Khi xây dựng một ứng dụng Android XR khác biệt, bạn nên sử dụng giao diện người dùng không gian để đặt nội dung trong môi trường thực hoặc ảo của người dùng. Bạn có thể chia ứng dụng thành bảng điều khiển không gian, vệ tinh nhân tạo và thêm độ cao không gian (được mô tả chi tiết hơn trên trang này). Bạn cũng có thể kết hợp video không gian vào thiết kế của mình.
Bảng điều khiển không gian
Bảng điều khiển không gian là thành phần cơ bản của các ứng dụng Android XR. Bạn có thể sử dụng các tính năng này để tạo trải nghiệm XR khác biệt trên màn hình không giới hạn, với nội dung mở rộng trên không gian của người dùng. Bảng điều khiển không gian đóng vai trò là vùng chứa cho các thành phần giao diện người dùng, thành phần tương tác và nội dung sống động.

Tìm hiểu cách giao diện người dùng mở rộng và di chuyển
Bảng điều khiển không gian tự động điều chỉnh kích thước dựa trên khoảng cách từ người dùng. Việc điều chỉnh theo tỷ lệ động này đảm bảo các thành phần trên giao diện người dùng vẫn dễ đọc và tương tác được khi xem từ nhiều khoảng cách. Kích thước luôn nhất quán trong khoảng từ 0,75 mét đến 1,75 mét. Sau đó, tỷ lệ điều chỉnh theo tỷ lệ sẽ tăng 0,5 mét trên mỗi mét và các phần tử sẽ xuất hiện nhỏ hơn.
Để tránh xung đột với giao diện người dùng hệ thống, hãy giữ trong giới hạn di chuyển bảng điều khiển mặc định:
- Độ sâu tối thiểu: 0,75 mét từ người dùng
- Độ sâu tối đa: 5 mét tính từ người dùng
Người dùng có thể điều chỉnh tỷ lệ của bảng điều khiển không gian lên hoặc xuống để bảng điều khiển đủ lớn để xem rõ, bất kể khoảng cách từ người dùng. Khi người dùng di chuyển một bảng điều khiển không gian, Android XR sẽ tự động điều chỉnh kích thước của bảng điều khiển đó.
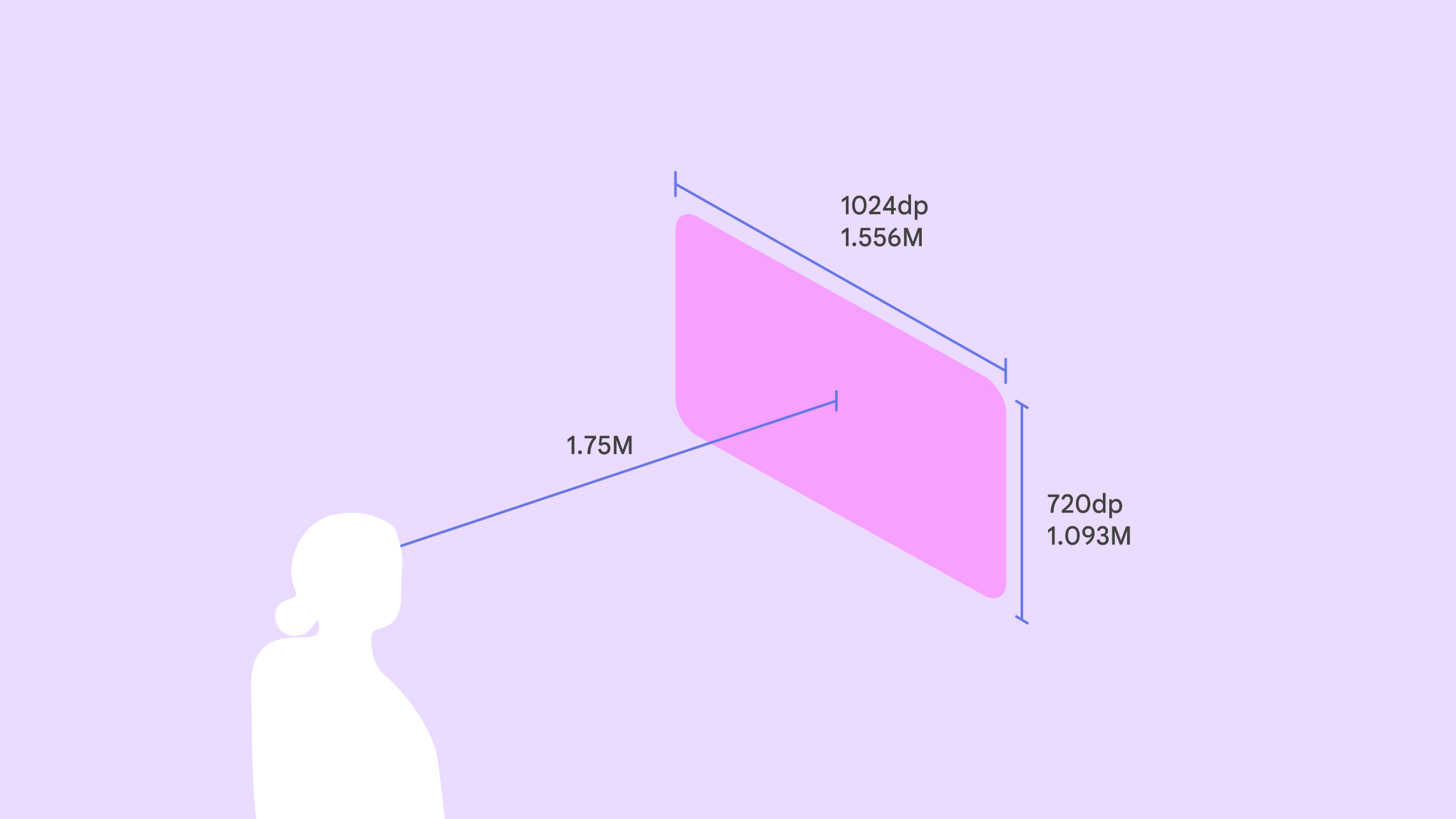
Kích thước bảng điều khiển không gian
Android XR được thiết kế để giúp ứng dụng của bạn thoải mái, dễ đọc và dễ tiếp cận đối với nhiều đối tượng. Để có trải nghiệm tối ưu, hệ thống sử dụng tỷ lệ 0,868 dp-to-dmm. Khi xem trên tai nghe, ứng dụng của bạn sẽ xuất hiện ở xa người dùng hơn so với khi họ xem ứng dụng trên điện thoại hoặc máy tính bảng. Vì vậy, ứng dụng phải lớn hơn để dễ sử dụng.
