Ứng dụng Android đóng vai trò quan trọng trong việc xác định lại hình thức của hoạt động điện toán hiện đại trên màn hình lớn. Tuy nhiên, việc chỉ chạy ứng dụng di động trên Chromebook sẽ không mang lại cho người dùng trải nghiệm tốt nhất.
Trang này trình bày chi tiết một số cách bạn có thể điều chỉnh trải nghiệm cho phù hợp với máy tính xách tay và các kiểu dáng có thể chuyển đổi. Hãy xem danh sách kiểm thử toàn diện của chúng tôi để tìm hiểu thêm về cách kiểm thử khả năng tương thích của ứng dụng trên các thiết bị này.
Tận dụng tính năng hỗ trợ nhiều cửa sổ có dạng tự do
Việc triển khai ứng dụng Android trên ChromeOS bao gồm cả tính năng hỗ trợ cơ bản cho nhiều cửa sổ. Thay vì luôn chiếm toàn bộ màn hình, Android hiển thị các ứng dụng trên ChromeOS thành vùng chứa cửa sổ dạng tự do, phù hợp hơn với các thiết bị này.
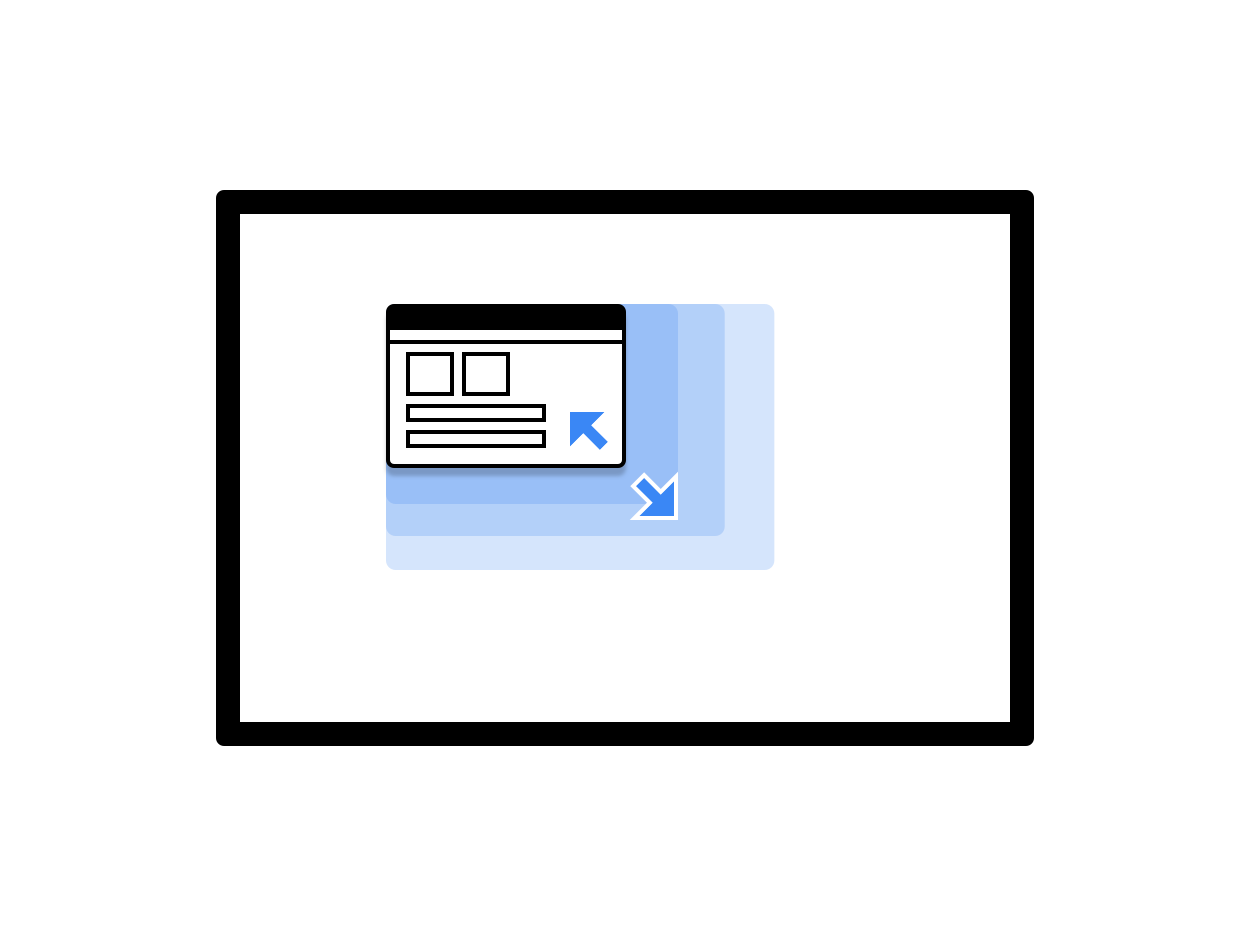
Người dùng có thể đổi kích thước cửa sổ chứa ứng dụng Android của bạn, như minh hoạ trong hình 1. Để đảm bảo cửa sổ dạng tự do của bạn đổi kích thước một cách trơn tru và hiển thị toàn bộ nội dung cho người dùng, hãy đọc các nguyên tắc trong phần Quản lý cửa sổ.

Hình 1. Cửa sổ ứng dụng có thể đổi kích thước.
Bạn có thể cải thiện trải nghiệm người dùng khi ứng dụng chạy trên ChromeOS bằng cách làm theo các phương pháp hay nhất sau đây:
- Xử lý đúng cách vòng đời hoạt động ở chế độ nhiều cửa sổ và đảm bảo bạn tiếp tục cập nhật giao diện người dùng, ngay cả khi ứng dụng không phải là cửa sổ được lấy làm tiêu điểm trên cùng.
