อุปกรณ์ Android ไม่ได้มีหน้าจอขนาดแตกต่างกันเท่านั้น เช่น ตัวเครื่อง แท็บเล็ต ทีวี เป็นต้น แต่ยังมีหน้าจอที่มีขนาดพิกเซลต่างกันด้วย หนึ่ง อุปกรณ์อาจมี 160 พิกเซลต่อนิ้ว ขณะที่อุปกรณ์อื่นมีขนาด 480 พิกเซล พิกเซลในพื้นที่เดียวกัน หากคุณไม่พิจารณารูปแบบเหล่านี้ใน ความหนาแน่นของพิกเซล ระบบอาจปรับขนาด ภาพของคุณ ซึ่งทำให้ภาพเบลอ หรือภาพอาจ แสดงในขนาดที่ไม่ถูกต้อง
หน้านี้จะแสดงวิธีที่คุณสามารถออกแบบแอปให้สนับสนุน ความหนาแน่นของพิกเซลที่แตกต่างกันโดยใช้หน่วยวัดความละเอียดที่ไม่เป็นอิสระ และให้ทรัพยากรบิตแมปทางเลือกสำหรับความหนาแน่นของพิกเซลแต่ละระดับ
ดูวิดีโอต่อไปนี้เพื่อศึกษาภาพรวมของเทคนิคเหล่านี้
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบเนื้อหาไอคอน โปรดดูหลักเกณฑ์ไอคอนของ Material Design
ใช้ความหนาแน่นของพิกเซลอิสระ
หลีกเลี่ยงการใช้พิกเซลในการกำหนดระยะทางหรือขนาด การกำหนดมิติข้อมูลด้วย ปัญหาพิกเซลเป็นปัญหาเนื่องจากหน้าจอแต่ละแบบ มีความหนาแน่นของพิกเซลต่างกัน เพื่อให้จำนวนพิกเซลเท่ากันสอดคล้องกับขนาดจริงที่ต่างกัน บนอุปกรณ์ต่างๆ

เพื่อรักษาขนาดที่มองเห็นได้ของ UI บนหน้าจอที่มีความหนาแน่นต่างกัน ให้ออกแบบ UI โดยใช้ ความหนาแน่นของพิกเซลอิสระ (dp) เป็นหน่วยวัด 1 dp คือ หน่วยพิกเซลเสมือนที่มีขนาดใกล้เคียงกับ 1 พิกเซลบนหน้าจอที่มีความหนาแน่นปานกลาง (160 dpi หรือความหนาแน่น "ระดับพื้นฐาน") Android แปลค่านี้เป็น จำนวนพิกเซลจริงที่เหมาะสมสำหรับความหนาแน่นของกันและกัน
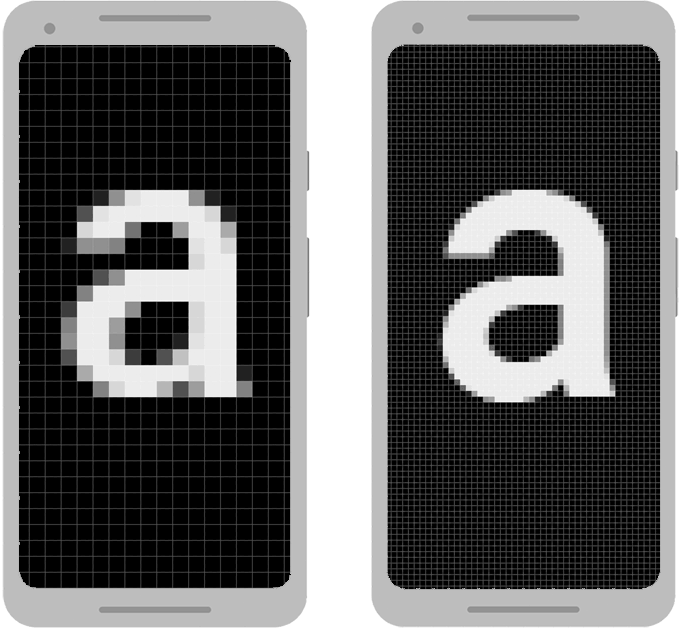
ลองพิจารณาอุปกรณ์ 2 เครื่องในรูปที่ 1 มุมมองที่ ความกว้าง 100 พิกเซลจะแสดงบนอุปกรณ์ทางด้านซ้ายที่มีขนาดใหญ่ขึ้นมาก การดู กว้าง 100 dp จะปรากฏขนาดเดียวกันในทั้ง 2 หน้าจอ
เมื่อกำหนดขนาดข้อความ คุณสามารถใช้ ปรับขนาดได้ พิกเซล (sp) เป็นหน่วยของคุณ หน่วย sp คือ ขนาดเดียวกับ dp โดยค่าเริ่มต้น แต่จะปรับขนาดตามที่ผู้ใช้ต้องการ ขนาดข้อความ อย่าใช้ sp สำหรับขนาดเลย์เอาต์