Trong chế độ Toàn không gian, không có kích thước tối thiểu cho bảng điều khiển không gian và kích thước tối đa là 2560 dp x 1800 dp do các giới hạn vật lý.

Vị trí đặt bảng điều khiển không gian
Trong chế độ Không gian đầy đủ, bạn có thể xác định vị trí của bảng điều khiển trong cả môi trường truyền tải và môi trường ảo. Khi người dùng chuyển từ Không gian chính sang Toàn không gian, các phần tử vẫn ở cùng một vị trí có thể dự đoán, trừ khi bạn chỉ định một vị trí tuỳ chỉnh.

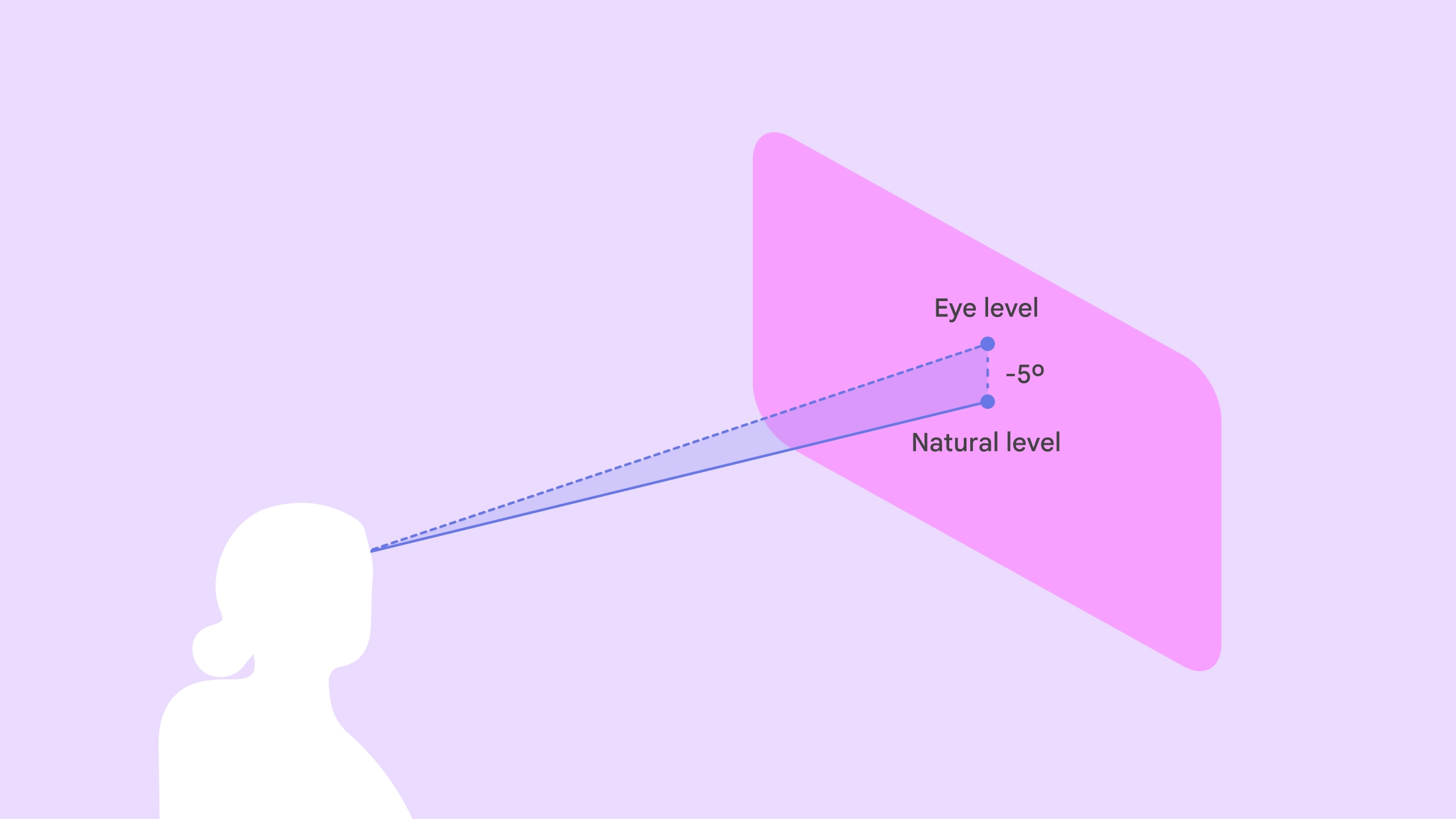
Tạo trung tâm bảng điều khiển cách tầm nhìn của người dùng 1,75 mét. Đặt tâm dọc của bảng điều khiển thấp hơn tầm mắt của người dùng 5° để tối đa hoá sự thoải mái, vì người dùng có xu hướng nhìn xuống.

