Las apps para Android cumplen una función importante a la hora de redefinir el aspecto de la informática moderna en pantallas grandes. Sin embargo, si solo ejecutas la app para dispositivos móviles en una Chromebook, no obtendrás la mejor experiencia.
En esta página, se detallan algunas formas en las que puedes adaptar tu experiencia para laptops y factores de forma convertibles. Consulta nuestra lista completa de pruebas para obtener más información sobre cómo probar la compatibilidad de la app en estos dispositivos.
Cómo aprovechar la compatibilidad con Multiventana de formato libre
La implementación de apps para Android en ChromeOS incluye compatibilidad básica con la función Multiventana. En lugar de ocupar siempre la pantalla completa, Android procesa las apps del Sistema operativo Chrome en contenedores de ventanas de formato libre, lo que resulta más adecuado para esos dispositivos.
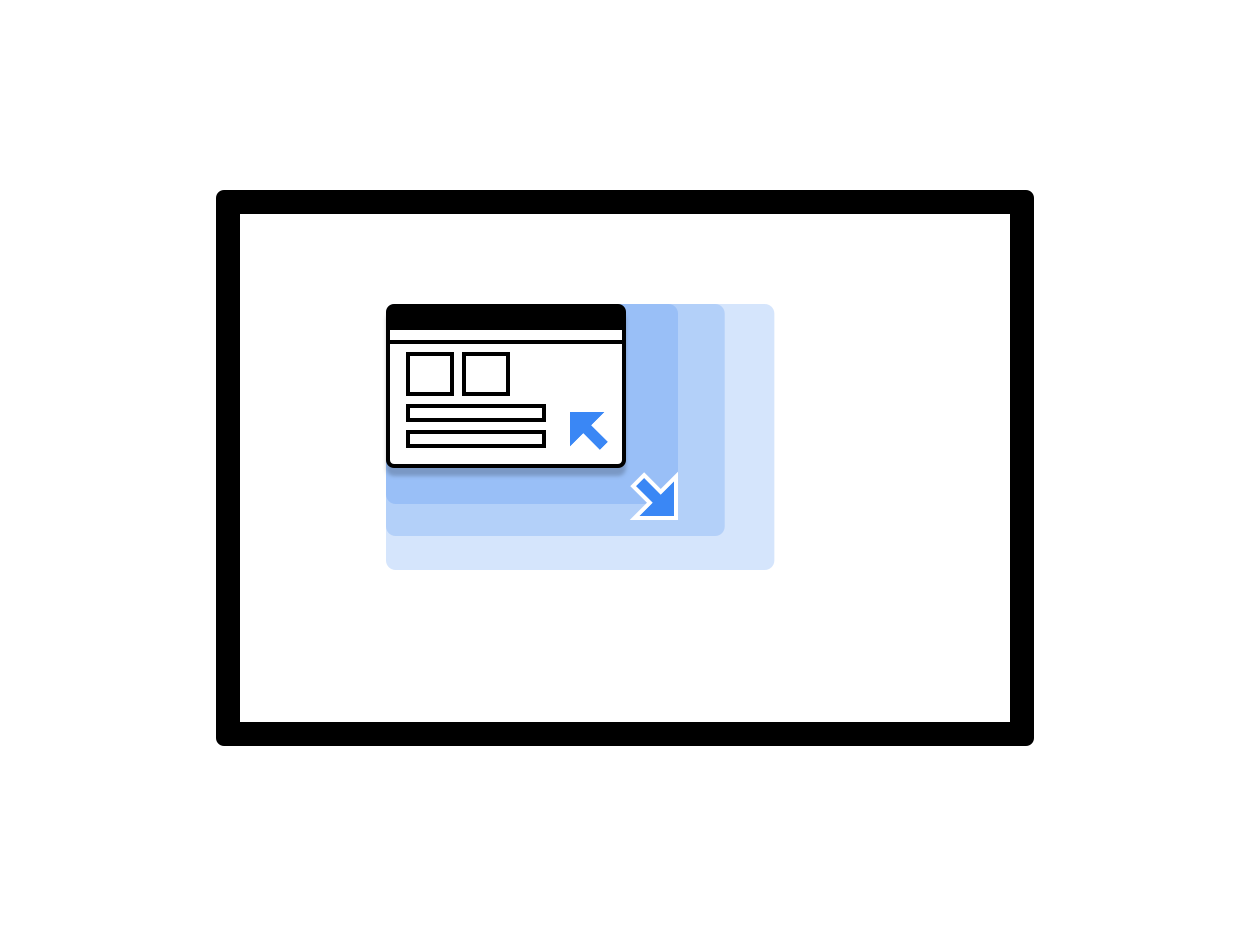
Los usuarios pueden cambiar el tamaño de la ventana que contiene la app para Android, como se muestra en la Figura 1. Para asegurarte de que las ventanas de formato libre cambien de tamaño sin problemas y muestren todo su contenido al usuario, lee los lineamientos en Administración de ventanas.

Figura 1: Una ventana de app que puede cambiar de tamaño
Para mejorar la experiencia del usuario cuando se ejecuta la app en ChromeOS, sigue estas prácticas recomendadas:
- Controla el ciclo de vida de la actividad correctamente en el modo multiventana y asegúrate de seguir actualizando la IU, incluso cuando la app no esté en la ventana enfocada en primer plano.
