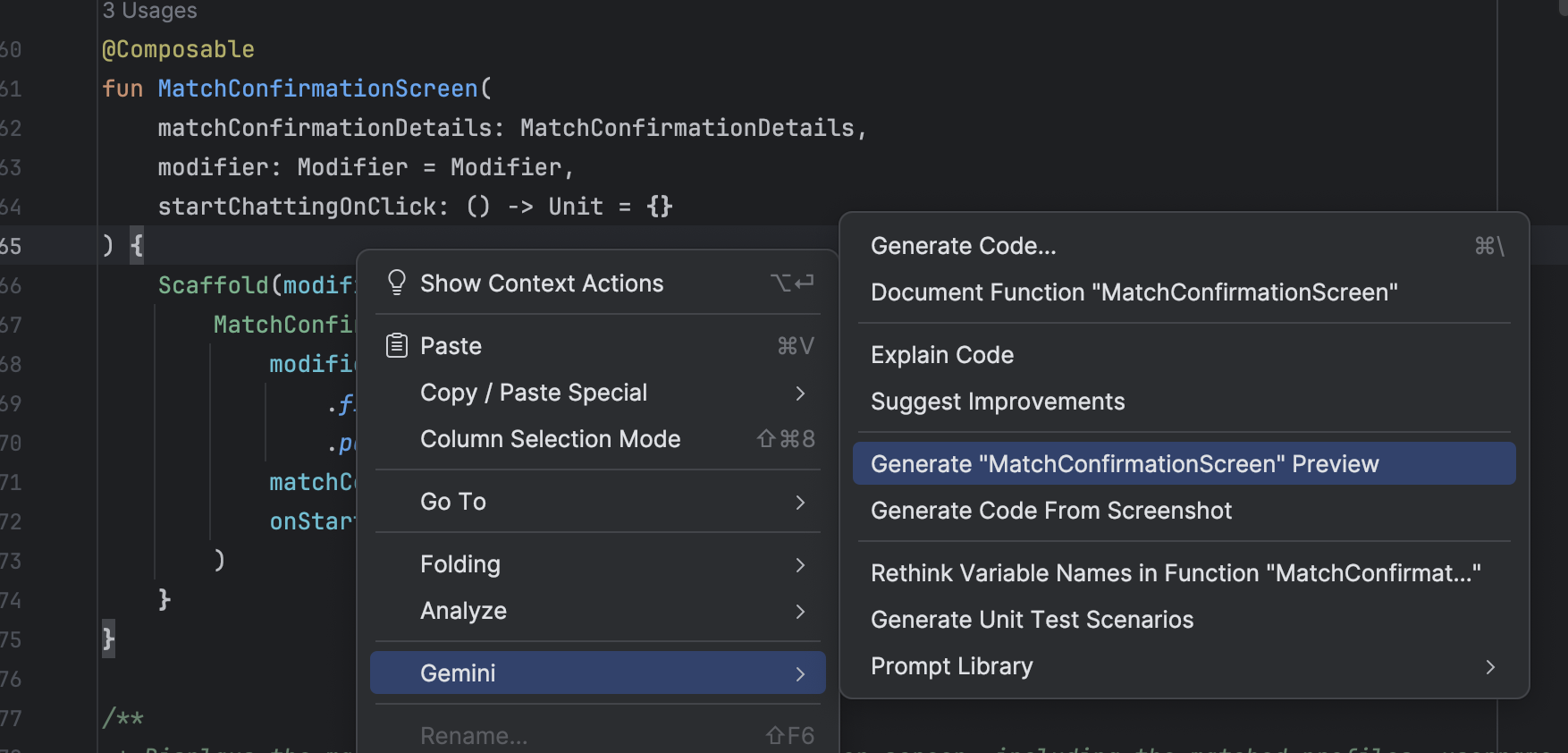
작성 미리보기 생성: 이제 Gemini 에이전트가 이 기능을 개선하여 더 정확한 결과를 제공합니다. 구성 가능한 함수는 있지만 @Preview 주석이 없는 파일에서 작업할 때 구성 가능한 항목을 마우스 오른쪽 버튼으로 클릭하고 Gemini > [구성 가능한 이름] 미리보기 생성을 선택할 수 있습니다. 이제 에이전트가 컴포저블을 더 잘 분석하여 올바른 매개변수로 필요한 상용구를 생성하므로 성공적으로 렌더링된 미리보기가 추가되었는지 확인할 수 있습니다.

Compose 미리보기를 생성하는 진입점 미리보기 렌더링 오류 수정: 이제 Compose 미리보기가 렌더링되지 않으면 Gemini가 디버깅을 도와줄 수 있습니다. 에이전트를 사용하여 오류 메시지와 코드를 분석하여 근본 원인을 찾고 수정사항을 적용하세요.

