عند إنشاء تطبيق متميز على Android XR، قد تحتاج إلى استخدام واجهة المستخدم المكانية لوضع المحتوى في بيئة المستخدم الفعلية أو الافتراضية. يمكنك تقسيم تطبيقك إلى لوحات مكانية وأقمار مدارية وإضافة ارتفاع مكاني (موضحة بالتفصيل في هذه الصفحة). يمكنك أيضًا دمج فيديو محيطي في تصميمك.
اللوحات المكانية
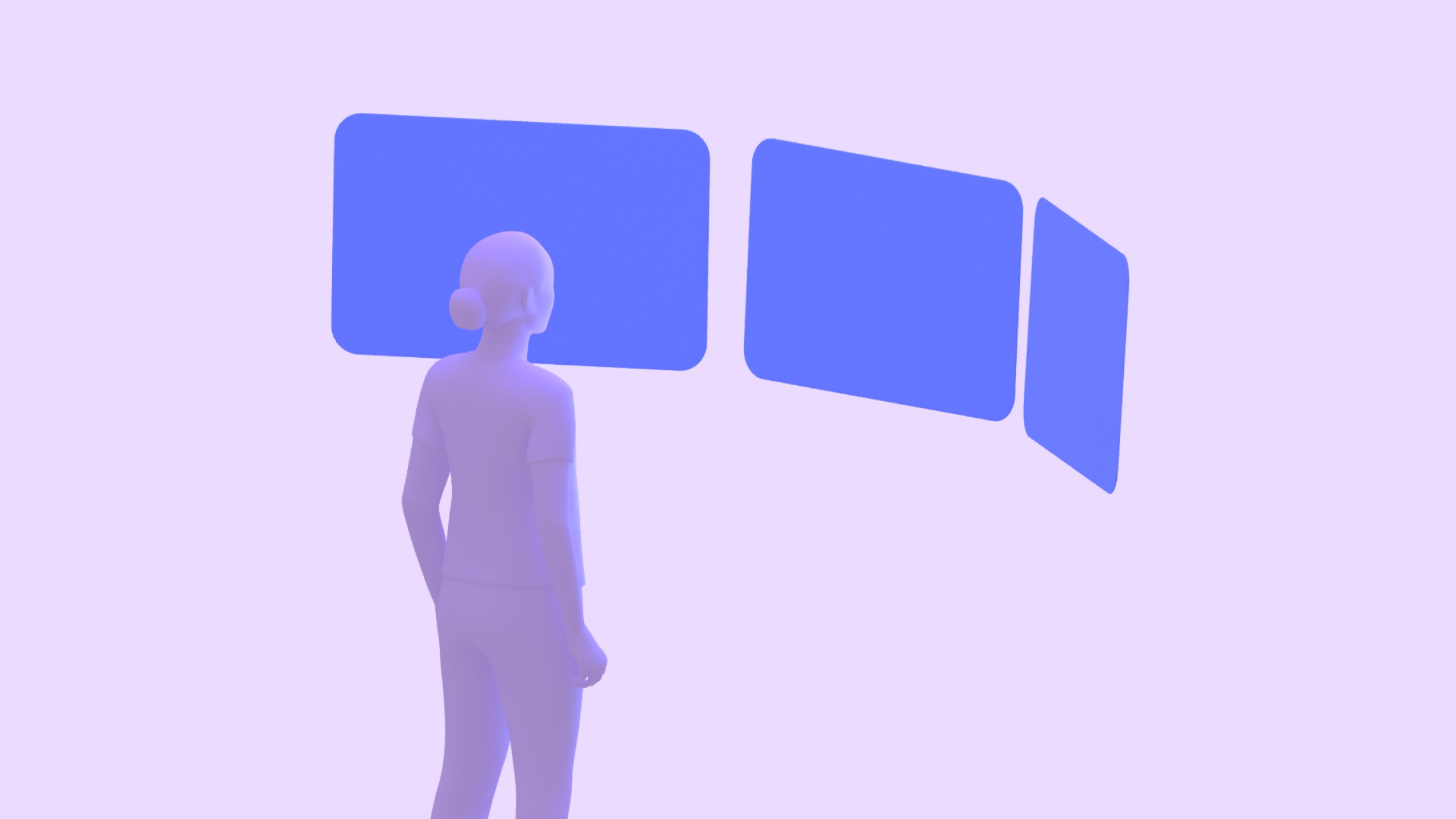
اللوحات المكانية هي الوحدات الأساسية لتطبيقات Android XR. ويمكنك استخدامها لإنشاء تجربة فريدة من نوعها باستخدام الواقع المعزّز على شاشة غير محدودة، مع توسيع المحتوى على مساحة المستخدم. تعمل اللوحات المكانية كحاويات ل عناصر واجهة المستخدم والمكونات التفاعلية والمحتوى الغامر.

