Le app per Android svolgono un ruolo importante nella ridefinizione dell'aspetto del computing moderno sui grandi schermi. Tuttavia, la semplice esecuzione dell'app mobile su un Chromebook non offre agli utenti la migliore esperienza.
Questa pagina descrive alcuni modi in cui puoi personalizzare la tua esperienza per i fattori di forma di laptop e convertibili. Consulta il nostro elenco completo di test per scoprire di più su come testare la compatibilità della tua app su questi dispositivi.
Sfruttare il supporto per il multi-finestra in formato libero
L'implementazione delle app per Android su ChromeOS include il supporto di base per il multi-finestra. Anziché occupare sempre l'intero schermo, Android esegue le app su ChromeOS in contenitori di finestre in formato libero, più adatti a questi dispositivi.
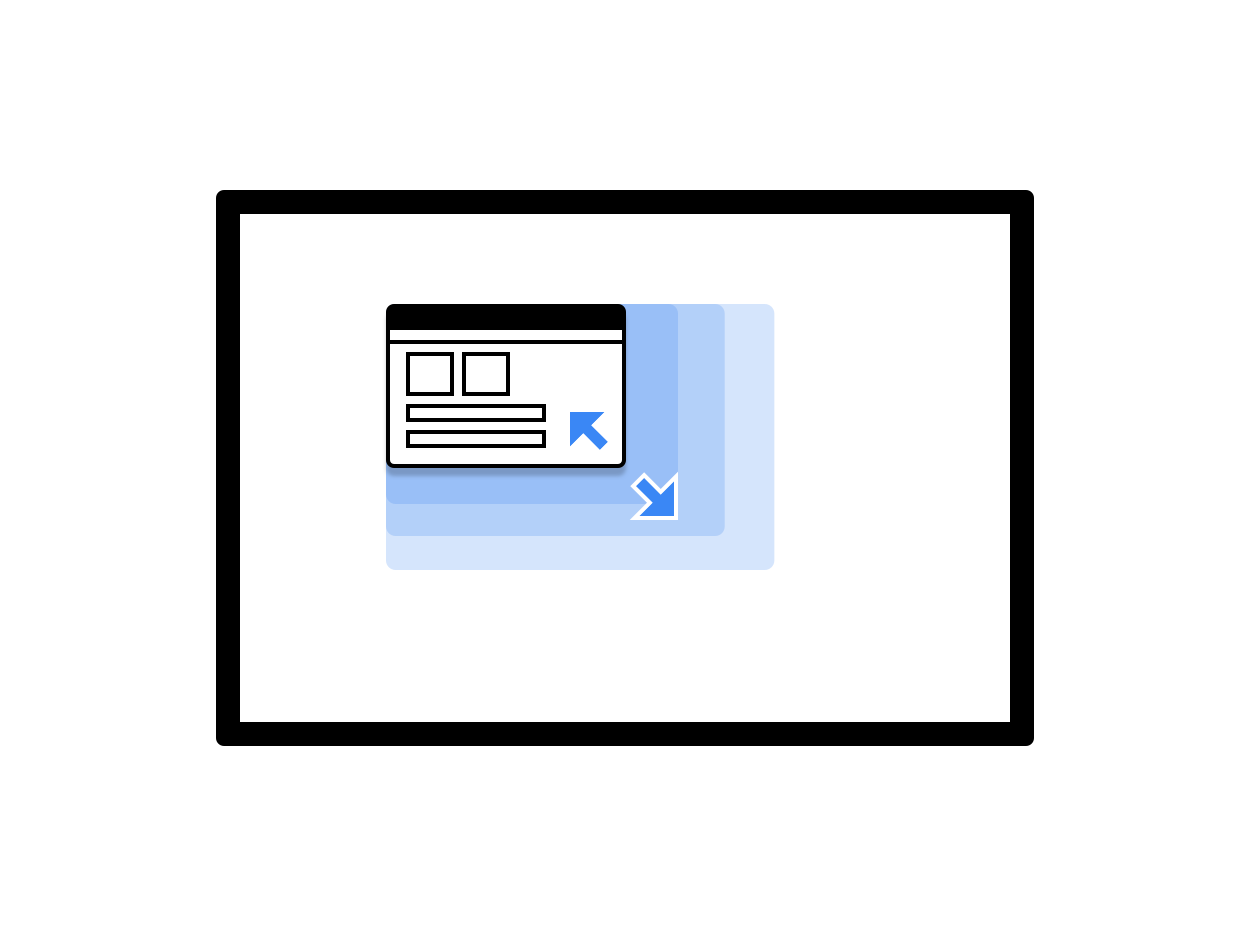
Gli utenti possono ridimensionare la finestra che contiene l'app per Android, come mostrato nella Figura 1. Per assicurarti che le finestre in formato libero vengano ridimensionate senza problemi e mostrino all'utente l'intero contenuto, leggi le linee guida in Gestione delle finestre.