프리뷰에서 렌더링 오류에 'AI로 수정' 사용
Gemini로 여러 대화 스레드 관리하기
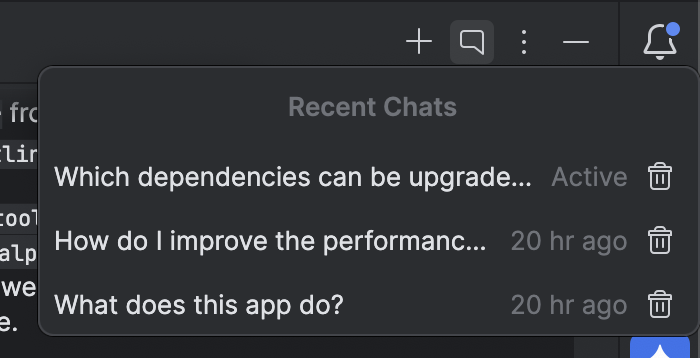
이제 Android 스튜디오에서 Gemini와의 대화를 여러 스레드로 정리할 수 있습니다. 이를 통해 진행 중인 여러 작업을 전환하고 대화 기록을 검색할 수 있습니다. 각 작업에 별도의 스레드를 사용하면 AI의 컨텍스트 범위를 현재 주제로만 제한하여 대답 품질도 향상됩니다.
새 대화목록을 시작하려면 새 채팅  을 클릭합니다. 대화 기록을 보려면 최근 채팅을 클릭합니다.
을 클릭합니다. 대화 기록을 보려면 최근 채팅을 클릭합니다. 

대화 기록은 계정에 저장되므로 로그아웃하거나 계정을 전환해야 하는 경우 다시 돌아와서 중단한 부분부터 바로 다시 시작할 수 있습니다.
로컬 모델 사용
Android 스튜디오 Otter 3 기능 드롭을 사용하면 IDE의 AI 기능을 지원하는 대규모 언어 모델(LLM)을 선택할 수 있습니다.

모델은 로컬 머신에 있어야 합니다. 이는 인터넷 연결이 제한적이거나 AI 모델 사용에 관한 제한이 있거나 오픈소스 연구 모델을 실험하려는 경우에 유용합니다.
로컬 모델은 Android 스튜디오에 내장된 LLM 지원의 대안을 제공합니다. 하지만 Android 스튜디오의 Gemini는 Android에 맞게 조정되어 Android 스튜디오의 모든 기능을 지원하므로 일반적으로 최고의 Android 개발 환경을 제공합니다. Gemini를 사용하면 무료 기본 모델 또는 유료 Gemini API 키로 액세스하는 모델 등 Android 개발 작업을 위한 다양한 모델 중에서 선택할 수 있습니다.
로컬 모델을 지원하려면 로컬 컴퓨터에 LM Studio 또는 Ollama와 같은 LLM 제공업체를 선택한 호환 모델과 함께 설치해야 합니다.
원격 모델 사용
Android 스튜디오를 사용하면 원격 모델을 사용하여 AI 기능을 지원할 수 있습니다.
원격 모델을 사용하려면 Android 스튜디오의 설정에서 원격 모델 제공자를 구성하세요. 제공업체 이름, API 엔드포인트 URL, API 키를 제공합니다. 제공업체를 구성한 후 AI 채팅 창의 모델 선택기에서 원격 모델을 선택할 수 있습니다.