- Asegúrate de que tu app ajuste su diseño adecuadamente cada vez que el usuario cambie el tamaño de su ventana.
- Personaliza las dimensiones iniciales de la ventana de la app especificando el tamaño de inicio.
- Ten en cuenta que la orientación de la actividad raíz de la app afecta a todas sus ventanas.
Personaliza el color de la barra superior
ChromeOS usa el tema de la app para colorear la barra superior que aparece en la parte superior de la app, que muestra cuándo los usuarios tienen los controles de la ventana y el botón Atrás. Para que la app se vea optimizada y personalizada en ChromeOS, define los valores colorPrimary y, si es posible, colorPrimaryDark en el tema de la app.
colorPrimaryDark se usa para colorear la barra superior. Si solo se define colorPrimary, ChromeOS usa una versión más oscura en la barra superior. Para obtener más información, consulta Estilos y temas.
Agrega compatibilidad con teclado, panel táctil y mouse
Todas las Chromebooks tienen un teclado físico y un panel táctil. Algunas incluso tienen pantalla táctil. Algunos dispositivos pueden convertirse de laptop a formato de tablet.
En tus apps para ChromeOS, admite la entrada del mouse, el panel táctil y el teclado para que la app se pueda usar sin una pantalla táctil. Muchas apps ya admiten el mouse y el panel táctil sin necesidad de realizar ningún trabajo adicional. Sin embargo, lo mejor es personalizar el comportamiento de tu app de manera correcta para el mouse, y admitir y distinguir entre el mouse y las entradas táctiles.
Asegúrate de que se cumplan estas condiciones:
- Se puede hacer clic con el mouse en todos los destinos.
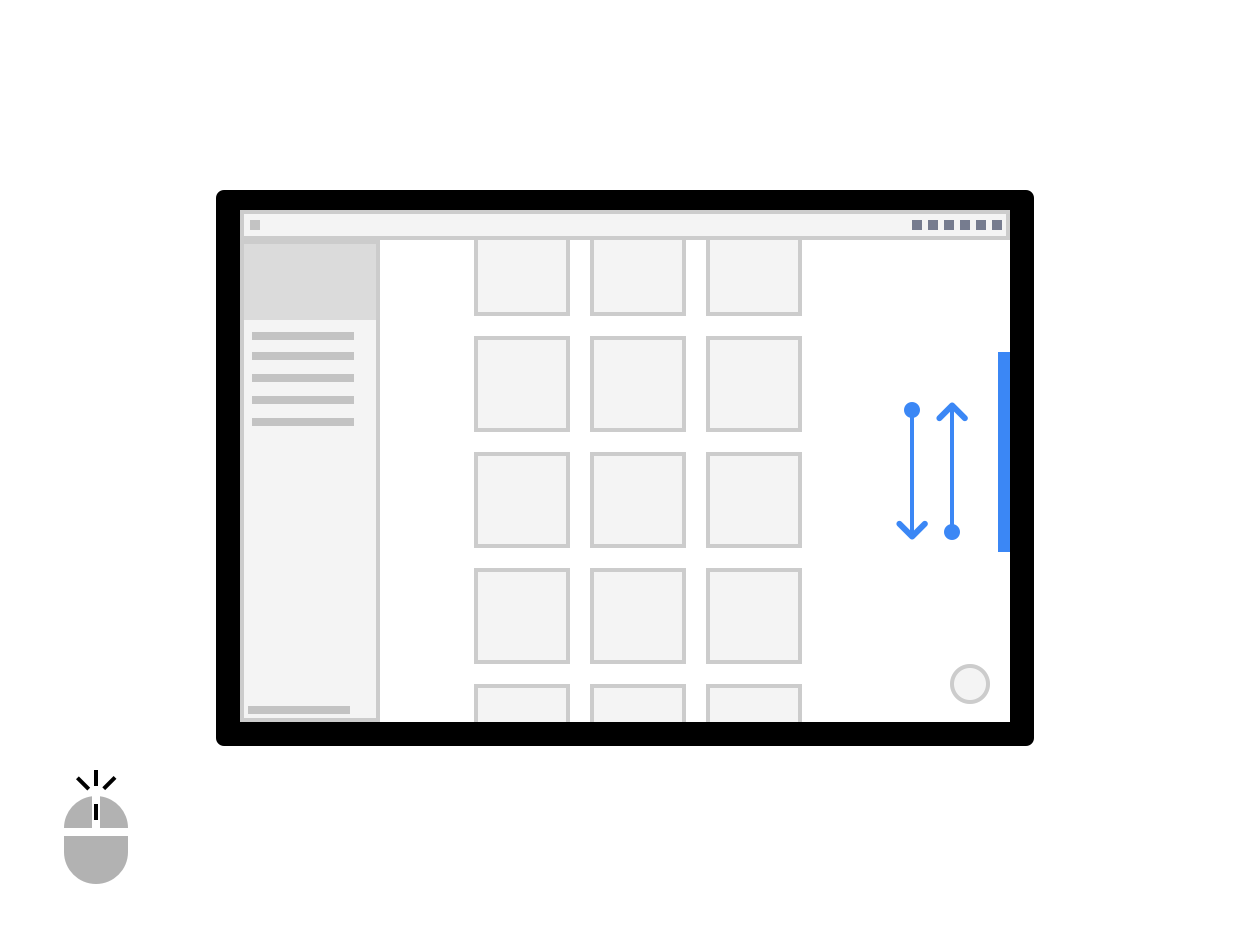
- Todas las superficies donde se puedan hacer desplazamientos táctiles deben deslizarse cuando se usa la rueda del mouse, como se muestra en la Figura 2.