Figura 1. Una finestra dell'app ridimensionabile.
Puoi migliorare l'esperienza utente quando la tua app viene eseguita su ChromeOS seguendo queste best practice:
- Gestisci correttamente il ciclo di vita dell'attività in modalità multi-finestra e assicurati di continuare ad aggiornare la UI, anche quando la tua app non è la finestra in primo piano.
- Assicurati che l'app regoli il layout in modo appropriato ogni volta che l'utente ridimensiona la finestra.
- Personalizza le dimensioni iniziali della finestra dell'app specificando le dimensioni di avvio.
- Tieni presente che l'orientamento dell'attività principale dell'app influisce su tutte le sue finestre.
Personalizzare il colore della barra superiore
ChromeOS utilizza il tema dell'app per colorare la barra superiore visualizzata sopra l'app,
che viene mostrata quando gli utenti tengono premuti i controlli della finestra e il pulsante Indietro. Per fare in modo che la tua app abbia un aspetto curato e personalizzato per ChromeOS, definisci i valori di colorPrimary e, se possibile, di colorPrimaryDark nel tema della tua app.
colorPrimaryDark viene utilizzato per colorare la barra in alto. Se è definito solo
colorPrimary, ChromeOS ne utilizza una versione più scura nella
barra superiore. Per saperne di più, consulta Stili e temi.
Supportare la tastiera, il trackpad e il mouse
Tutti i Chromebook hanno una tastiera fisica e un trackpad e alcuni hanno anche un touchscreen. Alcuni dispositivi possono essere convertiti da laptop a tablet.
Nelle tue app per ChromeOS, supporta l'input da mouse, trackpad e tastiera in modo che l'app sia utilizzabile senza touchscreen. Molte app supportano già il mouse e il trackpad senza bisogno di interventi aggiuntivi. Tuttavia, è consigliabile personalizzare il comportamento dell'app in modo appropriato per il mouse e supportare e distinguere tra input da mouse e tocco.
Assicurati che:
- Tutti i target sono selezionabili con il mouse.
- Tutte le superfici scorrevoli al tocco scorrono sugli eventi della rotellina del mouse, come mostrato nella figura 2.