فهم كيفية تغيير حجم واجهة المستخدم ونقل عناصرها
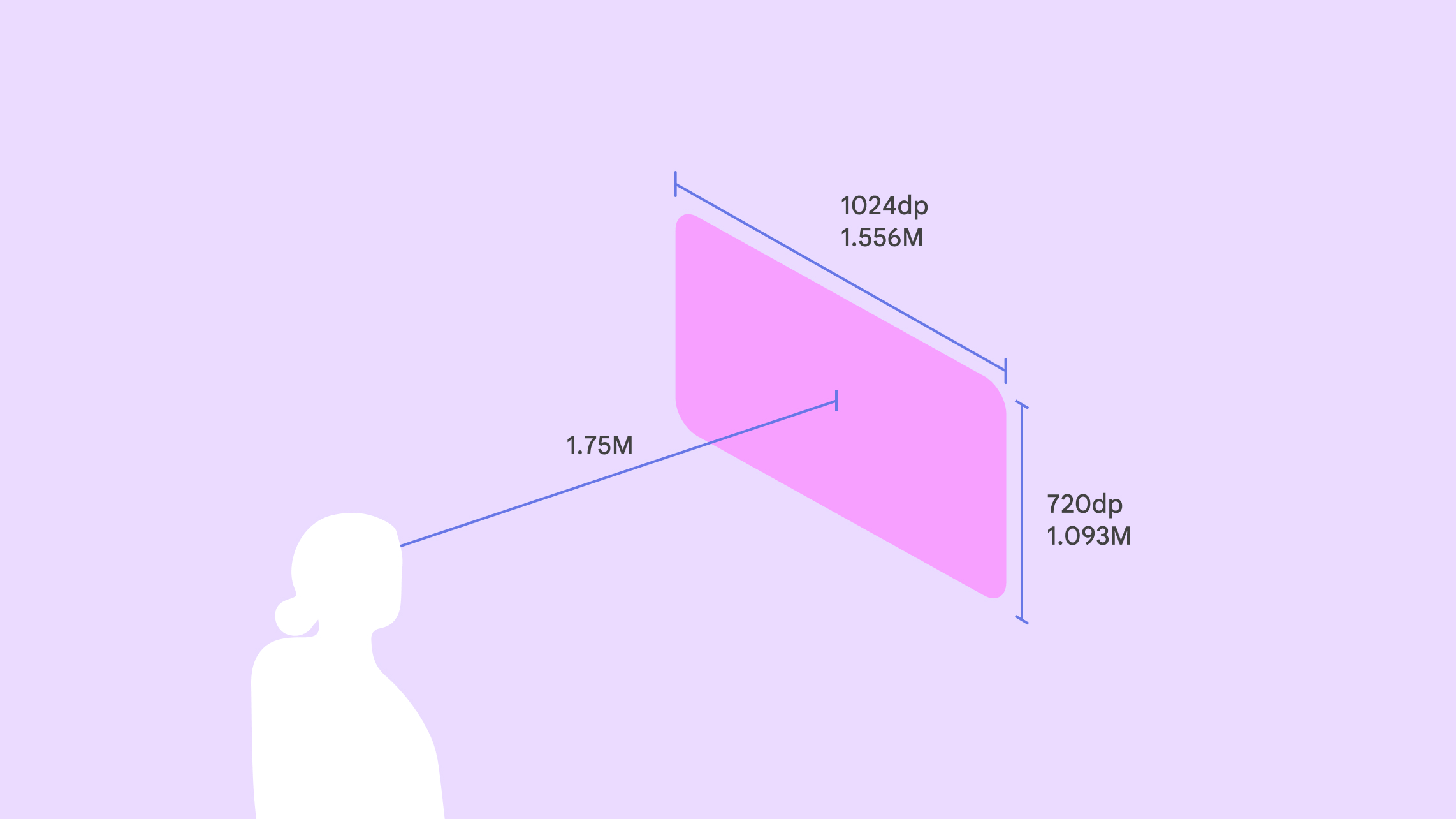
تضبط اللوحات المكانية حجمها تلقائيًا استنادًا إلى المسافة بينها وبين المستخدِم. يضمن هذا التصغير/التكبير الديناميكي بقاء عناصر واجهة المستخدم قابلة للقراءة و تفاعلية عند عرضها من مسافات مختلفة. يظلّ الحجم ثابتًا ويتراوح بين 0.75 متر و1.75 متر. بعد ذلك، يزداد معدّل التكبير بمقدار 0.5 متر في المتر، وستظهر العناصر أصغر حجمًا.
لتجنُّب التعارض مع واجهة مستخدم النظام، يجب الالتزام بحدود تحرك اللوحة التلقائية:
- الحد الأدنى للعمق: 0.75 متر من المستخدم
- الحد الأقصى للعمق: 5 أمتار من المستخدم
يمكن للمستخدمين تكبير لوحة مكانية أو تصغيرها لتكون كبيرة بما يكفي لرؤيتها بوضوح، بغض النظر عن المسافة بينها وبين المستخدم. عندما ينقل المستخدم لوحة مكانية، يغيّر نظام التشغيل Android XR حجمها تلقائيًا.
أحجام اللوحات المكانية
تم تصميم Android XR لكي يكون تطبيقك مريحًا وسهل القراءة ويمكن لجمهورٍ واسع استخدامه. للحصول على تجربة مثالية، يستخدم النظام نسبة 0.868 dp إلى dmm. عند عرض تطبيقك على سماعة رأس، سيظهر للمستخدم على مسافة أبعد مما هو عليه عند عرض التطبيق على هاتف أو جهاز لوحي، لذا يجب أن يكون أكبر حجمًا لتسهيل استخدامه.
في "المساحة الكاملة"، لا يوجد حدّ أدنى لحجم اللوحة المكانية، والحدّ الأقصى هو 2560dp x 1800dp بسبب القيود المادية.

مواضع وضع اللوحات المكانية
في "المساحة الكاملة"، يمكنك تحديد موضع اللوحة في كل من بيئة العبور والبيئة الافتراضية. عندما يبدّل المستخدمون "المساحة الرئيسية" إلى "المساحة الكاملة"، تبقى العناصر في الموضع نفسه المتوقّع، ما لم يتم تحديد موضع مخصّص.