- Đảm bảo ứng dụng điều chỉnh bố cục cho phù hợp bất cứ khi nào người dùng đổi kích thước cửa sổ.
- Tuỳ chỉnh kích thước ban đầu của cửa sổ ứng dụng bằng cách chỉ định kích thước khởi chạy.
- Xin lưu ý rằng hướng của hoạt động gốc của ứng dụng ảnh hưởng đến tất cả cửa sổ của ứng dụng.
Tuỳ chỉnh màu thanh trên cùng
ChromeOS sử dụng giao diện ứng dụng để tô màu thanh trên cùng hiển thị ở đầu ứng dụng. Thanh này hiển thị khi người dùng giữ các nút điều khiển cửa sổ và nút quay lại. Để làm cho ứng dụng của bạn trông tinh tế và được tuỳ chỉnh cho ChromeOS, hãy xác định các giá trị colorPrimary và nếu có thể là colorPrimaryDark trong giao diện của ứng dụng.
colorPrimaryDark được dùng để tô màu cho thanh trên cùng. Nếu chỉ định colorPrimary, ChromeOS sẽ sử dụng phiên bản tối hơn của màu đó trong thanh trên cùng. Để biết thêm thông tin, hãy xem phần Kiểu và giao diện.
Hỗ trợ bàn phím, bàn di chuột và chuột
Tất cả Chromebook đều có bàn phím thực và bàn di chuột, một số Chromebook cũng có màn hình cảm ứng. Một số thiết bị có thể chuyển đổi hình dáng từ máy tính xách tay thành máy tính bảng.
Trong ứng dụng dành cho ChromeOS, hãy hỗ trợ phương thức nhập bằng chuột, bàn di chuột và bàn phím để người dùng có thể sử dụng ứng dụng mà không cần màn hình cảm ứng. Nhiều ứng dụng đã hỗ trợ sẵn chuột và bàn di chuột mà không cần làm gì thêm. Tuy nhiên, tốt nhất là bạn phải tuỳ chỉnh sao cho ứng dụng có hành vi thích hợp khi thao tác bằng chuột, đồng thời hỗ trợ và phân biệt giữa phương thức nhập bằng chuột và phương thức nhập bằng thao tác chạm.
Hãy đảm bảo rằng:
- Có thể nhấp chuột vào mọi mục tiêu.
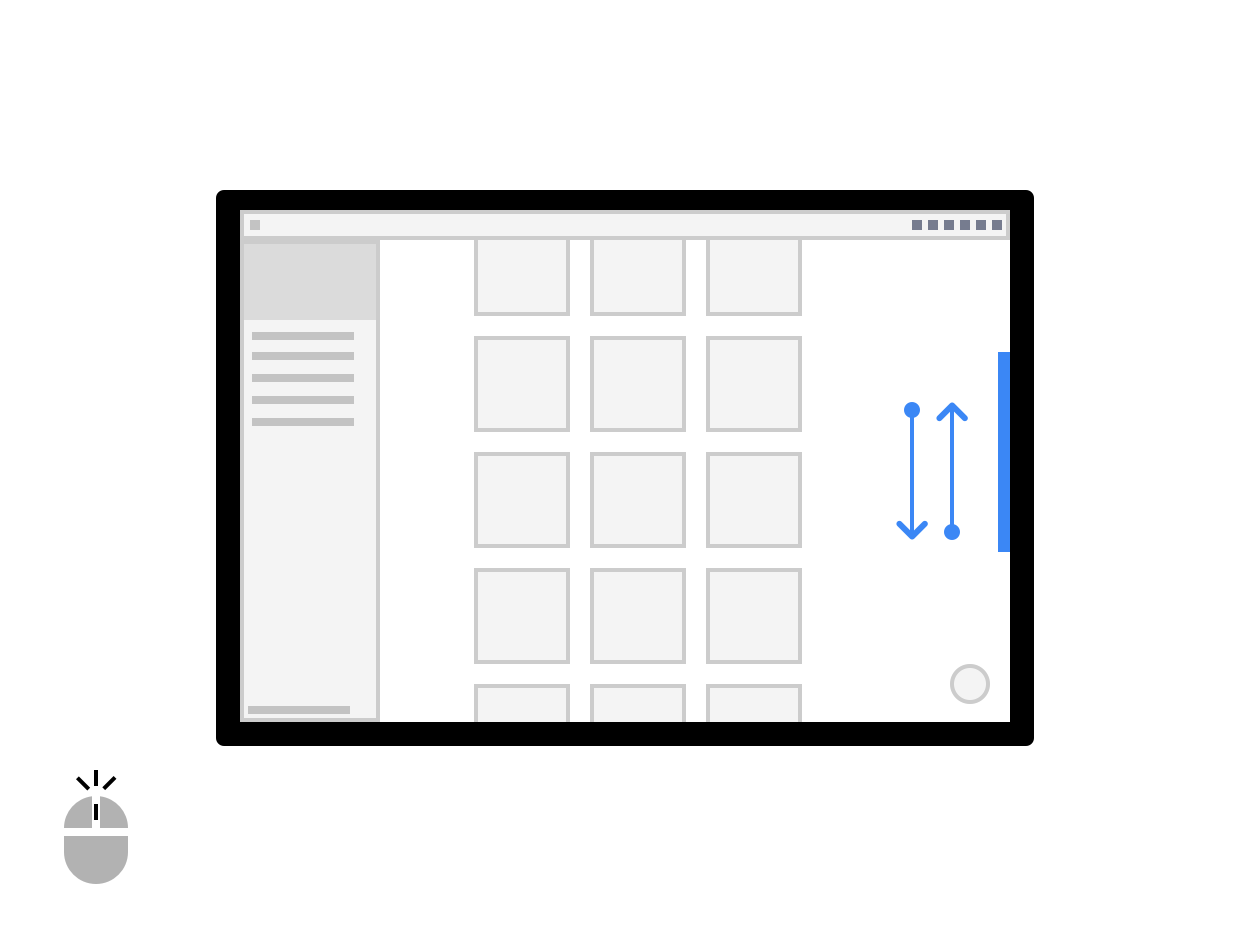
- Mọi giao diện cuộn lên/xuống bằng thao tác cảm ứng đều di chuyển được theo thao tác cuộn con lăn chuột, như minh hoạ trong hình 2.