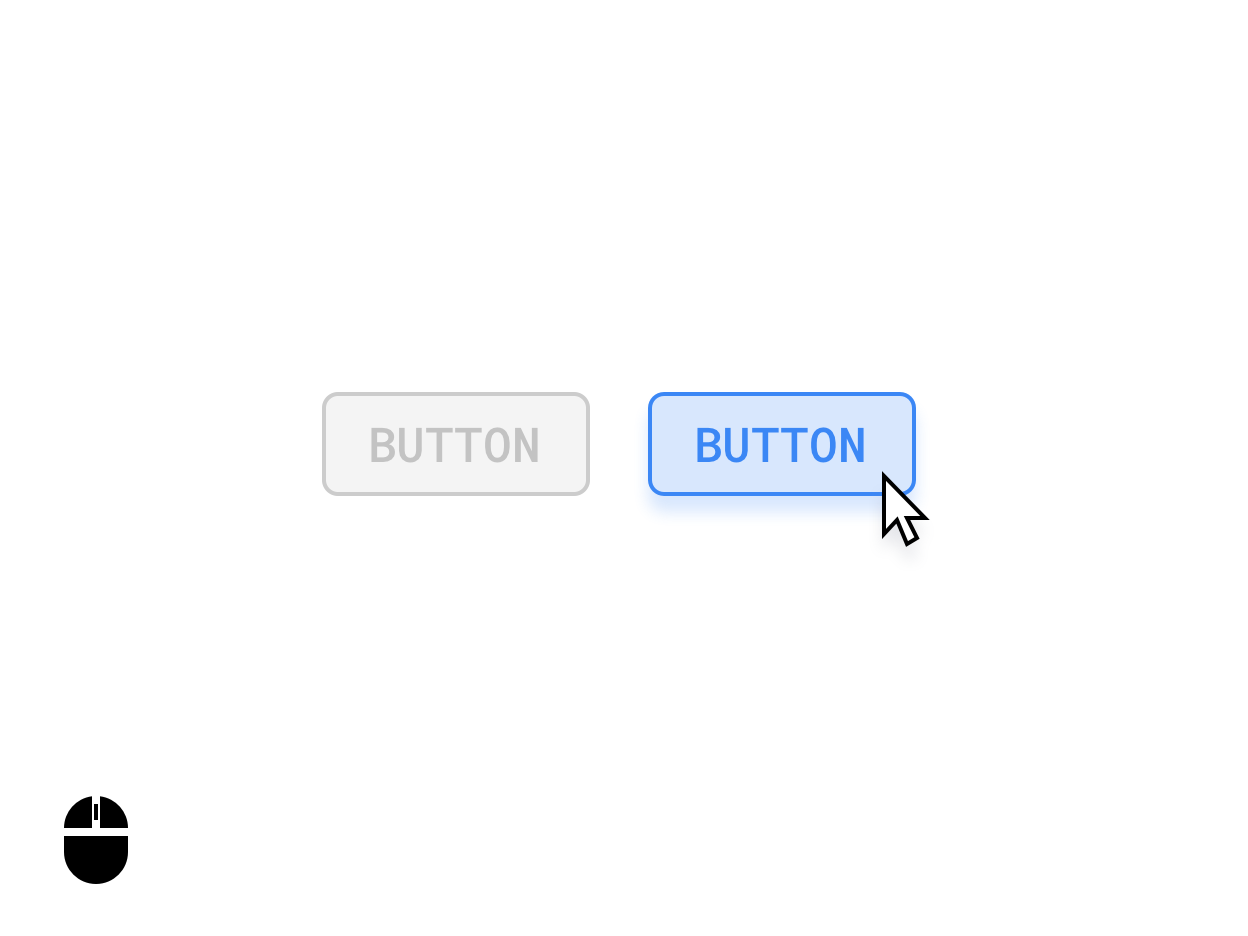
- Gli stati al passaggio del mouse vengono implementati con attenzione per migliorare l'individuazione dell'interfaccia utente senza sopraffare l'utente, come mostrato nella figura 3.

Figura 2. Scorrimento con la rotellina del mouse.

Figura 3. Stati al passaggio del mouse sui pulsanti.
Se opportuno, differenzia gli input del mouse e del tocco. Ad esempio, toccare e tenere premuto un elemento potrebbe attivare un'interfaccia utente di selezione multipla, mentre fare clic con il tasto destro del mouse sullo stesso elemento potrebbe attivare un menu di opzioni.
Cursori personalizzati
Personalizza i cursori del mouse della tua app per indicare agli utenti come interagire con gli elementi dell'interfaccia utente dell'app.
Puoi impostare il PointerIcon appropriato da utilizzare
quando gli utenti interagiscono con un elemento applicando il modificatore
pointerHoverIcon.
Nelle tue app, mostra tutti i seguenti elementi:
- Puntatori a forma di I per il testo
- Punti di manipolazione di ridimensionamento sui bordi ridimensionabili del livello
- Puntatori a mano aperta e chiusa per i contenuti che possono essere spostati o trascinati utilizzando un gesto di clic e trascinamento
- Rotelle di caricamento
La classe PointerIcon fornisce costanti che
puoi utilizzare per implementare cursori personalizzati.
Scorciatoie da tastiera e navigazione
Poiché ogni Chromebook ha una tastiera fisica, fornisci tasti di scelta rapida per
consentire agli utenti di essere più produttivi. Ad esempio, se la tua app supporta
la stampa, puoi utilizzare Control+P per aprire una finestra di dialogo di stampa.
Allo stesso modo, gestisci tutti gli elementi importanti della UI utilizzando la navigazione a schede. Ciò è particolarmente importante per l'accessibilità. Per soddisfare gli standard di accessibilità, tutte le superfici della UI devono avere stati di messa a fuoco ovvi e conformi all'accessibilità, come mostrato nelle figure seguenti:

Figura 4. Schede trasversali.