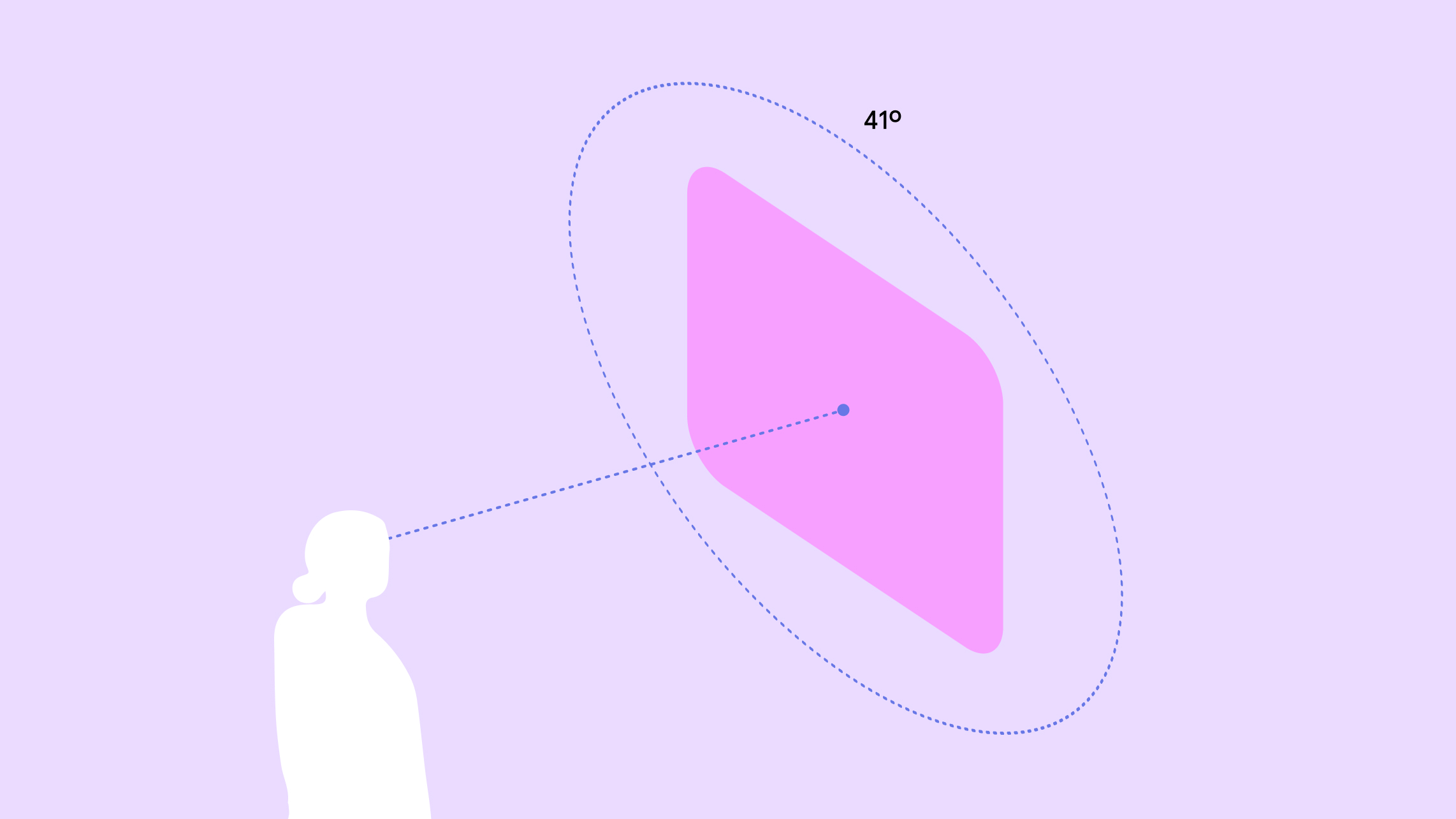
Để người dùng cảm thấy thoải mái nhất, hãy đặt nội dung ở chính giữa trường nhìn 41° của người dùng. Điều này sẽ đảm bảo tầm nhìn rõ ràng và giảm thiểu nhu cầu di chuyển đầu hoặc cơ thể quá mức.
Người dùng có thể di chuyển trong không gian của họ và các bảng không gian sẽ giữ nguyên vị trí.
Android XR bao gồm các mẫu tương tác sẵn sàng để giúp người dùng dễ dàng thao tác với các phần tử và đơn giản hoá quy trình phát triển. Người dùng có thể di chuyển các thành phần để điều chỉnh cho phù hợp với không gian cá nhân của họ. Bạn có thể định cấu hình các hành vi di chuyển và đổi kích thước.