ตัวอย่างเช่น หากต้องการระบุระยะห่างระหว่างสองมุมมอง ให้ใช้ dp ดังนี้
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/clickme" android:layout_marginTop="20dp" />
เมื่อระบุขนาดข้อความ ให้ใช้ sp:
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" />
แปลงหน่วย dp เป็นหน่วยพิกเซล
ในบางกรณี คุณอาจต้องแสดงมิติข้อมูลเป็น dp ตามด้วย ให้แปลงเป็นพิกเซล การแปลงหน่วย dp เป็นพิกเซลหน้าจอ ดังนี้
px = dp * (dpi / 160)
หมายเหตุ: อย่าฮาร์ดโค้ดสมการนี้เพื่อคำนวณพิกเซล ให้ใช้
TypedValue.applyDimension(),
ซึ่งจะแปลงมิติข้อมูลหลายประเภท (dp, sp ฯลฯ) ให้เป็นพิกเซลให้คุณ
ลองนึกภาพแอปที่จดจำท่าทางสัมผัสการเลื่อนหรือการสะบัดได้
หลังจากที่นิ้วของผู้ใช้ขยับอย่างน้อย 16 พิกเซล บนพื้นฐาน
นิ้วของผู้ใช้จะต้องเลื่อน 16 pixels
/ 160 dpi ซึ่งมีขนาดเท่ากับ 1/10 ของนิ้ว (หรือ 2.5 มม.) ก่อน
ท่าทางสัมผัสจะถูกจดจำ
ในอุปกรณ์
หน้าจอความหนาแน่นสูง (240 dpi) ต้องขยับนิ้วของผู้ใช้
16 pixels / 240 dpi ซึ่ง
เท่ากับ 1/15 ของนิ้ว (หรือ 1.7 มม.) ระยะทางสั้นลงมาก และ
แอปจึงดูเหมือนมีความละเอียดอ่อนต่อผู้ใช้มากกว่า
ในการแก้ปัญหานี้ ให้แสดงเกณฑ์ท่าทางสัมผัสในโค้ดเป็น dp และ แล้วแปลงเป็นพิกเซลจริง เช่น
Kotlin
// The gesture threshold expressed in dp private const val GESTURE_THRESHOLD_DP = 16.0f private var gestureThreshold: Int = 0 // Convert the dps to pixels, based on density scale gestureThreshold = TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, resources.displayMetrics).toInt() // Use gestureThreshold as a distance in pixels...
Java
// The gesture threshold expressed in dp private final float GESTURE_THRESHOLD_DP = 16.0f; // Convert the dps to pixels, based on density scale int gestureThreshold = (int) TypedValue.applyDimension( COMPLEX_UNIT_DIP, GESTURE_THRESHOLD_DP + 0.5f, getResources().getDisplayMetrics()); // Use gestureThreshold as a distance in pixels...
