هنگام ساخت یک برنامه متمایز Android XR، ممکن است بخواهید از رابط کاربری فضایی برای قرار دادن محتوا در محیط فیزیکی یا مجازی کاربر استفاده کنید. می توانید برنامه خود را به پانل های فضایی ، مدارگردها تقسیم کنید و ارتفاع مکانی را اضافه کنید (در این صفحه با جزئیات بیشتر توضیح داده شده است). شما همچنین می توانید ویدئوی فضایی را در طراحی خود بگنجانید.
پانل های فضایی
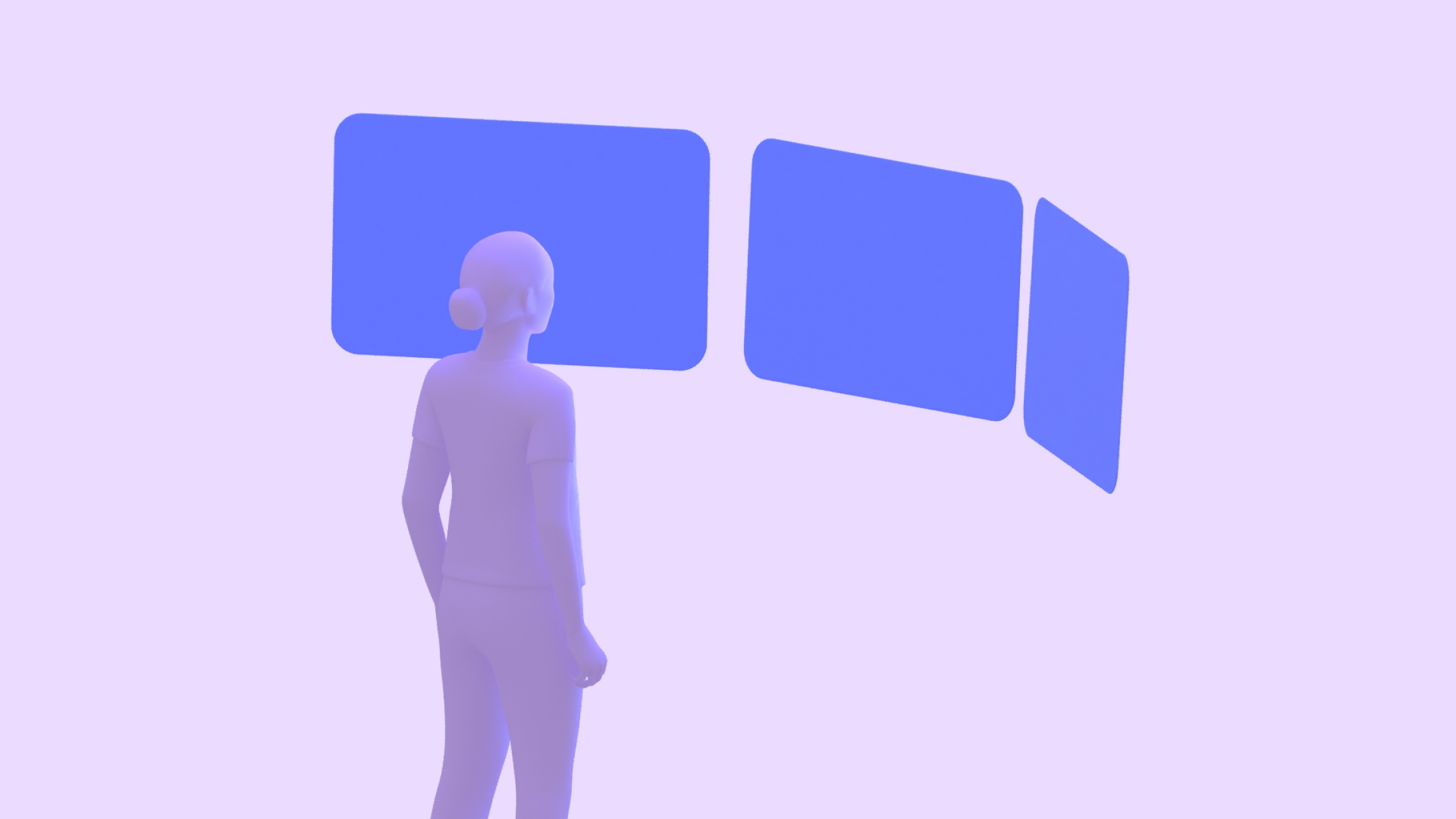
پانلهای فضایی بلوکهای اساسی سازنده برنامههای Android XR هستند. میتوانید از آنها برای ایجاد تجربهای متمایز با XR بر روی یک نمایشگر نامحدود استفاده کنید، با گسترش محتوا در فضای کاربر. پانل های فضایی به عنوان محفظه هایی برای عناصر رابط کاربری، اجزای تعاملی و محتوای غوطه ور عمل می کنند.

درک کنید که UI چگونه مقیاس و حرکت می کند
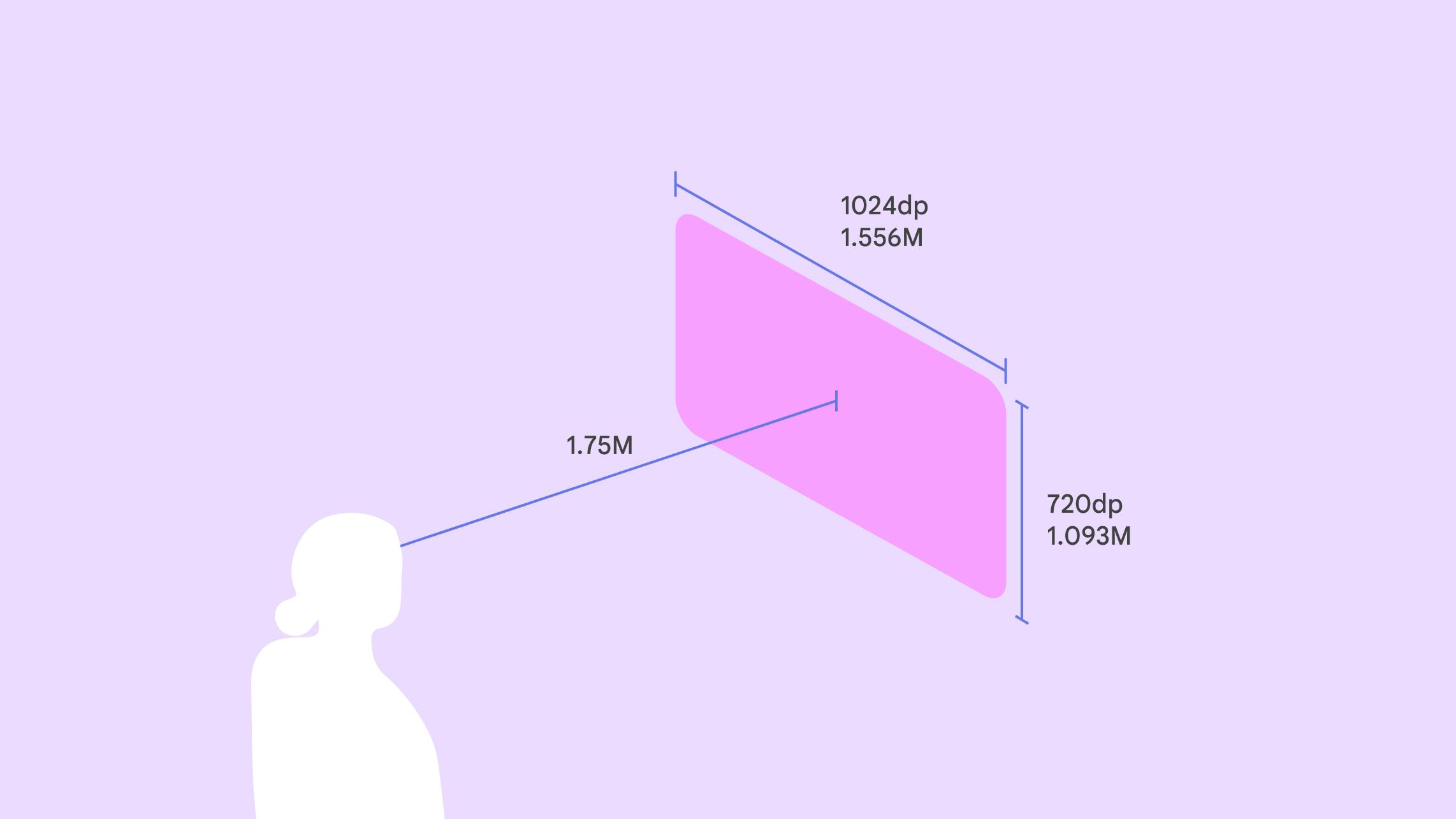
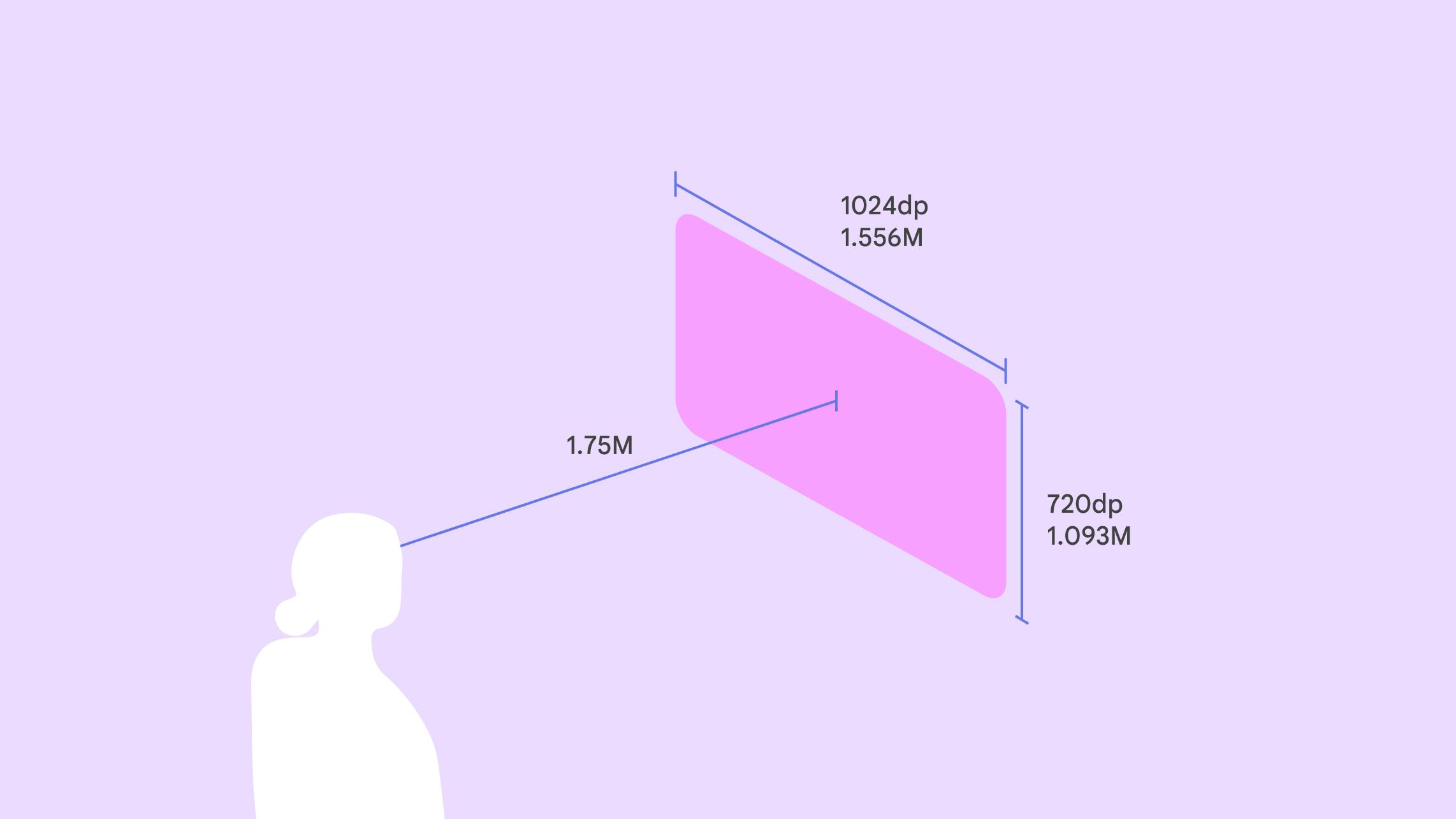
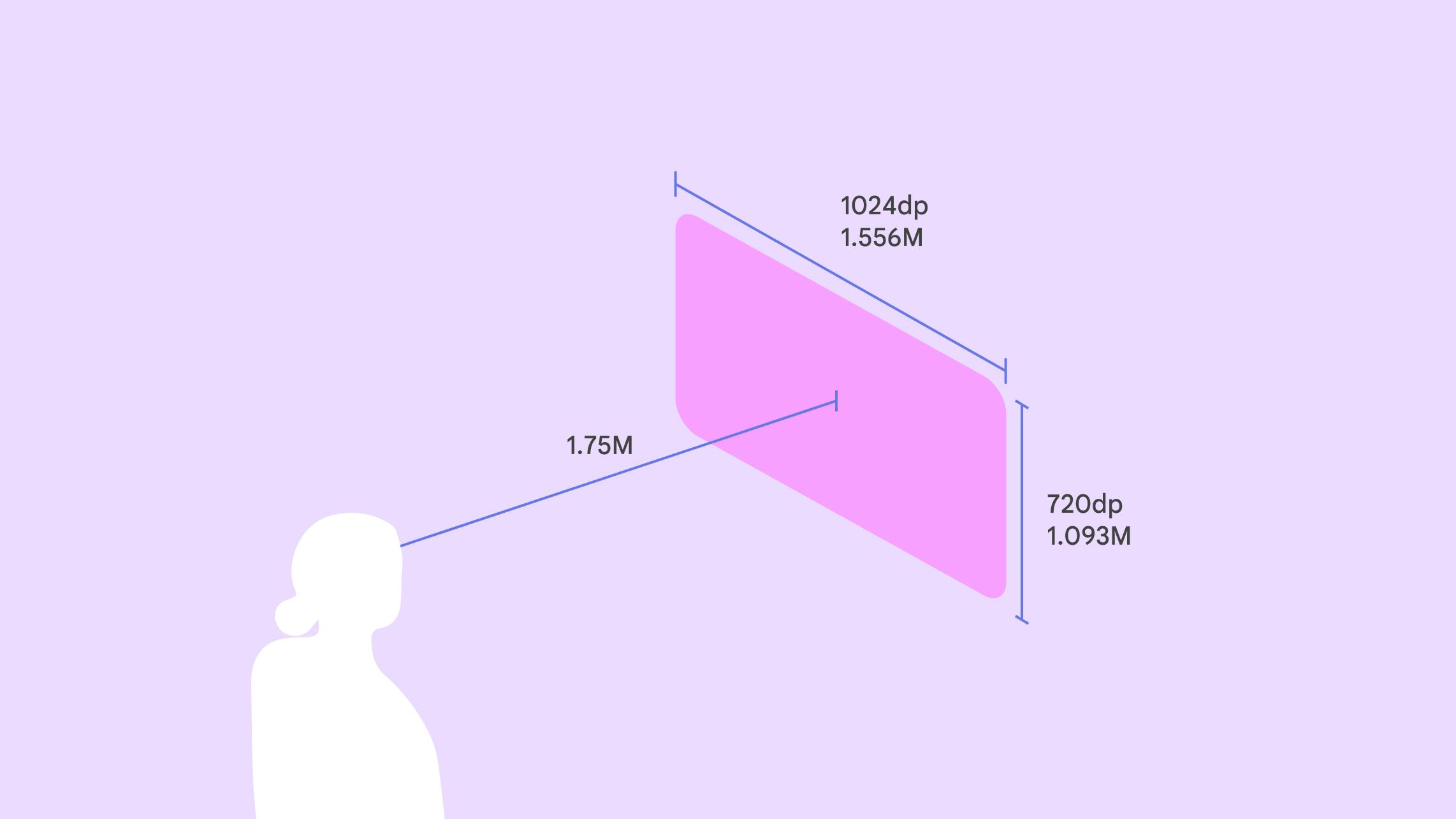
پانل های فضایی به طور خودکار اندازه خود را بر اساس فاصله آنها از کاربر تنظیم می کنند. این مقیاس بندی پویا تضمین می کند که عناصر UI هنگام مشاهده از فواصل مختلف خوانا و تعاملی باقی می مانند. اندازه بین 0.75 متر و 1.75 متر ثابت می ماند. سپس سرعت پوسته پوسته شدن با 0.5 متر در متر رشد می کند و عناصر کوچکتر ظاهر می شوند.
برای جلوگیری از تداخل با رابط کاربری سیستم، در محدوده حرکات پانل پیشفرض نگه دارید:
- حداقل عمق: 0.75 متر از کاربر
- حداکثر عمق: 5 متر از کاربر
کاربران می توانند یک پانل فضایی را به سمت بالا یا پایین مقیاس بندی کنند تا به اندازه کافی بزرگ باشد که بدون توجه به فاصله کاربر، به وضوح ببیند. هنگامی که کاربر یک پانل فضایی را جابجا می کند، Android XR به طور خودکار اندازه آن را کاهش می دهد.
اندازه های پانل فضایی
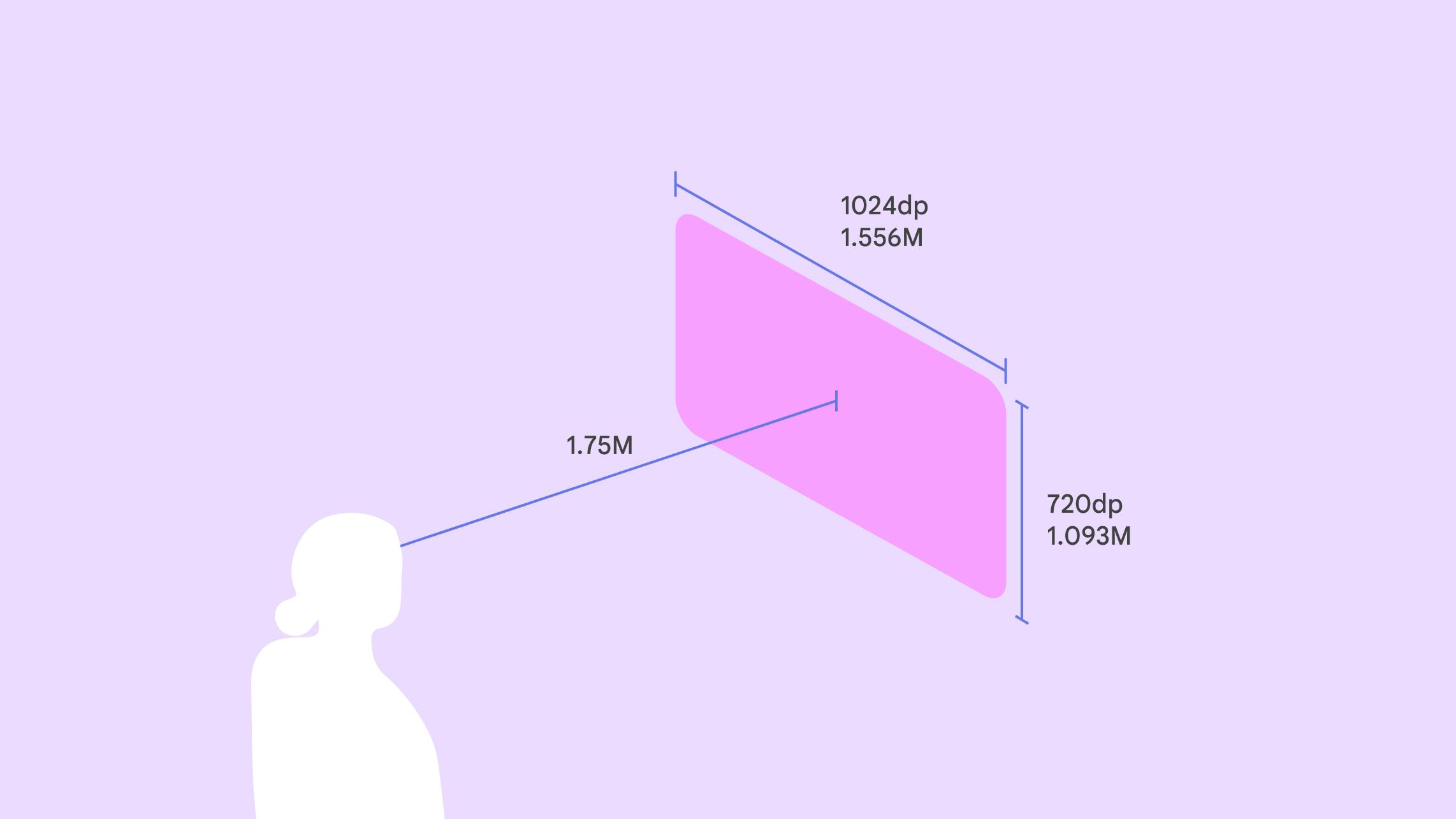
Android XR طوری طراحی شده است که برنامه شما را راحت، خوانا و در دسترس مخاطبان وسیعی قرار دهد. برای تجربه بهینه، سیستم از 0.868 dp-to-dmm استفاده می کند. وقتی برنامه شما روی هدست مشاهده میشود، نسبت به زمانی که کاربر برنامهای را روی تلفن یا رایانه لوحی میبیند، دورتر از کاربر ظاهر میشود، بنابراین برای سهولت استفاده باید بزرگتر باشد.
در فضای کامل، حداقل اندازه برای یک پانل فضایی وجود ندارد و حداکثر به دلیل محدودیت های فیزیکی، 2560dp x 1800dp است.

