Android 应用在重新定义现代计算在大屏幕上的呈现方式方面发挥着重要作用。不过,直接在 Chromebook 上运行移动应用不会给用户带来最佳体验。
本页详细介绍了您可以采用哪些方法来为笔记本和变形本之类的设备量身定制用户体验。如需详细了解如何测试您的应用在这些设备上的兼容性,请参阅我们全面的测试列表。
利用对自由式多窗口模式的支持
ChromeOS 上的 Android 应用实现包括基本的多窗口模式支持。ChromeOS 上的 Android 应用会呈现在更适合此类设备的自由式窗口容器中,而非总是占据整个屏幕。
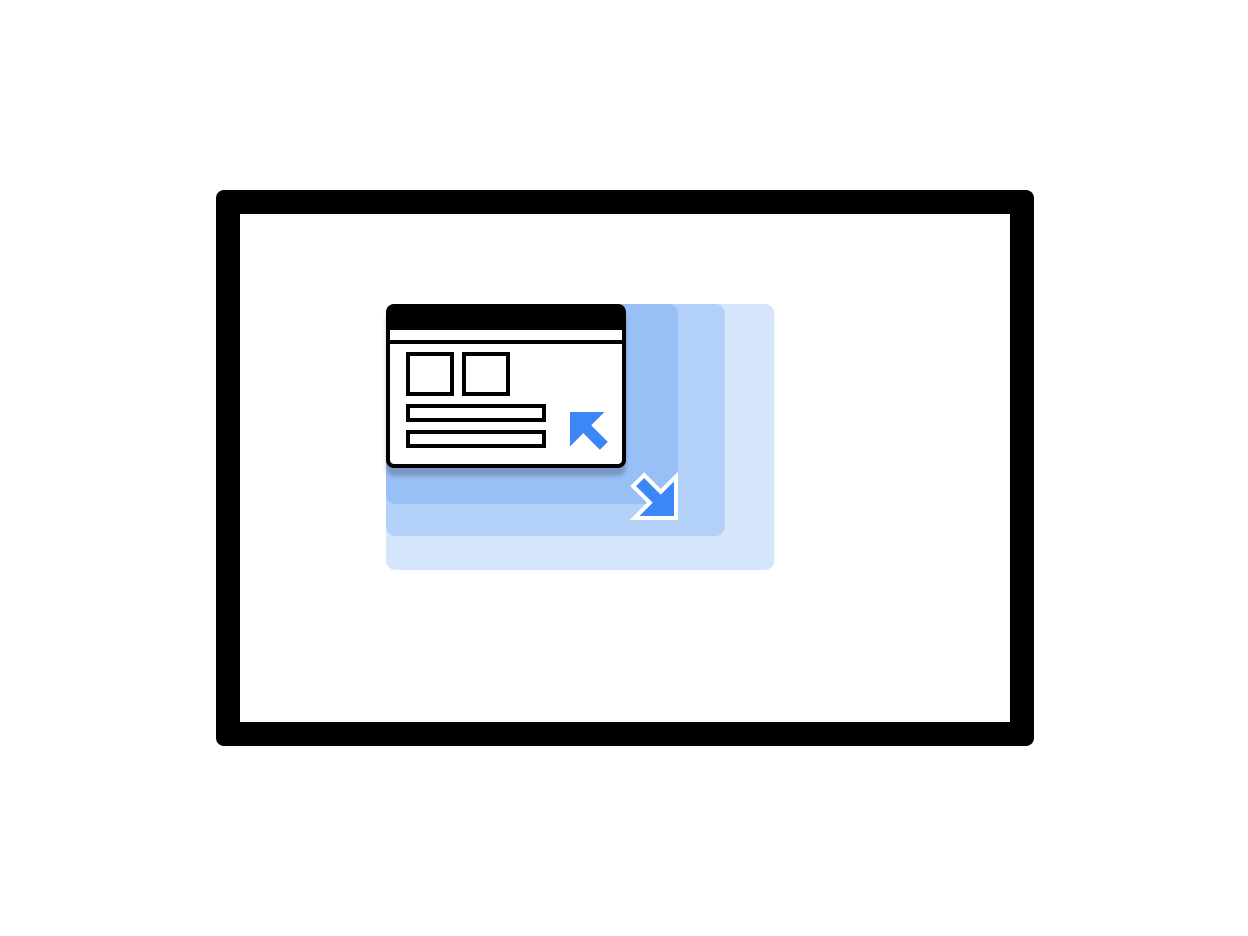
用户可以调整包含 Android 应用的窗口的大小,如图 1 所示。为了确保自由式的窗口可以顺畅地调整大小并且向用户显示其全部内容,请阅读窗口管理中的准则。

图 1. 可调整大小的应用窗口。
您可以遵循以下最佳实践来提升应用在 ChromeOS 上运行时的用户体验:
- 在多窗口模式下正确处理 activity 生命周期,并确保即使您的应用不是最顶层的聚焦窗口,您也要持续更新界面。
- 确保每当用户调整窗口大小时应用都会适当地调整其布局。
- 通过指定应用的启动大小来自定义其窗口的初始尺寸。
- 请注意,应用的根 activity 的屏幕方向会影响它的所有窗口。
自定义顶栏颜色
ChromeOS 使用应用主题背景为显示在应用顶部的顶栏(当用户按住窗口控件和返回按钮时显示)着色。为使应用在 ChromeOS 上看起来精致优美并展现个性化特色,请在应用的主题背景中定义 colorPrimary 值,并在可能的情况下定义 colorPrimaryDark 值。
colorPrimaryDark 用于为顶栏着色。如果仅定义了 colorPrimary,则 ChromeOS 会在顶栏中使用较深的颜色。如需了解详情,请参阅样式和主题。
支持键盘、触控板和鼠标
所有 Chromebook 都带有物理键盘和触控板,部分 Chromebook 还配备触摸屏。有些设备可以由笔记本电脑转换成平板电脑。
在适用于 ChromeOS 的应用中,支持鼠标、触控板和键盘输入,以便用户无需触摸屏即可使用应用。许多应用已支持鼠标和触控板,无需额外的开发工作。不过,最好针对鼠标操控下的应用行为进行适当自定义,还应支持鼠标和触摸输入并对这两种输入加以区分。
确保:
- 所有目标都可以通过鼠标来点击。
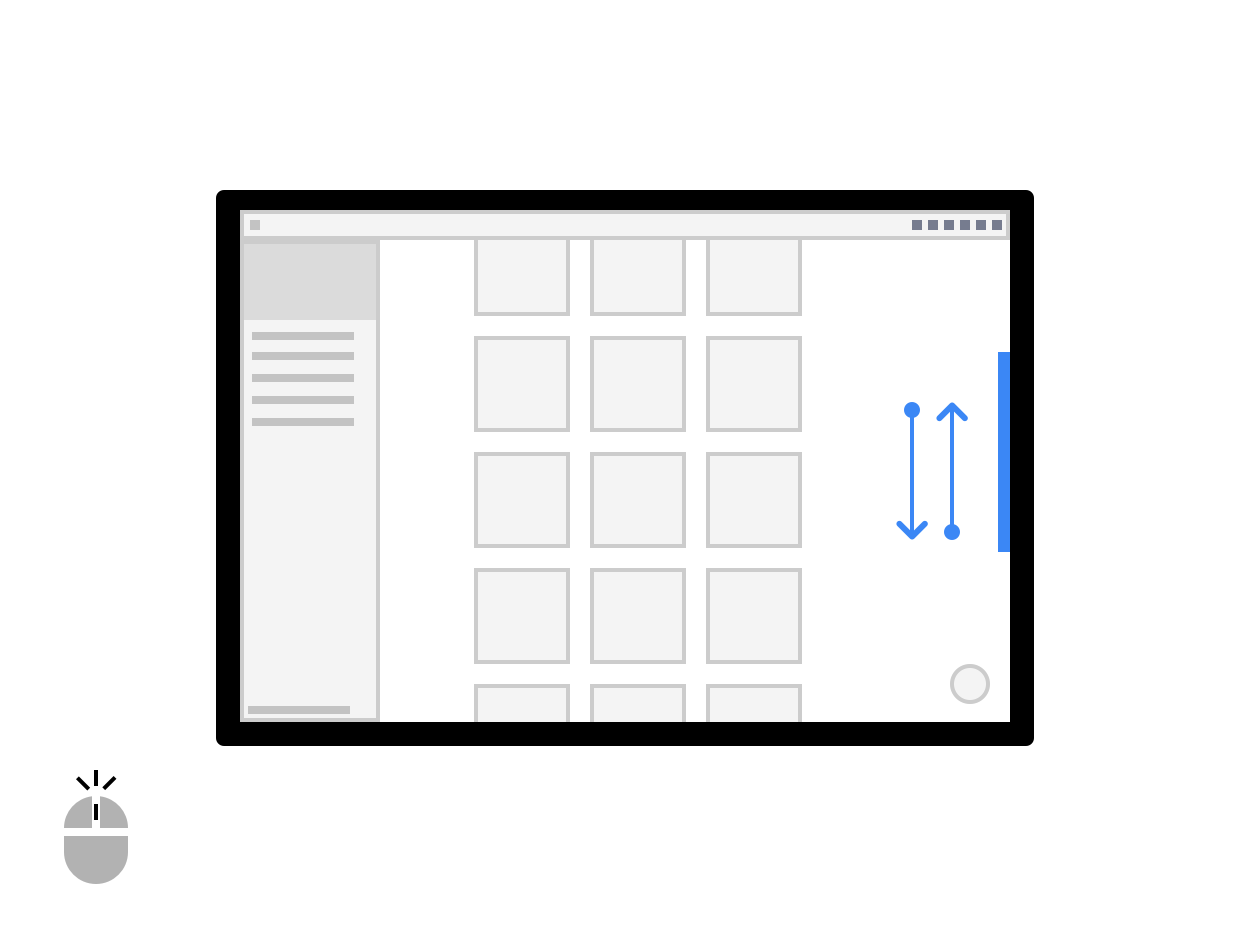
- 所有可通过触摸来滚动的界面都可以通过鼠标滚轮来滚动,如图 2 所示。
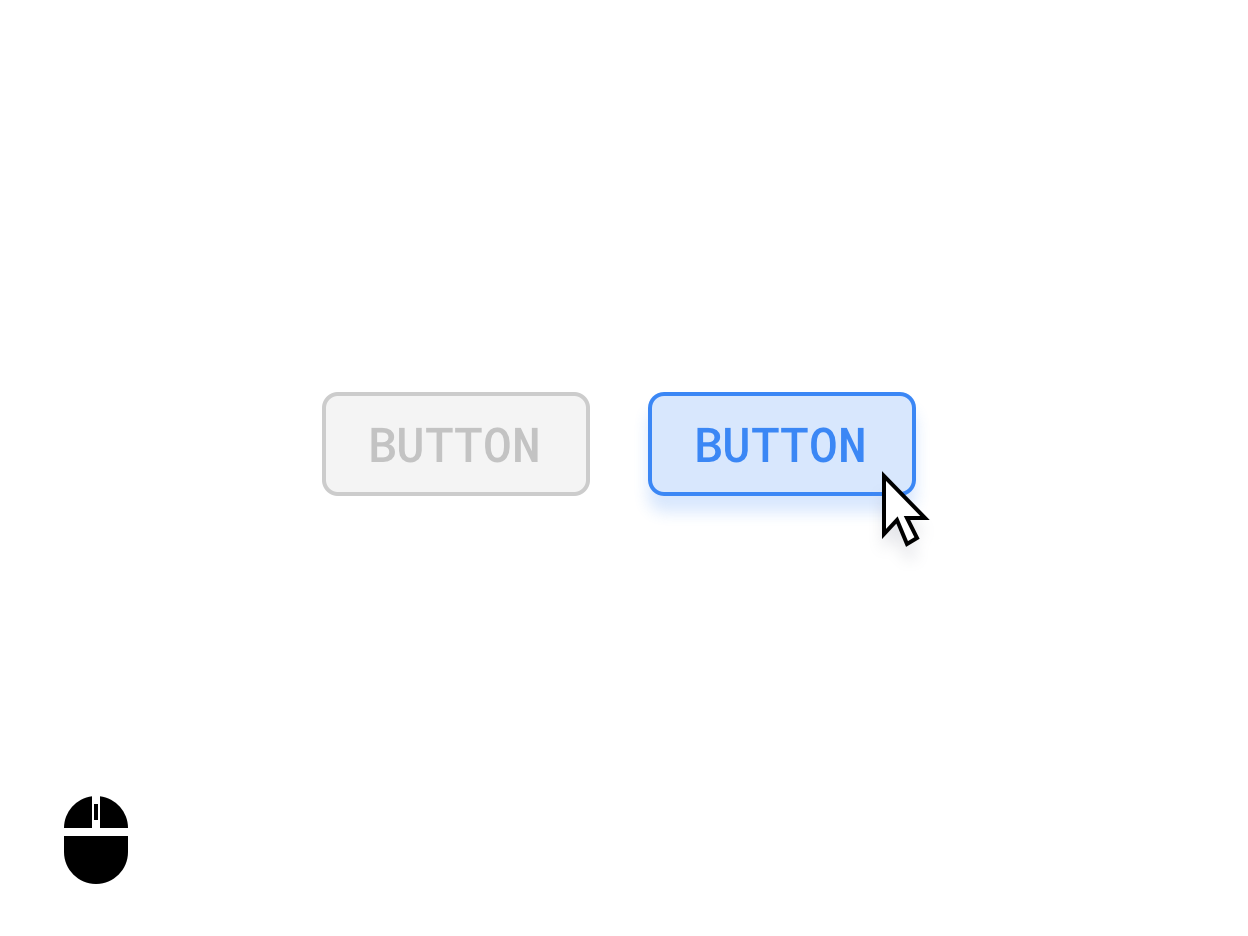
- 您应根据自己的判断,视需要实现悬停状态,确保既能有助于改善界面导航体验,又避免向用户呈现过多悬停点,如图 3 所示。

图 2. 使用鼠标滚轮进行滚动。

图 3. 按钮悬停状态。
在适当的情况下,区分鼠标和触摸输入。例如,轻触并按住某项内容可能会触发多选界面,而右键点击同一项内容可能会触发选项菜单。
自定义光标
自定义应用的鼠标光标,以指明用户可以如何与应用的界面元素互动。您可以通过应用