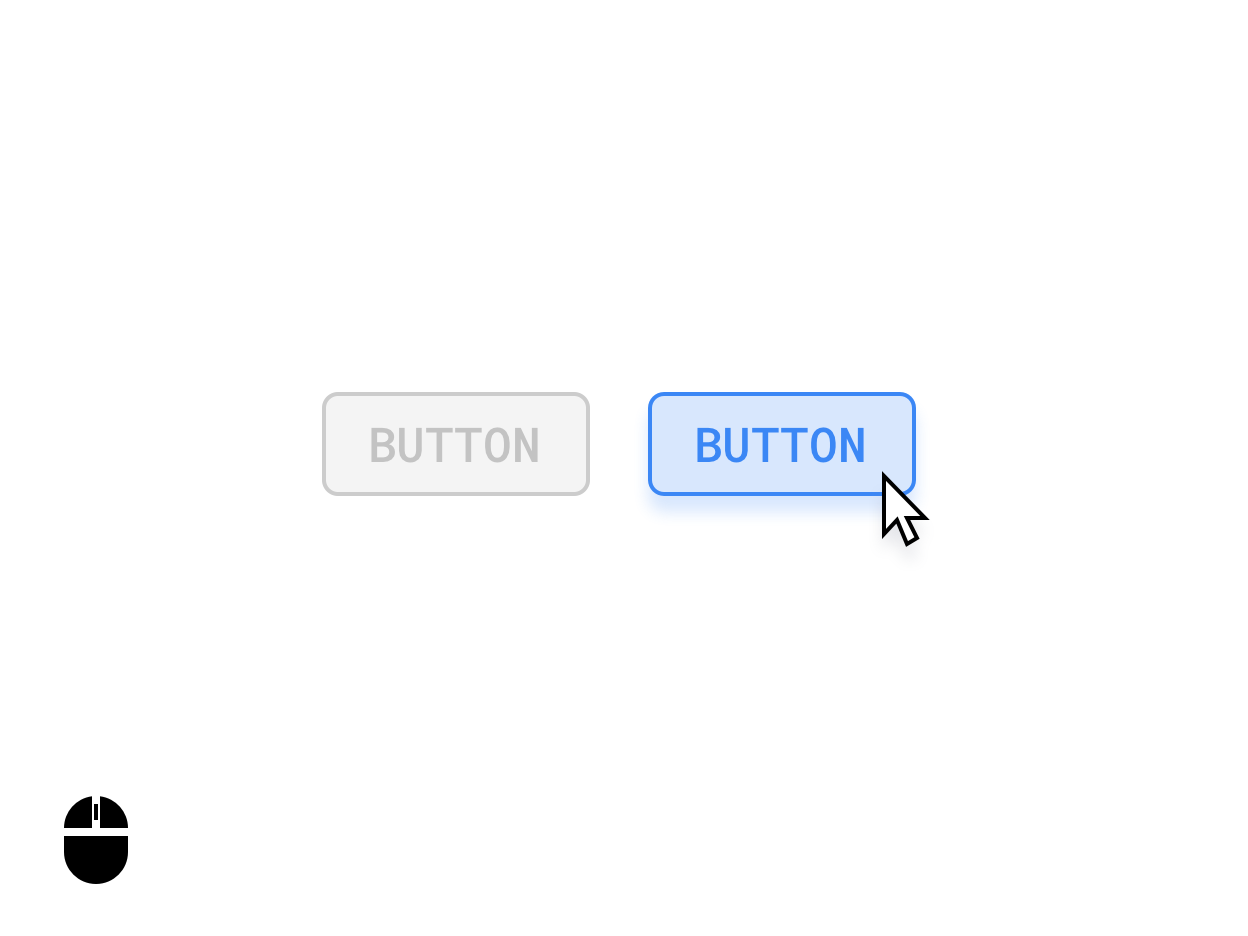
- Los estados de desplazamiento se implementan con cuidado para mejorar el descubrimiento de la IU sin abrumar al usuario, como se muestra en la figura 3.

Figura 2: Desplazamiento con la rueda del mouse.

Figura 3: Estados de desplazamiento del botón.
Cuando corresponda, diferencia entre las entradas táctiles y del mouse. Por ejemplo, mantener presionado un elemento podría activar una IU de varias selecciones, mientras que hacer clic con el botón derecho en el mismo elemento podría activar un menú de opciones.
Cursores personalizados
Personaliza los cursores del mouse de tu app para indicar cómo los usuarios pueden interactuar con los elementos de la IU de tu app.
