テキストの一部にスタイルを適用すると、読みやすさを高め、ユーザー エクスペリエンスを向上させ、色やフォントを使用して創造性を高めることができます。
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
テキストの一部にスタイルを設定する
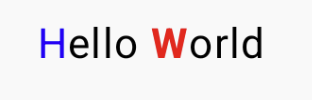
次のコードは、「H」に青、「W」に赤、残りのテキストに黒を使用して、「Hello World」という文字列を表示します。1 つの Text コンポーザブル内に異なるスタイルを設定するには、次のコードを使用します。
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
コードに関する主なポイント
buildAnnotatedStringを使用してAnnotatedString文字列を返すことで、テキスト内に異なるスタイルを設定します。- テキストの一部に
SpanStyleを使用してスタイル設定します。これは、文字レベルのスタイル設定を可能にする構成です。
結果

このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。

表示テキスト
テキストは UI の主要な構成要素です。アプリでテキストを表示して優れたユーザー エクスペリエンスを提供するさまざまな方法について学びます。
ご質問やご意見がある場合
よくある質問のページでクイックガイドをご覧になるか、お問い合わせフォームからご意見をお寄せください。



