Material Design cung cấp các thành phần và bố cục phù hợp với XR. Khi sử dụng thư viện Material 3 hiện có, các thành phần và bố cục thích ứng sẽ được cải thiện bằng các hành vi giao diện người dùng không gian.
Bạn có thể điều chỉnh chế độ triển khai M3 hiện tại bằng cách thêm trình bao bọc EnableXrComponentOverrides. Thêm thư viện XR Compose Material3 vào các phần phụ thuộc của ứng dụng.
Sử dụng EnableXrComponentOverrides để điều chỉnh ứng dụng hiện có
Tất cả giao diện người dùng Compose M3 bên trong trình bao bọc EnableXrComponentOverrides sẽ thích ứng trên các thiết bị XR. Trình bao bọc này cho phép bạn chọn bất kỳ thành phần nào bạn muốn loại trừ khỏi hành vi này.
Thêm trình bao bọc EnableXrComponentOverrides để điều chỉnh ứng dụng cho Material Design cho XR.
Dải điều hướng
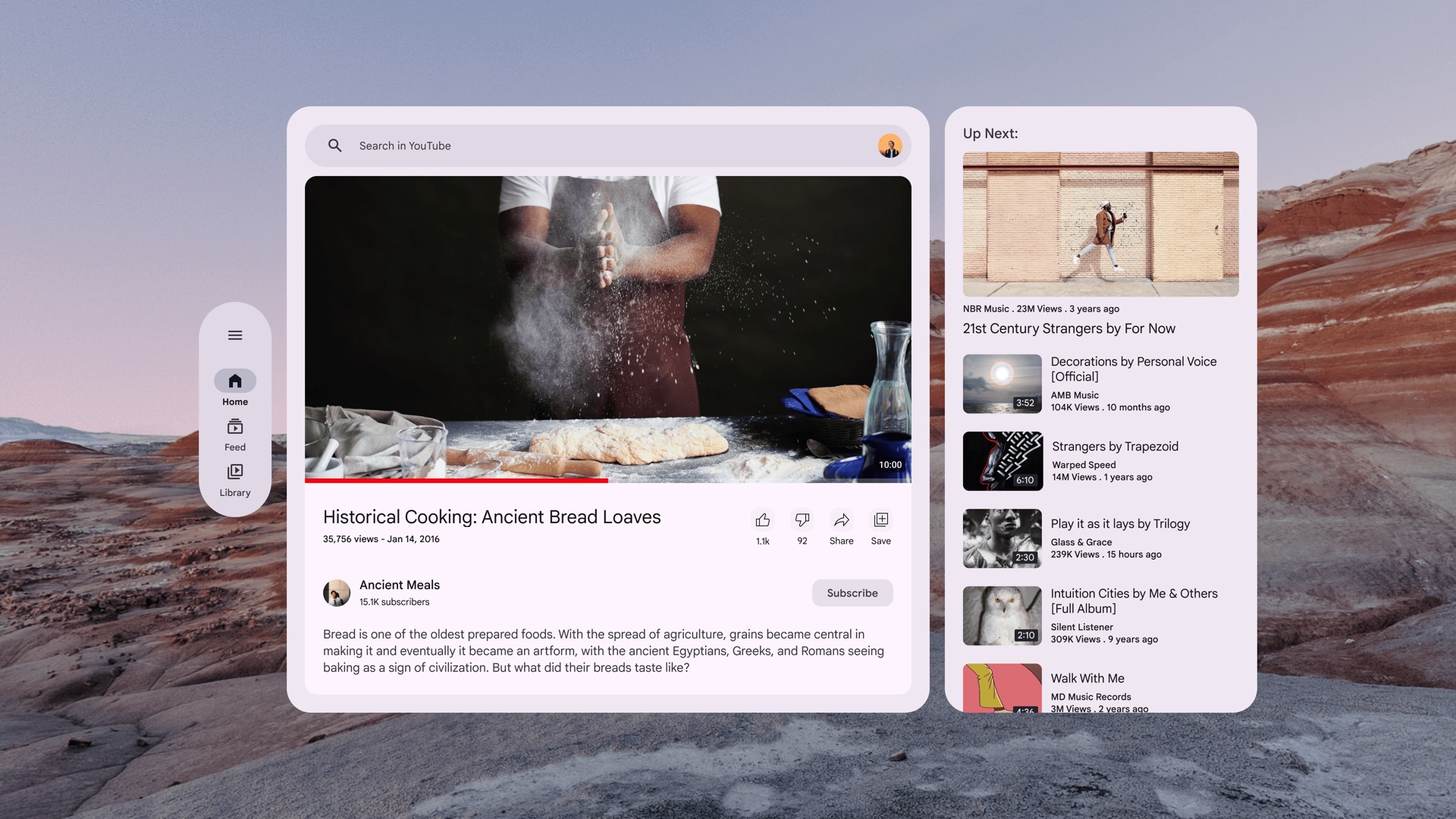
Thanh điều hướng trong mọi bố cục Compose, kể cả NavigationSuiteScaffold sẽ tự động thích ứng với XR Orbiter. Để biết thêm thông tin, hãy đọc Nguyên tắc thiết kế theo ngôn ngữ Material.