Puedes configurar el PointerIcon adecuado para usar cuando los usuarios interactúan con un elemento aplicando el modificador
pointerHoverIcon.
En tus apps, muestra lo siguiente:
- Punteros para escritura de texto
- Controladores de cambio de tamaño en los bordes de la capa de tamaño variable
- Punteros de mano abierta y cerrada para contenido que se puede desplazar o arrastrar con un clic y un gesto de arrastre
- Procesamiento de íconos giratorios
La clase PointerIcon proporciona constantes que puedes usar para implementar cursores personalizados.
Combinaciones de teclas y navegación
Como cada Chromebook tiene un teclado físico, proporciona teclas de acceso rápido para permitir que tus usuarios sean más productivos. Por ejemplo, si tu app admite impresión, puedes usar Control + P para abrir un diálogo de impresión.
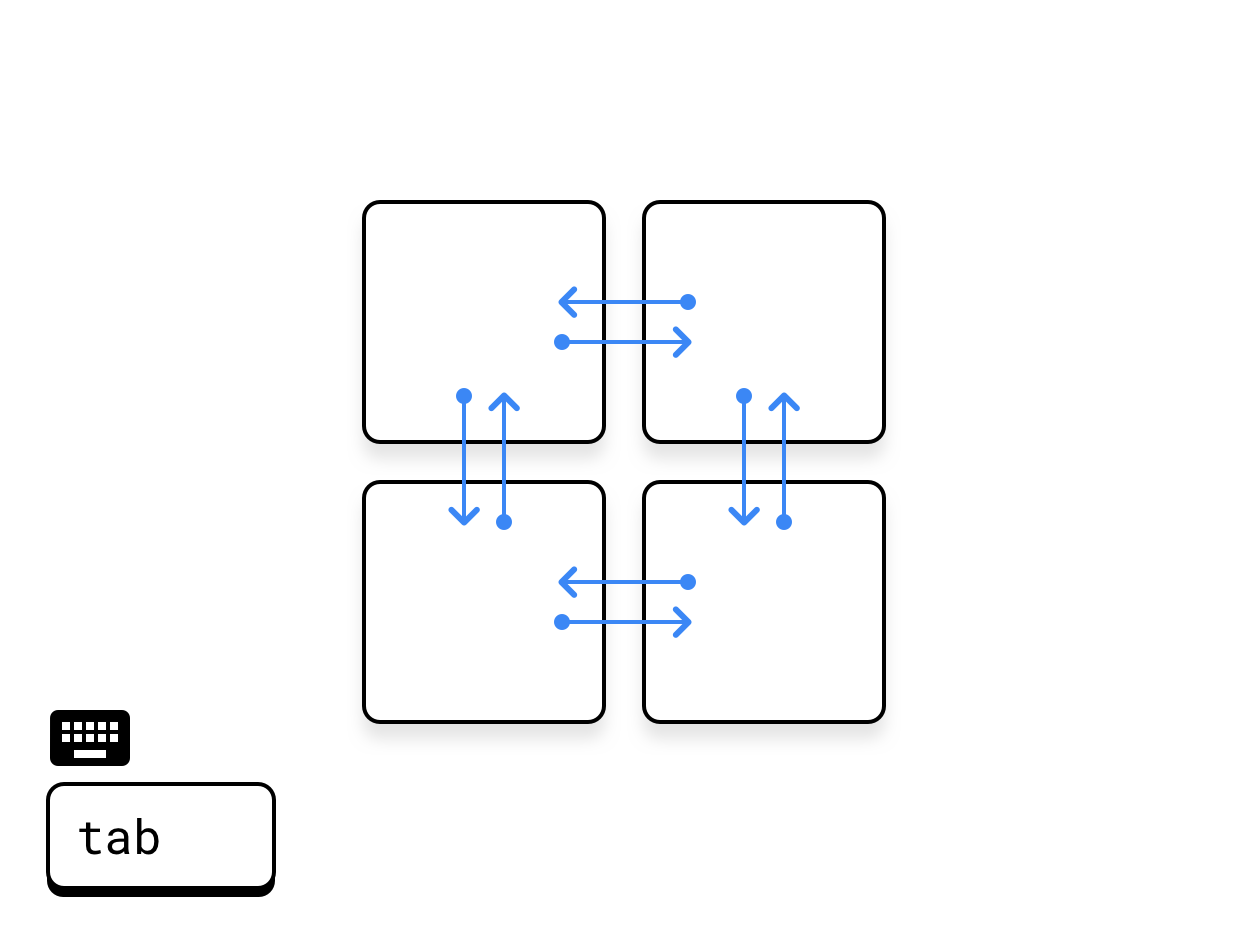
Del mismo modo, controla todos los elementos importantes de la IU con la navegación de pestañas. Esto resulta particularmente importante para la accesibilidad. Para cumplir con los estándares de accesibilidad, todas las plataformas de la IU deben tener estados enfocados evidentes y compatibles con la accesibilidad, como se muestra en las siguientes imágenes:

Figura 4: Tabulación transversal.

