
ইনলাইন স্লাইডার ব্যবহারকারীদের বিভিন্ন মান থেকে নির্বাচন করতে দেয়।

একটি পরিসর থেকে একটি মান নির্বাচন করতে ইনলাইন স্লাইডার ব্যবহার করুন, যেমন পর্দার উজ্জ্বলতা বা ফন্টের আকার সেট করা। স্লাইডারগুলির সাথে করা পরিবর্তনগুলি অবিলম্বে, ব্যবহারকারীকে সন্তুষ্ট না হওয়া পর্যন্ত সামঞ্জস্য করা চালিয়ে যেতে দেয়৷ এমন পরিস্থিতিতে স্লাইডার ব্যবহার করবেন না যেখানে সমন্বয় অবিলম্বে হয় না।
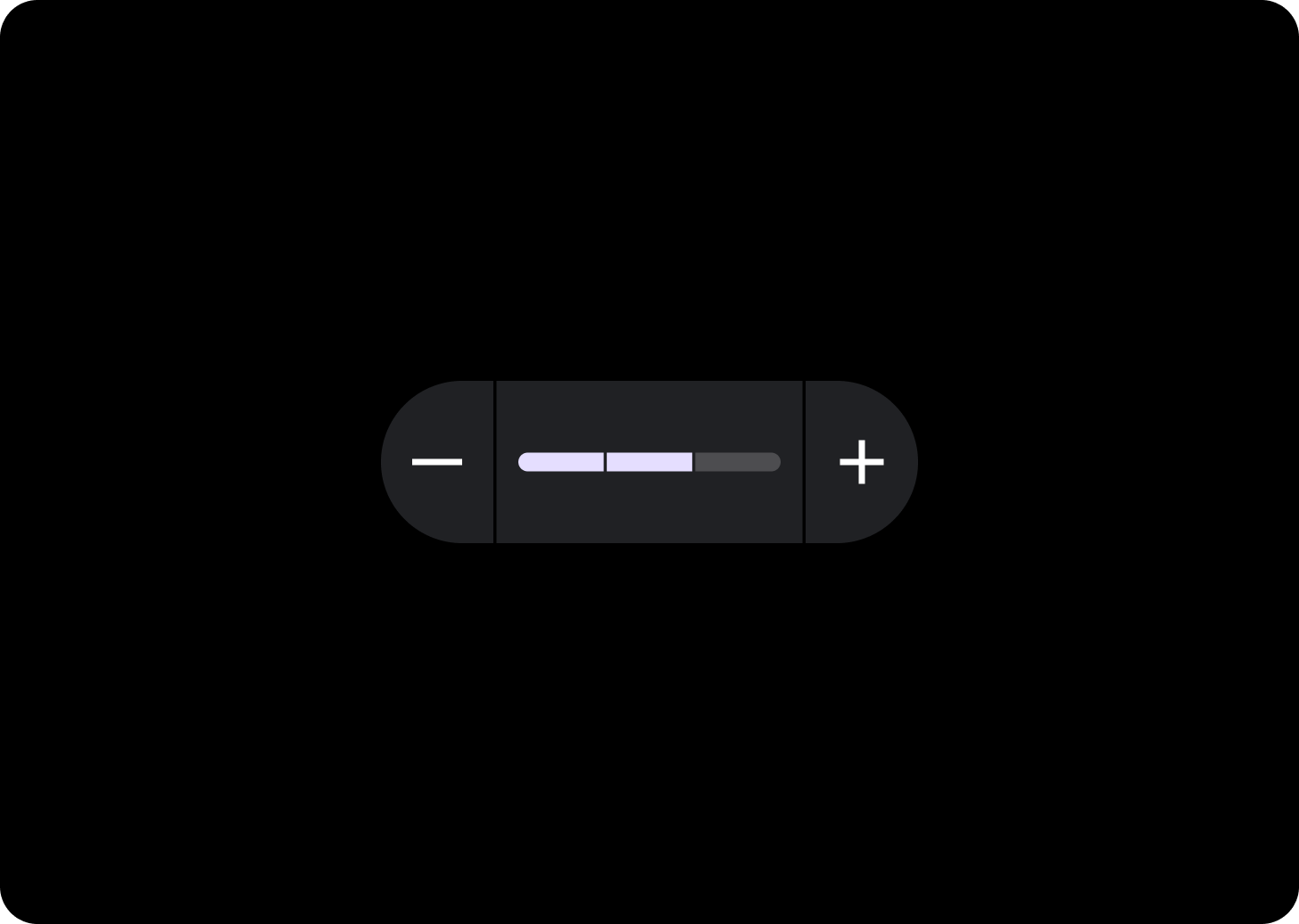
অ্যানাটমি