ช่อง DisplayMetrics.density
ระบุค่าตัวคูณมาตราส่วนที่ใช้ในการแปลงหน่วย dp เป็น
พิกเซลตามความหนาแน่นของพิกเซลปัจจุบัน ในหน้าจอที่มีความหนาแน่นปานกลาง
DisplayMetrics.density เท่ากับ
1.0 และในหน้าจอความหนาแน่นสูง จะเท่ากับ 1.5 บนหน้าจอความหนาแน่นสูง
ก็เท่ากับ 2.0 และสำหรับหน้าจอความหนาแน่นต่ำ จะเท่ากับ 0.75 รูปนี้คือ
ใช้โดย TypedValue.applyDimension() เพื่อ
ดูจำนวนพิกเซลจริงสำหรับหน้าจอปัจจุบัน
ใช้ค่าการกำหนดค่าที่ปรับขนาดล่วงหน้า
คุณสามารถใช้คลาส ViewConfiguration เพื่อเข้าถึง
ระยะทาง ความเร็ว และเวลาที่ระบบ Android ใช้ ตัวอย่างเช่น พารามิเตอร์
ระยะทางเป็นพิกเซลที่เฟรมเวิร์กใช้เมื่อถึงเกณฑ์การเลื่อนได้
ด้วย getScaledTouchSlop():
Kotlin
private val GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).scaledTouchSlop
Java
private final int GESTURE_THRESHOLD_DP = ViewConfiguration.get(myContext).getScaledTouchSlop();
เมธอดใน ViewConfiguration ที่เริ่มต้นด้วย getScaled นำหน้า
รับประกันการแสดงผลค่าเป็นพิกเซลที่แสดงอย่างถูกต้องโดยไม่คำนึงถึงค่าปัจจุบัน
ความหนาแน่นของพิกเซล
ใช้ภาพกราฟิกเวกเตอร์
อีกทางเลือกหนึ่งในการสร้างภาพในเวอร์ชันสำหรับความหนาแน่นที่เฉพาะเจาะจงหลายเวอร์ชันคือ สร้างกราฟิกเวกเตอร์เพียงภาพเดียว กราฟิกเวกเตอร์สร้างภาพโดยใช้ XML เพื่อ กำหนดเส้นทางและสีแทนการใช้บิตแมปของพิกเซล ดังนั้น เวกเตอร์ กราฟิกสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่ต้องปรับขนาดอาร์ติแฟกต์ ทั้งๆ ที่โดยปกติแล้วจะมี เหมาะสำหรับภาพประกอบ เช่น ไอคอน ไม่ใช่ภาพถ่าย
กราฟิกเวกเตอร์มักจะมีให้เป็นไฟล์ SVG (Scalable Vector Graphics) แต่ Android ไม่รองรับรูปแบบนี้ คุณจึงต้องแปลงไฟล์ SVG เป็น เวกเตอร์ของ Android ที่ถอนออกได้
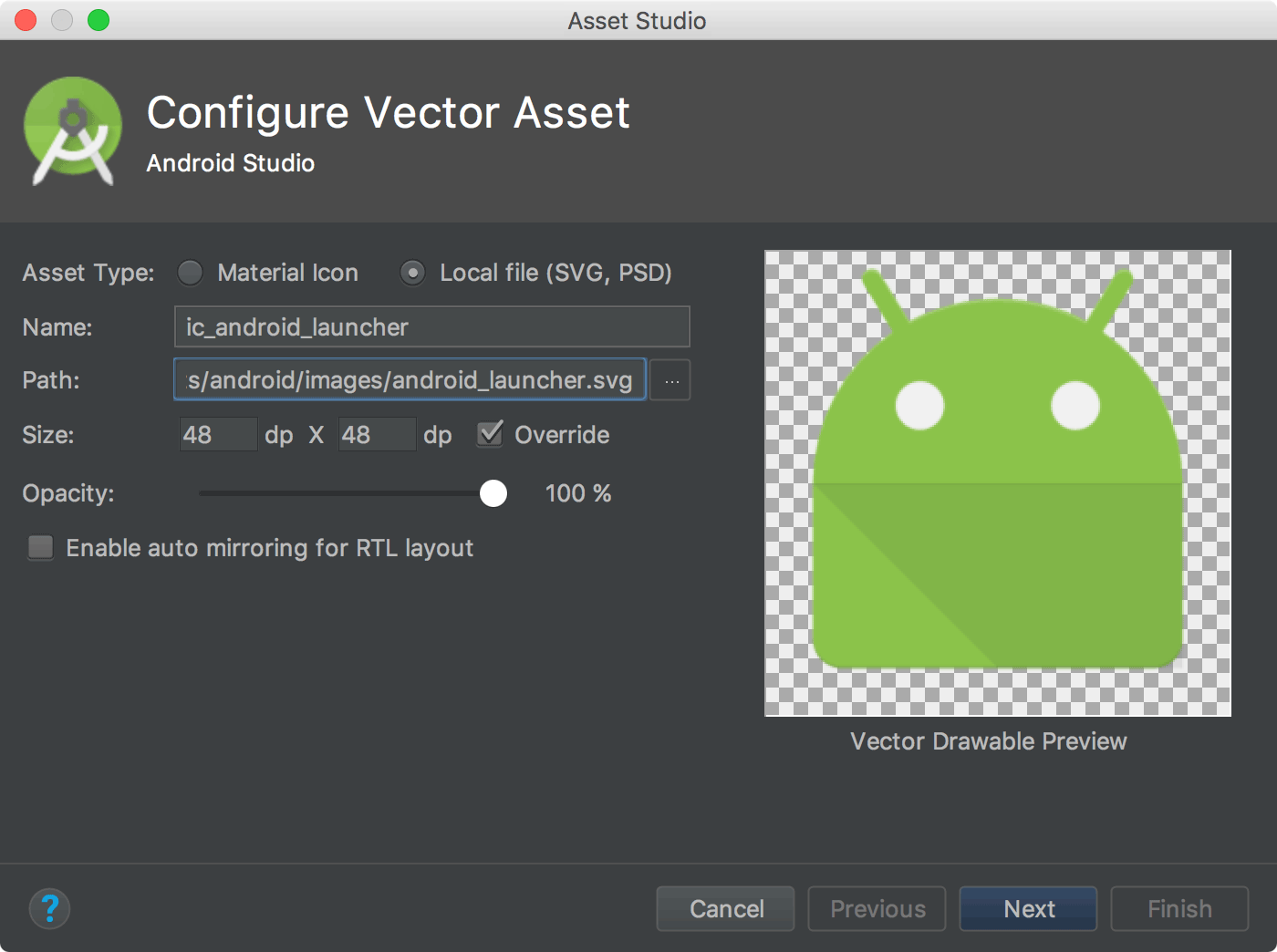
คุณสามารถแปลง SVG เป็นเวกเตอร์ที่ถอนออกได้ด้วยการใช้ของ Android Studio Vector Asset Studio ดังนี้
- ในหน้าต่างโปรเจ็กต์ ให้คลิกขวาที่ไดเรกทอรี res แล้วเลือก ใหม่ > เนื้อหาเวกเตอร์
