ユーザーがテキスト フィールドに名前、メールアドレス、住所などの連絡先情報を入力するときに、入力内容を検証できます。この検証により、エラーが減り、ユーザーの時間を節約できます。
バージョンの互換性
この実装では、プロジェクトの minSDK を API レベル 21 以上に設定する必要があります。
依存関係
ユーザーが入力するときに入力を検証する
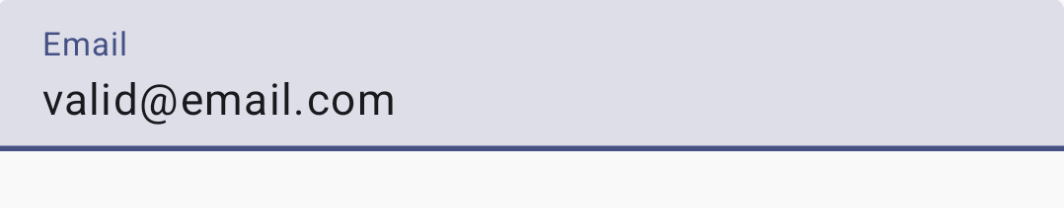
次のコードを使用して、フィールド入力を表示し、ユーザーが入力するときにテキストを検証します。情報が検証されなかった場合は、エラー メッセージが表示され、ユーザーが入力を修正できるようにします。
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
コードに関する主なポイント
OutlinedTextFieldコンポーネントを再利用するコンポーザブルを定義し、必要なパラメータを追加して、バリデータのエラー メッセージをユーザータイプとして表示します。EmailViewModelは、状態を維持し、メール検証ロジックを提供するのに使用されます。isErrorが true の場合、UI に検証エラー状態の視覚的なインジケーターが表示されます。- 正しいメールアドレスが入力されるまで、このコンポーネントには「メールアドレスの形式が正しくありません」と表示されます。
結果


このガイドを含むコレクション
このガイドは、Android 開発の幅広い目標を網羅する、厳選されたクイックガイド コレクションの一部です。

表示テキスト
テキストは UI の主要な構成要素です。アプリでテキストを表示して優れたユーザー エクスペリエンスを提供するさまざまな方法について学びます。

ユーザー入力をリクエストする
ユーザーがテキストの入力やその他の入力手段を使用してアプリを操作できるようにする方法について学びます。
ご質問やご意見がある場合
よくある質問のページでクイックガイドをご覧になるか、お問い合わせフォームからご意見をお寄せください。