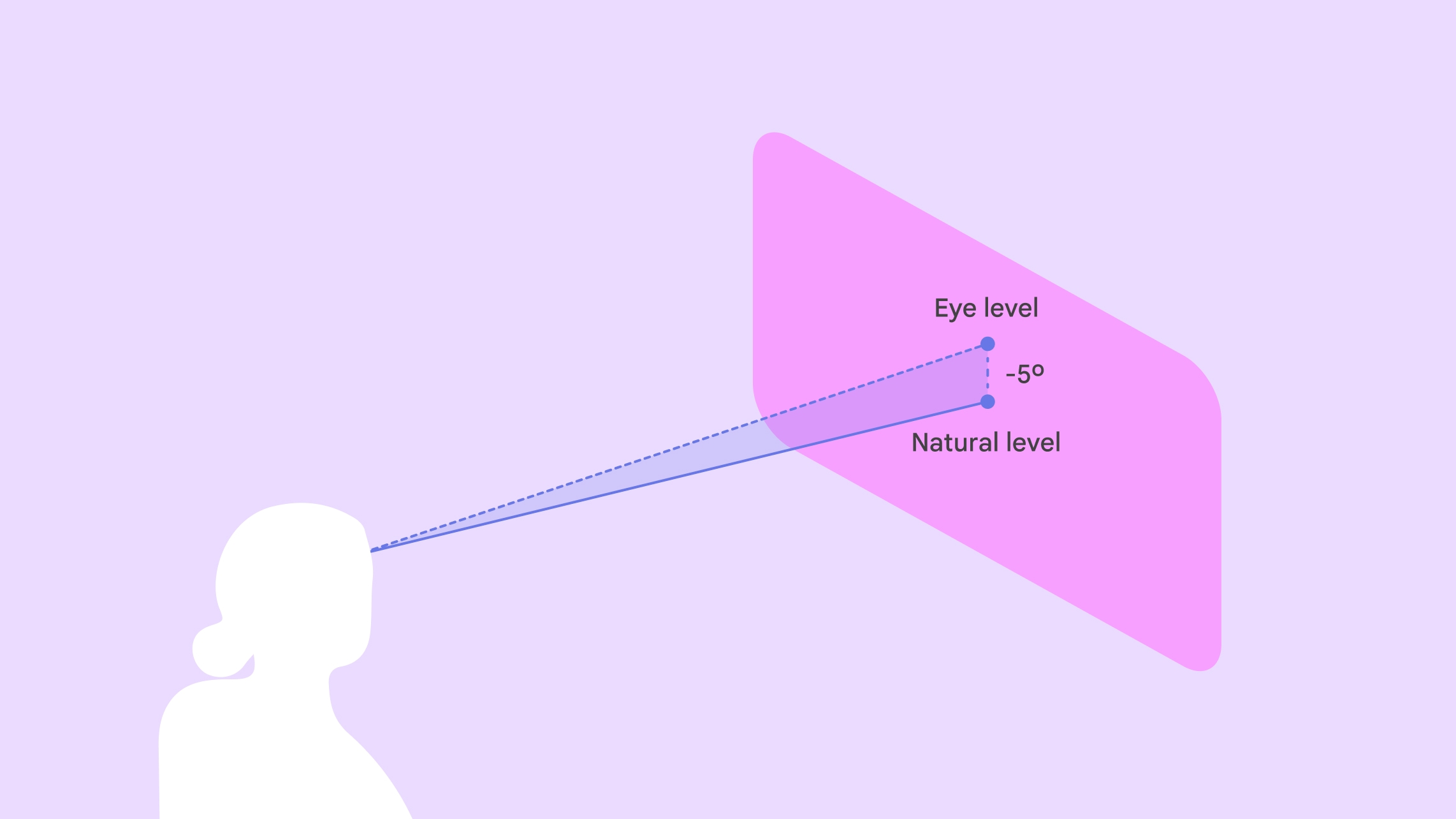
أنشئ مركز اللوحة على بُعد 1.75 متر من خط نظر المستخدم. ضَع مركز اللوحة العمودي على مسافة 5 درجات تحت مستوى عين المستخدم لزيادة الراحة إلى أقصى حد، لأنّ المستخدمين يميلون إلى النظر إلى الأسفل.

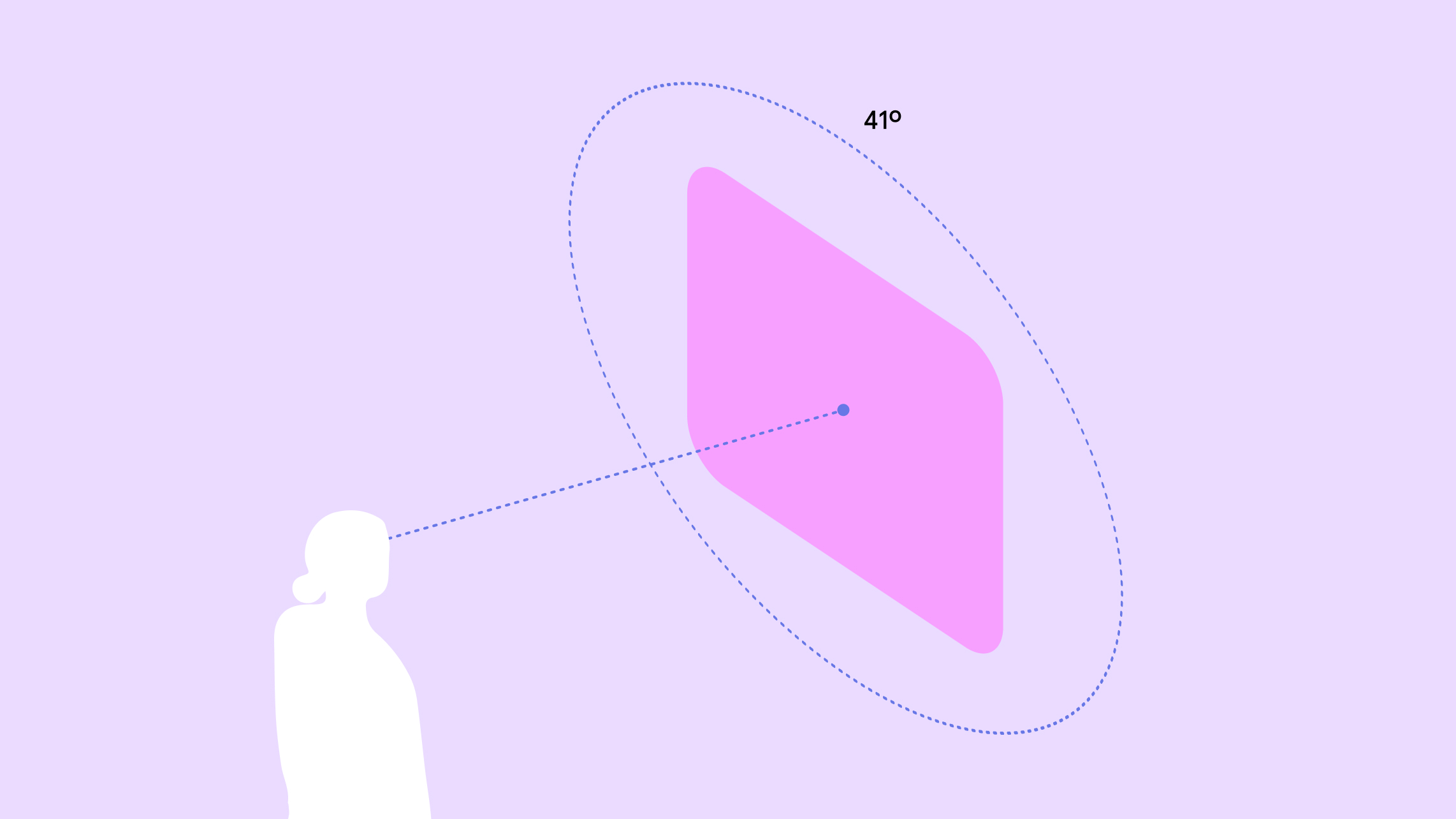
للحصول على أقصى قدر من الراحة، ضَع المحتوى في منتصف 41 درجة من ملف الرؤية لدى المستخدم. سيضمن ذلك رؤية واضحة ويقلل من الحاجة إلى تحريك الرأس أو الجسم بشكل مفرط.