- เลือกไฟล์ในเครื่อง (SVG, PSD)
ค้นหาไฟล์ที่คุณต้องการนำเข้าและปรับเปลี่ยน
วันที่ 
รูปที่ 2: การนำเข้า SVG ด้วย Android Studio คุณอาจพบข้อผิดพลาดบางอย่างในหน้าต่าง Asset Studio ซึ่งบ่งชี้ว่าเวกเตอร์ที่ถอนออกได้ไม่รองรับคุณสมบัติบางอย่างของไฟล์ แต่ไม่ได้ป้องกันไม่ให้คุณนำเข้าไฟล์ พร็อพเพอร์ตี้ที่ไม่รองรับ จะถูกละเว้น
คลิกถัดไป
ในหน้าจอถัดไป ให้ยืนยันชุดแหล่งที่มาที่คุณต้องการให้ไฟล์ในโปรเจ็กต์ แล้วคลิกเสร็จสิ้น
เนื่องจากเวกเตอร์ที่วาดได้ 1 เวกเตอร์สามารถใช้กับความหนาแน่นของพิกเซลทุกระดับ ไฟล์นี้ ไปในไดเรกทอรีที่ถอนออกได้เริ่มต้นของคุณ ดังที่แสดงใน ลำดับชั้น โดยไม่จำเป็นต้องใช้ไดเรกทอรีที่แบ่งตามความหนาแน่น
res/ drawable/ ic_android_launcher.xml
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการสร้างภาพกราฟิกเวกเตอร์ โปรดอ่าน Vector Drawable เอกสารประกอบ
ระบุบิตแมปทางเลือก
หากต้องการให้กราฟิกมีคุณภาพดีในอุปกรณ์ที่มีความหนาแน่นของพิกเซลต่างกัน ให้บิตแมปหลายเวอร์ชันในแอปของคุณ 1 เวอร์ชันสำหรับแต่ละเวอร์ชัน กลุ่มความหนาแน่นตามความละเอียดที่เกี่ยวข้อง มิเช่นนั้น Android จะต้องปรับขนาด บิตแมปจะใช้พื้นที่ที่มองเห็นได้เหมือนกันในแต่ละหน้าจอ สิ่งแปลกปลอมที่ปรับขนาดได้ เช่น การเบลอ

มีที่เก็บข้อมูลความหนาแน่นหลายเวอร์ชันสำหรับใช้ในแอปของคุณ ตาราง 1 อธิบายตัวระบุการกำหนดค่าต่างๆ ที่พร้อมใช้งานและประเภทหน้าจอ ที่เหมาะสม
ตาราง 1 ตัวระบุการกําหนดค่าสําหรับ และความหนาแน่นของพิกเซลที่ใช้
| ตัวระบุความหนาแน่น | คำอธิบาย |
|---|---|
ldpi |
ทรัพยากรสำหรับหน้าจอความหนาแน่นต่ำ (ldpi) (~120 dpi) |
mdpi |
แหล่งข้อมูลสำหรับหน้าจอความหนาแน่นปานกลาง (mdpi) (~160 dpi) นี่คือเกณฑ์พื้นฐาน ความหนาแน่น |
hdpi |
แหล่งข้อมูลสำหรับหน้าจอความหนาแน่นสูง (hdpi) (~240 dpi) |
xhdpi |
แหล่งข้อมูลสำหรับหน้าจอความหนาแน่นสูงพิเศษ (xhdpi) (~320 dpi) |
xxhdpi |
แหล่งข้อมูลสำหรับหน้าจอความหนาแน่นสูงพิเศษ (xxhdpi) (~480 dpi) |