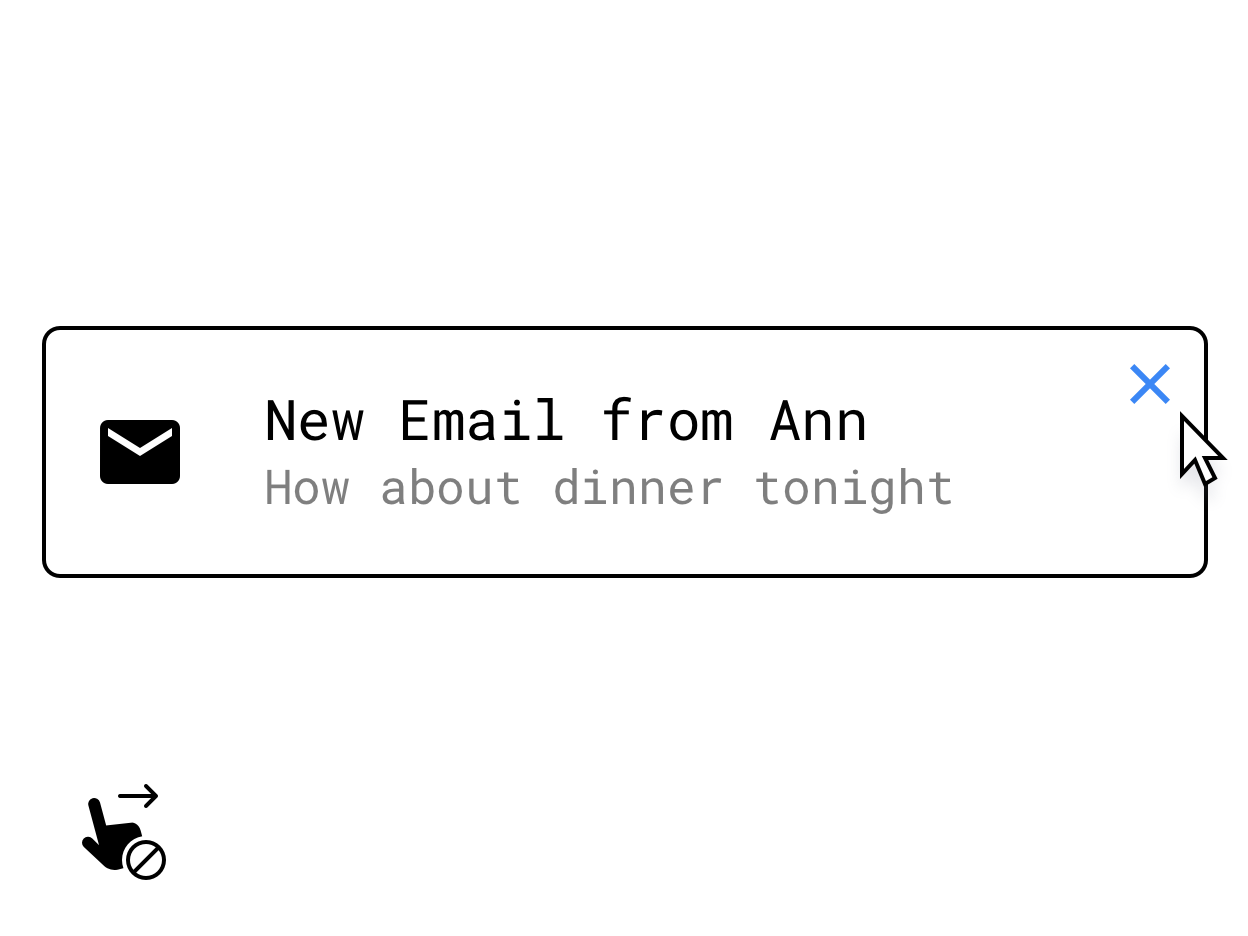
Figura 5: Reemplazo de un gesto de deslizamiento por un control que aparece cuando se coloca el cursor sobre él
Asegúrate de implementar alternativas de teclado o mouse para las funciones principales ocultas en interacciones táctiles específicas, como acciones de mantener presionado, deslizamientos o algún otro gesto multitáctil. Una solución de ejemplo es proporcionar botones que aparecen en una superficie cuando colocas el cursor sobre ella.
Para obtener más información sobre la compatibilidad con teclados, paneles táctiles y mouses, consulta Compatibilidad de entrada en pantallas grandes.
Amplía la entrada del usuario
Si quieres lograr que tu app funcione a la perfección en un entorno de escritorio, ten en cuenta las siguientes entradas orientadas a la productividad.