محل قرار دادن پانل های فضایی
در Full Space می توانید محل قرارگیری پنل را در محیط های عبوری و مجازی تعیین کنید. هنگامی که کاربران از Home Space به Full Space تغییر مکان می دهند، عناصر در همان موقعیت قابل پیش بینی باقی می مانند، مگر اینکه یک موقعیت سفارشی را اختصاص دهید.

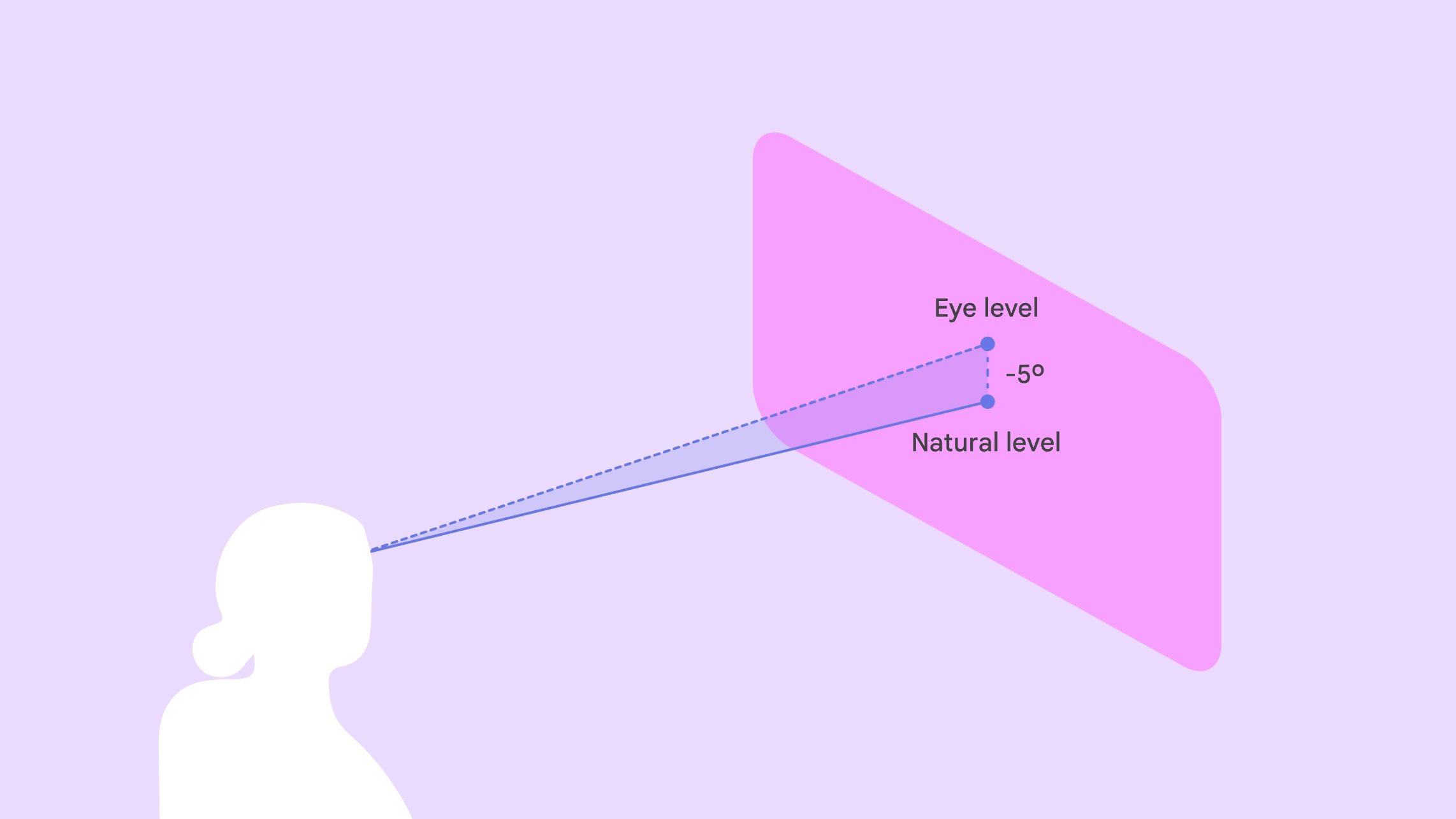
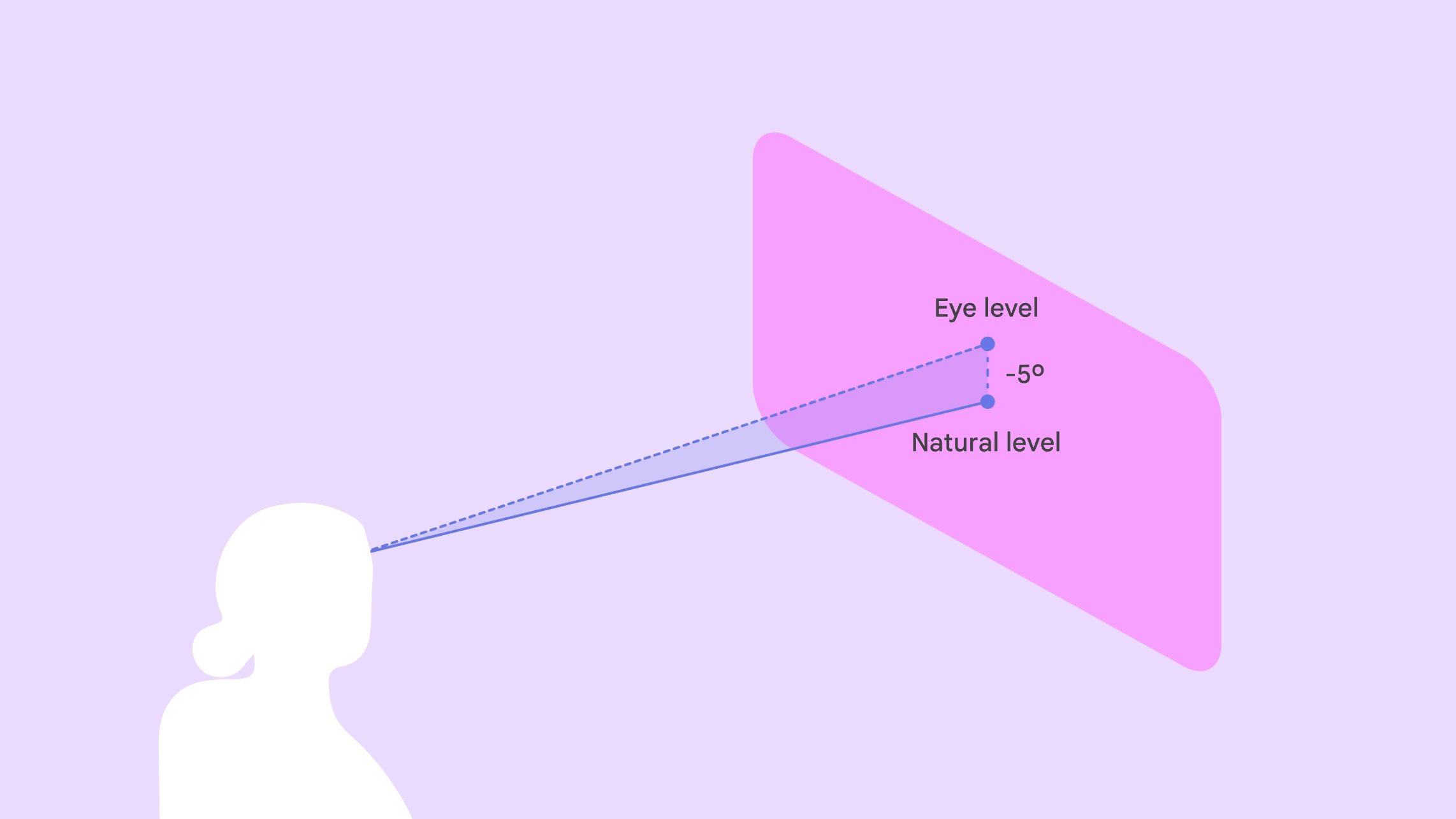
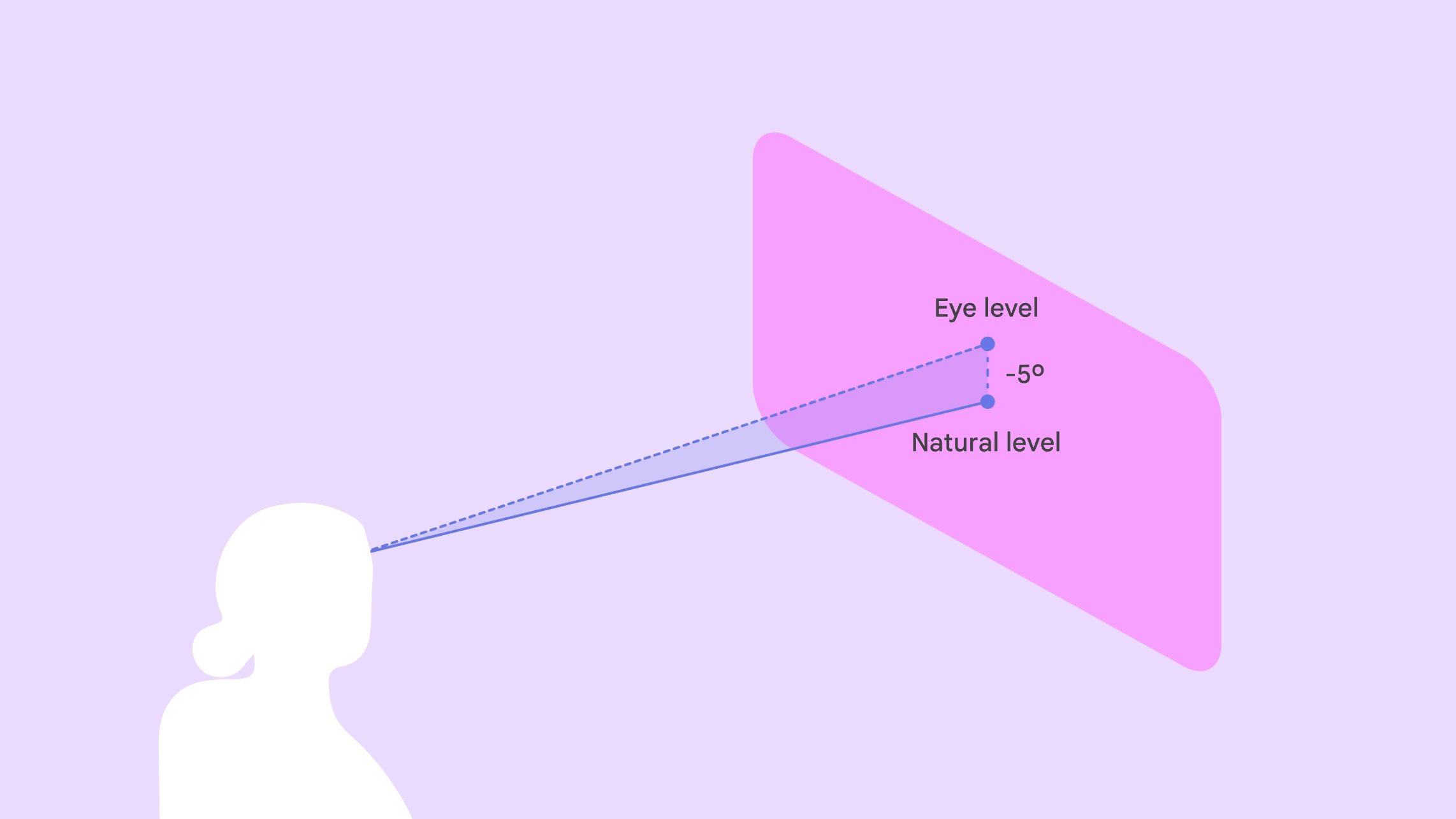
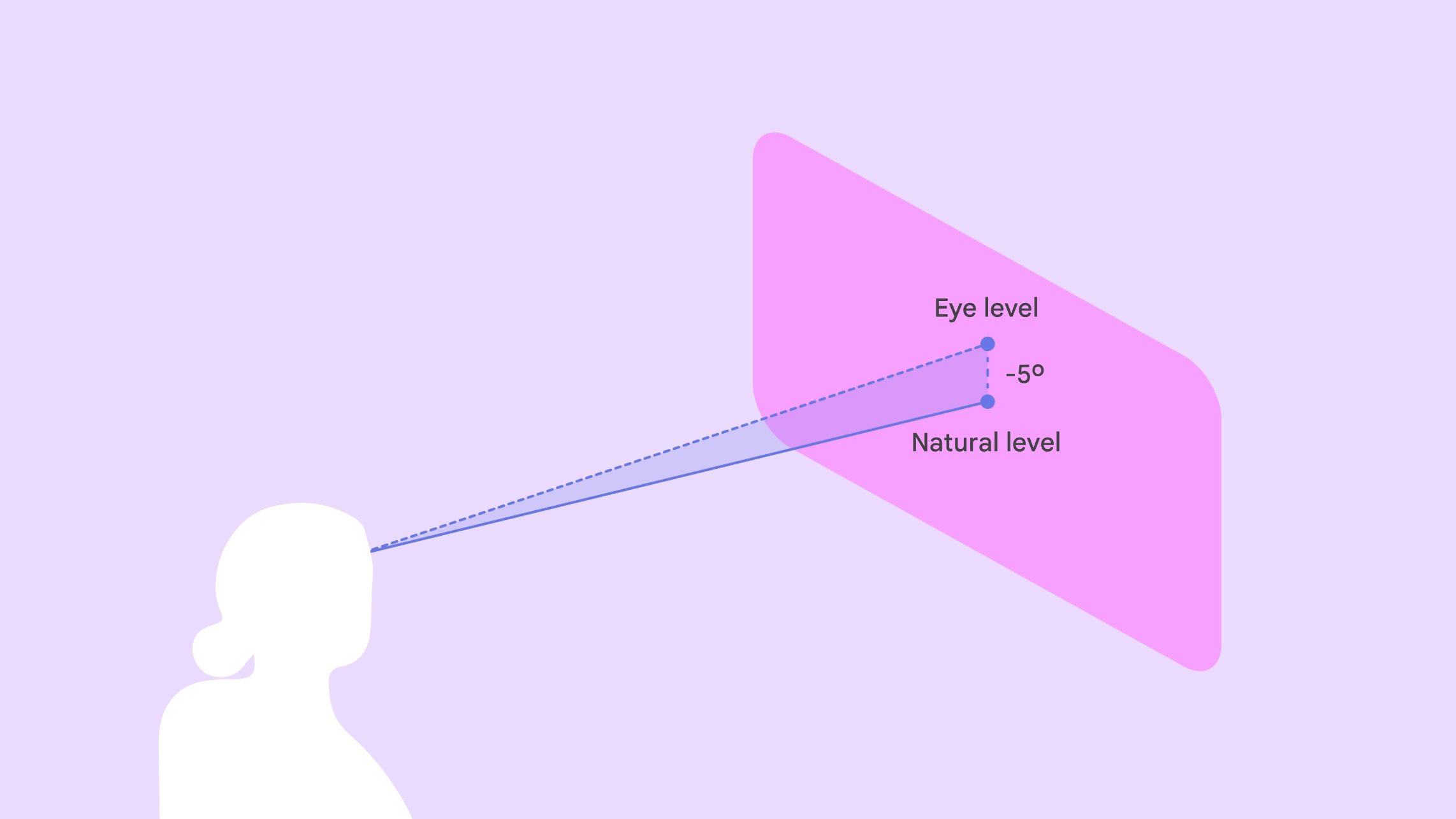
مرکز پانل را در فاصله 1.75 متری از خط دید کاربر ایجاد کنید . مرکز عمودی پانل را 5 درجه زیر سطح چشم کاربر قرار دهید تا راحتی را به حداکثر برسانید، زیرا کاربران تمایل دارند به سمت پایین نگاه کنند.