xxxhdpi |
ทรัพยากรสำหรับการใช้งานความหนาแน่นสูงพิเศษ (xxxhdpi) (~640 dpi) |
nodpi |
ทรัพยากรสำหรับทุกความหนาแน่น ทรัพยากรเหล่านี้เป็นทรัพยากรที่ไม่ขึ้นกับความหนาแน่น ระบบจะไม่ ปรับขนาดทรัพยากรที่ติดแท็กด้วยตัวระบุนี้ โดยไม่คำนึงถึงความหนาแน่นของหน้าจอในปัจจุบัน |
tvdpi |
ทรัพยากรสำหรับหน้าจอที่อยู่ระหว่าง mdpi และ hdpi ประมาณ
~213 dpi ไม่ถือเป็นเนื้อหา "หลัก" กลุ่มความหนาแน่น จุดประสงค์ส่วนใหญ่
สำหรับทีวี และแอปส่วนใหญ่ไม่จำเป็นต้องใช้ MDP และ hdpi
ทรัพยากรที่เพียงพอสำหรับแอปส่วนใหญ่ และระบบปรับขนาดเป็น
เหมาะสม หากคิดว่าจำเป็นต้องให้ทรัพยากรแก่ tvdpi
ให้มีค่าอยู่ที่ 1.33 * mdpi เช่น รูปภาพขนาด 100x100 พิกเซลสำหรับ
หน้าจอ mdpi มีขนาด 133x133 พิกเซลสำหรับ tvdpi |
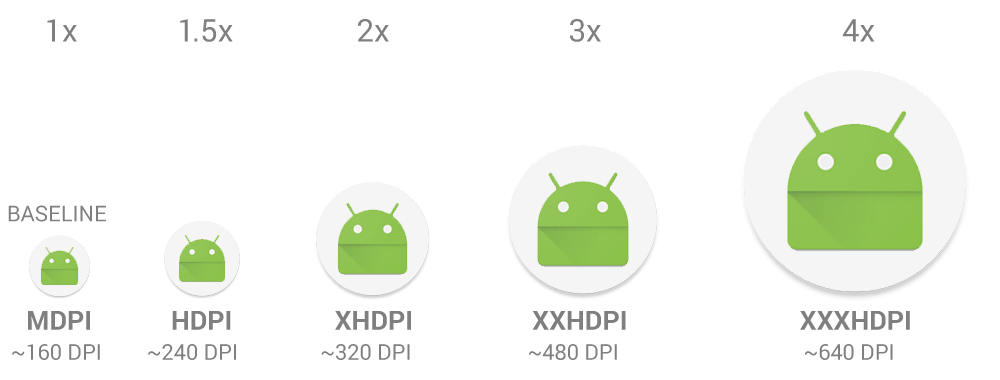
หากต้องการสร้างบิตแมปทางเลือกที่ถอนออกได้สำหรับความหนาแน่นที่แตกต่างกัน ให้ทำตาม อัตราส่วนการปรับขนาด 3:4:6:8:12:16 ระหว่างความหนาแน่นหลัก 6 รายการ ตัวอย่างเช่น หากคุณมี บิตแมปที่ถอนออกได้ซึ่งมีขนาด 48x48 พิกเซลสำหรับหน้าจอความหนาแน่นปานกลาง ซึ่งมีขนาดดังนี้
- 36x36 (0.75x) สำหรับความหนาแน่นต่ำ (ldpi)
- 48x48 (เกณฑ์พื้นฐาน 1.0x) สำหรับความหนาแน่นปานกลาง (mdpi)
- 72x72 (1.5x) สำหรับความหนาแน่นสูง (hdpi)
- 96x96 (2.0x) สำหรับความหนาแน่นสูงพิเศษ (xhdpi)
- 144x144 (3.0x) สำหรับความหนาแน่นสูงเป็นพิเศษ (xxhdpi)
- 192x192 (4.0x) สำหรับความหนาแน่นสูงเป็นพิเศษ (xxxhdpi)
วางไฟล์ภาพที่สร้างขึ้นในไดเรกทอรีย่อยที่เหมาะสม
ต่ำกว่า res/:
res/
drawable-xxxhdpi/
awesome_image.png
drawable-xxhdpi/
awesome_image.png
drawable-xhdpi/
awesome_image.png
drawable-hdpi/
awesome_image.png
drawable-mdpi/
awesome_image.png
จากนั้น เมื่อใดก็ตามที่คุณอ้างถึง @drawable/awesomeimage
ระบบจะเลือกบิตแมปที่เหมาะสมตาม dpi ของหน้าจอ หากคุณ
ไม่ได้ระบุทรัพยากรที่แบ่งตามความหนาแน่นสำหรับความหนาแน่นนั้น ระบบจะค้นหา