উ: অগ্রগতি বার
B. অগ্রগতি ট্র্যাক
C. ধারক
D. হ্রাস আইকন
E. আইকন বাড়ান
এফ. স্পেসার
ডিজাইন সুপারিশ

সেগমেন্টেড স্লাইডার
যদি মানের পরিসীমা তিন থেকে নয়টির মধ্যে হয় তাহলে একটি সেগমেন্টেড স্লাইডার ব্যবহার করার কথা বিবেচনা করুন। যদি পরিসরটি আটের বেশি হয়, সেগমেন্টগুলি দৃশ্যমান হওয়ার জন্য খুব ছোট হবে৷
ব্যবহার

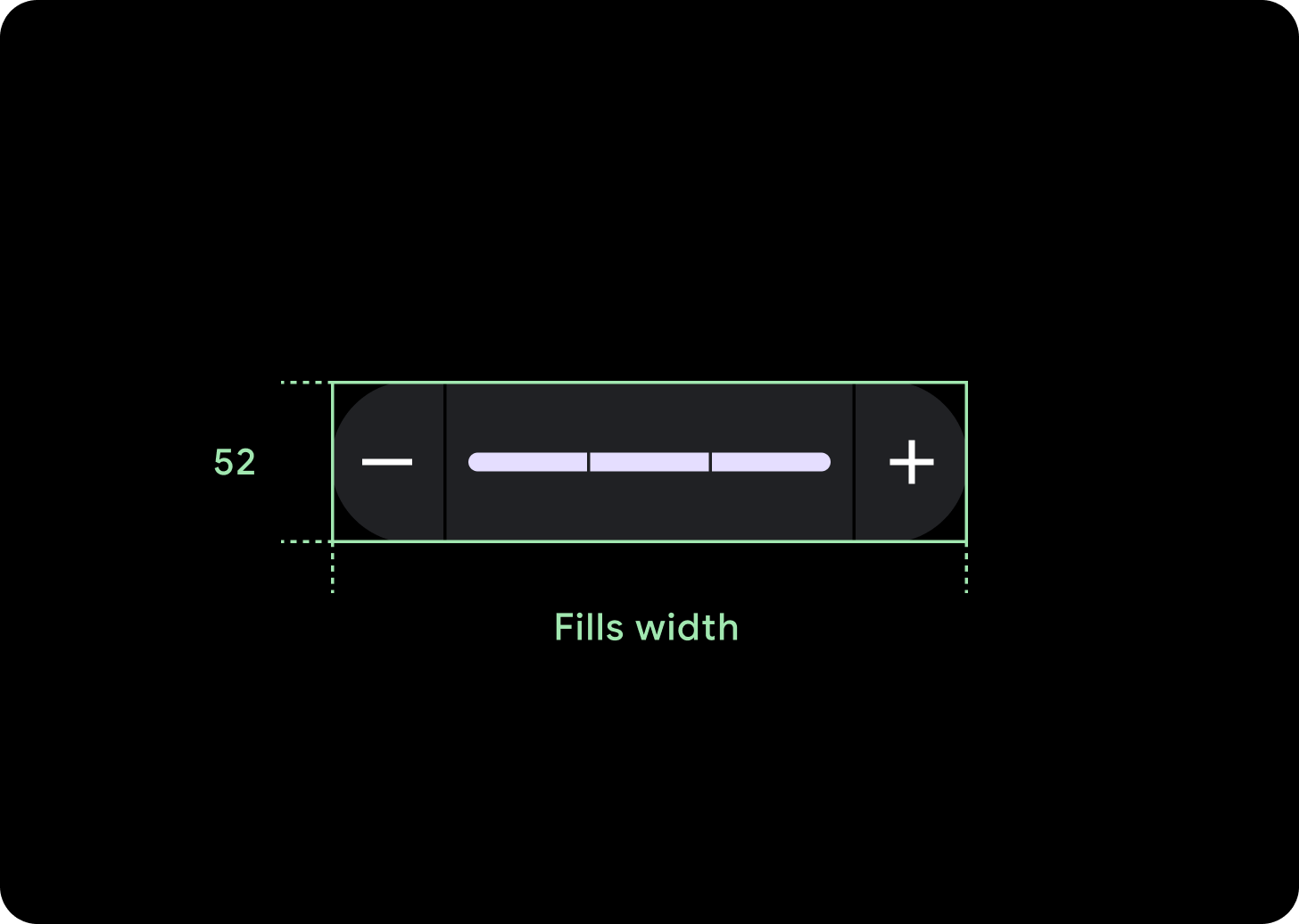
অভিযোজিত বিন্যাস
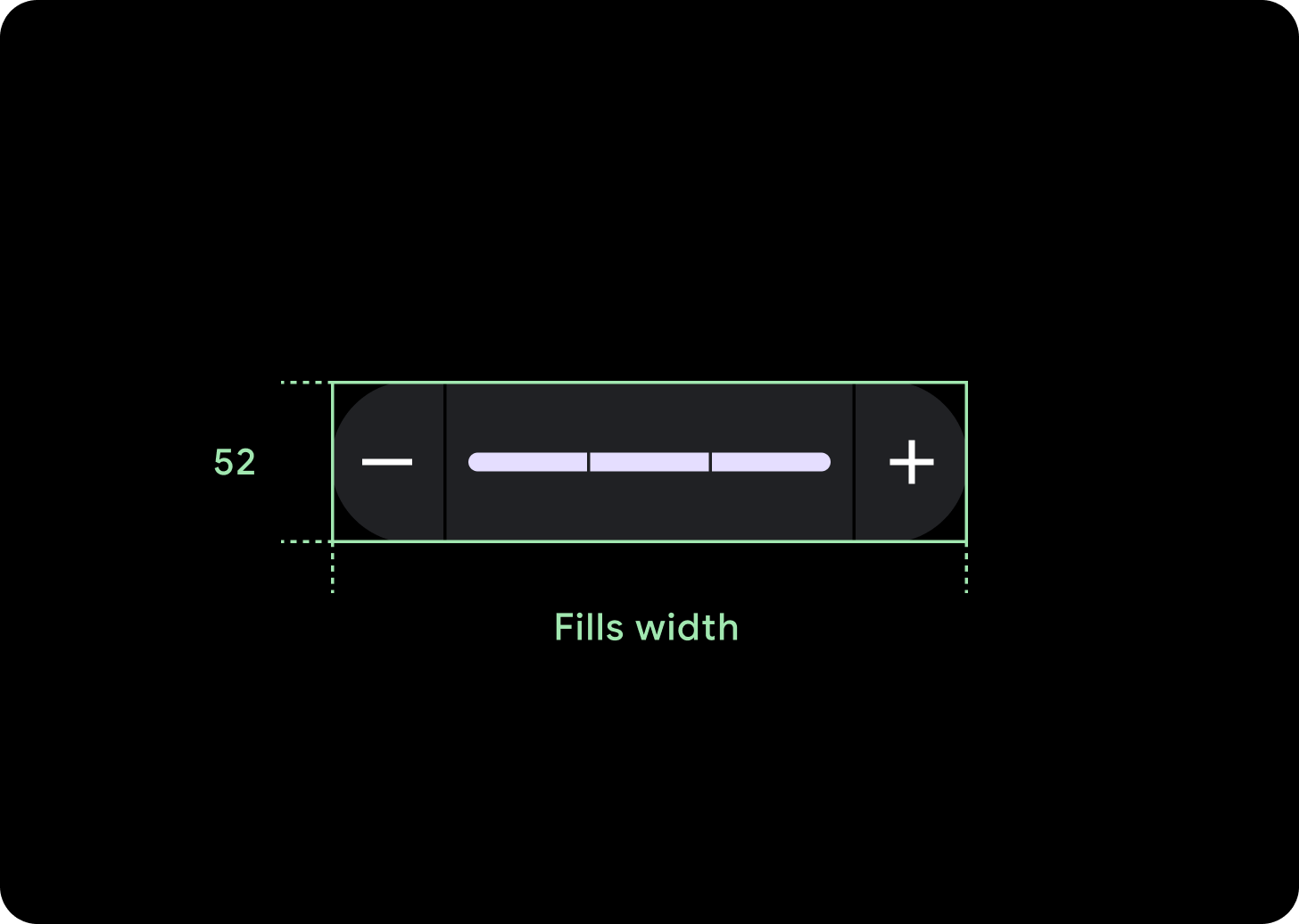
ধাপের অংশগুলি উপলব্ধ প্রস্থকে পূরণ করে, তাই এটি পর্দার আকারের উপর নির্ভর করে আরও বেশি সময় দেখাবে।