자세한 내용은 원격 모델 사용을 참고하세요.
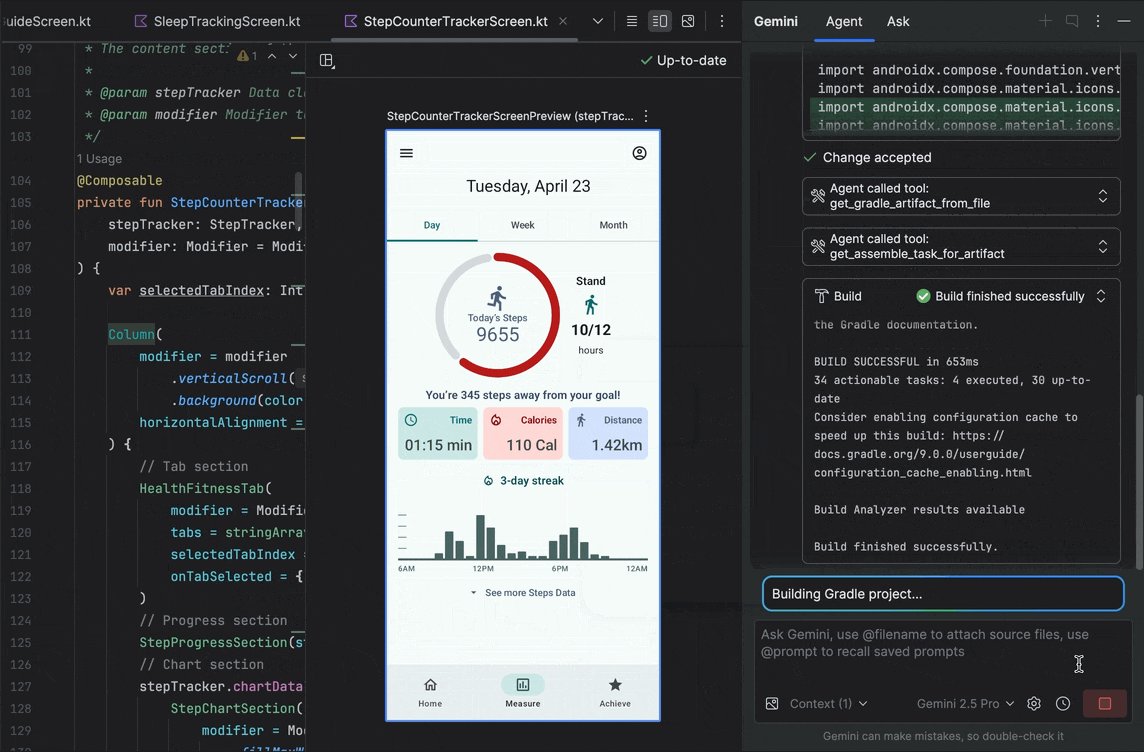
변경사항 표시 패널을 사용하여 변경사항 찾기 및 검토
이제 변경사항 표시 패널을 사용하여 AI 에이전트가 변경한 내용을 확인하고 관리할 수 있습니다. 에이전트가 코드베이스를 변경하면 검토할 파일에 수정된 파일이 표시됩니다. 여기에서 변경사항을 개별적으로 또는 모두 유지하거나 되돌릴 수 있습니다. 서랍에서 개별 파일을 클릭하여 편집기에서 코드 차이를 확인하고 필요한 경우 수정합니다. 변경사항 표시줄을 사용하면 채팅 중에 에이전트가 수정한 내용을 추적하고 대화 기록을 스크롤하지 않고도 특정 변경사항을 다시 확인할 수 있습니다.

파일을 수정하라는 메시지가 표시되도록 에이전트를 설정한 경우 변경사항이 변경사항 보관함에 표시되려면 변경사항을 수락해야 합니다. 따라서 변경사항 드로어에 여러 파일이 한 번에 표시되도록 하려면 파일 수정 요청 안 함을 선택해야 합니다. 상담사 옵션
 에서 언제든지 이 설정을 전환할 수 있습니다.
에서 언제든지 이 설정을 전환할 수 있습니다.