การจับคู่ที่ดีที่สุดถัดไป และปรับขนาดให้พอดีกับหน้าจอ
เคล็ดลับ: หากมีทรัพยากรที่ถอนออกได้
ที่คุณไม่ต้องการให้ระบบปรับขนาด เช่น เมื่อคุณกำลัง
ในการปรับเปลี่ยนอิมเมจด้วยตนเอง
ขณะรันไทม์ ให้วางไว้ใน
ที่มีตัวระบุการกำหนดค่า nodpi
ทรัพยากรที่มีตัวระบุนี้จะถือว่าเป็นทรัพยากรที่ไม่ขึ้นอยู่กับความหนาแน่น และ
เราก็ไม่ปรับขนาดให้
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับตัวระบุการกำหนดค่าอื่นๆ และ วิธีที่ Android เลือกทรัพยากรที่เหมาะสมสำหรับ การกำหนดค่าหน้าจอปัจจุบัน โปรดดูภาพรวมทรัพยากรของแอป
ใส่ไอคอนแอปไว้ในไดเรกทอรี Mipmap
เช่นเดียวกับเนื้อหาบิตแมปอื่นๆ คุณต้องระบุเวอร์ชันตามความหนาแน่นของ ไอคอนแอปของคุณ อย่างไรก็ตาม ตัวเปิดแอปบางตัวแสดงไอคอนแอปของคุณมากถึง 25% ใหญ่กว่าที่ที่เก็บข้อมูลความหนาแน่นของอุปกรณ์กำหนดไว้
เช่น หากที่เก็บข้อมูลความหนาแน่นของอุปกรณ์คือ xxhdpi และไอคอนแอปที่ใหญ่ที่สุด
ระบุใน drawable-xxhdpi ตัวเปิดแอปจะปรับขนาดไอคอนนี้
ซึ่งจะทำให้ดูคมชัดน้อยลง
เพื่อหลีกเลี่ยงปัญหานี้ ให้ใส่ทั้งหมด
ไอคอนแอปในไดเรกทอรี mipmap แทนที่จะเป็น drawable ไดเรกทอรี เลิกชอบ
ไดเรกทอรี drawable รายการ ระบบจะเก็บไดเรกทอรี mipmap ทั้งหมดไว้ใน APK แม้ว่า
หากคุณสร้าง APK ที่เจาะจงความหนาแน่น ช่วยให้แอป Launcher เลือก
ไอคอนความละเอียดที่จะแสดงบนหน้าจอหลัก
res/
mipmap-xxxhdpi/
launcher_icon.png
mipmap-xxhdpi/
launcher_icon.png
mipmap-xhdpi/
launcher_icon.png
mipmap-hdpi/
launcher_icon.png
mipmap-mdpi/
launcher_icon.png
ในตัวอย่างก่อนหน้านี้ของอุปกรณ์ xxhdpi คุณสามารถระบุ
ไอคอน Launcher ที่มีความหนาแน่นสูงกว่าในไดเรกทอรี mipmap-xxxhdpi
สำหรับหลักเกณฑ์การออกแบบไอคอน โปรดดูที่ไอคอนระบบ
สำหรับความช่วยเหลือในการสร้างไอคอนแอป โปรดดูสร้างไอคอนแอปด้วย Image Asset Studio
คำแนะนำสำหรับปัญหาความหนาแน่นที่พบไม่บ่อย
ส่วนนี้อธิบายวิธีที่ Android ปรับขนาดบิตแมป ความละเอียดของพิกเซลต่างๆ และวิธีควบคุมเพิ่มเติม บิตแมปจะถูกวาดด้วยความหนาแน่นที่แตกต่างกัน เว้นแต่ว่าแอปของคุณควบคุมกราฟิก หรือคุณพบปัญหาขณะทำงานกับความหนาแน่นของพิกเซลที่แตกต่างกัน ก็ไม่ต้องสนใจส่วนนี้