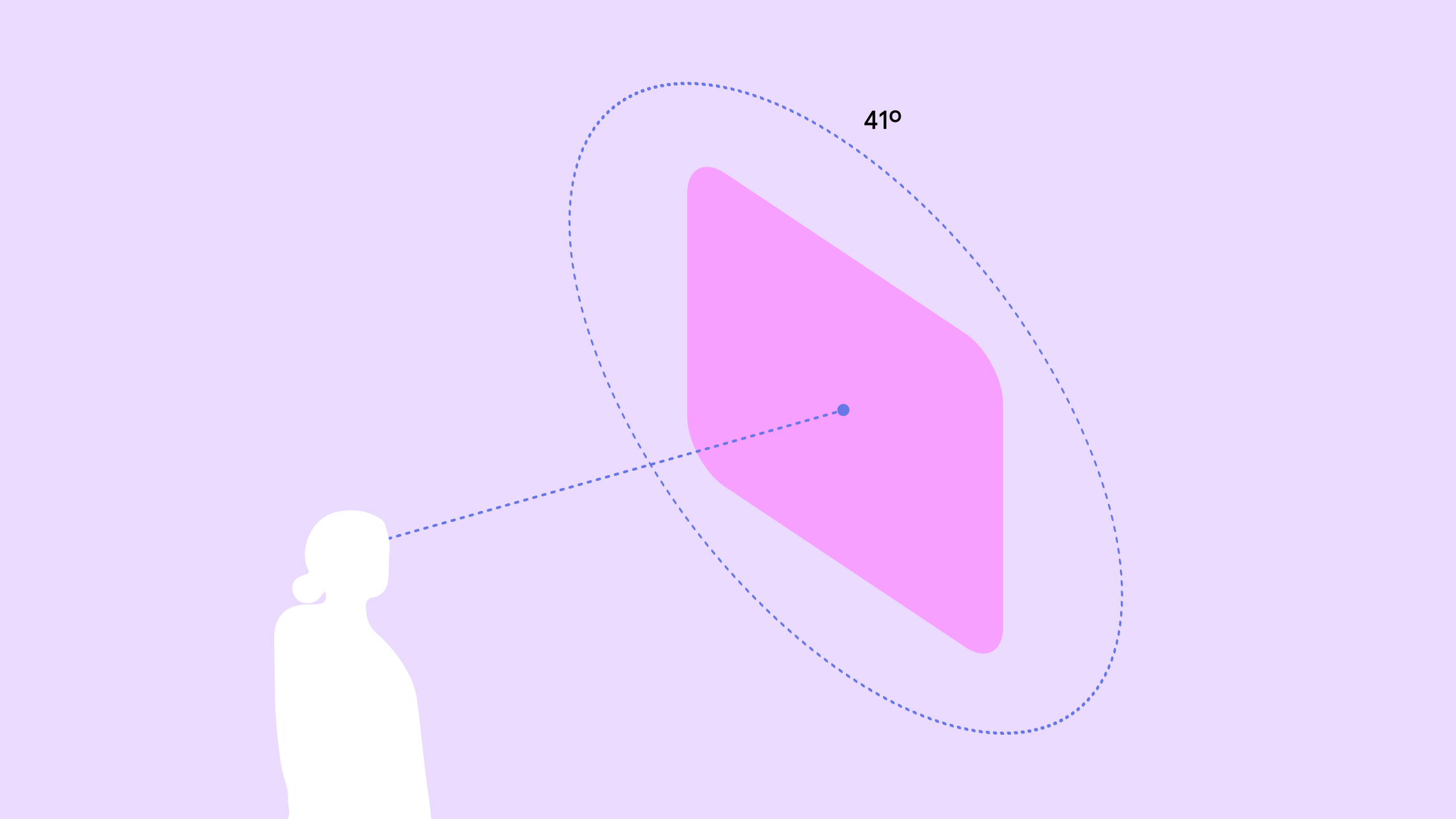
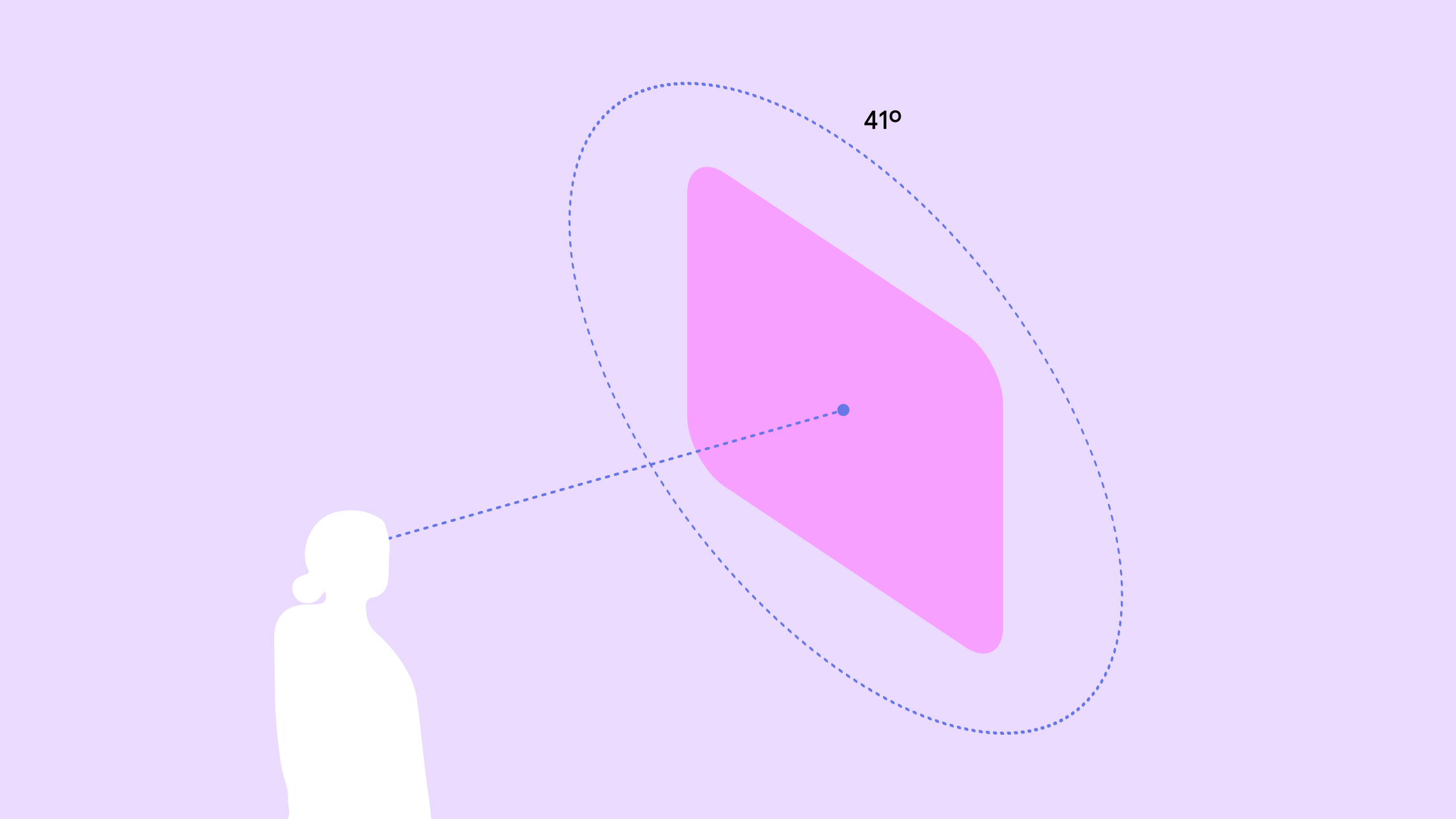
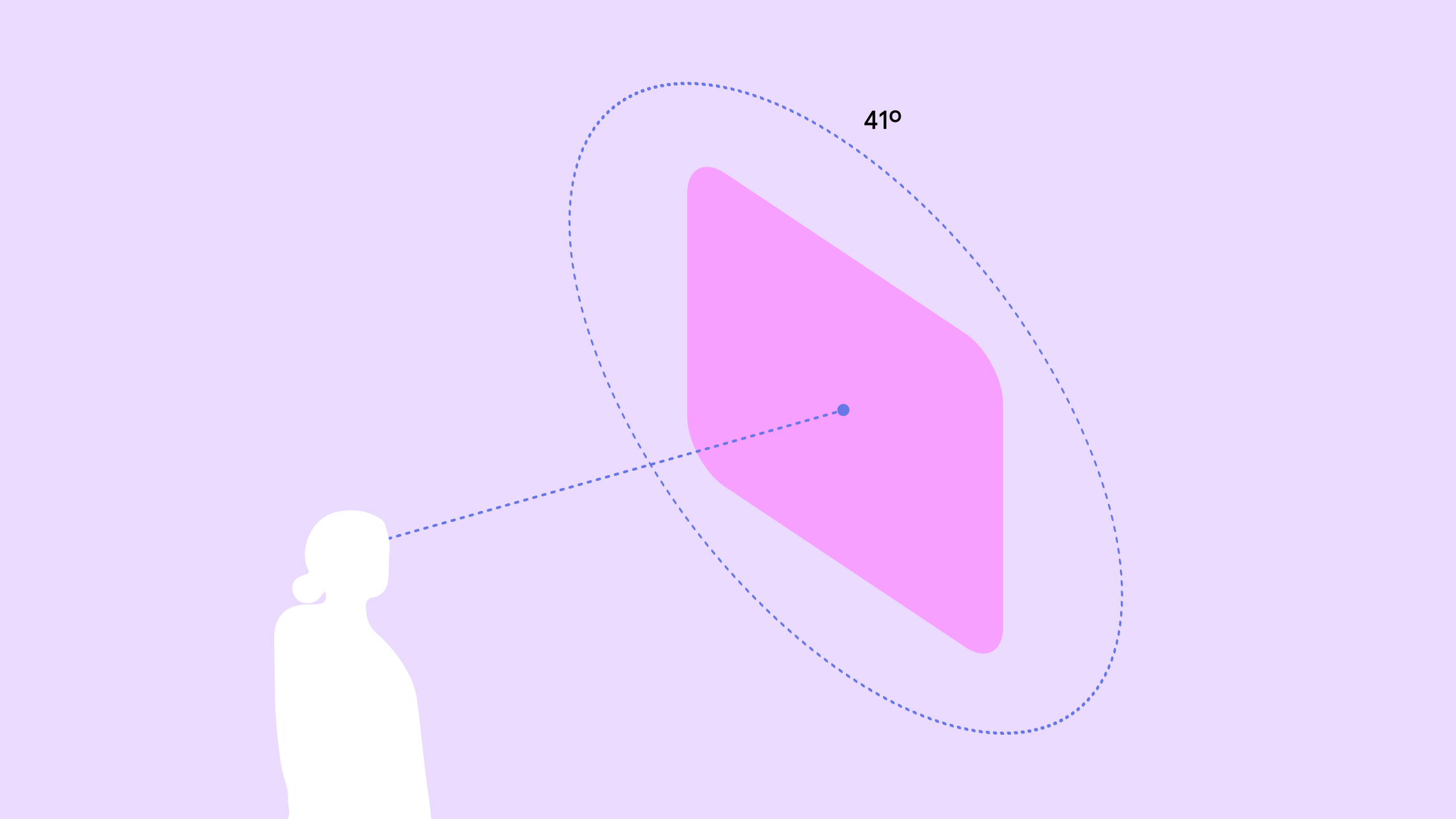
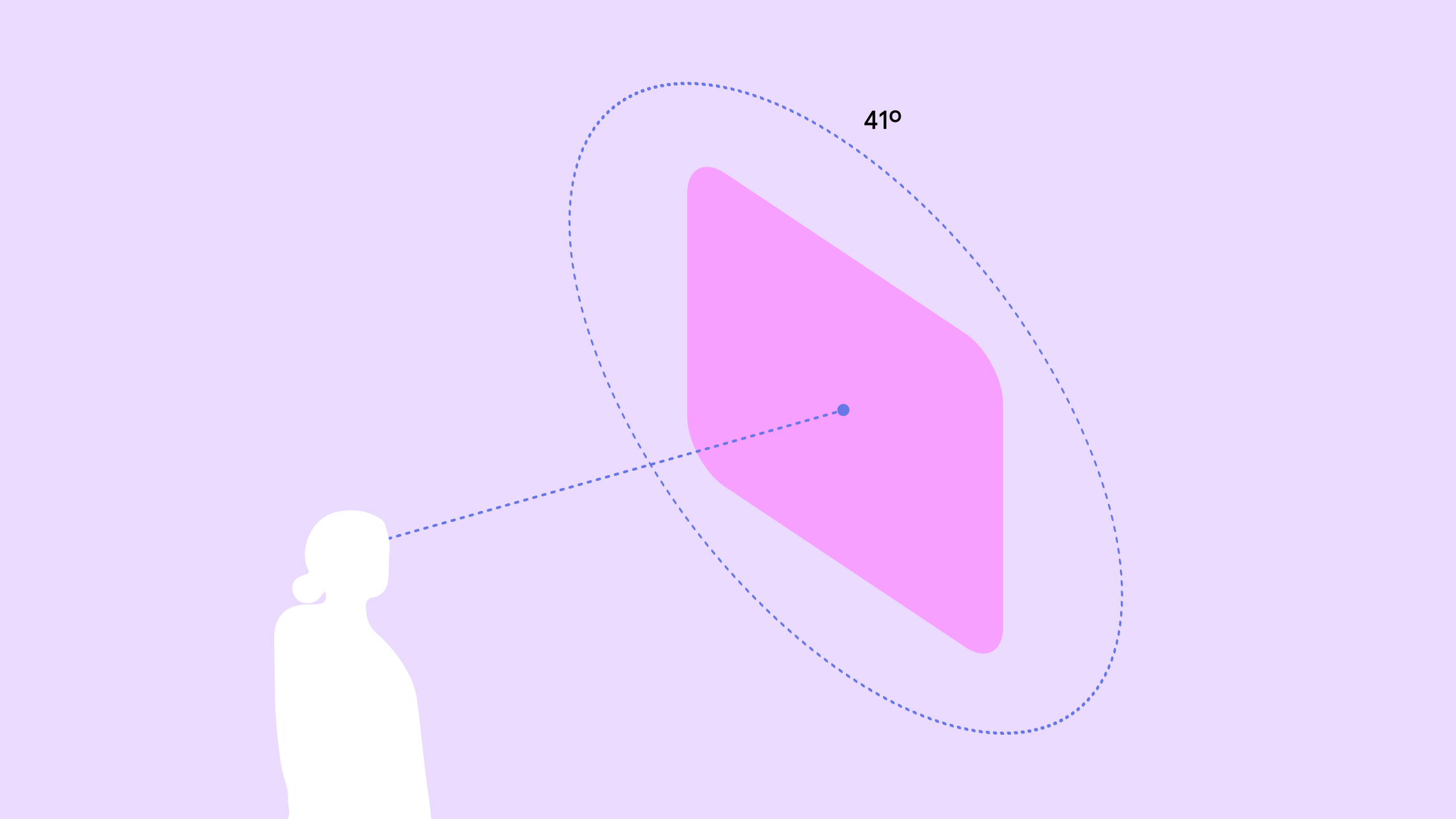
برای راحتی مطلوب، محتوا را در مرکز 41 درجه میدان دید کاربر قرار دهید . این امر دید واضح را تضمین می کند و نیاز به حرکت بیش از حد سر یا بدن را به حداقل می رساند.
کاربر می تواند در فضای خود حرکت کند و پانل های فضایی در جای خود باقی می مانند.
Android XR شامل الگوهای تعامل آماده برای دستکاری عناصر و تسهیل فرآیند توسعه شما برای کاربران است. کاربر می تواند عناصر را برای انطباق با فضای شخصی خود جابجا کند. می توانید رفتارهای حرکت و تغییر اندازه را پیکربندی کنید.
برای کمک به کاربران برای قرار دادن عناصر UI نسبت به اشیاء دنیای واقعی در فضای خود، می توانید به آنها اجازه دهید یک پانل فضایی را به مکان خاصی در دنیای واقعی مانند زمین، صندلی، دیوار، سقف یا میز متصل کنند . لنگر انداختن فقط در گذر در دسترس است.
برای کمک به کاربران احساس ثبات و جهت گیری خوب، می توانید به کاربران اجازه دهید یک پانل فضایی را به مکان خاصی در دنیای واقعی مانند زمین، صندلی، دیوار، سقف یا میز متصل کنند. لنگر انداختن فقط در گذر در دسترس است.
طرح فضایی خود را ایجاد کنید
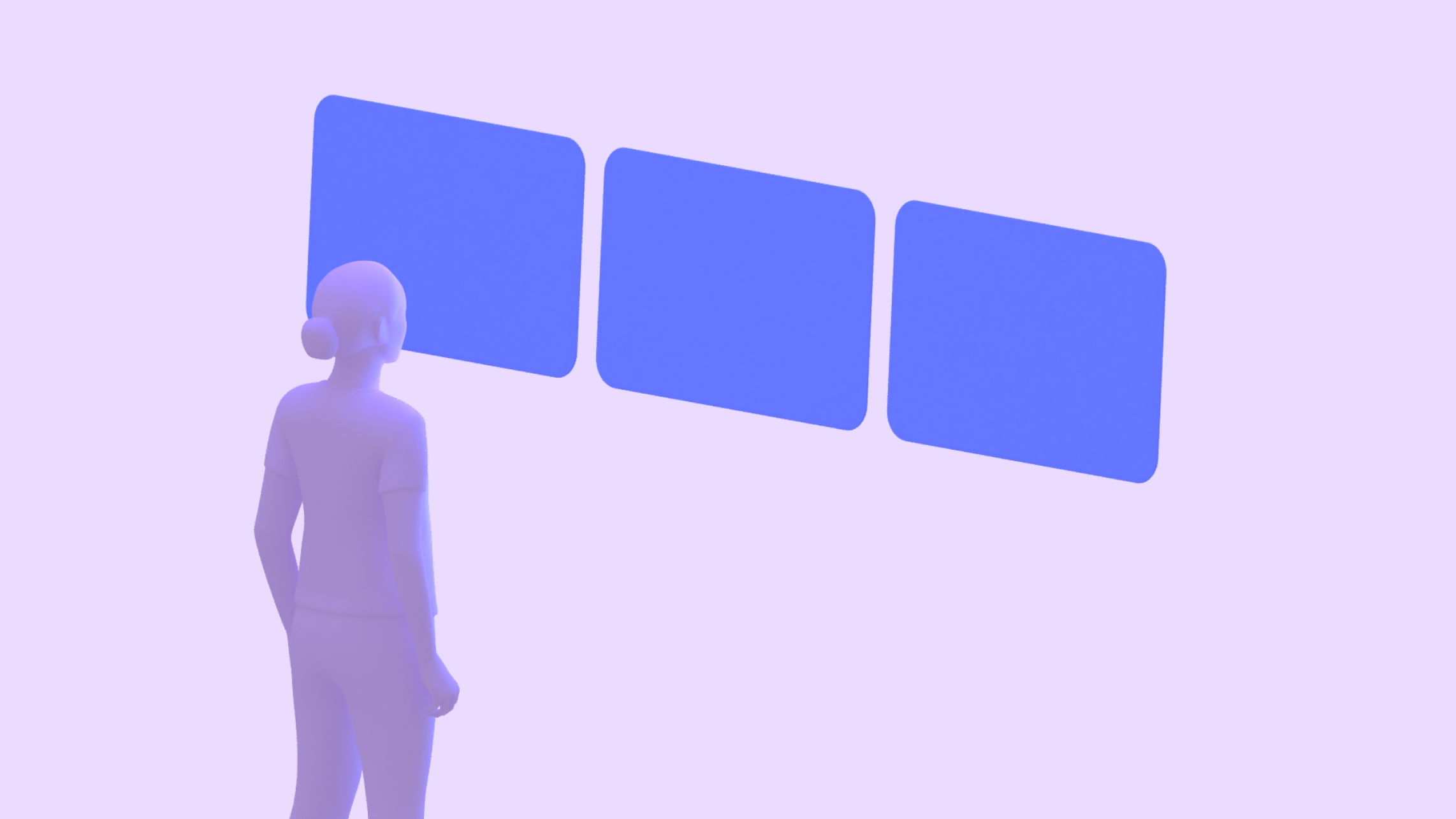
می توانید برنامه خود را در هر طرحی که انتخاب می کنید به چندین پانل فضایی تجزیه کنید. APIهای UI فضایی پانلهای عددی را محدود نمیکنند. آنها شامل توانایی ایجاد طرحبندی با ردیفها و ستونها و ردیفهای مسطح و منحنی هستند. موقعیت پانل فضایی می تواند خاص یا دلخواه باشد. بیاموزید که چگونه طرحبندیهای رابط کاربری فضایی ایجاد کنید .