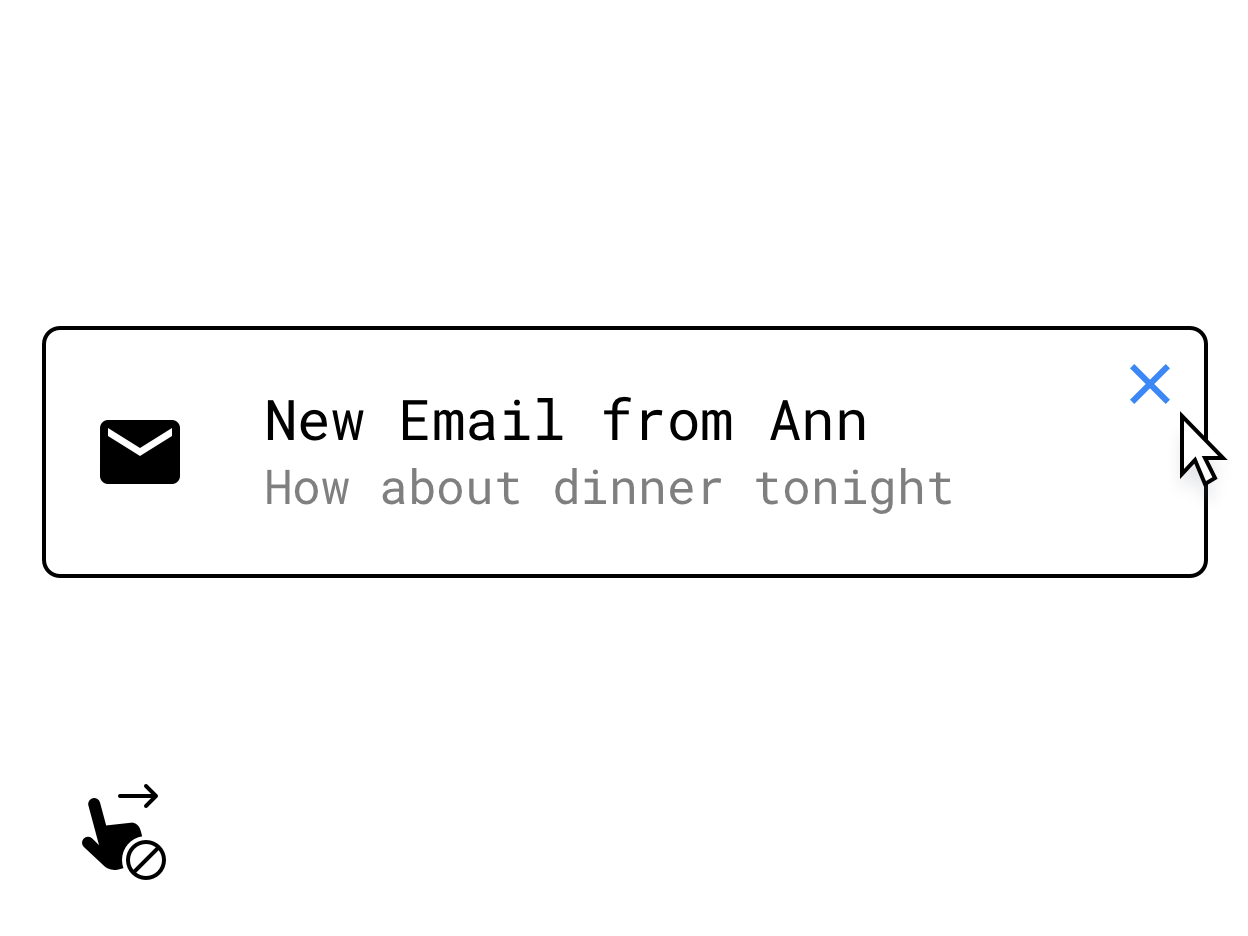
Figura 5. Sostituzione di un gesto di scorrimento con un controllo che viene visualizzato al passaggio del mouse.
Assicurati di implementare alternative da tastiera o mouse per le funzionalità di base nascoste sotto interazioni specifiche per il tocco, come azioni di tocco e tieni premuto, scorrimenti o altri gesti multitocco. Una soluzione di esempio consiste nel fornire pulsanti che vengono visualizzati su una superficie al passaggio del mouse.