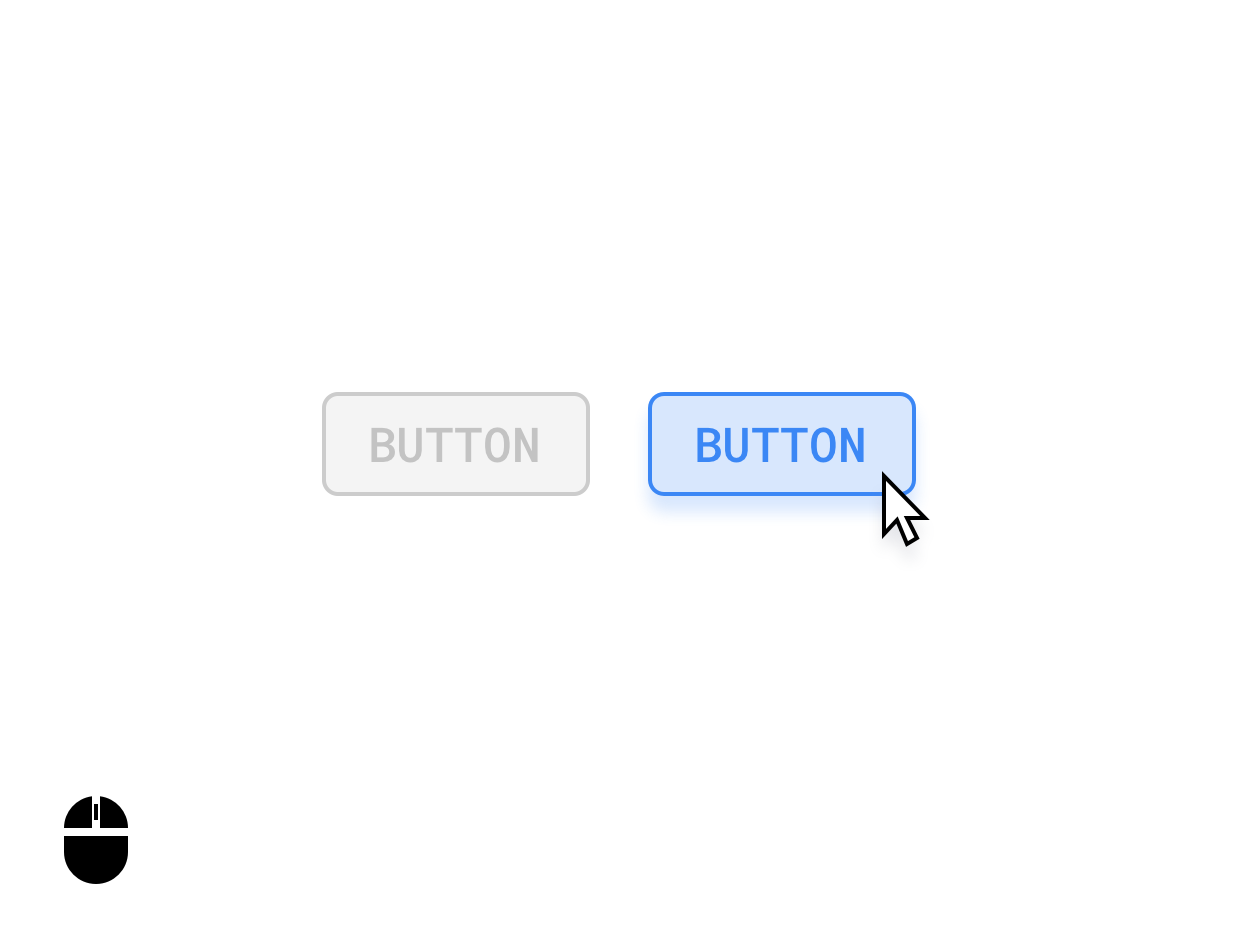
- Trạng thái di chuột được triển khai một cách thận trọng để giúp người dùng dễ dàng khám phá giao diện mà không bị choáng ngợp, như trong hình 3.

Hình 2. Cuộn bằng con lăn chuột.

Hình 3. Trạng thái di chuột qua nút.
Phân biệt giữa phương thức nhập bằng chuột và phương thức nhập bằng thao tác chạm khi thích hợp. Ví dụ: thao tác chạm và giữ một mục có thể kích hoạt giao diện người dùng nhiều lựa chọn, trong khi thao tác nhấp chuột phải vào cùng một mục có thể kích hoạt trình đơn tuỳ chọn.
Con trỏ tuỳ chỉnh
Tuỳ chỉnh con trỏ chuột của ứng dụng để cho biết cách người dùng có thể tương tác với các thành phần trên giao diện người dùng của ứng dụng.