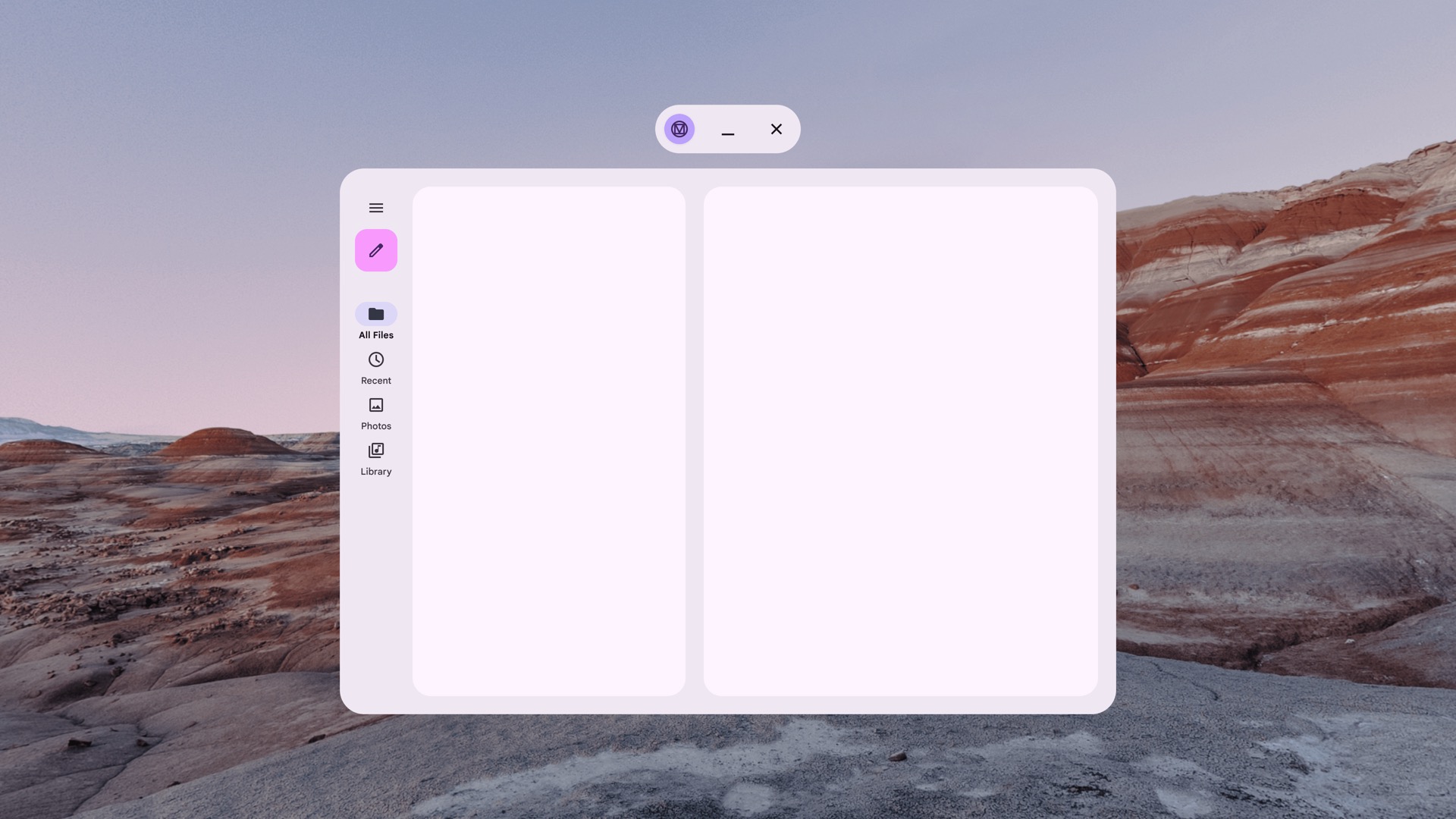
Dải điều hướng không gian hoá

Dải điều hướng không gian (thích ứng với XR)
Thanh điều hướng
Thanh điều hướng trong mọi bố cục Compose, bao gồm cả NavigationSuiteScaffold sẽ tự động điều chỉnh cho phù hợp với thiết bị hỗ trợ thực tế mở rộng. Để biết thêm thông tin, hãy đọc Nguyên tắc thiết kế theo ngôn ngữ Material.