pointerHoverIcon 修饰符来设置要在用户与元素交互时使用的适当 PointerIcon。
在您的应用中,请显示以下所有内容:
- 为文本显示 I 型指针
- 在可调整大小的层边缘显示大小调整手柄
- 为可通过点击和拖动手势平移或拖动的内容显示张开的手形和紧握的手形指针
- 显示表明正在处理的旋转图标
PointerIcon 类提供了可用于实现自定义光标的常量。
键盘快捷键和导航
由于每台 Chromebook 都配有物理键盘,因此请提供热键来帮助用户提高工作效率。例如,如果您的应用支持打印,您可以使用 Ctrl+P 打开打印对话框。
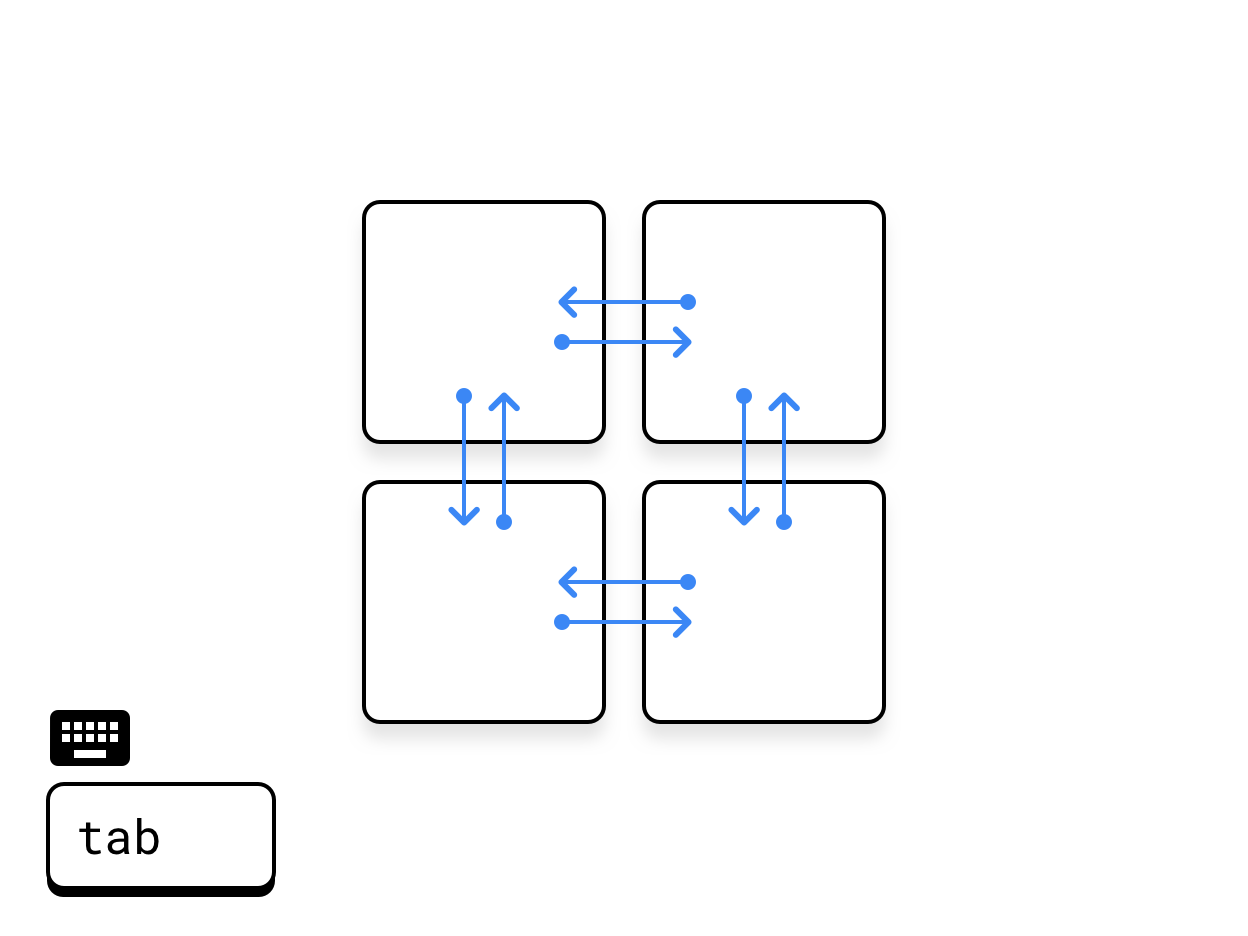
同样,请使用 Tab 键导航处理所有重要的界面元素。这对于无障碍功能尤为重要。为了满足无障碍功能标准,所有界面都必须具有显而易见且符合无障碍功能要求的聚焦状态,如以下图所示:

图 4. 横向标签导航。