เพื่อให้เข้าใจได้ดียิ่งขึ้นว่าคุณจะรองรับความหนาแน่นหลายระดับเมื่อจัดการกราฟิกได้อย่างไร คุณจำเป็นต้องทราบวิธีที่ระบบช่วยกำหนดขนาดที่เหมาะสมสำหรับบิตแมป ซึ่งทำได้หลายวิธี ดังนี้
- การปรับขนาดทรัพยากรล่วงหน้า เช่น ทรัพยากรที่ถอนออกได้บิตแมป
ระบบจะใช้ความหนาแน่นที่เจาะจงกับความหนาแน่น ขึ้นอยู่กับความหนาแน่นของหน้าจอปัจจุบัน ทรัพยากรจากแอปของคุณ หากไม่มีทรัพยากรใน ความหนาแน่นที่ถูกต้อง ระบบจะโหลดทรัพยากรเริ่มต้นและปรับขนาดขึ้นหรือลงตามความจำเป็น ระบบจะถือว่าทรัพยากรเริ่มต้น (ทรัพยากรที่มาจาก ที่ไม่มีตัวระบุการกำหนดค่า) ซึ่งออกแบบมาสำหรับเกณฑ์พื้นฐาน ความหนาแน่นของพิกเซล (mdpi) และปรับขนาดบิตแมปเหล่านั้นให้มีขนาดที่เหมาะสมสำหรับ ความหนาแน่นของพิกเซลปัจจุบัน
หากคุณขอมิติข้อมูลของทรัพยากรที่ปรับขนาดล่วงหน้า ระบบจะแสดงค่า จะแสดงมิติข้อมูลหลังการปรับขนาด เช่น บิตแมปที่ขนาด 50x50 พิกเซล สำหรับหน้าจอ mdpi จะมีการปรับขนาดเป็น 75x75 พิกเซลบนหน้าจอ hdpi (หากไม่มีทรัพยากรอื่น สำหรับ hdpi) และระบบจะรายงานขนาด
อาจมีบางสถานการณ์ที่คุณอาจไม่ต้องการให้ Android ปรับขนาดล่วงหน้า แหล่งข้อมูล วิธีที่ง่ายที่สุดในการหลีกเลี่ยงการปรับขนาดล่วงหน้าคือการใส่ทรัพยากรในไดเรกทอรีทรัพยากร ที่มีตัวระบุการกำหนดค่า
nodpiเช่นres/drawable-nodpi/icon.png
เมื่อระบบใช้บิตแมป
icon.pngจากโฟลเดอร์นี้ ระบบจะไม่ปรับขนาดบิตแมป ตามความหนาแน่นของอุปกรณ์ปัจจุบัน - การปรับขนาดขนาดพิกเซลและพิกัดโดยอัตโนมัติ
คุณปิดใช้ขนาดและรูปภาพก่อนการปรับขนาดได้โดยการตั้งค่า
android:anyDensityเป็น"false"ในไฟล์ Manifest หรือแบบเป็นโปรแกรมสำหรับBitmapโดยตั้งค่าinScaledเป็น"false"ใน ในกรณีนี้ ระบบจะปรับขนาดพิกัดพิกเซลสัมบูรณ์และพิกเซลโดยอัตโนมัติ ค่ามิติข้อมูลเมื่อวาดเสร็จ เพื่อให้มั่นใจว่าการกำหนดพิกเซล องค์ประกอบของหน้าจอจะยังแสดงที่ขนาดทางกายภาพใกล้เคียงกัน