รายการที่เลื่อนได้จะช่วยจัดการชุดข้อมูล สร้างการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ และอำนวยความสะดวกในการไปยังส่วนต่างๆ คุณสามารถแสดงรายการชุดเล็กลงในแอปได้โดยใช้รายการแบบเลื่อนที่มีจำนวนรายการจำกัด หากต้องการหลีกเลี่ยงปัญหาด้านประสิทธิภาพเมื่อใช้ชุดข้อมูลขนาดใหญ่หรือรายการที่มีความยาวที่ไม่รู้จัก โปรดดูการโหลดข้อมูลแบบเลื่อนเวลาเมื่อใช้รายการและการแบ่งหน้า
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ของคุณตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างรายการแบบเลื่อนแนวตั้ง
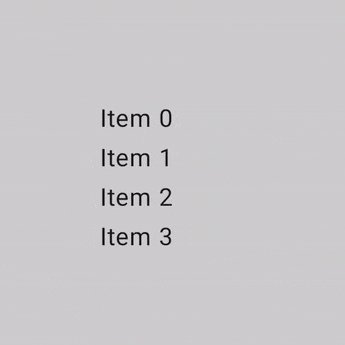
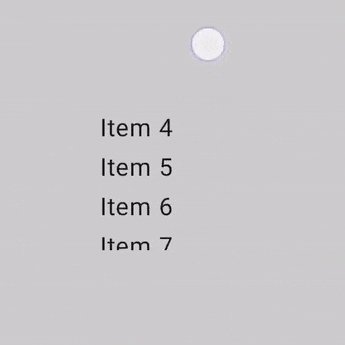
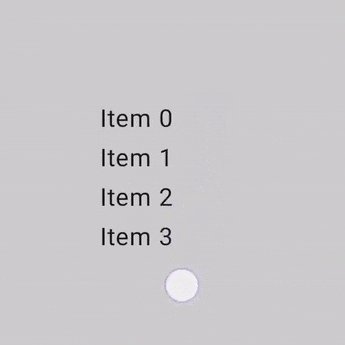
ใช้โค้ดต่อไปนี้เพื่อสร้างรายการแบบเลื่อนแนวตั้ง
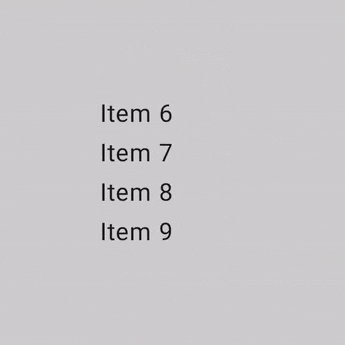
@Composable private fun ScrollBoxes() { Column( modifier = Modifier .background(Color.LightGray) .size(100.dp) .verticalScroll(rememberScrollState()) ) { repeat(10) { Text("Item $it", modifier = Modifier.padding(2.dp)) } } }
ประเด็นสำคัญเกี่ยวกับรหัส
- ตั้งค่าลักษณะการเลื่อนของ
Columnด้วยตัวแก้ไขverticalScrollและฟังก์ชันrememberScrollState - หากต้องการสร้างรายการแบบเลื่อนแนวนอน ให้สร้าง
Rowที่มีตัวแก้ไขhorizontalScroll
ผลลัพธ์

คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้

แสดงรายการหรือตารางกริด

แสดงคอมโพเนนต์แบบอินเทอร์แอกทีฟ