উপলব্ধ প্রস্থ পূরণ করে
বড় স্ক্রিনে উপলব্ধ প্রস্থ পূরণ করতে স্লাইডারগুলি প্রসারিত করে।
আইকন (24 x 24 dp)
ধারক (52 x XX dp)

ইনলাইন স্লাইডার ব্যবহারকারীদের বিভিন্ন মান থেকে নির্বাচন করতে দেয়।

একটি পরিসর থেকে একটি মান নির্বাচন করতে ইনলাইন স্লাইডার ব্যবহার করুন, যেমন পর্দার উজ্জ্বলতা বা ফন্টের আকার সেট করা। স্লাইডারগুলির সাথে করা পরিবর্তনগুলি অবিলম্বে, ব্যবহারকারীকে সন্তুষ্ট না হওয়া পর্যন্ত সামঞ্জস্য করা চালিয়ে যেতে দেয়৷ এমন পরিস্থিতিতে স্লাইডার ব্যবহার করবেন না যেখানে সমন্বয় অবিলম্বে হয় না।
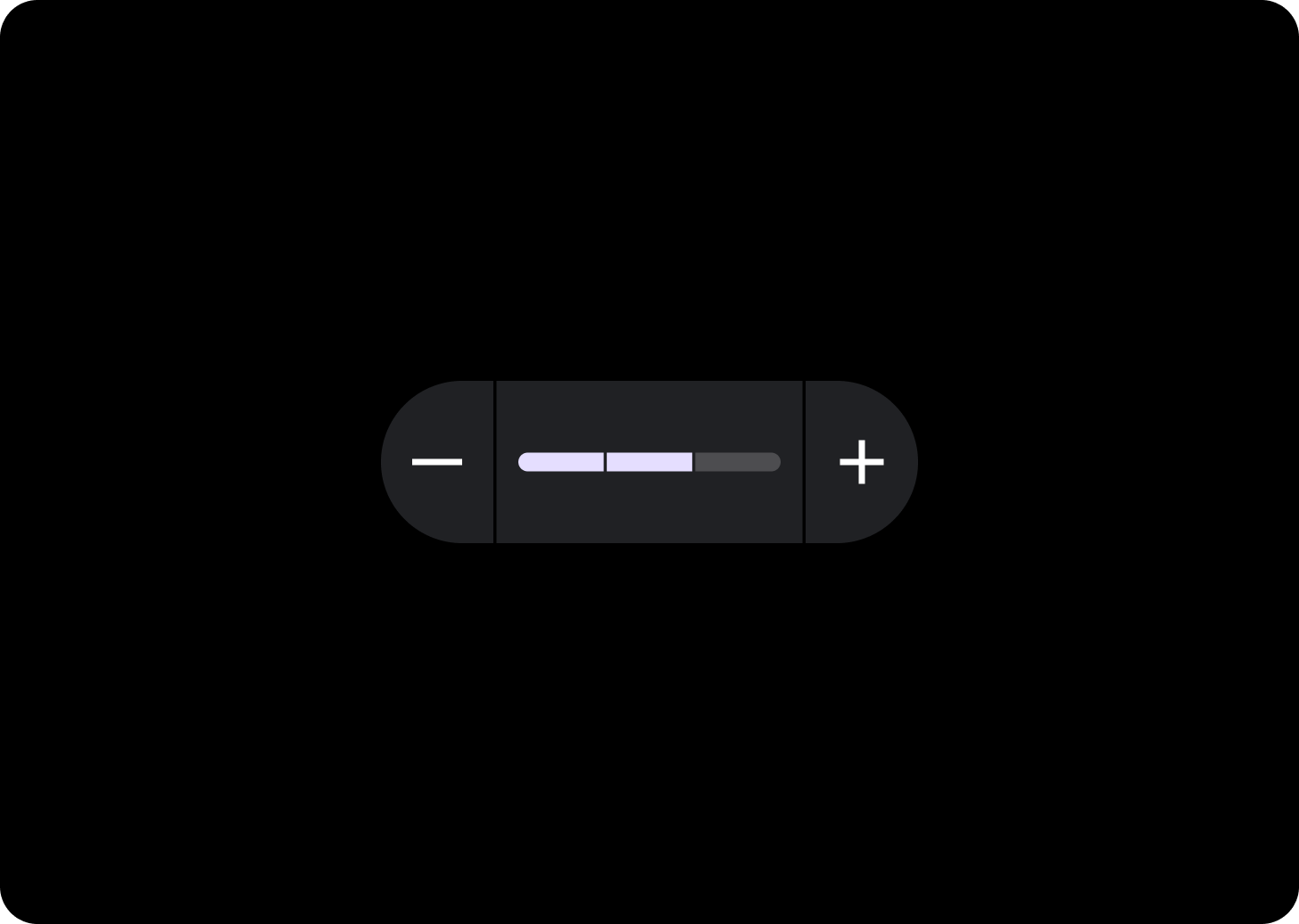
অ্যানাটমি

উ: অগ্রগতি বার
B. অগ্রগতি ট্র্যাক
C. ধারক
D. হ্রাস আইকন
E. আইকন বাড়ান
এফ. স্পেসার
ডিজাইন সুপারিশ

সেগমেন্টেড স্লাইডার
যদি মানের পরিসীমা তিন থেকে নয়টির মধ্যে হয় তাহলে একটি সেগমেন্টেড স্লাইডার ব্যবহার করার কথা বিবেচনা করুন। যদি পরিসরটি আটের বেশি হয়, সেগমেন্টগুলি দৃশ্যমান হওয়ার জন্য খুব ছোট হবে৷
ব্যবহার