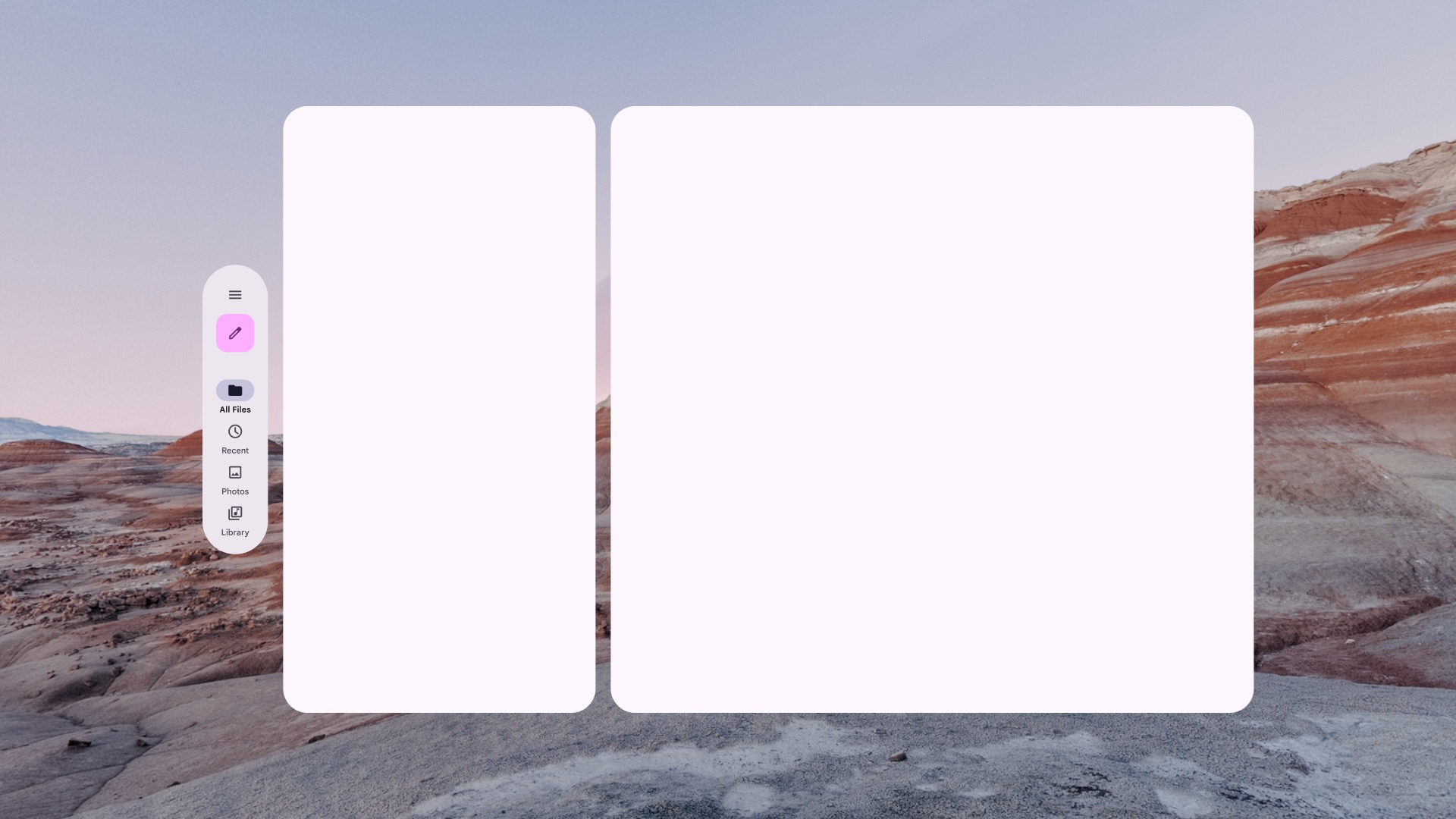
Thanh điều hướng không gian

Thanh điều hướng không gian (thích ứng với XR)
Hộp thoại
BasicAlertDialog sẽ thích ứng với XR, thêm độ nâng cho thành phần.
Tìm hiểu thêm về Hộp thoại và nguyên tắc thiết kế thích ứng.