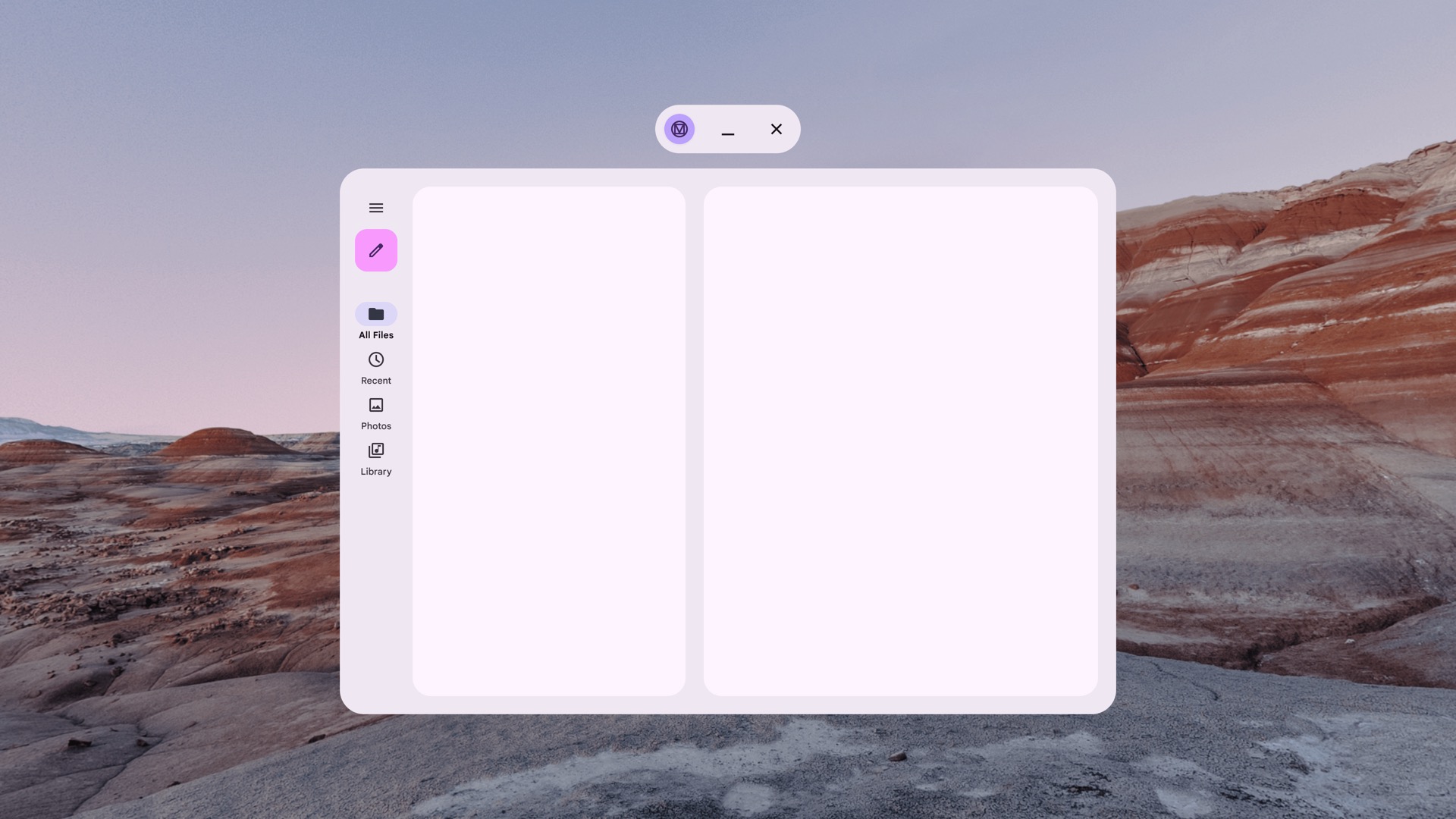
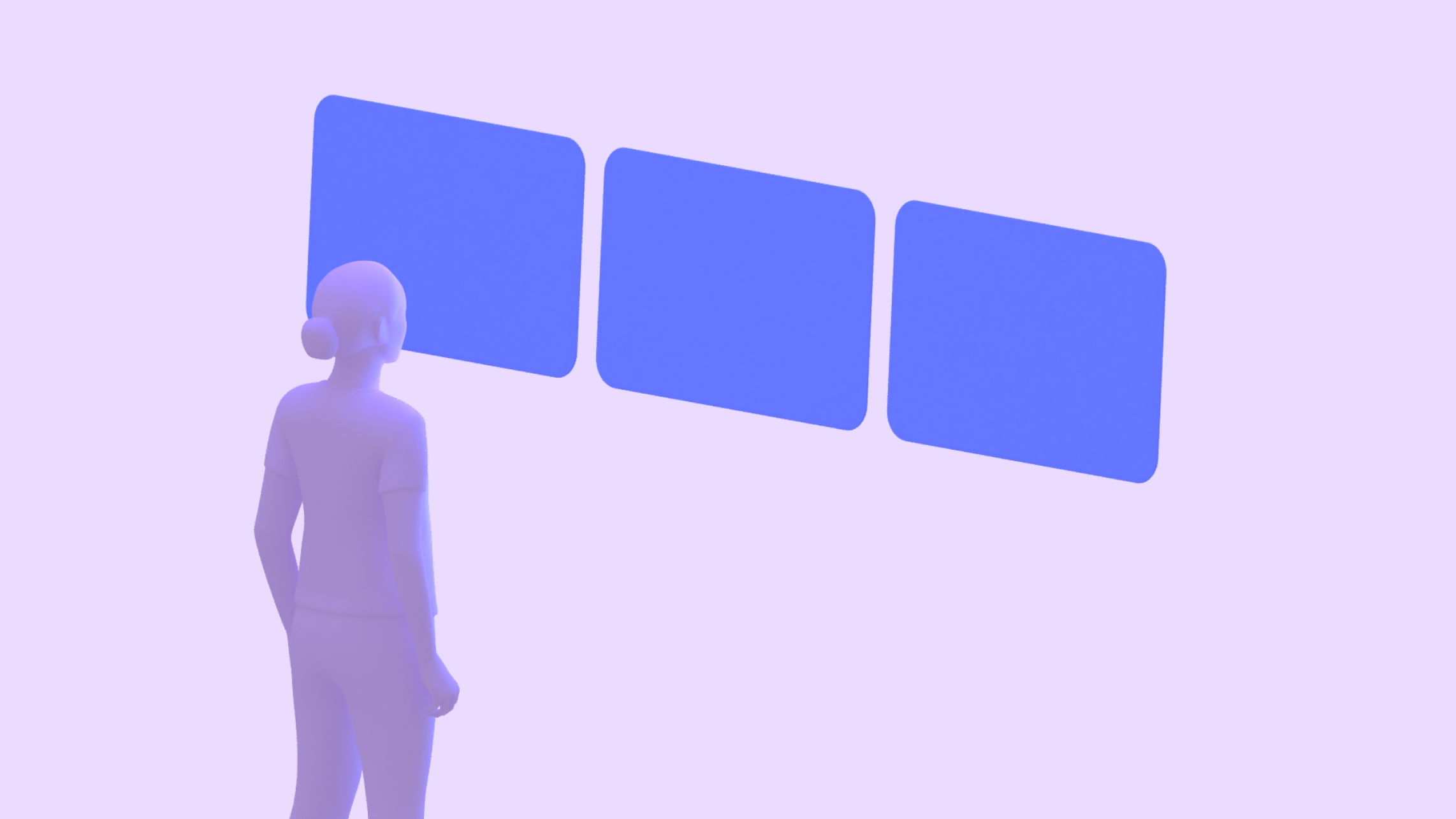
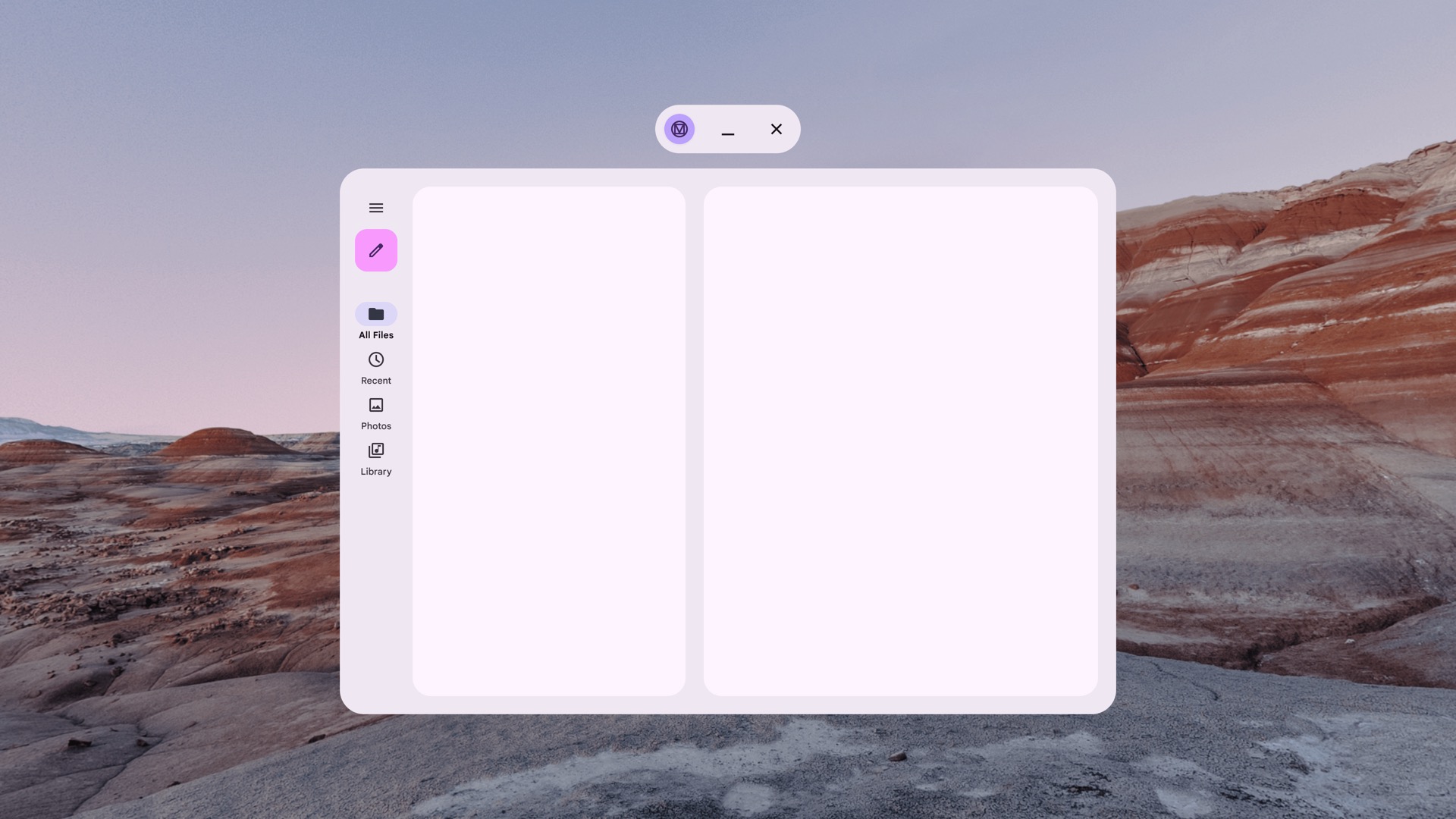
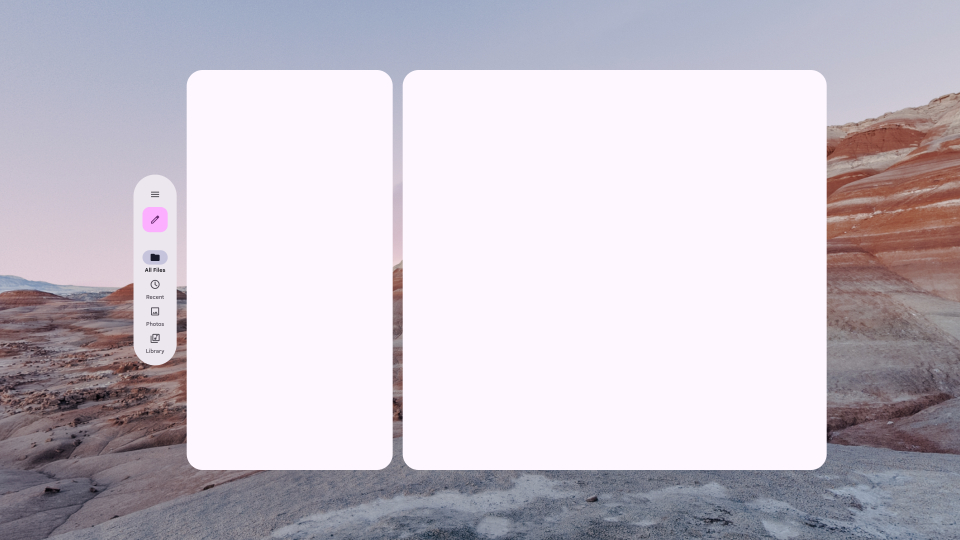
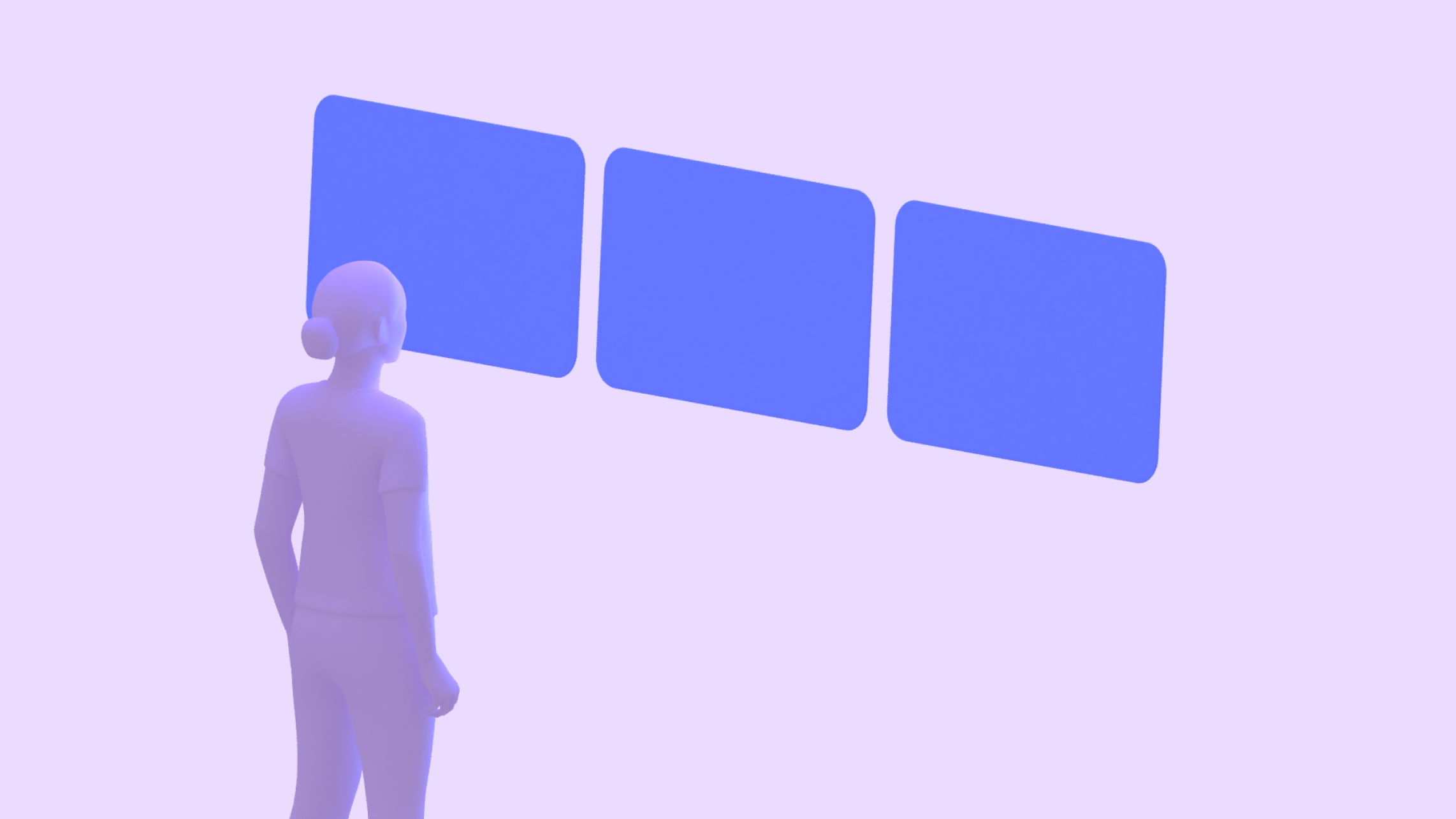
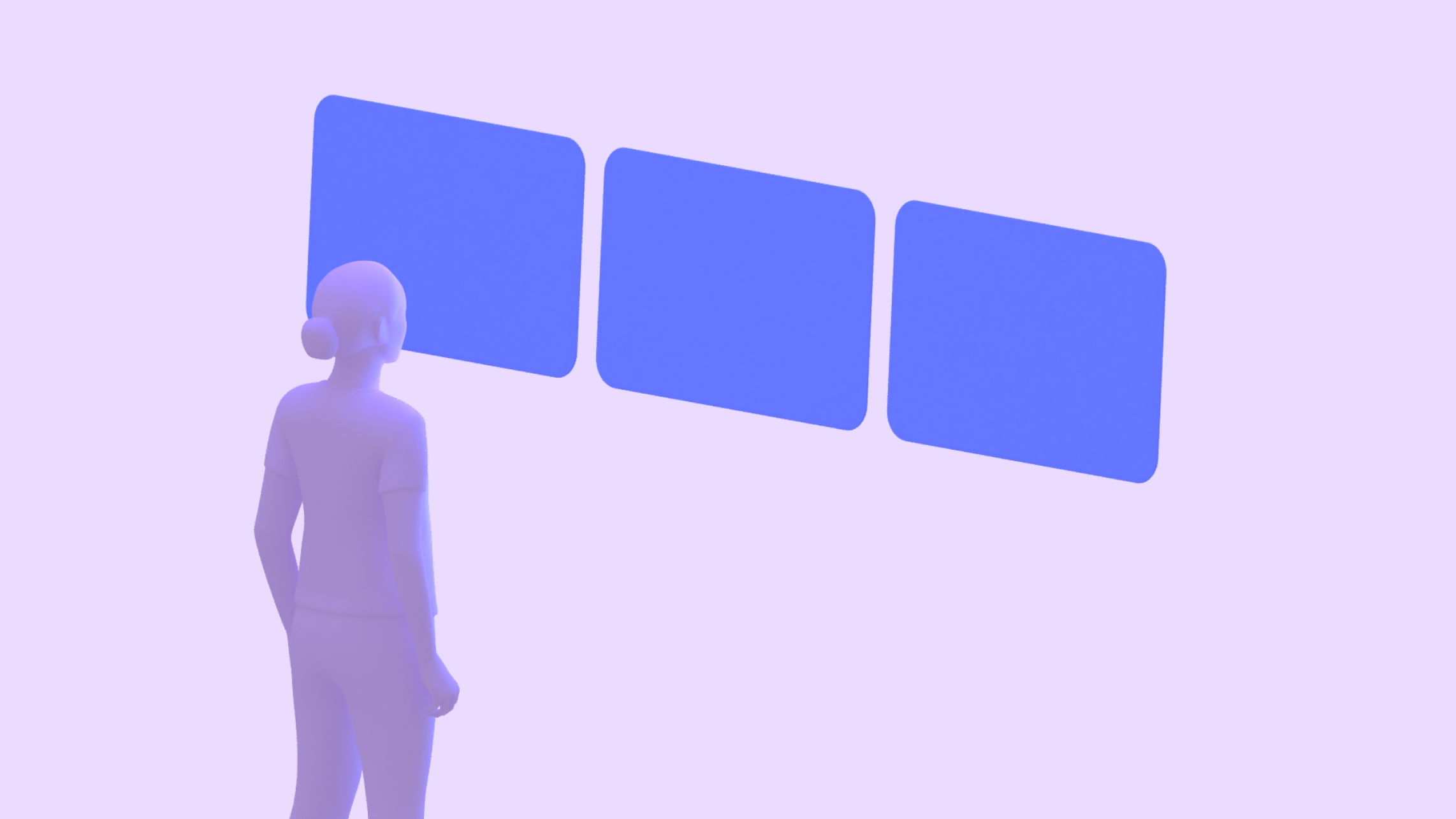
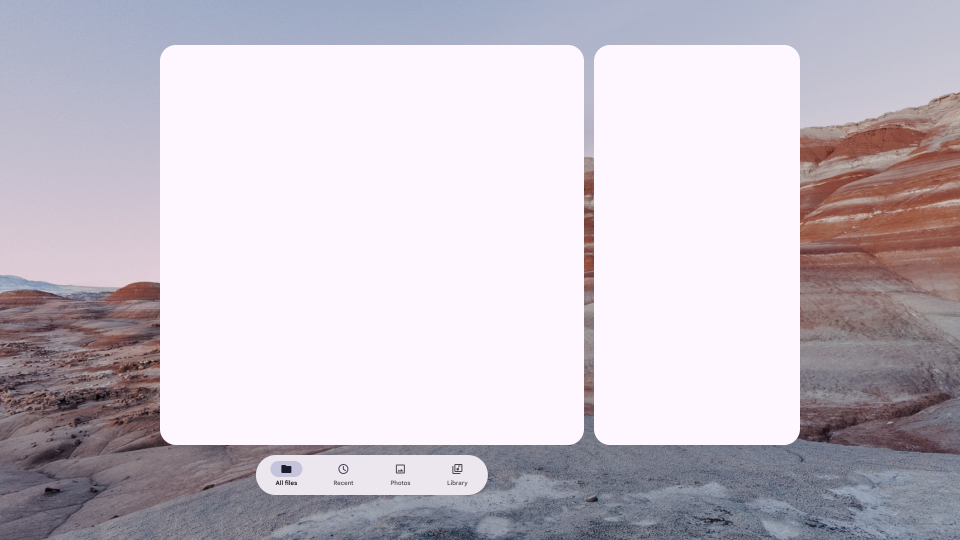
چیدمان ردیف مسطح

