คุณจัดรูปแบบข้อความบางส่วนเพื่อปรับปรุงความสามารถในการอ่าน เพิ่มประสบการณ์การใช้งานที่ดีให้แก่ผู้ใช้ และส่งเสริมความคิดสร้างสรรค์ให้มากขึ้นได้โดยใช้สีและแบบอักษร
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ของคุณตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
จัดรูปแบบข้อความบางส่วน
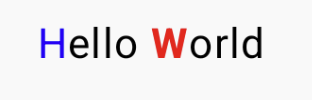
โค้ดต่อไปนี้แสดงสตริง "Hello World" โดยใช้สีน้ำเงินสำหรับ "H" สีแดงสำหรับ "W" และสีดําสําหรับข้อความที่เหลือ หากต้องการตั้งค่าสไตล์ที่แตกต่างกันภายในคอมโพสิเบิล Text รายการเดียว ให้ใช้โค้ดต่อไปนี้
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }
ประเด็นสำคัญเกี่ยวกับรหัส
- ใช้
buildAnnotatedStringที่แสดงผลสตริงAnnotatedStringเพื่อตั้งค่ารูปแบบต่างๆ ภายในข้อความ - จัดรูปแบบส่วนของข้อความด้วย
SpanStyleซึ่งเป็นการกำหนดค่าที่อนุญาตให้จัดรูปแบบระดับอักขระ
ผลลัพธ์

คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการ ซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้