Bạn có thể đặt PointerIcon thích hợp để sử dụng khi người dùng tương tác với một phần tử bằng cách áp dụng đối tượng sửa đổi
pointerHoverIcon.
Trong ứng dụng, hãy hiển thị tất cả những thông tin sau:
- Con trỏ chữ I cho văn bản
- Ô điều khiển thay đổi kích thước ở các cạnh của lớp phủ có thể thay đổi kích thước
- Con trỏ tay mở và tay khép cho nội dung có thể được kéo hoặc xoay bằng cử chỉ nhấp và kéo
- Vòng quay cho biết đang xử lý
Lớp PointerIcon cung cấp hằng số mà bạn có thể sử dụng để triển khai con trỏ tuỳ chỉnh.
Phím tắt và điều hướng
Vì mọi Chromebook đều có bàn phím thực, nên hãy cung cấp phím tắt để giúp người dùng làm việc hiệu quả hơn. Ví dụ: nếu ứng dụng của bạn hỗ trợ tính năng in, bạn có thể sử dụng tổ hợp phím Control+P để mở hộp thoại in.
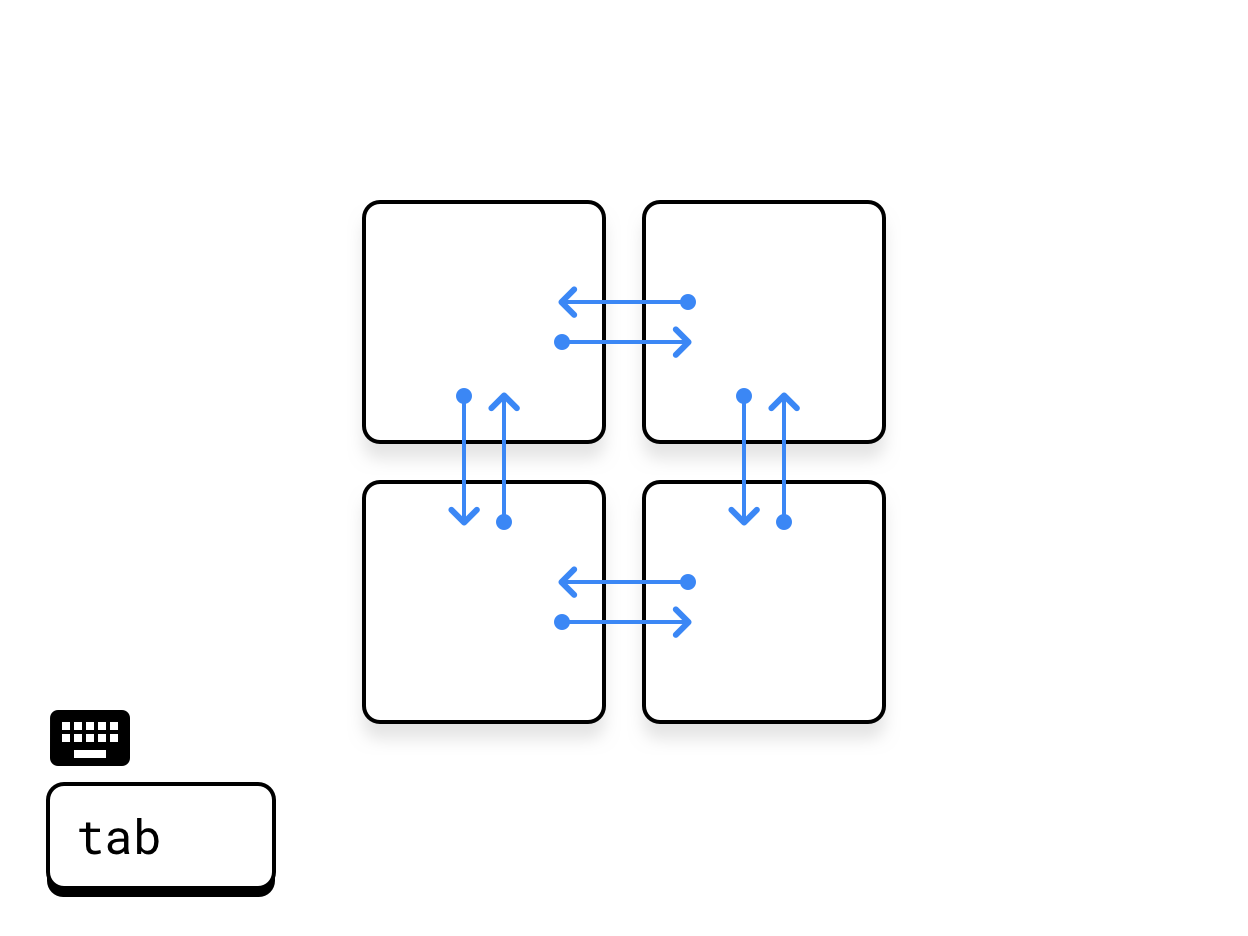
Tương tự, hãy xử lý tất cả các thành phần giao diện người dùng quan trọng bằng cách sử dụng thao tác điều hướng bằng thẻ. Điều này đặc biệt quan trọng đối với khả năng hỗ trợ tiếp cận. Để đáp ứng các tiêu chuẩn hỗ trợ tiếp cận, tất cả các nền tảng giao diện người dùng phải có trạng thái tập trung rõ ràng và tuân thủ các tiêu chuẩn hỗ trợ tiếp cận, như minh hoạ trong các hình sau:

Hình 4. Gạch ngang.