자동 Logcat 리트레이싱
Android 스튜디오 Otter 3 기능 출시 및 AGP 9.0에서는 R8이 사용 설정된 경우 (minifyEnabled = true) Logcat이 스택 트레이스를 자동으로 리트레이스합니다.
R8에서 처리된 코드는 여러 방식으로 변경될 수 있으므로 스택 트레이스가 더 이상 원래 코드를 참조하지 않습니다. 예를 들어 줄 번호와 클래스 및 메서드 이름이 변경될 수 있습니다. 이전에는 원래 스택 트레이스로 디버깅하려면 개발자가 R8의 retrace 명령줄 도구를 사용해야 했습니다.
AGP 9.0을 사용하면 Android 스튜디오에서 스택 트레이스를 자동으로 리트레이스하므로 R8이 사용 설정된 경우 추가 작업 없이 Android 스튜디오에서 직접 원래 스택 트레이스를 볼 수 있어 디버깅 환경이 개선됩니다.
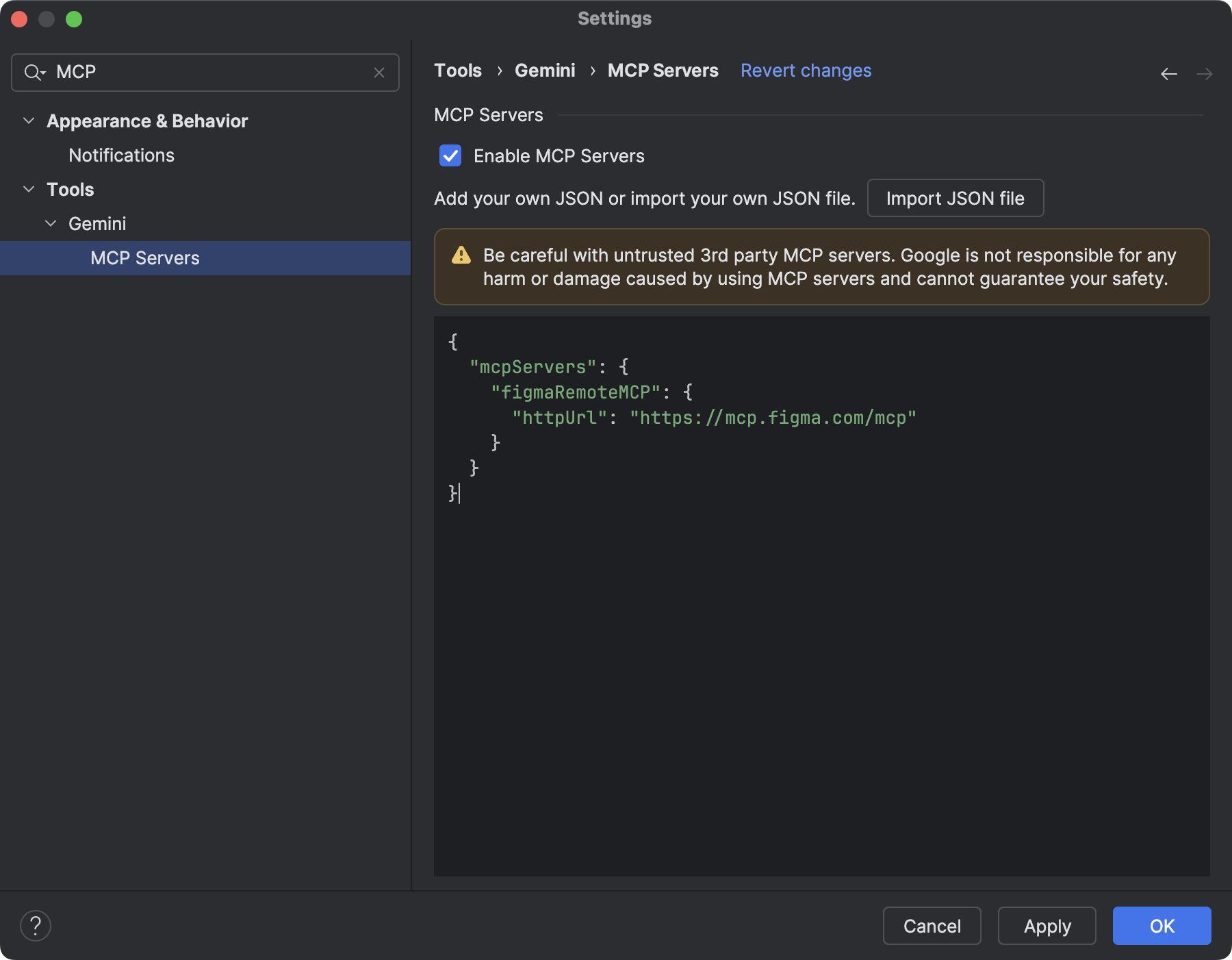
원격 MCP 서버 지원
Android 스튜디오 Otter 1 Canary 3부터 Android 스튜디오를 사용하여 원격 MCP 서버에 연결할 수 있습니다. 원격 MCP 서버를 사용하면 Android 스튜디오의 Gemini 에이전트가 외부 도구와 리소스에 액세스할 수 있으며, 서버를 직접 설치하고 유지관리하는 작업을 많이 하지 않아도 됩니다. 예를 들어 Figma의 데스크톱 앱을 설치하지 않고도 Figma 파일에 연결할 수 있도록 Figma의 원격 MCP 서버에 연결할 수 있습니다. MCP 서버를 추가하는 방법을 자세히 알아보려면 MCP 서버 추가를 참고하세요.

기기 상호작용 도구
이제 Android 스튜디오의 AI 에이전트가 연결된 기기에 애플리케이션을 배포하고, 현재 화면에 표시된 내용을 검사하고, 스크린샷을 찍고, Logcat에서 오류를 확인하고, adb shell input를 통해 실행 중인 애플리케이션과 상호작용하는 도구에 액세스할 수 있습니다. 이렇게 하면 상담사가 애플리케이션을 다시 실행하고, 오류를 확인하고, 특정 업데이트가 성공적으로 이루어졌는지 확인하는(예: 스크린샷을 찍고 검토) 변경사항이나 수정사항을 지원할 수 있습니다.