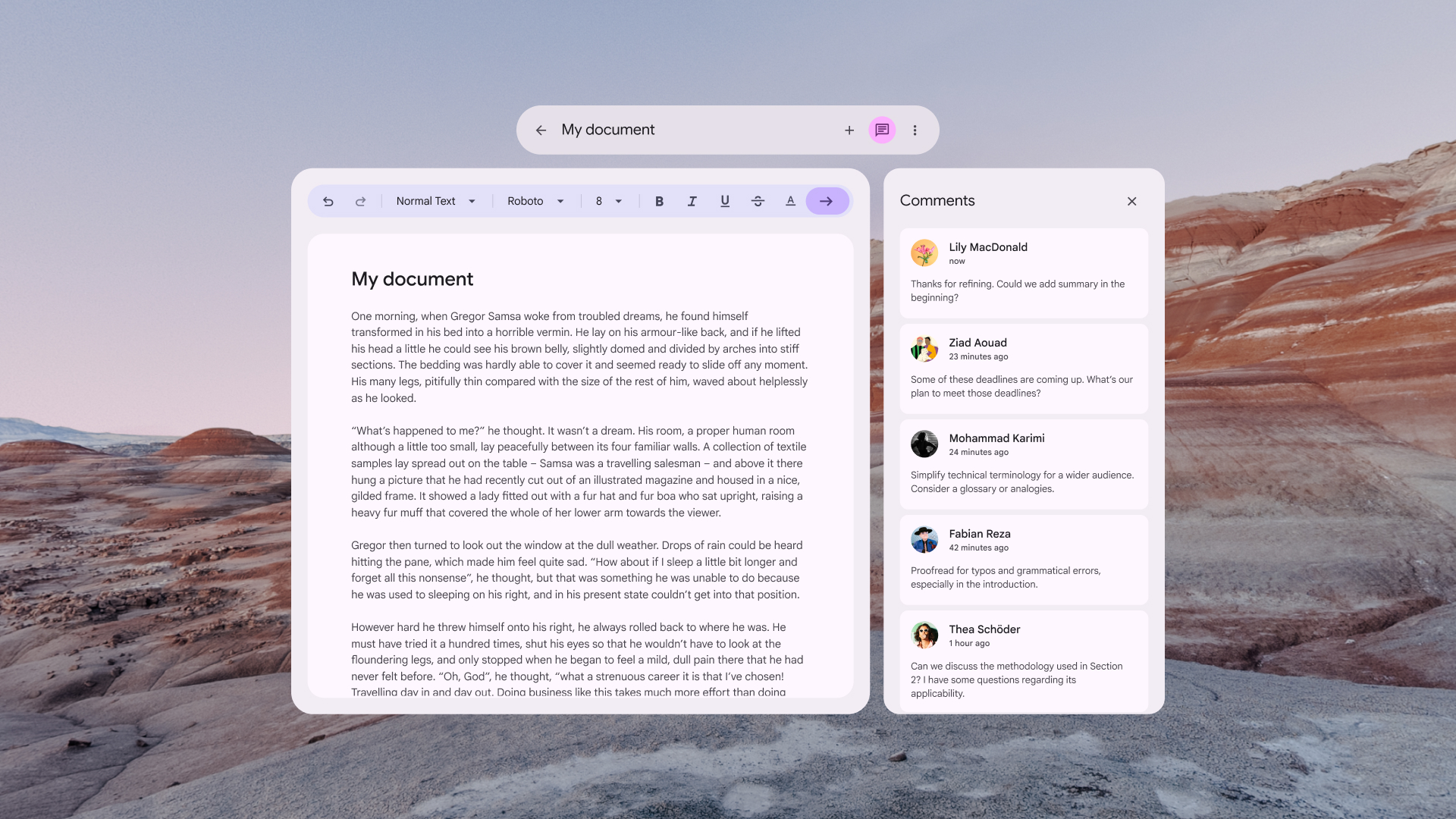
Hộp thoại không được không gian hoá

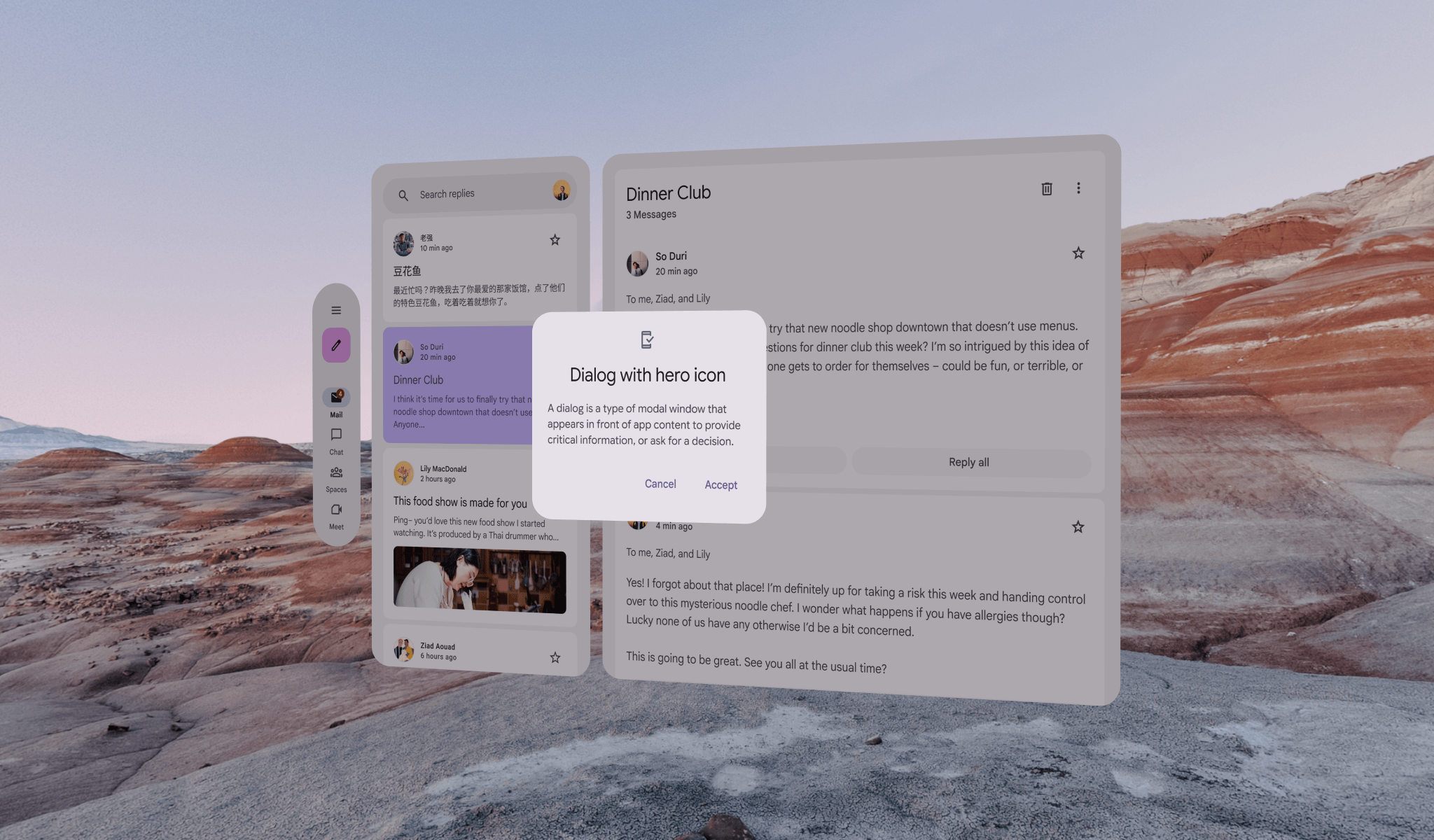
Hộp thoại được không gian hoá (thích ứng với XR)
Thanh ứng dụng trên cùng
TopAppBar sẽ tự động thích ứng với thiết bị hỗ trợ thực tế mở rộng (XR).