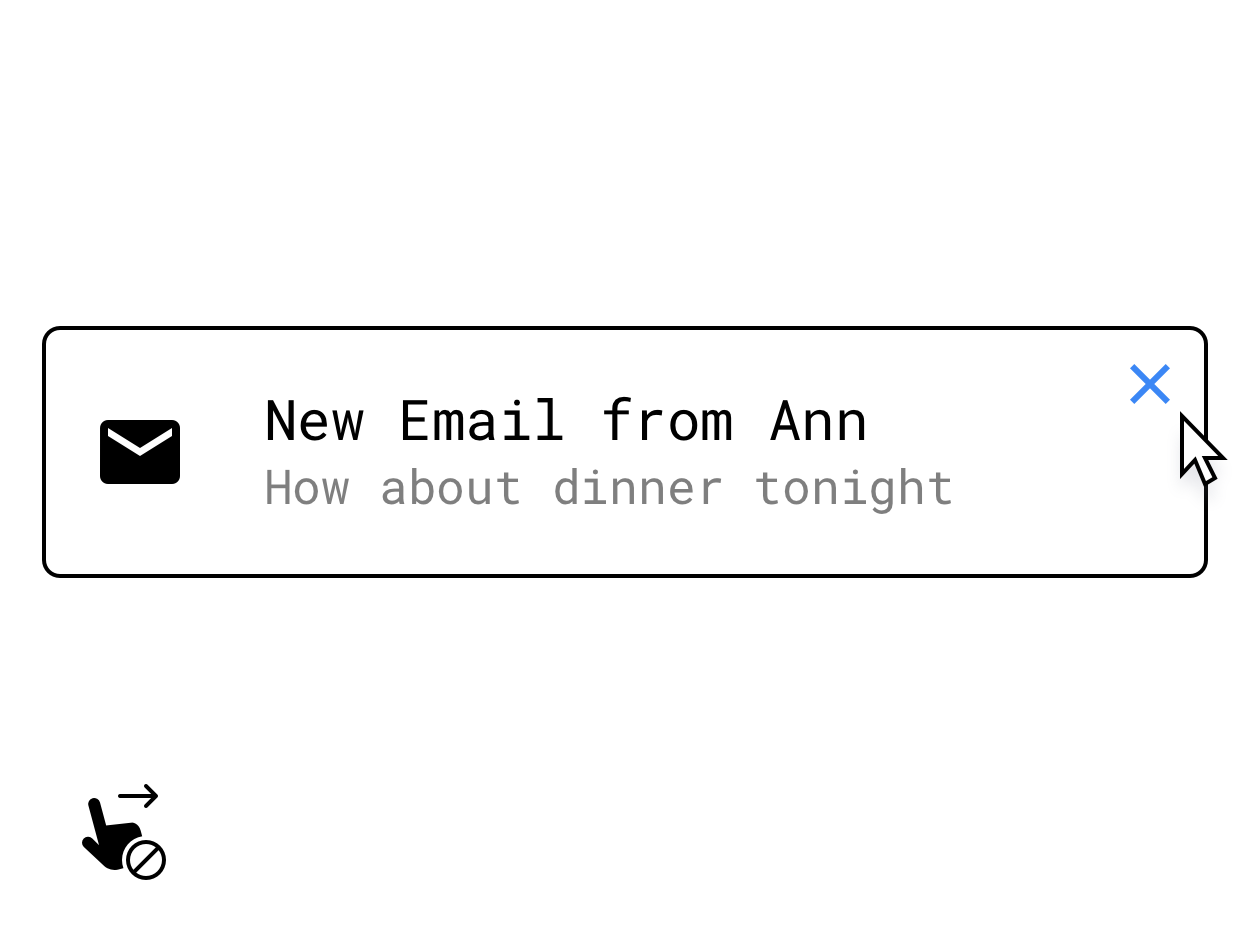
Hình 5. Thay thế cử chỉ vuốt bằng một nút điều khiển xuất hiện khi di chuột.
Hãy nhớ triển khai các phương án thay thế bằng bàn phím hoặc chuột cho các tính năng cốt lõi ẩn trong các hoạt động tương tác dành riêng cho thao tác chạm, chẳng hạn như thao tác chạm và giữ, vuốt hoặc các cử chỉ đa điểm chạm khác. Một giải pháp ví dụ là cung cấp các nút xuất hiện trên một nền tảng khi di chuột.
Để biết thêm thông tin về khả năng hỗ trợ bàn phím, bàn di chuột và chuột, hãy xem bài viết Khả năng tương thích đầu vào trên màn hình lớn.
Nâng cao hơn nữa hoạt động đầu vào của người dùng
Để đạt được chức năng cấp máy tính cho ứng dụng, hãy cân nhắc các phương thức nhập sau đây tập trung vào năng suất.