يمكن للمستخدم التنقّل في مساحته، وستبقى اللوحات المكانية في مكانها.
يتضمّن Android XR أنماط تفاعل جاهزة لتسهيل استخدام المستخدمين للعناصر وتبسيط عملية التطوير. يمكن للمستخدم نقل العناصر لتلائم مساحته الشخصية. يمكنك ضبط السلوكيات المتعلّقة بالنقل وتغيير الحجم.
لمساعدة المستخدمين في تحديد موضع عناصر واجهة المستخدم بالنسبة إلى الأجسام في العالم الحقيقي في مساحتهم، يمكنك السماح لهم بربط لوحة مكانية بموقع محدّد في العالم الحقيقي، مثل الأرض أو الكرسي أو الحائط أو السقف أو الطاولة. تتوفّر ميزة الربط في وضع "العرض المباشر" فقط.
لمساعدة المستخدمين في الشعور بالثبات والتوجيه الجيد، يمكنك السماح لهم بتثبيت لوحة مكانية في موقع محدّد في العالم الواقعي، مثل الأرض أو الكرسي أو الجدار أو السقف أو الطاولة. تتوفّر ميزة الربط في وضع "العرض المباشر" فقط.
إنشاء تخطيط مكاني خاص بك
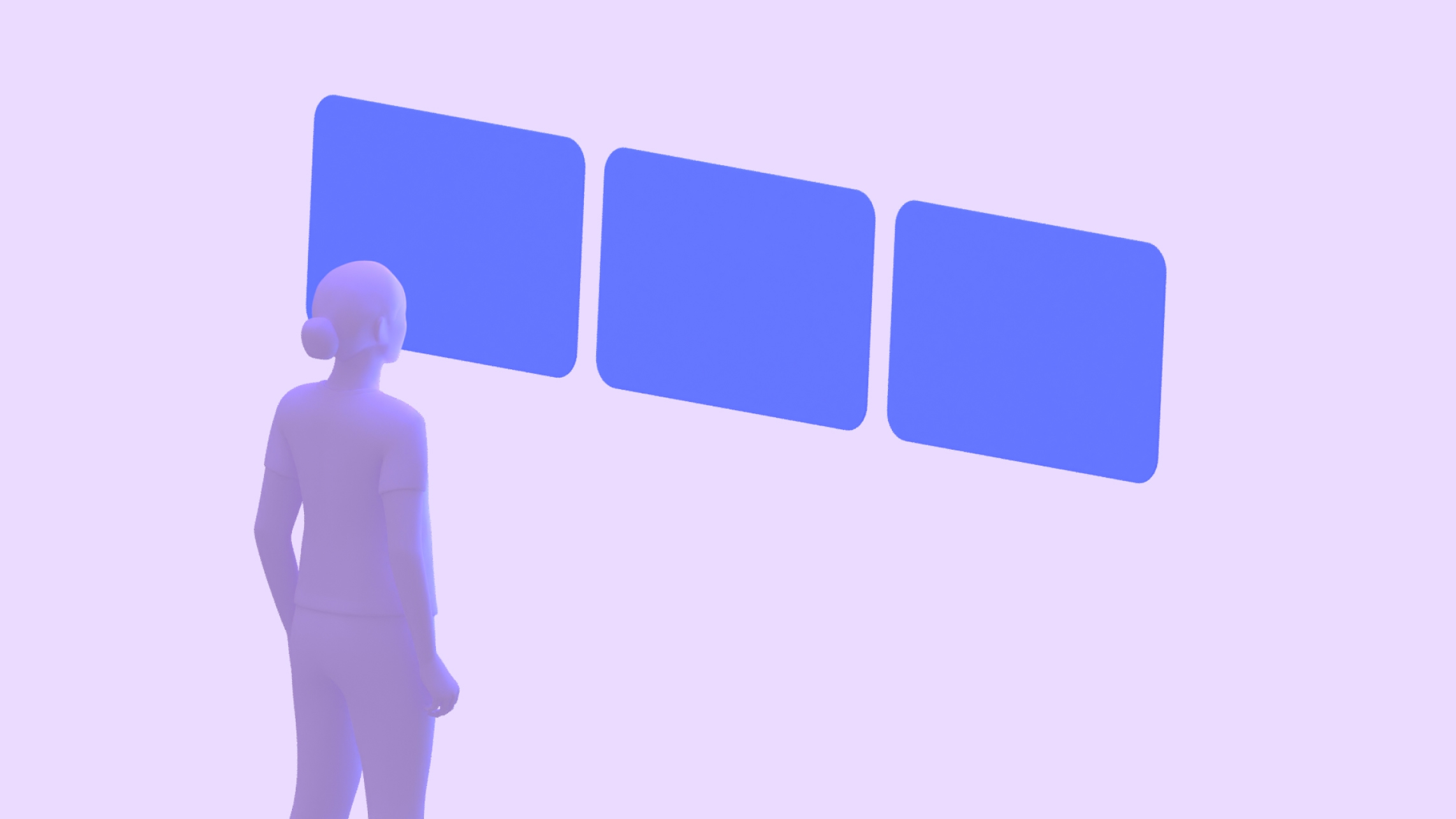
يمكنك تقسيم تطبيقك إلى عدة لوحات مكانية، بأي تنسيق تريده. لا تفرض واجهات برمجة التطبيقات لواجهة المستخدم المكانية أي قيود على عدد اللوحات. وتشمل هذه الميزات إمكانية إنشاء تصاميم باستخدام الصفوف والأعمدة والصفوف المستوية والمنحنية. يمكن أن تكون مواضع اللوحات المكانية محدّدة أو عشوائية. تعرَّف على كيفية تطوير تنسيقات واجهة المستخدم المكانية.