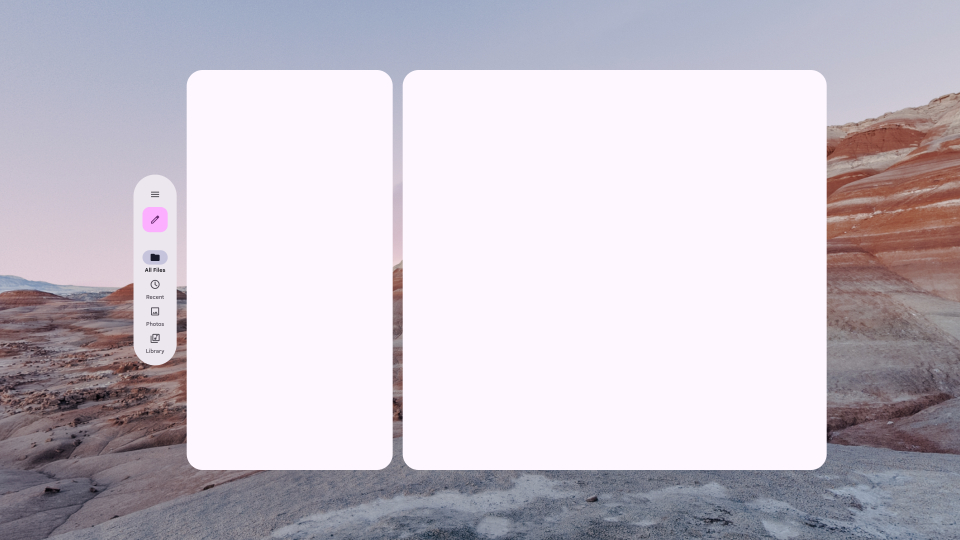
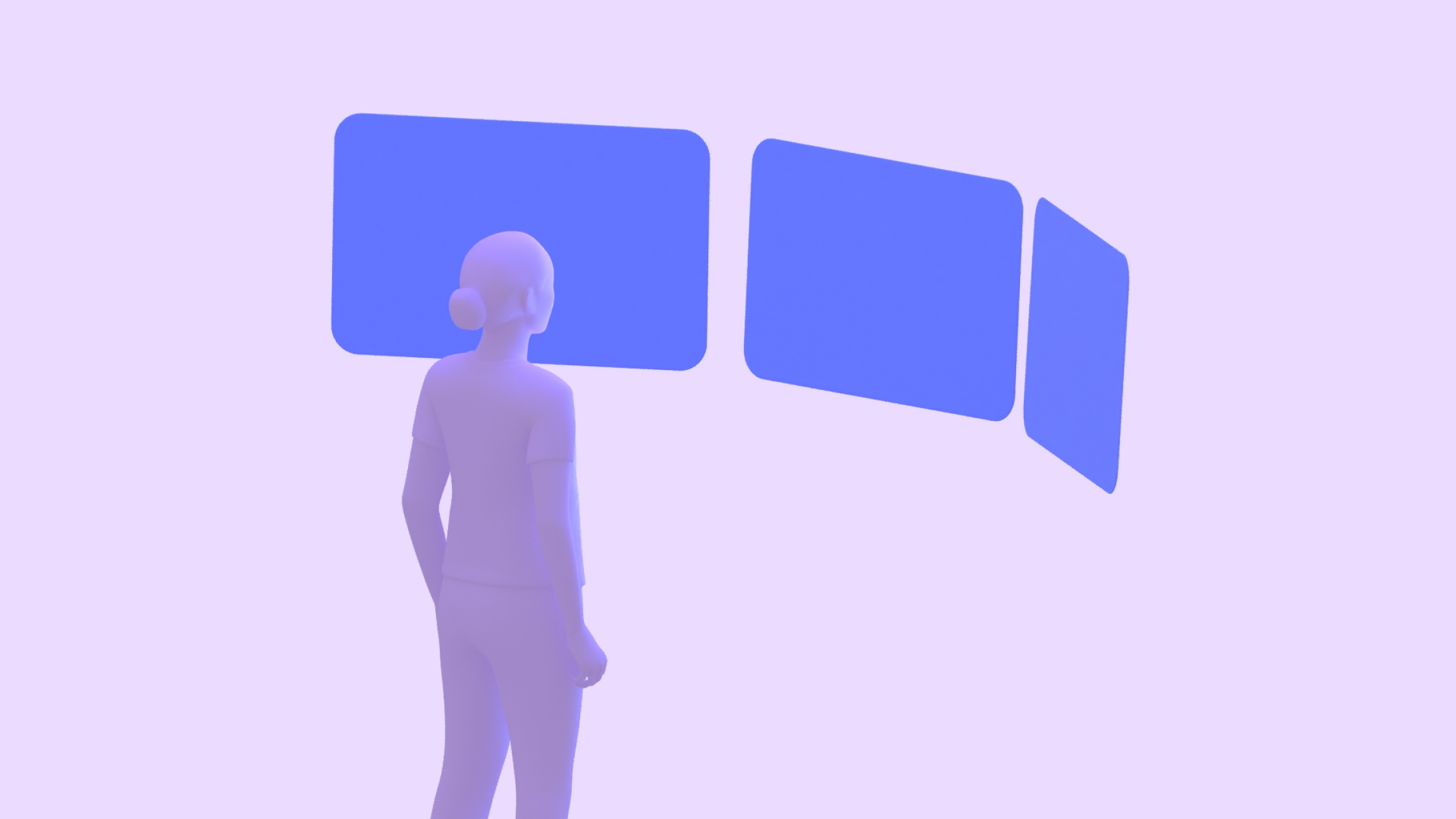
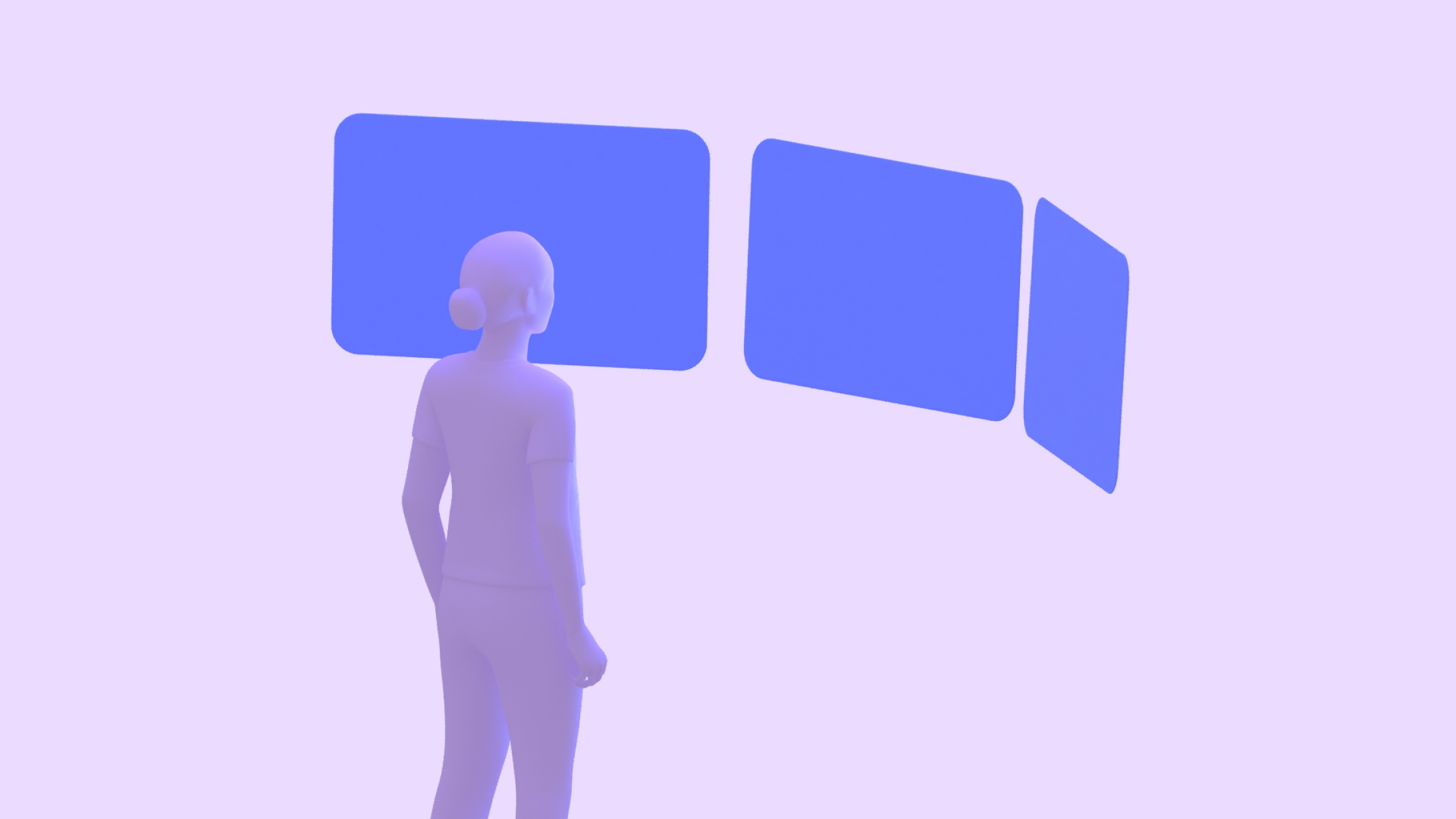
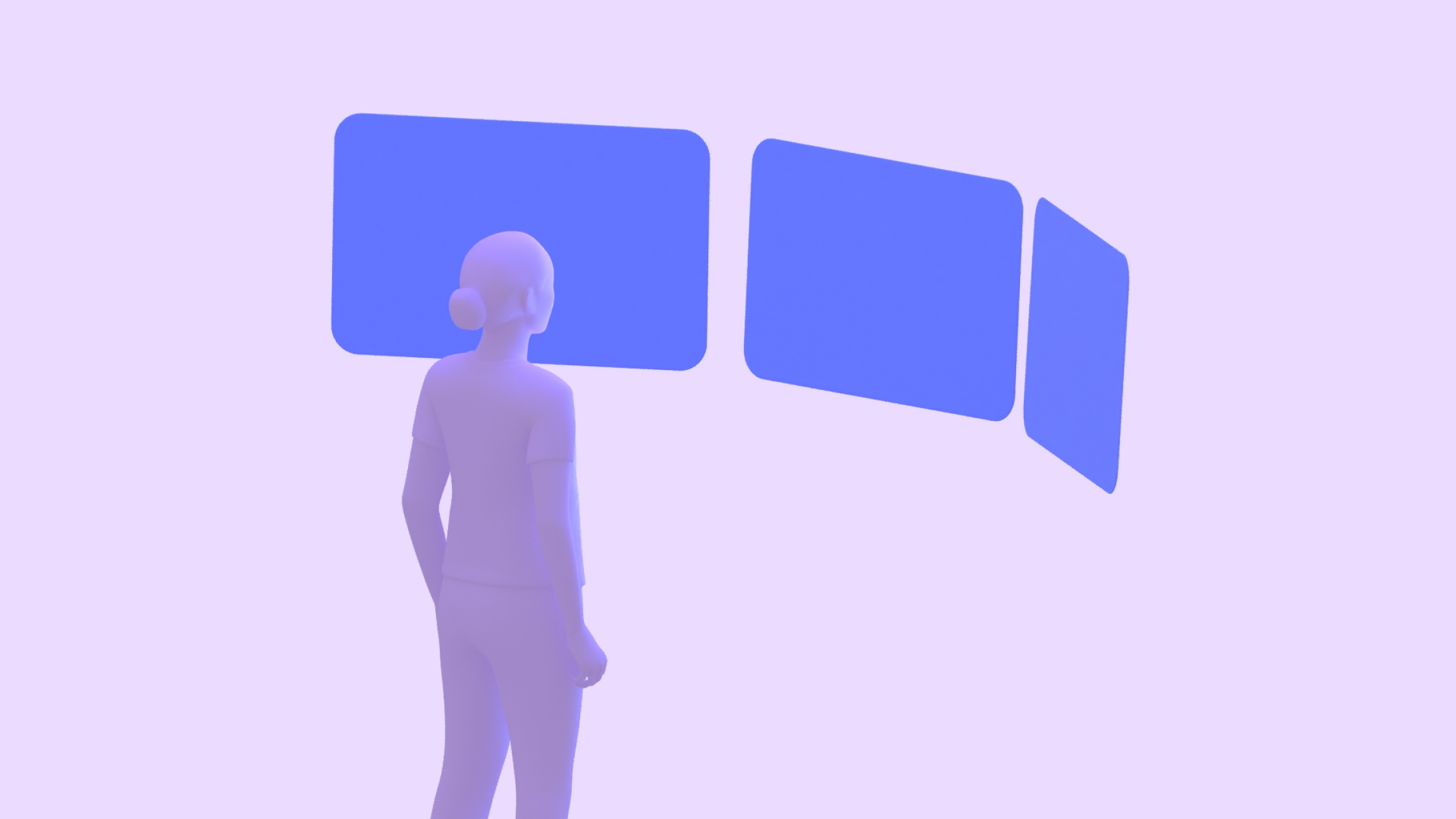
طرح ردیف منحنی

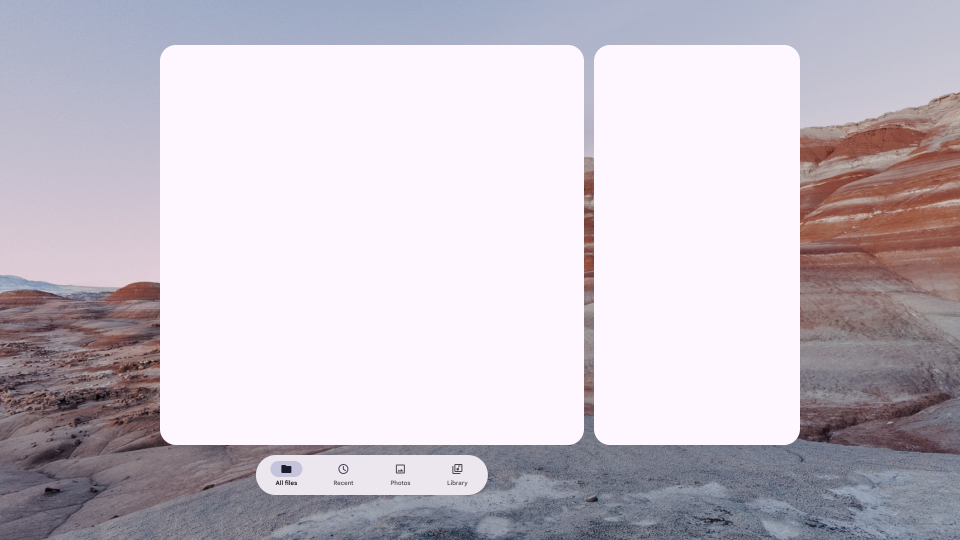
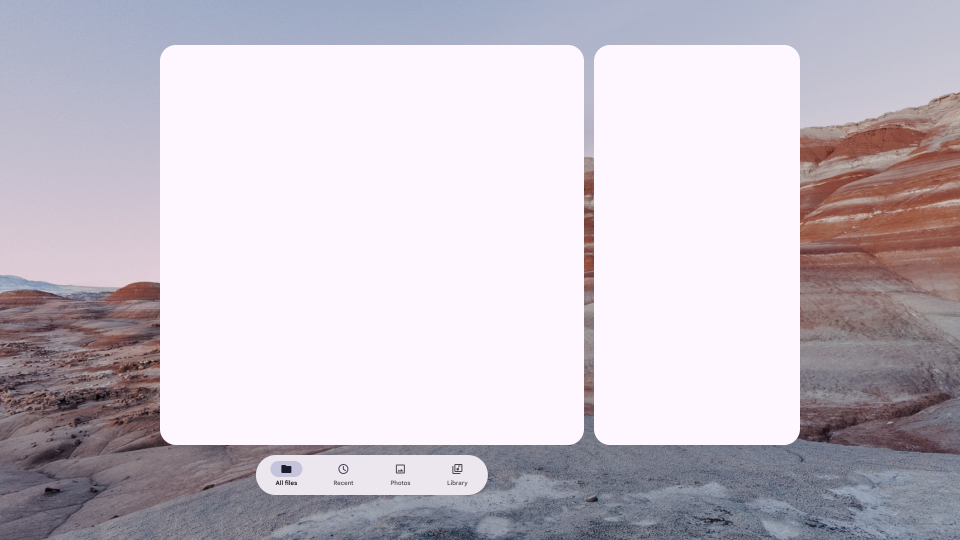
چیدمان موقعیت های دلخواه
ویدئوهای فضایی
ویدیوهای فضایی می توانند حسی ابعادی و همه جانبه به محتوای شما اضافه کنند. میتوانید آنها را در طرحهای خود بهعنوان ویدیوهای مونوسکوپی یا استریوسکوپی که بر روی سطوح صاف، نیمکرهای ۱۸۰ درجه یا کروی ۳۶۰ درجه نمایش داده میشوند، بگنجانید.
مدارگردها
مدارگردها عناصر UI شناور هستند که معمولاً برای کنترل محتوا در پانلهای فضایی و سایر موجودیتهایی که به آنها متصل هستند استفاده میشوند. آنها به محتوا اجازه می دهند فضای بیشتری داشته باشد و کاربران می توانند به سرعت به ویژگی ها دسترسی داشته باشند در حالی که محتوای اصلی قابل مشاهده است. مدارگردها به شما تطبیق پذیری برای ادغام اجزای رابط کاربری موجود یا ایجاد موارد جدید می دهند.
مدارگردها باید به طور محدود و با در نظر گرفتن دقیق نیازها و اهداف کاربر استفاده شوند. تعداد زیادی از عناصر فضایی UI می تواند منجر به خستگی محتوا شود و کاربران را با اقدامات رقابتی بیش از حد تحت تأثیر قرار دهد. توصیه می شود چند جزء کلیدی ناوبری، مانند ریل ناوبری یا نوار ناوبری را تطبیق دهید.

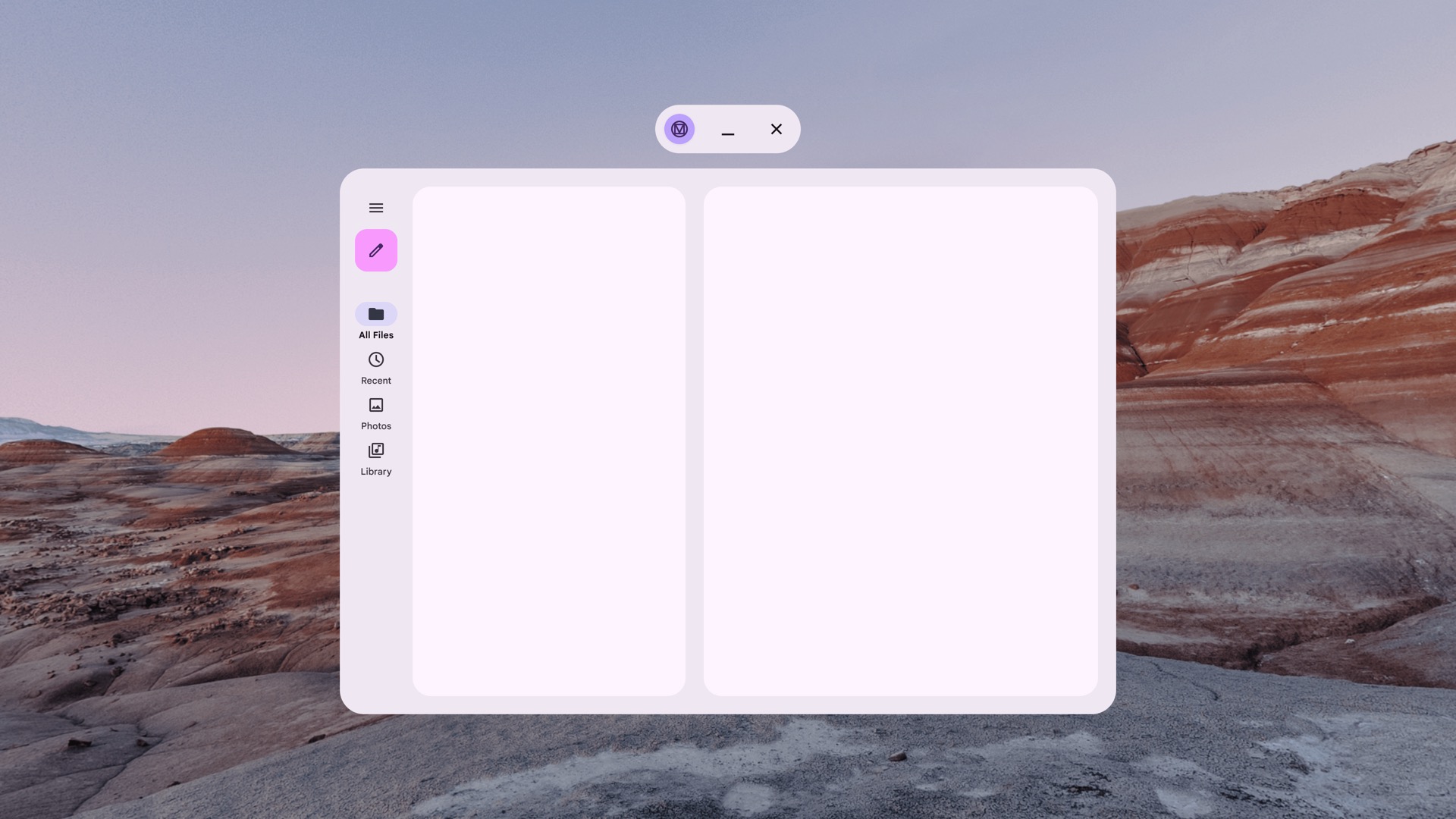
ریل ناوبری غیر فضایی از طراحی متریال در فضای خانه

یک ریل ناوبری فضایی از طراحی متریال در فضای کامل

نوار ناوبری غیر فضایی از طراحی متریال در فضای خانه

نوار ناوبری فضایی از طراحی متریال در فضای کامل
رهنمودها
- بالشتک را روی پانل تنظیم کنید تا موقعیت خمش یا درصد آن را مشخص کنید.
- افست مدارگردها را تعیین کنید. 20dp فاصله بصری توصیه شده است.
- در صورت نیاز با استفاده از سطوح ارتفاع فضایی، سطح ارتفاع مدارگرد را تنظیم کنید. به طور پیش فرض، آنها 15dp در عمق Z بالا هستند.
- وقتی اندازه پانل تغییر می کند، اندازه می تواند ثابت یا انعطاف پذیر باشد.
- تعیین کنید که آیا می خواهید یک مدارگرد به صورت پویا گسترش یابد تا با محتوا مطابقت داشته باشد.
طراحی الگوهایی برای اجتناب از
- از همپوشانی مدارگرد بیش از 50 درصد اندازه آن اجتناب کنید.
- از قرار دادن مدارگردها خیلی دور از صفحه فضایی خودداری کنید.
- از مختصات X یا Y مطلق استفاده نکنید.
- از استفاده بیش از حد از مدارگردها خودداری کنید.
ارتفاع فضایی
هنگامی که ارتفاع مکانی را به یک جزء اضافه می کنید، در بالای صفحه فضایی در محور Z نمایش داده می شود. این به جلب توجه کاربر، ایجاد سلسله مراتب بهتر و بهبود خوانایی کمک می کند.
| سطح ارتفاع فضایی | جزء | DP |
|---|---|---|
| 0 | اختصاص داده نشده است | .1dp |
| 1 | مدارگرد | 16dp |
| 2 | اختصاص داده نشده است | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | اختصاص داده نشده است | 40dp |
| 5 | فضایی دیالوگ | 56dp |

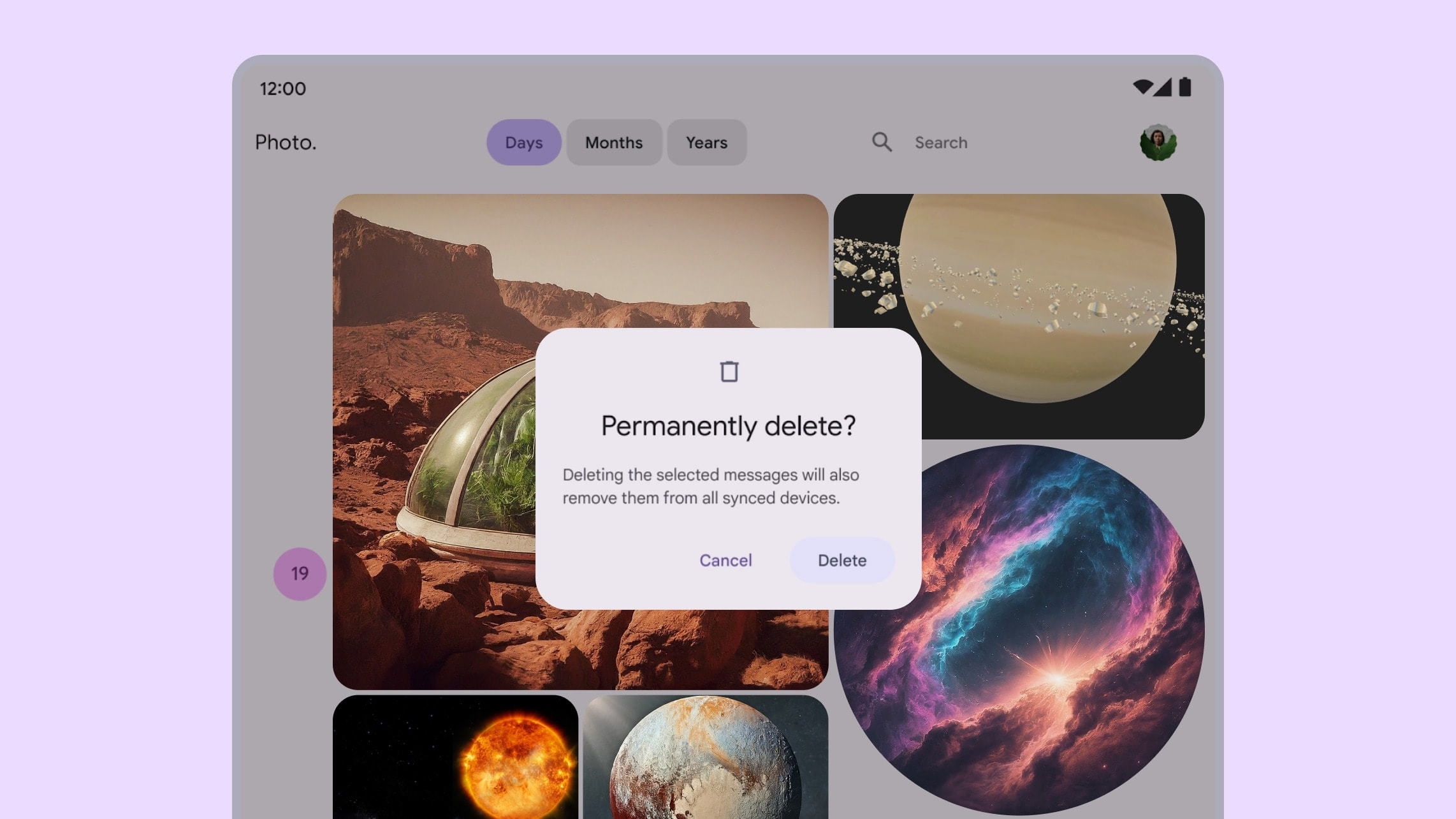
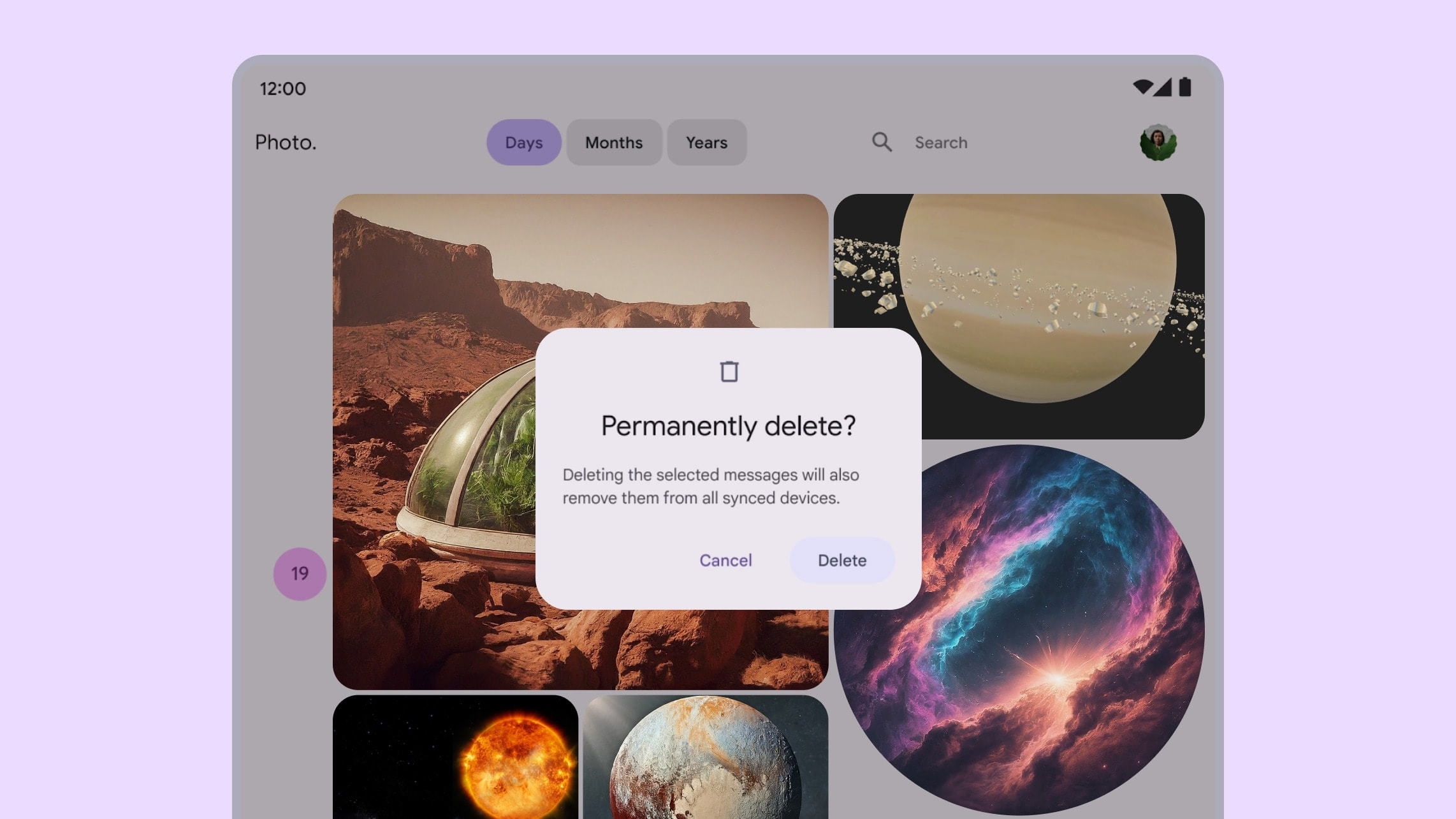
گفتگوی طراحی متریال در یک برنامه با صفحه بزرگ
گفتگو با استفاده از ارتفاع مکانی در Android XR