Menús contextuales
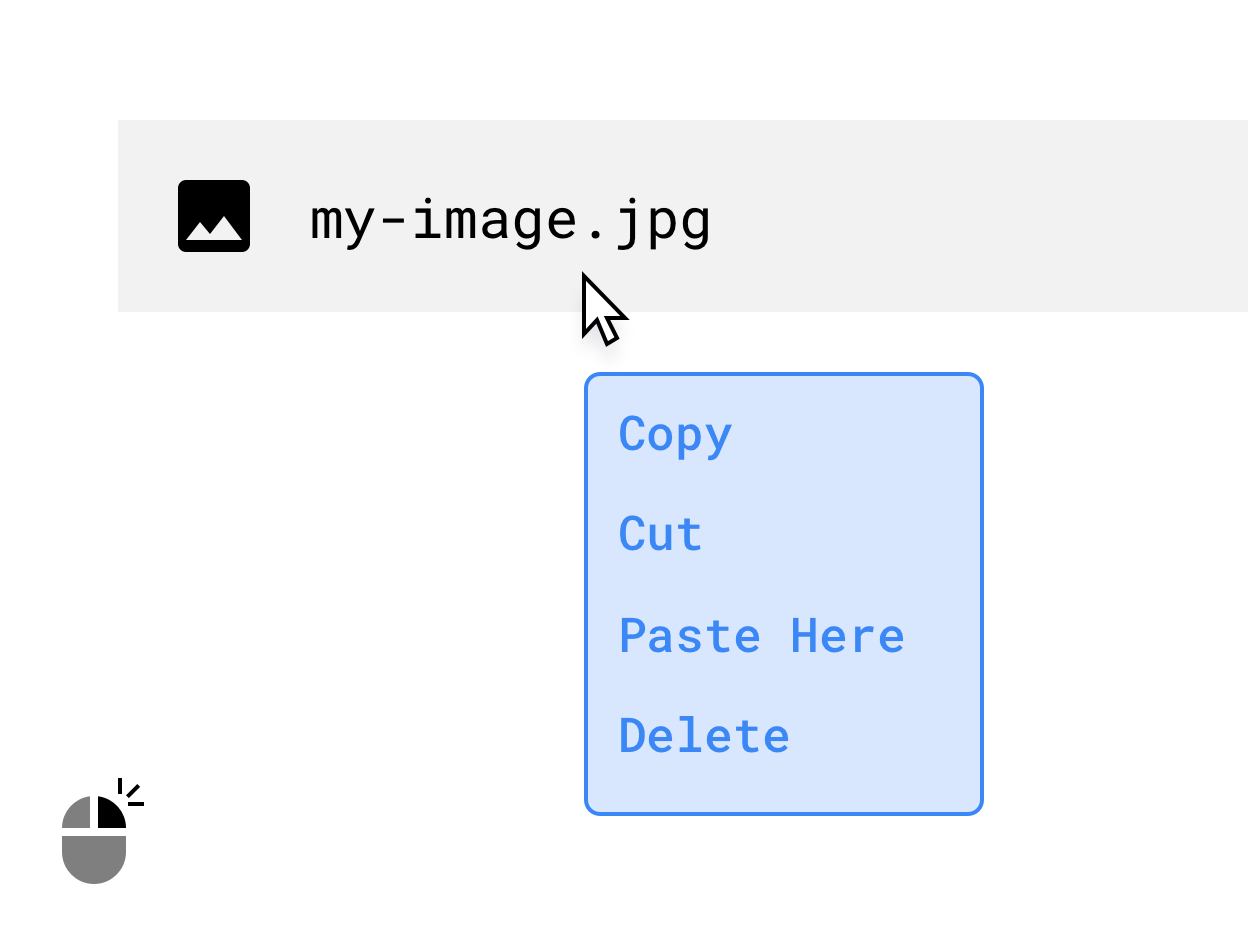
Los menús contextuales de Android, que son otro acelerador para llevar a los usuarios a las funciones de tu app, pueden activarse mediante un clic con el botón derecho de un mouse o el botón secundario de un panel táctil, o si se mantiene presionada la pantalla táctil:

Figura 6: Menú contextual que aparece cuando haces clic con el botón derecho.
Arrastrar y soltar
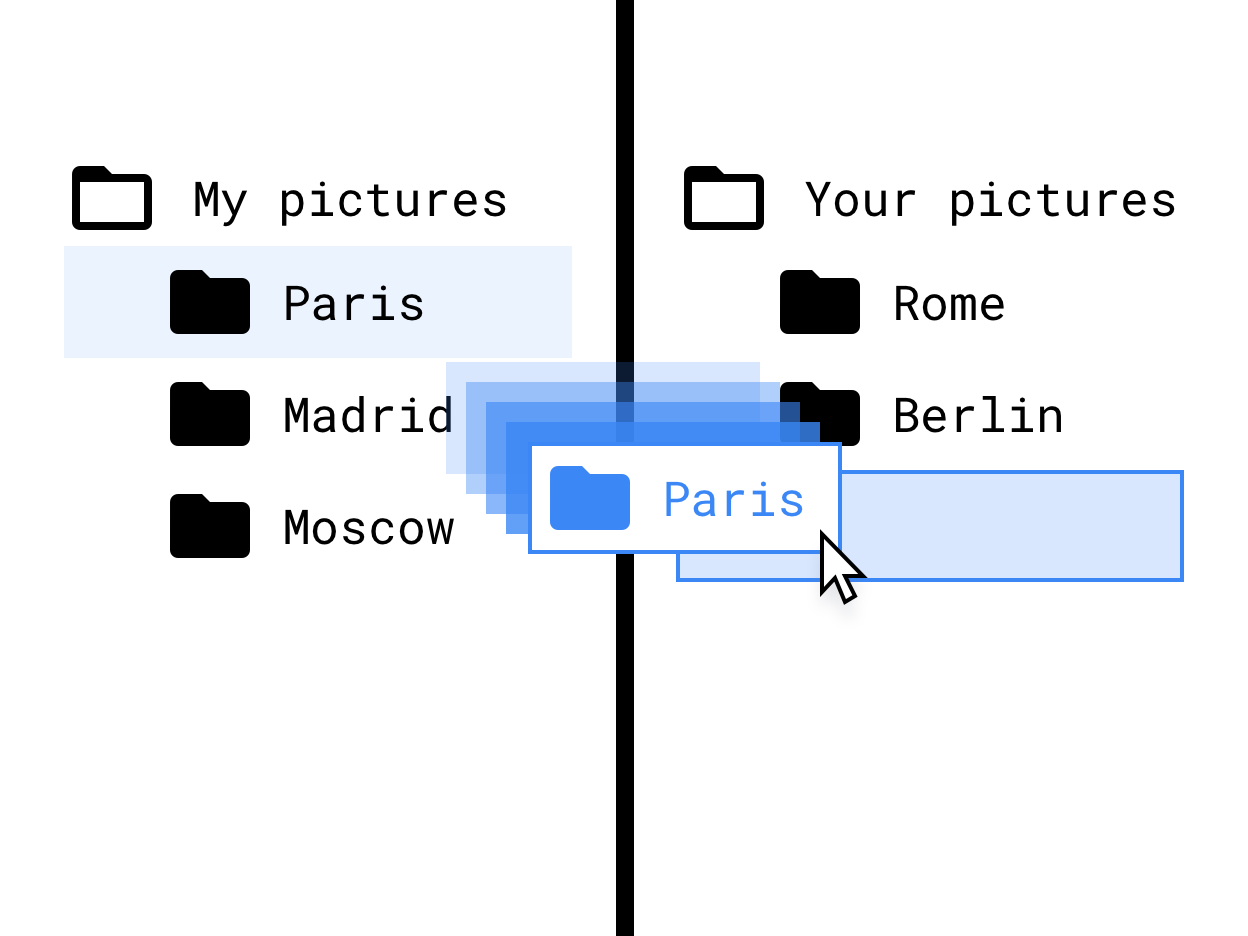
La creación de interacciones que implican arrastrar y soltar, como la de la siguiente imagen, puede brindar una funcionalidad de productividad intuitiva y eficiente a tu app. Para obtener más información, consulta Arrastrar y soltar.

Figura 7: Arrastrar y soltar en una interfaz de árbol de archivos
Compatibilidad con pluma stylus
La compatibilidad con plumas stylus es muy importante para dibujar y tomar notas en apps. Proporciona compatibilidad mejorada para las Chromebooks y tablets equipadas con plumas stylus mediante la implementación de interacciones personalizadas que tienen como fin el uso de una pluma stylus.
Ten en cuenta las posibles variaciones en el hardware de las plumas stylus cuando diseñes las interacciones para ese fin. Para obtener un resumen de las APIs de la pluma stylus, consulta Compatibilidad de entrada en pantallas grandes.