تنسيق الصفوف المسطّحة

تنسيق الصفوف المنحنية

تنسيق مواضع عشوائية
الفيديوهات المكانية
يمكن أن تضيف الفيديوهات المكانية إحساسًا ثلاثي الأبعاد إلى المحتوى الخاص بك. ويمكنك دمجها في تصميماتك كفيديوهات أحادية أو مجسمة يتم عرضها على مساحات مستوية أو نصف كروية بزاوية 180 درجة أو كروية بزاوية 360 درجة.
مدارات
العناصر الدوّارة هي عناصر واجهة مستخدِم عائمة تُستخدَم عادةً للتحكّم في المحتوى ضمن اللوحات المكانية والكيانات الأخرى التي يتم تثبيتها عليها. وتوفّر هذه الميزة مساحة أكبر للمحتوى، ويمكن للمستخدمين الوصول بسرعة إلى الميزات مع إبقاء المحتوى الرئيسي مرئيًا. تمنحك أدوات Orbiter المرونة اللازمة لدمج مكونات واجهة المستخدم الحالية أو إنشاء مكونات جديدة.
يجب استخدام العناصر التي تدور حول الشاشة باعتدال مع مراعاة احتياجات العميل ونيته بعناية. يمكن أن يؤدي العدد الكبير من عناصر واجهة المستخدم المكانية إلى شعور المستخدمين بالتعب من المحتوى وزيادة عدد الإجراءات المتنافسة التي يصعب عليهم اختيارها. ننصحك بتكييف بعض المكونات الرئيسية للتنقّل، مثل شريط التنقّل أو شريط التنقل.