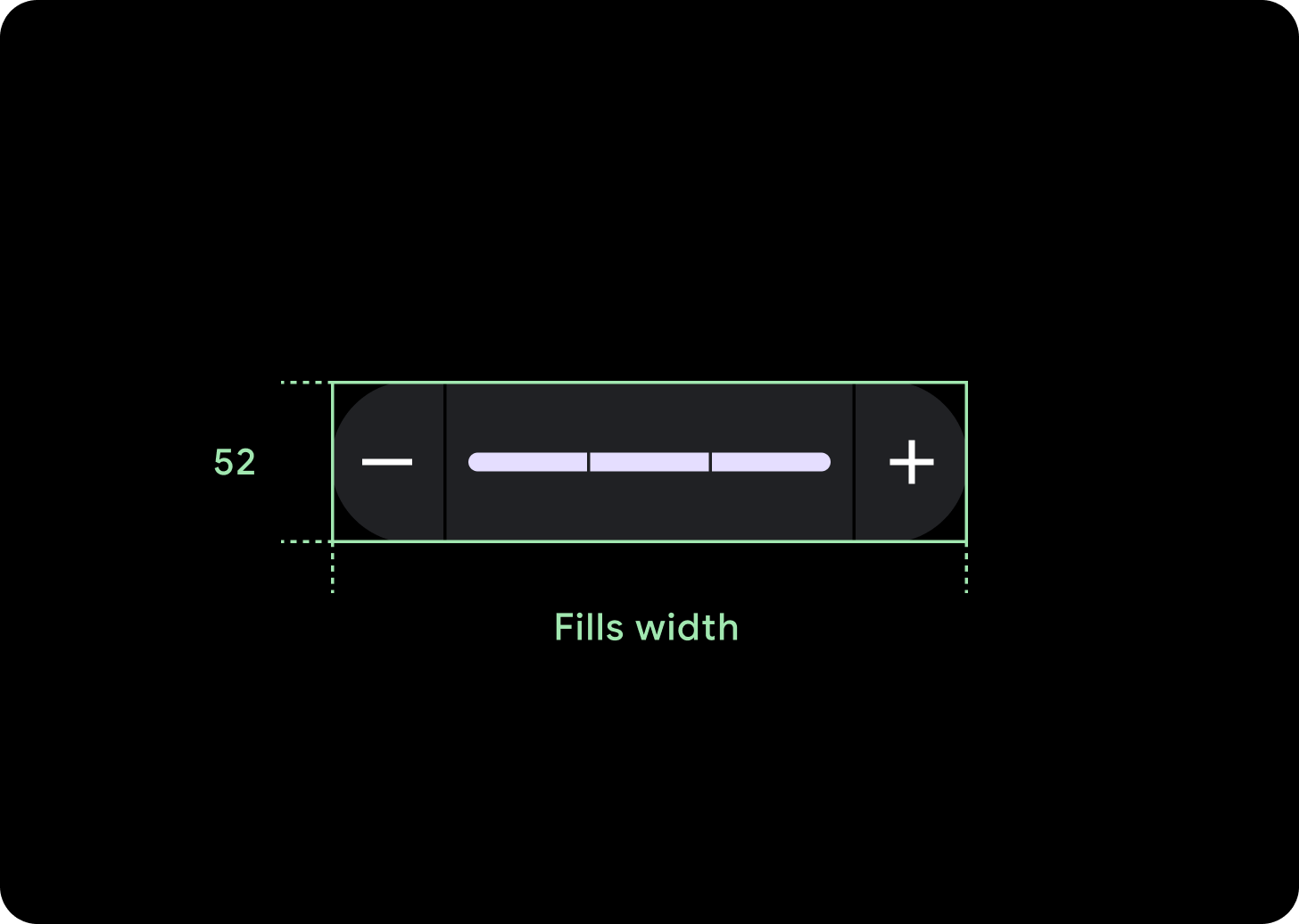
অভিযোজিত বিন্যাস
ধাপের অংশগুলি উপলব্ধ প্রস্থকে পূরণ করে, তাই এটি পর্দার আকারের উপর নির্ভর করে আরও বেশি সময় দেখাবে।


উপলব্ধ প্রস্থ পূরণ করে
বড় স্ক্রিনে উপলব্ধ প্রস্থ পূরণ করতে স্লাইডারগুলি প্রসারিত করে।
আইকন (24 x 24 dp)
ধারক (52 x XX dp)