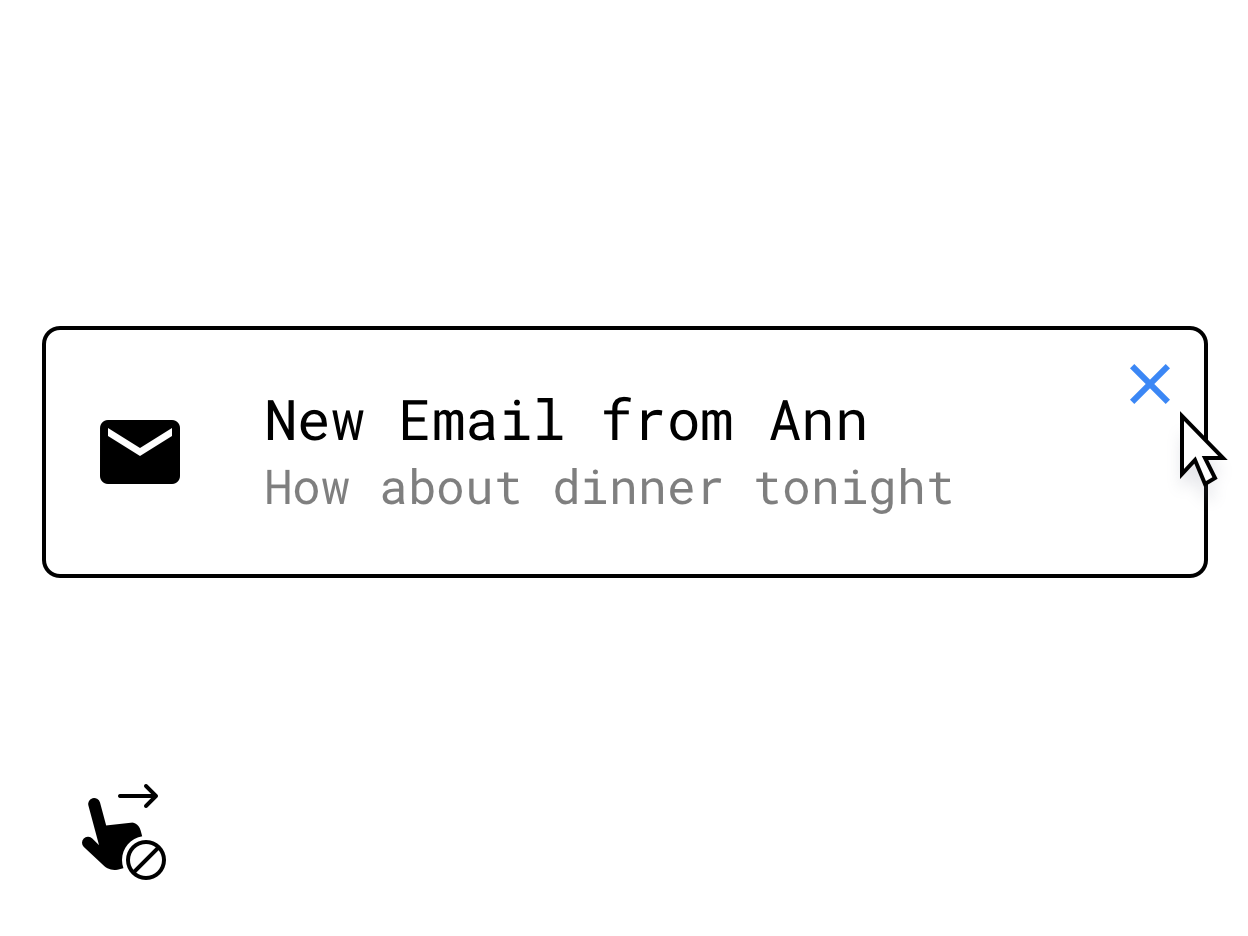
图 5. 将滑动手势替换为悬停光标时出现的控件。
请务必为隐藏在触摸专属交互(如轻触并按住操作、滑动或其他多点触控手势)下的核心功能实现键盘或鼠标替代方案。例如,您可以提供悬停光标时出现在界面上的按钮作为解决方案。
如需详细了解键盘、触控板和鼠标支持,请参阅 大屏幕上的输入兼容性。
进一步增强用户输入
为了让应用实现桌面级功能,不妨考虑下面这些以工作效率为导向的输入机制。
上下文菜单
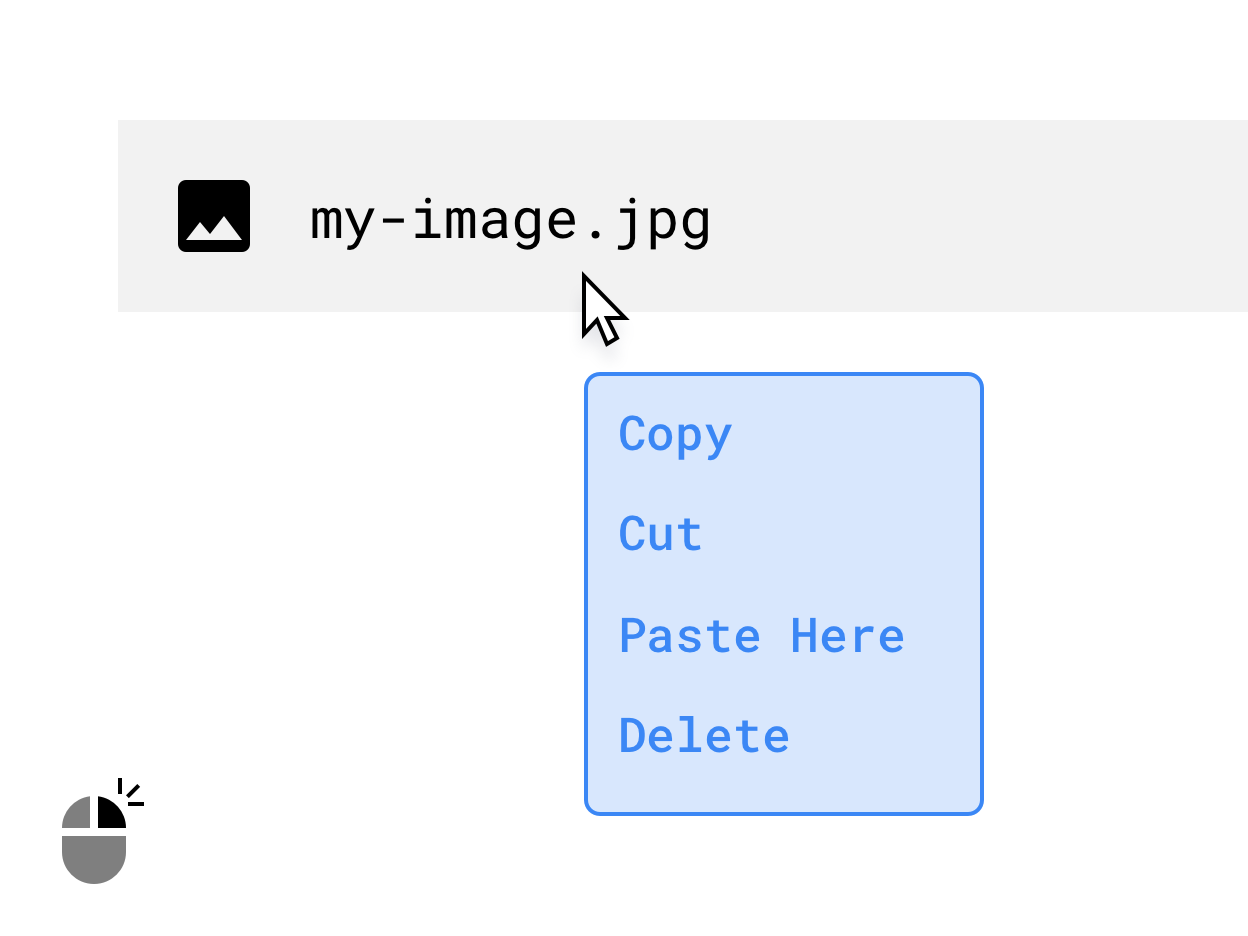
Android 上下文菜单也是一个加速器,可让用户快速转到他们想要使用的应用功能,只需点击鼠标或点击触控板的辅助按钮又或长按触摸屏即可触发:

图 6. 在右键点击时出现一个上下文菜单。
拖放
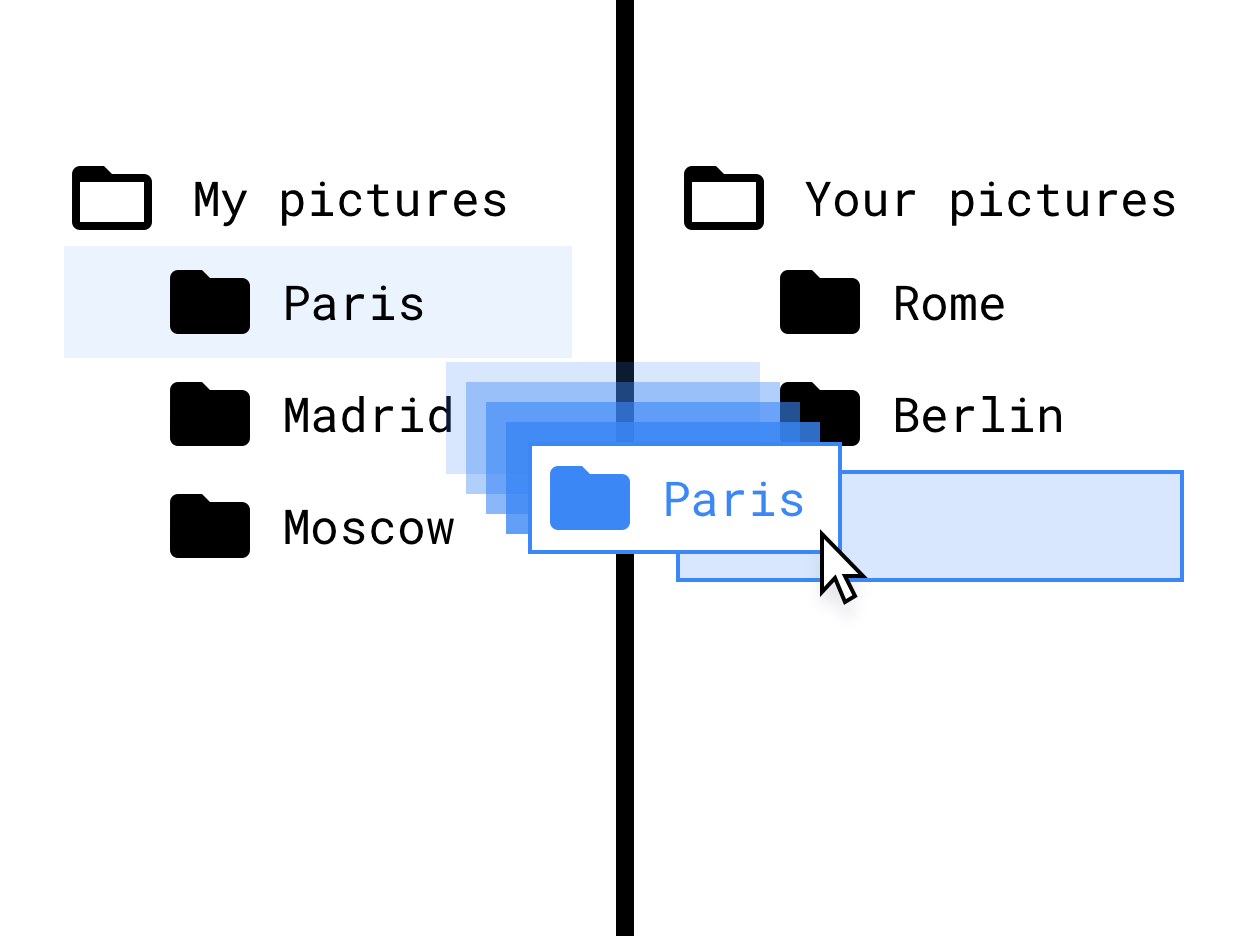
开发拖放交互操作(如下图所示)可为应用带来高效直观的功能,从而帮助用户提高工作效率。如需了解详情,请参阅 拖放。