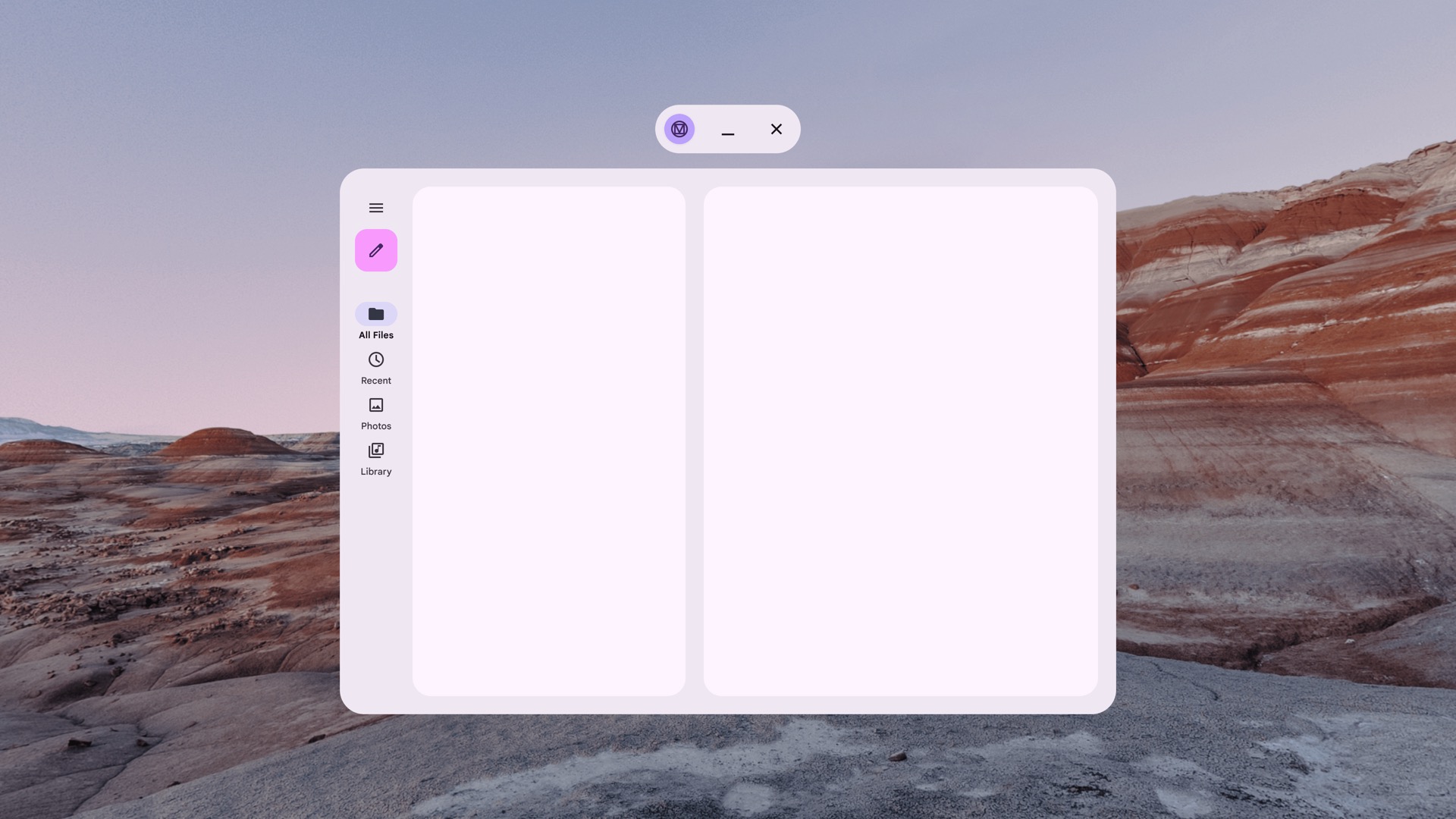
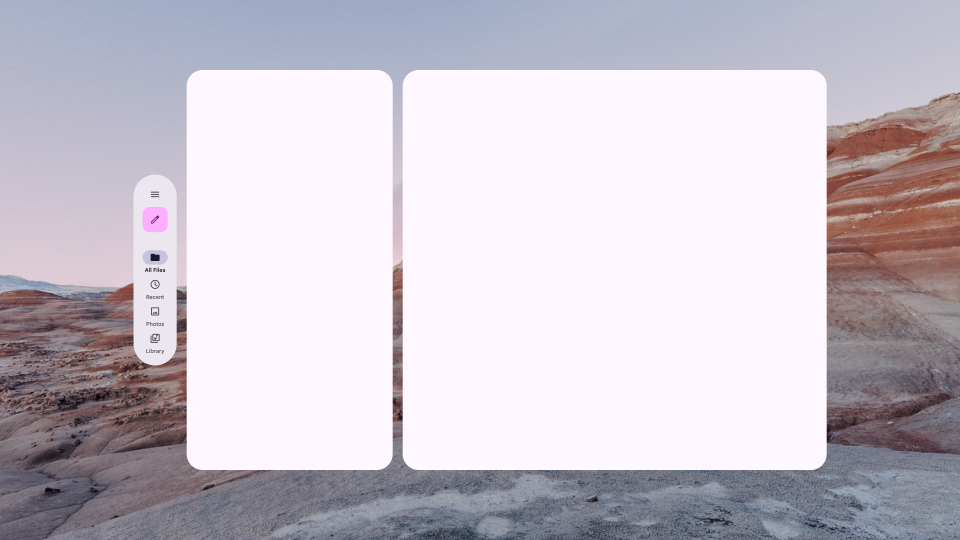
شريط تنقّل غير مُعدّ للعرض على الشاشة في مساحة "الصفحة الرئيسية" من أسلوب Material Design

شريط تنقّل مكاني من Material Design في مساحة ملء الشاشة

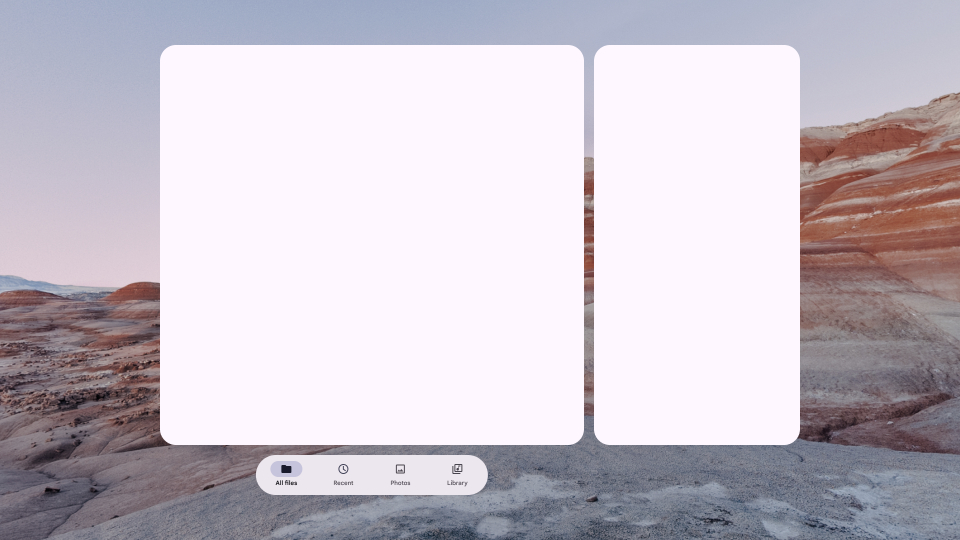
شريط تنقّل غير مُعدّ للاستخدام في المساحات من أسلوب Material Design في "المساحة الرئيسية"

شريط تنقّل في الفضاء من تصميم متعدد الأبعاد في مساحة ملء الشاشة
الإرشادات
- اضبط الحشو في اللوحة لتحديد موضع المرونة أو النسبة المئوية.
- تحديد الانحراف في مدارات الأقمار 20dp هي المسافة المرئية المقترَحة.
- اضبط مستوى ارتفاع المركبة المدارية إذا لزم الأمر باستخدام مستويات الارتفاع المكاني. ويتم رفعها تلقائيًا بمقدار 15dp في العمق.
- يمكن أن يكون الحجم ثابتًا أو مرنًا عند تغيير حجم اللوحة.
- حدِّد ما إذا كنت تريد أن يتم توسيع العنصر المداري بشكل ديناميكي ليلائم المحتوى.
أنماط التصميم التي يجب تجنُّبها
- تجنَّب تداخل مداري أكثر من% 50 من حجمه.