Để giúp người dùng định vị các thành phần trên giao diện người dùng so với các đối tượng trong thế giới thực trong không gian của họ, bạn có thể cho phép họ neo một bảng điều khiển không gian vào một vị trí cụ thể trong thế giới thực, chẳng hạn như sàn nhà, ghế, tường, trần nhà hoặc bàn. Tính năng liên kết chỉ có trong chế độ truyền tải.
Để giúp người dùng cảm thấy ổn định và định hướng tốt, bạn có thể cho phép người dùng neo bảng điều khiển không gian vào một vị trí cụ thể trong thế giới thực, chẳng hạn như sàn nhà, ghế, tường, trần nhà hoặc bàn. Tính năng liên kết chỉ có trong chế độ truyền tải.
Tạo bố cục không gian của riêng bạn
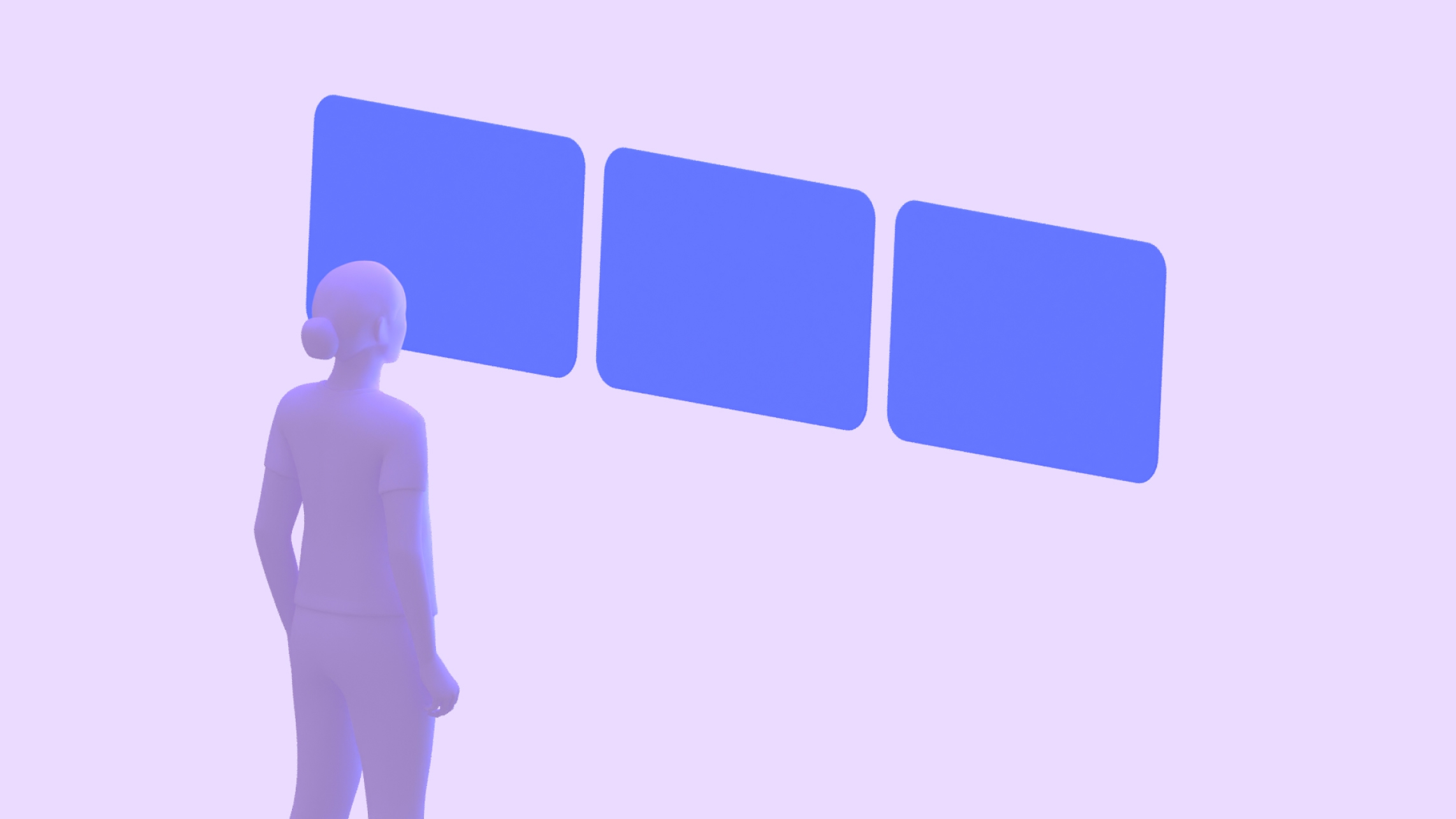
Bạn có thể phân ly ứng dụng của mình thành nhiều bảng điều khiển không gian, theo bất kỳ bố cục nào bạn chọn. API giao diện người dùng không gian không giới hạn số lượng bảng điều khiển. Các tính năng này bao gồm khả năng tạo bố cục bằng các hàng và cột, cũng như các hàng phẳng và cong. Vị trí của bảng điều khiển không gian có thể là cụ thể hoặc tuỳ ý. Tìm hiểu cách phát triển bố cục giao diện người dùng không gian.