Per ulteriori informazioni sul supporto di tastiera, trackpad e mouse, vedi Compatibilità dell'input su schermi di grandi dimensioni.
Migliorare ulteriormente l'input dell'utente
Per ottenere funzionalità di livello desktop per la tua app, considera i seguenti input orientati alla produttività.
Menu contestuali
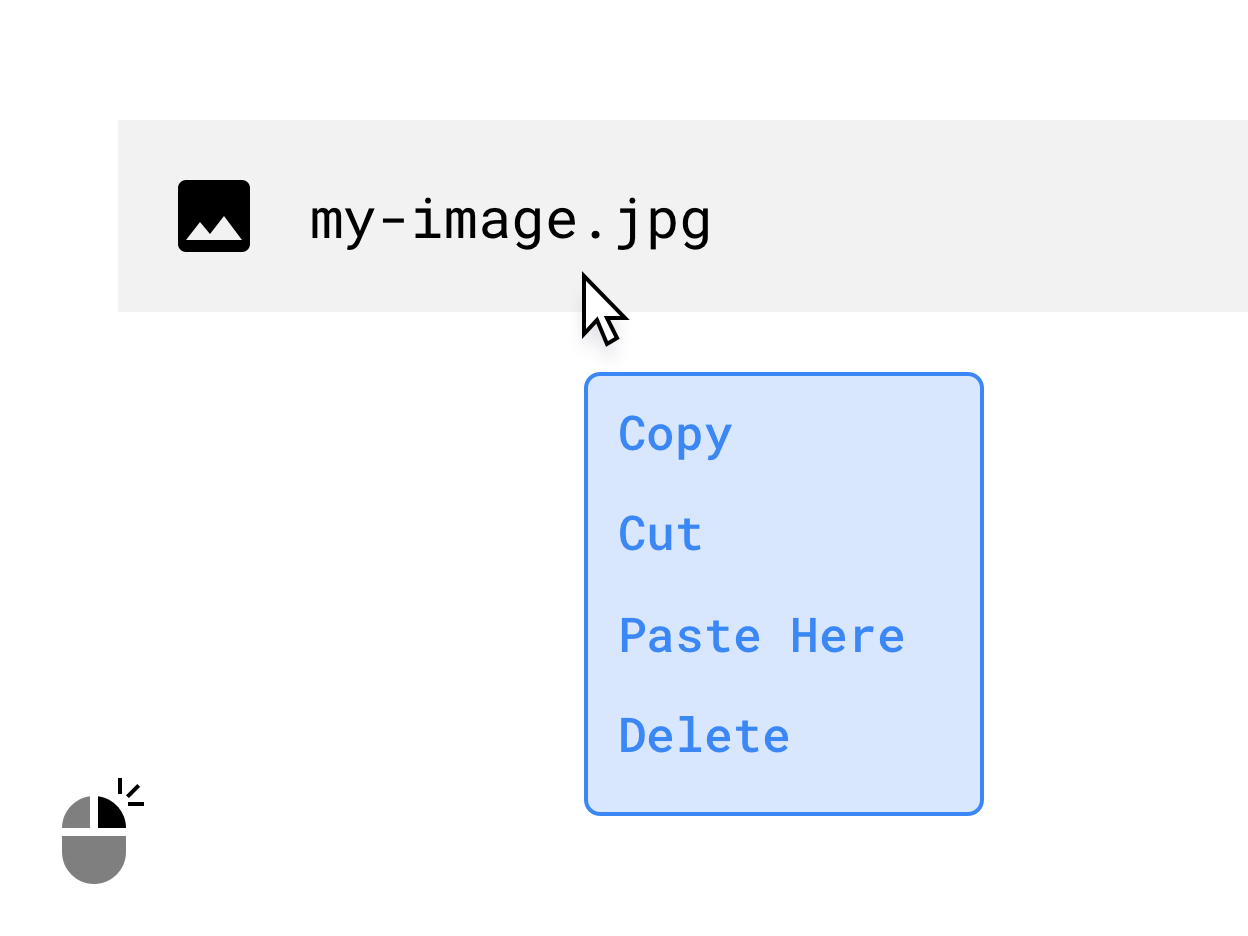
I menu contestuali di Android, che sono un altro acceleratore per indirizzare gli utenti alle funzionalità della tua app, possono essere attivati con un clic del mouse o del pulsante secondario del trackpad oppure con un tocco e tieni premuto su un touchscreen:

Figura 6. Un menu contestuale che viene visualizzato facendo clic con il tasto destro del mouse.