- تجنَّب وضع الأقمار المدارية بعيدًا جدًا عن اللوحة المكانية.
- لا تستخدِم الإحداثيات المطلقّة X أو Y.
- تجنَّب استخدام عدد كبير جدًا من الأقمار الصناعية.
الارتفاع المكاني
عند إضافة ارتفاع مكاني إلى مكوّن، يتم عرضه فوق اللوحة المكانية على محور Z. يساعد ذلك في جذب انتباه المستخدم وإنشاء بنية هرمية أفضل وتحسين سهولة القراءة.
| مستوى الارتفاع المكاني | المكوّن | DP |
|---|---|---|
| 0 | لم يتم تحديد أي رقم | .1dp |
| 1 | مكوك | 16dp |
| 2 | غير مطلوبة من هذا الطالب | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | غير مطلوبة من هذا الطالب | 40dp |
| 5 | SpatialDialog | 56dp |

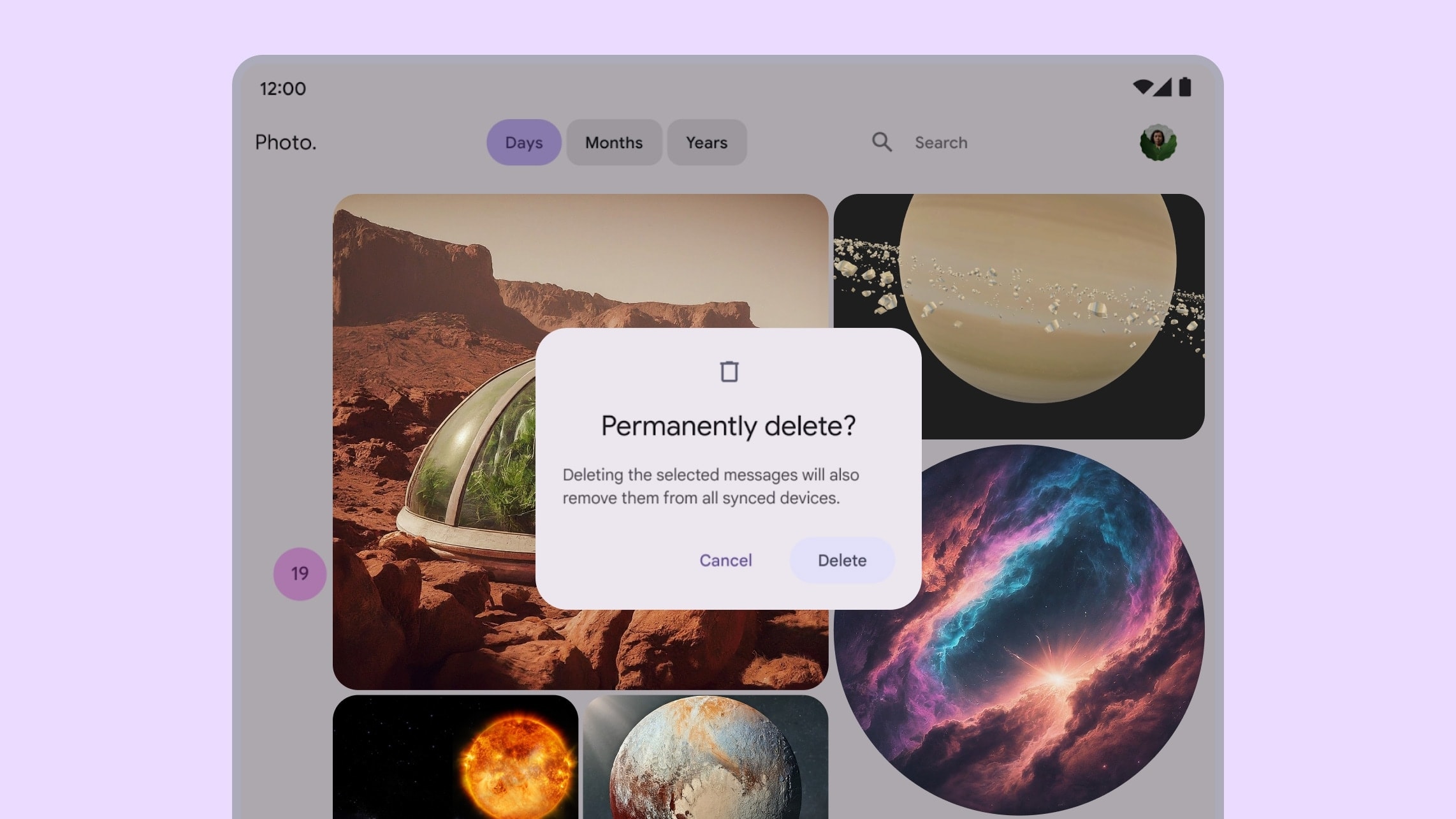
مربّع حوار التصميم المتعدّد الأبعاد على تطبيق مخصّص للأجهزة التي تتضمّن شاشة كبيرة
مربّع حوار يستخدم الارتفاع المكاني في Android XR

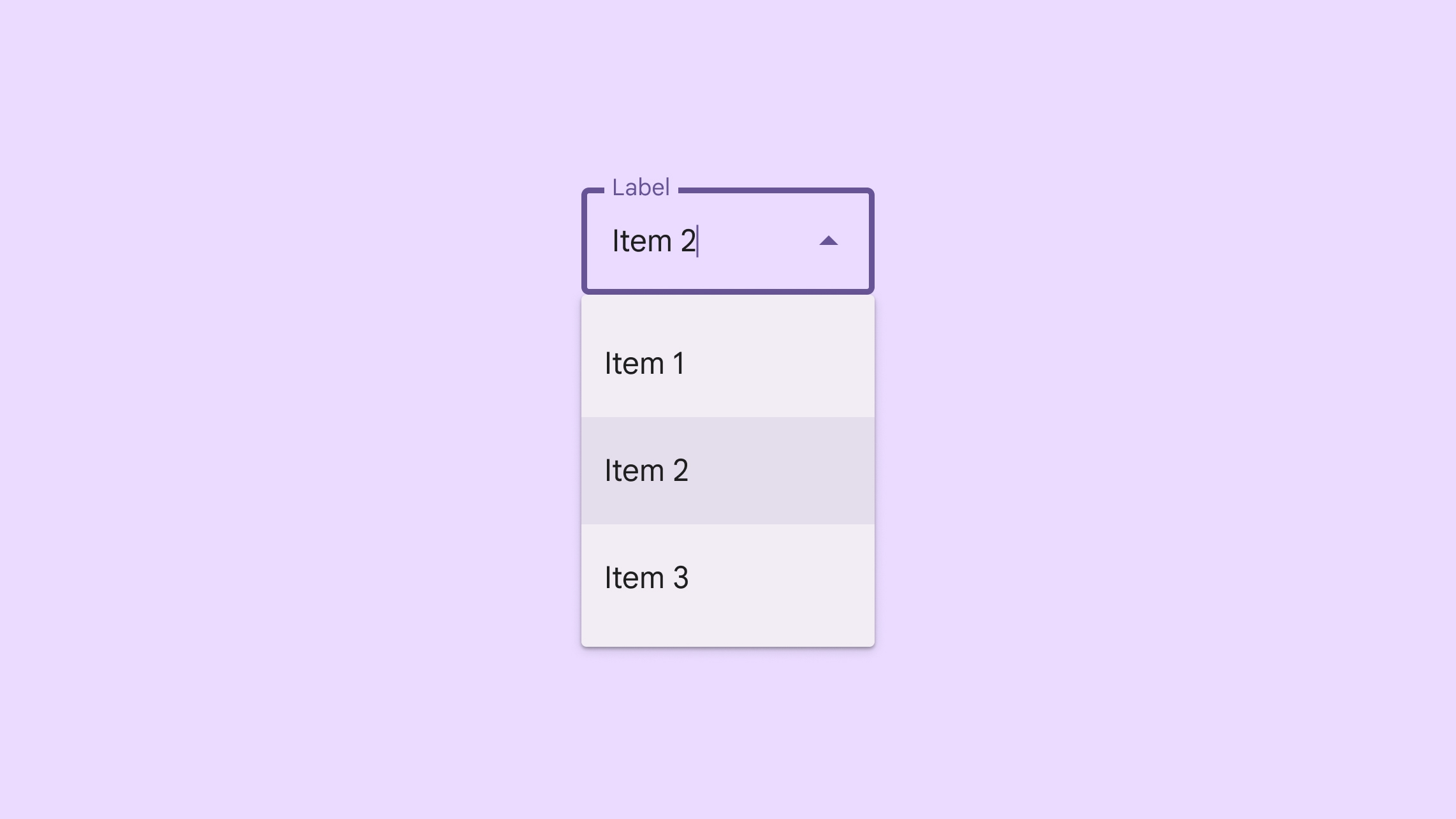
قائمة منسدلة بتصميم Material Design على تطبيق متوافق مع الشاشات الكبيرة
قائمة منسدلة تستخدم الارتفاع في Android XR
أنماط التصميم التي يجب تجنُّبها
- تجنَّب إضفاء طابع مكاني على المناطق والمستويات الكبيرة أو رفعها، مثل الأغطية السفلية والأغطية الجانبية.
- تجنَّب رفع عناصر واجهة المستخدم التي تتضمّن محتوى قابلاً للتقديم أو الإيقاف.
تصميم أحجام استهداف كبيرة
في تطبيق الواقع المعزّز، يكون الهدف هو المنطقة التي يمكن الإشارة إليها ويتفاعل معها المستخدمون. يلتزم Android XR بإرشادات الاستهداف في التصميم المتعدد الأبعاد، ويقترح استخدام تصاميم أكبر للاستهداف لزيادة الدقة والراحة وسهولة الاستخدام.