Bố cục hàng phẳng

Bố cục hàng cong

Bố cục vị trí tuỳ ý
Video không gian
Video không gian có thể mang đến cảm giác sống động và chân thực cho nội dung của bạn. Bạn có thể kết hợp các video này vào thiết kế của mình dưới dạng video đơn hoặc nổi hiển thị trên bề mặt phẳng, hình bán cầu 180° hoặc hình cầu 360°.
Tàu bay quỹ đạo
Orbiter là các thành phần giao diện người dùng nổi thường dùng để kiểm soát nội dung trong các bảng điều khiển không gian và các thực thể khác mà chúng được liên kết. Các thẻ này cho phép nội dung có nhiều không gian hơn và người dùng có thể nhanh chóng truy cập vào các tính năng trong khi nội dung chính vẫn hiển thị. Orbiter giúp bạn linh hoạt tích hợp các thành phần giao diện người dùng hiện có hoặc tạo các thành phần mới.
Bạn nên sử dụng các vệ tinh quỹ đạo một cách tiết kiệm và cân nhắc kỹ nhu cầu và ý định của người dùng. Một lượng lớn thành phần trên giao diện người dùng được tạo không gian có thể gây ra tình trạng mỏi nội dung và làm người dùng choáng ngợp với quá nhiều hành động cạnh tranh. Bạn nên điều chỉnh một số thành phần điều hướng chính, chẳng hạn như dải điều hướng hoặc thanh điều hướng.

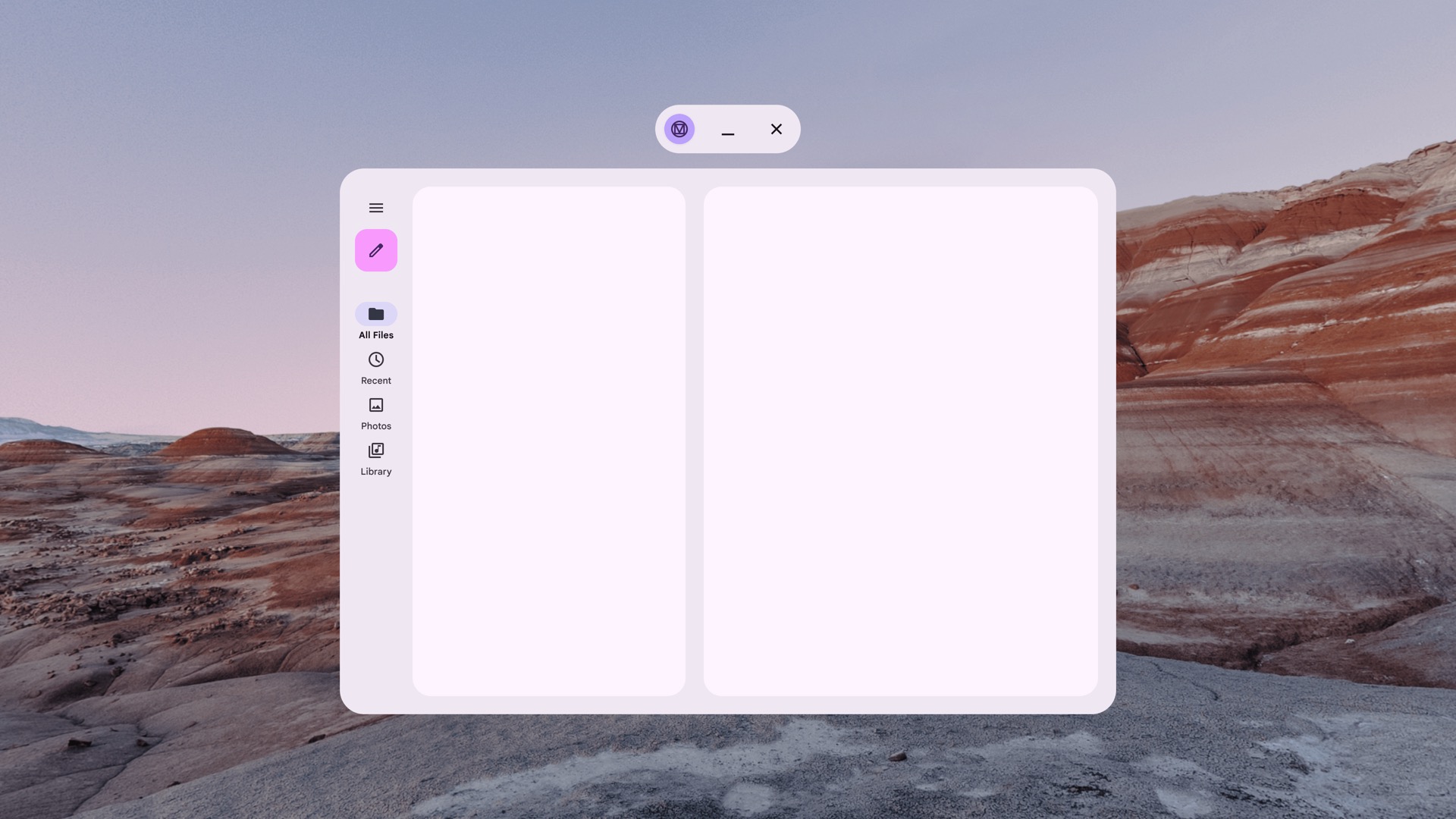