Tìm hiểu thêm về Thanh ứng dụng trên cùng và nguyên tắc thiết kế thích ứng.

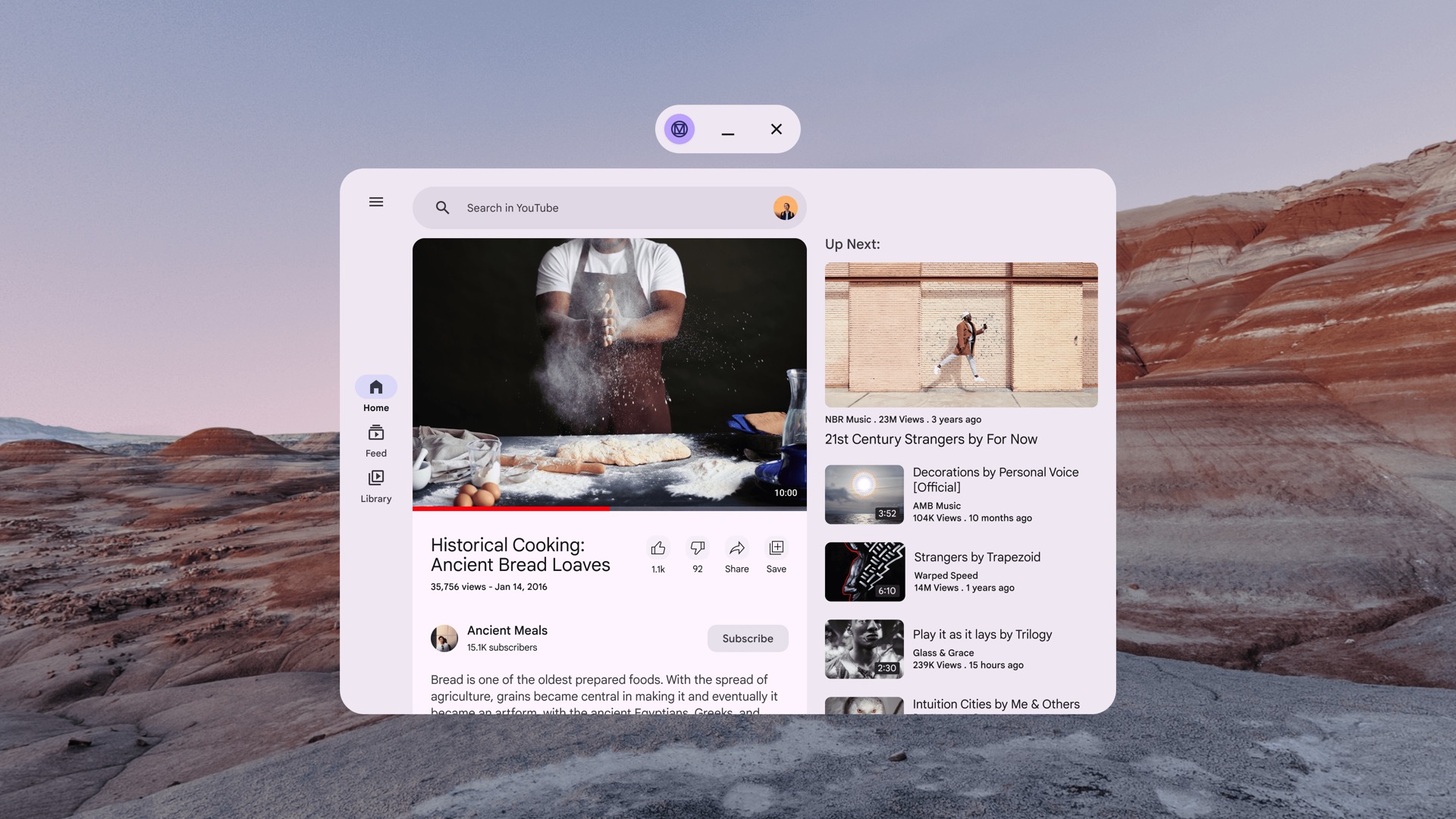
Thanh ứng dụng trên cùng không được không gian hoá

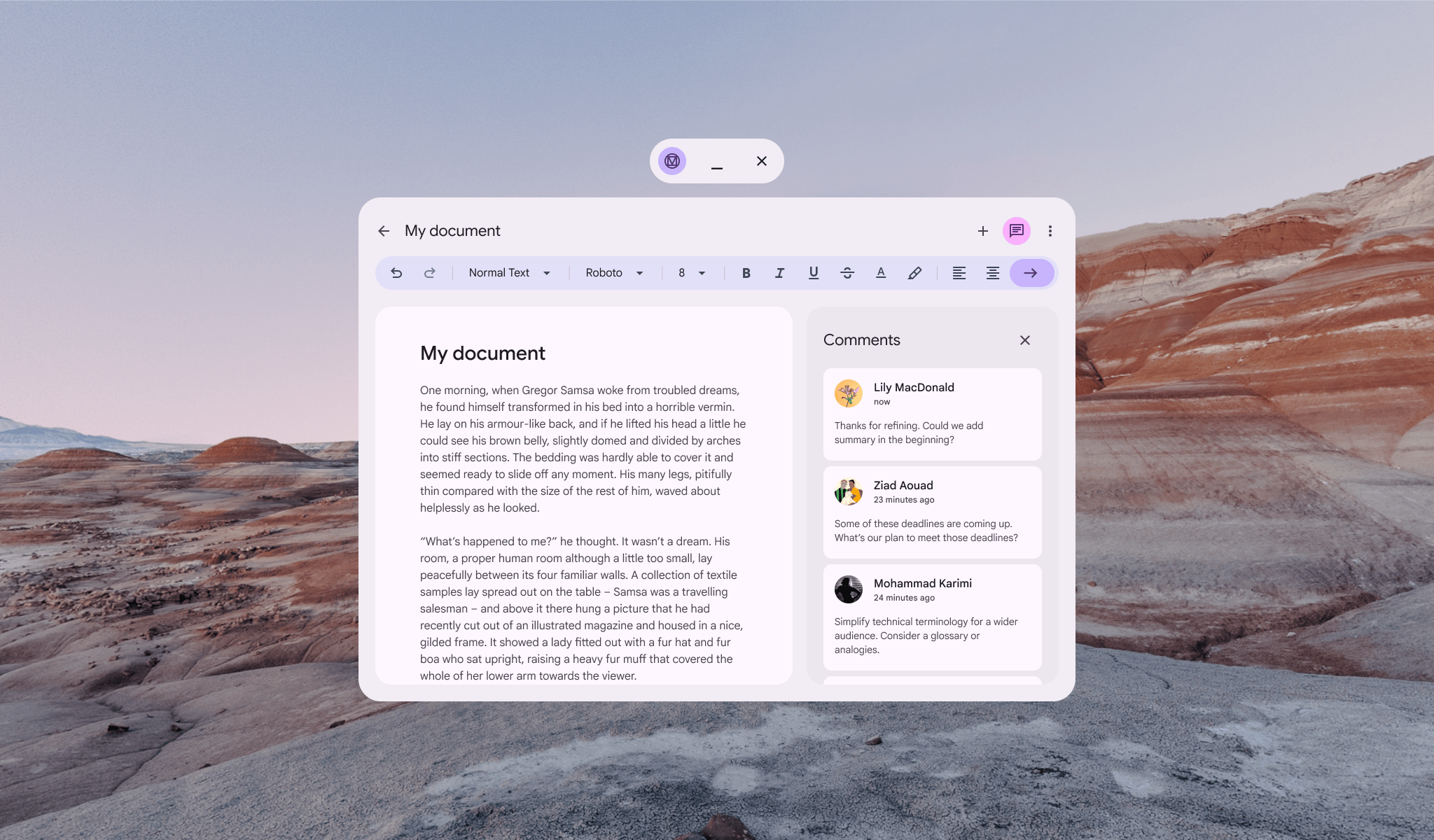
Thanh ứng dụng trên cùng được không gian hoá (thích ứng với XR)
Bố cục danh sách-chi tiết cho XR
Bố cục thích ứng Material 3 trong XR có mối liên kết 1:1, trong đó mỗi ngăn được đặt bên trong bảng điều khiển không gian XR riêng. Tìm hiểu thêm về ListDetailPaneScaffold và nguyên tắc về thiết kế thích ứng.