Trascina
La creazione di interazioni di trascinamento, come quella nella figura seguente, può portare funzionalità di produttività efficienti e intuitive nella tua app. Per maggiori informazioni, consulta Trascinamento.

Figura 7. Trascina e rilascia in un'interfaccia ad albero di file.
Supporto per stilo
Il supporto dello stilo è fondamentale per le app di disegno e per prendere appunti. Fornisci un supporto migliorato per Chromebook e tablet dotati di stilo implementando interazioni personalizzate per l'utilizzo dell'input stilo.
Tieni conto delle potenziali variazioni nei diversi hardware dello stilo quando progetti le interazioni con lo stilo. Per una panoramica delle API per stilo, vedi Compatibilità dell'input su schermi di grandi dimensioni.
Rendere reattivi i layout
Sfrutta al meglio lo spazio sullo schermo disponibile per la tua app, indipendentemente dal suo stato visivo (schermo intero, verticale, orizzontale o in finestra). Ecco alcuni esempi di buon utilizzo dello spazio:
- Visualizza l'architettura dell'app.
- Limita la lunghezza del testo e le dimensioni dell'immagine a una larghezza massima.
- Utilizza al meglio lo spazio nella barra degli strumenti dell'app.
- Migliora il posizionamento delle funzionalità dell'interfaccia utente adattando l'app all'utilizzo del mouse anziché del pollice.
- Ottimizza le dimensioni di video e immagini, stabilisci una larghezza e un'altezza massime per tutti i contenuti multimediali e massimizza la leggibilità e la scansionabilità.
- Utilizza le classi di dimensioni della finestra e i layout dei riquadri per implementare il design adattabile.
Tieni presente anche quanto segue:
- Rimuovi o riduci l'importanza dei componenti di scorrimento orizzontale.
- Evita l'interfaccia utente modale a schermo intero. Utilizza l'interfaccia utente incorporata, ad esempio indicatori di avanzamento e avvisi, per tutte le azioni non critiche.
- Utilizza componenti UI migliorati, come selettori di data e ora, campi di testo e menu progettati per mouse, tastiera e schermi più grandi.
- Utilizza modifiche in linea, colonne aggiuntive o l'interfaccia utente modale anziché una nuova attività per una funzionalità di modifica di piccole e medie dimensioni.