Dải điều hướng không theo không gian của Material Design trong Không gian chính

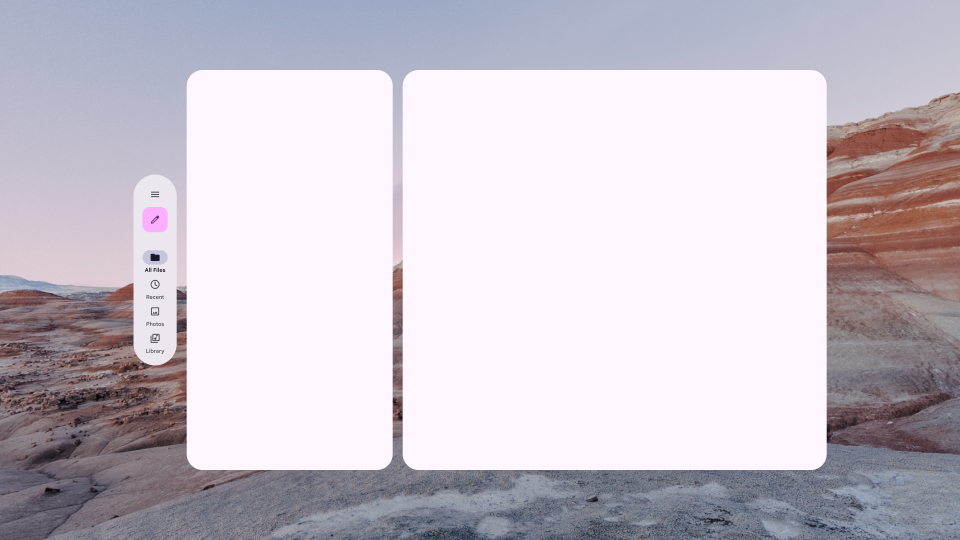
Dải điều hướng không gian của Material Design ở chế độ Toàn không gian

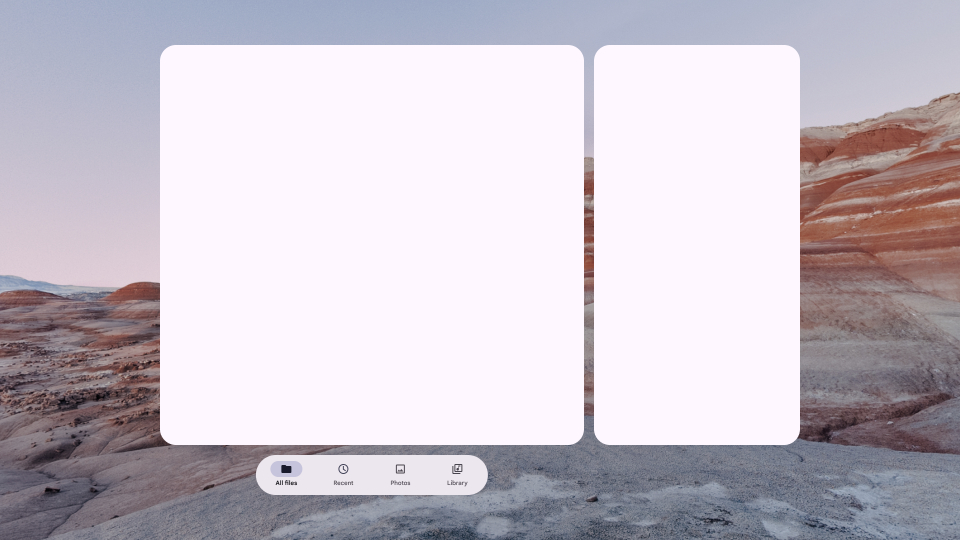
Thanh điều hướng không theo không gian của Material Design trong Không gian trên Trang chủ

Thanh điều hướng không gian của Material Design trong Không gian toàn màn hình
Nguyên tắc
- Điều chỉnh khoảng đệm cho bảng điều khiển để xác định vị trí flex hoặc phần trăm.
- Xác định độ lệch của vệ tinh bay vòng quanh. 20 dp là khoảng cách hình ảnh được đề xuất.
- Điều chỉnh độ cao của vệ tinh nhân tạo nếu cần bằng cách sử dụng các độ cao không gian. Theo mặc định, các thành phần này được nâng lên 15 dp theo chiều sâu Z.
- Kích thước có thể cố định hoặc linh hoạt khi bảng điều khiển được đổi kích thước.
- Xác định xem bạn có muốn vệ tinh nhân tạo mở rộng linh động để vừa với nội dung hay không.
Các mẫu thiết kế cần tránh
- Tránh chồng chéo tàu vũ trụ hơn 50% kích thước của tàu vũ trụ.
- Tránh đặt vệ tinh bay vòng quá xa bảng điều khiển không gian.
- Không sử dụng toạ độ X hoặc Y tuyệt đối.
- Tránh sử dụng quá nhiều vệ tinh bay vòng quanh.