Cómo hacer que tus diseños sean receptivos
Aprovecha el espacio disponible en pantalla para tu app, independientemente de su estado visual (pantalla completa, vertical, horizontal o con ventanas). Estos son algunos ejemplos de buen uso del espacio:
- Mostrar la arquitectura de la app
- Limita la longitud del texto y el tamaño de la imagen a un ancho máximo.
- Hacer mejor uso del espacio en la barra de herramientas de la app
- Mejorar la ubicación de las posibilidades de IU adaptando la app al uso del mouse en lugar del uso del pulgar
- Establecer un conjunto de altura y ancho máximos para todos los medios, así como maximizar la legibilidad y la capacidad de escaneo, a fin de optimizar el tamaño de los videos y las imágenes
- Usa clases de tamaño de ventana y diseños de paneles para implementar un diseño adaptable.
- Quitar o reducir la importancia de los componentes de desplazamiento horizontal
- Evita la IU modal de pantalla completa. Usa la IU intercalada, como los indicadores de progreso y las alertas, para todas las acciones no críticas.
- Usa componentes de IU mejorados, como selectores de fecha y hora, campos de texto y menús diseñados para mouse, teclado y pantallas más grandes.
- Usa ediciones intercaladas, columnas adicionales o una IU modal en lugar de una actividad nueva para una función de edición pequeña o mediana.