Android 스튜디오 Panda | 2025.3.1
다음은 Android 스튜디오 Panda | 2025.3.1의 새로운 기능입니다.
이 버전의 Android 스튜디오에서 수정된 사항을 확인하려면 해결된 문제를 참고하세요.
AI로 새 프로젝트 만들기
생성형 AI의 강력한 기능을 사용하여 Android 개발 워크플로를 가속화하세요. Android 스튜디오 Otter 1 Canary 5부터 Gemini 에이전트를 사용하면 몇 분 만에 아이디어를 앱 프로토타입으로 전환할 수 있습니다.
에이전트는 다양한 멀티스크린 애플리케이션을 생성할 수 있습니다.
- 단일 화면 앱: 정적 UI 레이아웃으로 기본 앱을 빌드합니다.
- 여러 페이지 앱: 화면 간 기본 탐색 기능이 있는 애플리케이션을 만듭니다.
- AI 개선 앱: Gemini API를 통합하여 생성형 AI 기능을 추가합니다.
- 공개 API 통합이 있는 앱: 공개 API의 데이터를 표시하는 앱을 빌드합니다.
프로젝트 설정 에이전트를 사용하려면 다음 단계를 따르세요.
- Android 스튜디오를 시작합니다.
Android 스튜디오 시작 화면에서 새 프로젝트를 선택합니다 (또는 프로젝트 내에서 파일 > 새로 만들기 > 새 프로젝트).

새 프로젝트를 시작합니다. AI로 만들기를 선택합니다.

프로젝트 템플릿을 선택하거나 Gemini로 앱을 만드세요. 텍스트 입력 필드에 프롬프트를 입력하고 다음을 클릭합니다.

새 프로젝트를 설정하는 대화상자입니다. 앱 이름을 지정하고 마침을 클릭하여 생성 프로세스를 시작합니다.
프롬프트에 따라 Android 스튜디오의 Gemini가 앱의 구조화된 계획을 생성합니다. 계획을 승인하면 에이전트가 자율 생성 루프를 시작하여 앱을 구성하고 빌드합니다.
Gemini 에이전트로 종속 항목 업데이트
종속 항목을 업그레이드하는 작업은 복잡하고 시간이 많이 걸릴 수 있습니다. Android 스튜디오 Otter 1 Canary 5부터 Android 스튜디오의 Gemini 에이전트는 종속 항목 업그레이드 프로세스를 자동화하고 간소화하여 지루한 작업을 없애고 프로젝트 유지관리 가능성을 개선합니다. 몇 번의 클릭만으로 모든 종속 항목을 원활하게 업그레이드하고 최신 버전의 이점을 누릴 수 있으므로 고품질 앱을 빌드하는 데 집중할 수 있습니다.

