คอมโพสิเบิล Card จะทําหน้าที่เป็นคอนเทนเนอร์ Material Design สําหรับ UI
การ์ดแสดงเนื้อหาที่เชื่อมโยงกัน เช่น
- ผลิตภัณฑ์ในแอปช็อปปิ้ง
- เรื่องราวข่าวในแอปข่าว
- ข้อความในแอปการสื่อสาร
การที่มุ่งเน้นแสดงเนื้อหาชิ้นเดียวทำให้Cardแตกต่างจากคอนเทนเนอร์อื่นๆ เช่น Scaffold ให้โครงสร้างทั่วไปสำหรับทั้งหน้าจอ การ์ดคือองค์ประกอบ UI ขนาดเล็กภายในเลย์เอาต์ขนาดใหญ่ ส่วนคอมโพเนนต์เลย์เอาต์ เช่น Column หรือ Row มี API ที่เรียบง่ายและทั่วไปมากกว่า
หัวข้อนี้จะแสดงวิธีใช้การ์ด 4 ประเภทต่อไปนี้
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ของคุณตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างการ์ดพื้นฐาน
Card ทำงานคล้ายกับคอนเทนเนอร์อื่นๆ ใน Compose คุณประกาศเนื้อหาของคอมโพสิเบิลได้โดยเรียกใช้คอมโพสิเบิลอื่นๆ ภายใน ตัวอย่างเช่น พิจารณาวิธีที่ Card มีคำเรียกใช้ Text ในตัวอย่างขั้นต่ำต่อไปนี้
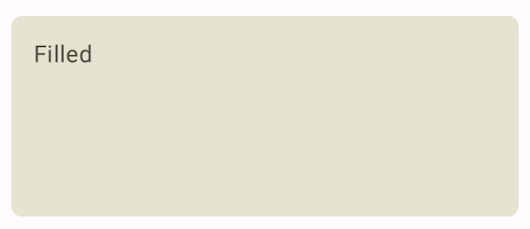
สร้างการ์ดที่กรอกข้อมูลแล้ว
สิ่งสำคัญคือการใช้พร็อพเพอร์ตี้ colors เพื่อเปลี่ยนสีที่เติม
ผลลัพธ์

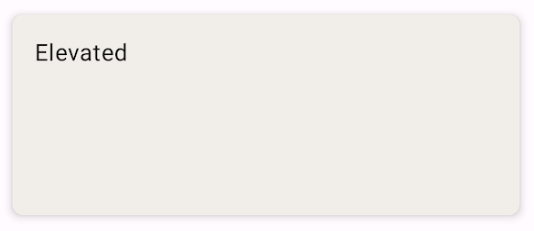
สร้างการ์ดที่เพิ่มประสิทธิภาพ
ข้อมูลโค้ดต่อไปนี้แสดงวิธีใช้การ์ดที่ยกระดับ ใช้คอมโพสิเบิล ElevatedCard โดยเฉพาะ
คุณสามารถใช้พร็อพเพอร์ตี้ elevation เพื่อควบคุมลักษณะของระดับความสูงและเงาบนที่เกิดจากระดับความสูง
ผลลัพธ์

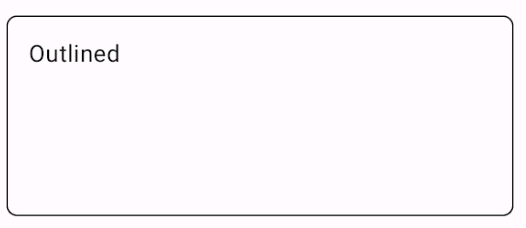
สร้างการ์ดที่มีเส้นขอบ
ต่อไปนี้เป็นตัวอย่างการ์ดที่มีเส้นขอบ ใช้คอมโพสิเบิล OutlinedCard โดยเฉพาะ
ผลลัพธ์

ข้อมูลสำคัญ
ดูคำจำกัดความของ Card ใน API ได้ที่ข้อมูลอ้างอิง ซึ่งจะกําหนดพารามิเตอร์หลายรายการที่คุณสามารถใช้เพื่อปรับแต่งลักษณะที่ปรากฏและลักษณะการทํางานของคอมโพเนนต์
พารามิเตอร์หลักๆ มีดังนี้
elevation: เพิ่มเงาให้กับคอมโพเนนต์ซึ่งทําให้ดูเหมือนว่าลอยอยู่เหนือพื้นหลังcolors: ใช้ประเภทCardColorsเพื่อกำหนดสีเริ่มต้นของทั้งคอนเทนเนอร์และรายการย่อยenabled: หากคุณส่งfalseสําหรับพารามิเตอร์นี้ การ์ดจะปรากฏเป็น "ปิดใช้" และไม่ตอบสนองต่ออินพุตของผู้ใช้onClick: ปกติแล้วCardจะไม่ยอมรับเหตุการณ์การคลิก ดังนั้น การโอเวอร์โหลดหลักที่ควรทราบคือการกำหนดพารามิเตอร์onClickใช้การโอเวอร์โหลดนี้เมื่อคุณต้องการให้การติดตั้งใช้งานCardตอบสนองต่อการคลิกจากผู้ใช้
การ์ดไม่ได้มาพร้อมกับการเลื่อนหรือการดำเนินการปิด แต่สามารถผสานรวมเข้ากับคอมโพสิเบิลที่เสนอฟีเจอร์เหล่านี้ได้ เช่น หากต้องการใช้การปัดเพื่อปิดในการ์ด ให้ผสานรวมกับคอมโพสิเบิล SwipeToDismiss หากต้องการผสานรวมกับการเลื่อน ให้ใช้ตัวปรับการเลื่อน เช่น verticalScroll ดูข้อมูลเพิ่มเติมได้ที่Scroll
เอกสารประกอบ
คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้