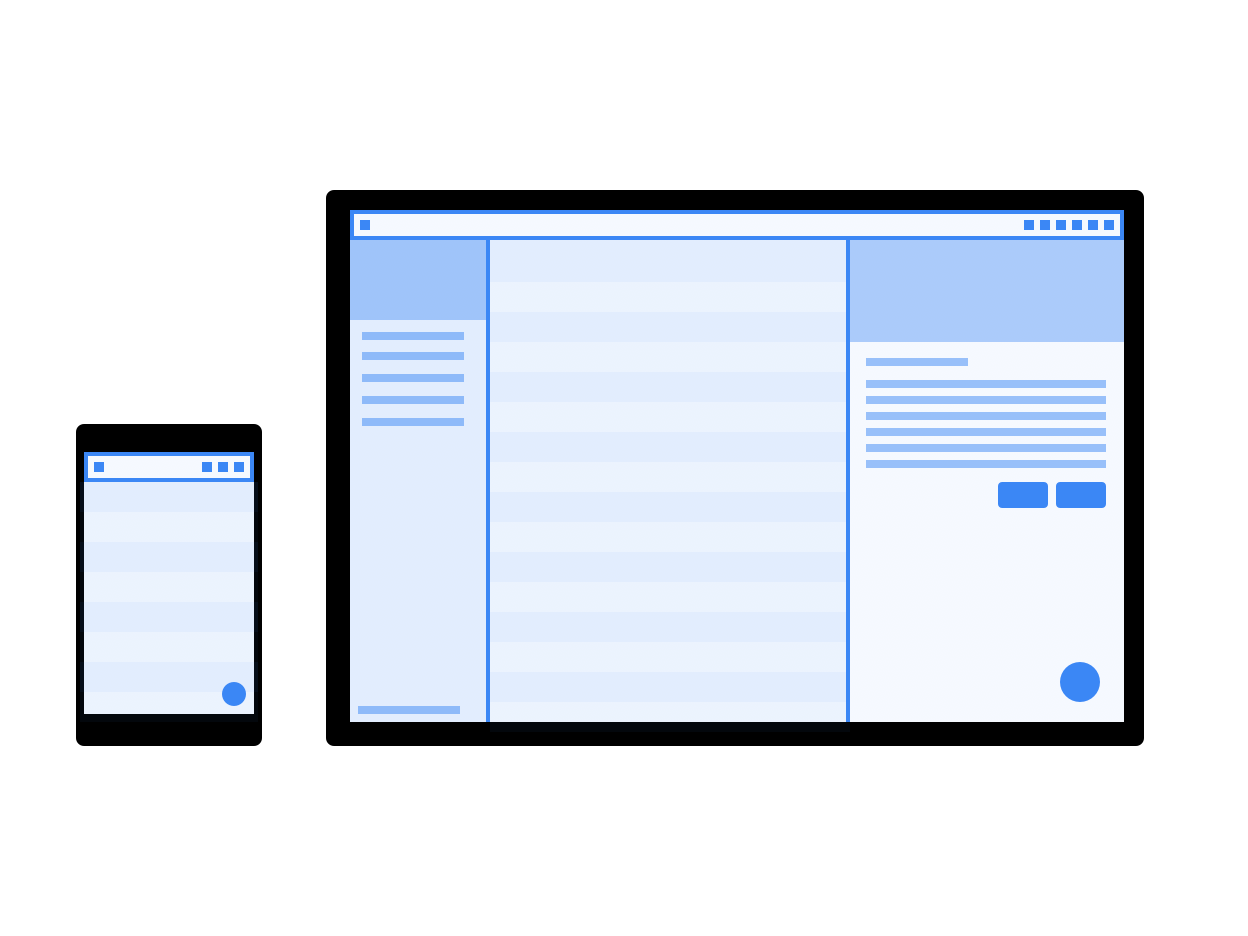
- Quita o modifica los botones de acción flotantes (BAF) para mejorar la navegación del teclado. De forma predeterminada, un FAB se coloca en último lugar en el orden de tabulación transversal. En su lugar, hazlo primero, porque es la acción principal, o bien reemplázalo por otro indicador de otro nivel más alto.

Figura 8: Simulaciones de un diseño responsivo en una pantalla de tamaño de teléfono y de computadora de escritorio.
Cómo cambiar los patrones de navegación
Un botón Atrás a nivel del sistema es un patrón que se transfiere desde las raíces de los dispositivos portátiles de Android, que no encaja tan bien en un contexto de escritorio.
A medida que tu app se personaliza cada vez más para un entorno de laptops, considera avanzar hacia un patrón de navegación que quite énfasis al botón Atrás. Permite que la app maneje su propia pila de historial y proporciona botones de retroceso, rutas de navegación o rutas de escape (por ejemplo, botones de cierre o cancelación) como parte de su IU de pantalla grande.
Puedes controlar si tu app muestra o no un botón Atrás en su ventana estableciendo una preferencia dentro de la etiqueta <activity>. Si configuras el elemento como true, se ocultará el botón Atrás:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Cómo resolver problemas con las imágenes de vista previa de la cámara
Los problemas de la cámara pueden surgir cuando la app solo puede ejecutarse en orientación vertical, pero el usuario la ejecuta en una pantalla horizontal. En este caso, la vista previa o el resultado capturado podrían rotarse incorrectamente.
Para simplificar el desarrollo de la cámara, considera usar la biblioteca de CameraX.
Para obtener más detalles, consulta la explicación de los problemas de la vista previa de la cámara.
Cómo controlar la configuración del dispositivo
Ten en cuenta la siguiente configuración del dispositivo para las apps que se ejecutan en ChromeOS.
Cambiar el volumen
Los dispositivos ChromeOS son dispositivos de volumen fijo: las apps que reproducen sonido tienen sus propios controles de volumen. Sigue los lineamientos para trabajar con dispositivos que tienen el volumen fijo.
Cómo cambiar el brillo de la pantalla
No puedes ajustar el brillo del dispositivo en ChromeOS. Se ignoran las llamadas a los objetos system settings y WindowManager.LayoutParams.