Gemini 에이전트를 사용하여 종속 항목을 업데이트하려면 다음 중 하나를 수행하세요.
- Refactor (또는 편집기나 프로젝트 뷰에서 마우스 오른쪽 버튼 클릭) > Update dependencies를 클릭합니다.
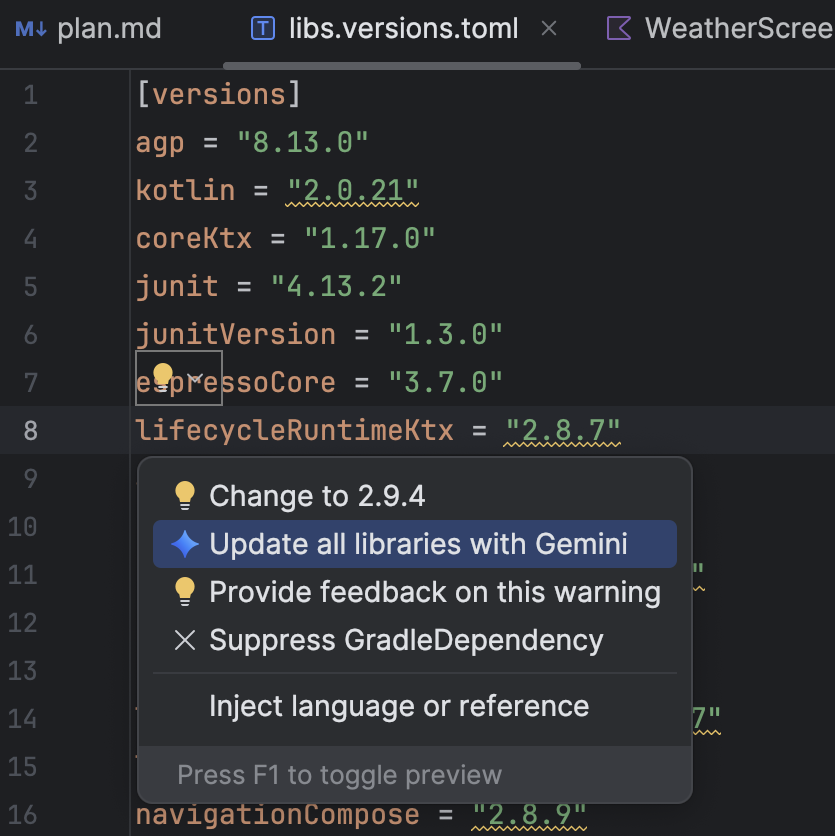
libs.versions.toml파일에서 밑줄이 그어진 버전에 마우스를 가져가고 표시되는 컨텍스트 작업 표시 메뉴를 클릭한 다음 Gemini로 모든 라이브러리 업데이트를 클릭합니다.
메뉴를 클릭한 다음 Gemini로 모든 라이브러리 업데이트를 클릭합니다.
이 과정에서 에이전트는 업그레이드 계획을 개략적으로 설명하므로 단계별로 진행 상황을 모니터링하고 변경사항을 적용하기 전에 모두 검토할 수 있습니다. 에이전트는 빌드 프로세스를 반복하여 업그레이드로 인해 발생하는 빌드 오류를 해결합니다. 언제든지 변경사항을 검토, 수락, 롤백하거나 에이전트를 중지할 수 있습니다.
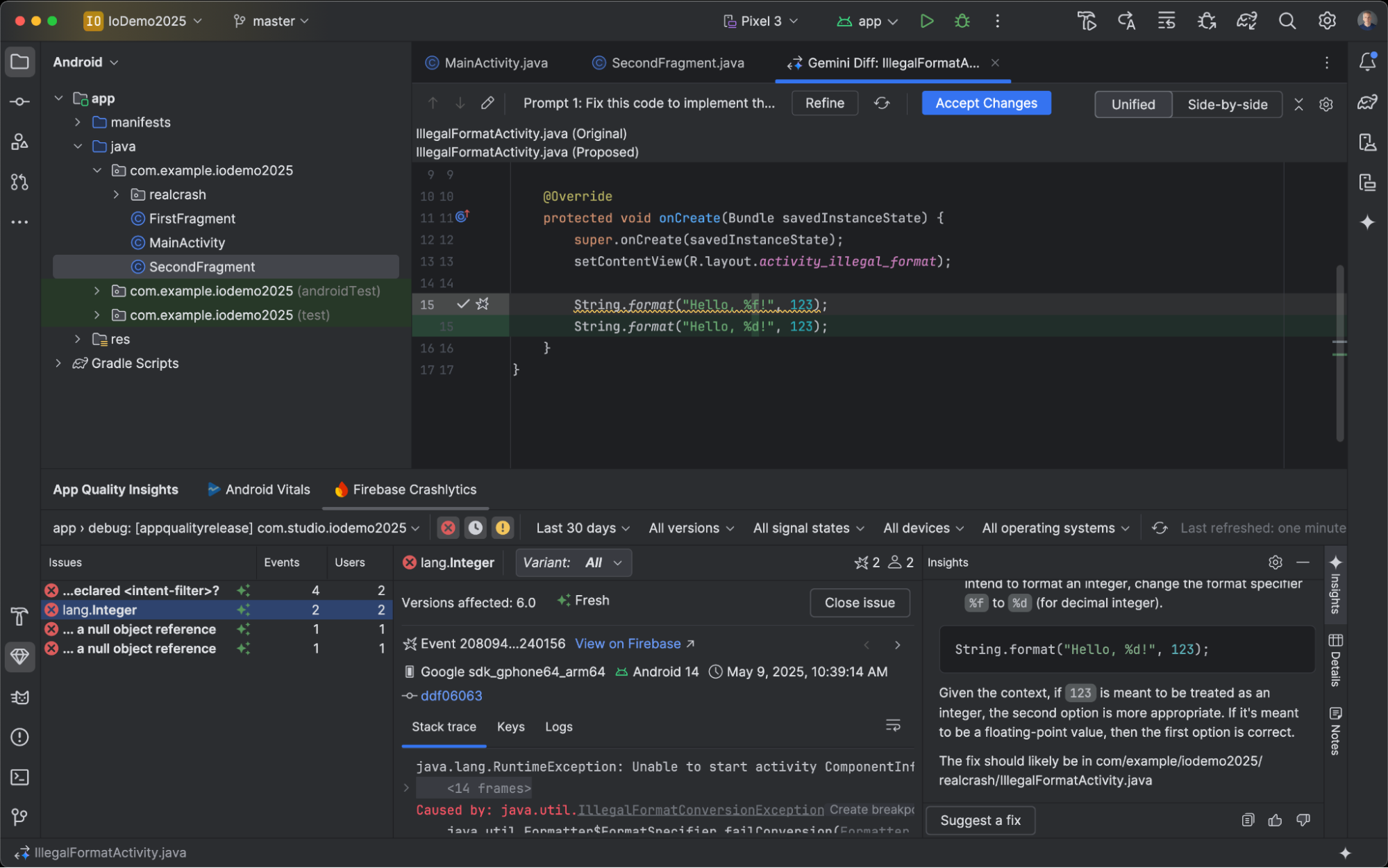
비정상 종료에 대한 추천 수정사항
Android 스튜디오 Meerkat 기능 출시에서는 App Quality Insights 도구 창에 보고된 비정상 종료에 대한 Gemini 통계를 출시했습니다. 이제 Android 스튜디오에서 Gemini를 사용하여 소스 코드와 함께 비정상 종료 데이터를 분석하여 잠재적인 수정사항을 제안할 수 있습니다. App Quality Insights 도구 창에서 비정상 종료를 선택한 후 통계 탭으로 이동하고 Gemini가 비정상 종료에 대한 통계를 생성한 후 수정 제안을 클릭합니다. 그러면 Gemini가 에디터 차이 탭에서 검토하고 수락할 수 있는 제안된 코드 변경사항을 생성합니다.