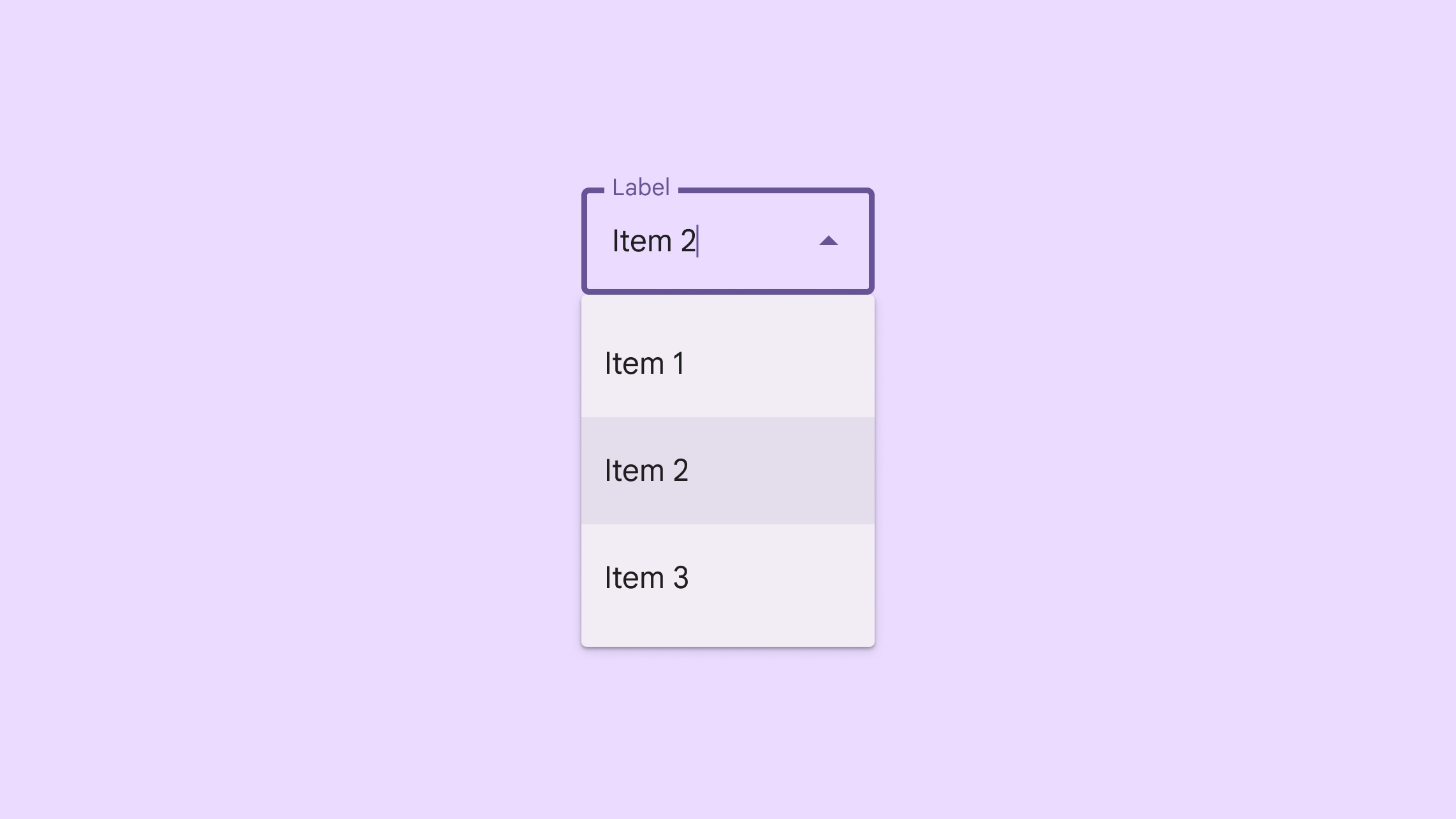
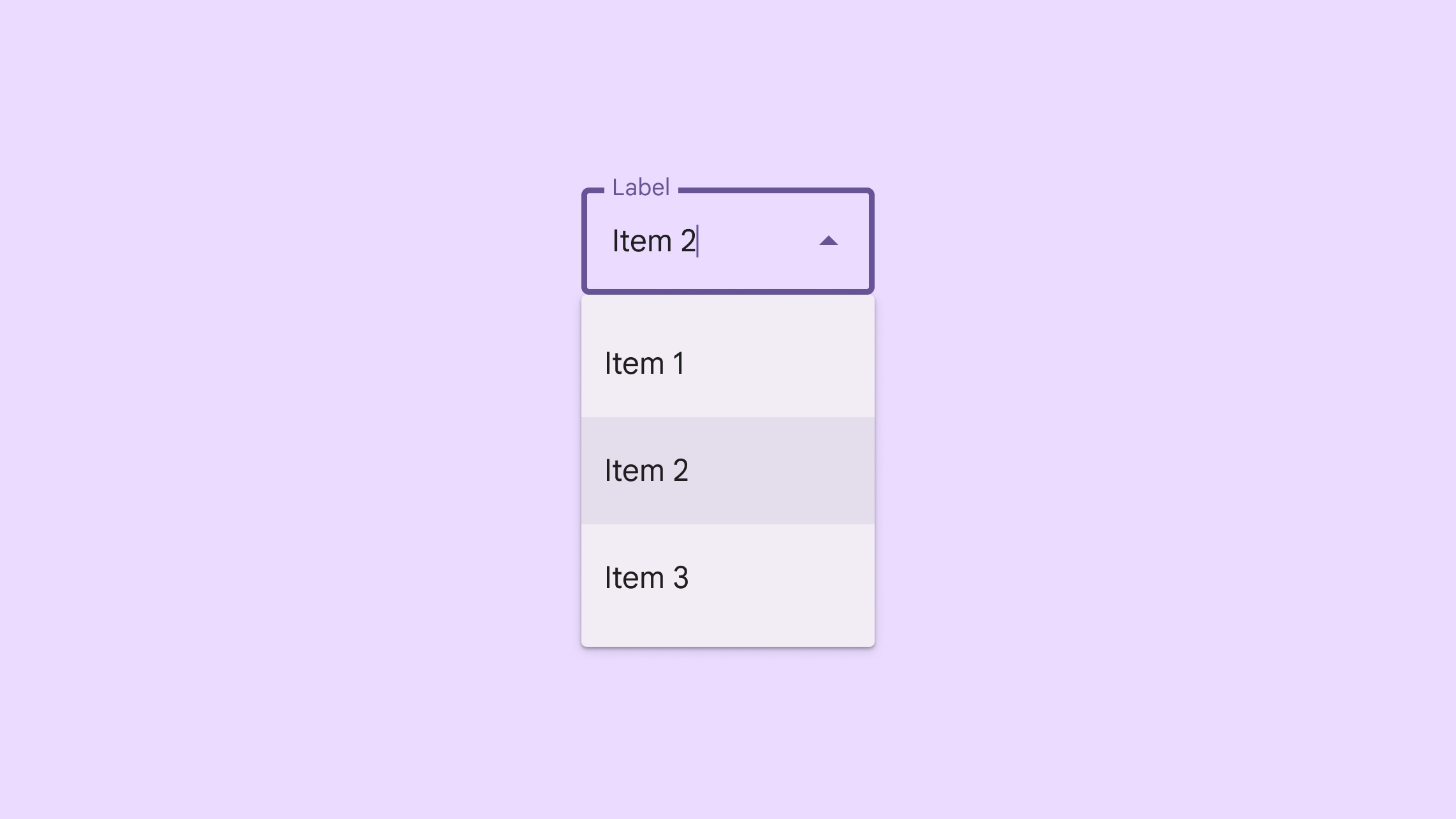
منوی کشویی Material Design در یک برنامه با صفحه بزرگ
یک منوی کشویی با استفاده از elevation در Android XR
طراحی الگوهایی برای اجتناب از
- از فضاسازی یا بالا بردن سطوح و سطوح بزرگ مانند صفحات پایین و صفحات جانبی خودداری کنید.
- از بالا بردن عناصر رابط کاربری با محتوای قابل پیمایش اجتناب کنید.
اندازه های هدف بزرگ طراحی کنید
در یک برنامه XR، هدف، ناحیه قابل توجهی است که کاربران با آن تعامل دارند. Android XR به دستورالعملهای طراحی متریال پایبند است و اهداف بزرگتری را برای افزایش دقت، راحتی و قابلیت استفاده توصیه میکند.
درباره اهداف XR و وضعیت های شناور بیاموزید.
تایپوگرافی را در دسترس قرار دهید
خوانایی قلم برای تجربه کاربری راحت در XR بسیار مهم است. توصیه می کنیم از گزینه های typescale با اندازه فونت 14dp یا بزرگتر و وزن فونت معمولی یا بالاتر برای خوانایی بهتر استفاده کنید.
اگر برنامه موجود شما از دستورالعملهای طراحی متریال پیروی میکند، از قبل برای Android XR بهینه شده است. میتوانید تایپوگرافی یک برنامه جدید را بر اساس طراحی متریال تعریف کنید.
از اجزا و طرحبندیهای طراحی متریال استفاده کنید
هنگام طراحی برنامه Android XR خود از کتابخانه اجزای Material Design و طرحبندیهای تطبیقی بهره ببرید. این بلوکهای سازنده تعاملی به سرعت بخشیدن به توسعه کمک میکنند تا بتوانید بر عملکرد اصلی و نوآوری تمرکز کنید.
طراحی متریال برای XR اجزای Material 3 و طرحبندیهای تطبیقی را با رفتارهای رابط کاربری فضایی بهبود میبخشد. اینها می توانند باعث شوند که برنامه شما در پلتفرم بیشتر احساس شود و فضا را بهینه کند.
همچنین میتوانید اجزای رابط کاربری موجود را با قرار دادن آنها در مدارگردها و اعمال ارتفاع فضایی ، همانطور که در این صفحه توضیح داده شده است، فضایی کنید.
 برای شروع، کیت طراحی Material 3 را دانلود کنید .
برای شروع، کیت طراحی Material 3 را دانلود کنید .
هنگام ساخت یک برنامه متمایز Android XR، ممکن است بخواهید از رابط کاربری فضایی برای قرار دادن محتوا در محیط فیزیکی یا مجازی کاربر استفاده کنید. می توانید برنامه خود را به پانل های فضایی ، مدارگردها تقسیم کنید و ارتفاع مکانی را اضافه کنید (در این صفحه با جزئیات بیشتر توضیح داده شده است). شما همچنین می توانید ویدئوی فضایی را در طراحی خود بگنجانید.
پانل های فضایی
پانلهای فضایی بلوکهای اساسی سازنده برنامههای Android XR هستند. میتوانید از آنها برای ایجاد تجربهای متمایز با XR بر روی یک نمایشگر نامحدود استفاده کنید، با گسترش محتوا در فضای کاربر. پانل های فضایی به عنوان محفظه هایی برای عناصر رابط کاربری، اجزای تعاملی و محتوای غوطه ور عمل می کنند.

درک کنید که UI چگونه مقیاس و حرکت می کند
پانل های فضایی به طور خودکار اندازه خود را بر اساس فاصله آنها از کاربر تنظیم می کنند. این مقیاس بندی پویا تضمین می کند که عناصر UI هنگام مشاهده از فواصل مختلف خوانا و تعاملی باقی می مانند. اندازه بین 0.75 متر و 1.75 متر ثابت می ماند. سپس سرعت پوسته پوسته شدن با 0.5 متر در متر رشد می کند و عناصر کوچکتر ظاهر می شوند.
برای جلوگیری از تداخل با رابط کاربری سیستم، در محدوده حرکات پانل پیشفرض نگه دارید:
- حداقل عمق: 0.75 متر از کاربر
- حداکثر عمق: 5 متر از کاربر
کاربران می توانند یک پانل فضایی را به سمت بالا یا پایین مقیاس بندی کنند تا به اندازه کافی بزرگ باشد که بدون توجه به فاصله کاربر، به وضوح ببیند. هنگامی که کاربر یک پانل فضایی را جابجا می کند، Android XR به طور خودکار اندازه آن را کاهش می دهد.
اندازه های پانل فضایی
Android XR طوری طراحی شده است که برنامه شما را راحت، خوانا و در دسترس مخاطبان وسیعی قرار دهد. برای تجربه بهینه، سیستم از 0.868 dp-to-dmm استفاده می کند. وقتی برنامه شما روی هدست مشاهده میشود، نسبت به زمانی که کاربر برنامهای را روی تلفن یا رایانه لوحی میبیند، دورتر از کاربر ظاهر میشود، بنابراین برای سهولت استفاده باید بزرگتر باشد.
در فضای کامل، حداقل اندازه برای یک پانل فضایی وجود ندارد و حداکثر به دلیل محدودیت های فیزیکی، 2560dp x 1800dp است.

محل قرار دادن پانل های فضایی
در Full Space می توانید محل قرارگیری پنل را در محیط های عبوری و مجازی تعیین کنید. هنگامی که کاربران از Home Space به Full Space تغییر مکان می دهند، عناصر در همان موقعیت قابل پیش بینی باقی می مانند، مگر اینکه یک موقعیت سفارشی را اختصاص دهید.

مرکز پانل را در فاصله 1.75 متری از خط دید کاربر ایجاد کنید . مرکز عمودی پانل را 5 درجه زیر سطح چشم کاربر قرار دهید تا راحتی را به حداکثر برسانید، زیرا کاربران تمایل دارند به سمت پایین نگاه کنند.

برای راحتی مطلوب، محتوا را در مرکز 41 درجه میدان دید کاربر قرار دهید . این امر دید واضح را تضمین می کند و نیاز به حرکت بیش از حد سر یا بدن را به حداقل می رساند.
کاربر می تواند در فضای خود حرکت کند و پانل های فضایی در جای خود باقی می مانند.
Android XR شامل الگوهای تعامل آماده برای دستکاری عناصر و تسهیل فرآیند توسعه شما برای کاربران است. کاربر می تواند عناصر را برای انطباق با فضای شخصی خود جابجا کند. می توانید رفتارهای حرکت و تغییر اندازه را پیکربندی کنید.
برای کمک به کاربران برای قرار دادن عناصر UI نسبت به اشیاء دنیای واقعی در فضای خود، می توانید به آنها اجازه دهید یک پانل فضایی را به مکان خاصی در دنیای واقعی مانند زمین، صندلی، دیوار، سقف یا میز متصل کنند . لنگر انداختن فقط در گذر در دسترس است.
برای کمک به کاربران احساس ثبات و جهت گیری خوب، می توانید به کاربران اجازه دهید یک پانل فضایی را به مکان خاصی در دنیای واقعی مانند زمین، صندلی، دیوار، سقف یا میز متصل کنند. لنگر انداختن فقط در گذر در دسترس است.
طرح فضایی خود را ایجاد کنید
می توانید برنامه خود را در هر طرحی که انتخاب می کنید به چندین پانل فضایی تجزیه کنید. APIهای UI فضایی پانلهای عددی را محدود نمیکنند. آنها شامل توانایی ایجاد طرحبندی با ردیفها و ستونها و ردیفهای مسطح و منحنی هستند. موقعیت پانل فضایی می تواند خاص یا دلخواه باشد. بیاموزید که چگونه طرحبندیهای رابط کاربری فضایی ایجاد کنید .

چیدمان ردیف مسطح

طرح ردیف منحنی

چیدمان موقعیت های دلخواه
ویدئوهای فضایی
ویدیوهای فضایی می توانند حسی ابعادی و همه جانبه به محتوای شما اضافه کنند. میتوانید آنها را در طرحهای خود بهعنوان ویدیوهای مونوسکوپی یا استریوسکوپی که بر روی سطوح صاف، نیمکرهای ۱۸۰ درجه یا کروی ۳۶۰ درجه نمایش داده میشوند، بگنجانید.
مدارگردها
مدارگردها عناصر UI شناور هستند که معمولاً برای کنترل محتوا در پانلهای فضایی و سایر موجودیتهایی که به آنها متصل هستند استفاده میشوند. آنها به محتوا اجازه می دهند فضای بیشتری داشته باشد و کاربران می توانند به سرعت به ویژگی ها دسترسی داشته باشند در حالی که محتوای اصلی قابل مشاهده است. مدارگردها به شما تطبیق پذیری برای ادغام اجزای رابط کاربری موجود یا ایجاد موارد جدید می دهند.
مدارگردها باید به طور محدود و با در نظر گرفتن دقیق نیازها و اهداف کاربر استفاده شوند. تعداد زیادی از عناصر فضایی UI می تواند منجر به خستگی محتوا شود و کاربران را با اقدامات رقابتی بیش از حد تحت تأثیر قرار دهد. توصیه می شود چند جزء کلیدی ناوبری، مانند ریل ناوبری یا نوار ناوبری را تطبیق دهید.