Non-spatialized ListDetailPaneScaffold

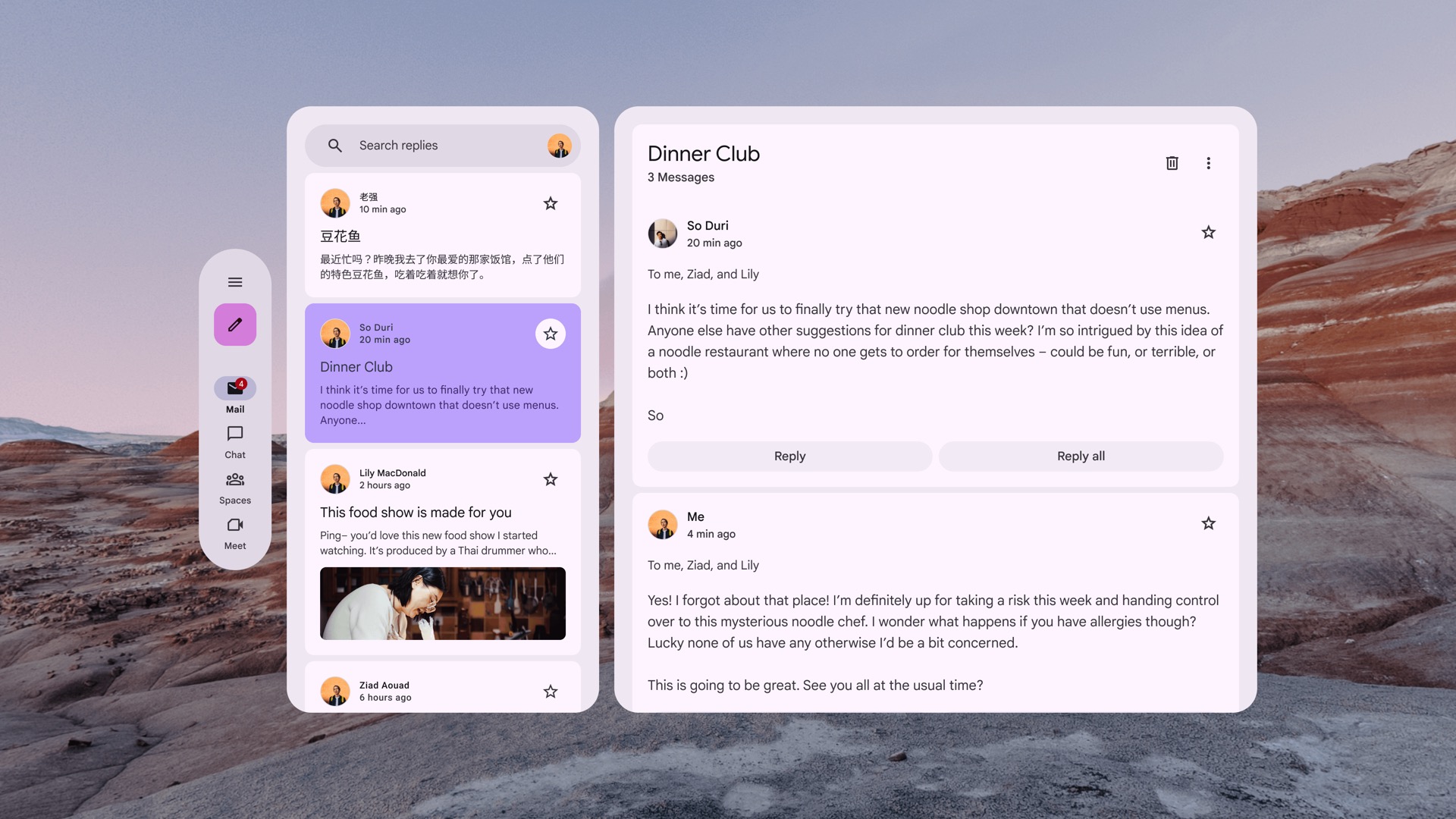
ListDetailPaneScaffold được không gian hoá (thích ứng với XR)
Bố cục ngăn hỗ trợ cho XR
Bố cục thích ứng Material 3 trong XR có mối liên kết 1:1, trong đó mỗi ngăn được đặt bên trong bảng điều khiển không gian XR riêng. Tìm hiểu thêm về SupportingPaneScaffold và nguyên tắc về thiết kế thích ứng.