ইনলাইন স্লাইডার ব্যবহারকারীদের বিভিন্ন মান থেকে নির্বাচন করতে দেয়।

একটি পরিসর থেকে একটি মান নির্বাচন করতে ইনলাইন স্লাইডার ব্যবহার করুন, যেমন পর্দার উজ্জ্বলতা বা ফন্টের আকার সেট করা। স্লাইডারগুলির সাথে করা পরিবর্তনগুলি অবিলম্বে, ব্যবহারকারীকে সন্তুষ্ট না হওয়া পর্যন্ত সামঞ্জস্য করা চালিয়ে যেতে দেয়৷ এমন পরিস্থিতিতে স্লাইডার ব্যবহার করবেন না যেখানে সমন্বয় অবিলম্বে হয় না।
অ্যানাটমি

উ: অগ্রগতি বার
B. অগ্রগতি ট্র্যাক
C. ধারক
D. হ্রাস আইকন
E. আইকন বাড়ান
এফ. স্পেসার
ডিজাইন সুপারিশ

সেগমেন্টেড স্লাইডার
যদি মানের পরিসীমা তিন থেকে নয়টির মধ্যে হয় তাহলে একটি সেগমেন্টেড স্লাইডার ব্যবহার করার কথা বিবেচনা করুন। যদি পরিসরটি আটের বেশি হয়, সেগমেন্টগুলি দৃশ্যমান হওয়ার জন্য খুব ছোট হবে৷
ব্যবহার

অভিযোজিত বিন্যাস
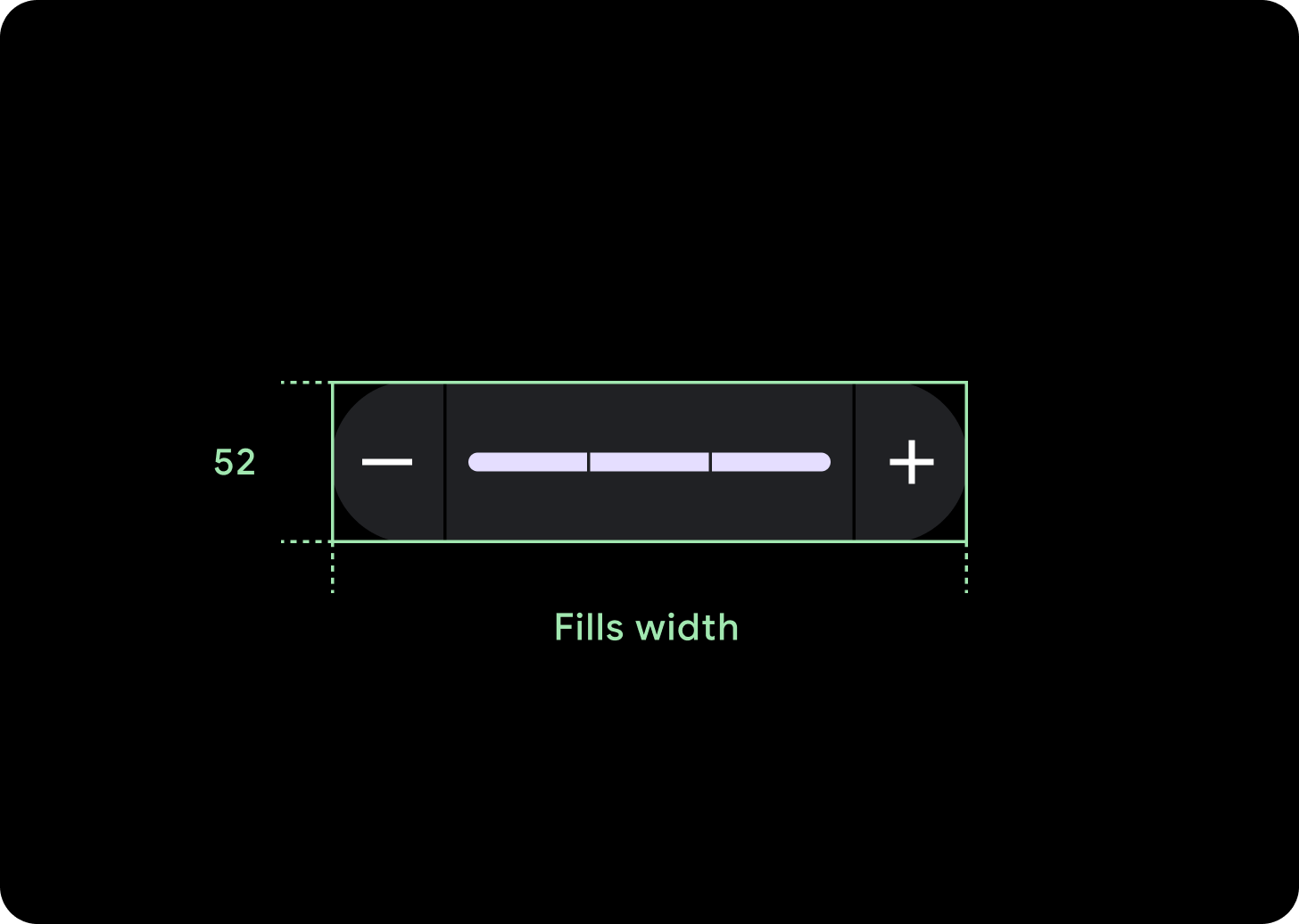
ধাপের অংশগুলি উপলব্ধ প্রস্থকে পূরণ করে, তাই এটি পর্দার আকারের উপর নির্ভর করে আরও বেশি সময় দেখাবে।