สามารถแสดงที่ความหนาแน่นของพิกเซลพื้นฐาน (mdpi) ระบบจะจัดการ การปรับขนาดอย่างโปร่งใสในแอปและรายงานพิกเซลที่ปรับขนาด ขนาดไปที่แอป แทนที่จะเป็นขนาดพิกเซลจริงตัวอย่างเช่น สมมติว่าอุปกรณ์มีหน้าจอ WVGA ความหนาแน่นสูง ซึ่งก็คือ 480x800 และเกี่ยวกับ ขนาดเดียวกับหน้าจอ HVGA แบบเดิม แต่ใช้แอปที่ปิดใช้ ก่อนการปรับขนาด ในกรณีนี้ ระบบ "โกหก" ไปยังแอปได้เมื่อค้นหาหน้าจอ ขนาดและรายงาน 320x533 ซึ่งเป็นการแปล MDPI โดยประมาณสำหรับความหนาแน่นของพิกเซล
จากนั้นเมื่อ แอปวาดการดำเนินการ เช่น ทำให้สี่เหลี่ยมผืนผ้าเป็นโมฆะจาก (10,10) ถึง (100 100) ระบบจะแปลงพิกัดโดยการปรับขนาดในปริมาณที่เหมาะสม และ ทำให้ภูมิภาค (15,15) เป็น (150, 150) ความคลาดเคลื่อนนี้อาจทำให้เกิดลักษณะการทำงานที่ไม่คาดคิด แอปของคุณจัดการบิตแมปที่ปรับขนาดโดยตรง แต่ก็ถือว่าเป็นการดำเนินการที่สมเหตุสมผล ข้อดีข้อเสียที่จะทำให้แอปมีประสิทธิภาพดีที่สุด หากคุณพบปัญหานี้ โปรดอ่านแปลงหน่วย dp เป็นพิกเซล หน่วย
โดยปกติแล้ว คุณจะไม่ปิดใช้การปรับขนาดล่วงหน้า วิธีที่ดีที่สุดในการสนับสนุน ทำตามเทคนิคพื้นฐานที่อธิบายไว้ในหน้านี้
หากแอปจัดการบิตแมปหรือโต้ตอบกับพิกเซลบนหน้าจอโดยตรง หรืออีกวิธีหนึ่ง คุณอาจต้องดำเนินการเพิ่มเติมเพื่อรองรับ และความหนาแน่นของพิกเซลที่ใช้ ตัวอย่างเช่น หากคุณตอบสนองต่อท่าทางแตะสัมผัสด้วยการนับ จำนวนพิกเซลที่ตัดผ่าน คุณต้องใช้ ค่าความหนาแน่นของพิกเซลอิสระ แทนที่จะเป็นพิกเซลจริง แต่คุณสามารถ แปลงระหว่างค่า dp ถึง px
ทดสอบความหนาแน่นของพิกเซลทั้งหมด
ทดสอบแอปของคุณบนอุปกรณ์หลายเครื่องที่มีพิกเซลที่แตกต่างกัน ดังนั้นเพื่อให้มั่นใจว่า UI ปรับขนาดได้อย่างถูกต้อง การทดสอบบนอุปกรณ์จริง อุปกรณ์เมื่อเป็นไปได้ ให้ใช้Android โปรแกรมจำลองหากคุณไม่มีสิทธิ์เข้าถึงอุปกรณ์จริง สำหรับอุปกรณ์ทุกชนิดที่มีความหนาแน่นของพิกเซลแตกต่างกัน
หากต้องการทดสอบกับอุปกรณ์จริง ถ้าไม่ต้องการซื้ออุปกรณ์ คุณสามารถใช้ Firebase Test Lab เพื่อ เข้าถึงอุปกรณ์ในศูนย์ข้อมูลของ Google