Trình đơn theo bối cảnh
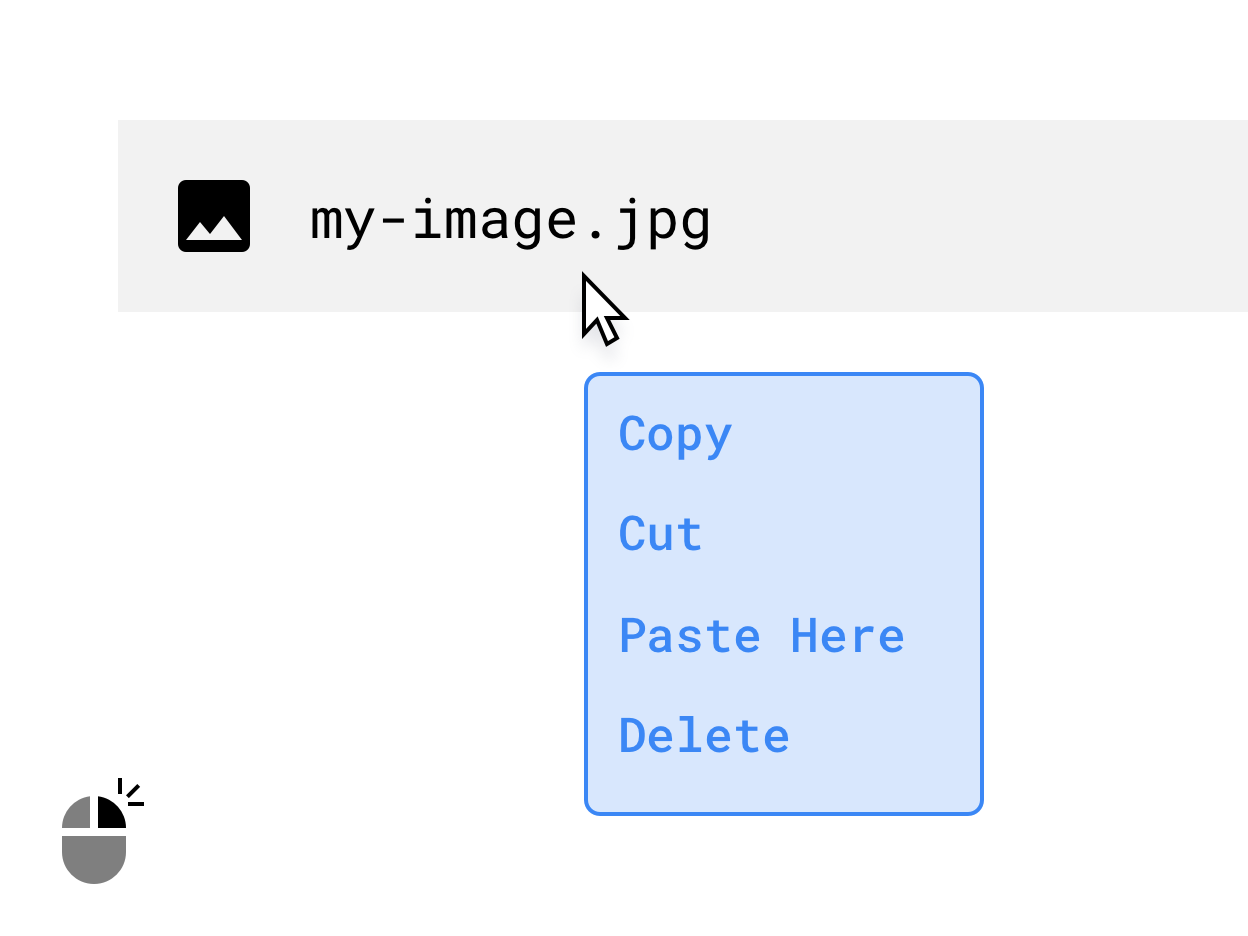
Trình đơn theo bối cảnh của Android là một trình tăng tốc khác để đưa người dùng đến các tính năng của ứng dụng. Bạn có thể kích hoạt trình đơn này bằng một lượt nhấp chuột hoặc nút phụ của bàn di chuột hoặc thông qua thao tác chạm và giữ trên màn hình cảm ứng:

Hình 6. Trình đơn theo bối cảnh xuất hiện khi nhấp chuột phải.
Kéo và thả
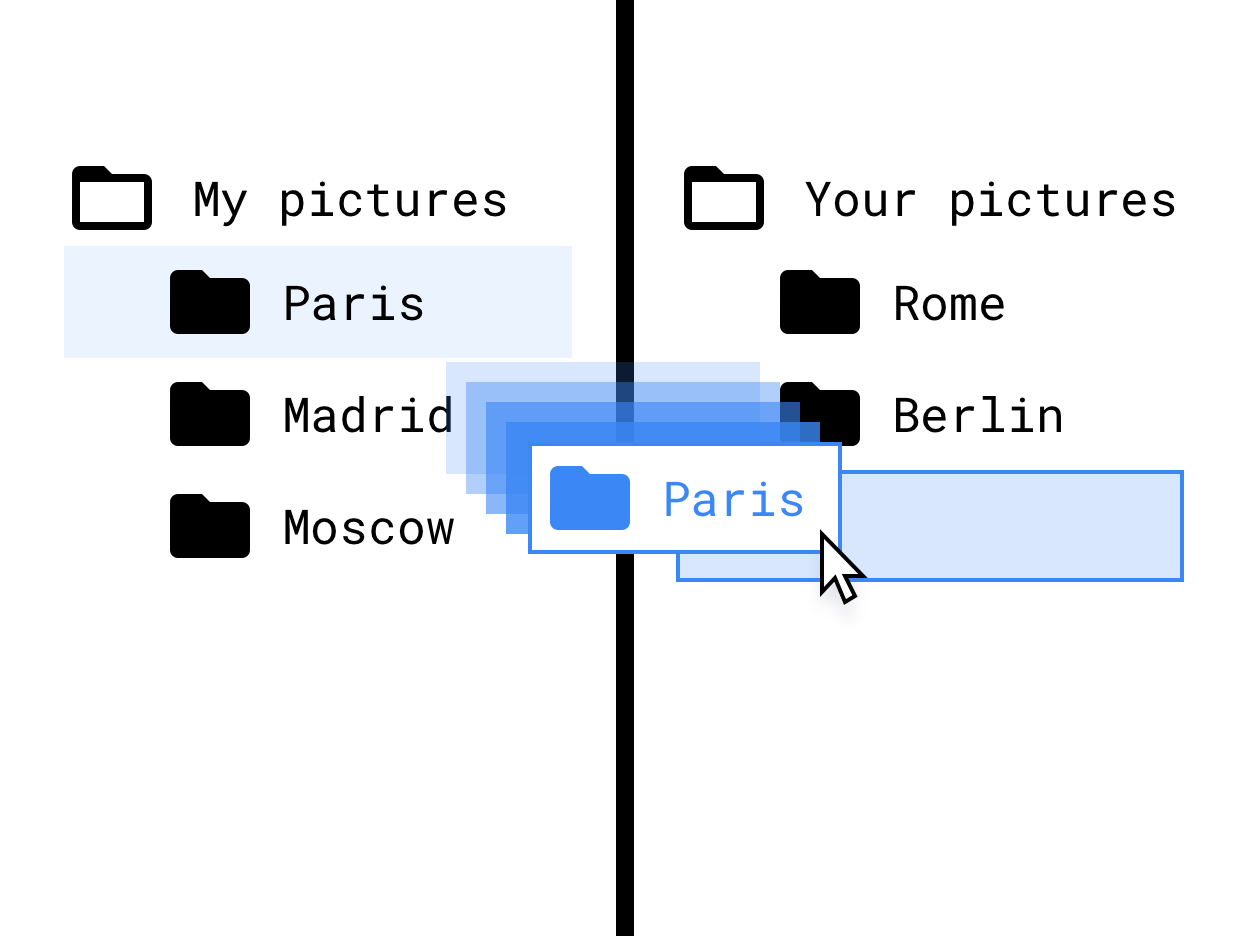
Việc xây dựng các hoạt động tương tác kéo và thả, như trong hình sau, có thể mang lại chức năng hiệu quả, trực quan và năng suất cho ứng dụng của bạn. Để biết thêm thông tin, hãy xem phần Kéo và thả.

Hình 7. Kéo và thả trong giao diện cây tệp.
Hỗ trợ bút cảm ứng
Tính năng hỗ trợ bút cảm ứng là yếu tố quan trọng đối với các ứng dụng vẽ và ghi chú. Cung cấp tính năng hỗ trợ nâng cao cho Chromebook và máy tính bảng có trang bị bút cảm ứng bằng cách triển khai các hoạt động tương tác phù hợp với việc sử dụng phương thức nhập bằng bút cảm ứng.
Hãy cân nhắc các biến thể tiềm ẩn trong phần cứng bút cảm ứng khác nhau khi thiết kế các hoạt động tương tác bằng bút cảm ứng. Để biết thông tin tóm tắt về các API bút cảm ứng, hãy xem bài viết Khả năng tương thích với thiết bị đầu vào trên màn hình lớn.
Tạo bố cục thích ứng
Tận dụng không gian màn hình có sẵn cho ứng dụng của bạn bất kể trạng thái hình ảnh (toàn màn hình, dọc, ngang hoặc cửa sổ). Sau đây là một số ví dụ về cách sử dụng không gian hiệu quả:
- Hiển thị cấu trúc ứng dụng.
- Giới hạn độ dài văn bản và kích thước hình ảnh ở chiều rộng tối đa.
- Sử dụng hợp lý không gian màn hình trong thanh công cụ của ứng dụng.
- Cải thiện vị trí của các tính năng hỗ trợ trên giao diện người dùng bằng cách điều chỉnh ứng dụng cho phù hợp với việc sử dụng chuột thay vì sử dụng ngón tay cái.
- Tối ưu hoá kích thước của video và hình ảnh, thiết lập thông số chiều rộng và chiều cao tối đa cho tất cả các nội dung nghe nhìn và hỗ trợ khả năng đọc và quét cao nhất.
- Sử dụng các lớp kích thước cửa sổ và bố cục ngăn để triển khai thiết kế thích ứng.
- Xoá hoặc giảm mức độ sử dụng các thành phần cuộn ngang.
- Tránh giao diện người dùng theo phương thức bật lên toàn màn hình. Sử dụng giao diện người dùng nội tuyến, chẳng hạn như chỉ báo tiến trình và cảnh báo, cho tất cả các thao tác không quan trọng.
- Sử dụng các thành phần giao diện người dùng được cải tiến, chẳng hạn như bộ chọn ngày và giờ, trường văn bản và trình đơn được thiết kế cho chuột, bàn phím và màn hình lớn hơn.
- Sử dụng tính năng chỉnh sửa cùng dòng, cột bổ sung hoặc giao diện người dùng phương thức thay vì hoạt động mới cho tính năng chỉnh sửa từ nhỏ đến trung bình.
- Xoá hoặc sửa đổi các nút hành động nổi (FAB) để điều hướng bằng bàn phím tốt hơn. Theo mặc định, FAB sẽ nằm ở vị trí cuối cùng theo thứ tự phân trang ngang. Thay vào đó, hãy đặt nó ở vị trí đầu tiên vì đó là hành động chính hoặc thay thế bằng một hành động khác ở cấp cao hơn.