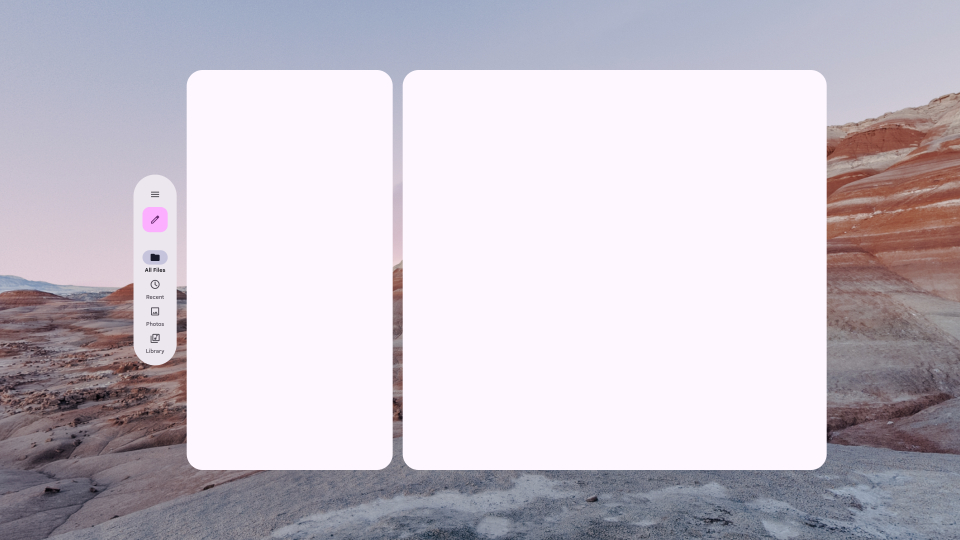
ریل ناوبری غیر فضایی از طراحی متریال در فضای خانه

یک ریل ناوبری فضایی از طراحی متریال در فضای کامل

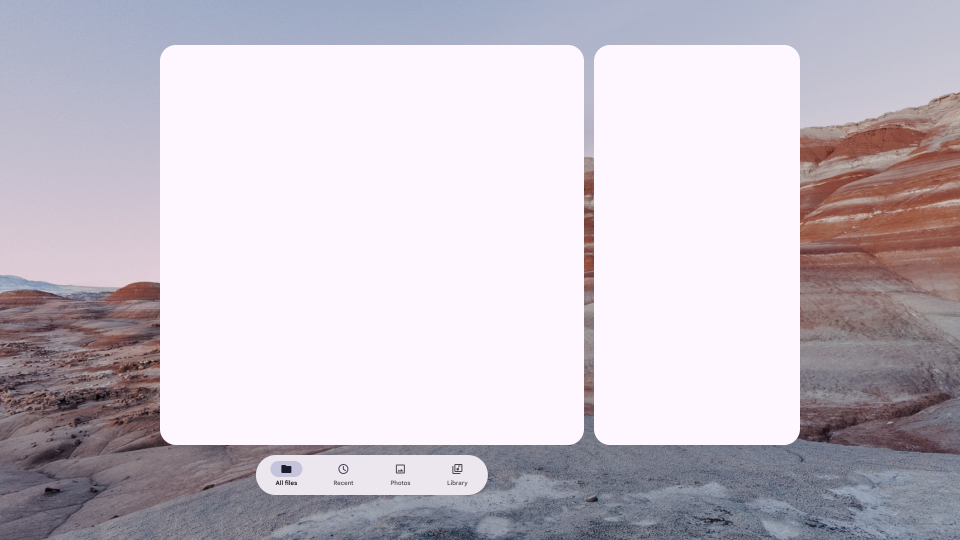
نوار ناوبری غیر فضایی از طراحی متریال در فضای خانه

نوار ناوبری فضایی از طراحی متریال در فضای کامل
رهنمودها
- بالشتک را روی پانل تنظیم کنید تا موقعیت خمش یا درصد آن را مشخص کنید.
- افست مدارگردها را تعیین کنید. 20dp فاصله بصری توصیه شده است.
- در صورت نیاز با استفاده از سطوح ارتفاع فضایی، سطح ارتفاع مدارگرد را تنظیم کنید. به طور پیش فرض، آنها 15dp در عمق Z بالا هستند.
- وقتی اندازه پانل تغییر می کند، اندازه می تواند ثابت یا انعطاف پذیر باشد.
- تعیین کنید که آیا می خواهید یک مدارگرد به صورت پویا گسترش یابد تا با محتوا مطابقت داشته باشد.
طراحی الگوهایی برای اجتناب از
- از همپوشانی مدارگرد بیش از 50 درصد اندازه آن اجتناب کنید.
- از قرار دادن مدارگردها خیلی دور از صفحه فضایی خودداری کنید.
- از مختصات X یا Y مطلق استفاده نکنید.
- از استفاده بیش از حد از مدارگردها خودداری کنید.
ارتفاع فضایی
هنگامی که ارتفاع مکانی را به یک جزء اضافه می کنید، در بالای صفحه فضایی در محور Z نمایش داده می شود. این به جلب توجه کاربر، ایجاد سلسله مراتب بهتر و بهبود خوانایی کمک می کند.
| سطح ارتفاع فضایی | جزء | DP |
|---|---|---|
| 0 | اختصاص داده نشده است | .1dp |
| 1 | مدارگرد | 16dp |
| 2 | اختصاص داده نشده است | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | اختصاص داده نشده است | 40dp |
| 5 | فضایی دیالوگ | 56dp |

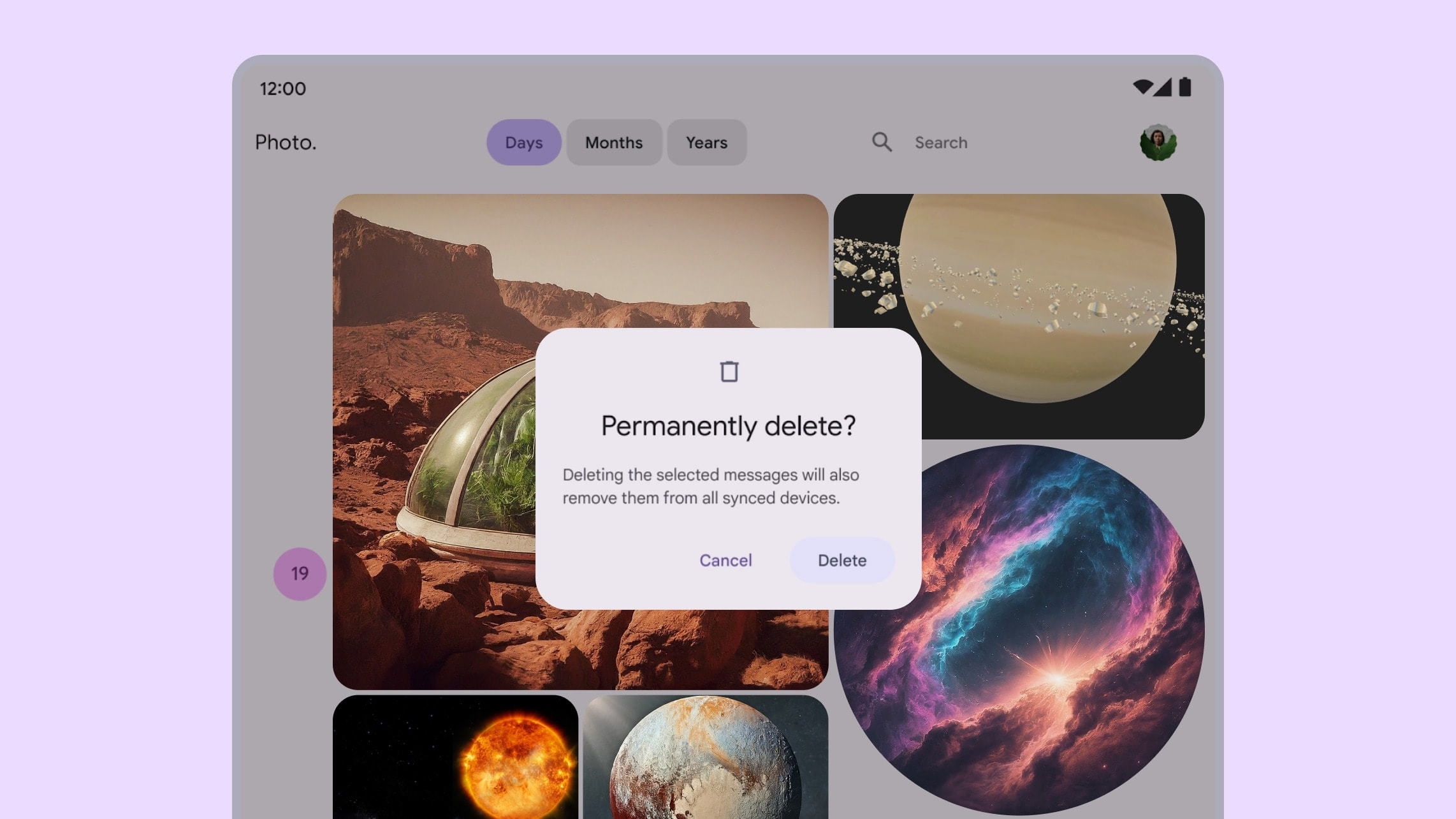
گفتگوی طراحی متریال در یک برنامه با صفحه بزرگ
گفتگو با استفاده از ارتفاع مکانی در Android XR

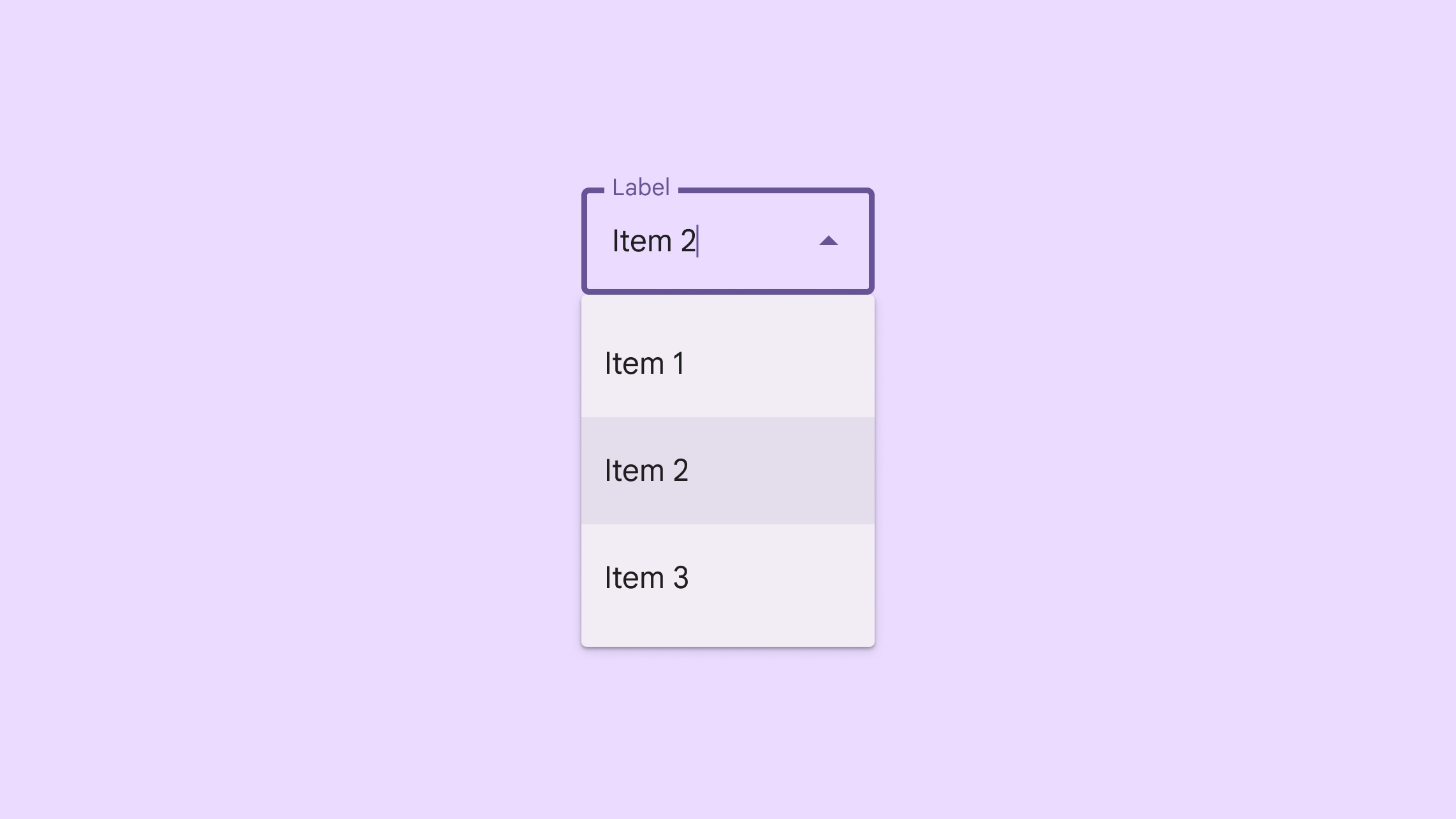
منوی کشویی Material Design در یک برنامه با صفحه بزرگ
یک منوی کشویی با استفاده از elevation در Android XR
طراحی الگوهایی برای اجتناب از
- از فضاسازی یا بالا بردن سطوح و سطوح بزرگ مانند صفحات پایین و صفحات جانبی خودداری کنید.
- از بالا بردن عناصر رابط کاربری با محتوای قابل پیمایش اجتناب کنید.
اندازه های هدف بزرگ طراحی کنید
در یک برنامه XR، هدف، ناحیه قابل توجهی است که کاربران با آن تعامل دارند. Android XR به دستورالعملهای طراحی متریال پایبند است و اهداف بزرگتری را برای افزایش دقت، راحتی و قابلیت استفاده توصیه میکند.
درباره اهداف XR و وضعیت های شناور بیاموزید.
تایپوگرافی را در دسترس قرار دهید
خوانایی قلم برای تجربه کاربری راحت در XR بسیار مهم است. توصیه می کنیم از گزینه های typescale با اندازه فونت 14dp یا بزرگتر و وزن فونت معمولی یا بالاتر برای خوانایی بهتر استفاده کنید.
اگر برنامه موجود شما از دستورالعملهای طراحی متریال پیروی میکند، از قبل برای Android XR بهینه شده است. میتوانید تایپوگرافی یک برنامه جدید را بر اساس طراحی متریال تعریف کنید.
از اجزا و طرحبندیهای طراحی متریال استفاده کنید
هنگام طراحی برنامه Android XR خود از کتابخانه اجزای Material Design و طرحبندیهای تطبیقی بهره ببرید. این بلوکهای سازنده تعاملی به سرعت بخشیدن به توسعه کمک میکنند تا بتوانید بر عملکرد اصلی و نوآوری تمرکز کنید.
طراحی متریال برای XR اجزای Material 3 و طرحبندیهای تطبیقی را با رفتارهای رابط کاربری فضایی بهبود میبخشد. اینها می توانند باعث شوند که برنامه شما در پلتفرم بیشتر احساس شود و فضا را بهینه کند.
همچنین میتوانید اجزای رابط کاربری موجود را با قرار دادن آنها در مدارگردها و اعمال ارتفاع فضایی ، همانطور که در این صفحه توضیح داده شده است، فضایی کنید.
 برای شروع، کیت طراحی Material 3 را دانلود کنید .
برای شروع، کیت طراحی Material 3 را دانلود کنید .
هنگام ساخت یک برنامه متمایز Android XR، ممکن است بخواهید از رابط کاربری فضایی برای قرار دادن محتوا در محیط فیزیکی یا مجازی کاربر استفاده کنید. می توانید برنامه خود را به پانل های فضایی ، مدارگردها تقسیم کنید و ارتفاع مکانی را اضافه کنید (در این صفحه با جزئیات بیشتر توضیح داده شده است). شما همچنین می توانید ویدئوی فضایی را در طراحی خود بگنجانید.
پانل های فضایی
پانلهای فضایی بلوکهای اساسی سازنده برنامههای Android XR هستند. میتوانید از آنها برای ایجاد تجربهای متمایز با XR بر روی یک نمایشگر نامحدود استفاده کنید، با گسترش محتوا در فضای کاربر. پانل های فضایی به عنوان محفظه هایی برای عناصر رابط کاربری، اجزای تعاملی و محتوای غوطه ور عمل می کنند.

درک کنید که UI چگونه مقیاس و حرکت می کند
پانل های فضایی به طور خودکار اندازه خود را بر اساس فاصله آنها از کاربر تنظیم می کنند. این مقیاس بندی پویا تضمین می کند که عناصر UI هنگام مشاهده از فواصل مختلف خوانا و تعاملی باقی می مانند. اندازه بین 0.75 متر و 1.75 متر ثابت می ماند. سپس سرعت پوسته پوسته شدن با 0.5 متر در متر رشد می کند و عناصر کوچکتر ظاهر می شوند.
برای جلوگیری از تداخل با رابط کاربری سیستم، در محدوده حرکات پانل پیشفرض نگه دارید:
- حداقل عمق: 0.75 متر از کاربر
- حداکثر عمق: 5 متر از کاربر
کاربران می توانند یک پانل فضایی را به سمت بالا یا پایین مقیاس بندی کنند تا به اندازه کافی بزرگ باشد که بدون توجه به فاصله کاربر، به وضوح ببیند. هنگامی که کاربر یک پانل فضایی را جابجا می کند، Android XR به طور خودکار اندازه آن را کاهش می دهد.
اندازه های پانل فضایی
Android XR طوری طراحی شده است که برنامه شما را راحت، خوانا و در دسترس مخاطبان وسیعی قرار دهد. برای تجربه بهینه، سیستم از 0.868 dp-to-dmm استفاده می کند. وقتی برنامه شما روی هدست مشاهده میشود، نسبت به زمانی که کاربر برنامهای را روی تلفن یا رایانه لوحی میبیند، دورتر از کاربر ظاهر میشود، بنابراین برای سهولت استفاده باید بزرگتر باشد.
در فضای کامل، حداقل اندازه برای یک پانل فضایی وجود ندارد و حداکثر به دلیل محدودیت های فیزیکی، 2560dp x 1800dp است.

محل قرار دادن پانل های فضایی
در Full Space می توانید محل قرارگیری پنل را در محیط های عبوری و مجازی تعیین کنید. هنگامی که کاربران از Home Space به Full Space تغییر مکان می دهند، عناصر در همان موقعیت قابل پیش بینی باقی می مانند، مگر اینکه یک موقعیت سفارشی را اختصاص دهید.

مرکز پانل را در فاصله 1.75 متری از خط دید کاربر ایجاد کنید . مرکز عمودی پانل را 5 درجه زیر سطح چشم کاربر قرار دهید تا راحتی را به حداکثر برسانید، زیرا کاربران تمایل دارند به سمت پایین نگاه کنند.

برای راحتی مطلوب، محتوا را در مرکز 41 درجه میدان دید کاربر قرار دهید . این امر دید واضح را تضمین می کند و نیاز به حرکت بیش از حد سر یا بدن را به حداقل می رساند.
کاربر می تواند در فضای خود حرکت کند و پانل های فضایی در جای خود باقی می مانند.
Android XR شامل الگوهای تعامل آماده برای دستکاری عناصر و تسهیل فرآیند توسعه شما برای کاربران است. کاربر می تواند عناصر را برای انطباق با فضای شخصی خود جابجا کند. می توانید رفتارهای حرکت و تغییر اندازه را پیکربندی کنید.
برای کمک به کاربران برای قرار دادن عناصر UI نسبت به اشیاء دنیای واقعی در فضای خود، می توانید به آنها اجازه دهید یک پانل فضایی را به مکان خاصی در دنیای واقعی مانند زمین، صندلی، دیوار، سقف یا میز متصل کنند . لنگر انداختن فقط در گذر در دسترس است.
برای کمک به کاربران احساس ثبات و جهت گیری خوب، می توانید به کاربران اجازه دهید یک پانل فضایی را به مکان خاصی در دنیای واقعی مانند زمین، صندلی، دیوار، سقف یا میز متصل کنند. لنگر انداختن فقط در گذر در دسترس است.
طرح فضایی خود را ایجاد کنید
می توانید برنامه خود را در هر طرحی که انتخاب می کنید به چندین پانل فضایی تجزیه کنید. APIهای UI فضایی پانلهای عددی را محدود نمیکنند. آنها شامل توانایی ایجاد طرحبندی با ردیفها و ستونها و ردیفهای مسطح و منحنی هستند. موقعیت پانل فضایی می تواند خاص یا دلخواه باشد. بیاموزید که چگونه طرحبندیهای رابط کاربری فضایی ایجاد کنید .

چیدمان ردیف مسطح

طرح ردیف منحنی

چیدمان موقعیت های دلخواه
ویدئوهای فضایی
ویدیوهای فضایی می توانند حسی ابعادی و همه جانبه به محتوای شما اضافه کنند. میتوانید آنها را در طرحهای خود بهعنوان ویدیوهای مونوسکوپی یا استریوسکوپی که بر روی سطوح صاف، نیمکرهای ۱۸۰ درجه یا کروی ۳۶۰ درجه نمایش داده میشوند، بگنجانید.
مدارگردها
مدارگردها عناصر UI شناور هستند که معمولاً برای کنترل محتوا در پانلهای فضایی و سایر موجودیتهایی که به آنها متصل هستند استفاده میشوند. آنها به محتوا اجازه می دهند فضای بیشتری داشته باشد و کاربران می توانند به سرعت به ویژگی ها دسترسی داشته باشند در حالی که محتوای اصلی قابل مشاهده است. مدارگردها به شما تطبیق پذیری برای ادغام اجزای رابط کاربری موجود یا ایجاد موارد جدید می دهند.
مدارگردها باید به طور محدود و با در نظر گرفتن دقیق نیازها و اهداف کاربر استفاده شوند. تعداد زیادی از عناصر فضایی UI می تواند منجر به خستگی محتوا شود و کاربران را با اقدامات رقابتی بیش از حد تحت تأثیر قرار دهد. توصیه می شود چند جزء کلیدی ناوبری، مانند ریل ناوبری یا نوار ناوبری را تطبیق دهید.