اطّلِع على مزيد من المعلومات عن استهدافات وحالات التمرير في الواقع المعزّز.
تسهيل قراءة أسلوب الخط
إنّ سهولة قراءة النص أمر بالغ الأهمية لتوفير تجربة مريحة للمستخدم في الواقع المعزّز. ننصحك باستخدام خيارات مقياس الخط بحجم خط 14dp أو أكبر، ودرجة خط عادية أو أعلى لتحسين سهولة القراءة.
إذا كان تطبيقك الحالي يتّبع إرشادات لغة تصميم Material Design، يعني ذلك أنّه تم تحسينه لأجهزة Android XR. يمكنك تحديد مخطّط تنسيق نصي جديد للتطبيق استنادًا إلى Material Design.
تعرَّف على معلومات حول الطباعة في الواقع المعزّز.
استخدام مكونات وتخطيطات Material Design
استفِد من مكتبة مكوّنات التصميم المادّي وأحد التنسيقات التفاعلية عند تصميم تطبيق Android XR. تساعدك هذه العناصر التفاعلية في تسريع عملية التطوير حتى تتمكّن من التركيز على الوظائف الأساسية والابتكار.
تعمل Material Design لتجربة الواقع المعزّز على تحسين مكونات Material 3 والتنسيقات التكيُّفية باستخدام سلوكيات واجهة المستخدم المكانية. ويمكن أن تجعل هذه التحسينات تطبيقك يبدو أكثر توافقًا مع النظام الأساسي وتُحسِّنه من حيث المساحة.
يمكنك أيضًا إضافة سمة المكان إلى مكونات واجهة المستخدم الحالية من خلال وضعها في أقمار صناعية وتطبيق الارتفاع المكاني، كما هو موضّح في هذه الصفحة.
 نزِّل حِزمة Material 3
Design Kit للبدء.
نزِّل حِزمة Material 3
Design Kit للبدء.