Độ cao không gian
Khi bạn thêm độ cao không gian vào một thành phần, thành phần đó sẽ hiển thị phía trên bảng điều khiển không gian trên trục Z. Điều này giúp thu hút sự chú ý của người dùng, tạo hệ phân cấp tốt hơn và cải thiện khả năng đọc.
| Cấp độ cao không gian | Thành phần | DP |
|---|---|---|
| 0 | Chưa chỉ định | .1dp |
| 1 | Orbiter | 16dp |
| 2 | Chưa chỉ định | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | Chưa chỉ định | 40dp |
| 5 | SpatialDialog | 56dp |

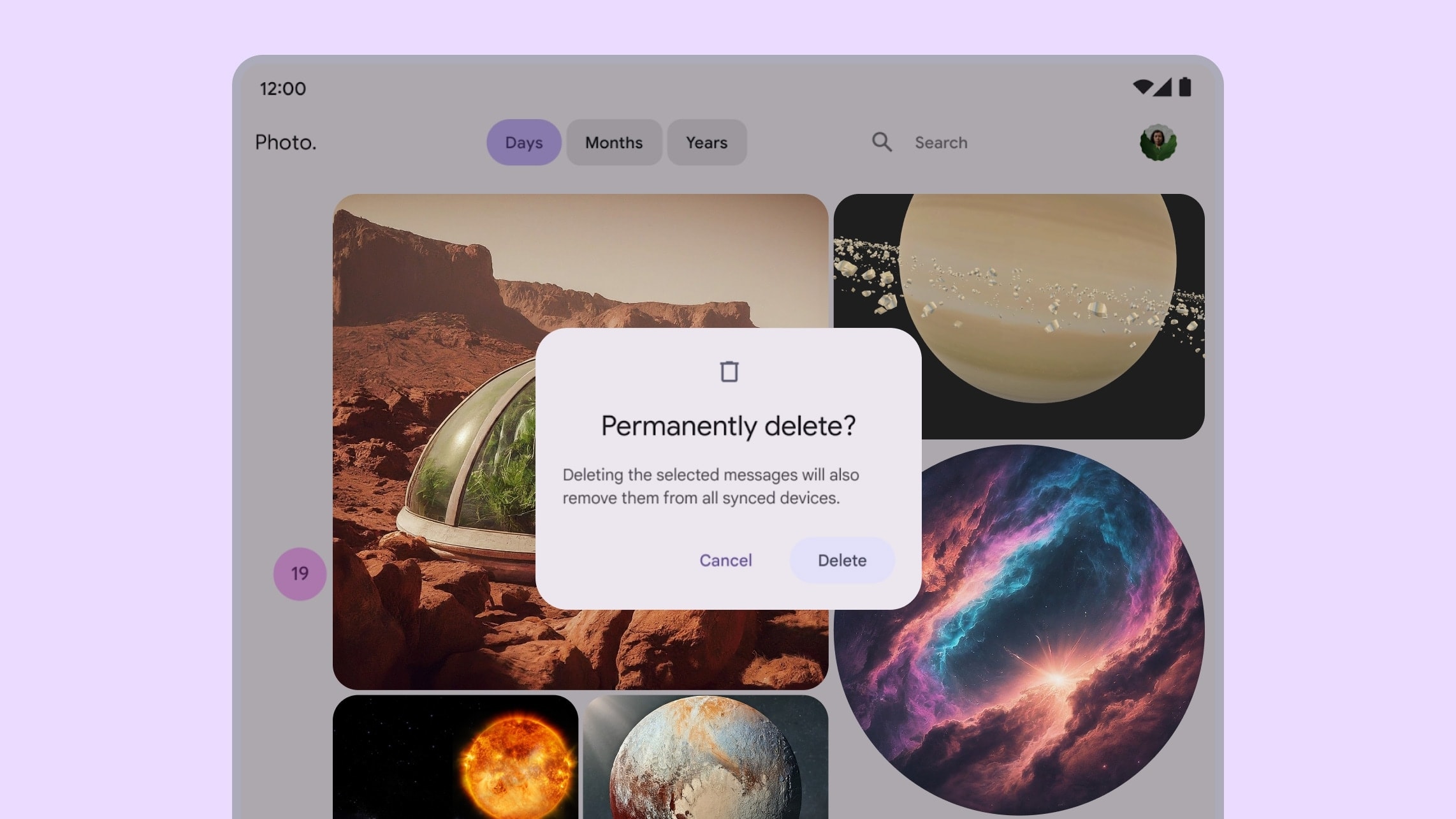
Hộp thoại Material Design trên ứng dụng có màn hình lớn
Hộp thoại sử dụng độ cao không gian trong Android XR

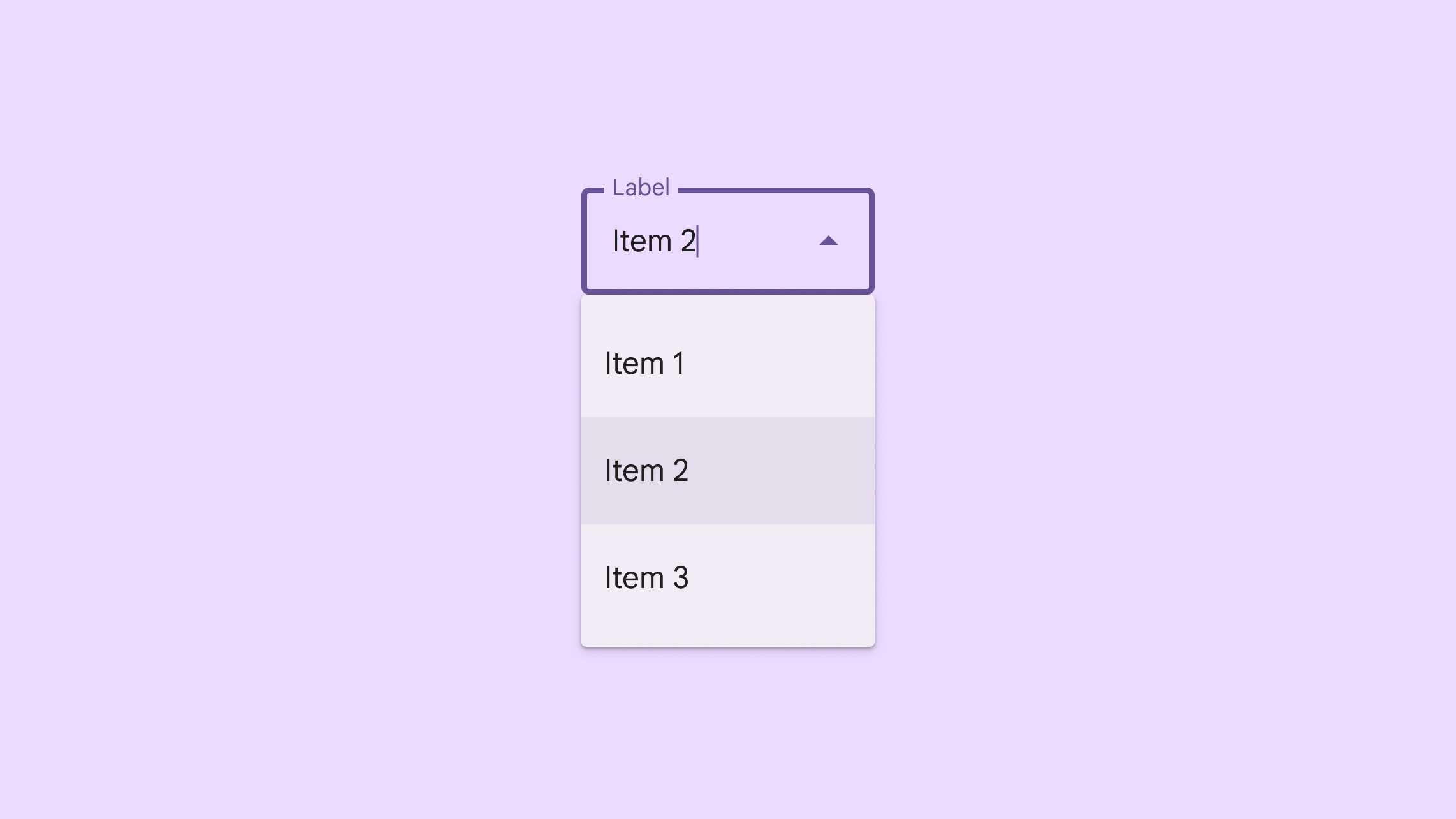
Trình đơn thả xuống Material Design trên ứng dụng màn hình lớn
Trình đơn thả xuống sử dụng độ cao trong Android XR
Các mẫu thiết kế cần tránh
- Tránh tạo không gian hoặc nâng cao các khu vực và mặt phẳng lớn như các tấm dưới cùng và tấm bên.
- Tránh nâng các thành phần trên giao diện người dùng có nội dung có thể cuộn.
Thiết kế kích thước mục tiêu lớn
Trong ứng dụng XR, mục tiêu là khu vực có thể trỏ mà người dùng tương tác. Android XR tuân thủ nguyên tắc về mục tiêu của Material Design và đề xuất các mục tiêu lớn hơn để tăng độ chính xác, sự thoải mái và khả năng hữu dụng.
Tìm hiểu về mục tiêu và trạng thái di chuột trong XR.