ریل ناوبری غیر فضایی از طراحی متریال در فضای خانه

یک ریل ناوبری فضایی از طراحی متریال در فضای کامل

نوار ناوبری غیر فضایی از طراحی متریال در فضای خانه

نوار ناوبری فضایی از طراحی متریال در فضای کامل
رهنمودها
- بالشتک را روی پانل تنظیم کنید تا موقعیت خمش یا درصد آن را مشخص کنید.
- افست مدارگردها را تعیین کنید. 20dp فاصله بصری توصیه شده است.
- در صورت نیاز با استفاده از سطوح ارتفاع فضایی، سطح ارتفاع مدارگرد را تنظیم کنید. به طور پیش فرض، آنها 15dp در عمق Z بالا هستند.
- وقتی اندازه پانل تغییر می کند، اندازه می تواند ثابت یا انعطاف پذیر باشد.
- تعیین کنید که آیا می خواهید یک مدارگرد به صورت پویا گسترش یابد تا با محتوا مطابقت داشته باشد.
طراحی الگوهایی برای اجتناب از
- از همپوشانی مدارگرد بیش از 50 درصد اندازه آن اجتناب کنید.
- از قرار دادن مدارگردها خیلی دور از صفحه فضایی خودداری کنید.
- از مختصات X یا Y مطلق استفاده نکنید.
- از استفاده بیش از حد از مدارگردها خودداری کنید.
ارتفاع فضایی
هنگامی که ارتفاع مکانی را به یک جزء اضافه می کنید، در بالای صفحه فضایی در محور Z نمایش داده می شود. این به جلب توجه کاربر، ایجاد سلسله مراتب بهتر و بهبود خوانایی کمک می کند.
| سطح ارتفاع فضایی | جزء | DP |
|---|---|---|
| 0 | اختصاص داده نشده است | .1dp |
| 1 | مدارگرد | 16dp |
| 2 | اختصاص داده نشده است | 24dp |
| 3 | SpatialPopup | 32dp |
| 4 | اختصاص داده نشده است | 40dp |
| 5 | فضایی دیالوگ | 56dp |

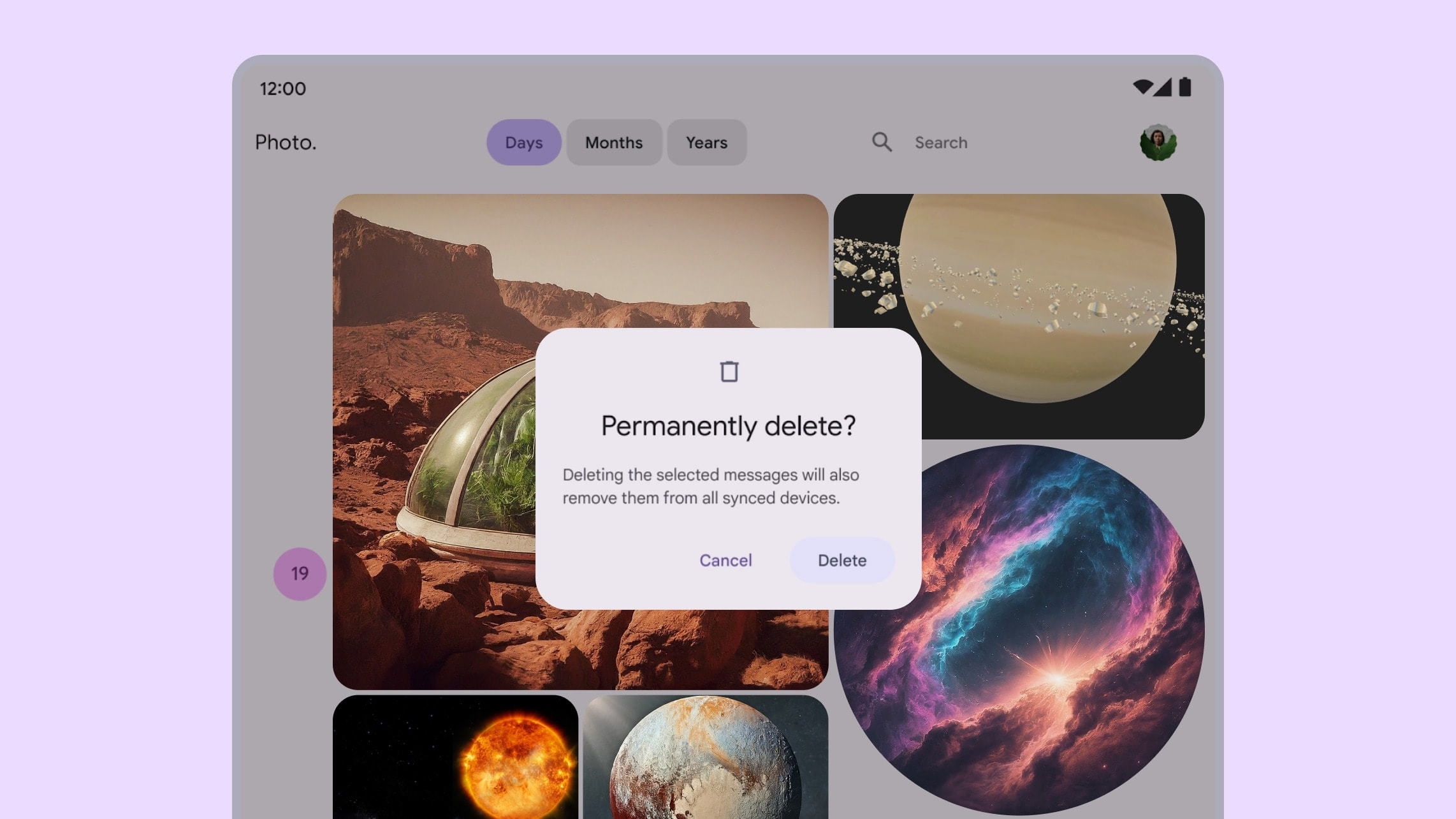
گفتگوی طراحی متریال در یک برنامه با صفحه بزرگ
گفتگو با استفاده از ارتفاع مکانی در Android XR

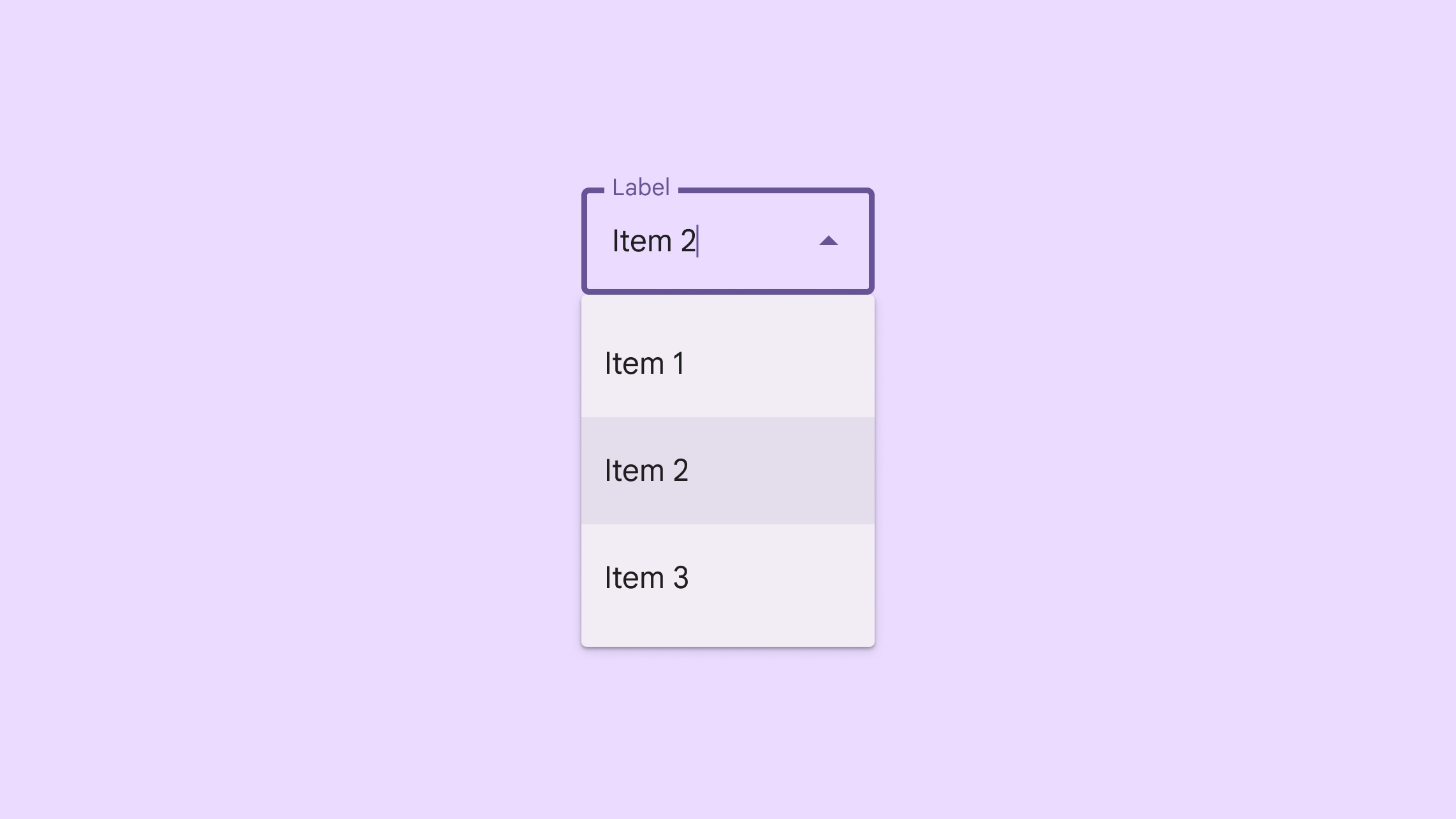
منوی کشویی Material Design در یک برنامه با صفحه بزرگ
یک منوی کشویی با استفاده از elevation در Android XR
طراحی الگوهایی برای اجتناب از
- از فضاسازی یا بالا بردن سطوح و سطوح بزرگ مانند صفحات پایین و صفحات جانبی خودداری کنید.
- از بالا بردن عناصر رابط کاربری با محتوای قابل پیمایش اجتناب کنید.
اندازه های هدف بزرگ طراحی کنید
در یک برنامه XR، هدف، ناحیه قابل توجهی است که کاربران با آن تعامل دارند. Android XR به دستورالعملهای طراحی متریال پایبند است و اهداف بزرگتری را برای افزایش دقت، راحتی و قابلیت استفاده توصیه میکند.
درباره اهداف XR و وضعیت های شناور بیاموزید.
تایپوگرافی را در دسترس قرار دهید
خوانایی قلم برای تجربه کاربری راحت در XR بسیار مهم است. توصیه می کنیم از گزینه های typescale با اندازه فونت 14dp یا بزرگتر و وزن فونت معمولی یا بالاتر برای خوانایی بهتر استفاده کنید.
اگر برنامه موجود شما از دستورالعملهای طراحی متریال پیروی میکند، از قبل برای Android XR بهینه شده است. میتوانید تایپوگرافی یک برنامه جدید را بر اساس طراحی متریال تعریف کنید.
از اجزا و طرحبندیهای طراحی متریال استفاده کنید
هنگام طراحی برنامه Android XR خود از کتابخانه اجزای Material Design و طرحبندیهای تطبیقی بهره ببرید. این بلوکهای سازنده تعاملی به سرعت بخشیدن به توسعه کمک میکنند تا بتوانید بر عملکرد اصلی و نوآوری تمرکز کنید.
طراحی متریال برای XR اجزای Material 3 و طرحبندیهای تطبیقی را با رفتارهای رابط کاربری فضایی بهبود میبخشد. اینها می توانند باعث شوند که برنامه شما در پلتفرم بیشتر احساس شود و فضا را بهینه کند.
همچنین میتوانید اجزای رابط کاربری موجود را با قرار دادن آنها در مدارگردها و اعمال ارتفاع فضایی ، همانطور که در این صفحه توضیح داده شده است، فضایی کنید.
 برای شروع، کیت طراحی Material 3 را دانلود کنید .
برای شروع، کیت طراحی Material 3 را دانلود کنید .
هنگام ساخت یک برنامه متمایز Android XR، ممکن است بخواهید از رابط کاربری فضایی برای قرار دادن محتوا در محیط فیزیکی یا مجازی کاربر استفاده کنید. می توانید برنامه خود را به پانل های فضایی ، مدارگردها تقسیم کنید و ارتفاع مکانی را اضافه کنید (در این صفحه با جزئیات بیشتر توضیح داده شده است). شما همچنین می توانید ویدئوی فضایی را در طراحی خود بگنجانید.
پانل های فضایی
پانلهای فضایی بلوکهای اساسی سازنده برنامههای Android XR هستند. میتوانید از آنها برای ایجاد تجربهای متمایز با XR بر روی یک نمایشگر نامحدود استفاده کنید، با گسترش محتوا در فضای کاربر. پانل های فضایی به عنوان محفظه هایی برای عناصر رابط کاربری، اجزای تعاملی و محتوای غوطه ور عمل می کنند.

درک کنید که UI چگونه مقیاس و حرکت می کند
پانل های فضایی به طور خودکار اندازه خود را بر اساس فاصله آنها از کاربر تنظیم می کنند. این مقیاس بندی پویا تضمین می کند که عناصر UI هنگام مشاهده از فواصل مختلف خوانا و تعاملی باقی می مانند. اندازه بین 0.75 متر و 1.75 متر ثابت می ماند. سپس سرعت پوسته پوسته شدن با 0.5 متر در متر رشد می کند و عناصر کوچکتر ظاهر می شوند.
برای جلوگیری از تداخل با رابط کاربری سیستم، در محدوده حرکات پانل پیشفرض نگه دارید:
- حداقل عمق: 0.75 متر از کاربر
- حداکثر عمق: 5 متر از کاربر
کاربران می توانند یک پانل فضایی را به سمت بالا یا پایین مقیاس بندی کنند تا به اندازه کافی بزرگ باشد که بدون توجه به فاصله کاربر، به وضوح ببیند. هنگامی که کاربر یک پانل فضایی را جابجا می کند، Android XR به طور خودکار اندازه آن را کاهش می دهد.
اندازه های پانل فضایی
Android XR طوری طراحی شده است که برنامه شما را راحت، خوانا و در دسترس مخاطبان وسیعی قرار دهد. برای تجربه بهینه، سیستم از 0.868 dp-to-dmm استفاده می کند. وقتی برنامه شما روی هدست مشاهده میشود، نسبت به زمانی که کاربر برنامهای را روی تلفن یا رایانه لوحی میبیند، دورتر از کاربر ظاهر میشود، بنابراین برای سهولت استفاده باید بزرگتر باشد.
در فضای کامل، حداقل اندازه برای یک پانل فضایی وجود ندارد و حداکثر به دلیل محدودیت های فیزیکی، 2560dp x 1800dp است.

پانل های مکانی را از کجا قرار دهید
در فضای کامل ، می توانید قرار دادن پانل را در هر دو محیط گذر و مجازی تعیین کنید. هنگامی که کاربران از فضای خانه به فضای کامل تغییر می کنند ، عناصر در همان موقعیت قابل پیش بینی باقی می مانند ، مگر اینکه موقعیت سفارشی را اختصاص دهید.

مرکز پانل 1.75 متر از خط دید کاربر تخم ریزی کنید . مرکز عمودی پانل 5 درجه را در زیر سطح چشم کاربر قرار دهید تا به حداکثر برسد ، زیرا کاربران تمایل دارند به سمت پایین نگاه کنند.

برای راحتی بهینه ، محتوا را در مرکز 41 درجه از قسمت دید کاربر قرار دهید . این امر باعث افزایش دید و به حداقل رساندن نیاز به حرکت بیش از حد سر یا بدن می شود.
یک کاربر می تواند در فضای خود حرکت کند و پانل های مکانی در جای خود قرار می گیرند.
Android XR شامل الگوهای تعامل آماده برای رفتن است تا دستکاری عناصر و ساده سازی روند توسعه شما را برای کاربران آسان کند. کاربر می تواند عناصر را برای سازگاری با فضای شخصی خود جابجا کند. می توانید رفتارهای Move و Rize را پیکربندی کنید.
برای کمک به کاربران ، عناصر UI را نسبت به اشیاء دنیای واقعی در فضای خود قرار می دهند ، می توانید به آنها اجازه دهید یک صفحه فضایی را به یک مکان خاص در دنیای واقعی مانند کف ، صندلی ، دیوار ، سقف یا میز لنگر بزنند . لنگر انداختن فقط در Passthrough موجود است.
برای کمک به کاربران احساس پایدار و خوب گرا ، می توانید به کاربران اجازه دهید یک صفحه فضایی را به یک مکان خاص در دنیای واقعی مانند کف ، صندلی ، دیوار ، سقف یا میز لنگر بزنند. لنگر انداختن فقط در Passthrough موجود است.
طرح مکانی خود را ایجاد کنید
می توانید برنامه خود را در هر چیدمان انتخاب کنید ، برنامه خود را در چندین صفحه فضایی تجزیه کنید. API های UI فضایی پانل های شماره را محدود نمی کنند. آنها شامل توانایی ایجاد چیدمان با ردیف و ستون و ردیف های مسطح و خمیده هستند. موقعیت های پانل مکانی می تواند خاص یا دلخواه باشد. بیاموزید که چگونه طرح های فضایی UI را توسعه دهید .

چیدمان ردیف مسطح

چیدمان ردیف خمیده

طرح موقعیت های دلخواه
فیلم های مکانی
فیلم های فضایی می توانند احساس ابعادی و همهجانبه ای به محتوای شما اضافه کنند. شما می توانید آنها را در طرح های خود به عنوان فیلم های مونونوسکوپی یا استریوسکوپی نمایش داده شده در سطح کروی مسطح ، 180 درجه یا 360 درجه کروی قرار دهید.
مدارگردها
مدارها عناصر UI را شناور می کنند که به طور معمول برای کنترل محتوا در پانل های مکانی و سایر موجودات مورد استفاده در آنها استفاده می شوند. آنها به محتوا اجازه می دهند فضای بیشتری داشته باشد و کاربران می توانند به سرعت به ویژگی های دسترسی پیدا کنند در حالی که محتوای اصلی قابل مشاهده است. مدارک به شما تطبیق پذیری را برای ادغام اجزای UI موجود یا ایجاد موارد جدید به شما می دهد.
از مدارها باید با توجه به نیازهای کاربر و قصد استفاده شود. تعداد زیادی از عناصر UI فضایی می توانند منجر به خستگی محتوا و کاربران بیش از حد با اقدامات بیش از حد رقابتی شوند. توصیه می شود چند مؤلفه کلیدی ناوبری مانند راه آهن ناوبری یا نوار ناوبری را تطبیق دهید.

راه آهن ناوبری غیر فضایی از طراحی مواد در فضای خانه

یک راه آهن ناوبری مکانی از طراحی مواد در فضای کامل

نوار ناوبری غیر فضایی از طراحی مواد در فضای خانه

یک نوار ناوبری مکانی از طراحی مواد در فضای کامل
رهنمودها
- بالشتک را در پنل تنظیم کنید تا وضعیت فلکس یا درصد آن تعیین شود.
- جبران مدار را تعیین کنید. 20DP فاصله بصری توصیه شده است.
- در صورت لزوم با استفاده از سطح ارتفاع مکانی ، سطح ارتفاع مدار را تنظیم کنید. به طور پیش فرض ، آنها به عمق Z 15DP بالا می روند.
- هنگام تغییر اندازه پانل ، اندازه می تواند ثابت یا انعطاف پذیر باشد.
- تعیین کنید که آیا می خواهید یک مدار به صورت پویا گسترش یابد تا متناسب با محتوا باشد.
الگوهای طراحی برای جلوگیری از
- از همپوشانی یک مدار بیش از 50 ٪ از اندازه آن خودداری کنید.
- از قرار دادن مدار خیلی دور از صفحه فضایی خودداری کنید.
- از مختصات مطلق X یا Y استفاده نکنید.
- از استفاده بیش از حد از مدارک خودداری کنید.
ارتفاع فضایی
هنگامی که ارتفاع مکانی را به یک مؤلفه اضافه می کنید ، بالای صفحه فضایی روی محور z نشان می دهد. این به جلب توجه کاربر کمک می کند ، سلسله مراتب بهتری ایجاد می کند و خوانایی را بهبود می بخشد.
| سطح ارتفاع مکانی | جزء | DP |
|---|---|---|
| 0 | اختصاص داده نشده است | .1dp |
| 1 | مدارگرد | 16DP |
| 2 | اختصاص داده نشده است | 24dp |
| 3 | فضایی فضایی | 32dp |
| 4 | اختصاص داده نشده است | 40DP |
| 5 | مکانی | 56dp |

گفتگوی طراحی مواد در یک برنامه صفحه بزرگ
گفتگو با استفاده از ارتفاع مکانی در Android XR

منوی کشویی طراحی مواد در یک برنامه صفحه بزرگ
یک منوی کشویی با استفاده از ارتفاع در Android XR
الگوهای طراحی برای جلوگیری از
- از مکانی یا بالا بردن مناطق بزرگ و هواپیماها مانند ورق های پایین و ورق های جانبی خودداری کنید.
- از افزایش عناصر UI با محتوای قابل پیمایش خودداری کنید.
اندازه های بزرگ هدف را طراحی کنید
در یک برنامه XR ، یک هدف منطقه قابل توجه است که کاربران با آن در ارتباط هستند. Android XR به دستورالعمل های هدف طراحی مواد پایبند است و اهداف بیشتری را برای افزایش دقت ، راحتی و قابلیت استفاده توصیه می کند.
در مورد اهداف XR و حالت های شناور بیاموزید.
تایپوگرافی را در دسترس قرار دهید
خوانایی قلم برای یک تجربه کاربری راحت در XR بسیار مهم است. توصیه می کنیم از گزینه های Typescale با اندازه قلم 14DP یا بزرگتر و یک فونت وزن طبیعی یا بالاتر برای بهبود خوانایی استفاده کنید.
اگر برنامه موجود شما از دستورالعمل های طراحی مواد پیروی کند ، در حال حاضر برای Android XR بهینه شده است. می توانید تایپوگرافی یک برنامه جدید را بر اساس طراحی مواد تعریف کنید.
در مورد تایپوگرافی XR بیاموزید .
از اجزای طراحی مواد و طرح بندی استفاده کنید
هنگام طراحی برنامه Android XR خود از کتابخانه کامپوننت Design Material Design و طرح بندی تطبیقی استفاده کنید. این بلوک های ساختمانی تعاملی به سرعت بخشیدن به توسعه کمک می کند ، بنابراین می توانید بر روی عملکرد و نوآوری اصلی تمرکز کنید.
طراحی مواد برای XR ، اجزای مواد 3 و چیدمان تطبیقی را با رفتارهای UI فضایی تقویت می کند. اینها می توانند برنامه شما را به صورت بومی تر از سیستم عامل و بهینه سازی فضا احساس کنند.
همچنین ممکن است با قرار دادن آنها در مدار و استفاده از ارتفاع مکانی ، همانطور که در این صفحه توضیح داده شده است ، اجزای UI موجود را فضایی کنید.
 برای شروع کار ، کیت طراحی Material 3 را بارگیری کنید .
برای شروع کار ، کیت طراحی Material 3 را بارگیری کنید .