Compose 미리보기 스크린샷 테스트 도구
Compose 미리보기 스크린샷 테스트 도구를 사용하여 Compose UI를 테스트하고 회귀를 방지하세요. 새 도구를 사용하면 앱의 UI 변경사항을 시각적으로 감지할 수 있는 HTML 보고서를 생성할 수 있습니다. Compose 미리보기 스크린샷 테스트에서 자세히 알아보세요.
Android 스튜디오 프로파일러의 LeakCanary
Android 스튜디오 Panda에는 Android 스튜디오 프로파일러에 전용 작업으로 직접 LeakCanary 통합이 포함되어 있습니다.

Android 스튜디오의 LeakCanary 프로파일러 작업은 메모리 누수 분석을 기기에서 개발 머신으로 적극적으로 이동하므로 누수 분석 단계에서 기기 내 누수 분석에 비해 성능이 크게 향상됩니다.
또한 누수 분석이 이제 IDE 내에서 맥락화되고 소스 코드와 완전히 통합되어 소스 코드로 이동과 같은 기능을 제공하고 메모리 누수를 조사하고 수정하는 데 필요한 마찰과 시간을 크게 줄여주는 유용한 코드 연결을 제공합니다. Gemini로 추가 처리를 위해 전체 누수 분석을 복사할 수도 있습니다. 이렇게 하면 개발 단계에서 생산성을 크게 높이고 워크플로를 개선할 수 있습니다.

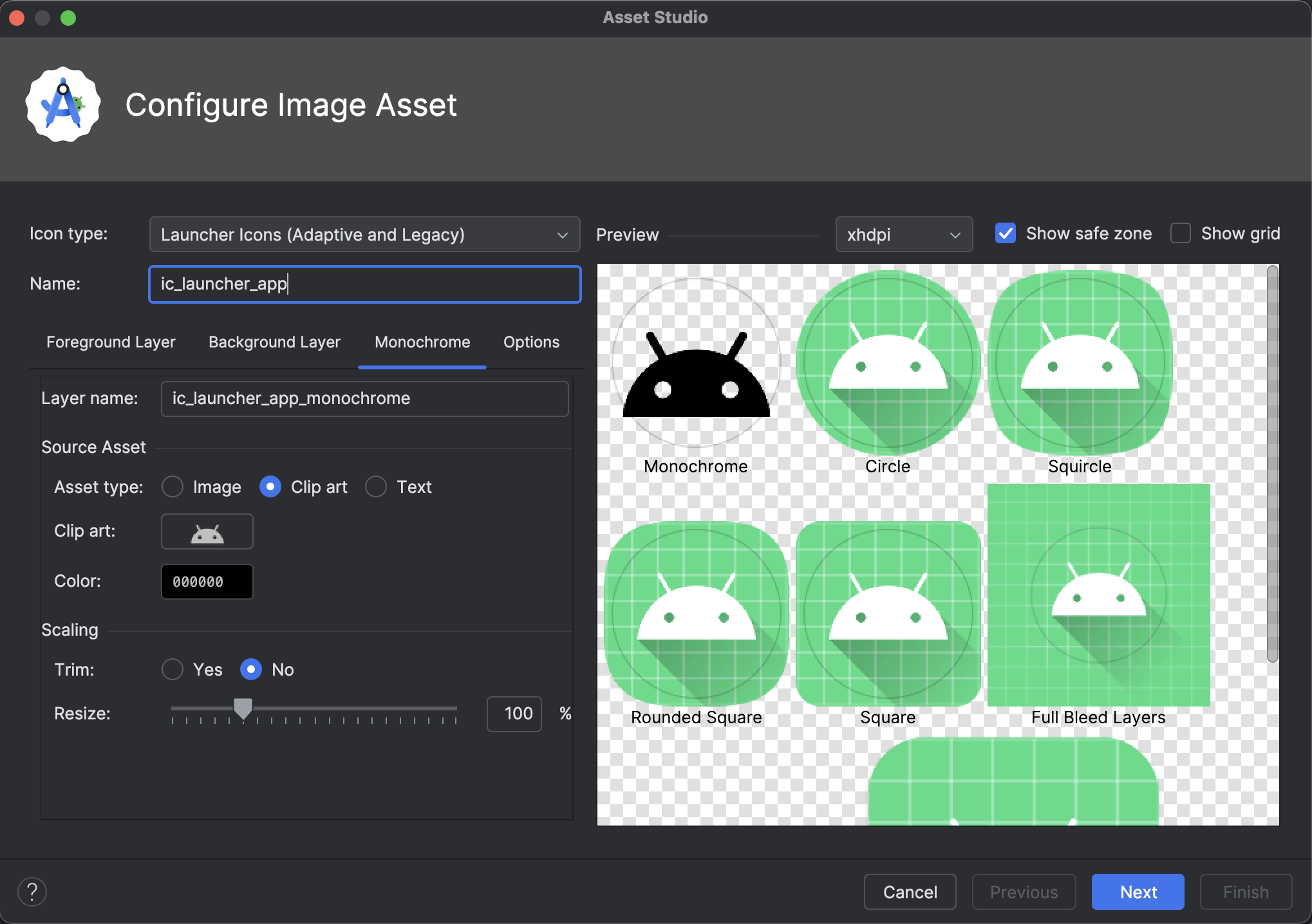
Asset Studio의 흑백 아이콘 지원
Android 스튜디오 Narwhal 기능 출시 2025.1.3 Canary 2 이상에서는 테마 앱 아이콘 생성을 간소화합니다. Android 13 (API 수준 33) 이상에서는 사용자가 기기의 배경화면과 테마에 맞게 조정되는 테마 앱 아이콘을 선택할 수 있습니다.
이 기능을 지원하기 위해 Android 스튜디오는 새로운 단색 아이콘 옵션을 Image Asset Studio 마법사에 직접 통합합니다. 적응형 앱 아이콘을 만들 때 기존의 전경 및 배경 탭 외에 전용 단색 탭이 표시됩니다. 별도의 단색 앱 아이콘을 제공하거나 (디자인 사양 참고) Android 스튜디오에서 단색 레이어에 적응형 아이콘의 포그라운드 레이어를 기본적으로 재사용하도록 허용할 수 있습니다.
Resource Manager를 통해 또는 프로젝트 디렉터리를 마우스 오른쪽 버튼으로 클릭하고 New > Image Asset으로 이동하여 Image Asset Studio에 액세스할 수 있습니다.
아이콘 유형으로 런처 아이콘 (적응형 및 기존)을 선택하면 새로운 단색 탭이 표시됩니다.
아이콘을 가져온 후 테마 앱 아이콘을 미리보기할 수 있습니다.