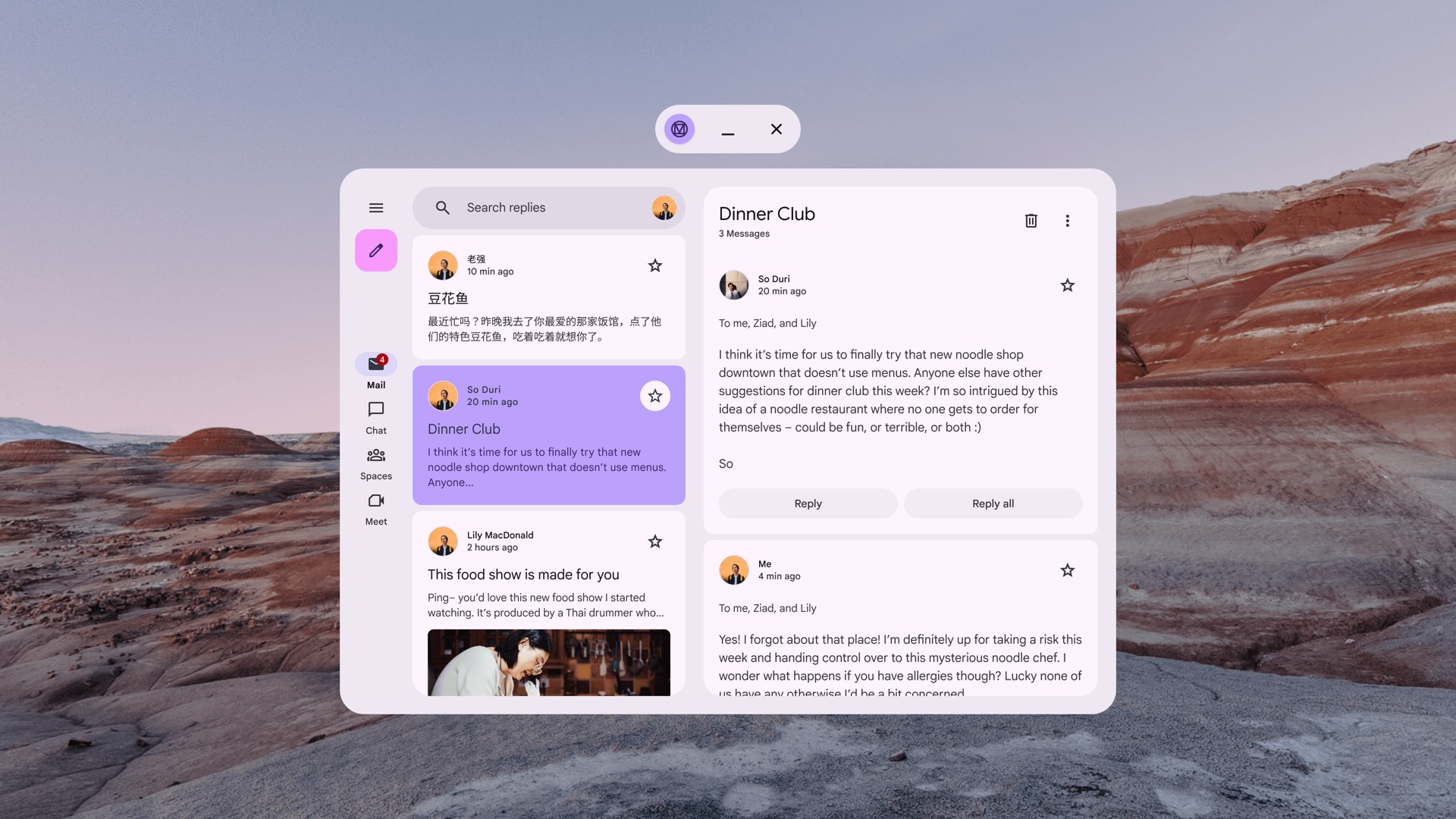
SupportingPaneScaffold không được không gian hoá

SupportingPaneScaffold được không gian hoá (thích ứng với XR)
Bắt đầu thiết kế bằng Bộ công cụ thiết kế Material 3 cho Figma

Tải Bộ thiết kế Material 3 xuống để bắt đầu
Xem thêm
- Phát triển giao diện người dùng bằng Jetpack Compose cho XR
- Nguyên tắc thiết kế giao diện người dùng không gian