উপলব্ধ প্রস্থ পূরণ করে
বড় স্ক্রিনে উপলব্ধ প্রস্থ পূরণ করতে স্লাইডারগুলি প্রসারিত করে।
আইকন (24 x 24 dp)
ধারক (52 x XX dp)

ইনলাইন স্লাইডার ব্যবহারকারীদের বিভিন্ন মান থেকে নির্বাচন করতে দেয়।

একটি পরিসর থেকে একটি মান নির্বাচন করতে ইনলাইন স্লাইডার ব্যবহার করুন, যেমন পর্দার উজ্জ্বলতা বা ফন্টের আকার সেট করা। স্লাইডারগুলির সাথে করা পরিবর্তনগুলি অবিলম্বে, ব্যবহারকারীকে সন্তুষ্ট না হওয়া পর্যন্ত সামঞ্জস্য করা চালিয়ে যেতে দেয়৷ এমন পরিস্থিতিতে স্লাইডার ব্যবহার করবেন না যেখানে সমন্বয় অবিলম্বে হয় না।
অ্যানাটমি

উ: অগ্রগতি বার
B. অগ্রগতি ট্র্যাক
C. ধারক
D. হ্রাস আইকন
E. আইকন বাড়ান
এফ. স্পেসার
ডিজাইন সুপারিশ

সেগমেন্টেড স্লাইডার
যদি মানের পরিসীমা তিন থেকে নয়টির মধ্যে হয় তাহলে একটি সেগমেন্টেড স্লাইডার ব্যবহার করার কথা বিবেচনা করুন। যদি পরিসরটি আটের বেশি হয়, সেগমেন্টগুলি দৃশ্যমান হওয়ার জন্য খুব ছোট হবে৷
ব্যবহার

অভিযোজিত বিন্যাস
ধাপের অংশগুলি উপলব্ধ প্রস্থকে পূরণ করে, তাই এটি পর্দার আকারের উপর নির্ভর করে আরও বেশি সময় দেখাবে।


উপলব্ধ প্রস্থ পূরণ করে
বড় স্ক্রিনে উপলব্ধ প্রস্থ পূরণ করতে স্লাইডারগুলি প্রসারিত করে।
আইকন (24 x 24 dp)
ধারক (52 x XX dp)