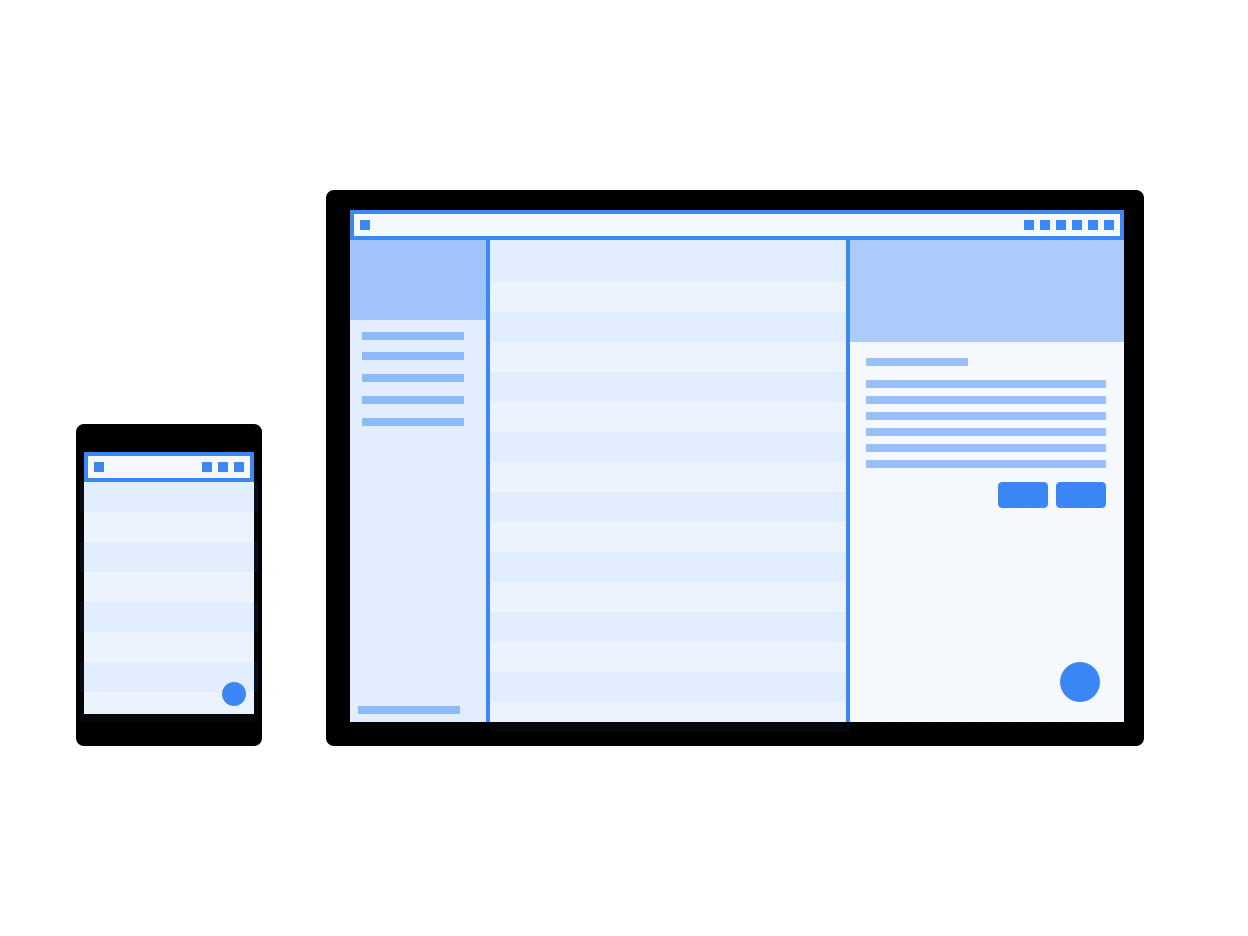
Hình 8. Bản mô phỏng bố cục thích ứng trên màn hình điện thoại và màn hình máy tính.
Thay đổi mẫu điều hướng
Nút quay lại cấp hệ thống là một mẫu được chuyển từ nguồn gốc cầm tay của Android – một mẫu không phù hợp với ngữ cảnh trên máy tính.
Khi ứng dụng của bạn ngày càng được tuỳ chỉnh cho môi trường máy tính xách tay, hãy cân nhắc việc chuyển sang một mẫu điều hướng không nhấn mạnh nút quay lại. Cho phép ứng dụng xử lý ngăn xếp nhật ký của riêng ứng dụng bằng cách cung cấp các nút quay lại, đường dẫn điều hướng hoặc các lối thoát khác như nút đóng hoặc huỷ trong ứng dụng như một phần của giao diện người dùng màn hình lớn.
Bạn có thể kiểm soát việc ứng dụng của mình có hiển thị nút quay lại trong cửa sổ hay không bằng cách đặt một tuỳ chọn ưu tiên bên trong thẻ <activity>. Chế độ cài đặt true sẽ ẩn nút quay lại:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Giải quyết vấn đề về ảnh xem trước của máy ảnh
Sự cố máy ảnh có thể xảy ra khi ứng dụng chỉ có thể chạy ở hướng dọc nhưng người dùng chạy ứng dụng đó trên màn hình ngang. Trong trường hợp này, bản xem trước hoặc kết quả chụp có thể bị xoay không chính xác.
Để đơn giản hoá quá trình phát triển máy ảnh, hãy cân nhắc sử dụng thư viện CameraX.
Để biết thêm thông tin chi tiết, hãy xem nội dung giải thích về các vấn đề liên quan đến bản xem trước của máy ảnh.
Xử lý chế độ cài đặt thiết bị
Hãy cân nhắc các chế độ cài đặt thiết bị sau đây cho các ứng dụng chạy trên ChromeOS.
Thay đổi âm lượng
Thiết bị ChromeOS là thiết bị có âm lượng cố định: các ứng dụng phát âm thanh có các chế độ điều khiển âm lượng riêng. Tuân thủ các nguyên tắc về việc Làm việc với thiết bị có âm lượng cố định.
Thay đổi độ sáng màn hình
Bạn không thể điều chỉnh độ sáng của thiết bị trên ChromeOS. Các lệnh gọi đến system settings và WindowManager.LayoutParams sẽ bị bỏ qua.