Android 스튜디오의 Material Symbols 지원
Android 스튜디오 Otter 2 기능 드롭을 사용하여 앱에 최신 Material 심볼을 추가하고 맞춤설정하세요. 이제 Vector Asset Studio가 Google Fonts의 Material symbols 라이브러리와 완전히 통합되어 IDE 내에서 전체 카탈로그에 액세스할 수 있습니다.
이제 스튜디오에서 직접 두께, 등급, 광학 크기와 같은 아이콘 속성을 맞춤설정하여 디자인에 완벽하게 맞출 수 있습니다. 최신 카나리아 빌드에서 사용해 보세요.

Gradle 데몬 JVM 기준으로 JDK 관리 간소화
Gradle 빌드의 JDK 관리를 간소화하기 위해 Android 스튜디오는 이제 새 프로젝트에 기본적으로 Gradle 데몬 JVM 기준을 사용합니다. 이 기능을 사용하면 Gradle이 머신에 설치된 프로젝트와 호환되는 JDK를 자동 감지하여 Gradle 빌드를 실행하거나, 로컬에서 찾을 수 없는 경우 필요한 JDK를 다운로드하여 자동 프로비저닝할 수 있습니다. 이 기능은 Gradle 9.2.0에서 안정화되었습니다.
이렇게 하면 다음과 같은 여러 가지 방법으로 프로젝트 설정이 간소화되고 JDK 관리가 개선됩니다.
- 설정 오류 감소: 프로젝트를 가져오고 빌드하기 위해 특정 JDK를 설치할 필요가 없어지므로 잘못된 JDK 선택으로 인한 설정 관련 오류가 줄어듭니다.
- 일관된 빌드: Gradle 빌드의 JDK 선택은 여러 머신 간에 일관될 뿐만 아니라 IDE와 명령줄 간에도 일관되므로 성능에 부정적인 영향을 미치는 여러 Gradle 데몬이 생성되지 않습니다.
호환되는 Gradle 버전을 사용하는 기존 프로젝트의 경우 Android 스튜디오에 프로젝트에 정의된 Gradle JDK 구성을 동일한 사양을 유지하면서 데몬 JVM 기준으로 자동 이전하는 옵션을 제공하는 알림이 표시됩니다.