- Rimuovi o modifica i Floating Action Button (FAB) per una migliore navigazione da tastiera. Per impostazione predefinita, un pulsante di azione rapida si trova per ultimo nell'ordine di spostamento tra le schede. Invece, rendila la prima, perché è l'azione principale, oppure sostituiscila con un'altra affordance di livello superiore.

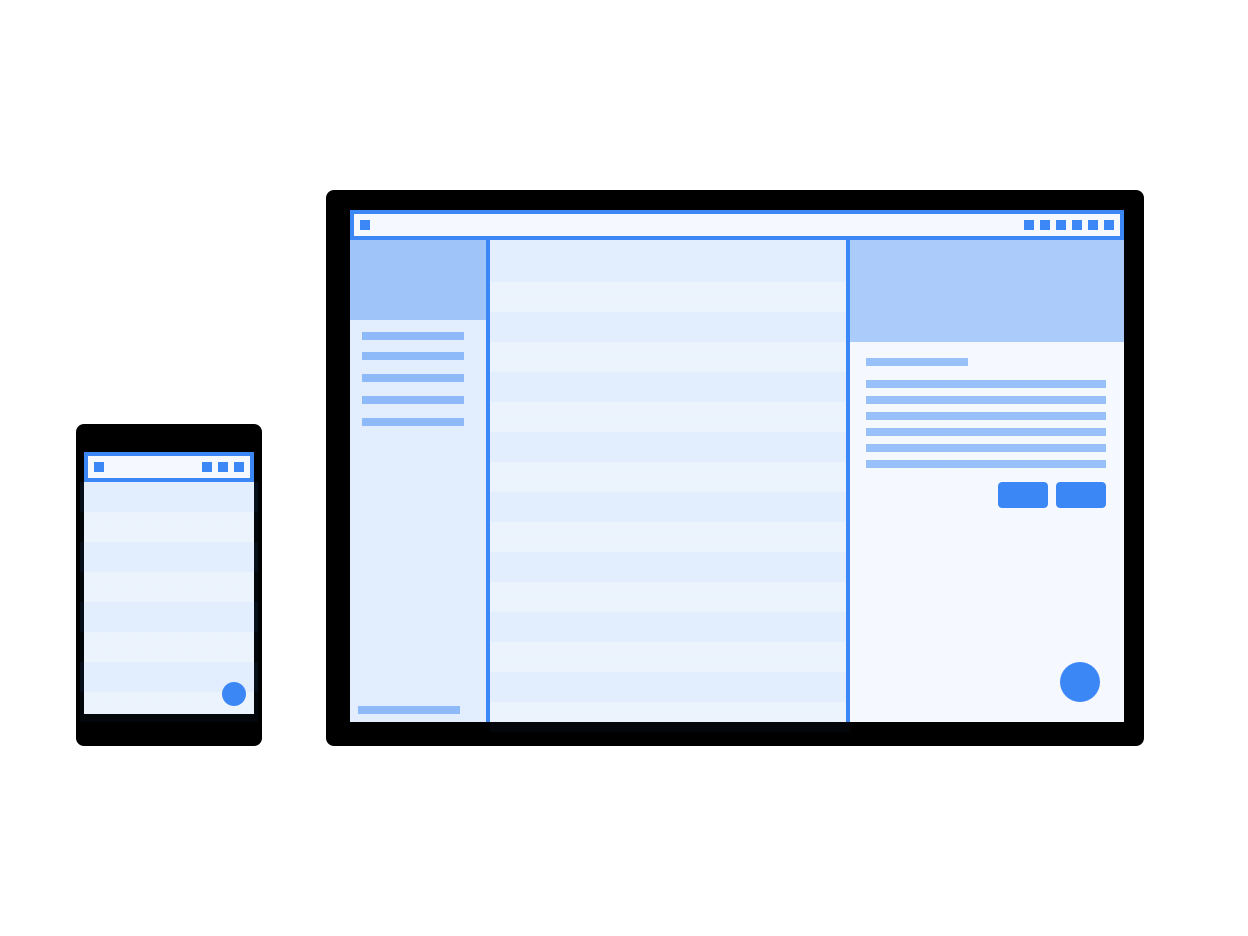
Figura 8. Mockup di un layout adattabile su uno smartphone e su uno schermo di dimensioni desktop.
Modificare i pattern di navigazione
Un pulsante Indietro a livello di sistema è un pattern ereditato dalle origini portatili di Android, che non si adatta bene a un contesto desktop.
Man mano che la tua app viene personalizzata sempre di più per un ambiente laptop, valuta la possibilità di adottare un pattern di navigazione che non metta in evidenza il pulsante Indietro. Consenti all'app di gestire il proprio stack della cronologia fornendo pulsanti Indietro in-app, breadcrumb o altre vie di uscita come pulsanti Chiudi o Annulla come parte della sua UI per schermi di grandi dimensioni.
Puoi controllare se la tua app mostra un pulsante Indietro nella sua finestra impostando una preferenza all'interno del tag <activity>. L'impostazione true nasconde
il pulsante Indietro:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
Risolvere i problemi relativi alle immagini di anteprima della videocamera
I problemi con la videocamera possono verificarsi quando l'app può essere eseguita solo in orientamento verticale, ma l'utente la esegue su uno schermo orizzontale. In questo caso, l'anteprima o il risultato acquisito potrebbero essere ruotati in modo errato.
Per semplificare lo sviluppo della fotocamera, valuta la possibilità di utilizzare la libreria CameraX.
Per maggiori dettagli, consulta la spiegazione dei problemi relativi all'anteprima della videocamera.
Gestire le impostazioni dei dispositivi
Considera le seguenti impostazioni del dispositivo per le app in esecuzione su ChromeOS.
Regola il volume
I dispositivi ChromeOS sono dispositivi a volume fisso: le app che riproducono audio hanno i propri controlli del volume. Segui le linee guida per lavorare con i dispositivi a volume fisso.
Modificare la luminosità dello schermo
Non puoi regolare la luminosità del dispositivo su ChromeOS. Le chiamate a
system settings e
WindowManager.LayoutParams vengono ignorate.