图 7. 在文件树界面中拖放。
触控笔支持
触控笔支持对于绘图和记事应用至关重要。通过实现为触控笔输入而量身定制的交互方式,为配备触控笔的 Chromebook 和平板电脑提供更好的支持。
在设计触控笔交互功能时,应考虑不同触控笔硬件的潜在差异。如需大体了解触控笔 API,请参阅 大屏幕上的输入兼容性。
让布局自适应
无论应用的视觉状态如何(全屏、纵向、横向或窗口化),都应充分利用可用的屏幕空间。充分利用空间的一些示例包括:
- 显示应用架构。
- 将文本长度和图片大小限制为最大宽度。
- 在应用的工具栏中更好地利用屏幕空间。
- 改进界面元素的放置方式,使其更适合鼠标操作而不是拇指操作。
- 优化视频和图片的大小,为所有媒体设定一组最大宽度和高度,并最大限度地让内容便于用户和辅助技术读取。
- 使用窗口大小类别和窗格布局来实现自适应设计。
- 避免使用水平滚动组件或降低对此类组件的依赖。
- 避免使用全屏模态界面。对所有非关键操作使用内嵌界面,如进度指示器和提醒。
- 使用经过改进的界面组件,如时间和日期选择器、文本字段和菜单,这些组件专为鼠标、键盘和大屏幕而设计。
- 利用修改功能进行中小规模的修改时,使用直接修改、附加列或模态界面,而不是创建新的 activity。
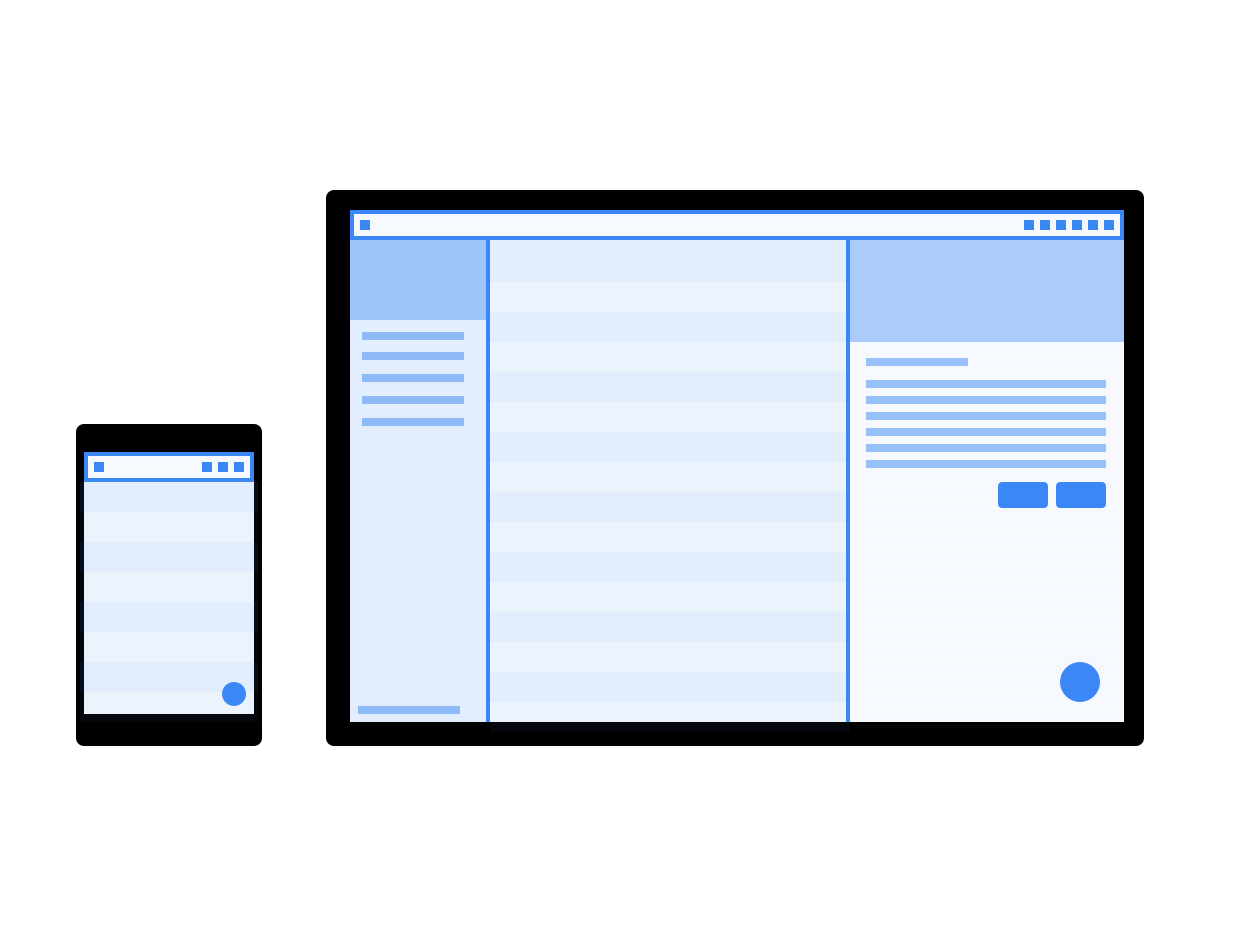
- 移除或修改悬浮操作按钮 (FAB),以实现更好的键盘导航。默认情况下,FAB 按横向 Tab 键导航顺序放在最后。应将其放在首位,因为它是主要操作,或者将其替换为其他更高级别的功能。

图 8. 手机和桌面尺寸的屏幕上自适应布局的模拟。
更改导航模式
系统级返回按钮是从 Android 手持设备继承而来的一种模式,这种模式不太适合桌面环境。
随着应用越来越多地针对笔记本电脑环境定制其行为方式,您不妨考虑转向一种不再强调返回按钮的导航模式。让应用处理自己的历史记录堆栈,方法是在其大屏幕界面中提供应用内返回按钮、面包屑导航或其他退出路线(如关闭或取消按钮)。
您可以通过在 <activity> 标记内进行偏好设置来控制应用是否在其窗口中显示返回按钮。如果设为 true,系统会隐藏返回按钮:
<meta-data android:name="WindowManagerPreference:SuppressWindowControlNavigationButton" android:value="true" />
解决相机预览图像的问题
当应用只能在纵向模式下运行但用户在横向屏幕上运行它时,可能会出现相机问题。在这种情况下,预览或拍摄的结果可能会错误地旋转。
如需简化相机开发,请考虑使用 CameraX 库。
如需了解详情,请参阅相机预览问题说明。
处理设备设置
请考虑为在 ChromeOS 上运行的应用设置以下设备设置。
调节音量
ChromeOS 设备是固定音量设备:播放声音的应用具有自己的音量控件。请遵循使用固定音量设备的准则。
调节屏幕亮度
您无法在 ChromeOS 上调节设备亮度。对 system settings 和 WindowManager.LayoutParams 的调用会被忽略。