Tạo kiểu chữ hỗ trợ tiếp cận
Khả năng đọc của phông chữ là yếu tố quan trọng để mang lại trải nghiệm thoải mái cho người dùng trong XR. Bạn nên sử dụng các tuỳ chọn tỷ lệ kiểu chữ có kích thước phông chữ từ 14 dp trở lên và độ đậm phông chữ từ bình thường trở lên để cải thiện khả năng đọc.
Nếu tuân thủ các nguyên tắc của Material Design, thì ứng dụng hiện có của bạn đã được tối ưu hoá cho Android XR. Bạn có thể xác định kiểu chữ của một ứng dụng mới dựa trên Material Design.
Sử dụng các thành phần và bố cục Material Design
Tận dụng thư viện thành phần của Material Design và bố cục thích ứng khi thiết kế ứng dụng Android XR. Các khối xây dựng tương tác này giúp đẩy nhanh quá trình phát triển để bạn có thể tập trung vào chức năng cốt lõi và sự đổi mới.
Material Design cho XR nâng cao các thành phần Material 3 và bố cục thích ứng bằng các hành vi giao diện người dùng không gian. Những tính năng này có thể giúp ứng dụng của bạn trở nên thân thiện hơn với nền tảng và tối ưu hoá cho không gian.
Bạn cũng có thể tạo không gian cho các thành phần giao diện người dùng hiện có bằng cách đặt các thành phần đó vào vệ tinh nhân tạo và áp dụng độ cao không gian, như mô tả trên trang này.
 Tải Bộ thiết kế Material 3 xuống để bắt đầu.
Tải Bộ thiết kế Material 3 xuống để bắt đầu.

